theme.json dosyası, WordPress blok temalarının önemli bir parçasıdır ve sitenizin görünümü ve işlevselliğinin birçok yönünü kontrol eder. Yakın zamanda klasik bir temadan blok bir temaya geçtiyseniz, bu dosyanın ne hakkında olduğunu ve düzenlemeniz gerekip gerekmediğini merak ediyor olabilirsiniz.
Yalnız değilsiniz. Biz ve pek çok WPBeginner kullanıcısı da aynı şeyi merak ediyorduk. Bu yüzden kapsamlı bir rehber sunmak için bu konuyu derinlemesine incelemeye karar verdik.
Bu makalede, theme.json dosyasının ne olduğunu, neden önemli olduğunu ve WordPress sitenizi özelleştirmek için nasıl kullanabileceğinizi açıklayacağız.

WordPress theme.json Dosyası Nedir?
theme.json dosyası WordPress 5.8‘de tanıtılan özel bir tema dosyasıdır. WordPress blok temanızın her yönünü görsel olarak özelleştirmenize olanak tanıyan tam site düzenleme (FSE) deneyiminde önemli bir rol oynar.
Esasen theme.json dosyası, blok temanızın stilini ve işlevselliğini kontrol eden bir plan görevi görür. WordPress’e renkler, tipografi, düzenler ve şablonlar gibi farklı öğelerin nasıl görünmesi ve davranması gerektiğini söyleyen kod içerir.
WordPress Blok Temaları Neden theme.json Dosyasına İhtiyaç Duyar?
WordPress’te bir blok temasını düzenlemek, klasik bir temayı düzenlemekten farklıdır.
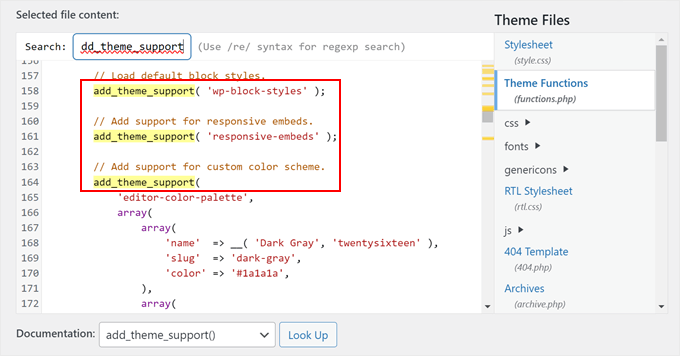
Klasik temalar, özel menüler veya öne çıkan resimler gibi özellikleri add_theme_support() işleviyle etkinleştirmek için functions.php dosyasını kullanır. Ardından, bu özellikleri CSS stil sayfası (style.css) dosyasındaki CSS kurallarıyla şekillendirebilirsiniz.

Blok temalarda theme.json, blok temanızın görünümünü ve hissini tanımlayan her şey için merkezi bir merkez görevi görür. Yazı tipleri, renkler ve düzen seçenekleri gibi şeyleri tek bir yerde tanımlamanıza olanak tanıyarak functions.php’deki add_theme_support() ihtiyacını ortadan kaldırır.
Bu nedenle blok temalardaki functions.php dosyası genellikle klasik temalardaki eşdeğerinden daha küçüktür.
Özel bir theme.json dosyasına sahip olmak, önceki klasik tema sistemine göre bazı büyük avantajlar sunuyor.
İlk olarak, theme.json WordPress tam site editörü ile el ele çalışır. Bu, temanızın stillerini ve ayarlarını herhangi bir koda dokunmanıza gerek kalmadan doğrudan editör içinde kolayca özelleştirmenize olanak tanır.

Ayrıca, theme.json hem geliştiriciler hem de kullanıcılar için tutarlı bir deneyim yaratmayı amaçlamaktadır. Bazı kullanıcılar, tamamen yeni düzenler ve stil seçenekleri öğrenmek zorunda kaldıkları için tema değiştirmeleri gerektiğinde bunu gerçekten sinir bozucu buluyor.
theme.json ile tema değiştirmek daha sorunsuz bir süreç haline gelir çünkü her şey benzer bir şekilde organize edilmiştir.
Son olarak, tema geliştiricileri ve kullanıcıları theme.json kullanarak, WordPress tam site düzenleme yeteneklerini genişletmeye devam ettikçe çalışmalarını geleceğe hazırlayabilirler.
Şimdi theme.json dosyasının ne olduğunu ele aldığımıza göre, konuyu daha derinlemesine inceleyelim. Bu kılavuzda gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
WordPress theme.json Dosyasını Nerede Bulursunuz?
theme.json dosyası web sunucunuzdaki tema dizininizin içinde bulunur. Tipik dosya yolu public_html ” wp-content ” themes ” your-theme-name” theme.json şeklinde olacaktır.
Buna erişmek için öncelikle FTP veya hosting hesabınızın dosya yöneticisi aracılığıyla sitenize bağlanmanız gerekir.
Bluehost kullanıyorsanız, giriş yapabilir ve ‘Web Siteleri’ sekmesine geçebilirsiniz. Ardından, web sitenizin altındaki ‘Ayarlar’ düğmesine tıklayın.

