WordPress blok editörü, yazı ve sayfaları oluşturmak, düzenlemek ve biçimlendirmek için kullanılan bir içerik editörüdür. Farklı türlerde içerik blokları ekleyerek ve bunları istediğiniz yere taşımak için sürükle-bırak özelliğini kullanarak kolayca karmaşık düzenler oluşturmanızı sağlar.
Blok editörü WordPress 5.0’da tanıtıldı ve WordPress 6.0’da varsayılan içerik editörü haline geldi. Gutenberg editörü olarak da bilinir.
2004-2018 yılları arasında varsayılan WordPress editörü olan klasik editörün yerini alır.

Blok Düzenleyici ile Klasik Düzenleyici Arasındaki Fark Nedir?
Önceki WordPress içerik düzenleyicisi klasik düzenleyici olarak bilinir ve 2004’teki WordPress 1.5’ten 2018’deki WordPress 5.0’a kadar varsayılan düzenleyiciydi.
Uzun yıllar boyunca kullanıldığı için, uzun süreli WordPress kullanıcıları ona çok aşina oldular. Ayrıca Microsoft Word gibi bir kelime işlemci gibi çalıştığı için de tanıdık geliyordu.

Düzenleyicinin üzerine başlık stilleri, kalın, italik, listeler ve hizalama gibi metin biçimlendirmeleri eklemek için simgeler içeren bir araç çubuğu yerleştirdi. Bu, basit bir belge gibi düzenlenmiş yazılar ve sayfalar için iyi çalışıyor ancak karmaşık düzenleri zorlaştırıyor.
Öte yandan, blok düzenleyici karmaşık düzenler için mükemmeldir. Paragraflar, resimler, başlıklar ve daha fazlası için ayrı bloklar ekleyerek kolayca bir web sayfası oluşturabilirsiniz.

Sürükle-bırak yöntemini kullanarak blokları yeniden düzenleyebilir, stil verebilir ve tek tek özelleştirebilirsiniz. Bu blok tabanlı yaklaşım, içeriğinizin düzeni ve görünümü üzerinde daha fazla kontrol sunar.
WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Blok Düzenleyici ile Sayfa Oluşturucular Arasındaki Fark Nedir?
Blok düzenleyici WordPress ile önceden yüklenmiş olarak gelir ve blokları kullanarak güzel içerik düzenleri oluşturmanıza olanak tanır. Bu nedenle, sürükle ve bırak WordPress sayfa oluşturucu eklentisine ihtiyacınız olup olmadığını merak ediyor olabilirsiniz.
SeedProd, Thrive Architect, Beaver Builder ve Divi gibi en iyi WordPress sayfa oluşturucuları çok daha güçlüdür.
Blok editörü gibi, herhangi bir kod yazmadan özel WordPress web sitesi tasarımları oluşturmanızı sağlayan sürükle ve bırak tasarım araçlarıdır.

Bununla birlikte, size zaman kazandıran hazır şablonlarla birlikte gelirler ve WordPress blok editöründen çok daha fazla tasarım esnekliği sunarlar
Ayrıntılı bir karşılaştırma için WordPress blok düzenleyici ve sayfa oluşturucular hakkındaki kılavuzumuza bakın.
WordPress’te Hangi Bloklar Mevcuttur?
Gutenberg editörü, içerik oluşturmak için yaygın olarak kullanılan çok sayıda blok sağlar. Mevcut olan farklı blokları keşfetmek ve bunları içeriğinizde kullanmayı öğrenmek önemlidir.
Paragraflar, listeler, resimler, galeriler ve daha fazlasını eklemek için bloklar bulacaksınız. Mevcut blokları keşfedebilir ve blok ekleyiciyi kullanarak bunları gönderinize ekleyebilirsiniz.

