Web siteleri oluştururken, harici kaynaklardan gelen içeriği kendimiz barındırmadan görüntüleme ihtiyacıyla sık sık karşılaşırız. İşte iFrame’ler burada parlıyor.
İster bir video, ister bir harita veya üçüncü taraf bir uygulama yerleştiriyor olun, iFrames harici içeriği WordPress sitenize entegre etmek için sorunsuz bir yol sağlar.
Bu makalede, WordPress yazılarına veya sayfalarına iFrame kodu eklemek için üç kolay yöntem konusunda size rehberlik edeceğiz. Önceden hazırlanmış gömme kodlarını kullanmaktan kendi iFrame’lerinizi manuel olarak oluşturmaya kadar her şey elimizin altında.

iFrame Nedir?
Bir iFrame (satır içi çerçevenin kısaltması), videoyu gerçekten barındırmak zorunda kalmadan sitenize video veya diğer içerikleri yerleştirmenizi sağlar. Bu size bant genişliği ve depolama alanı tasarrufu sağlayabilir, bu nedenle bir videoyu asla doğrudan WordPress’e yüklememelisiniz.
WordPress hızınızı ve performansınızı artırmanın yanı sıra, orijinal içerik değiştiğinde iFrame otomatik olarak güncellenecektir. Bu, ziyaretçilerin her zaman içeriğin en son sürümünü göreceği anlamına gelir.
Telif hakkıyla korunan içeriği bir iFrame aracılığıyla yerleştirmek de telif hakkını ihlal etmez, bu nedenle sizi davalara karşı korumaya yardımcı olabilir.
Bunu söyledikten sonra, iFrame kodunu WordPress’e nasıl kolayca yerleştirebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme geçmek için hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Kaynağın Kodunu Kullanarak WordPress iFrame’i Gömün (Hızlı ve Kolay)
Birçok büyük video barındırma sitesi, sitenize eklemeniz gereken iFrame koduna erişmenizi sağlayan bir ‘Göm’ seçeneğine sahiptir.
Web sitesinde ‘Paylaşım’ veya ‘Yerleştirme’ ayarları varsa, bu genellikle içerik yerleştirmenin en hızlı ve en kolay yoludur.
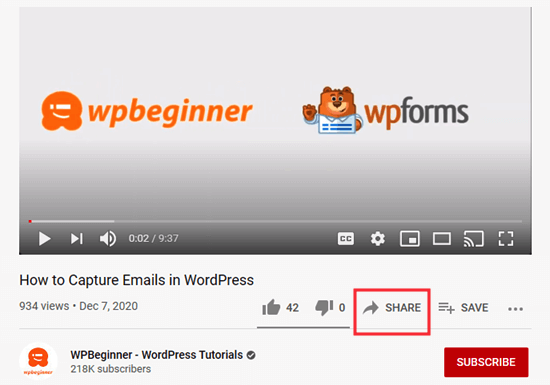
Tam adımlar platforma bağlı olarak değişecektir, ancak örnek olarak YouTube’a bakalım. YouTube videolarını WordPress‘e yerleştirmek için, kullanmak istediğiniz videonun altındaki ‘Paylaş’ düğmesine tıklamanız yeterlidir.

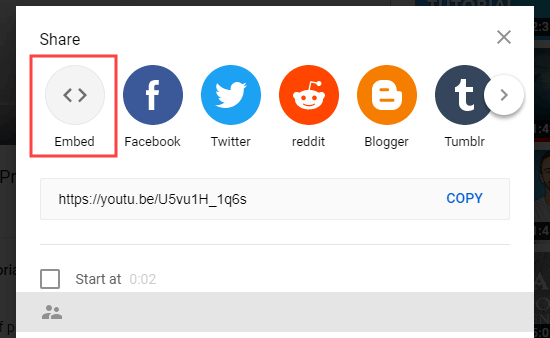
Bundan sonra, farklı paylaşım seçenekleri içeren bir açılır pencere göreceksiniz.
Basitçe devam edin ve ‘Yerleştir’ düğmesine tıklayın.

YouTube şimdi size iFrame kodunu gösterecektir.
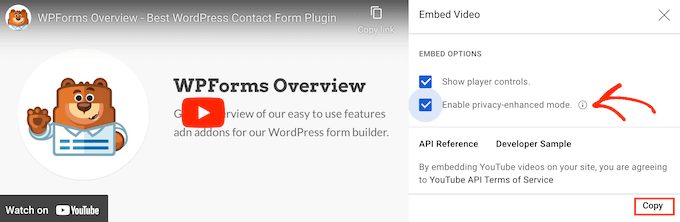
YouTube varsayılan olarak ‘Oynatıcı kontrollerini göster’ kutusunu işaretleyecektir, ancak gizliliği artırılmış modu etkinleştirmenizi de öneririz. Bu mod, ziyaretçilerin YouTube’daki tarama deneyimlerini etkilemeden WordPress web sitenizdeki gömülü içeriği izlemelerine olanak tanır.
Bundan sonra, devam edin ve ‘Kopyala’ düğmesine tıklayın.

