WordPress yıllar içinde çok gelişti ve her güncellemede web sitesi oluşturmayı kolaylaştıracak yeni özellikler getiriyor. Aldığımız yaygın sorulardan biri, WordPress 5.9’da sunulan yeni Tam Site Düzenleme (FSE) özelliğini kullanmakla ilgili.
Biz şahsen Genesis çerçevesine dayalı özel bir tema ve özel sayfalar için SeedProd gibi bir sayfa oluşturucu kullanıyoruz. Ancak, Tam Site Düzenleyicisinin daha yaygın olarak kullanılmaya başlamasıyla birlikte, birçok kullanıcı web siteleri için bu yeni özellikten nasıl yararlanacaklarını merak ediyor.
Tam Site Düzenleme esasen blok düzenleyici konseptini tüm siteye genişletir. Bu sayede sadece içeriğinizi değil, sitenizin üstbilgisini, altbilgisini ve diğer yapısal unsurlarını da görsel olarak düzenleyebilirsiniz.
Bu makalede, WordPress Tam Site Düzenleyicisini nasıl kullanacağınızı göstereceğiz. İster WordPress’te yeni olun, ister bu yeni özelliği keşfetmek isteyen deneyimli bir kullanıcı olun, bu kılavuz WordPress ile kısa sürede harika görünen bir web sitesi oluşturmanıza yardımcı olacaktır.

WordPress’te Tam Site Düzenleme (FSE) Nedir?
WordPress Tam Site Düzenleme (FSE) esasen Gutenberg projesinin bir devamıdır. WordPress.org’un yerleşik web sitesi ve tema özelleştirme araçları için blok içerik düzenleyici arayüzünü kullanan bir özelliktir.
Bu, blok içerik düzenleyicisini yalnızca sayfanızı veya gön deri içeriğinizi oluşturmak için değil, aynı zamanda üstbilgi, altbilgi, kenar çubuğu ve daha fazlası için de kullanabileceğiniz anlamına gelir.

Tam Site Düzenlemenin amacı WordPress’te web sitesi oluşturmayı basitleştirmektir. WordPress oldukça kullanıcı dostu olsa da, yeni başlayanlar için kullanımı her zaman en kolayı değildi.
Yeni başlayanlar için, önceki Klasik Editör oldukça basit. Yeni bir sayfa oluşturduğunuzda, nasıl göründüğünü hemen göremiyorsunuz. Bunun yerine, sayfanın ön uçtaki görünümünü görmek için önizleme sayfası ile düzenleme arayüzü arasında gidip gelmeniz gerekiyor.

Bazı kişiler de WordPress Tema Özelleştiricisini sürükle-bırak işlevi olmadığı için sınırlayıcı bulmaktadır.
Başka bir deyişle, öğeleri tam olarak istediğiniz gibi taşıyamaz ve düzenleyemezsiniz. Bu nedenle birçok kişi tasarımlarında daha fazla esneklik elde etmek için bir WordPress sayfa oluşturucu eklentisi yükler.

Gutenberg projesi, Tam Site Düzenleme de dahil olmak üzere daha yeni, daha kullanıcı dostu web sitesi oluşturma araçları sunarak bu sorunları çözmeyi amaçlamaktadır.
FSE ile yeni başlayanlar WordPress web sitelerini kolay bir sürükle ve bırak blok editörü kullanarak oluşturabilir ve değişiklik yaparken canlı bir önizleme görebilirler.
WordPress Tam Site Düzenlemesini Kullanmadan Önce Bilmeniz Gerekenler
WordPress Tam Site Düzenleyicisini kullanmadan önce, bu özelliğin yalnızca WordPress blok tema kullanıcıları için mevcut olduğunu bilmelisiniz.
Blok olmayan (klasik) bir tema kullanıyorsanız Tam Site Düzenleyicisine erişiminiz olmayacaktır. Bunun yerine, özelleştirmeler yapmak için WordPress tema özelleştiricisini veya desteklenen bir sayfa oluşturucuyu kullanmanız gerekir.
Blok temalardan ilham almak istiyorsanız, en iyi WordPress Tam Site Düzenleme temaları rehberimize göz atın.
Unutulmaması gereken bir diğer husus da WordPress Tam Site Düzenleme’nin Gutenberg blok içerik düzenleyicisi ile aynı şekilde çalıştığıdır. Bunu göz önünde bulundurarak, WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin kılavuzumuzu okumanızı öneririz.
Bu kılavuzda, web sayfanızın tasarımını, içeriğini ve düzenini düzenlemek için WordPress Tam Site Düzenleme özelliklerini nasıl kullanacağınıza odaklanacağız. Belirli bir konuya atlamak için bu hızlı bağlantıları kullanabilirsiniz:
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
WordPress Tam Site Düzenleme Özelliklerine Nasıl Erişilir?
WordPress Tam Site Düzenleyicisine erişmek için WordPress panonuza gitmeniz ve Görünüm ” Düzenleyici bölümüne gitmeniz gerekir.

Bundan sonra, WordPress Tam Site Düzenleyicisine ulaşacaksınız.
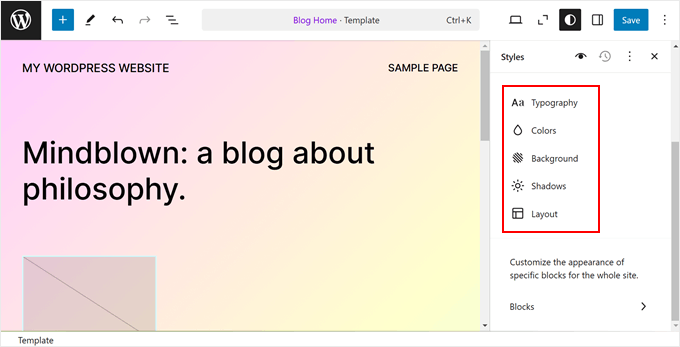
İşte arayüzün nasıl göründüğü:

Sol tarafta, ana ayarları içeren bir panel bulacaksınız. Bu arada, sağ tarafta web sitenizin nasıl göründüğünün bir önizlemesi vardır. Web sitenizi hemen düzenlemek istiyorsanız bu tarafa tıklayabilirsiniz.
5 ana ayar bulunmaktadır: Gezinti, Stiller, Sayfalar, Şablonlar ve Desenler. Hepsini teker teker inceleyelim.
Navigasyon Menünüzü FSE ile Düzenleme
En üstteki ilk ayar, blok temanızın gezinme menüsünü düzenlemenize olanak tanıyan Gezinme‘dir. Devam edin ve üzerine tıklayın.