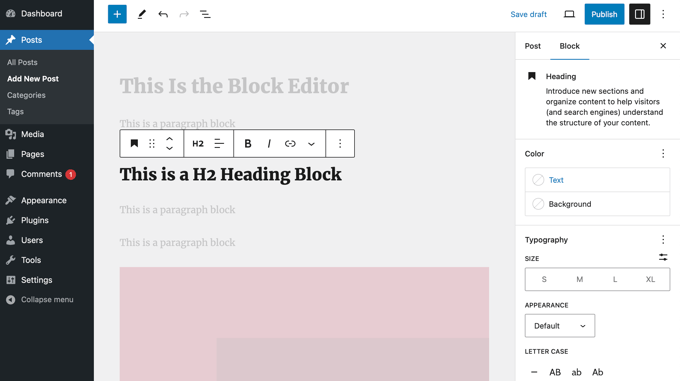
Her blok türündeki içerikler düzenlenebilir, biçimlendirilebilir ve özelleştirilebilir. Örneğin, bir paragraf bloğundaki metni kalınlaştırabilir veya bir görüntü bloğundaki fotoğrafı kırpabilirsiniz.
Bir bloğu özelleştirmek için onu seçmeniz ve ardından araç çubuğu ve kenar çubuğundaki seçenekleri kullanmanız yeterlidir.

Ayrıca harekete geçirici mesaj düğmeleri, YouTube videoları, sütunlardaki metinler, kod parçacıkları, tablolar ve çok daha fazlası gibi daha spesifik içerik türlerini eklemek için bloklar da vardır.
Bunların ötesinde, editöre daha fazla blok ekleyen eklentiler yükleyerek veya kendi bloklarınızı oluşturarak mevcut blok türlerini genişletebilirsiniz.
WordPress’te Kendi Bloklarınızı Nasıl Oluşturursunuz?
Özel ihtiyaçlarınız varsa, kendi özel bloklarınızı da oluşturabilirsiniz.
Bunu yapmanın en iyi yolu WPCode kullanarak bir blok parçacığı oluşturmaktır. Bu, blok düzenleyicinin kendisini kullanarak özel bloklar tasarlamanızı sağlar.

Özel bloklar oluşturmanın ikinci bir yolu da Genesis Custom Blocks eklentisini kullanmaktır. Bu, WP Engine hosting‘in arkasındaki kişiler tarafından yapılmıştır.
Bu eklenti, geliştiricilere projeleri için hızlı bir şekilde özel bloklar oluşturmaları için kolay araçlar sağlar.

Bu yöntemlerin her ikisini de nasıl kullanacağınızı özel WordPress bloğu oluşturma kılavuzumuzda öğrenebilirsiniz.
Bazı özel bloklar oluşturduktan sonra, Gutenberg bloklarınızı web siteleri arasında içe ve dışa aktarabilirsiniz.
Blok Desenler Nedir?
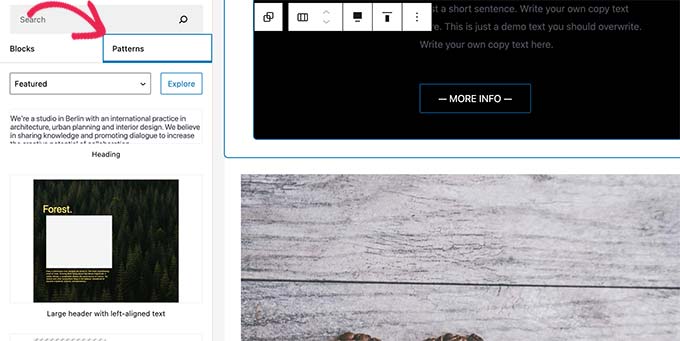
Normalde, bir gönderiye her seferinde bir blok tasarım öğesi eklersiniz. Ancak, düzenli olarak aynı blok kombinasyonunu kullanıyorsanız, blok kalıplarını kullanarak zamandan tasarruf edebilirsiniz.
Blok deseni, önceden hazırlanmış bir blok koleksiyonudur. Tek adımda bir grup blok eklemenizi sağlayarak özel içerik düzenlerini daha hızlı oluşturmanıza olanak tanır.
Örneğin, çok sütunlu düzenler, medya ve metin desenleri, harekete geçirici mesaj desenleri, başlıklar, düğmeler ve daha fazlasını eklemek için blok desenlerini kullanabilirsiniz.
WordPress bir dizi kullanışlı blok deseniyle birlikte gelir ve bazı popüler WordPress temaları da içerik yazarken kullanılabilecek daha fazla blok deseni sağlar.

