Doğru WordPress görsel boyutlarını kullanmak sitenizin şık görünmesine, hızlı yüklenmesine ve tüm cihazlarda mükemmel şekilde görüntülenmesine yardımcı olur.
Ancak yeni başlayan birçok kişinin web siteleri için hangi görsel boyutlarının en iyisi olduğunu bulmaya çalışırken biraz kaybolduğunu fark ettik.
Kendi blogumuzdaki görsel boyutlarını mükemmelleştirmek, her zaman iyi görünmelerini ve sayfa yükleme süremizi yavaşlatmamalarını sağlamak için çalıştık.
Bu süreçte temiz, profesyonel bir görünüm ve harika bir kullanıcı deneyimi için en iyi görsel boyutlarını seçmenin bazı basit yollarını öğrendik.
Bu kılavuzda, standart WordPress görsel boyutlarının üzerinden geçecek, sitenizin her bir bölümü için hangi boyutların en uygun olduğuna dair ipuçlarını paylaşacak ve görsellerinizi bir profesyonel gibi nasıl yöneteceğinizi göstereceğiz.

Görüntü Boyutu Nedir?
Görüntü boyutu genellikle piksel cinsinden ölçülen bir görüntünün genişliğini ve yüksekliğini ifade eder.
Örneğin, 1600×900 piksel, bir görüntünün 1600 piksel genişliğinde ve 900 piksel yüksekliğinde olduğu anlamına gelir. Bu ölçümlere görüntü boyutları da denir.
Temel olarak, daha büyük boyutlara sahip bir görüntü daha fazla piksele sahiptir ve bu da görüntü dosyası boyutunu artıracaktır.

Görüntü dosyası boyutu, bir görüntü dosyasının bilgisayarda kapladığı alandır ve bayt cinsinden ölçülür. Örneğin, 100 KB (kilobayt).
Bir görselin dosya boyutu büyükse, kullanıcıların indirmesi daha uzun sürer ve web sitenizin hızını ve performansını etkileyebilir. Bu nedenle, görseli doğru boyutlarda tutarken görsel dosya boyutunu olabildiğince küçük tutmak önemlidir.
Görüntü dosyası formatları bu noktada devreye girer.
Görüntü dosyası formatları, görüntü dosyalarını kaydetmek için kullanılan sıkıştırma teknolojileridir. Web üzerinde kullanılan en yaygın dosya formatları JPEG ve PNG’dir.
Daha fazla renk içeren fotoğraf gibi görüntüler JPEG dosya formatı kullanılarak daha iyi sıkıştırılabilir. Öte yandan, daha az renk ayrıntısına sahip illüstrasyon gibi görüntüler en iyi sonuçlar için PNG kullanabilir.
Resim dosyası formatları hakkında daha fazla bilgi için WordPress‘te resimlerin nasıl optimize edileceğine ilişkin makalemize göz atabilirsiniz.
Bunu akılda tutarak, işte bu makalede ele alacağımız konulara hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım.
WordPress Sitem İçin Görsellerimin Boyutu Ne Olmalı?
Ortalama bir WordPress web sitesi için, web sitenizin çeşitli alanlarında görseller kullanacaksınız. Blog yazılarınız, küçük resimleriniz, sayfa başlıklarınız, kapak resimleriniz ve daha fazlası için görsellere ihtiyacınız olacak.
WordPress varsayılan olarak bazı resim dosyası boyutlarını otomatik olarak işler. Bir resim yüklediğinizde, WordPress otomatik olarak farklı boyutlarda birkaç kopya oluşturacaktır.

WordPress yönetici alanındaki Ayarlar ” Medya sayfasını ziyaret ederek varsayılan WordPress resim boyutlarını görüntüleyebilir ve hatta ayarlayabilirsiniz.
Burada üç resim boyutu göreceksiniz: küçük resim, orta ve büyük.

Ancak WordPress temanız kendi ek resim boyutlarını oluşturabilir ve bunları sitenizin farklı bölümleri için kullanabilir.
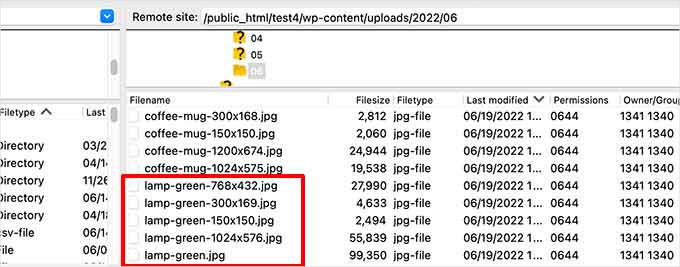
Bu boyutlar ‘Medya’ ekranında görünmeyecektir ve bu ek boyutları görüntülemenin tek yolu WordPress hosting hesabınızdaki ‘Dosya Yöneticisi’ne gitmektir.
Ardından, /wp-content/uploads/ klasörüne gitmek ve göz atmak için oradaki herhangi bir yıl klasörünü seçmek isteyeceksiniz. Bu, WordPress sitenizin ürettiği tüm çeşitli görüntü boyutlarını görmenize yardımcı olacaktır.
Şimdi web sitenizin farklı alanlarına ve bu alanlarda hangi görsel boyutlarını kullanmanız gerektiğine bir göz atalım.
Blog Yazılarında Kullanılacak Görsel Boyutları
Blog yazılarınız için resim boyutunu WordPress temanıza göre seçmelisiniz.
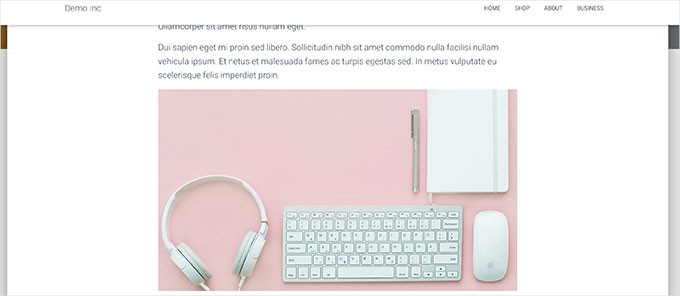
Örneğin, bazı WordPress temaları daha geniş görseller kullanmanıza olanak tanıyan tek sütunlu bir düzenle birlikte gelir.

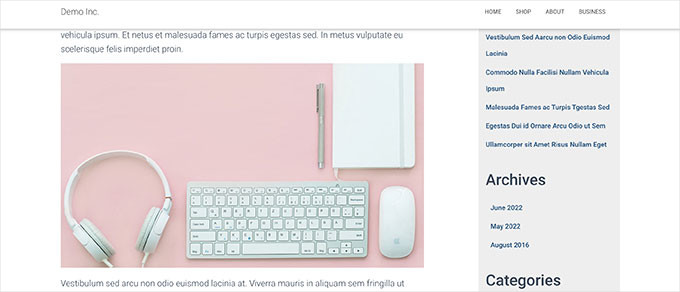
Diğer bazı WordPress temaları, genellikle bir içerik alanı ve bir kenar çubuğundan oluşan çok sütunlu düzenler kullanır.
Bu tür bir tema kullanıyorsanız, resim genişliğini buna göre ayarlamanız gerekir.

Çoğu blog için aşağıdaki resim boyutlarını kullanabilirsiniz:
- Tek sütun düzeni: 1200×675 piksel
- İki sütunlu düzen: 680×382 piksel
Şimdi, birçok popüler WordPress web sitesinin bir makale içindeki tüm resimleri için aynı resim genişliğini kullandığını fark edebilirsiniz. Lütfen bunun katı bir kural olmadığını unutmayın.
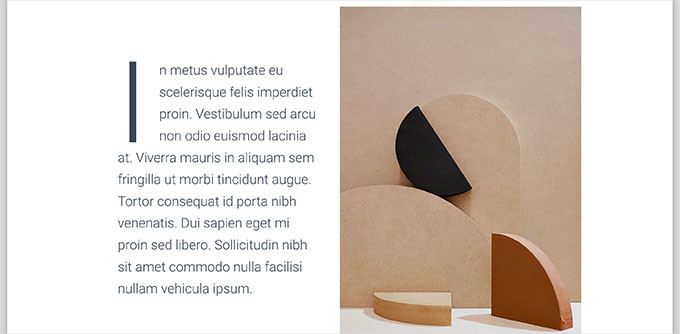
Örneğin, bir ‘Medya ve Metin’ bloğu eklemeniz gerekiyorsa, görüntü boyutunu buna göre ayarlayabilirsiniz. Aşağıdaki örnekte, bazı metinlerin yanında bir portre resmi kullanıyoruz.