Artık bu kodu sitenizdeki herhangi bir yazıya veya sayfaya yapıştırabilirsiniz. Bu kılavuzda, WordPress blok düzenleyicisinde yeni bir sayfaya ekleyeceğiz.
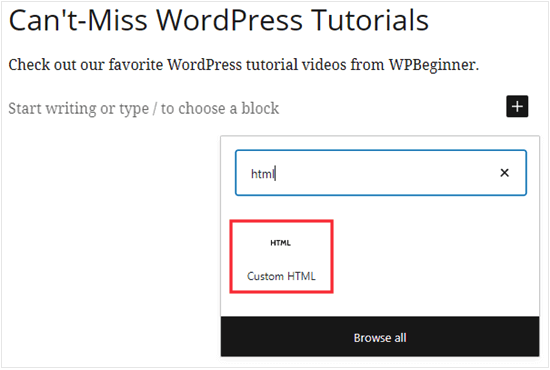
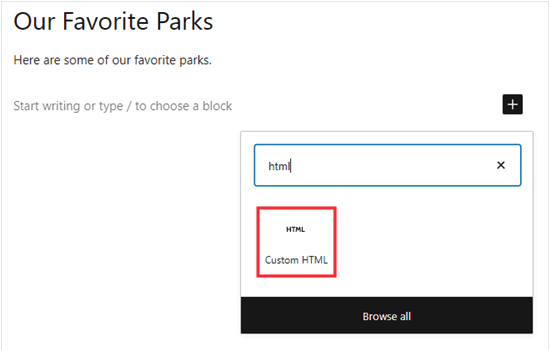
Sayfayı açın ve ardından ‘+’ düğmesine tıklayın. Görünen açılır pencerede, özel HTML bloğunu bulmak için ‘HTML’ yazmaya başlayın.

Doğru blok göründüğünde, sayfanıza eklemek için tıklayın.
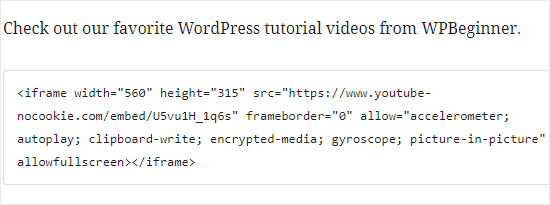
Ardından, YouTube iFrame kodunu bloğa yapıştırmanız yeterlidir.

Artık YouTube videosunu WordPress blogunuzda canlı olarak görmek için sayfanızı yayınlayabilirsiniz.
Yöntem 2: WordPress iFrame Eklentisi ile Yerleştirme (Tüm Web Sitelerinde Çalışır)
Her üçüncü taraf web sitesi hazır bir gömme kodu sağlamaz. Herhangi bir ‘Paylaş’ veya ‘Göm’ ayarı bulamazsanız, iFrame eklentisini kullanarak kendi iFrame kodunuzu kolayca oluşturabilirsiniz.
Öncelikle iFrame eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
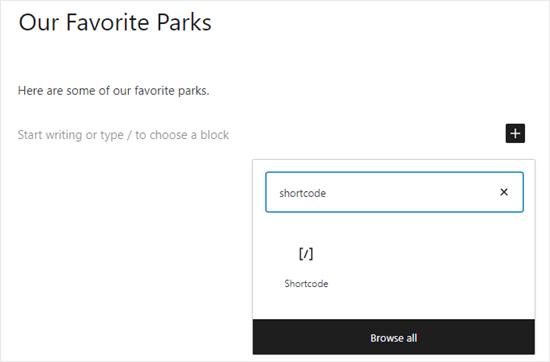
Etkinleştirmenin ardından, eklenti kurulum gerektirmeden hemen çalışmaya başlayacaktır. İçeriği yerleştirmek istediğiniz sayfaya veya gönderiye gidin ve bir Kısa Kod bloğu ekleyin.

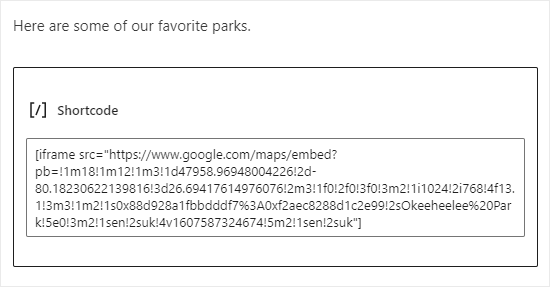
Bundan sonra, aşağıdaki kısa kodu ekleyin:
1 | [iframe src="URL goes here"] |
‘URL buraya gider’ ifadesini sitenize yerleştirmek istediğiniz içeriğin URL’si ile değiştirmeniz yeterlidir.
Örnek olarak, WordPress’e bir Google Haritası ekleyelim, çünkü bu, mağazalar, restoranlar ve diğer mekanların iletişim formlarına yol tarifi eklemeleri için kolay bir yoldur.
İpucu: Kaynağa bağlı olarak, içeriğin doğrudan, yerleştirilebilir URL’sini görmek için ‘Paylaş’ veya benzer bir ayara tıklamanız gerekebilir.

Bundan sonra, gönderiyi önizleyin veya yayınlayın.
Şimdi web sitenize yerleştirilmiş içeriği görmelisiniz.

Kullanılabilir tüm parametreleri görmek için iFrame eklentisi sayfasına göz atabilirsiniz.
Yöntem 3: iFrame’leri WordPress’e Manuel Olarak Gömün (Eklenti Gerekmez)
Özel bir WordPress eklentisi kullanmak istemiyorsanız, iFrame kodunu manuel olarak oluşturabilirsiniz. Bunu yapmak için, sayfayı veya yazıyı açmanız ve ardından WordPress içerik düzenleyicisine bir HTML bloğu eklemeniz gerekir.

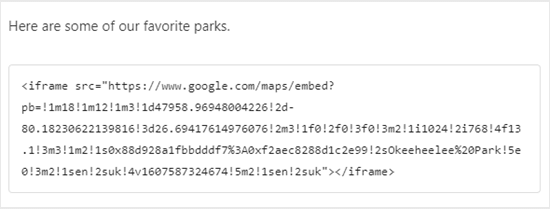
İlk olarak, aşağıdaki kodu HTML bloğunuza yapıştırın:
1 | <iframe src="URL goes here"></iframe> |
‘URL buraya gider’ ifadesini yerleştirmek istediğiniz içeriğin doğrudan URL’si ile değiştirmeniz yeterlidir.
Burada bir Google Haritası yerleştiriyoruz:

İçeriğin web sitenizde nasıl görüneceğini değiştirmek için ekstra parametreler ekleyebilirsiniz. Örneğin, genişliği 600 piksel ve yüksekliği 200 piksel olarak ayarlıyoruz:
1 | <iframe src="URL goes here" width="600" height="300"></iframe> |
Gömülü içeriği daha küçük bir alanda göstermeniz gerekiyorsa bu kullanışlıdır. Örneğin, WordPress web sitenizin mobil sürümünü test ettikten sonra içeriği yeniden boyutlandırmak isteyebilirsiniz.

Bazı iFrame Alternatifleri Nelerdir?
iFrame’leri yerleştirmenin bazı dezavantajları vardır.
Tüm web siteleri içeriklerini bir iFrame içine koymanıza izin vermez ve mevcut alanda iyi görünmesi için içeriği manuel olarak ayarlamanız gerekebilir.
Bir başka sorun da HTTPS sitelerinin iFrame’leri yalnızca diğer HTTPS sitelerinden gelen içerikler için kullanabilmesidir. Benzer şekilde, HTTP siteleri iFrame’leri yalnızca diğer HTTP sitelerinden gelen içerikler için kullanabilir.
WordPress gibi birçok platformun oEmbed’i tercih etmesinin nedeni budur.
Genellikle, WordPress yazısına bir URL yapıştırarak videoları ve diğer içerikleri yerleştirmek için oEmbed’i kullanabilirsiniz. WordPress, oEmbed’i mevcut alana sığacak şekilde otomatik olarak yeniden boyutlandıracak, böylece masaüstü bilgisayarlarda, akıllı telefonlarda ve tabletlerde her zaman mükemmel görünecektir.
Önemli: WordPress artık varsayılan olarak Facebook ve Instagram gönderileri için oEmbed’i desteklemiyor. Bu konuyla ilgili daha fazla bilgi için WordPress’te Facebook ve oEmbed sorununu nasıl çözeceğinize ilişkin tam kılavuzumuza göz atın.
Web sitenizde sosyal akışları göstermek istiyorsanız, iFrame’ler yerine bir sosyal medya eklentisi kullanmanızı öneririz.
Örneğin, Smash Balloon Facebook, Instagram, Twitter ve YouTube’ dan içerik yerleştirmeyi kolaylaştırır.

Smash Balloon ile sosyal medya beslemeleri eklemeye ilişkin bazı eğitimleri burada bulabilirsiniz:
- WordPress Blog Yazılarına Gerçek Tweetler Nasıl Yerleştirilir?
- WordPress’te TikTok Videoları Nasıl Gömülür
- WordPress’e YouTube Oynatma Listesi Nasıl Yerleştirilir (En İyi Yöntem)
Umarız bu makale WordPress’e nasıl kolayca iFrame ekleyebileceğinizi öğrenmenize yardımcı olmuştur. SoundCloud’u WordPress’ e nasıl yerleştireceğiniz ve WordPress’te yerleştirmeleri nasıl devre dışı bırakacağınız hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aileen Herring
It was really really helpful
WPBeginner Support
Glad it was helpful
Admin
M. Faisal.
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support
Glad our guide was helpful
Admin
Kathleen
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin