SVG, Ölçeklenebilir Vektör Grafikleri anlamına gelir. Görüntünün şekil ve renklerinin matematiksel tanımları olan ve XML formatında saklanan vektörlerden (pikseller yerine) oluşan bir görüntü formatı türüdür.
Bu denklemler bir SVG görüntüsündeki tüm noktaları, şekilleri, eğrileri, çizgileri ve renkleri tanımlar.
JPEG veya PNG gibi diğer görüntü formatlarının aksine SVG, kalite kaybı olmadan yukarı ve aşağı ölçeklenebilir (büyütülebilir ve küçültülebilir). Bu da onu masaüstü bilgisayarlar, tabletler ve mobil cihazlar gibi farklı ekran boyutlarındaki görüntüler için harika bir dosya formatı haline getirir.

SVG’ler iki boyutludur ve genellikle illüstrasyonlar, grafikler, simge yazı tipleri ve marka görselleri için kullanılır. Ancak bunları animasyonlar için de kullanabilirsiniz.
Adından da anlaşılacağı gibi SVG’ler ölçeklenebilir. Bu, görüntü kalitesini kaybetmeden uzatılabilecekleri veya küçültülebilecekleri anlamına gelir. Bu nedenle SVG’ler, birçok farklı boyutta görüntülenmesi gereken logolar ve diğer görüntüler için de harikadır.
SVG Görsellerinin Artıları
SVG görüntüleri, grafikler ve illüstrasyonlar gibi birçok farklı kullanım için uygundur. SVG formatının başlıca avantajlarından bazıları şunlardır:
- Ölçeklenebilirlik: Vektör kullandıkları için SVG görüntüleri kalite kaybı olmadan her boyuta ölçeklendirilebilir. Bu, grafiklerin her boyuttaki ekranda iyi görünmesini gerektiren duyarlı web tasarımı için mükemmeldir.
- Düzenlenebilir: SVG görüntülerini CSS ve JavaScript kullanarak doğrudan web sayfanızdaki herhangi bir metin düzenleyiciyle düzenleyebilirsiniz. Bu, SVG resimlerinizde kolayca değişiklik yapabileceğiniz anlamına gelir.
- Küçük dosya boyutları: SVG dosyaları genellikle JPEG veya PNG gibi bitmap görüntülere kıyasla daha küçük dosya boyutlarına sahiptir. Bu, daha hızlı sayfa yükleme sürelerine ve daha iyi genel WordPress performansına yol açabilir.
- Uyumluluk: SVG tüm modern web tarayıcıları tarafından desteklenmektedir. Bu, SVG resimlerinizin neredeyse her çevrimiçi kullanıcı için doğru şekilde görüntüleneceği anlamına gelir.
SVG Görsellerin Eksileri
SVG’nin tüm görüntü türleri için uygun olmadığını unutmayın. İşte SVG dosya formatının bazı dezavantajları:
- Zorluk: SVG görüntüleri JPEG veya PNG gibi standart raster görüntülerden daha karmaşık olabilir. Bu, SVG görüntüleri oluşturmak ve değiştirmek için daha fazla beceri ve görüntü düzenleme yazılımı bilgisine ihtiyacınız olduğu anlamına gelir.
- Oluşturma Sorunları: Eski tarayıcılar veya cihazlar SVG grafiklerini doğru şekilde görüntülemede sorun yaşayabilir.
- Güvenlik Sorunları: SVG dosyaları, kötü amaçlı kodlara, kaba kuvvet saldırılarına ve siteler arası komut dosyası saldırılarına karşı savunmasız olan XML biçimlendirme dili biçiminde saklanır.
- Dosya Boyutu: Çok ayrıntılı görüntüler için SVG dosya boyutları oldukça büyük olabilir. Bu da web sitenizin yüklenme sürelerini yavaşlatabilir.
SVG vs. JPEG vs. PNG Görüntüler
SVG, JPEG ve PNG, WordPress web siteleri de dahil olmak üzere çevrimiçi kullanım için en popüler görüntü dosyası formatlarından bazılarıdır. Ancak aralarında bazı önemli farklar vardır.
JPEG çoğunlukla fotoğrafik görüntüler için kullanılan bir formattır. SVG’nin aksine JPEG bir raster veya bit eşlem görüntüsüdür, yani tek tek piksellerden oluşur.
Bir JPEG görüntüsünü çok fazla ölçeklendirirseniz, pikseller gözle görülür hale gelmeye başlar ve görüntü bulanık veya pikselli görünebilir. JPEG görüntülerini kaydetmek, JPEG sıkıştırma algoritması nedeniyle kalitelerini de düşürür.
PNG, JPEG gibi başka bir raster görüntü formatıdır. Kayıpsız veri sıkıştırma kullanır, bu da görüntü sıkıştırıldığında hiçbir verinin kaybolmadığı anlamına gelir. Bu da PNG’yi küçük dosya boyutlarındaki çizgi çizimler, metinler ve ikonik grafikler için mükemmel bir seçenek haline getirir.
İşte SVG, JPEG ve PNG görüntüleri arasındaki farklara hızlı bir bakış.
| Attribute | SVG | JPEG | PNG |
|---|---|---|---|
| Scalability | Unlimited, no loss of quality | Limited, loses quality when scaled up | Limited, loses quality when scaled up |
| File Size | Relatively small and manageable | Can be large, depends on the quality | Usually larger due to lossless compression |
| Best For | Graphics and illustrations | Photographic images | Line art, text, and Iconic graphics |
| Supports Transparency | Yes | No | Yes |
SVG Görüntüleri Nasıl Optimize Edilir
WordPress içeriğinize görselleri yerleştirmeden önce, bunları web için optimize etmenizi öneririz. Bu, sayfalarınızın hızlı yüklenmesini ve iyi bir kullanıcı deneyimi sunmasını sağlar.
Öncelikle, SVG görüntülerini tam olarak kullanmak istediğiniz boyutlarda kaydetmelisiniz. Büyütmek, görüntü kalitesini etkilemese bile dosya boyutunu ve sayfa yükleme sürelerinizi artırabilir.
SVG görüntü dosyalarınızdan gereksiz verileri kaldırmayı da düşünmelisiniz. Bunu SVG Cleaner & Optimizer gibi çevrimiçi bir SVG biçimlendirme temizleme aracı kullanarak yapabilirsiniz.
Son olarak, SVG dosyaları ile gzip sıkıştırma kullanmak önemlidir. Daha fazla ayrıntı için WordPress’te gzip sıkıştırmanın nasıl etkinleştirileceğine ilişkin kılavuzumuza bakabilirsiniz.
WordPress’te SVG Görselleri Nasıl Kullanılır?
WordPress, XML biçimlendirme dilinin güvenlik açıkları nedeniyle varsayılan olarak SVG görselleri yüklemenize izin vermez. Bu nedenle, WordPress sitenizin medya kitaplığına SVG görsellerini yalnızca güvenilir kullanıcıların yüklemesine izin vermenizi öneririz.
Ücretsiz WPCode eklentisi ile SVG desteğini kolayca etkinleştirebilirsiniz. SVG yüklemelerini yalnızca yöneticiler için manuel olarak etkinleştirmenize olanak tanıyan en iyi kod parçacıkları eklentisidir.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuza bakın.
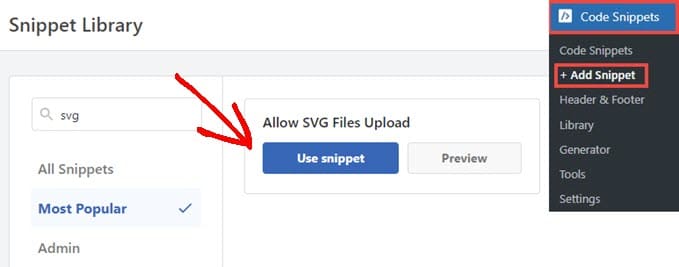
Ardından, WordPress yönetici panelinizde Kod Parçacıkları ” Parçacık Ekle bölümüne gitmeniz gerekir. Sadece ‘svg’ kelimesini arayın ve farenizi ‘SVG Dosyalarının Yüklenmesine İzin Ver’ seçeneğinin üzerine getirin.
Ardından, ‘Snippet kullan’ seçeneğine tıklayabilirsiniz.