Benzer şekilde, bazı durumlar için kare görüntüler kullanmak isteyebilirsiniz.
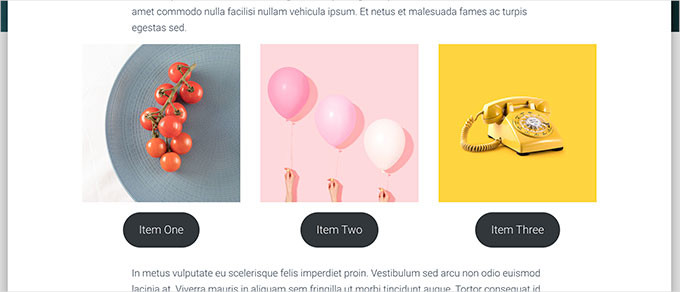
Örneğin, burada çok sütunlu bir düzende kullanılan kare görüntülere bir örnek verilmiştir.

Kare görüntüleri kullanırken, görüntü boyutlarının 300 x 300 piksel gibi aynı genişlik ve yüksekliğe sahip olduğundan emin olmanız yeterlidir.
Öne Çıkarılan Görseller için Hangi Görsel Boyutları Kullanılmalı
Gönderi küçük resimleri olarak da adlandırılan öne çıkan görseller bir WordPress tema özelliğidir. Bu, temanızın hangi boyuttaki görsellerin görüntüleneceğini belirleyeceği anlamına gelir.
Örneğin, bazı WordPress temaları öne çıkan görsel boyutları için 680×382 piksel gibi standart bir 16:9 en boy oranı kullanabilir.
Bazı WordPress temaları öne çıkan görseli başlık görseli olarak da kullanabilir. Bu durumda, 1200×675 piksel gibi daha büyük görsellere ihtiyaç duyabilirler.

WordPress temanız bunları web sitenizin farklı alanlarında kullanabileceğinden öne çıkarılan görseller önemlidir. Genellikle ziyaretçilerinizin gördüğü ilk şeydir, bu nedenle iyi bir ilk izlenim bırakmak isteyeceksiniz.
Küçültülmüş veya daha geniş modlarda kullanıldığında güzel görünebilen daha büyük resimler kullanmanızı öneririz.

Benzer şekilde, WordPress temanız öne çıkan görseller için kare görseller kullanıyorsa, en az 600×600 piksel olan görseller kullanmanızı öneririz.
- Dikdörtgen öne çıkan görseller kullanan temalar için: 1200×687 piksel
- Kare öne çıkan görseller kullanan temalar için: 600×600 piksel
WordPress temanız ana sayfa, blog sayfası veya arşiv sayfaları gibi farklı alanlarda kullanmak üzere öne çıkan görseller için ek boyutlar oluşturacaktır.

Sosyal Medya için Hangi Görsel Boyutları Kullanılmalı?
WordPress temanız 16:9 en boy oranına sahip öne çıkan görseller kullanıyorsa, bunları X (eski adıyla Twitter) ve Facebook için sosyal medya görselleri olarak da kullanabilirsiniz.
Ancak, bir kişi web sitenizden bir makale paylaştığında hangi görüntüyü görüntülemek istediğinizi bu platformlara açıkça söylemeniz gerekir.
Bunu yapmak için WordPress için All in One SEO eklentisine ihtiyacınız olacak. Piyasadaki en iyi WordPress SEO eklentisidir ve 3 milyondan fazla web sitesi tarafından kullanılmaktadır. Bu eklenti, web sitenizi arama motorları ve sosyal medya platformları için optimize etmenize yardımcı olabilir.
WPBeginner’da AIOSEO’nun büyük bir hayranıyız ve onu birçok görev için kullanıyoruz. Bunlar arasında XML site haritalarımızı, meta açıklamalarımızı, başlık etiketlerimizi ve Facebook ve X için OpenGraph ayarlarımızı yönetmek yer alıyor. Eklenti hakkında daha fazla bilgi için AIOSEO incelememize bakın.
Not: Bütçeniz kısıtlı mı? All in One SEO ‘nun deneyebileceğiniz sınırlı bir ücretsiz sürümü de var.
Başlamak için All in One SEO eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
Etkinleştirmenin ardından, eklenti kurulum sihirbazını başlatacaktır. İşlemi tamamlamak için ekrandaki talimatları izlemeniz yeterlidir. Daha ayrıntılı talimatlar için All in One SEO’nun nasıl kurulacağına ilişkin kılavuzumuza da bakabilirsiniz.
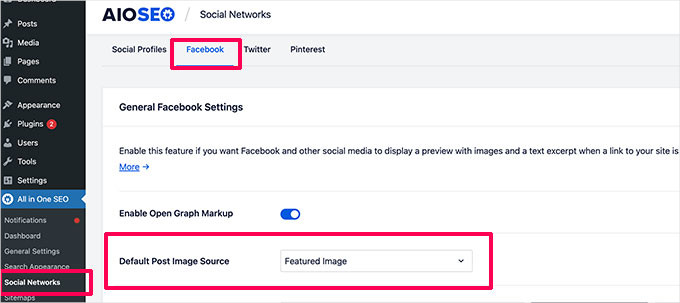
Bundan sonra, All in One SEO ” Sosyal Ağlar sayfasını ziyaret etmeniz ve Facebook sekmesine geçmeniz gerekir. Buradan ‘Öne Çıkan Görsel’i varsayılan Open Graph görsel kaynağınız olarak ayarlayabilirsiniz.

Daha sonra X(Twitter) sekmesine geçebilir ve aynı işlemi yapabilirsiniz.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Şimdi, WordPress temanız farklı boyutta resimler kullanıyorsa, Facebook ve Twitter bu resimleri düzgün bir şekilde görüntüleyemeyebilir.
Bu durumda, sosyal medya platformlarına özel bir görsel sağlayabilirsiniz.
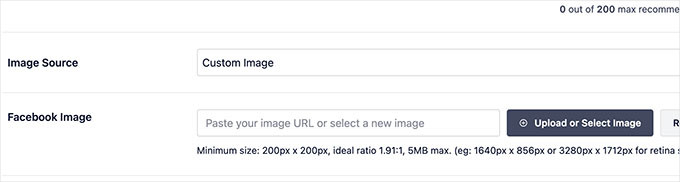
1200×675 piksel veya 680×382 piksel olabilen 16:9 en boy oranına sahip bir görüntü oluşturmanız yeterlidir. Ardından, gönderiyi veya sayfayı düzenleyin ve editörün altındaki ‘AIOSEO Ayarları’ bölümüne gidin.
Buradan, ‘Sosyal’ sekmesine geçmeniz ve ‘Görsel Kaynağı’ alanına ilerlemeniz gerekir. Açılır menüden ‘Özel Görsel’i seçin ve ardından Facebook görselinizi yükleyin.

Bunu yaptıktan sonra, işlemi ‘Twitter’ sekmesinde de tekrarlayabilirsiniz.
Sosyal medyanın kullanmasını istediğiniz görseli kullandığından emin olmak için bunu yayınladığınız tüm makaleler için yapmanız gerekeceğini unutmayın. Daha fazla sosyal medya görsel boyutu için yeni başlayanlar için WordPress sosyal medya hile sayfamıza bakın.
WordPress’te Web Sitesi Logosu için Hangi Görsel Boyutu Kullanılmalı?
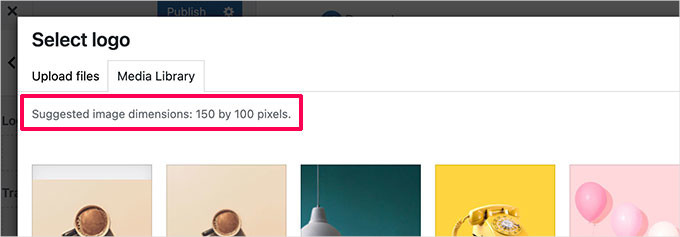
Birçok WordPress teması, web sitenizin logosu için hangi resim boyutunu kullanmanız gerektiğini size bildirir.
Örneğin, demo temamız bir logo yüklemeye çalıştığımızda bu mesajı gösteriyor.

