WYSIWYG, What You See Is What You Get (Gördüğün Şey Aldığın Şeydir) ifadesinin kısaltmasıdır. İçeriği gerçek zamanlı olarak oluşturduğunuz/düzenlediğiniz ve çalışırken canlı bir önizleme gördüğünüz araçlar için kullanılır.
Bu düzenleyiciler çevrimiçi olarak inanılmaz derecede kullanışlıdır, özellikle web siteleri için içerik oluştururken. Bir blog yazısı yazıyor, bir e-posta hazırlıyor veya bir web sayfası tasarlıyor olun, WYSIWYG düzenleyici işi daha kolay ve daha verimli hale getirir.

Neden WYSIWYG Düzenleyici Kullanılır?
WYSIWYG düzenleyiciler, içerik oluşturma sürecinizi geliştiren birçok özellikle birlikte gelir. Bir WordPress web siteniz olması veya farklı bir içerik yönetim sistemi (CMS) kullanmanız fark etmeksizin işlevsellik ve görünüm genellikle aynıdır.

Çoğunlukla, hepsinin aşağıdaki özelliklere sahip olduğunu göreceksiniz:
- Metin Biçimlendirme: Bu düzenleyiciler, metninizi bir kelime işlemcide olduğu gibi kalın, italik, altı çizili ve üstü çizili yapmanıza olanak tanır. Aslında, bunlar genellikle zengin metin düzenleyicileri olarak adlandırılır çünkü içerikleri Microsoft Word'deki gibi tanıdık bir şekilde düzenlemenize olanak tanır.
- Bağlantılar: Bir araç çubuğundaki bir düğmeye tıklayıp URL'yi yapıştırarak içeriğinize kolayca bağlantılar ekleyebilirsiniz. İçeriğinizi oluşturmak için HTML kodu eklemeniz veya düzenlemeniz gerekmeyecek.
- Resimler: Resim eklemek çok kolaydır. Doğrudan cihazınızdan yükleyebilir veya çevrimiçi bir kaynaktan ekleyebilirsiniz. Birçok WYSIWYG düzenleyici, bir resmi doğrudan satır içi yapıştırmanıza bile izin verir.
- Tablo Oluşturma: Verileri düzgün bir şekilde sunmanız mı gerekiyor? WYSIWYG düzenleyiciler, Google Sheets gibi başka web uygulamalarıyla uğraşmak veya özel gömme işlemleri yapmaya gerek kalmadan, içeriğinizde tablolar oluşturmanıza olanak tanır.
Ancak hepsi bu kadar değil. WYSIWYG düzenleyiciler ayrıca yazım denetimi, kaynak kodu görünümü ve daha fazlası gibi özellikler sunar. Tüm bu özellikler, PHP, CSS veya web tasarımı öğrenme endişesi duymadan kaliteli içerik oluşturmaya odaklanmanızı kolaylaştırır.
WYSIWYG Düzenleyicilerinin Ek İşlevselliği
Yukarıdakilere ek olarak, WYSIWYG düzenleyiciler, içerik oluşturma sürecinizi basitleştirmek ve geliştirmek için tasarlanmış bir dizi özelliğe sahip olma eğilimindedir.
Çoğu WYSIWYG düzenleyicisinde yerleşik yazım denetimi bulunur. Bu yerleşik araç oldukça kullanışlıdır, yanlış yazılmış kelimeleri otomatik olarak altını çizerek içeriğinizdeki utanç verici yazım hatalarından kaçınmanıza yardımcı olur.
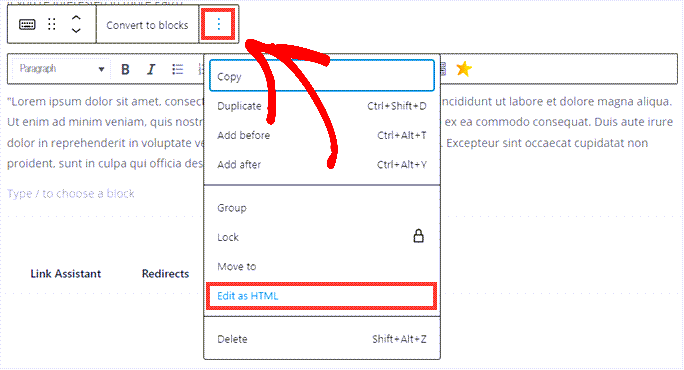
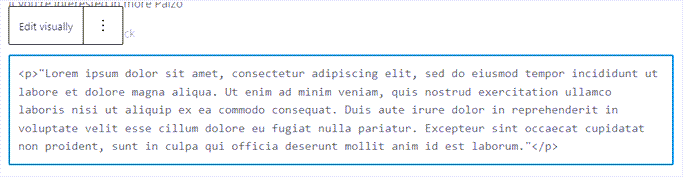
WYSIWYG'nin bir diğer son derece önemli parçası HTML kod görünümüdür. Bu, görsel tasarım ve işaretleme görünümleri arasında sorunsuz bir şekilde geçiş yapmanızı sağlar.

HTML koduna bakmak, sorun gidermeniz gereken durumlarda mükemmeldir.
Bunlar, resimlerle ilgili sorunlar veya yanlış kopyala/yapıştır nedeniyle metin biçimlendirmesi gibi şeyler olabilir.

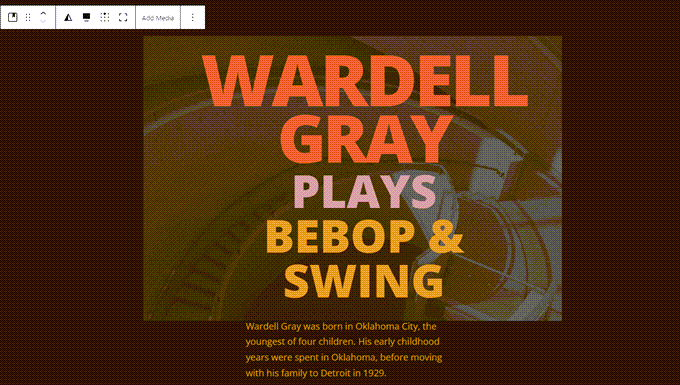
Ayrıca, birçok WYSIWYG düzenleyici sağlam bir dizi tasarım aracıyla birlikte gelir. Örneğin, WordPress için Gutenberg düzenleyicisi, içerik yazmanıza ve hayal edebileceğiniz her şeyi doğrudan gözlerinizin önünde oluşturmak için şablonları kullanmanıza olanak tanıyan etkileşimli, sürükle ve bırak tasarım aracıdır.
Arayüz her zaman kullanıcı dostudur, bu nedenle teknoloji dehası olmasanız bile, yalnızca birkaç tıklamayla içeriğinizin profesyonel ve cilalı görünmesini sağlayabileceksiniz.
WordPress Blok Düzenleyici
Gutenberg Düzenleyici 2018'de tanıtıldı ve WordPress ile içerik oluşturma kullanıcı arayüzünü değiştirdi.
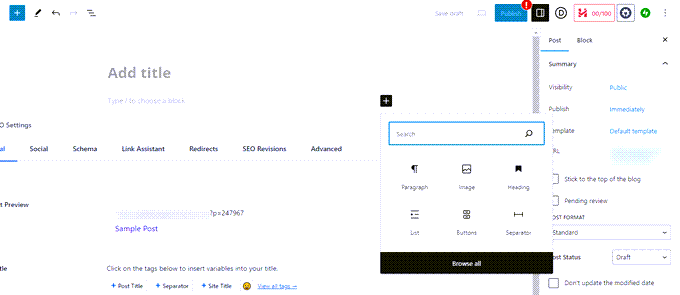
Gutenberg, temelinde, sitenizin ön yüzünde veya arka yüzünde kullanabileceğiniz blok tabanlı bir düzenleyicidir.