Şimdi, ‘Genel Bakış’ sekmesinde kaldığınızdan emin olun.
Ardından, ‘Dosya Yöneticisi’ düğmesine tıklamak için aşağı kaydırın.

Dosya yöneticisini bu şekilde açtığınızda, otomatik olarak web sitenizin kök klasöründe olacaksınız.
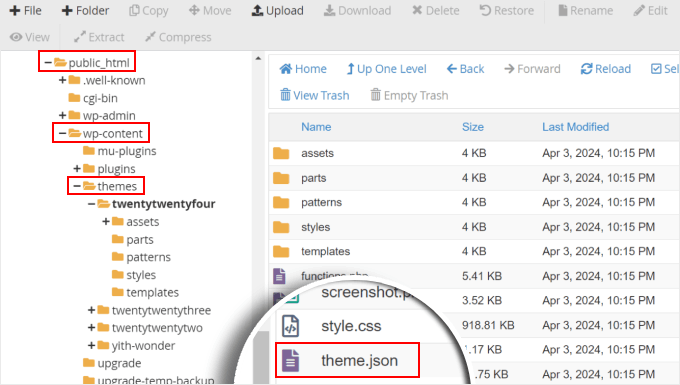
Burada, ‘wp-content’ dizinini bulun ve açın. Orada, yüklü tüm WordPress temalarınızı içeren ‘themes’ klasörünü bulacaksınız.
Kullandığınız belirli blok temasının klasörünü açın. theme.json dosyası, diğer tema dosyalarının yanı sıra doğrudan bu tema dizininin içinde yer alacaktır.

