Kenar çubuğu, bazı WordPress temalarının sol veya sağ tarafında görüntülenen dikey bir sütundur. Farklı türde bilgiler görüntüleyebilen bloklar veya widget'lar içerir.
Kenar çubukları çeşitli amaçlar için kullanılabilir. Örneğin, en son blog yazılarınızı sergileyebilir, reklam gösterebilir, sosyal medya akışlarını öne çıkarabilir, önemli sayfalara gezinme bağlantıları sağlayabilir veya hatta e-posta aboneleri toplayabilirsiniz.
WordPress kenar çubuğunuzu, ihtiyaçlarınıza uyacak şekilde bloklar veya widget'lar ekleyip düzenleyerek özelleştirebilirsiniz. Ayrıca, kitleniz için özel bir deneyim oluşturarak kenar çubuklarınızın hangi sayfalarda veya bölümlerde görüneceğini de kontrol edebilirsiniz.

WordPress'e Kenar Çubuğu Ekleme
WordPress web sitenize bir kenar çubuğu eklemenin en kolay yolu, onu kullanan bir tema seçmektir.
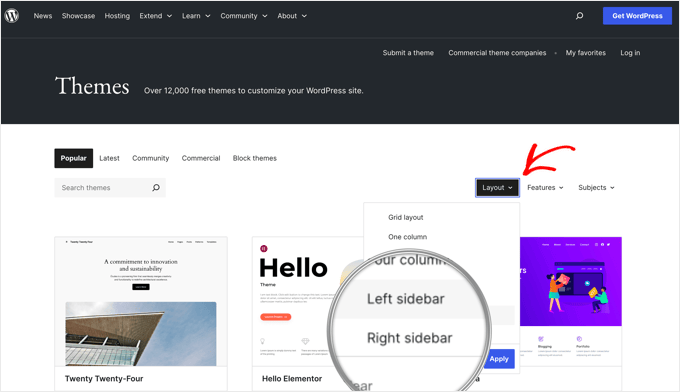
Neyse ki, yalnızca sol veya sağ kenar çubuğu olan temaları görmek için resmi WordPress Tema Dizini'ni filtreleyebilirsiniz.

Peki ya varsayılan olarak kenar çubuğu olmayan bir temayı kullanmaya kararlıysanız? Bu durumda, bir alt tema oluşturabilir ve kod veya eklenti kullanarak bir kenar çubuğu ekleyebilirsiniz. WordPress'te özel üstbilgi, altbilgi ve kenar çubuklarının nasıl ekleneceğine dair rehberimizde birkaç yöntem ele alıyoruz.
Alternatif olarak, SeedProd kullanarak özel bir WordPress teması oluşturabilirsiniz. Bu popüler sayfa oluşturucu eklentisi, basit bir sürükle ve bırak düzenleyici kullanarak kendi temanızı ve kenar çubuğunuzu tasarlamanıza olanak tanır.
Bunu, kodlama yapmadan özel bir WordPress teması oluşturma hakkındaki rehberimizde öğrenebilirsiniz.
Kenar Çubuğunun Konumunu Değiştirme
Web sitenizin düzenini özelleştirmek, çevrimiçi varlığınızı kişiselleştirmenin harika bir yoludur. Temanız bir kenar çubuğu gösteriyorsa, konumunu değiştirmek büyük bir fark yaratabilir.
Örneğin, web sitenizin dili sağdan sola okunuyorsa, kenar çubuğunuzu sayfanın soluna hizalamak daha iyi olabilir.
WordPress düzeninizi değiştirme şekliniz, eski bir klasik tema mı yoksa yeni bir blok tema mı kullandığınıza bağlı olacaktır.
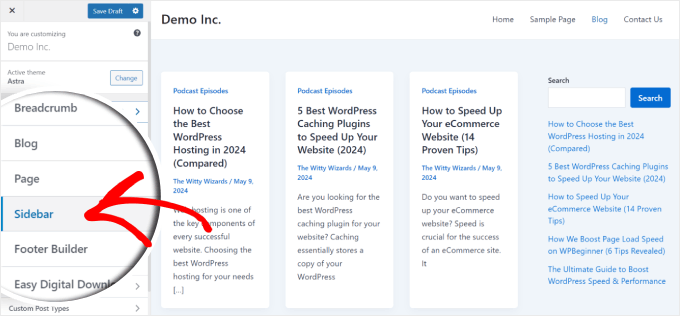
Bazı klasik temalar, tema özelleştiricisinde kenar çubuğu seçenekleri sunar. Yalnızca yönetici kenar çubuğunuzda Görünüm » Temalar yolunu izleyin ve bir 'Kenar Çubuğu' bölümü olup olmadığını kontrol edin.

Değilse, kenar çubuğunun konumunu kod kullanarak düzeninizde değiştirebilirsiniz.
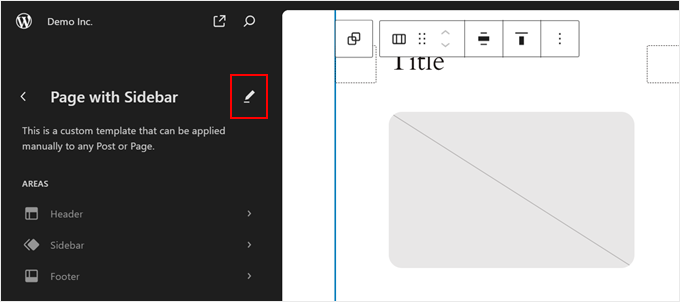
Bir blok tema kullanıyorsanız, düzeninizi özelleştirmek için sürükle ve bırak tam site düzenleyicisini (FSE) kullanabileceğiniz için işiniz daha da kolaylaşır.

WordPress'te kenar çubuğunun tarafının nasıl değiştirileceğine dair rehberimizde tüm bu yöntemleri ele alıyoruz.
Ayrıca WordPress'te kenar çubuğunun nasıl kaldırılacağını öğrenmek isteyebilirsiniz.
WordPress Kenar Çubuğunu Özelleştirme
Ziyaretçilerinizin dikkatini çekmenin ve onları içeriğiniz boyunca yönlendirmenin en kolay yollarından biri, WordPress kenar çubuğunuzu özelleştirmektir. Gönderi içeriğinizde görünmeyen ek bilgileri görüntülemek için harika bir yerdir.
Örneğin, son gönderileri, sosyal medya simgelerini, arama çubuklarını, giriş formunuzu, e-posta kayıt formlarını, resimleri ve daha fazlasını göstermek için kullanabilirsiniz.
WPBeginner'daki kenar çubuğumuza bir göz atın.

Birçok özelleştirme fikri için, maksimum sonuç elde etmek için WordPress kenar çubuğu hileleri listemize bakın.
Umarım bu makale WordPress'teki kenar çubuğu hakkında daha fazla bilgi edinmenize yardımcı olmuştur. Ayrıca, faydalı WordPress ipuçları, püf noktaları ve fikirleri hakkında ilgili makaleler için aşağıdaki Ek Okuma listemize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.
Ek Okuma
- Her Kategori İçin Özel Başlık, Alt Bilgi veya Kenar Çubuğu Ekleme
- WordPress Kenar Çubuğu Widget'ına Resim Ekleme
- WordPress'te Dinamik Widget Hazır Kenar Çubukları Nasıl Eklenir
- WordPress Kenar Çubuğunuza Nasıl Giriş Formu Eklenir
- WordPress'te Kenar Çubuğu Nasıl Kaldırılır (6 Kolay Yöntem)
- WordPress'te Her Gönderi ve Sayfa İçin Farklı Kenar Çubuğu Nasıl Görüntülenir
- WordPress'te Kenar Çubuğu Tarafı Nasıl Değiştirilir (4 Yöntem)
- WordPress Kenar Çubuğuna Öne Çıkan Gönderiler Nasıl Eklenir (4 Yöntem)
- WordPress'te Yapışkan Kayar Kenar Çubuğu Widget'ı Nasıl Oluşturulur
- Maksimum Sonuç Almak İçin 13+ WordPress Kenar Çubuğu Hilesi