Bu sayfada yapabileceğiniz birkaç şey var.
‘Navigasyon’un yanındaki üç noktalı düğmeye tıkladığınızda menüyü Yeniden Adlandırabilir, Çoğaltabilir veya Silebilirsiniz.

Ayrıca menüde listelenen sayfaları yeniden düzenleyebilir veya kaldırabilirsiniz.
Bunu yapmak için sayfalardan birinin yanındaki üç noktalı düğmeye tıklayın. Sayfayı yukarı taşıma, aşağı taşıma ve kaldırma seçeneklerini göreceksiniz. Söz konusu sayfayı düzenlemek istiyorsanız, ‘Git…’ düğmesini seçebilirsiniz.

Yapabileceğiniz bir başka şey de menü tasarımını ve bağlantıları özelleştirmektir.
Bunu yapmak için, blok düzenleyiciyi açmak üzere kalem ‘Düzenle’ simgesine tıklamanız yeterlidir.

Şimdi, navigasyon menüsü için normal Gutenberg editörüne benzeyen düzenleme arayüzü görünecektir.
Menü Öğeleri Ekleme, Düzenleme, Kaldırma ve Yeniden Düzenleme
Devam etmeden önce, web sitenizin gezinme menüsünün konumunun temanıza bağlı olacağını unutmayın. Üstte, yanda veya gizli olabilir, yalnızca belirli bir düğmeye tıkladığınızda görünebilir.
Yeni bir sayfa bağlantısı eklemek için menüdeki ‘+’ blok ekle düğmesine tıklayabilirsiniz. Şimdi, navigasyon menüsüne eklemek istediğiniz sayfanın adını, yazı başlığını veya harici URL’yi yazın ve seçin.

Bağlantı vermek istediğiniz sayfa henüz oluşturulmadıysa, gezinme menüsüne yine de bir bağlantı ekleyebilirsiniz.
Arama çubuğuna taslak sayfanın adını yazın ve ‘Taslak sayfa oluştur’a tıklayın. WordPress bu adı kullanarak daha sonra düzenleyebileceğiniz bir sayfa oluşturacaktır.

Sayfanın bağlantı, ad ve sekme ayarlarını düzenlemek istiyorsanız, sayfayı seçip blok araç çubuğundaki bağlantı simgesine tıklamanız yeterlidir.
Bunu yaptıktan sonra, kalem düğmesini seçin.

Artık sayfanın bağlantısını değiştirebilecek ve bağlantının yeni bir sekmede açılmasını sağlayabileceksiniz.
İşiniz bittiğinde ‘Kaydet’e basın.

Sayfa bağlantılarının yanı sıra buraya yeni gezinme menüsü öğeleri de ekleyebilirsiniz.
Tek yapmanız gereken ‘+’ blok ekle düğmesine tıklamak. Bundan sonra, Site Logosu veya Site Sloganı gibi kullanabileceğiniz bazı gezinme bloğu seçenekleri bulacaksınız.
Bazen bu blokları bulmak için aşağı kaydırmanız gerekebilir. Blok seçeneklerinin tam listesini görmek için ‘Tümüne göz at’ seçeneğini de seçebilirsiniz.

Bir noktada, menü öğelerini yeniden düzenlemek de isteyebilirsiniz.
Bunu yapmak için bir blok seçin ve bloğu sola veya sağa taşımak için ok simgelerinden birini seçin.

Şimdi, bir sayfa bağlantısını veya diğer menü öğelerini kaldırmak istiyorsanız, silmek istediğiniz öğeyi seçebilirsiniz.
Ardından, blok araç çubuğundaki üç noktalı menüye tıklayın ve ‘Sil’i seçin.

Daha fazla ayrıntı için WordPress’te bir bloğun nasıl kaldırılacağına ilişkin eğitimimize bakın.
Alt Menü Oluşturma
Çok sayıda web sayfanız varsa, örneğin bir çevrimiçi mağaza işletiyorsanız, bir açılır alt menü oluşturmak isteyebilirsiniz. Bu şekilde, navigasyon menünüz çok sayıda bağlantıyla dağınık olmayacak ve çok daha düzenli görünecektir.
Bir alt menü oluşturmanın ilk adımı ‘+’ blok ekle düğmesine tıklamak ve ‘Alt Menü’ bloğunu seçmektir.

Ardından, alt menünün üst menüsü olarak işlev görecek bir sayfa veya URL seçeceksiniz.
Örneğin, bir blog işletiyorsanız, blog sayfanızı üst menü olarak kullanabilirsiniz. Alt menüde, blog içeriğinizin ayrı kategori sayfalarına bağlantılar olacaktır.
Bu örnekte, ‘Blog’u seçeceğiz.

Bunu yaptıktan sonra, ‘+’ blok ekle düğmesine tıklamanız yeterlidir.
Ana menünün altında olmalıdır.

Bu noktada, eklemek istediğiniz sayfa bağlantısının adını yazabilir ve bunu seçebilirsiniz. Gerektiği kadar alt menü bağlantısı eklemek için bu adımı tekrarlamaktan çekinmeyin.
Navigasyon menüsü ile işiniz bittiğinde, sağ üst köşedeki ‘Kaydet’ düğmesine tıklayarak değişikliklerinizi kaydetmeyi unutmayın.

FSE ile Web Sitenizin Global Stillerini Değiştirme
Navigasyon’un altındaki bir sonraki ayar Stiller’dir. Bu özellik tüm web sitenizin tasarımını değiştirmenizi sağlar.
Stiller sayfasına girdiğinizde, her biri farklı renk, tipografi ve düzen seçeneklerine sahip önceden tanımlanmış bazı stil seçenekleri göreceksiniz. Bu önceden tanımlanmış seçeneklerin bir blok temasından diğerine farklı görüneceğini unutmayın.

Stil Kitabı’nı temsil eden ‘Stiller’in yanındaki göz simgesine de tıklayabilirsiniz.
Bu sayede stil seçeneklerinin tipografisini ve başlıklar, paragraflar, listeler gibi metin bloklarının bu stil kullanılarak nasıl görüneceğini görebileceksiniz.

Önceki bölüme benzer şekilde, bu sayfadaki kalem düğmesi sizi düzenleme arayüzüne götürecektir.
Burada, tipografiyi, renkleri, arka plan resmini, gölgeleri ve düzeni tam ihtiyaçlarınıza göre değiştirmek için esas olarak sağ paneli kullanacaksınız. Ayrıca tüm web sitesi için belirli blokların görünümünü de özelleştirebilirsiniz.

Düzenleyicide genellikle ana sayfanızı görürsünüz. Ancak burada yaptığınız değişiklikler diğer web sayfalarına da yansıyacaktır.
Web Sitenizin Tipografisini Düzenleme
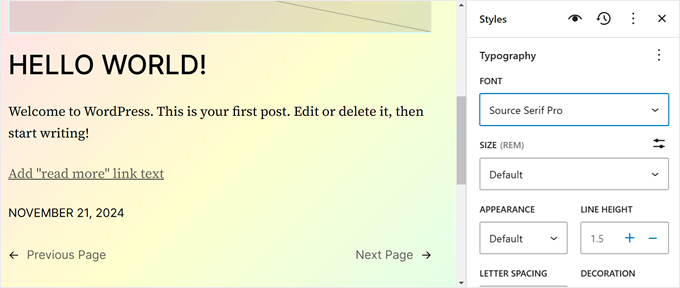
Web sitenizin yazı tiplerini değiştirmek için sağdaki Stiller kenar çubuğuna gidin ve ‘Tipografi’yi seçin.
Şimdi, düzenleyebileceğiniz birkaç Metin öğesi göreceksiniz: Metin, Bağlantılar, Başlıklar, Altyazılar ve Düğmeler.

Metin öğesindeki ayarlar, sitenizin tamamındaki yazı tiplerinin nasıl görüneceğini belirler. Bu, bu öğede değişiklik yaparsanız, web sitenizde metin kullanan tüm bloklara yansıtılacağı anlamına gelir.
Bununla birlikte, bu belirli blokların stilini metnin geri kalanından farklı görünecek şekilde düzenlemek için Bağlantılar, Başlıklar, Altyazılar veya Düğmeler öğesine tıklayabilirsiniz.
Örneğin, başlıklarınızın daha fazla öne çıkması için paragraf bloğundan farklı bir yazı tipine sahip olmasını istiyorsanız, Başlıklar öğesindeki ayarları yapılandırabilirsiniz.
Genel olarak, her bir öğenin Yazı Tipini, Boyutunu, Görünümünü ve Satır Yüksekliğini değiştirebilirsiniz.
Yazı tipi seçenekleri kullandığınız temaya bağlıdır. Bu arada Görünüm, yazı tipinin normal, kalın veya italik versiyonunu kullanmak isteyip istemediğinizi kontrol eder.

Bazı unsurların özel ayarları olabilir, bu nedenle bunları tek tek keşfettiğinizden emin olun.
Örneğin, Başlıklar öğesi harf aralığını ve harf büyüklüğünü özelleştirmek için seçeneklere sahiptir.

Web Sitenizin Renk Paletini Özelleştirme
Web siteniz için renk düzenini ayarlamaya geçelim. Bunu yapmak için, Stiller panelinde ‘Renkler’e tıklamanız yeterlidir. İki bölüm göreceksiniz: Palet ve Renk.
‘Palet’ içinden renkleri seçin.

Paletin Katı sekmesinde Tema, Varsayılan ve Özel bölümlerini göreceksiniz.
Tema, tüm web sitenizin renk paletini özelleştirmek için kullanılabilecek renkler içerir.

Bu arada, Varsayılan renkler renk ayarları ile blokları değiştirebilir. Bazı temaların bu özelliği içermeyebileceğini unutmayın, bu nedenle bunu editörünüzde göremeyebilirsiniz.
Son olarak, Özel renkler temaya ekleyebileceğiniz renklerdir. Tema veya Varsayılan renk seçeneklerinden hiçbiri sizin için uygun değilse bu ayarı kullanabilirsiniz.
Yeni bir Özel renk eklemek için ‘+ Renk ekle’ düğmesine tıklayın ve renk seçici aracını kullanın.

Bir Tema, Varsayılan veya Özel rengi değiştirmek isterseniz, bir renk seçmeniz ve farklı bir seçeneğe geçmek için renk seçici aracını kullanmanız yeterlidir.
Bu renkleri kullanan blokların da etkileneceğini unutmayın.

‘Gradyan’ sekmesine geçelim. Katı sekmesine benzer, ancak renk seçenekleri iki veya daha fazla rengin karışımı olan degradeler şeklindedir.
Tema seçenekleri, temanın düz renklerini kullanan bazı degrade seçenekleri içerir. Öte yandan, Varsayılan ayarlar blokları özelleştirmek için kullanabileceğiniz renk gradyanlarıdır.
Duotone renkler, resimli bloklara ekleyebileceğiniz filtrelerdir. Yalnızca hangi duotonların mevcut olduğunu görüntüleyebilirsiniz, ancak bunları burada düzenleyemezsiniz.

Gerekirse özel degradeler de oluşturabilirsiniz.
Bunu yapmak için ‘+ Renk ekle’ düğmesine tıklamanız yeterlidir. Ardından, Doğrusal veya Radyal degrade türünü seçebilir ve Açıyı değiştirerek degradenin yönünü özelleştirebilirsiniz.
Ayrıca, kaydırıcıdaki bir noktaya tıklayarak degrade karışımına daha fazla renk seçmekten çekinmeyin. Bir renk seçmeniz için bir renk seçici görünecektir.

Renkler sekmesine geri dönerek Metin, Arka Plan, Bağlantı, Başlıklar, Düğme ve Başlığınızın belirli renk ayarlarını özelleştirebilirsiniz.
Bir öğeye tıklamanız ve öğenin rengini değiştirmek için Düz veya Degrade bir renk seçmeniz yeterlidir. Renk seçiciye erişmek için önizleme bölümünü de seçebilirsiniz.

Arka Plan Görüntüsü Ekleme
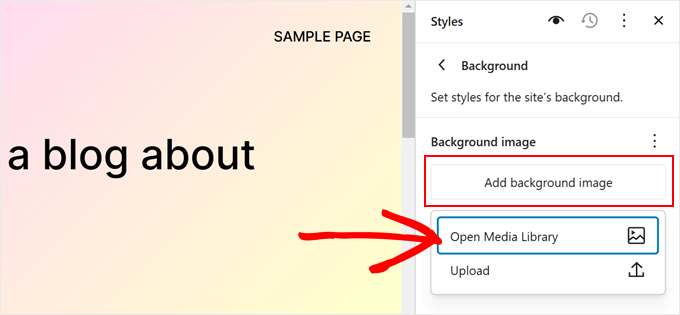
Blok temanızda arka plan rengi yerine bir arka plan resmi kullanmak istiyorsanız Stiller ana menüsündeki ‘Arka Plan’ seçeneğine tıklayabilirsiniz.
Buradan, medya kitaplığından mevcut bir görüntüyü seçebilir veya yeni, büyük bir görüntü yükleyebilirsiniz.

Alt Gölge Efektlerini Değiştirme
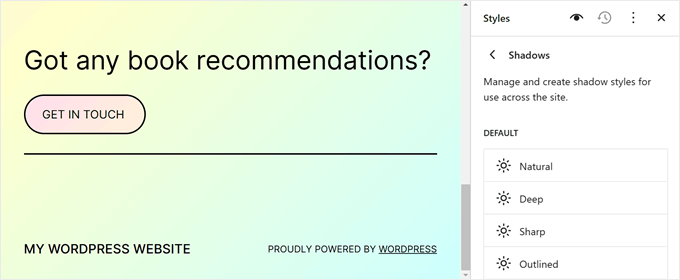
Tam Site Düzenleyicisinde değiştirebileceğiniz bir diğer şey de bloklara uygulanan gölge efektleridir. Bu efekti harekete geçirici mesaj düğmesi gibi belirli bloklarda etkinleştirebilirsiniz.

Bir gölge efektini düzenlemek için ‘Varsayılan’ın altındaki seçeneklerden birine tıklamanız yeterlidir.
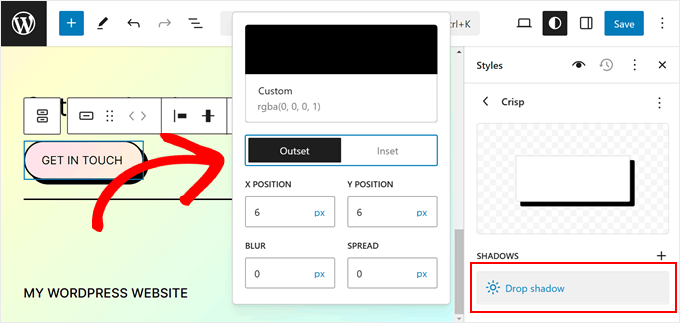
Ardından gölgenin rengini, dış veya iç kısmını, konumunu, bulanıklık ve yayılma ayarlarını değiştirebilirsiniz.

Web Sitenizin Düzenini Ayarlama
Stiller sekmesindeki son seçenek Düzendir. Burada web sayfası öğeleriniz arasındaki boşluğu değiştirebilirsiniz.

Düzen panelinin üst kısmında, sayfanızın İçerik ve Geniş genişliğini değiştirmek için ayarlar bulacaksınız. İçerik genişliği, blok araç çubuğunda hizalama ayarı Yok olduğunda tek bir blok için varsayılan genişliği belirler.
Öte yandan, Geniş genişlik, Geniş genişlik hizalamasına ayarlandıklarında bloklar için varsayılan genişliği belirler.
Bunun altında, web sayfası içeriğinizin etrafındaki dış boşlukları kontrol eden Dolgu yer alır.
Mevcut kaydırıcıları kullanarak üst, alt, sol ve sağ dolguyu ayarlayabilirsiniz. Dolgu boyutuyla ilgili daha spesifik olmak istiyorsanız, aşağıdaki ekran görüntüsünde olduğu gibi bir piksel boyutu eklemek için kaydırıcı simgesine tıklayabilirsiniz.

En altta Blok Aralığı ayarlarını göreceksiniz. Bu seçenek, blokların birbirlerine çok yakın ya da uzak olmamaları için aralarındaki boşlukları belirler. Dolguyu düzenlediğiniz gibi bunu da düzenleyebilirsiniz.
Değişikliklerinizi resmi hale getirmek için sağ üst köşedeki ‘Kaydet’ düğmesine tıklamayı unutmayın.

Belirli Bir Bloğun Görünümünü Değiştirme
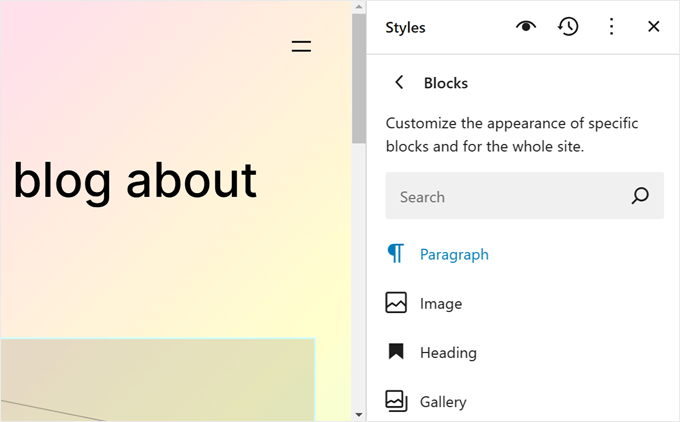
Web sitenizin tamamında belirli bir bloğun görünümünü özelleştirmek istiyorsanız, Stiller panelinin ana menüsündeki ‘Bloklar’ seçeneğine tıklayabilirsiniz.
Buradan, mevcut varsayılan WordPress bloklarından birini seçebilirsiniz.

Her blok için özel Stil ayarları farklı olacaktır.
Örneğin, Paragraf bloğunu seçerseniz, yazı tipini, satır yüksekliğini, harf aralığını vb. değiştirebilirsiniz. Bazı bloklar yükseklik ve genişliklerini değiştirme seçeneği de içerir.

Özel CSS Ekleme
Blok temanıza özel CSS eklemek istiyorsanız, bunu bu ayardan yapabilirsiniz.
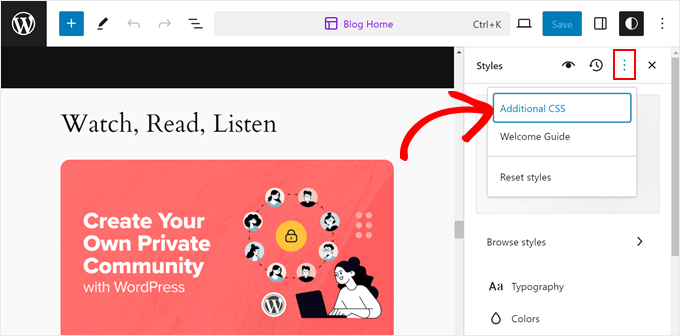
Stillerin ana menüsündeki üç noktalı menüye tıklamanız yeterlidir. Ardından, ‘Ek CSS’yi seçin.

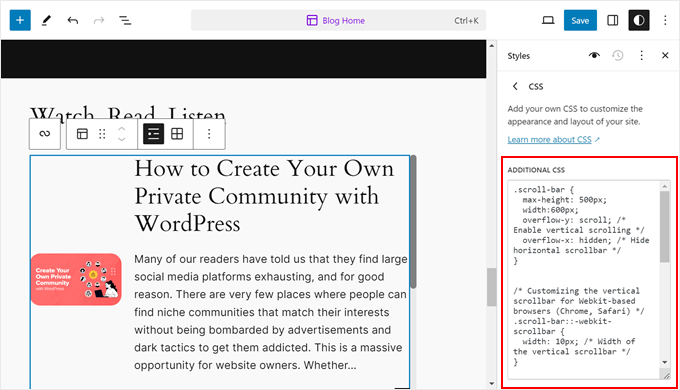
Buradan, uygun kutuya bazı CSS kodları ekleyebilirsiniz.
Bu şekilde:

WordPress Sayfaları FSE ile Nasıl Özelleştirilir
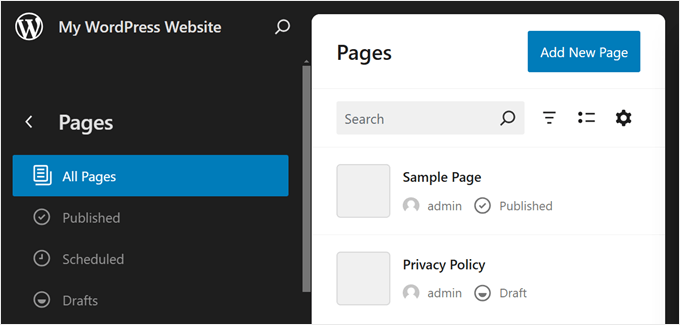
Şimdiye kadar Navigasyon ve Stiller konularını ele aldık. Şimdi Sayfalar’a geçelim. Bu sekmede mevcut sayfalarınızın bir listesini göreceksiniz. Bunları düzenleme hakkında daha sonra konuşacağız.

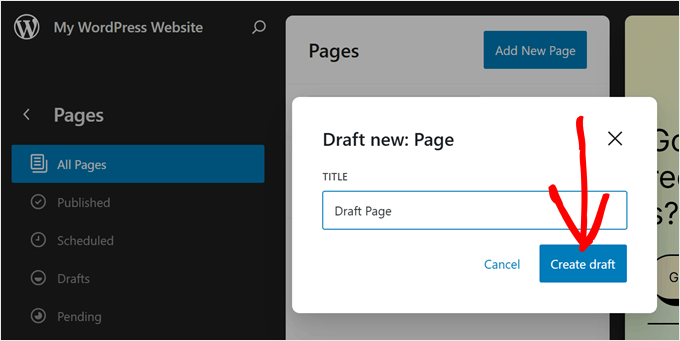
Doğrudan Tam Site Düzenleyicisinde de yeni bir sayfa oluşturabilirsiniz.
Bunu yapmak için, ‘Yeni Sayfa Ekle’ düğmesine tıklamanız yeterlidir. Bundan sonra, yeni sayfanıza bir isim verin ve ‘Taslak oluştur’ düğmesine basın.

Buradan sayfayı özelleştirmeye başlayabilirsiniz.
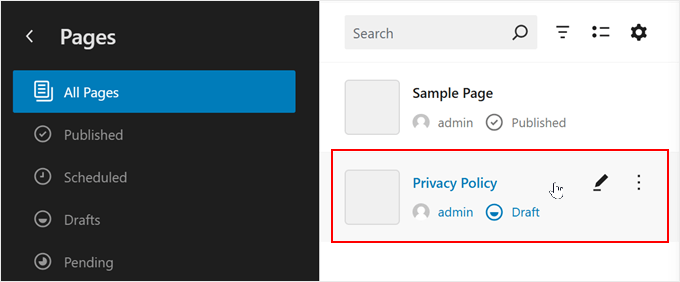
Mevcut bir sayfayı düzenlemek için, değiştirmek istediğiniz sayfayı seçin. Bu durumda, bu sayfa ‘Gizlilik Politikası’dır.

Tam Site Düzenleyicisini kullanarak sayfaları düzenlemek, blok düzenleyicisini kullanmakla temelde aynıdır.
Bu konuda daha fazla bilgi için okuyabileceğiniz birkaç kılavuzumuz var. Bunlarla başlayabilirsiniz:
- Tam Site Düzenleyicisini Kullanarak Özel Sayfa Oluşturma (Yalnızca Blok Tabanlı Temalar)
- WordPress’te Blok Düzenleyici Kullanarak Açılış Sayfası Nasıl Oluşturulur (Eklenti Gerekmez)
- WordPress’te Blog Yazıları için Ayrı Bir Sayfa Nasıl Oluşturulur?
WordPress Şablonları FSE ile Nasıl Düzenlenir?
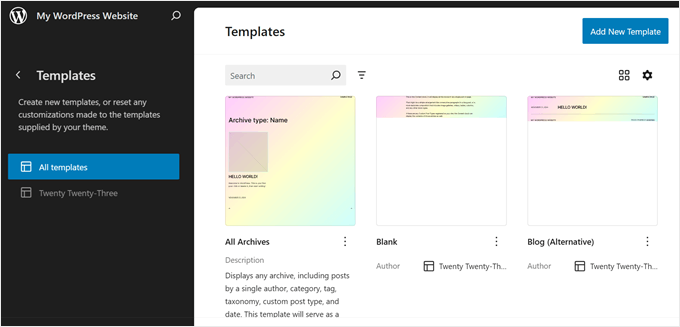
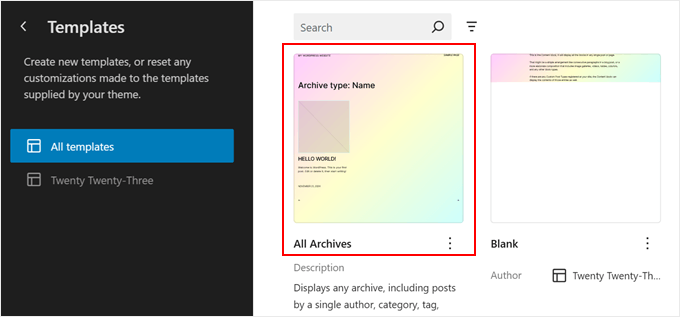
WordPress Tam Site Düzenleyicisi’ndeki Şablonlar sayfasında, temanız tarafından sağlanan şablonların bir listesini görürsünüz.

WordPress Tam Site Düzenlemede Şablonlar, web sitenizde belirli bir sayfa türünü tasarlamak için kullanabileceğiniz önceden tanımlanmış yapılardır.
Örneğin, birçok WordPress blok teması bir Tek Yazı şablonuyla birlikte gelir. Bu sayfa şablonu bir blog yazısı sayfasının düzenini tanımlar, bu da söz konusu web sitesindeki her blog yazısının bu şablonu kullanacağı anlamına gelir.
WordPress blogunuzda birden fazla sayfanız varsa ve bunların çoğu aynı düzeni kullanıyorsa bu özellik yararlı olabilir.
Bu sayfalarda aynı öğeyi değiştirmeniz gerekiyorsa ancak her birini ayrı ayrı düzenlemek istemiyorsanız, şablonu değiştirebilirsiniz. Ardından, değişiklikler bu şablonu kullanan tüm sayfalara uygulanacaktır.
Özel bir şablon oluşturmak istiyorsanız, ‘Yeni Şablon Ekle’ düğmesini seçin.
Buradan, yeni şablonun hangi sayfaya uygulanacağını seçmeniz yeterlidir.
Alternatif olarak, aşağıya doğru kaydırabilir ve ‘Özel şablon’u seçebilirsiniz.

Bu aşamada, blok eklemeye başlayabileceğiniz boş bir sayfa ile düzenleme arayüzünü göreceksiniz. Adım adım bir örnek için blok düzenleyiciyi kullanarak özel bir ana sayfa şablonunun nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
Mevcut bir şablonu düzenlemek için üzerine tıklamanız yeterlidir.

Artık blok düzenleyiciyi kullanarak diğer öğeleri düzenlediğiniz gibi sayfa şablonunu da düzenleyebilirsiniz. Yeni bloklar ekleyebilir ve blok ya da sayfa ayarlarını özelleştirebilirsiniz.
Blok düzenleyiciyi kullanarak bir sayfayı veya yazıyı düzenliyorsanız ve Tam Site Düzenleme moduna geçmeden şablonunu değiştirmek istiyorsanız, bunu da yapabilirsiniz.
Basitçe sayfaya veya gönderiye gidin ve Sayfa veya Gönderi Ayarları kenar çubuğunu açın. Ardından, ‘Özet’ içinde ‘Şablon’ bölümünü bulun ve üzerine tıklayın.

Sayfa şablonunu değiştirmek için açılır menüyü kullanabilir veya şablon düzenleyiciye hemen erişmek için ‘Şablonu düzenle’ düğmesine tıklayabilirsiniz. Alternatif olarak, sıfırdan yeni bir özel şablon oluşturmak için ‘Şablon ekle’ düğmesine tıklamaktan çekinmeyin.
FSE ile WordPress Kalıpları Nasıl Değiştirilir
WordPress Tam Site Düzenleme’de Kalıplar, bir sayfaya veya yazıya ekleyebileceğiniz kullanıma hazır blok kümeleridir. Bir kalıp oluşturduğunuzda, blok dizininize eklenir ve web sitenizdeki herhangi bir yazıya veya sayfaya kolayca ekleyebilirsiniz.

