WordPress ile web sitesi tasarlamaya ilk başladığımızda “üstbilgiler”, “altbilgiler” ve “widget’lar” gibi yeni terimlerin bombardımanına uğradık. Sadece basit bir web sitesi oluşturmak için yepyeni bir dil öğrenmek gibi hissettirdi.
Son 16 yılı aşkın süredir milyonlarca WordPress kullanıcısına yardımcı olduktan sonra, bu terimlerde uzmanlaşmakla kalmadık, aynı zamanda bunları yeni başlayanlara açıklamanın en kolay yollarını da keşfettik.
Bu düzen terimlerinin ne anlama geldiği (ve birlikte nasıl çalıştıkları) konusunda hala kafanız karışıksa endişelenmeyin. Yalnız değilsiniz ve doğru yerdesiniz.
Bu basit kılavuzda, tüm temel WordPress düzen terimlerini, istediğiniz zaman başvurabileceğiniz basit, anlaşılması kolay açıklamalara ayıracağız.

WordPress’te Düzen Hakkında Kısa Bir Not
WordPress düzenleri hakkında bilgi edinirken sitenizi nasıl oluşturduğunuza bağlı olarak farklı terimlerle karşılaşırsınız. Bu, tam site düzenleyicisini destekleyen temalar, klasik bir temanın özelleştiricisi veya WordPress sayfa oluşturucu eklentileri kullanıp kullanmadığınıza göre değişir.
Örneğin, Tam Site Düzenleyicisi ile düzen seçeneklerini Görünüm “ Düzenleyici altında bulabilirsiniz:

Klasik temalarda ise Görünüm ” Özelleştir altındaki Tema Özelleştiriciyi kullanacaksınız.
İşte böyle görünüyor:

Daha fazla tasarım esnekliği için birçok kullanıcı SeedProd gibi sürükle-bırak arayüzleri sunan sayfa oluşturucuları tercih ediyor.
Ayrıca genellikle içeriğinize ekleyebileceğiniz ekstra ve gelişmiş bloklar gibi varsayılan WordPress araçlarının sahip olmadığı özelliklerle birlikte gelirler.

Bu araçlar farklı terimler ve arayüzler kullansa da, temel düzen kavramları aynı kalır. Bu temel terimleri anlamak, hangi araçları kullanıyor olursanız olun daha iyi WordPress tasarımları ve hatta özel bir düzen oluşturmanıza yardımcı olacaktır.
Bu temel WordPress düzen terimlerini keşfedelim ve farklı platformlarda nasıl çalıştıklarını görelim. İşte ele alacaklarımız:
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
WordPress tasarım terimlerini öğrenmek ve sıfırdan oluşturmak için zamanınız yok mu? WPBeginner Pro Services ‘teki uzman ekibimizin vizyonunuza mükemmel şekilde uyan profesyonel, özel tasarımlı bir web sitesi oluşturmasına izin verin – siz işinizi büyütmeye odaklanın.
WordPress’te Tipik Bir Düzeni Anlama
Çoğu web sitesi çok tanıdık bir düzen kullanır. Buna benzer bir şey görünüyor:

Bir web sitesinin en üst alanı üstbilgi olarak adlandırılır, bunu içerik alanı izler ve ardından sayfanın altında bir altbilgi yer alır.
Bir kullanıcının hangi sayfayı görüntülediğine bağlı olarak düzen farklılık gösterebilir.
Örneğin, bir WordPress blog sayfası içerik alanının yanında bir kenar çubuğu içerebilir.

Bu temel düzen, bu makalenin ilerleyen bölümlerinde ele alacağımız diğer unsurlarla doludur.
Öncelikle bu ana bölümlerin her biri hakkında daha ayrıntılı konuşalım.
Başlık Alanı
Bir WordPress düzenindeki başlık, herhangi bir sayfanın en üst bölümüdür. Genellikle web sitenizin logosunu, başlığını, gezinme menülerini, arama formunu ve kullanıcıların ilk olarak görmesini istediğiniz diğer önemli unsurları içerir.
WPBeginner’da başlık bölümü şu şekilde görünür.