Bulduktan sonra, bir kod düzenleyici kullanarak theme.json dosyasını görüntüleyebilirsiniz.
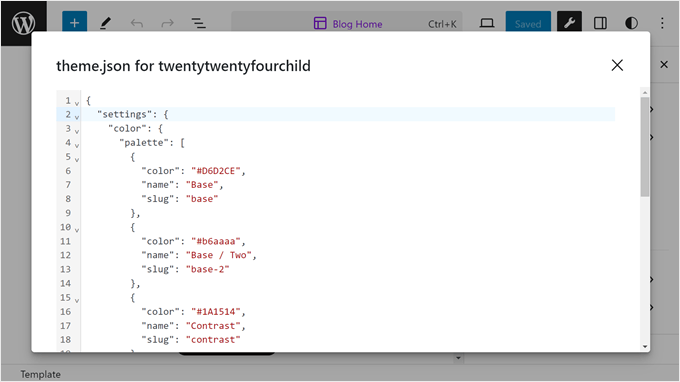
theme.json Dosyası Nasıl Görünüyor?
theme.json dosyası, WordPress blok temanız için tüm genel ayarları düzenleyen özel bir yapıya sahiptir.
Temanızın ne kadar karmaşık veya basit göründüğüne bağlı olarak, dosya çok kısa veya uzun olabilir. Ancak bu dosyayı kolayca 7 üst düzey bölüme ayırabilirsiniz:
1 2 3 4 5 6 7 8 9 | {"$schema": "https://schemas.wp.org/trunk/theme.json","version": 2,"settings": {},"styles": {},"customTemplates": {},"templateParts": {},"patterns": []} |
İşte basitleştirilmiş bir döküm:
Şema
Bu bölüm aslında blok temalarında isteğe bağlıdır, bu nedenle sizinkinde görebilir veya görmeyebilirsiniz.
Şema özelliği, URL’yi temanız için genel ayarları, stilleri ve diğer yapılandırmaları tanımlayan WordPress JSON şemasına bağlar.
Versiyon
Bu bölüm, theme.json biçiminin hangi API sürümünün dosya tarafından kullanıldığını belirtir ve doğru yapıyı izlemesini sağlar.
Bu makalenin yazıldığı tarih itibariyle API 2. sürümdedir.
Ayarlar
Bu özellik, kullanıcıların temalarını özelleştirmeleri için kullanılabilecek seçenekleri ve kontrolleri tanımlar. Bunlar temanın renk paleti, tipografi, boşluk, degradeler, gölgeler, kenarlıklar vb. için ön ayarları içerir.
İşte ayarlar özelliğinin nasıl göründüğüne dair çok basit bir örnek:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, { "slug": "contrast", "color": "#222222", "name": "Dark" }, { "slug": "accent", "color": "#f08080", "name": "Pink" }, { "slug": "accent-2", "color": "#90ee90", "name": "Light Green" }, { "slug": "accent-3", "color": "#e0ffff", "name": "Light Blue" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "Open Sans, sans-serif", "slug": "open-sans", "name": "Open Sans" }, { "fontFamily": "Arial, sans-serif", "slug": "arial", "name": "Arial" }, { "fontFamily": "Times New Roman, serif", "slug": "times-new-roman", "name": "Times New Roman" } ], "fontSizes": [ { "name": "Extra Small", "slug": "xx-small", "size": "0.75rem" }, { "name": "Small", "slug": "small", "size": "0.875rem" }, { "name": "Medium", "slug": "medium", "size": "1rem" }, { "name": "Large", "slug": "large", "size": "1.125rem" }, { "name": "Extra Large", "slug": "x-large", "size": "1.25rem" }, { "name": "XX-Large", "slug": "xx-large", "size": "1.5rem" } ], "spacing": { "units": ["rem"], "values": { "small": "1rem", "medium": "1.5rem", "large": "2rem" } } } }} |
Koda bakarsanız, kullanılan dili anlamak oldukça kolaydır. Ayarların temada kullanılan renkleri, yazı tipi ailelerini, yazı tipi boyutlarını ve aralıklarını tanımladığını söyleyebilirsiniz.
Burada veya temanızda anlamadığınız herhangi bir referans varsa, resmi WordPress Ayarları Referansına göz atabilirsiniz.
Renkler ve yazı tipi aileleri gibi bazı öğeler, bunun gibi slug’lara sahiptir:
1 2 3 4 5 6 7 8 9 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, |
Bunlar, bir sonraki bölümde açıklayacağımız ön ayarlar yapmak için daha sonra stiller bölümünde kullanışlı olacaktır.
Stiller
Ayarlar bölümü temanın varsayılan özelleştirme seçeneklerini tanımlarken, stiller bölümü bunları temaya uygular.
Burada, özelleştirme ayarlarını tüm web sitesine veya ön ayarları kullanarak blok düzeyinde uygulayabilirsiniz.
Aşağıdaki örneği inceleyelim:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { "settings": { // Existing settings from the previous example }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, "elements": { "link": { "color": { "text": "var(--wp--preset--color--accent-2)" } }, "h1": { "fontSize": "var(--wp--preset--font-size--xx-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h2": { "fontSize": "var(--wp--preset--font-size--x-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h3": { "fontSize": "var(--wp--preset--font-size--large)", "lineHeight": "1.2", "marginBottom": "1rem" } } }} |
Anlayabileceğiniz gibi, bu kod parçacığı boyunca şu kod satırı görünmektedir: var(--wp--preset--xxx). Bunlar, ayarlar bölümünde tanımlanan değerlere geri dönen stiller bölümündeki kısayollar olan ön ayarlardır.
Örneğin, {"slug": "base", "color": "#ffffff", "name": "Beyaz"} ayarlar bölümünde. Burada "base" slug’tır ve bu renk için karşılık gelen ön ayar var(--wp--preset--color--base) şeklindedir.
Bu nedenle, "color" kodu: {"background": "var(--wp--preset--color--base)" kodu bu temanın arka plan renginin beyaz olduğunu söyler.
Özel Şablonlar
WordPress blok tema geliştirmede, geliştiriciler kullanıcıların kullanması için özel sayfalar, gönderiler veya özel gönderi türleri için önceden tanımlanmış düzenler oluşturabilir.
Örneğin, Twenty Twenty-Four temasının theme.json dosyasında tanımlanmış birkaç özel şablon vardır: Başlıksız Sayfa, Kenar Çubuklu Sayfa, Geniş Görselli Sayfa ve Kenar Çubuklu Tek Sayfa.
İçeriğinizi oluşturmak için bunlardan herhangi birini kullanabilirsiniz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ],"customTemplates": [ { "name": "page-no-title", "postTypes": ["page"], "title": "Page No Title" }, { "name": "page-with-sidebar", "postTypes": ["page"], "title": "Page With Sidebar" }, { "name": "page-wide", "postTypes": ["page"], "title": "Page with wide Image" }, { "name": "single-with-sidebar", "postTypes": ["post"], "title": "Single with Sidebar" }] |
Dikkat edilmesi gereken bir husus, theme.json dosyasının şablonlara yalnızca adlarıyla atıfta bulunması ve bunlar hakkında başlıkları ve amaçlandıkları gönderi türleri gibi meta veriler sağlamasıdır.
Ancak, özel şablonların gerçek görünümü ve işlevselliği tema klasörünün içindeki ayrı şablon dosyalarında tanımlanır.
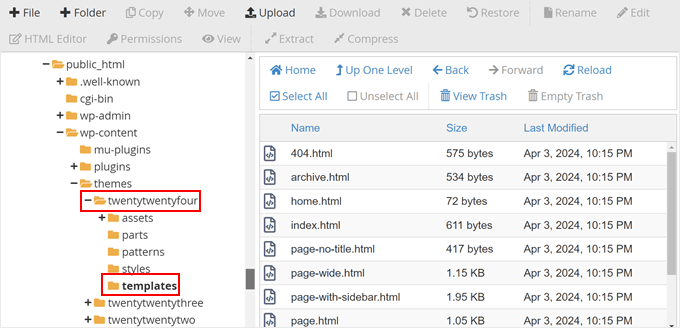
Bunları görmek için public_html ” wp-content ” themes ” your-theme-name ” templates bölümüne gidebilirsiniz.

Şablon Parçaları
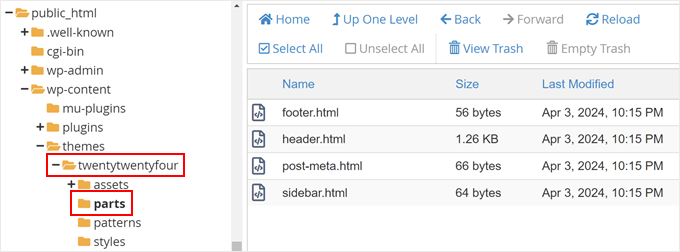
Şablon parçaları, özel şablonlarınıza uygulayabileceğiniz yeniden kullanılabilir alanlardır. Bunlar üstbilgi, altbilgi, kenar çubuğu ve benzeri öğelerdir.
Bu şablon parçaları theme.json dosyasında kayıtlı gibi görünmektedir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "sidebar", // Removed "uncategorized" "name": "sidebar", "title": "Sidebar" }, { "area": "post-meta", // Removed "uncategorized" "name": "post-meta", "title": "Post Meta" }] |
Özel şablonlar gibi, theme.json dosyası da yalnızca şablonlara referans verir.
Gerçek görünümleri, parts klasöründeki kendi şablon parça dosyalarında tanımlanır.

Desenler
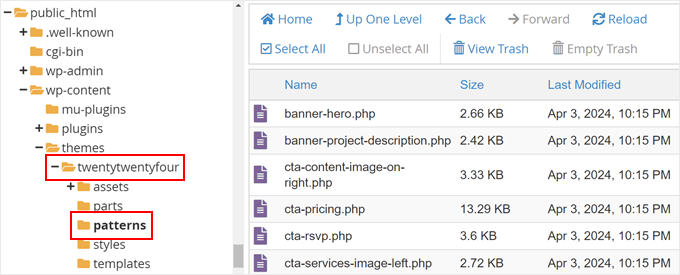
Kalıplar, sayfalarınızda, yazılarınızda veya temanızın herhangi bir yerinde özel içerik düzenleri oluşturmanıza olanak tanıyan önceden hazırlanmış blok koleksiyonlarıdır.
Tam site düzenleyicisini açtığınızda, Desenler menüsünü fark edebilirsiniz. Gutenberg blok temanız için mevcut tüm kalıpları burada bulabilirsiniz.

theme.json ile tema geliştiricileri genel Desen dizinindeki desenleri referans alabilirler. Bu yeniden kullanılabilir blokları kendiniz tasarlamadan daha fazla özelleştirme seçeneği sunmanın harika bir yoludur.
Örneğin, Twenty Twenty-Four teması resmi dizindeki iki kalıbı referans alır: üç sütunlu hizmetler ve müşteriler bölümü:
1 2 3 4 | "patterns": [ "three-columns-of-services", "clients-section"] |
Bunu biliyoruz çünkü bu desenler tam site düzenleyicisindeki Desenler menüsünde yer alıyor.
Ancak, tema dizini içindeki desenler klasöründe değiller.

Not: Tema dizininizdeki şablon, parça ve desen klasörlerinin theme.json’da belirtilmeyen dosyalar içerdiğini fark edebilirsiniz, ancak bunlar tam site düzenleyicisinde hala görünür durumdadır.
Merak ediyorsanız, bunun nedeni WordPress’in bu klasörleri adlandırma kurallarına ve temanın dizinindeki konumlarına göre otomatik olarak tanıyıp kullanacak şekilde tasarlanmış olmasıdır.
theme.json Dosyasını Düzenlemeden Önce Yapmanız Gerekenler
theme.json temel bir tema dosyası olduğundan, bunu doğrudan canlı WordPress web sitenizde düzenlemek bazı riskler taşır. Yanlışlıkla yapılan hatalar temanızı veya web sitenizi bozabilir.
Daha güvenli bir yaklaşım, bir alt tema kullanmaktır.
Bir alt tema, ana temanızın (kullandığınız blok teması) tüm stil varyasyonlarını ve işlevlerini devralır, ancak ana temanın kendisini değiştirmeden bazı şeyleri özelleştirmenize olanak tanır. Bu şekilde, ana tema güncelleme alırsa, özelleştirmelerinizin üzerine yazılmaz.
Daha fazla bilgi için WordPress’te alt tema oluşturma rehberimizi okuyabilirsiniz. Bu makalede, yalnızca alt temanız için otomatik olarak yeni bir theme.json dosyası oluşturacak olan Create Block Theme eklentisi ile kolay bir yöntem gösterilmektedir.

Sorunsuz bir düzenleme deneyimi sağlamak ve herhangi bir web sitesi kesintisinden kaçınmak için, WordPress web sitenizin yeni bir yedeğini oluşturmanızı da öneririz. Bu şekilde, bir şeyler ters giderse, sitenizi kolayca önceki durumuna geri yükleyebilirsiniz.
Hızlı ve güvenilir bir yedekleme çözümü için Duplicator gibi bir eklenti kullanmanızı öneririz.
Ayrıca yerel bir WordPress geliştirme ortamında veya bir hazırlık sitesinde çalışmanız önerilir. Bu, ziyaretçilerinizi etkilemeden değişiklikleri güvenli bir şekilde test edebileceğiniz canlı web sitenizin bir kopyasını oluşturur.
İşte akılda tutulması gereken birkaç ipucu daha:
- Theme.json dosyanızda küçük düzenlemelerle başlayın ve daha karmaşık değişiklikler yapmadan önce bunları iyice test edin.
- Theme.json dosyasındaki belirli bir özellik veya ayardan emin değilseniz, resmi WordPress belgelerine başvurun.
- Herhangi bir sorunla karşılaşırsanız tema geliştiricisinin destek ekibinden veya WordPress.org destek forumlarından yardım istemekten çekinmeyin. Daha fazla bilgi için WordPress desteğini nasıl isteyeceğinize ilişkin kılavuzumuza göz atın.
WordPress theme.json Dosyası Nasıl Düzenlenir
Araştırmalarımıza ve testlerimize dayanarak, WordPress theme.json dosyasını düzenlemenin iki yolunu keşfettik: tam site düzenleyicisini kullanmak veya kod kullanmak. İlk seçenek çok daha kolay ve güvenlidir ve değişikliklerinizi web sitenizin ön ucundan görmenizi sağlar.
Bu arada, gelişmiş WordPress geliştirme konusunda rahatsanız ikinci seçenek önerilir.
theme.json’ı Kodsuz Düzenleme (Yeni Başlayanlar)
Doğrudan koda dokunmadan theme.json dosyanızı düzenlemek için Create Block Theme eklentisini kullanabilirsiniz. Bu eklenti, kullanıcıların özel bir blok teması oluşturmasına, düzenlemesine ve/veya blok temalarının stil varyasyonlarını kaydetmesine olanak sağlamak için resmi WordPress.org ekibi tarafından yayınlanmıştır.
İlk olarak, devam edin ve WordPress eklentisini yönetici alanınıza yükleyin. Ardından, Görünüm ” Düzenleyici‘ye giderek tam site düzenleyicisini açın.

Şimdi temanızı düzenlemek için birkaç menü göreceksiniz.
Burada, ‘Stiller’i seçin.

Ardından, kalem şeklindeki ‘Stilleri düzenle’ simgesine tıklayın.
Bu sizi web sitenizin genel ayarlarını ve stillerini düzenlemek için blok düzenleyicisine götürecektir.

Artık temanızın stilini normal şekilde değiştirebilirsiniz. Daha fazla bilgi için WordPress tam site düzenleme kılavuzumuzda temanızın genel stillerini nasıl düzenleyeceğinizle ilgili bölümü okuyabilirsiniz.
Örnek olarak özel bir renk paleti oluşturmayı deneyelim.
Renk düzeni veya paleti; metin, arka plan ve düğmeler gibi öğeler için varsayılan renkler kümesidir. Web sitenizin tamamında uyumlu bir görünüm sağlar.
Aynı renk ön ayarını kullanan öğeler her zaman eşleşecek ve böylece web sitenizin tasarımı şık ve profesyonel görünecektir.
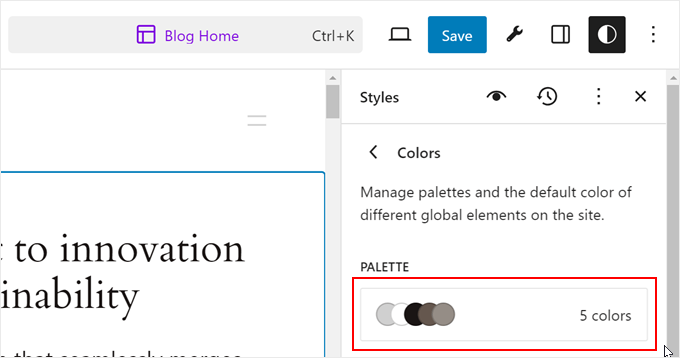
Paleti düzenlemek için Stiller ayarları kenar çubuğunda ‘Renkler’i seçin.

Bir sonraki ekranda, temanızın renklerini özelleştirmek için bazı ayarlar göreceksiniz.
Burada, ‘Palet’ bölümündeki renklere tıklayın.

Bu örnekte, Twenty Twenty-Four teması palette zaten 5 renk tanımlamıştır, ancak sıfırdan özel bir renk oluşturmak için bunlardan herhangi birini değiştirebilirsiniz.
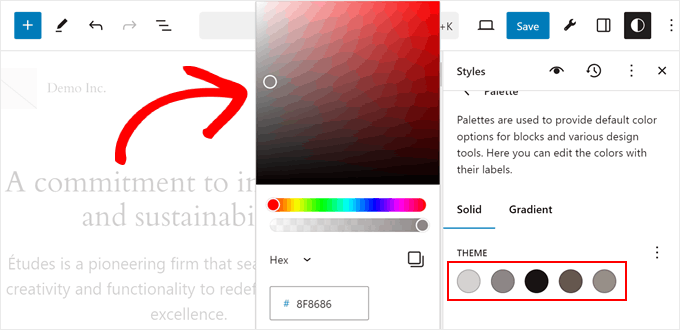
Bunu yapmak için, ‘Tema’ altındaki renklerden birine tıklayın. Ardından, renk seçici aracında herhangi bir rengi seçin.

Şimdi, web sitenizi önizlerseniz, önceki rengi kullanan belirli blokların veya öğelerin paletinizde yeni seçtiğiniz renkle değiştirildiğini göreceksiniz.
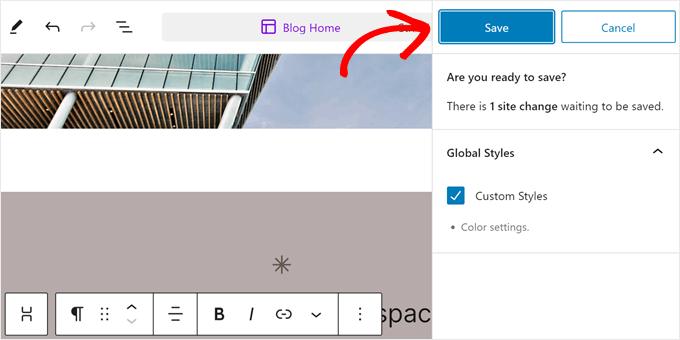
Her renk için aynı adımları tekrarlayabilirsiniz. Ardından, ‘Kaydet’e tıklayın.

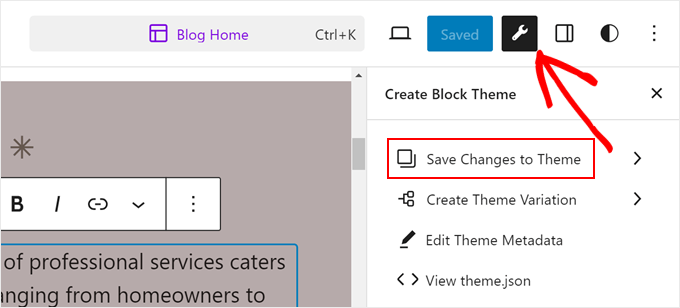
Değişikliklerinizi kaydettikten sonra Blok Teması Oluştur düğmesine (İngiliz anahtarı simgesi) tıklayın.
Ardından, ‘Değişiklikleri Temaya Kaydet’i seçin.

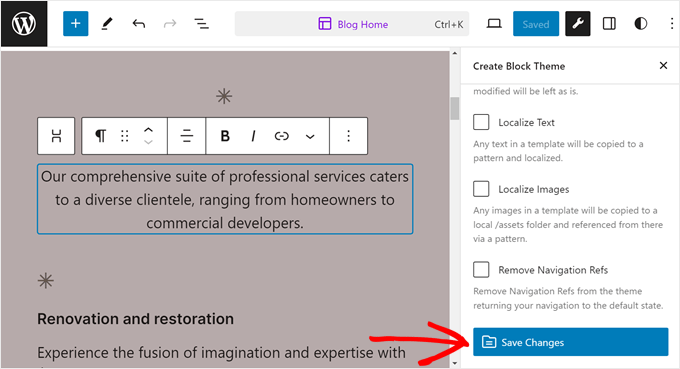
Bir sonraki ekranda, aşağı kaydırmanız gerekir.
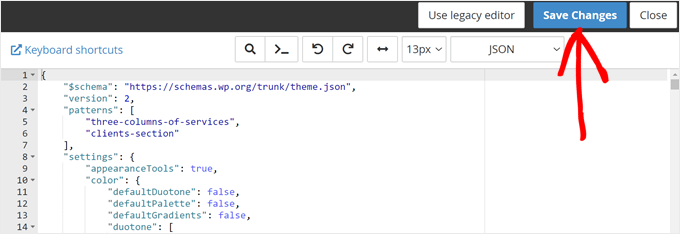
Bundan sonra, ‘Değişiklikleri Kaydet’e tıklayın. Bu, WordPress’ten temanızda yaptığınız tüm değişiklikleri theme.json dosyasında saklamasını isteyecektir.

Bunu yaptığınızda, blok düzenleyici kendini yenileyecektir.
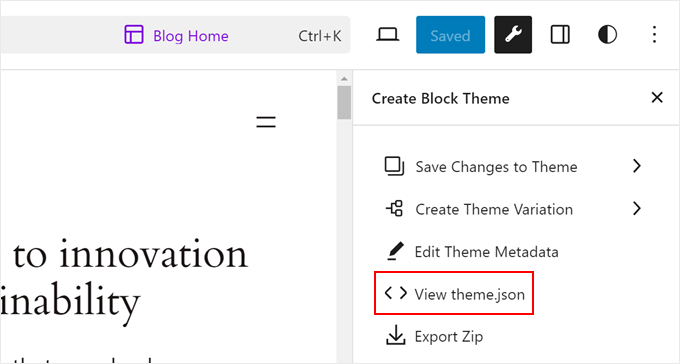
Şimdi, Blok Teması Oluştur düğmesine tekrar tıklayın ve ‘Tema.json’u görüntüle’yi seçin.

Özel renk paletinizin kodunu görmek için, renk ve ayarların içine yerleştirilmiş paleti arayın:
1 2 3 4 5 6 7 | "settings": { // Some code... "color": { // Some code... "palette": }} |
Altında, özel renk paletinizin yeni onaltılık kodlarını görmelisiniz.

Kod ile theme.json düzenleme (İleri Düzey Kullanıcılar)
Bu yöntem, hevesli bir WordPress tema geliştiricisiyseniz veya kod konusunda biraz deneyiminiz varsa önerilir.
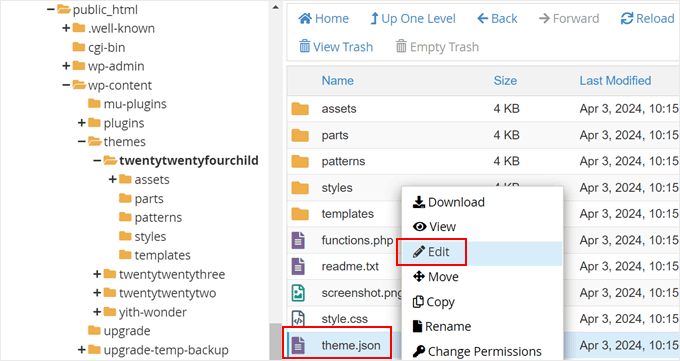
İlk olarak, WordPress dizininizdeki blok temanızın theme.json dosyasını açın. Web barındırıcınızın dosya yöneticisindeki kod düzenleyiciyi kullanabilir ya da dosyayı indirip bilgisayarınızda düzenleyebilir ve sunucunuza geri yükleyebilirsiniz.
Gösterim amacıyla Twenty Twenty-Four temasını ve Bluehost’un dosya yöneticisini kullanacağız. Bluehost kullanıcısıysanız ve dosya yöneticisini kullanıyorsanız, theme.json dosyanıza sağ tıklayıp ‘Düzenle’ye tıklayabilirsiniz.