Kalıplar, birden fazla sayfa veya yazı için aynı blok setini kullanmanız gerektiğinde kullanışlıdır. Birçok kişi bunu blog yazılarında özel harekete geçirici mesaj banner’ları veya resim galerileri tasarlamak için kullanmıştır.
Ayrıca, bu desenleri ‘senkronize’ etme seçeneğiniz de vardır. Bu, bir kalıp birden fazla gönderi veya sayfada kullanılıyorsa, yaptığınız tüm değişikliklerin kalıbın kullanıldığı tüm örneklere otomatik olarak uygulanacağı anlamına gelir.
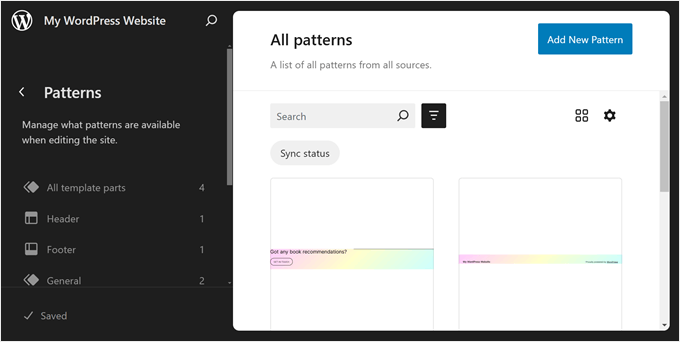
WordPress Tam Site Düzenleyicisi’ndeki Desenler sayfasında bir desen koleksiyonu göreceksiniz.

Klasör simgesiyle işaretlenmiş menüler, seçtiğiniz tema tarafından sunulan varsayılan desenlerin bir listesini içerir. Bunlar kilitlidir ve düzenlenemez.
Bunun altında, web sitenizin yapısında kullanılan ve sayfa içeriğinizin bir parçası olması gerekmeyen özel bir kalıp türü olan ‘Şablon Parçaları’nı bulacaksınız. Örnekler arasında web sitenizin üstbilgisi, altbilgisi, yorum bölümü vb. yer alır. Bunların hepsi özelleştirilebilir.
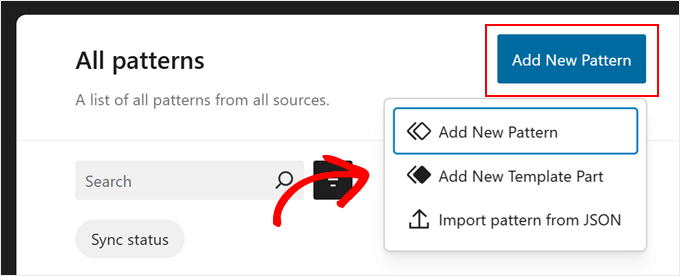
Yeni bir desen eklemek için sol paneldeki ‘+ Desen oluştur’ düğmesine tıklayın ve yeni bir desen veya şablon parçası oluşturmak arasında seçim yapın.

Hangisini seçmeniz gerektiği konusunda kafanız karıştıysa, şablon, sayfanıza veya gönderi içeriğinize ekleyebileceğiniz yeniden kullanılabilir bir bloğa benzer. Şablon parçası ise daha çok şablon yapınızın bir parçası olan üstbilgi, altbilgi veya kenar çubuğu gibi bir dizi blok gibidir.
Bir şablon parçası otomatik olarak senkronizasyon özelliğine sahip olacaktır, böylece üzerinde yapılan tüm değişiklikler web sitenizin tamamında geçerli olacaktır. Üstbilgi veya altbilgi gibi parçaları düşünün.
Öte yandan, bir desen senkronize edilebilir veya senkronize edilmeyebilir.
Bundan sonra, şablon parçasını veya kalıbı adlandırmalı ve senkronize edilip edilmeyeceğini seçmelisiniz. Bunu yaptıktan sonra, sadece ‘Oluştur’ düğmesine basın ve düzenleme arayüzüne yönlendirileceksiniz.

Desen oluşturma ve kullanma hakkında daha fazla bilgi için WordPress blok desenlerinin nasıl kullanılacağına ilişkin başlangıç kılavuzumuza göz atabilirsiniz.
Bir sayfayı veya şablonu düzenlerken, bir blok desenini veya şablon parçasını da ayarlamak isteyebilirsiniz. Bunu Kalıplar menüsüne gitmeden doğrudan düzenleyicide yapabilirsiniz.
Desen veya şablon kısmının üzerine gelmeniz yeterlidir. Bundan sonra, ‘Düzenle’ye tıklayın. Ardından söz konusu öğe için Tam Site Düzenleyicisine yönlendirileceksiniz.

WordPress Tam Site Düzenlemesinden En İyi Şekilde Yararlanmak İçin İpuçları
Artık Tam Site Düzenlemenin temellerine aşina olduğunuza göre, bundan en iyi şekilde yararlanmak için bazı ipuçlarını ve püf noktalarını tartışalım.
Komut Arama Çubuğunu Kullanma
Komut arama çubuğu ile web sitenizin belirli bir bölümüne hızlı bir şekilde gidebilir veya web tasarımınızı düzenlemek için eylemler gerçekleştirebilirsiniz.
Bu özellik, farklı düğmeler ve menüler arasında dolaşmak yerine Tam Site Düzenleyicisinde belirli bir ayarı hemen bulmak istediğinizde yararlı olabilir.
Tam Site Editörünün ana menüsündeyseniz, bunu kullanmak için büyüteç simgesine tıklayabilirsiniz.

Alternatif olarak, düzenleme arayüzündeyken klavyenizde Ctrl/Command+K tuşlarına basabilirsiniz.
Ardından, bulmak veya yapmak istediğiniz şeyi yazmanız yeterlidir. Örneğin, WordPress kontrol paneline geri dönmeden yeni bir yazı veya sayfa ekleyebilirsiniz.

Liste Görünümü ile Blokları Yönetme
Bir sayfayı, şablonu veya deseni düzenlerken, kendinizi o kadar çok blok eklerken bulabilirsiniz ki hepsini takip etmek zor olabilir.
Liste Görünümü işte bu noktada işe yarayabilir. Bu özellik sayesinde, başka bir üst bloğun içine yerleştirilmiş olanlar da dahil olmak üzere sayfaya, şablona veya desene eklenen her bloğu görebilirsiniz.
Liste Görünümü özelliğini etkinleştirmek için tek yapmanız gereken, editörün menü çubuğunun sol üst tarafındaki üç satırlı düğmeye basmaktır. Ardından o sayfada, yazıda, şablonda veya desende kullanılan tüm blokları göreceksiniz.
Bir grubun, satırın, sütunun veya benzerinin içinde bulunan belirli bir bloğu yapılandırmak istiyorsanız, Liste Görünümünden o bloğa tıklamanız yeterlidir. Buradan blok seçilecek ve araç çubuğu görünecektir.

Bir örnek için yukarıdaki ekran görüntüsüne göz atın. Burada, öne çıkan görsel bloğunu düzenlemek istiyoruz, ancak üzerine tıkladığımızda bunun yerine sorgu döngüsü bloğu seçiliyor.
Liste Görünümünü kullanmak, sorgu döngüsü bloğunun içine yerleştirilmiş tüm blokları görmemize ve gerçekten düzenlemek istediğimiz bloğu seçmemize yardımcı olur.
Klavye Kısayollarına Aşina Olun
Web sitenizi düzenlemede daha hızlı olmak istiyorsanız, klavye kısayollarını öğrenmeyi düşünün. Kısayollarla, farenizi hareket ettirerek ileri geri gitmek yerine klavyenizi kullanarak farklı düğmeler ve ayarlar arasında gezinebilirsiniz.
Blok içerik düzenleyicisinde kullanılan kısayollar Tam Site Düzenleme’de de çalışacaktır. Daha fazla bilgi için WordPress klavye kısayolları listemize göz atabilirsiniz.
Alt Blok Teması Oluşturma
Bir WordPress teması kullanmanın sorunlarından biri, çekirdek tema dosyalarında özelleştirmeler yaparsanız, bu değişikliklerin bir tema güncellemesi sırasında kaybolabilmesidir. İşte bu noktada bir alt blok teması kullanışlı hale gelir.
Bir alt blok tem ası, ana blok temanızın tüm stillerini ve işlevlerini devralır ve çekirdek tema dosyalarını etkilemeden değişiklikler yapmanıza olanak tanır. Bu şekilde, özelleştirmelerinizi kaybetmeden gelecekte ana temanızı kolayca güncelleyebilirsiniz.
Daha önce klasik temalar için alt temalar oluşturduysanız, bir alt blok teması oluşturmak biraz farklı çalışır.
Bunun nedeni blok temaların tema bilgilerini depolamak için theme.json dosyası ve web sitesini şekillendirmek için CSS kullanmasıdır. Bir alt blok temasında ana temanın PHP dosyalarını değiştirmeye gerek yoktur.
Neyse ki, bir alt blok teması oluşturmak göründüğü kadar karmaşık değildir. Bulduğumuz en kolay yol Create Block Theme eklentisini kullanmak.

Create Block Theme eklentisi sadece mevcut temanız için kolayca bir alt blok teması oluşturmanızı sağlamakla kalmaz, aynı zamanda sıfırdan kendi blok temanızı oluşturmak için de harika bir araçtır.
Bu şekilde, önceden hazırlanmış bir temaya güvenmeden web sitenizin tasarımı ve işlevselliği üzerinde tam kontrole sahip olursunuz.
WordPress’te alt tema oluşturma hakkında daha fazla bilgi için alt tema oluşturma kılavuzumuza göz atabilirsiniz.
WordPress Tam Site Düzenlemenin Sınırlamaları
WordPress Tam Site Düzenleme, yeni WordPress kullanıcılarının web sitelerini özelleştirmelerini kesinlikle kolaylaştırdı. Yine de bu özelliğin bazı eksiklikleri var.
Birincisi, bunu kullanmak için bir blok temasına ihtiyacınız olacak. Birçok yeni blok teması mevcut, ancak normal WordPress temaları kadar çok değil. WooCommerce kullanıyorsanız, tema seçenekleriniz daha da sınırlı olabilir.
Bunun dışında, bazı WordPress kullanıcıları blok temaların widget‘lara sahip olmamasından hoşlanmıyor. Bloklar yerleştirmede daha fazla esneklik sunarken, bazı kullanıcılar belirlenen alanlarda sürükle ve bırak widget’larının basitliğini tercih ediyor.
Ayrıca, temayı yeniden kurmanız ve WordPress eklentilerinizle uyumluluk sorunları olup olmadığını kontrol etmeniz gerekeceğinden tema değiştirmek zahmetli olabilir.
Ayrıca, özelleştirmelerinizin çoğu WordPress temanız tarafından sunulan seçeneklere dayanır. Bu, sitenizi oluştururken yaratıcılığınızı sınırlayabilir.
Tam Site Düzenleme Alternatifi Nasıl Kullanılır?
Eğer bir WordPress Tam Site Düzenleme alternatifi arıyorsanız, SeedProd‘a göz atabilirsiniz. Her türlü web sitesini oluşturmak için 300’den fazla mobil uyumlu şablon içeren güçlü bir sayfa oluşturucu eklentisi ve tema oluşturucudur.
Sürükle-bırak oluşturucunun kullanımı kolaydır ve içerik öğeleri için 90’dan fazla sayfa bloğu mevcuttur. Ayrıca, dönüşümler için optimize edilmiş eylem çağrıları gibi düzinelerce önceden oluşturulmuş bölüm vardır, böylece bu öğeleri sıfırdan tasarlamanız gerekmez.

Daha fazla bilgi için SeedProd incelememizi ve özel bir WordPress temasının nasıl oluşturulacağına ilişkin makalemizi okuyabilirsiniz.
Umarız bu başlangıç kılavuzu WordPress Tam Site Düzenleme’yi (FSE) nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. Yaygın WordPress blok düzenleyici sorunları hakkındaki makalemize ve WordPress SEO hakkındaki nihai kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Simone
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Admin
Mrteesurez
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support
Thank you for sharing your feedback on the current block editor
Admin
Mrteesurez
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support
You certainly can use the full site editor without coding knowledge
Admin
Moinuddin Waheed
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Admin