Ancak, tam site düzenleme özelliğine sahip daha yeni bir WordPress teması kullanıyorsanız, logo resmi boyutu için bir öneri alamayabilirsiniz.
Bu durumda, markanız için neyin en iyi göründüğünü görmek için farklı stil ve boyutlar yüklemenizi öneririz. 300×200 piksellik bir logo görseli boyutu iyi bir başlangıç noktası olabilir.

WordPress Web Siteniz için Görselleri Düzenleme
Çoğu WordPress kullanıcısının profesyonel grafik tasarımcı olmadığını biliyoruz. Ancak, WordPress web siteniz için resim boyutlarını ölçeklendirmek üzere resim düzenleme yazılımını kullanmayı öğrenmek harika bir beceridir ve bunu yapmak çok kolaydır.
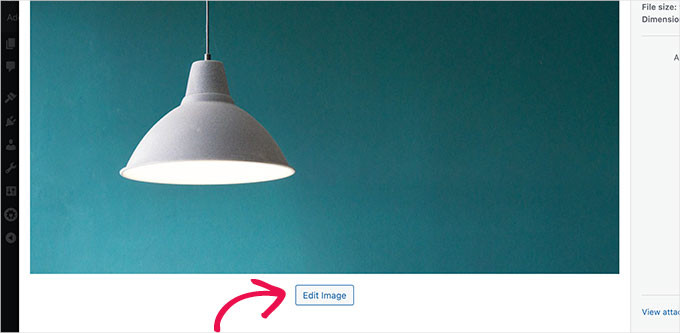
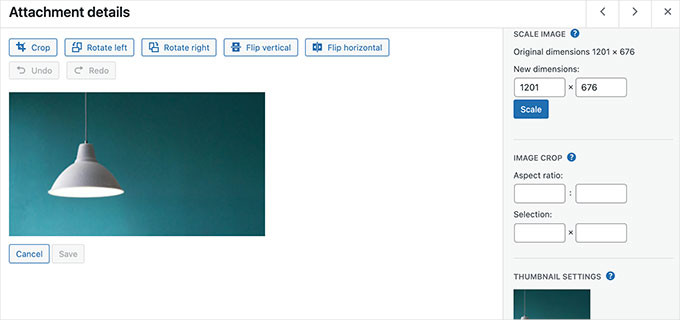
WordPress’in kendisi bazı temel resim düzenleme araçlarıyla birlikte gelir. Bunları kullanmak için Medya ” Kütüphane sayfasına gidin ve bir resme tıklayın.
Bu, görüntüyü düzenlemek için bir düğme göreceğiniz bir açılır pencerede açacaktır.

Bunu yaptığınızda, düzenleme seçeneklerini görmelisiniz.
Düzenleme araçları temel görüntü yeniden boyutlandırma, kırpma, döndürme ve çevirmeyi içerir.

Bu temel görüntü düzenleme, bir görüntü sorununu hızlı bir şekilde düzeltmeniz gerektiğinde kullanışlı olur. Ancak resimlerinizi günlük olarak düzenlemenin en iyi yolu bu değildir.
Neyse ki, kullanabileceğiniz birkaç ücretsiz ve ucuz seçenek var:
- Canva – Web tabanlı ücretsiz bir görsel düzenleme yazılımı. Ayrıca web sitesi görselleri, logolar, sosyal medya görselleri ve daha fazlası için hazır şablonlar içerir.
- Pixlr – Ücretsiz bir web tabanlı görüntü düzenleme yazılımı. Blog yazılarınız için görüntüleri kolayca yeniden boyutlandırmak için kullanılabilir.
- Gimp – Ücretsiz ve açık kaynaklı görüntü düzenleme yazılımı. Bu araç Windows, Mac ve Linux’ta yerel bir masaüstü uygulaması olarak çalışır. Görüntüleri yeniden boyutlandırmak, metin katmanları eklemek, fotoğrafları düzenlemek ve daha fazlası için kullanılabilir.
Umarız bu makale WordPress görsel boyutları ve web sitenizde hangi görsel boyutlarını kullanmanız gerektiği hakkında daha fazla bilgi edinmenize yardımcı olmuştur. Ayrıca öne çıkan görsellere nasıl başlık ekleneceği ve öne çıkan görselin WordPress’te gösterilmemesinin nasıl düzeltileceği hakkındaki rehberimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin