‘WordPress alt teması’ – muhtemelen duymuş olduğunuz bir terim, ancak web siteniz için gerçekten ne anlama geliyor? Birçok WordPress kullanıcısı, özellikle de yeni başlayanlar, alt tema kullanmaları gerekip gerekmediğinden emin değil.
Yıllar boyunca, her boyutta sayısız WordPress sitesiyle çalıştık ve yeni başlayanlardan deneyimli geliştiricilere kadar çeşitli kullanıcılarla konuştuk. Bu deneyim sayesinde, alt temaların ne zaman ve nasıl etkili bir şekilde kullanılacağına dair kendi görüşümüzü geliştirdik.
Bu kılavuzda, WordPress alt temasının aslında ne olduğunu teknik jargon kullanmadan açıklayacağız. Alt temanın siteniz için doğru olup olmadığına karar vermenize yardımcı olacak gerçek faydaları ve potansiyel dezavantajları inceleyeceğiz.

İşte ele alacağımız konular ve en çok ilgilendiğiniz konuya atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
WordPress’te Çocuk Teması Nedir?
WordPress’te bir alt tema, ana tema olarak da adlandırılan başka bir WordPress temasının işlevselliğini, özelliklerini ve stilini devralır.
Bir alt temayı özelleştirdiğinizde ana tema bundan etkilenmez. Bu nedenle birçok geliştirici, ana tema güncellendiğinde kaybolabilecek tema özelleştirmelerini korumak için alt temaları kullanır.
Bir alt tema oluşturmanın ilk adımı iyi bir üst tema seçmektir. Herhangi bir WordPress temasını ana tema olarak kullanabilirsiniz, ancak bazı temalar diğerlerine göre daha uygundur.
Örneğin, tema çerçeveleri mükemmel ana temalar oluşturur. Bir temanın temel işlevlerini içerirler ancak stilini içermezler.
Özellikle birden fazla site üzerinde çalışan ajanslar ve serbest çalışanlar için geliştirme süresini önemli ölçüde hızlandırabildiklerini gördük.

Web sitenizin hedeflerine ulaşması için ihtiyaç duyduğunuz görünüm ve özelleştirme özelliklerine sahip bir tema seçmek de iyidir. Bu şekilde çok fazla değişiklik yapmak zorunda kalmazsınız.
Alt tema kullanmakla ilgileniyorsanız, WordPress’te alt tema oluşturma hakkındaki kılavuzumuzu okuyabilirsiniz.
Neden WordPress Alt Teması Kullanmalı?
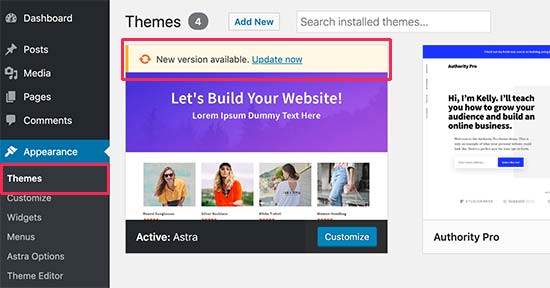
Daha önce de belirtildiği gibi, birçok geliştirici bir tema güncellemesi olduğunda özelleştirme seçeneklerini korumak için bir WordPress alt teması kullanır. Bu durumda, ana temanız güncellenir, ancak aktif alt temanızı etkilemez.
Alt temaların web sitenizi olası WordPress güvenlik sorunlarına karşı koruyabileceğinden bahsetmiyorum bile. Ana temanın bir güncellemede önemli hatalara sahip olduğu ortaya çıkarsa, bunlar alt temanızı etkilemeyecektir.

Geliştiriciler için alt tema kullanmak, bir WordPress web sitesini özelleştirmenin hızlı ve etkili bir yoludur. Ana temanın çekirdek dosyalarını değiştirmeden özel stilleri, şablon değişikliklerini veya ek işlevleri hızlı bir şekilde uygulayabilirler.
WordPress Alt Temalarını Kullanmanın Artıları ve Eksileri
Çoğu şeyde olduğu gibi WordPress alt teması kullanmanın da avantajları ve dezavantajları vardır. Önce avantajlara bir göz atalım.
WordPress Çocuk TemasınınAvantajları:
- Güvenli Güncellemeler: Bir alt tema kullanarak, tüm özel değişikliklerinizi ana temadan ayrı tutarsınız. Bu, alt temada güvenli bir şekilde saklandıkları için özelleştirmelerinizi kaybetmeden ana temayı güncelleyebileceğiniz anlamına gelir.
- Genişletmesi Kolay: Güçlü bir tema çerçevesi üzerine inşa edilen bir alt tema, çok fazla kod yazmadan büyük ölçüde esneklik sağlar. Yalnızca özelleştirmek istediğiniz şablon dosyalarını ve işlevleri değiştirmeniz gerekir.
- Yedek Kasa: Eksiksiz bir tema oluşturduğunuzda, olası her senaryoyu düşünmeniz gerekir. Bir alt temada bir şey için kodlama yapmadığınızda, ana temanın işlevselliği geri dönüş seçeneği olarak kullanılabilir.
WordPress Çocuk TemasınınDezavantajları:
- Öğrenme Eğrisi: Özellikle kendi kancaları ve filtreleri olan sağlam bir çerçeve seçtiyseniz, ana temayı öğrenmek için zaman ayırmanız gerekir. Bununla birlikte, ana temayı öğrendikten sonra, kısa sürede özel web siteleri oluşturabileceksiniz.
- Ana Tema Bağımlılığı: Ana tema geliştiricisi temayı terk edebilir. Teknik olarak, terk edilmiş olsa bile kullanmaya devam edebilirsiniz, ancak aynı şekilde çalışmayabilir. Ayrıca, Genesis gibi iyi bir geçmişe sahip saygın tema çerçevelerini kullanmayı düşünün.
Alt tema kullanmanın artıları ve eksileri, ana tema olarak kullandığınız temaya da bağlı olacaktır, bu nedenle şimdi buna bir göz atalım.
İyi Bir Ebeveyn Teması Seçmenin Önemi
İyi bir ebeveyn teması seçmenin önemli olmasının nedeni zamandan tasarruf etmektir.
Yeni başlayanların çok fazla işlevsellik sunmayan bir ana tema seçme hatasına düştüğünü sık sık duyuyoruz. Sonunda ana tema dosyalarının çoğunu geçersiz kılmak zorunda kalıyorlar.
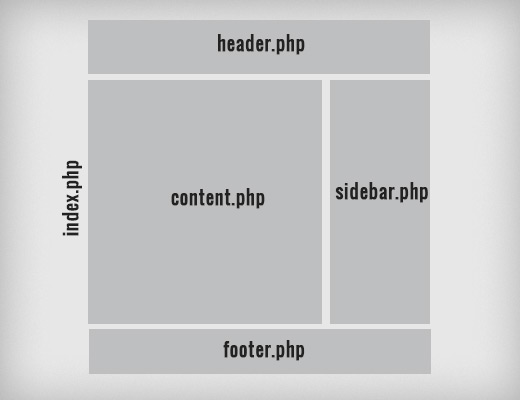
Diyelim ki bir ana tema seçtiniz ve altbilginin görünümünü beğenmediğinize karar verdiniz. Böylece yeni bir footer.php dosyası oluşturursunuz. Ardından üstbilginin görünümünü beğenmediğinize karar verirsiniz ve yeni bir header.php dosyası oluşturursunuz.

Çok geçmeden, bu temayı bir ana tema olarak kullanmamanız gerektiği anlaşılır. Bunun yerine, kendi özel temanıza dönüştürebileceğiniz bir başlangıç teması olarak kullanabilirsiniz.
Başka bir seçenek de ihtiyacınız olana çok daha yakın olan başka bir tema seçmek olabilir. Bu şekilde, alt temanızda çok fazla değişiklik yapmak zorunda kalmazsınız.
WordPress Alt Teması Kullanmalı mısınız?
Yıllarca WordPress siteleri oluşturup bakımını yaptıktan sonra, alt temaların ne zaman en faydalı olduğu konusunda iyi bir fikir edindik. İşte bunları kimlerin kullanması gerektiğine dair görüşlerimiz.
Bir geliştiriciyseniz, müşterilerle çalışırken veya kendi temanızı oluştururken geliştirme sürenizi azaltmak için bir alt tema kullanabilirsiniz.
Geliştiricilerin kaliteli temalar oluştururken iş akışlarını kolaylaştırmaları gerekir. Bir alt tema oluşturmak genellikle bunu başarmanıza yardımcı olacaktır.
Oluşturduğumuz sitelerin çoğu Genesis Tema Çerçevesinin alt temalarıdır. Ancak bazı durumlarda, örneğin bir proje çok karmaşık veya çok basit olduğunda, bağımsız bir özel WordPress teması oluşturuyoruz.
Bir kullanıcıysanız, alt temaları yalnızca kendinizi temanızın functions.php dosyasına sürekli yeni işlevler eklerken veya style.css dosyasını sürekli değiştirirken bulursanız öneririz.
Bir WordPress buluşması sırasında, bir okuyucumuz bize özel stiller eklemek için en iyi çözümü sordu. Bir alt tema mı yoksa özel bir CSS eklentisi mi kullanmanın daha iyi olduğunu merak ettiler.
Bunun cevabı, teknoloji konusunda ne kadar bilgili ve rahat olduğunuza bağlıdır. Ayrıca ne kadar özelleştirme yaptığınıza da bağlıdır.
CSS Hero gibi özel bir CSS eklentisi, yalnızca birkaç öğenin stilini değiştirmeniz gerekiyorsa iyi çalışır. Ancak, örneğin tüm renk düzenini değiştiriyorsanız, kesinlikle bir alt tema kullanmayı düşünmelisiniz.

Başka bir seçenek de WPCode kullanmaktır. Bu eklenti, kodu doğrudan düzenlemeden functions.php dosyanızda ve diğer tema dosyalarınızda değişiklik yapmanıza olanak tanır.
Bu şekilde, özelleştirmelerinizi kaybetme veya web sitenizi bozma konusunda endişelenmeden üstbilgi ve altbilgi komut dosyalarını çalıştırabilirsiniz. Daha fazla ayrıntı için WordPress’te özel kod parçacıklarının nasıl kullanılacağına ilişkin kılavuzumuza bakabilirsiniz.

Alt Tema Kullanmanın Acemi Dostu Alternatifleri
WordPress’e yeni başlayanlar için doğrudan alt tema oluşturmaya atlamanızı önermiyoruz. Deneyimlerimize göre, bu genellikle gerekli değildir ve işleri aşırı karmaşıklaştırabilir.
Bunun yerine, işte önerimiz:
- WordPress’te yeniyseniz: İster tam site düzenleyicisinde ister tema özelleştiricisinde olsun, temanızdaki yerleşik özelleştirme seçeneklerini kullanarak başlayın. Birçok modern tema, herhangi bir koda dokunmanıza gerek kalmadan kapsamlı özelleştirme sunar.
- Daha kapsamlı değişiklikler için: SeedProd gibi bir sayfa oluşturucu eklentisi kullanmayı düşünün. Bu araçlar kodlama bilgisi gerektirmeden gelişmiş özelleştirme sunar.
- Küçük stil değişiklikleri için: Tema özelleştiricisindeki veya tam site düzenleyicisindeki Ek CSS özelliğini kullanın. Bu, bir alt tema oluşturmadan küçük stil değişiklikleri yapmanızı sağlar.
Beceri düzeyiniz ne olursa olsun, her zaman bir hazırlık sitesi kullanmanızı öneririz. Bu sayede, canlı sitenizi bozma endişesi olmadan özelleştirmeleri deneyebilir, yeni eklentileri test edebilir ve hatta farklı temaları deneyebilirsiniz.
Umarız bu eğitim WordPress alt temasının ne olduğunu ve bir alt tema oluşturmanın sizin için uygun olup olmadığını öğrenmenize yardımcı olmuştur. Ayrıca ücretsiz ve premium WordPress tem aları karşılaştırma kılavuzumuza ve WordPress temalarını değiştirmeden önce yapılması gerekenler kontrol listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have considered child theme to be a necessity for some time. Although I used to mainly use the WPCode plugin, sometimes it is necessary to insert some code into function.php as well. I’ve found it very helpful to use a child theme so that I don’t end up losing all my customizations just to update the template. In addition, I use a very simple plugin for this, which allows me to insert personal data into the template. It looks much better when the customer sees a template named after their website in their wordpress.
Mrteesurez
Please, can you mention the name of the simple plugin you are using to add it maybe it can be of help to others. For me I use WPcode to add code, once I have learnt to use it, I have stopped adding codes to my functions file again.
Moinuddin Waheed
Thank you so much wpbeginner for clearing my doubts regarding child themes.
I have always used the parent theme for creating websites and blogs and have never used child theme as I was of no clue about how a child theme works.
I have a small doubt though. Having a child theme and making large changes in its functionality and changing in functions.php and styles.css, where does all these files gets stores?
as when we update parent theme it remains intact and to my surprise it gets pushed to the parent theme as well.
WPBeginner Support
Those files would be stored in the child theme’s folder. Child themes use the styling of the parent theme and override with any specifics that you include in the child theme but the child theme does not make direct changes to the parent theme if you decide to change to the parent theme.
Admin
Arischvaran Puvanesvaran
Hi! Thanks for the tutorials. How should I determine when to use a FSE theme or a block theme for a site?
WPBeginner Support
There is no guaranteed better between the two, it is a question of personal preference
Admin
Bob Scarborough
What happens if I’ve already created custom headers and footers and then I create a child theme,
WPBeginner Support
It would depend on how your theme is set up, if you wanted to safely test moving to a child theme then we would recommend creating a staging site following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
DAVID Barnes
Please could you tell me we have just added a child theme to our theme whilst making changes to the style of the website, when this is complete do you keep the child theme active or do you revert back to the main template and make this active again.
Hope this makes sense
WPBeginner Support
You would want the theme that you customized to be the active theme. That would normally be the child theme that you customize.
Admin
David Barnes
Amazing thank you for the quick response this has to be the best website in regards to all word press related topics, it has been a gold mine of information as I navigate my way through the learning process of webdesign. VInaka
WPBeginner Support
Glad we could help
Anchal
Hey I have a question. Does making and activating a child theme affect (drop) SEO ranks of an already ranking website that is live?
WPBeginner Support
It would depend on the specific changes but it should not affect your site’s SEO for the most part.
Admin
Adam
Hi, Great article on child themes. It’s exactly what I needed. Just one question? Am I right in thinking that you don’t have to install the child theme when you initially install the parent theme? That you only install it the instant you need to customize the function.php or parent theme template files?
WPBeginner Support
Correct
Admin
Robert A Lopez
Question! When activating a parent theme and a child these, do I activate both themes in my dashboard? Or do I just activate the child theme and leave the parent theme deactivated?
I ask because, if I activate both, will I be able to determine which one is the child theme within the dashboard?
WPBeginner Support
You would want to activate the child theme and leave the parent theme deactivated. The child theme will use what it needs from the deactivated parent theme
Admin