Zengin metin düzenleyicisi gibi TinyMCE'de olduğu gibi tek bir büyük metin alanında yazmak ve tasarlamak yerine, içeriğinizi bireysel bloklar kullanarak oluşturursunuz. TinyMCE, önceki WordPress içerik düzenleyicisinin temeli olarak kullanılan açık kaynaklı bir WYSIWYG düzenleyicisidir, şimdi klasik düzenleyici olarak adlandırılıyor.
Bunlar, paragraflar ve başlıklar, resimler, videolar, alıntılar veya tablolar veya özel HTML işaretlemesi gibi daha karmaşık öğeler olabilir.
Her Gutenberg bloğu, içeriğinizin düzeni ve tasarımı üzerinde size eşsiz bir kontrol sağlayarak tek tek özelleştirilebilir ve etrafta hareket ettirilebilir. Hatta blok düzenleyicisinin içinde kullanabileceğiniz bir şablon olması için Desenler adı verilen hazır tasarımları bile kullanabilirsiniz.

Blokları gerçek zamanlı olarak taşıyabilir ve yayınlamadan önce blog gönderinizin veya açılış sayfanızın tam olarak nasıl görüneceğini görebilirsiniz.
Gutenberg, web tasarımı için tek WYSIWYG düzenleyici olmasa da. Squarespace gibi WordPress dışı web sitesi oluşturucular WYSIWYG düzenleme sunar ve SeedProd ve Divi gibi diğer WordPress temaları ve eklentileri de bunu yapar.
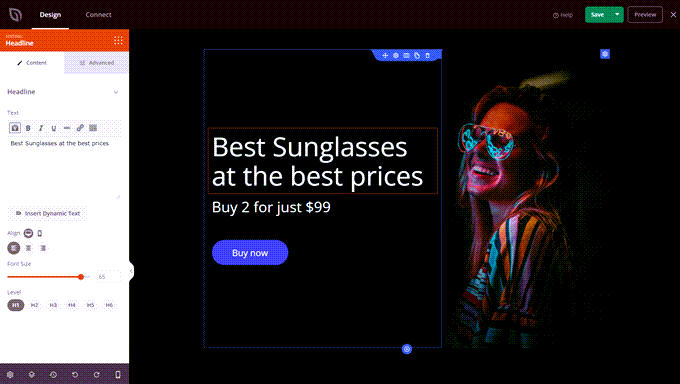
SeedProd'un WSYIWYG arayüzü, ister metin ister tüm düzeninizi düzenliyor olun, basit ve sezgiseldir.

Bu araçların birçoğu Gutenberg'den daha gelişmiş işlevselliğe ve daha iyi kullanıcı deneyimine sahiptir, bu nedenle birçok profesyonel kullanıcı web geliştirme becerilerini geliştirmeye devam ettikçe bunları kullanmaya başlar.
WYSIWYG Düzenlemede Yaygın Sorunlar
WYSIWYG düzenleyicileri daha sık kullanmaya başladıkça, bazı sorunlarla veya engellerle karşılaşmanız kaçınılmaz olacaktır. Ama endişelenmeyin! Bu yaygın sorunların çoğu basit çözümlere sahiptir. Bunlardan bazılarına bir göz atalım.
Biçimlendirme Sorunları
Karşılaşabileceğiniz yaygın bir sorun biçimlendirmedir. Örneğin, metniniz doğru şekilde hizalanmayabilir veya yazı tipi boyutu istediğiniz gibi ayarlanmayabilir. Bu genellikle ek HTML, CSS veya hatta JavaScript getiren kopyalanmış metinden kaynaklanır.
Bunu düzeltmek için, metninizi önce Notepad++ gibi düz bir metin düzenleyiciye yapıştırmayı deneyin. Ardından, oradan WYSIWYG düzenleyiciye kopyalayın. Bu genellikle ek kodları kaldırarak WYSIWYG düzenleyicinin metni daha iyi biçimlendirmesini sağlar.
Bunu yapmak bağlantıları ve resimleri de kaldıracaktır, bu nedenle bunları zengin metin düzenleyicisini veya HTML kod görünümünü kullanarak yeniden eklemeniz gerekecektir.
Görüntüler Görüntülenmiyor
Başka bir yaygın sorun, resimlerin düzgün görüntülenmemesi veya hiç görüntülenmemesidir. Bunun nedeni, resim URL'sinin yanlış olması veya resim dosyasının desteklenmemesi olabilir. URL'nizin doğru olduğundan her zaman emin olun. Resim yüklüyorsanız, .jpg, .png veya .gif gibi web dostu bir biçimde olduklarından emin olun.
Örneğin, .svg gibi bir format kullanırsanız, WordPress'in doğru çalışması için ek bir ince ayar yapması gerekir. Daha fazla bilgi için, SVG dosyalarının WordPress ile güvenli bir şekilde çalışmasını sağlama kılavuzumuza göz atabilirsiniz.
Beklenmeyen Kod Değişiklikleri
Bazen, kaydettikten sonra kodun beklenmedik bir şekilde değiştiğini fark edebilirsiniz. WYSIWYG düzenleyiciler mükemmel değildir ve istemediğiniz ek HTML veya CSS ekleyebilir. Bu, içeriğinizin görünümünü ve hissini değiştirebilir.
Bunu düzeltmek için HTML kod görünümüne geçebilir ve istenmeyen kodu manuel olarak kaldırabilirsiniz. Ancak dikkatli olun, çünkü bunu güvenli bir şekilde yapmak için HTML işaretlemesi hakkında temel bir anlayışa ihtiyacınız vardır.
Tarayıcı Uyumluluğu Sorunları
Son olarak, içeriğinizi farklı tarayıcılarda görüntülerken sorunlarla karşılaşabilirsiniz. Tüm tarayıcılar HTML ve CSS'yi aynı şekilde yorumlamaz ve JavaScript, sistem ayarlarınıza bağlı olarak farklı davranabilir.
Tüm bunlar, içeriğinizin görüntülenme biçiminde tutarsızlıklara yol açabilir. İçeriğiniz nerede görüntülenirse görüntülensin iyi göründüğünden emin olmak için, Chrome, Firefox, Safari ve Microsoft Edge dahil olmak üzere sitenizi birden çok tarayıcıda test edin.
WYSIWYG Düzenleyiciler Hakkında Son Düşünceler
WordPress Gutenberg Blok Düzenleyicisi veya daha eski, açık kaynaklı TinyMCE klasik düzenleyicisi gibi WYSIWYG düzenleyiciler, içerik oluşturma sürecinizi önemli ölçüde basitleştirebilecek hayati araçlardır.
Sürükle ve bırak gerçek zamanlı düzenleme, HTML kod görünümü ve şablonlar gibi özelliklerle bu web tasarımı araçları, kodlamadan çok içeriğinizin kalitesine odaklanmanıza olanak tanır.
Umuyoruz ki bu, WYSIWYG düzenleyiciler ve web tasarım becerilerinizi geliştirmenize nasıl yardımcı olabilecekleri hakkında size bilgi vermiştir. Ayrıca, WordPress için en iyi sürükle ve bırak sayfa oluşturucuları hakkındaki uzman seçimlerimize ve siteniz için en iyi web tasarım yazılımını nasıl seçeceğiniz rehberimize de göz atabilirsiniz.
Ek Kaynaklar
- Metin Düzenleyici
- En İyi WordPress Açılış Sayfası Eklentileri Karşılaştırıldı
- Kısa Kodlar
- Sayfa Oluşturucu
- Varsayılan Tema
- En Yaygın WordPress Hataları ve Bunları Düzeltme Yolları
- Wix'ten WordPress'e Doğru Şekilde Nasıl Geçilir (Adım Adım)
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.