FTP kullanıyorsanız, WordPress’e dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuzu okuyabilirsiniz.
Theme.json dosyanızı düzenlemek için basit bir örnek deneyelim: özel yazı tipi boyutları oluşturmak.
Yine, settings özelliğinin temanızın varsayılan stillerini belirttiğini, styles özelliğinin ise bunları uyguladığını unutmayın. Bu nedenle theme.json dosyasındaki settings özelliğini düzenleyeceğiz.
Bir alt tema kullanıyorsanız, aşağıdaki kodu kopyalayıp theme.json dosyanıza yapıştırabilir ve yazı tipi boyutlarını piksel cinsinden uygun gördüğünüz şekilde değiştirebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | { "settings": { "typography": { "fluid": false, "fontSizes": [ { "name": "Small", "slug": "small", "size": "16px" }, { "name": "Medium", "slug": "medium", "size": "24px" }, { "name": "Large", "slug": "large", "size": "40px" }, { "name": "Extra Large", "slug": "x-lagrge", // Typo fixed (large -> large) "size": "48px" } ] } }} |
Not: Ana temanızın dosyasını doğrudan düzenliyorsanız, fontSizes yazan kodu bulmanız gerekir.
Tipografi ve ayarların içine yerleştirilmelidir, bu şekilde:
1 2 3 4 5 6 7 8 9 10 11 | { "settings": { // Some code... "typography": { // Some code... "fontSizes": [ // Font size definitions here ] } }} |
Bundan sonra, bu kod satırlarını yukarıdaki kod parçacığı ile değiştirin. Sadece içinde sözdizimi hatası olmadığından emin olun.
İşiniz bittiğinde dosyayı kaydedin ve değişikliklerinizi görmek için web sitenizi önizleyin. Bluehost kullanıcıları için, dosya yöneticisinin kod düzenleyicisinde ‘Değişiklikleri Kaydet’e tıklayabilirsiniz.

Theme.json dosyanızı daha fazla düzenlemek istiyorsanız, önceki bölümde açıklandığı gibi dosyanın yapısına daha aşina olmanızı şiddetle tavsiye ederiz.
Ayrıca, mevcut ayar özelliklerinin tam bir listesini ve bunları kullanma talimatlarını içeren resmi WordPress Ayarları Başvurusunu okumanızı öneririz.
Bonus İpucu: Temanıza Özel Kod Eklemek için WPCode Kullanın
Bu kılavuzda theme.json ve tema özelleştirme potansiyeli hakkında bilgi edindiniz. Ancak belki de doğrudan düzenlemek hala biraz zor geliyordur.
Neyse ki, özel kod eklemek ve gelişmiş özelleştirmeler yapmak için kullanıcı dostu bir seçenek daha var: WPCode.
WPCode ile tema dosyalarınıza dokunmanıza gerek kalmadan özel kod parçacıkları ekleyebilirsiniz. Bu, özelleştirme sırasında web sitenizi bozma riskini önemli ölçüde azaltır.
Bu kod parçacığı eklentisi hakkında daha fazla bilgi edinmek istiyorsanız, tam WPCode incelememize göz atın.
Ayrıca, WPCode kullanmaya başlamanız için bazı yararlı eğitimleri burada bulabilirsiniz:
- Yeni Başlayanlar İçin Faydalı WordPress Kod Parçacıkları (Uzman Seçimi)
- WordPress’te Geri Dönen Ziyaretçiler için Yeni Yazılar Nasıl Vurgulanır?
- WordPress’te Metin Nasıl Vurgulanır
- WordPress’te Kutu Gölgesi Nasıl Kolayca Eklenir
Umarız bu makale WordPress’teki theme.json dosyası hakkında bilgi edinmenize yardımcı olmuştur. Ayrıca bir WordPress web sitesinin nasıl düzenleneceğine ilişkin başlangıç kılavuzumuza ve WordPress için en iyi sürükle ve bırak sayfa oluşturucuları uzman seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.