WordPress blok desenlerinin nasıl kullanılacağına ilişkin başlangıç kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Eski WordPress Yazılarınızı Blok Düzenleyici ile Güncelleme
WordPress web sitenize yıllardır sahipseniz, klasik düzenleyici ile oluşturulmuş çok sayıda eski içeriğiniz olabilir. Varsayılan olarak, bu gönderiler klasik düzenleyicide açılmaya devam edecektir.
Blok editörünü kullanarak bu gönderileri düzenlemenin mümkün olup olmadığını merak ediyor olabilirsiniz.
Yanıt ‘Evet’ ve eski WordPress yazılarınızı Gutenberg blok düzenleyicisi ile nasıl güncelleyeceğinize ilişkin adım adım kılavuzumuzu izleyerek nasıl yapılacağını öğrenebilirsiniz.
Blok Düzenleyici Nasıl Devre Dışı Bırakılır ve Klasik Düzenleyici Nasıl Kullanılır
Blok düzenleyiciyi öğrenmenizi ve kullanmanızı öneririz çünkü bu WordPress’in geleceğidir.
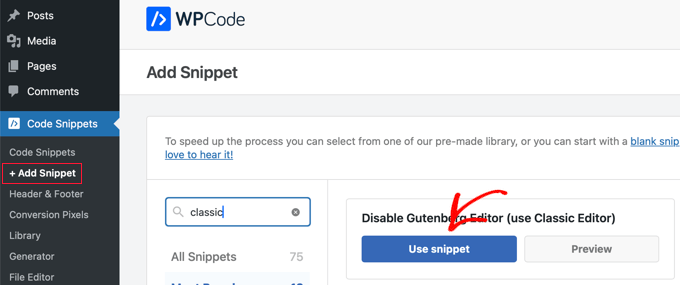
Ancak, klasik düzenleyiciyi kullanmaya devam etmek istiyorsanız, bir eklenti veya kod parçacığı kullanarak blok düzenleyiciyi devre dışı bırakabilir ve klasik düzenleyiciyi etkinleştirebilirsiniz.
WordPress’e özel kod eklemeyi kolaylaştırdığı ve kod kütüphanesinde klasik editörü etkinleştirebilen bir kod parçacığı içerdiği için WPCode kullanmanızı öneririz.

Gutenberg’i devre dışı bırakma ve WordPress’teki klasik editörü koruma hakkındaki kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Yaygın Blok Düzenleyici Sorunları ve Bunların Nasıl Giderileceği
Blok düzenleyiciyi kullanırken zaman zaman hata mesajları, çökmeler, hizalama sorunları ve daha fazlası gibi sorunlarla karşılaşabilirsiniz.
Yaygın WordPress blok düzenleyici sorunları ve bunların nasıl düzeltileceğine ilişkin kılavuzumuzda yardım bulabilirsiniz.
Umarız bu makale WordPress’teki blok editörü hakkında daha fazla bilgi edinmenize yardımcı olmuştur. Faydalı WordPress ipuçları, püf noktaları ve fikirleriyle ilgili makaleler için aşağıdaki Ek Okuma listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Additional Reading
- WordPress’te Gutenberg Nasıl Devre Dışı Bırakılır ve Klasik Editör Nasıl Korunur?
- Özel WordPress Bloğu Nasıl Oluşturulur (Kolay Yol)
- 13 Yaygın WordPress Blok Düzenleyici Sorunu ve Bunların Nasıl Giderileceği
- Eski WordPress Yazılarınızı Gutenberg Blok Düzenleyici ile Güncelleme
- Yeni Başlayanlar İçin Rehber: WordPress Blok Kalıpları Nasıl Kullanılır
- WordPress Blok Düzenleyici vs Sayfa Oluşturucular: Aradaki Fark Nedir?
- WordPress Gutenberg Bloklarınızı İçe / Dışa Aktarma (2 Adım)
- WordPress Blok Düzenleyici Nasıl Kullanılır (Gutenberg Eğitimi)
- WordPress için 15+ En İyi Gutenberg Blokları Eklentisi (Süper Faydalı)
- Klasik Editör