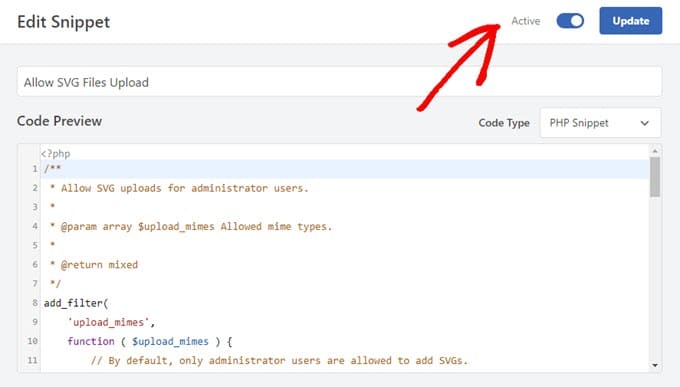
Ardından, kod parçacığını ‘Etkin’ olarak değiştirmeniz ve ardından ‘Güncelle’ye tıklamanız yeterlidir.
Bu, web sitenizdeki yöneticiler için güvenli SVG desteğini etkinleştirecektir.

Daha fazla ayrıntı ve diğer SVG destekli eklentileri görmek için WordPress SVG görüntü dosyalarının nasıl ekleneceğine ilişkin rehberimize bakabilirsiniz.
Umarız bu makale WordPress’teki SVG görselleri hakkında daha fazla bilgi edinmenize yardımcı olmuştur. Faydalı WordPress ipuçları, püf noktaları ve fikirleriyle ilgili makaleler için aşağıdaki Ek Okuma listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




