WordPress’te şablon, içeriğinizin nasıl görüntüleneceğine ilişkin yapıyı sağlar. WordPress temanız tarafından oluşturulan ve web sitenizdeki görünümlerini kontrol etmek için belirli yazılara veya sayfalara uygulanabilen bir dosyadır.
Şablonlar temadan temaya değişir. Bazı temalar geniş bir şablon yelpazesi sunar ve bunları özelleştirmeyi kolaylaştırırken, diğerleri bunu yapmaz.
Yeni şablonlar oluşturmanın ve bunları özelleştirmenin en kolay yolu bir tema oluşturucu kullanmaktır. Bunlar, sürükle ve bırak sayfa oluşturucu kullanarak şablonlarınızı kolayca değiştirmenize olanak tanır.

WordPress Teması ile Şablon Arasındaki Fark Nedir?
Şablon ve WordPress teması arasındaki farkı anlamak yeni başlayanlar için kafa karıştırıcı olabilir.
Bir WordPress teması web sitenizin genel görünümünü kontrol eder. Bir tema bir grup dosyadan oluşur ve bunlardan bazıları şablon dosyalarıdır. Temalar resmi WordPress tema dizininden yüklenebilir veya üçüncü taraf tema tasarımcılarından indirilebilir.
WordPress şablonu, bir WordPress teması içinde bulunan tek bir dosyadır. Bir tema içindeki tek bir sayfanın veya sayfa grubunun düzenini belirler.
WordPress Şablonu Nedir?
Şablonlar, WordPress yazıları ve sayfalarının yanı sıra WordPress web sitenizin diğer alanlarında içeriğin nasıl görüntüleneceğini tanımlayan HTML ve CSS kodu içeren dosyalardır. Belirli bir WordPress teması içinde çalışmak üzere tasarlanmışlardır.
Şablonları bir tema içinde bulunan sayfa düzeni dosyaları olarak düşünmek faydalı olacaktır. Örneğin, bir şablon dosyası ana sayf anızın görünümünü kontrol edebilir ve WordPress web sitenizdeki diğer sayfalardan farklı görünüp görünmeyeceğini belirleyebilir.
Çoğu WordPress teması bazı standart WordPress şablon dosyaları içerir. Ancak bunlar kullandığınız temaya göre farklılık gösterebilir.
Bir WordPress tema klasöründe görmeniz muhtemel bazı şablonlar şunlardır:
- Ana şablon (index.php) bir web sitesinin ana sayfasını görüntüler.
- Başlık şablonu (header.php) başlık bölümünü görüntüler.
- Kenar çubuğu şablonu (sidebar.php) kenar çubuğu için HTML çıktısı oluşturur.
- Altbilgi şablonu (footer.php) altbilgi bölümünü görüntüler.
- Tema İşlevleri (functions.php) tema tarafından kullanılan kod ve işlevleri içerir.
- Tekli gönderi şablonu (single.php) tekli gönderileri ve sayfaları görüntüler.
- Yorumlar şablonu (comments.php) yorumları ve yorum formlarını görüntüler.
Şablonlara ek olarak, her WordPress teması şablon içinde kullanılacak stili tanımlamak için bir style.css dosyası kullanır.
WordPress Şablonları Ne İşe Yarar?
WordPress web sitenizdeki her sayfa, ayırt edici özelliklerini tanımlayan belirli bir şablon dosyası türü gerektirir. Örneğin, bir temanın sayfalar, gönderiler, haber güncellemeleri, takvimler, medya dosyaları ve daha fazlası için ayrı bir şablonu olabilir.
Bu, bir sayfa şablonunun tek bir gönderiye, bir sayfa bölümüne veya bir sayfa sınıfına uygulanabileceği anlamına gelir. Sayfa şablonları genellikle belirli bir sayfa veya sayfa grubu için yazılır.
Örneğin, sayfa şablonu page.php tüm sayfaların düzenini belirlerken, 404 sayfa şablonu 404.php daha spesifiktir ve yalnızca ‘ 404 ‘ slug ‘ına sahip bir sayfayı değiştirir.

Standart şablonları kullanmanın yanı sıra, bazı temalar benzersiz tasarım özellikleri, özel döngüler ve özel kenar çubukları sunmak için oluşturulmuş şablonlara da sahiptir.
Örneğin, temanız iletişim sayfası için özel bir şablona sahip olabilir ve sayfanın kenar çubuğu veya altbilgi olmadan tam genişlikte görüntülenmesini sağlayabilir. Veya herhangi bir gönderiyi tam genişlikte görüntülemenizi sağlayan bir şablonu olabilir.

