Başlıksız WordPress’i ve ne hakkında olduğunu merak ediyor musunuz? Hatta bu konuda bazı makaleler okumuş olabilirsiniz, ancak bunlar anlaşılması zor teknik jargonla doluydu.
Bu, bunaltıcı gelebilecek teknik bir konudur. WordPress’in arka uç yönetici alanını ziyaretçilerin gördüğü ön uçtan ayıran güçlü bir kavramdır. Bu nasıl yardımcı olur?
Bir süredir WordPress sitelerini yönetiyorsanız, muhtemelen bazı ortak hayal kırıklıklarıyla karşılaşmışsınızdır. WordPress’in tanıdık yönetici arayüzünü seviyor ancak geleneksel temalar tarafından sınırlandırılmış hissediyor olabilirsiniz. Ya da geleneksel WordPress kurulumlarının sunmakta zorlandığı fikirleriniz olabilir.
Başlıksız bir WordPress kurulumu, geliştiricilerin WordPress’in kararlılığını ve güvenliğini korurken farklı ön uç teknolojilerini kullanmalarına olanak tanır. Bu, karmaşık web siteleri için daha fazla esneklik ve performans iyileştirmeleri sunar.
Bu makalede, başsız WordPress’in ne olduğunu ve sizin için iyi bir seçim olup olmadığını açıklayacağız. Bu yenilikçi yaklaşımı değerlendirirken bilinçli bir karar vermenize yardımcı olmak için artıları ve eksileri tartacağız.

İşte bu kılavuzda ele alacağımız konulara hızlı bir genel bakış:
Headless WordPress Nedir?
Başlıksız WordPress, verileri ve içeriği yönetmek için arka uç yazılımı olarak WordPress kullanan ancak verileri ön uçta görüntülemek için ayrı teknolojiler kullanan herhangi bir web sitesi için kullanılan bir terimdir.
Arka uç, bir web sitesinin yönetici alanı için kullanılan terimdir. Burası yazılar ve sayfalar gibi içerikleri oluşturduğunuz, eklentileri yüklediğiniz, yorumları yönettiğiniz ve daha fazlasını yaptığınız yerdir.

Ön uç, web sitenizin herkes tarafından görülebilen alanıdır.
Bu, kullanıcıların sitenizi ziyaret ettiklerinde tarayıcılarında gördükleri şeydir.

WordPress normalde her iki bileşeni de tek bir güçlü yazılım paketinde ele alır. Web sitenizi herhangi bir WordPress teması kullanarak kolayca görüntüleyebilirsiniz.
Ancak, bazı geliştiricilerin ve web sitesi sahiplerinin farklı gereksinimleri olabilir ve web siteleri için özel bir ön uç oluşturmak için React.js, Angular.js, Faust.js ve diğerleri gibi diğer teknolojileri kullanmaları gerekebilir.
Headless WordPress, daha kolay içerik yönetimi için arka uçta WordPress kullanmaya devam ederken bu teknolojileri kullanmalarına olanak tanır.
Headless WordPress Nasıl Çalışır?
WordPress, içerik oluşturduğunuz ve web sitenizi yönettiğiniz kullanımı kolay bir yönetici alanı ile birlikte gelir. Ayrıca, temaları kullanarak sitenizin ön ucunu görüntülemek için bir şablon motoru içerir.
Daha fazla ayrıntı için WordPress’in perde arkasında nasıl çalıştığına ilişkin makalemize bakın.
WordPress ayrıca WordPress REST API adı verilen bir API ile birlikte gelir.
Bu API, geliştiricilerin WordPress web sitesi verilerine JSON formatında erişmeleri için bir programlama arayüzü sağlar.
Başlıksız bir WordPress web sitesi oluştururken, geliştiriciler WordPress’ten veri almak için REST API’yi kullanır. Bundan sonra, özel bir web sitesi oluşturmak için uygulamalarında veya React.js, Angular.js, Faust.js ve daha fazlası gibi diğer ön uç teknolojilerinde kullanabilirler.