WordPress Temalarında Özel Başlık
Birçok popüler WordPress teması, WordPress düzeninizin başlık alanını özelleştirmek için ek özellikler içerir ve bu bazen özel başlık olarak adlandırılır.
Site düzenleyici desteği olan bir blok teması kullanıyorsanız, site düzenleyicideki başlık alanına tıklayarak başlığı değiştirebilirsiniz.

Buradan, başlığı istediğiniz gibi özelleştirebilirsiniz. Renkleri ve navigasyon menüsünü değiştirebilir ve arama, site logosu, düğmeler ve daha fazlası gibi bloklar ekleyebilirsiniz.
Özel başlık ayarlarını klasik temalar için ‘Başlık Seçenekleri’ sekmesi altında bulabilirsiniz.

WordPress temanıza bağlı olarak, başlığa bir slogan veya harekete geçirici mesaj düğmesi içeren tam genişlikte bir resim ekleyebilirsiniz.
Bazı WordPress temaları logonun konumunu, gezinme menülerini ve başlık resimlerini değiştirmenize izin verebilir.
Arka Plan Resmi/Rengi
Bazı WordPress temaları, arka plan rengini kolayca değiştirmenize veya web siteniz için bir arka plan resmi kullanmanıza da olanak tanır.
Site düzenleyicisi desteği olan bir tema kullanıyorsanız, tam site düzenleyicisinde ‘Stiller’e giderek arka plan rengini değiştirebilirsiniz.

Stiller panelinden ‘Renkler’ seçeneğini seçmeniz yeterlidir.
Bundan sonra, web siteniz için bir arka plan rengi seçmek üzere ‘Arka Plan’a tıklayabilirsiniz.

Klasik temalar için ayarlar temanızın özelliklerine bağlı olacaktır.
Birçok klasik tema özel arka plan desteği ile birlikte gelir. Bu ayarları tema özelleştiricisindeki ‘Renkler’ veya ‘Arka Plan Resmi’ seçeneklerinde bulabilirsiniz.

Genellikle, bu seçenekler diğer sekmelerin içine gömülüdür ve onları bulmak için etrafa bakmanız gerekecektir.
Daha fazla ayrıntı için WordPress’te arka plan resmi ekleme veya WordPress’te arka plan rengini değiştirme ile ilgili bu kılavuzlara bakabilirsiniz.
İçerik Alanı
İçerik alanı, bir site düzeninde başlıktan hemen sonra yer alır. Sayfanın ana içeriğinin görüntülendiği yerdir.
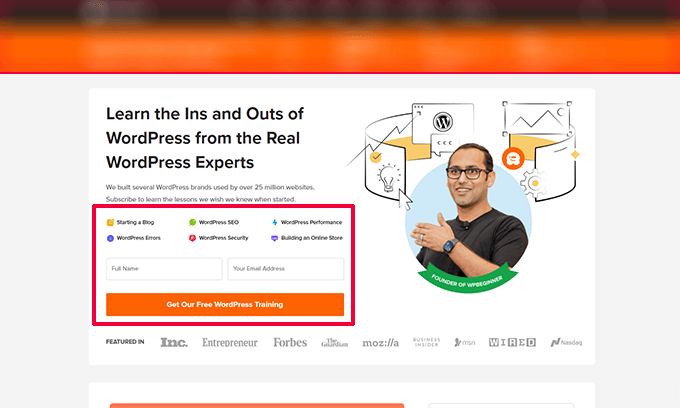
Özel bir ana sayfa düzeni için, içerik bölümü bir harekete geçirici mesaj ve ardından hizmetler veya ürünler, referanslar ve diğer önemli bilgileri içerebilir.

Çevrimiçi mağazalar bu alanı genellikle devam eden satışları, öne çıkan ürünleri, en çok satan ürünleri ve daha fazlasını tanıtmak için kullanır.
Öte yandan, blog veya dergi sitesi gibi içerik açısından zengin bir site, içerik ağırlıklı bir düzen kullanabilir.
Alıntılar ve resimlerle en son makaleleri gösterecek, bir e-posta listesi oluşturmak için bir bülten kayıt formu görüntüleyecek veya kullanıcıların sitede zaman geçirmenin daha fazla yolunu bulmalarına yardımcı olmak için içerik keşif alanlarını kullanacaktır.
WPBeginner’ın blog sayfası düzeni şu şekilde görünür.

Kullanıcıların e-posta listemize katılmaları için bir eylem çağrısı ile en popüler içeriğimizi sergiliyor. (Bkz: e-posta listemizi büyütmek için kullandığımız diğer yöntemler)
WordPress varsayılan olarak, en son blog yazılarınızı web sitenizin ön sayfası olarak gösteren bir blog düzeni kullanır.
Ancak, bu ayarı değiştirebilir ve herhangi bir sayfayı web sitenizin ön sayfası olarak kullanabilirsiniz.
Ayarlar ” Okuma sayfasına gidin ve ‘Anasayfanız görüntülenir’ seçeneği altında ‘Statik bir sayfa’ seçeneğiniseçin.

Bundan sonra, ana sayfanız olarak kullanmak için bir sayfa ve blog sayfanız için başka bir sayfa seçebilirsiniz.
Daha fazla ayrıntı için WordPress’te blog yazılarınız için ayrı bir sayfa oluşturma kılavuzumuza bakın.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Şimdi, ana sayfanız olarak seçtiğiniz sayfayı düzenleyebilir ve özel bir ana sayfa düzeni oluşturabilirsiniz.
Kenar Çubuğu Alanı (İsteğe Bağlı)
Geleneksel olarak, kenar çubukları içerik alanının sağ veya sol tarafında görünür.

Bununla birlikte, birçok modern web sitesi artık daha temiz, kenar çubuğu içermeyen düzenleri tercih ediyor – özellikle de iş sayfaları ve açılış sayfaları için.
Klasik WordPress temalarında kenar çubukları, arşivler, bülten kayıt formları, kategoriler ve popüler içerikler gibi widget’lar ekleyebileceğiniz widget ‘a hazır alanlardır. Bu seçenekleri Görünüm ” Widget ‘lar sayfası altında bulabilirsiniz.

Blok temalar için kenar çubukları farklı şekilde çalışır. Bu temalar kenar çubuğu alanları içerebilirken, geleneksel widget’lar yerine bloklar kullanırlar.
Bunları doğrudan Site Düzenleyicisi aracılığıyla özelleştirebilir ve daha esnek tasarım seçenekleri sunabilirsiniz.

Bazı modern WordPress temalarının kenar çubuğu alanlarını hiç içermeyebileceğini, bunun yerine tam genişlikte, içerik odaklı düzenlere odaklanabileceğini unutmayın.
Kenar çubuklarını kullanma hakkında daha fazla bilgi için WordPress kenar çubuğu hileleri için nihai kılavuzumuza göz atabilirsiniz.
Altbilgi Alanı
Altbilgi alanı, bir sayfa düzeninin alt kısmındaki içerik alanının altında görünür.
Site düzenleyici desteği olan bir WordPress teması kullanıyorsanız, altbilgi alanını üzerine tıklayarak düzenleyebilirsiniz.
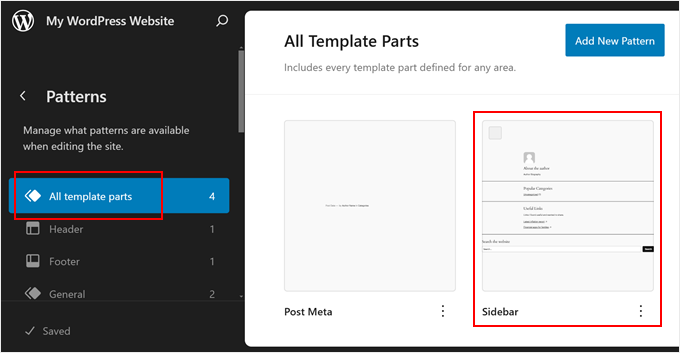
Altbilgi alanını site düzenleyici gezintisinde ‘Kalıplar’a tıklayarak da düzenleyebilirsiniz. Altbilgi alanı ‘Şablon Parçaları’ menü öğesinin altında görünecektir.

Site düzenleyicisinde altbilgi alanını düzenlerken, farklı öğeleri görüntülemek için herhangi bir blok ekleyebilirsiniz.
Örneğin, en önemli sayfalarınızın bir listesini ekleyebilir, bir gezinme menüsü gösterebilir, bir iletişim formu ekleyebilir ve daha fazlasını yapabilirsiniz.

Klasik bir tema kullanıyorsanız, altbilgi widget alanıyla birlikte gelme ihtimali yüksektir.
Basitçe Görünüm ” Widget ‘lar sayfasına gidin ve bir altbilgi widget alanı arayın.

Site düzenleyicisinde olduğu gibi, temanızdaki altbilgi widget’larına farklı öğeler eklemek için blokları kullanabilirsiniz.
Sitenizin altbilgisine ne koyacağınızı mı merak ediyorsunuz? WordPress sitenizin altbilgisine eklenecek şeylere ilişkin kontrol listemize bakın.
WordPress Düzeninin Diğer Bileşenleri
Daha sonra, üstbilgi, içerik, kenar çubuğu veya altbilgi bölümlerinize ekleyebileceğiniz WordPress düzeninin bazı bileşenlerine bakacağız. Bunlar, işleyen bir düzen oluşturmanıza yardımcı olan yapı taşlarıdır.
Navigasyon Menüsü
Navigasyon menüleri veya menüler, yatay veya dikey bağlantı listeleridir. Çoğu web sitesinde başlık alanında en az bir birincil navigasyon menüsü bulunur.

Bununla birlikte, bazı web siteleri başlık alanında birden fazla gezinme menüsü kullanır.
WordPress ayrıca navigasyon menülerini bir widget olarak görüntülemenize de olanak tanır. Bu menüler dikey bir bağlantı listesi olarak görünür ve bunları kenar çubuklarına veya altbilgi widget alanlarına yerleştirebilirsiniz.

Daha fazla ayrıntı için WordPress’te gezinti menülerinin nasıl ekleneceği ve WordPress gezinti menülerinin nasıl şekillendirileceği hakkındaki kılavuzlarımıza göz atın.
Widget’lar (Klasik Temalar)
WordPress temanız widget’ları destekliyorsa, web sitenizin düzenini yeniden düzenlemek için bunları kullanabilirsiniz. Ayrıca, blok widget’ları ile temanız artık widget alanlarında bloklar da kullanabilir.
WordPress web sitenizin widget’a hazır alanlarına veya kenar çubuklarına widget ekleyebilirsiniz. Bazı WordPress temaları, widget veya blok eklemek için birden fazla widget’a hazır alanla birlikte gelir.
WordPress, kullanabileceğiniz çeşitli yerleşik widget’lar ve bloklarla birlikte gelir. Birçok popüler WordPress eklentisi de kendi widget’larını ve bloklarını sağlar.
Örneğin, popüler gönderi listeleri, iletişim formu, banner reklamlar, sosyal medya beslemeleri ve daha fazlasını eklemek için widget’lar/bloklar kullanabilirsiniz.
Tüm bu widget’ları WordPress yönetici alanındaki Görünüm ” Widget ‘lar sayfasını ziyaret ederek görebilirsiniz.

Not: Temanızda widget alanları yoksa WordPress yönetici alanında ‘Widget’lar’ sayfasını göremeyebilirsiniz.
Daha fazla ayrıntı için WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Bloklar
WordPress içerik yazmak, widget alanlarını yönetmek veya web sitenizi düzenlemek için blok düzenleyiciyi kullanır. Tüm yaygın web öğeleri için bloklar kullanır, bu yüzden blok düzenleyici olarak adlandırılır.
Bu düzenleyici, blokları kullanarak WordPress yazılarınız ve sayfalarınız için güzel düzenler oluşturmanıza yardımcı olmak için tasarlanmıştır.

Her tür içeriğin en yaygın öğeleri için farklı blok türleri vardır. Örneğin paragraflar, başlıklar, resimler, galeriler, video yerleştirmeleri, sütunlar, tablolar ve daha fazlasını ekleyebilirsiniz.
Bu, WordPress web sitenizdeki her yazı veya sayfa için bir eklenti yüklemeden veya temanızı değiştirmeden farklı düzenler oluşturmanıza olanak tanır.
Blok temalarda, aynı bloklar kenar çubukları, üstbilgiler ve altbilgiler gibi alanlarda geleneksel widget’ların yerini alabilir.
Öne Çıkan Görseller
WPBeginner’ın ana sayfasını ziyaret ederseniz, her makale başlığının yanında küçük resimler göreceksiniz. Bunlara öne çıkan görseller denir.

WordPress, yazılarınız ve sayfalarınız için öne çıkan görseller ayarlamanıza olanak tanır. WordPress temanız daha sonra bu görselleri web sitenizin farklı alanlarında kullanır.
Daha fazla bilgi edinmek için WordPress’te öne çıkan görsellerin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Kapak Görselleri
Kapak görseli genellikle bir blog yazısı veya sayfasındaki yeni bir bölüm için kapak fotoğrafı olarak kullanılan geniş bir görseldir.
Kapak bloğunu kullanarak bunu gönderinize veya sayfanıza ekleyebilirsiniz. Kapak bloğu ayrıca resim yerine bir arka plan rengi kullanmanıza da olanak tanır.

Daha fazla bilgi edinmek için kapak görseli ile öne çıkan görsel arasındaki farka ilişkin ayrıntılı kılavuzumuza göz atın.
Blok Desenler
Desenler, düzenlerinize hızlı bir şekilde farklı bölümler eklemek için kullanabileceğiniz önceden düzenlenmiş blok koleksiyonlarıdır.
İçerik yazmak, gönderileri ve sayfaları düzenlemek için kalıpları kullanabilirsiniz.

Benzer şekilde, WordPress blok temanızda ve web sitesi düzeninizde tam site düzenleyicisindeki kalıpları kullanabilirsiniz.
Site editörünü başlattığınızda ‘Tasarım’ seçeneklerinde desenleri göreceksiniz.

Her desen, yaygın olarak kullanılan düzenler için belirli bir sıraya göre düzenlenmiş blokların bir koleksiyonudur.
WordPress temanız birkaç desenle birlikte gelebilir. Ayrıca WordPress Desen Kitaplığı’nda daha fazla desen bulabilirsiniz.
Tasarım bölümlerinizi kaydetmek ister misiniz? Kendi blok düzenlemelerinizi desen olarak kaydedebilir ve daha sonra tekrar kullanabilirsiniz.

Bu nispeten yeni bir özelliktir, bu nedenle sınırlı sayıda desen mevcuttur. Ancak, daha fazla WordPress teması ve eklentisi kalıplarını blok düzenleyiciye ekledikçe, daha fazla seçenek kullanılabilir hale gelecektir.
Daha fazla bilgi edinmek için WordPress’te blok kalıplarını kullanma kılavuzumuza bakabilirsiniz.
Düğmeler
Düğmeler, modern web sitesi tasarımında ve düzenlerinde önemli bir rol oynar. Kullanıcılara net bir harekete geçirici mesaj sunarak işinizi büyütmenize ve dönüşüm sağlamanıza yardımcı olurlar.
Varsayılan blok editörü, herhangi bir WordPress yazısında veya sayfasında ya da site editörünün içinde kullanabileceğiniz bir Düğme bloğu ile birlikte gelir.