Özel şablonların tüm temalarda desteklenmediğini unutmayın. Temanız bunları içeriyorsa, bunlar sayfa içeriğinizin hemen sağındaki ‘Şablon’ panelinde veya ‘Sayfa Özellikleri’ kutusunda listelenecektir.
WordPress Şablon Hiyerarşisi ve Şablon Etiketleri
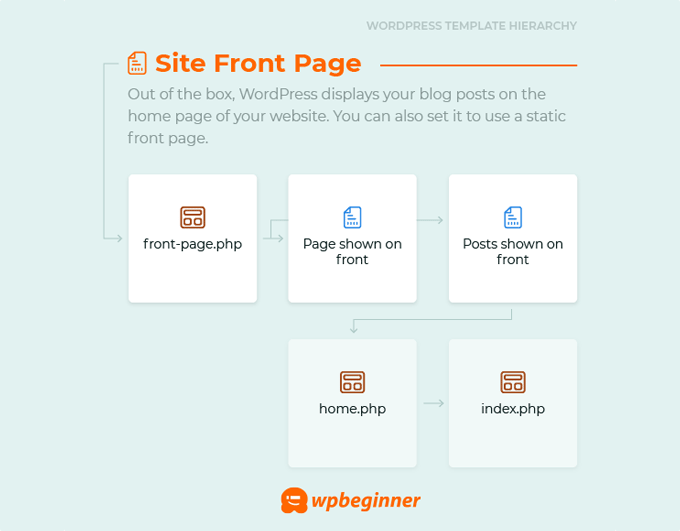
WordPress’teki şablonlar bir hiyerarşi içinde çalışır. Bu, bir temanın belirli bir şablonu yoksa, WordPress’in otomatik olarak hiyerarşide yukarı çıkacağı ve daha genel bir şablon kullanacağı anlamına gelir.
Örneğin, temanızın bir ön sayfa şablonu yoksa bunun yerine index.php gibi başka bir şablon kullanabilir.

WordPress şablon hiyerarşisine yeni başlayanlar için hazırladığımız rehberde daha birçok şablon infografiği görebilirsiniz.
Bir şablon, birlikte çalışmaları için başka bir şablonun içine dahil edilebilir. Bu, şablon etiketleri kullanılarak gerçekleştirilir. Örneğin, üstbilgi, altbilgi, kenar çubuğu ve içerik şablonu içeren tek bir sayfa şablonunuz olabilir.
WordPress’te Şablonları Nasıl Bulursunuz?
Şablonlar, WordPress barındırma sağlayıcınızın sunucusunda depolanan dosyalardır. Şablonlarınızı düzenlemek istiyorsanız, onlara nasıl erişeceğinizi bilmeniz gerekir.
FTP Kullanarak Şablon Bulma
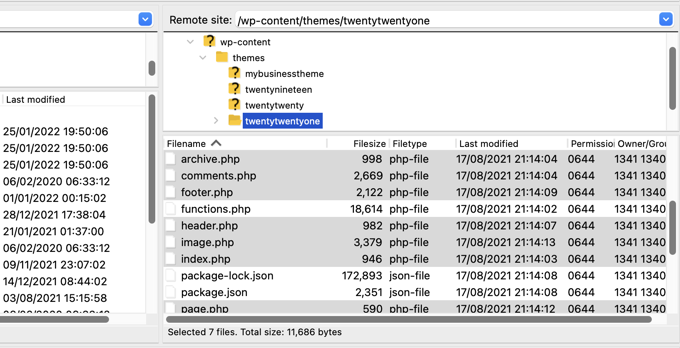
Temanızın şablonlarını bulmanın bir yolu FileZilla gibi bir FTP istemcisi kullanmaktır. wp-content/themes klasörünü bulmanız ve ardından tema klasörünüzü bulmanız gerekir.

Bu klasörün içinde, diğer dosyalarla birlikte temanızın şablon dosyalarını bulacaksınız. Bu dosyaları bilgisayarınıza indirerek ve bir metin düzenleyici kullanarak düzenleyebilirsiniz.
Tam Site Düzenleyicisinde Şablonları Bulma
Yeni bir blok teması kullanıyorsanız, şablonları Tam Site Düzenleyicisi’ni kullanarak düzenleyebilirsiniz.
Blok temalarda şablonlar, web sitenizde belirli bir sayfa türünü tasarlamak için kullanabileceğiniz önceden tanımlanmış yapılardır. Örneğin, birçok blok teması, bir blog yazısı sayfasının düzenini tanımlayan bir Tek Yazı şablonuyla birlikte gelir.
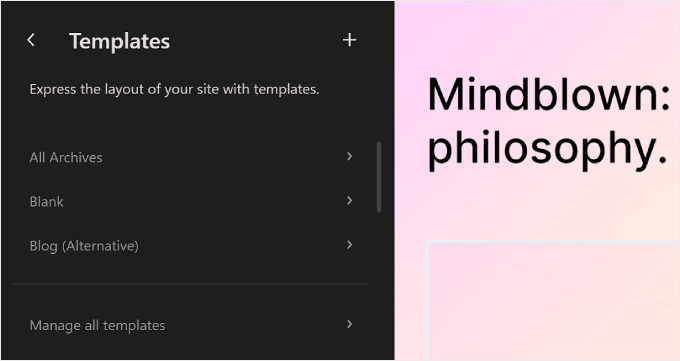
Basitçe Görünüm ” Düzenleyici ‘ye gidin ve menüdeki ‘Şablonlar’a tıklayın. Burada, Şablonlar sayfası mevcut tüm şablonları listeler ve yenilerini oluşturmanıza olanak tanır.