Headless WordPress Kullanmanın Avantajları Nelerdir?
Başlıksız WordPress bazı özel senaryolarda faydalı olabilir. Bu senaryolarda başsız WordPress kullanmanın bazı avantajlarından bahsedeceğiz.
1. Başlıksız WordPress Normal WordPress Web Sitesinden Daha Hızlı Olabilir
Birçok geliştirici, başsız WordPress’in çok daha hızlı bir WordPress web sitesi oluşturmak için kullanılabileceğine inanıyor.
Birçok geliştirici, React.js gibi teknolojileri kullanarak sitenin ön ucunu ayırarak çoğu WordPress temasından daha verimli kodlar sunmaya çalışıyor.
Ancak deneyimlerimize göre, daha basit WordPress performans optimizasyon teknikleri, çoğu küçük işletme web sitesi ve kullanım durumu için başsız WordPress kadar iyi çalışır.
2. Headless WordPress Verilerini Diğer Uygulamalara Entegre Edin
Diyelim ki bir mobil uygulamanız var ve şimdi blogunuzu veya WordPress web sitenizdeki diğer bölümleri bu uygulamaya entegre etmek istiyorsunuz.
Headless WordPress, WordPress verilerinizi diğer uygulamalara taşımanıza yardımcı olabilir ve sorunsuz bir kullanıcı deneyimi oluşturmak için farklı teknolojiler kullanabilirsiniz.
Benzer şekilde, statik bir web siteniz varsa ve yalnızca blog, incelemeler veya çevrimiçi mağaza gibi belirli bir bölüm için dinamik bir bölüme ihtiyacınız varsa, başsız WordPress, WordPress verilerini statik web sitenize entegre edebilir.
3. Headless WordPress ile Birden Fazla Platformda Yayınlayın
Headless WordPress, WordPress verilerinizi her yere götürebilmeniz için taşınabilir hale getirir.
Verileri pazarlama kampanyalarınızda kullanabilir, sosyal medya platformlarında yayınlayabilir, akıllı hoparlörler gibi IoT cihazlarında kullanabilir, bir yapay zeka aracını besleyebilir, sanal asistanlara bağlayabilir ve daha fazlasını yapabilirsiniz.
4. Başlıksız WordPress, tescilli başlıksız CMS’den çok daha ekonomiktir
Başlıksız WordPress, Contentful gibi yalnızca barındırma için on binlerce dolara mal olacak (geliştirme maliyetleri hariç) tescilli “kurumsal CMS” çözümlerinden çok daha uygun fiyatlı ve güçlüdür.
Başlıksız WordPress Web Sitesinin Dezavantajları Nelerdir?
Başlıksız bir WordPress web sitesi oluşturmak, web sitenizi belirli dezavantajlara da sokabilir. Bunlardan birkaçına göz atalım.
1. Başlıksız WordPress Geleneksel WordPress sitelerine kıyasla Daha Pahalıdır
Web siteniz için özel bir ön uç oluşturmak üzere bir geliştirici tutmanız gerekecektir. Bu kolayca on binlerce dolara mal olabilir.
Eğer bir geliştiriciyseniz, özel bir ön uç yapmak için değerli zamanınızı harcayacaksınız.
Bir ön uç geliştirme çerçevesi kullanıyor olsanız bile, sunucu / DNS düzeyinde uygun önbelleğe alma özelliğine sahip hazır bir WordPress teması kullanmaktan daha fazla zaman ve çaba gerektirecektir.
2. Bazı WordPress Eklentileri Çalışmayabilir
Eklentiler WordPress web siteniz için uygulamalar gibidir. Yeni özellikler eklemenize ve sitenizin işlevselliğini artırmanıza olanak tanırlar.
Başlıksız bir WordPress web sitesi, bazı WordPress eklentilerinden yararlanamayabilir.
Örneğin, bazı WordPress eklenti verilerine REST API kullanılarak erişilemeyebilir veya eklenti özelliklerinin düzgün çalışması için bir WordPress teması gerekebilir.
Bununla birlikte, AIOSEO gibi popüler WordPress eklentileri, SEO dostu başsız WordPress siteleri oluşturmanıza olanak tanıyan bir REST API uzantısına sahiptir.
3. Bakım Baş Ağrıları
Temel olarak sitenizin ön ve arka ucu için ayrı platformlar kullanacaksınız ve her ikisini de ayrı ayrı sürdürmeniz gerekecek.
Zaman zaman her iki tarafta da işler bozulabilir. Bu sorunları çözmek için geliştiricilere güvenmeniz gerekecek veya değerli zamanınızı bunları düzeltmek için harcayacaksınız.
Ek karmaşıklık, işletmeniz büyüdükçe işinizi daha da zorlaştıracaktır.
Başlıksız WordPress Web Sitesi Kullanmalı mısınız?
Bize göre, çoğu WordPress kullanıcısının başsız bir WordPress web sitesi veya diğer başsız çerçeve türlerini kullanmasına gerek yoktur.
Pahalıdır, gereksiz yere karmaşıktır ve web sitesi sahiplerinin, blog yazarlarının, küçük işletmelerin veya çevrimiçi mağazaların büyük çoğunluğu için uygun değildir.
Örneğin, hız ve performans ana endişelerinizse, mevcut WordPress web siteniz herhangi bir başsız WordPress web sitesinden kolayca daha iyi performans gösterebilir.
En iyi WordPress önbellekleme eklentilerinin tümü sayfa önbellekleme, önbellek ön yükleme, nesne önbellekleme ve gzip sıkıştırma özellikleriyle birlikte gelir.
Bu özellikleri açmak, herhangi bir geliştirici tutmadan web sitenizin hızını önemli ölçüde artırabilir.
Bunu Cloudflare veya Sucuri gibi güçlü bir CDN ve web uygulaması güvenlik duvarı ile birleştirdiğinizde web siteniz daha da hızlı olacaktır.
WPBeginner ‘ın başlıksız web sitelerinden daha hızlı yüklenmesini nasıl sağladığımıza ilişkin örnek olay incelemesine bakın.
Entegrasyonlara gelince, mevcut neredeyse tüm üçüncü taraf platformlarla entegrasyon sunan 59.000’den fazla WordPress eklentisi vardır.
Uncanny Automator gibi WordPress web siteleri ve Zapier kullanan üçüncü taraf araçlarla entegrasyona izin veren araçlar bile var.
Mevcut bir WordPress eklentisi aracılığıyla kullanılamayan bir entegrasyona ihtiyacınız varsa, belki de özel bir eklenti yazması için bir geliştirici tutmalısınız.
Özel WordPress çözümleri için geliştirici yardımına mı ihtiyacınız var? Premium isteğe bağlı WordPress destek hizmetimizden yararlanın. Web siteniz için özel çözümler oluşturmanıza yardımcı olacak profesyonel WordPress uzmanlarıyla konuşun.
Bu çok daha ucuza mal olacak ve hatta diğer WordPress kullanıcılarına dijital indirme olarak satarak çevrimiçi para kazanabilirsiniz.
Headless WordPress’i Kimler Kullanmalı?
Başlıksız WordPress’in yalnızca çok özel senaryolarda kullanılması gerektiğine inanıyoruz.
Öncelikle, başsız bir CMS için gerçek bir ihtiyaç olup olmadığını değerlendirmeniz gerekir.
Örneğin, özel bir web sitesi veya uygulama geliştiren bir şirket. Daha kolay içerik yönetimi özellikleri için WordPress’e ihtiyaç duyabilirler ve bu senaryoda başsız WordPress kullanmak mantıklıdır.
İkinci olarak, ya geliştiricileri işe almak ve elde tutmak için bütçeniz olmalı ya da başsız bir CMS’yi sürdürmek için gereken becerilere sahip olmalısınız.
Unutmayın, başsız bir WordPress CMS, yeni bir özel uygulama oluşturmak için veya daha kolay içerik oluşturma ve yönetimi için WordPress kullanan bir uygulama oluşturmak için kullanılır.
Headless WordPress ile Dikkat Edilmesi Gereken Önemli Şeyler
Teknoloji bilmeyen bir işletme sahibi olarak, bazen gerçekten başsız WordPress’e ihtiyacınız olup olmadığını bilmek zordur.
Bazı WordPress geliştiricileri ve ajansları size başsız web siteleri dayatmaya çalışacaktır ve kendinizi neyin içine soktuğunuzu bilmelisiniz. Onların teşvikinin sizden daha fazla para almak olduğunu unutmayın.
Başlıksız WordPress’i önermelerinin tek nedeni hız veya SEO ise, web sitenizin hızını optimize etmek için halihazırda ne yaptıklarını ve başlıksız WordPress’e geçmenin ne kadar büyük bir etkisi olabileceğini sormalısınız. Somut bir yanıt alamazsanız, ikinci bir görüş almalısınız.
Web sitelerinin büyük çoğunluğu için iyileştirmelerin önemsiz olduğunu, ancak başsız WordPress web sitelerini geliştirme ve sürdürme maliyetinin çok daha yüksek olduğunu öğrenince şaşıracaksınız.
Ne yaparsanız yapın, kimsenin sizi WordPress’ten Contentful gibi bir şeye geçmeye ikna etmesine izin vermeyin. Büyük hayal kırıklığına uğrayacaksınız.
Çok sayıda işletme sahibinin ne kadar büyük bir hata yaptıklarını fark ettikten sonra WordPress’e geri döndüklerini duyduk.
Bununla birlikte, başsız bir WordPress web sitesine ihtiyacınız olduğuna %100 ikna olduysanız, aşağıda hızlı bir adım adım kılavuz bulunmaktadır.
Başlıksız WordPress Web Sitesi Nasıl Yapılır
Ön uç için kullanmak istediğiniz araçlara bağlı olarak, başsız bir WordPress web sitesi yapmanın birçok yolu vardır.
Bu eğitimde, yalnızca WordPress tarafından oluşturulan statik sayfaları kullanarak başsız bir WordPress web sitesinin nasıl oluşturulacağını göstereceğiz. Bu, başsız bir WordPress web sitesi oluşturmanın en esnek yolu DEĞİLDİR, ancak yeni başlayanlar için en kolay yoldur.
Öncelikle, başsız CMS’niz olarak kullanmak istediğiniz bir WordPress web sitesi oluşturmanız gerekir.
Bunun kendi alan adı ve web barındırma hesabında canlı bir web sitesi olması gerekir.
SiteGround ‘u öneriyoruz. En hızlı WordPress barındırma şirketlerinden biridir ve resmi olarak önerilen bir sağlayıcıdır.
SiteGround sunucuları, birçok yerleşik performans optimizasyon aracına sahip olan Google Cloud tarafından desteklenmektedir.
Alternatif olarak, biraz daha fazla zaman harcayabilirseniz, WP Engine‘e bir göz atın. Atlas planları büyük başsız WordPress web siteleri için yapılmıştır ve geliştiricilere yöneliktir.
Atlas, ücretsiz bir sandbox hesabı, özel içerik modüler, iş akışınızı hızlandırmak için önceden yapılandırılmış planlar ve WPGraphQL eklentisi ile daha derin bir entegrasyonla birlikte gelir.
Kendi bilgisayarınızda yerel bir WordPress web sitesi de oluşturabilirsiniz.
Bundan sonra, yazılar ve sayfalar ekleyerek web siteniz üzerinde çalışmaya başlayabilirsiniz. Ayrıca bir WordPress teması seçebilir ve tasarlayabilirsiniz.
Web siteniz hazır olduğunda, Simply Static eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
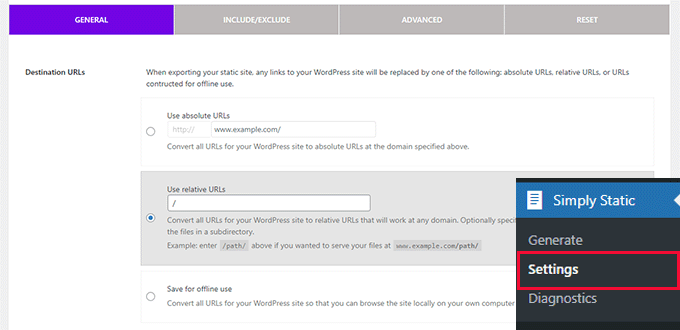
Etkinleştirmenin ardından, eklentiyi yapılandırmak için Simply Static ” Ayarlar sayfasını ziyaret etmeniz gerekir.

Buradan, statik dosyalarınızda kullanmak istediğiniz URL yolunu seçebilirsiniz.
Örneğin, statik dosyalarınızı barındıracağınız URL’yi veya alan adını biliyorsanız, bu URL’yi ‘Mutlak URL’ler’ alanında sağlayabilirsiniz.
Emin değilseniz, ‘Göreceli URL’ler’ seçeneğini kullanabilirsiniz.
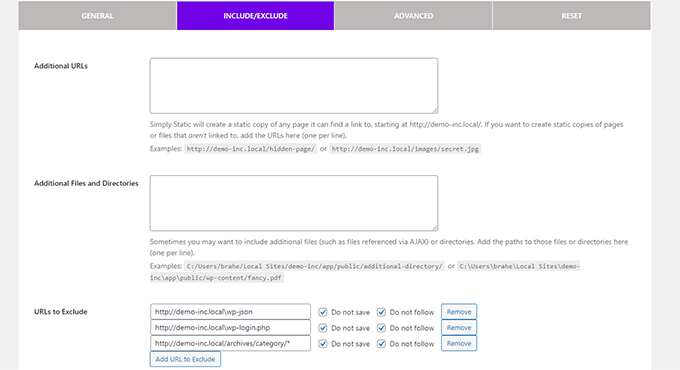
Ardından, ‘Dahil Et/Dışarıda Bırak’ sekmesine geçin. Buradan, dahil etmek veya hariç tutmak için ek sayfalar ekleyebilirsiniz.

Belirli bir kalıpla eşleşen URL’leri hariç tutmak için regex ifadelerini de kullanabilirsiniz.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
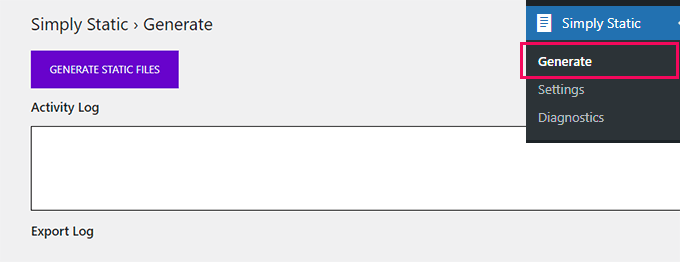
Şimdi, headless web siteniz için statik dosyalar oluşturmaya hazırsınız. Simply Static ” Generate sayfasına gidin ve ‘Generate Static Files’ düğmesine tıklayın.

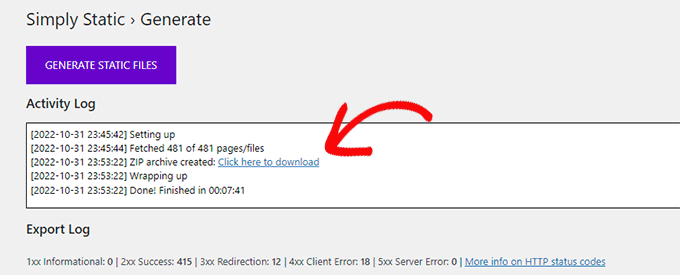
Eklenti daha sonra web sitenizi taramaya ve statik dosyaları geçici bir klasörde depolamaya başlayacaktır. Web sitenizin kaç sayfası olduğuna bağlı olarak biraz zaman alabilir.
Tamamlandığında, dosyaları zip arşivi biçiminde bilgisayarınıza indirmek için bir bağlantı içeren bir başarı bildirimi göreceksiniz.

Zip dosyasını indirdikten sonra ayıklamanız gerekecektir.
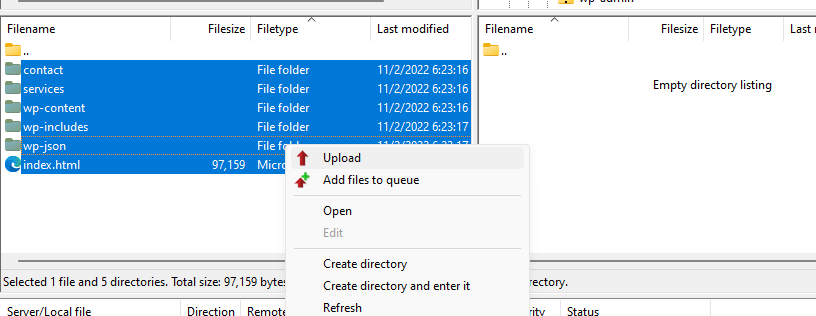
Artık çıkarılan dosyaları web sitenize veya headless web sitenizi barındırmak istediğiniz sunucuya yüklemeye hazırsınız.
Bir FTP istemcisi veya hosting kontrol panelindeki dosya yöneticisi uygulamasını kullanarak web sitenize bağlanabilirsiniz .
Bağlandıktan sonra, daha önce indirdiğiniz çıkarılmış statik dosyaları web sitenize yükleyin.

Bundan sonra, statik web sitenizi ziyaret ederek onu çalışırken görebilirsiniz.
Not: Statik web sitenizi güncellemek için WordPress kurulumunuzda yeni içerik oluşturmanız ve ardından kullanıcılarınıza sunulan statik dosyaları değiştirmek için tüm süreci tekrarlamanız gerekecektir.
Bunun statik bir WordPress web sitesi oluşturmanın en esnek yolu olmadığını unutmamak önemlidir.
WP Engine Atlas gibi başsız bir WordPress çözümü kullandığınızda, daha iyi geliştirici araçları, başlangıç sitesi planları, nasıl yapılır kılavuzları, daha akıllı üretim dağıtım çözümleri ve daha fazlasını elde edersiniz.
Daha büyük web siteleri ve kurumsal çözümler için, başsız WordPress CMS’nin tüm gücünü ortaya çıkarmak için WP Engine Atlas ‘ı WPGraphQL ile birlikte kullanmanızı öneririz.
Bununla birlikte, küçük bir işletme sahibiyseniz ve bir yerde SEO sıralamanızı iyileştirmek için başsız bir WordPress sitesine ihtiyacınız olduğunu okuduysanız, bu sadece yanlış bir tavsiyedir. WordPress’i hızlandırma kılavuzumuzu takip ederek web sitenizin performansını artırarak benzer sonuçlar elde edebilirsiniz.
Bu makalenin başsız WordPress hakkında bilgi edinmenize ve web siteniz için kullanıp kullanmamanıza yardımcı olduğunu umuyoruz. Ayrıca WordPress hız testinin nasıl yapılacağına ilişkin kılavuzumuzu veya en hızlı WordPress hosting uzman seçimimizi görmek isteyebilirsiniz .
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kushal Phalak
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support
Glad we could share
Admin
James Winfield
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support
Thanks for sharing your experience
Admin