WordPress temanız, tema özelleştiricisinde harekete geçirici mesaj düğmesi ayarları da içerebilir. En popüler WordPress sayfa oluşturucu eklentileri de çeşitli stillerde düğmeler içerir.
Hatta bir eklenti ile WordPress’e tıkla ve ara butonları ekleyebilirsiniz.
Daha fazla ayrıntı için WordPress’te harekete geçirici mesaj düğmelerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Özel CSS
CSS, web siteleri oluşturmak için kullanılan stil dilidir. WordPress temanız ve eklentileriniz kendi CSS kurallarıyla birlikte gelir, ancak zaman zaman metin rengi, yazı tipi boyutu veya arka plan rengi gibi küçük şeyleri değiştirmek isteyebilirsiniz.
İşte burada özel CSS devreye girer. WordPress kendi özel CSS kurallarınızı kaydetmenizi kolaylaştırır.
Site düzenleyicisi desteği olan bir tema kullanıyorsanız, site düzenleyicisini başlatmak için Görünüm ” Düzenleyici sayfasına gitmeniz yeterlidir.
Düzenlemeye başlamak için herhangi bir şablona tıklayın ve ardından ekranın sağ üst köşesindeki ‘Stil’ düğmesine tıklayın.

Bu, sağ sütunda ‘Stiller’ panelini gösterecektir. Buradan aşağı kaydırın ve ‘Ek CSS’ sekmesine tıklayın.
Bu, ek CSS kodunuzu ekleyebileceğiniz bir metin kutusu gösterecektir.

İşiniz bittiğinde değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Klasik bir WordPress teması kullanıyorsanız, özel CSS’nizi tema özelleştiricisine ekleyebilirsiniz.
Basitçe Görünüm ” Özelleştir sayfasına gidin ve ardından ‘Ek CSS’ sekmesine tıklayın.

Buradan, özel CSS kurallarınızı ekleyebilir ve canlı önizlemede bunların uygulandığını görebilirsiniz.
WordPress’te Eklenti Kullanarak Özel CSS Ekleme
Normalde, varsayılan yöntemleri kullanırsanız, özel CSS kodunuz tema ayarlarınızla birlikte kaydedilir. Temanızı değiştirmek özel CSS kodunuzu devre dışı bırakacaktır.
Özel CSS’lerinizi WordPress’te saklamanın daha iyi bir yolu WPCode eklentisini kullanmaktır. Sitenizi bozmadan kolayca özel kod parçacıkları eklemenizi sağlayan en iyi WordPress kod parçacığı eklentisidir.
Öncelikle WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisi yükleme kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress yönetici panosundan Kod Parçacıkları ” + Yeni Ekle bölümüne gidin.
Ardından, kod parçacıkları kitaplığındaki ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve ‘Snippet kullan’ düğmesine tıklayın.

Ardından, sayfanın üst kısmına özel CSS parçacığınız için bir başlık ekleyin. Bu, kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, özel CSS’nizi ‘Kod Önizleme’ kutusuna yazın veya yapıştırın ve açılır menüden ‘CSS Snippet’ seçeneğini seçerek ‘Kod Türü’nü ayarlayın.

Ardından, ‘Ekleme’ bölümüne ilerleyin ve kodu tüm WordPress web sitenizde çalıştırmak istiyorsanız ‘Otomatik Ekleme’ yöntemini seçin.
Kodu yalnızca belirli sayfalarda veya gönderilerde çalıştırmak istiyorsanız ‘Kısa kod’ yöntemini seçebilirsiniz.