Şablonlardan birine tıkladığınızda, söz konusu şablonla ilgili ayrıntıları, şablon kalıplarını ve en son ne zaman değiştirildiğini göreceksiniz.
Düzenlemek için kalem şeklindeki ‘Düzenle’ düğmesine tıklamanız yeterlidir. Bu, blok düzenleyiciyi kullanarak sayfa şablonunu düzenlemenizi sağlar. Yeni bloklar ekleyebilir ve blok veya sayfa ayarlarını özelleştirebilirsiniz.
Tema Dosyası Düzenleyicisinde Şablonları Bulma
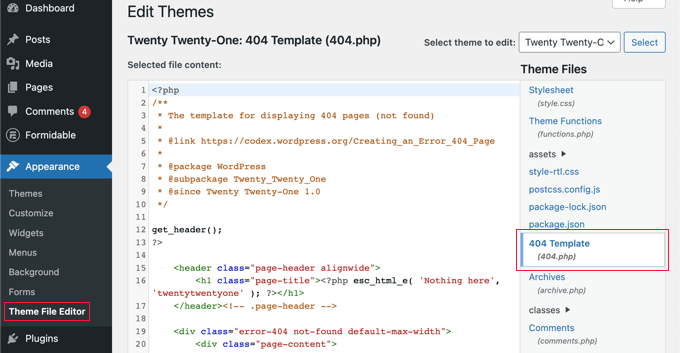
Eski temalar için, WordPress yönetici alanınızda oturum açtığınızda Görünüm ” Tema Dosyası Düzen leyicisi’ne giderek şablon dosyalarını düzenleyebilir ve ‘Görünüm’ sekmesinde ‘Tema Düzenleyici’ bağlantısına tıklayabilirsiniz.
Oraya geldiğinizde, ekranın sağ tarafında aktif tema içinde bulunan şablon dosyalarını arayın.

Ekranın ortasındaki metin kutusu şablon dosyalarınızın içeriğini düzenlemenizi sağlar.
Tema Oluşturucu Eklentisine Sahip Şablonları Nereden Bulursunuz?
Tema şablonlarınızı özelleştirmenin en kolay yolu bir tema oluşturucu eklentisi kullanmaktır. SeedProd en iyi WordPress tema oluşturucu eklentisidir. Güzel web sitesi düzenleri oluşturmanıza ve hatta herhangi bir kod yazmadan özel bir tema oluşturmanıza olanak tanır.
SeedProd ile nasıl kolayca tema oluşturabileceğinizi, herhangi bir kod kullanmadan nasıl kolayca özel bir WordPress teması oluştur abileceğinize ilişkin kılavuzumuzu kullanarak öğrenebilirsiniz.
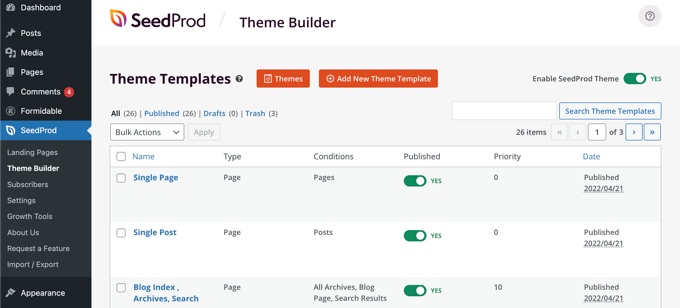
Bunu yaptıktan sonra, SeedProd ” Tema Oluşturucu‘ya giderek şablonlarınızı bulabilir ve özelleştirebilirsiniz.

Herhangi bir şablona tıkladığınızda, gönderi şablonunuzu SeedProd’un görsel düzenleyicisinde açacaksınız.
Bu, gerçek zamanlı bir önizleme görürken şablona yeni bloklar ve bölümler eklemenizi sağlayan 2 sütunlu bir düzene sahiptir. Herhangi bir bloğun ayarlarını sadece tıklayarak değiştirebilirsiniz.

Umarız bu makale WordPress Şablonu hakkında daha fazla bilgi edinmenize yardımcı olmuştur. Yararlı WordPress ipuçları, püf noktaları ve fikirleri için ilgili makalelerden oluşan Ek Okuma listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




