WordPress 4.4 için geliştirme, WordPress 4.3 yayınlandıktan hemen sonra tam bir ivmeyle başladı. Geliştirmeyi yakından takip ettik ve Aralık 2015'in ikinci haftasında yayınlanmasının beklendiğini bildirmekten heyecan duyuyoruz. Bu makalede, özellikler ve ekran görüntüleriyle WordPress 4.4'te nelerin olduğunu göstereceğiz.

Not: Beta sürümünü bilgisayarınızda veya hazırlık ortamında WordPress Beta Tester eklentisini kullanarak deneyebilirsiniz.
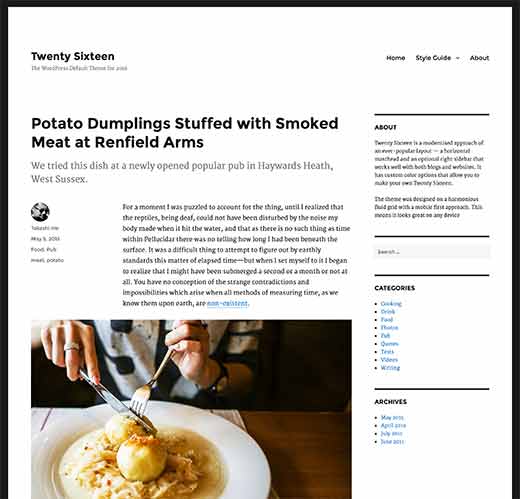
Yirmi On Altı – Yeni Varsayılan WordPress Teması
2010'dan beri WordPress, her yıl için yeni bir varsayılan tema ile geliyor. Bu geleneği sürdüren WordPress 4.4, Twenty Sixteen adında 2016 için yeni bir varsayılan tema ile geliyor.

Twenty Sixteen, kenar çubuğu ve içerik alanı ile geleneksel blog düzenine sahiptir. Tasarım, tüm cihazlarda okunabilirliğe ve zarif görünüme odaklanır.
Varsayılan, Koyu, Gri, Kırmızı ve Sarı olmak üzere beş renk şemasıyla birlikte gelir. Kullanıcılar ayrıca sınırsız renk şeması oluşturmak için kendi renklerini seçebilirler.
Özel başlıkları destekler ve site navigasyonu ile sosyal bağlantılar için iki menü konumu bulunur.

Kutudan Çıkan Duyarlı Görseller
Kullanıcılar web'e farklı ekran boyutları, çözünürlükler, piksel yoğunlukları vb. ile çok çeşitli cihazlar kullanarak erişir. Düşük çözünürlüklü görseller, daha büyük ekranlara ve daha iyi ekranlara sahip cihazlarda etkileyici görünmez. Bu, site sahiplerini daha kaliteli görseller kullanmaya zorlar, bu da sayfa boyutunu artırır ve indirme hızlarını etkiler.

WordPress artık duyarlı görüntüleri kutudan çıktığı gibi göstererek bu sorunu çözmek için daha iyi bir çözüm sunacaktır. Bu, srcset özniteliği kullanılarak yapılır. Bu öznitelik, istemcinin tarayıcılarının cihaz yeteneklerine göre bir görüntü görüntülemesine olanak tanır.
srcset özniteliği anında eklenir ve veritabanında saklanmaz. Bu, daha önce eklediğiniz tüm resimlerin bu özellikten yararlanacağı anlamına gelir.
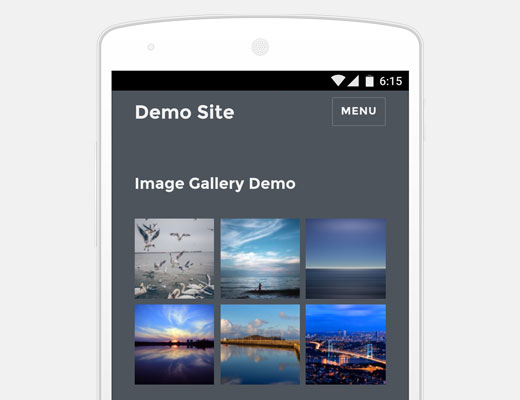
Bir gönderiye eklenen tüm görseller, öne çıkan görseller, ek sayfalari ve görsel galerileri kutudan çıktığı gibi duyarlı olacaktır. Bu, WordPress sitelerindeki sayfa hızlarını ve kullanıcı deneyimini büyük ölçüde iyileştirecektir.
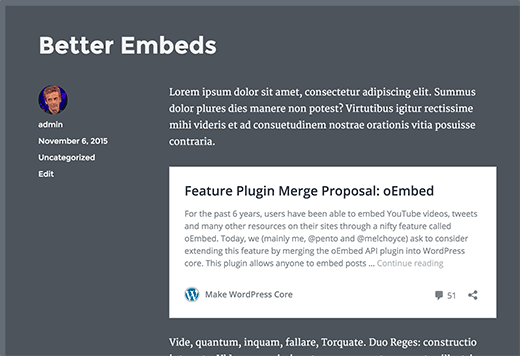
Daha İyi Gömme
WordPress kullanıcıları, URL'lerini bir gönderiye girerek videoları, Tweetleri ve Facebook durum güncellemelerini otomatik olarak ekleyebilirler. Ancak bu özellik yalnızca WordPress projesi tarafından beyaz listeye alınan bazı sitelerle sınırlıydı.
With WordPress 4.4, it would be possible for you to add embeds from any site that supports oEmbed. This also includes all WordPress sites.
Başka bir WordPress sitesinden gönderinize düz bir URL eklerseniz, otomatik olarak gömülecektir.

Not: Gömme işlemlerinin çalışması için her iki sitede de WordPress 4.4 veya daha üstü kullanılmalıdır.
Daha önce WordPress bağlantılarını içerik kartları olarak gömmek için bir eklenti kullanıyorsanız, artık bu eklentilere ihtiyacınız olmayacak.
Geliştirici Özellikleri
WordPress 4.4, birçok arka plan iyileştirmesi ve değişikliğiyle gelecek. Geliştiricilerin bazı ürünlerindeki kodu ayarlaması gerekecek.
WordPress REST API (Faz 1)
Son olarak, WordPress REST API eklentisi için temel altyapı WordPress 4.4'e çekirdeğe eklendi. REST API, WordPress geliştiricilerinin kendi uygulamalarında yeni API'ler oluşturmasına veya mevcut WordPress API'leri üzerinde çalışmasına olanak tanır. 4.4 ile eklenti yazarları, özel uç noktalar ekleyerek REST API'den yararlanabilecek.
Taksonomi Terim Meta Verileri
Taksonomi terim yönetimi, son birkaç sürümden bu yana bazı değişiklikler geçiriyor. Bu, taksonomi terim meta veri yeteneğini çekirdeğe getiren WordPress 4.4 ile yeni bir aşamaya giriyor. Taksonomilerdeki terimlere (kategoriler ve etiketler veya özel taksonomiler gibi) artık meta veri ilişkilendirilebilir. (#14162)
Yorum Sorguları
Yorum sorguları daha iyi ve daha hızlı performans için bölünecektir. (#8071, #32619)
Umuyoruz ki bu makale size WordPress 4.4'te nelerin geleceğine dair bir önizleme sunmuştur. Hangi özellikler için heyecanlı olduğunuzu ve WordPress'in gelecekteki sürümlerinde neleri görmek istediğinizi bize bildirin.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





ted nixon
WordPress'in önceki bir gönderiyi kopyalama yeteneğini eklemesini şiddetle isterim. Bu hayatımı çok daha kolaylaştırırdı.
TN
Roland Success
WordPress 4.4'e Android'de öne çıkan görseli nasıl ekleyebilirim. Simgesini bulamıyorum.
hannah
WP4.4 sürümüne güncellenmeme rağmen hala bir resim yüklerken HTTP hatası alıyorum. Lütfen yardım edin! Şimdiden teşekkürler
Luke
Eğer daha önce çalışmadıysa, 4.4'e yükseltmek muhtemelen yükleme izinlerini düzeltmeyecektir.
Mohammad Tahir
Yeni yirmi on altı ve tamamen duyarlı gezinme menüsünü seviyorum, özellikle çok seviyeli açılır menüler harika çalışıyor. Ancak başlığın etrafındaki çok fazla dolgu ve kenar boşluğunu pek beğenmedim, yirmi on altı çocuk teması oluşturdum ama WordPress sürüm 4.4'ü beklemem gerekecek. Şu anda kullanamıyorum.
Rick
Belki biraz konudan saptı ama WP'nin eklentilere başvurmak zorunda kalmadan standart olarak bir lightbox tarzı resim görüntüleyicisi içermesi harika olurdu.
Digitalfront
WP'deki medyadan bahsetmişken, medya yöneticisinin resimleri klasörlere ayırabileceğiniz bir gün gelip gelmeyeceğini merak ediyorum?
Gavin
Katılıyorum! Bu çok gecikti!!! Bu kadar çok ihtiyaç duyulan özellik ne zaman eklenecek!?!
Jesse
Medyayı 'kategorize etmenize' izin veren bir eklenti var: Enhanced Media Library.
Alt dizinler ve benzeri şeyler oluşturmanıza izin veren başkaları da var, ancak bu, bir tür organizasyon elde etmenin en kolay, en mantıklı yolu gibi göründü.
jim
Başka bir deyişle, cep telefonlarını ve daha yüksek çözünürlüklü "güzel resimleri" desteklemek için daha fazla şişirilmiş yazılım. Ahh.
Shane Hudson
Quite the opposite really. Currently phones download massive files, this allows phones to download far smaller files. So while it may be a tiny bit more code, it will save user’s a lot of bandwidth.
Luke
Şaka mı yapıyorsun? Koda bakarsanız, “şişkinlik” resimlerin meta verilerini almak için gönderi başına bir sorgu olmalı ve ardından belirli resimler için belirli çözünürlüklerde srcset çıktısı verebilir, böylece resimli bloglardan indirirken kullanıcılara zaman (ve para) kazandırır.
Temalar bunu doğru yaparsa, umarım “tam çözünürlüklü” küçük bir resim için bile 2+ MB'lık resimlerin indirilmesi geçmişte kalır.
Joel
Bunlar harika değişiklikler, özellikle daha küçük görselleri duyarlı ve otomatik olarak sunmak.
Ancak, "gelişmiş" / normal yönetim alanı ile çoğu kullanıcı için en yaygın talepleri karşılayacak basitleştirilmiş bir arayüz arasında yönetim tarafında bir geçiş düğmesine artan bir ihtiyaç olduğunu düşünüyorum (kullanıcı izinlerini sınırlamanın ötesinde). Umarım üzerinde çalışılan bu gelişmeyi bekliyorum.
Why? We just completed a massive, state-wide project to offer WordPress websites to all small businesses, absolutely free, over a two year period. It was supported at the federal, state, and local levels. Free helps with setup, free configuration for most users, free personal support, free this, free that, free, free.
And basically, it was a massive failure.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
Bu yüzden eklentiler aracılığıyla yönetim tarafını basitleştirdik; yine de işe yaramadı. 12+ sayfalık tema seçenekleri ve/veya eklenti ayarları alanlarının eklenen esneklik/karmaşıklıkla işler daha da kötüleşiyor.
WordPress öncelikle kullanımının basit olması nedeniyle büyüdü. O basitliği tamamen kaybetti. Ne kadar basit olmalı? Facebook basit. Twitter basit. O kadar basit. (Adım 1: Büyük harfle yazılan Sayfalar ile gönderiler arasındaki farkı atın, ah!).
Şu anda WordPress'in daha da basitleşmesi veya tasarlanma amacından uzaklaşması gerekiyor.
Steve Covello
Eyalet çapındaki programınızın karşılaştığı sorunla empati kuruyorum (küçük işletmeler için bir WP geliştiricisi olarak). Ancak, gönderinizde oldukça saf idari varsayımları gösteren birkaç ipucu var. Açıkçası, program yöneticilerini eyalet çapında yayınlanmadan önce bunun bir sorun olacağı konusunda bilgilendirecek bir pilot test uygulanmamış. AÇIK! Herhangi bir WP geliştiricisi, çoğu "yeni başlayan" tam menü seçeneklerinden hiçbir şekilde yararlanamayacağını bilir. İkinci olarak, takip ve bakım için gereken idari zamanın hesaplanmadığı anlaşılıyor.
WP asla Fb kadar kolay olmayacak. Bu bir platformdur, bir uygulama değil. WP'yi iyi kullanmak için kullanıcının belirli bir hedefi (pazarlama, kişisel tanıtım, e-ticaret, her neyse) tanıtmak için bir araç olarak anlamaya çaba göstermesi gerekir. Bir bilgisayar satın alırsanız, onu nasıl kullanacağınızı öğrenmeniz gerekir. Ücretsiz bir web sitesi "satın alırsanız", onu nasıl kullanacağınızı öğrenmeniz gerekir.
WordPress'i Facebook olmadığı için suçlamak, bir kediyi köpek olmadığı için suçlamak gibidir.
Mark Kaplun
Bu, "her şey wordpress ücretsiz" olduğu için yeterince bütçesi olmayan kötü tanımlanmış bir proje gibi geliyor. Deneyimli her wordpress geliştiricisi, son kullanıcı için yöneticiyi basitleştirmenin geliştirmenin en önemli parçası olduğunu bilmeli ve bunun için 1000 seçenek sunmak yerine gerçek "olmazsa olmaz" ihtiyaçları bilmeniz gerekir.
Preston
Yeni srcset özelliği tema geliştiricileri için ne gibi değişiklikler gerektirecek?
Luke
Görünüşe göre ana şey, wp 2016 temasının yaptığı gibi, görüntü boyutları özniteliği için bir 'wp_calculate_image_sizes' filtresi sağladığınızdan emin olmak.
Martin Fuller
Hmmm. Literatürün bize yapmamızı söylediği şeylerden biri, görselleri web için optimize etmek, 72 dpi çözünürlük dahil.
WordPress'teki değişiklik, izleyicinin ekranına bağlı olarak daha yüksek çözünürlüklü görsellerin daha yüksek çözünürlük seviyesinde gösterileceğini düşündürüyor.
Birçoğumuz, teknik karmaşıklıkların artması da dahil olmak üzere çeşitli nedenlerle kaçındığım Retina Hazır yaklaşımından haberdar olacaktır.
Aklımda soru şu: görsellerimiz için artık hangi çözünürlüğü kullanmalıyız. Eğer dpi'yi iki katına çıkarırsanız, yani 144 dpi kullanırsanız, yükleme süresi artışın karesi olur, yani yüklenmesi 4 kat daha uzun sürer. Matematiksel olarak 72 x 72 = 5.184, ancak 144 x 144 = 20.736
Aklımdaki soru, WordPress 4.4 bu sorunla nasıl ve ne şekilde başa çıkacak?
Herhangi bir düşünceniz var mı?
Michael
DPI (or more technically, PPI—pixels per inch) has long been an abstraction for web development. It has been a decade or more since 72 ppi represented a reasonable average. The standard Apple displays have been 100 ppi for decades, and the new Retina is now around 200 ppi.
Üstelik DPI/PPI ayarını ne olarak ayarladığınızın pek bir önemi yok. Gerçekten önemli olan, görüntüdeki piksel sayısı veya HTML'de belirttiğiniz görüntü genişliği ve yüksekliğidir. Görüntülerinizi 2 dpi veya 2000 dpi yapabilirsiniz ve piksel genişliği ve yüksekliği hala 1600 x 900 piksel ise ve/veya HTML görüntüleme ayarı 1600 x 900 ise, 72 dpi'deki aynı görüntüyle aynı görünecektir.
Michael
*Footnote: I had to double-check, and it appears the original Apple Cinema Displays were released in 1999, so I shouldn’t have said “decades”. “Fifteen years or so” would have been more accurate.
Tom
Güzel özet, paylaştığınız için teşekkürler. Üzerinde düşünmeye değer harika bir gönderi, Wordpress API'sini nasıl kullanacağımıza dair örnekler olurdu. İnternette bazı eğitimler aradım ve kimse gerçekten iyi açıklayamadı, nasıl kullanılacağı, kullanım örnekleri vb. Sadece bir fikir.
WPBeginner Desteği
Geri bildiriminiz için teşekkürler. Yakında ele almaya çalışacağız.
Yönetici
Dave Warfel
Tom,
Keşfetmek isteyebileceğiniz birkaç kaynak...
Jack Lenox'un API ile tema oluşturma üzerine 50 dakikalık bir eğitimi var.
Also, CSS-Tricks has a simple example of how to fetch posts.
Marcus Fant
Duyarlı resimler için, bu yükü hafifletmek ve artık WordPress'e yerleşik olacağı için aynı şeyi yapan bazı eklentilerden kurtulmak için bir fırsat sunuyor mu?
WPBeginner Desteği
Evet, öyle. Yalnızca duyarlı görseller için bir eklenti kullanıyorsanız, ona ihtiyacınız olmayacaktır. Ancak, birçok eklenti ışık kutusu açılır pencereleri, modal'lar, duyarlı görsel slayt gösterileri ve benzeri gibi başka özellikler de sunar. Değerlendirmeniz ve ardından bir karar vermeniz gerekecektir.
Yönetici