Son olarak, sayfanın en üstüne dönün, anahtarı ‘Etkin’ olarak değiştirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.
Bu, özel CSS kod parçacığınızı kaydedecektir.

Bu konuyla ilgili daha fazla bilgi için WordPress’te özel CSS ekleme hakkındaki tam kılavuzumuza bakın.
WordPress Sayfa Oluşturucularında Düzen Terimleri
Açılış sayfalarınız için özel WordPress düzenleri oluşturmanın en kolay yolu bir WordPress sayfa oluşturucu kullanmaktır.
SeedProd kullanmanızı öneririz. Piyasadaki en acemi dostu WordPress sayfa oluşturucu eklentisidir.
Diğer sayfa oluşturucular ortak araçlar ve özellikler için benzer terimler kullanır.
WordPress Sayfa Oluşturucularında Şablon Kullanma
Şablonlar bir web sayfası düzeni oluşturmanın en hızlı yoludur. Tüm popüler sayfa oluşturucu eklentileri, başlangıç noktası olarak kullanabileceğiniz bir dizi kullanıma hazır şablonla birlikte gelir.

Örneğin SeedProd, açılış sayfaları, satış sayfaları, 404 sayfaları, çok yakında sayfaları ve daha fazlası dahil olmak üzere çeşitli sayfa türleri için şablonlara sahiptir.
WordPress Sayfa Oluşturucularda Modüller ve Bloklar
Varsayılan WordPress editöründeki bloklar gibi, sayfa oluşturucu eklentileri de blokları kullanır.
Bazı sayfa oluşturucular bunları modül veya öğe olarak adlandırabilir, ancak bunlar aslında aynı şeydir.
Bununla birlikte, sayfa oluşturucu eklentileri varsayılan düzenleyiciden daha fazla blokla birlikte gelir. Örneğin, SeedProd referanslar, WooCommerce blokları, Google Haritalar, iletişim formları, Facebook yerleştirmeleri ve daha fazlası için bloklar içerir.

Blokları kullanarak kendi düzenlerinizi oluşturabilir, yerlerini değiştirebilir ve işletmeniz için en uygun olanı belirlemek üzere denemeler yapabilirsiniz.
WordPress Sayfa Oluşturucularında Bölümleri Kullanma
Varsayılan düzenleyicideki ‘Kalıplar’ özelliğine benzer şekilde bir Bölüm, bir web sitesinin ortak alanlarını anında oluşturmak için gruplandırılmış bir dizi bloktur.
Örneğin, genellikle bir başlık bölümü, kahraman resmi, fiyatlandırma tabloları ve daha fazlasını kullanabilirsiniz.

Farklı WordPress sayfa oluşturucu eklentileri bunlar için farklı terimler kullanabilir. Örneğin, SeedProd bunları bölümler olarak adlandırırken, Beaver Builder bunlara kaydedilmiş satırlar ve sütunlar diyor.
Bonus Kaynaklar
Aşağıda yeni başlayanlar için WordPress tasarım temellerini daha ayrıntılı olarak ele alan birkaç ek kaynak bulunmaktadır:
- WordPress’te Tema Geliştirme için Kukla İçerik Ekleme
- Yeni Başlayanlar için WordPress Tema Hile Sayfası
- WordPress Temasında Hangi Dosyaların Düzenleneceği Nasıl Bulunur?
- Yeni Başlayanlar İçin WordPress Şablon Hiyerarşisi Rehberi (Hile Sayfası)
- Kolayca Özel WordPress Teması Oluşturma (Herhangi Bir Kod Kullanmadan)
Umarız bu makale WordPress düzenlerinde kullanılan terimler hakkında bilgi edinmenize yardımcı olmuştur. Ayrıca bir hafta içinde ücretsiz WordPress öğrenme kılavuzumuza göz atmak veya WordPress terimlerinin yeni başlayanlara uygun bir sözlüğü olan WordPress Sözlüğü‘ne yer işareti koymak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin