Olumlu bir kullanıcı deneyimi (UX) sunan bir web sitesi oluşturmak, işletmenizin başarısı için çok önemlidir. Ziyaretçilerinizin ihtiyaçlarını ve beklentilerini anlamak, bunu başarmak için uzun bir yol kat eder.
WPBeginner’da, kullanıcı deneyimi geri bildirimi toplamanın önemli bir uygulama olduğuna inanıyoruz. Neleri iyi yaptığımızı ve nereleri geliştirebileceğimizi öğrenmek için zaman zaman müşterilerimizden geri bildirim istiyoruz.
Ancak, kullandığımız soruların sizin işinizle ilgili olmayabileceğini biliyoruz. Bu nedenle, web sitenizin ziyaretçilerinden değerli bilgiler toplamanıza yardımcı olacak çeşitli güçlü anket sorularını da araştırdık.
Bu sorular, iyileştirme alanlarını belirlemenizi, kullanıcı memnuniyetini ölçmenizi ve nihayetinde rekabet avantajı elde etmenizi sağlayabilir.
Bu makalede, web sitesi ziyaretçilerine sorulabilecek en iyi kullanıcı deneyimi geri bildirim sorularından bazılarını paylaşacak ve WordPress’te kullanıcılara nasıl anket yapılacağını göstereceğiz.

WordPress’te Neden Kullanıcı Deneyimi Geri Bildirim Soruları Sorulmalı?
Eğer bir WordPress web siteniz varsa, kullanıcılardan geri bildirim istemek onların ihtiyaçları, tercihleri ve beğenmedikleri şeyler hakkında bilgi toplamanıza yardımcı olacaktır. Bu, web sitenizin tasarımını, içeriğini ve işlevselliğini kullanıcı beklentileriyle uyumlu olacak şekilde geliştirmek için çok önemlidir.
Geri bildirim, ödeme sürecini iyileştirmek gibi dönüşümleri artırmak için optimize edilebilecek web sitesi alanlarını bile ortaya çıkarabilir. Daha sonra daha fazla potansiyel müşteri oluşturmak ve daha fazla satış yapmak için bu önerileri uygulayabilirsiniz.

Ayrıca, kullanıcı deneyimi geri bildirimi istemek, ziyaretçilere geri bildirimlerine değer verildiğini ve içeriğinizi geliştirmek için aktif olarak çalıştığınızı göstererek kullanıcı katılımını artırabilir.
Bunu söyledikten sonra, web sitenizin ziyaretçilerine sorabileceğiniz en iyi kullanıcı deneyimi geri bildirim sorularından bazılarına bir göz atalım.
Web Sitesi Ziyaretçilerine Sorulacak Kullanıcı Deneyimi Geri Bildirim Soruları
Web sitenizin kullanıcı deneyimi hakkında daha fazla bilgi edinmek için ziyaretçilerinize sorabileceğiniz bazı genel soruları aşağıda bulabilirsiniz.
1. Web sitemizin genel kullanılabilirliğini nasıl değerlendirirsiniz?
Bir WordPress blogunuz varsa, kullanıcılardan web sitenizin genel kullanılabilirliğini derecelendirmelerini istemek, web sitenizin iyi durumda olup olmadığını veya iyileştirilmesi gereken alanları olup olmadığını hızlı ve kolay bir şekilde görmenize yardımcı olabilir.
Ayrıca, genel kullanıcı deneyimini iyileştirmek için değişiklikler yaparken web sitenizin zaman içindeki ilerlemesini izlemenize de yardımcı olabilir.
Bu soruyu sorduktan sonra, kullanıcının verdiği derecelendirmenin nedenini soran bir takip sorusu ekleyebilirsiniz. Bu, kullanılabilirlik sorunlarındaki kalıpların belirlenmesine yardımcı olacak ve bu sorunların giderilmesini kolaylaştıracaktır.
2. Web sitemizin genel hızını ve yanıt verebilirliğini nasıl değerlendirirsiniz?
Bir web sitesinin hızı en önemli faktörlerden biridir çünkü hızlı yüklenen sayfa süreleri kullanıcı deneyimini iyileştirebilir, sayfa görüntülemelerini artırabilir ve WordPress SEO‘nuzu güçlendirebilir.
Kullanıcılardan web sitenizin hızını derecelendirmelerini isteyerek kullanıcı memnuniyetini ve etkileşimini ölçebilirsiniz. Örneğin, ziyaretçileriniz size düşük puanlar veriyorsa, yükleme süreleriniz çok uzun ve insanlar sitenizi hayal kırıklığına uğramış bir şekilde terk ediyor demektir.
Eğer durum buysa, WordPress sitenizi hızlandırmak ve kullanıcı deneyimini iyileştirmek için farklı ipuçları kullanabilirsiniz.
3. Web sitemizi geliştirmek için ne gibi önerileriniz var?
Popüler bir geri bildirim anketi sorusu, kullanıcılardan web sitenizi geliştirmek için önerilerde bulunmalarını istemektir. Bu, geliştiricileriniz tarafından gözden kaçırılmış olabilecek kullanılabilirlik sorunlarını belirlemenize yardımcı olabilir.
Örneğin, web sitenizdeki bir harekete geçirici mesaj (CTA) çalışmayabilir ve bu da birçok kullanıcının sitenizi hayal kırıklığına uğramış bir şekilde terk etmesine neden olabilir.

Bu soruyu, kullanıcılar genel web sitesi kullanılabilirliği için bir puan verdikten sonra bir geri bildirim formunda sormanızı öneririz. Bu soru, bu sorun hakkında bilgi edinmenize yardımcı olabilir ve ayrıca kullanıcılara görüşlerini ve deneyimlerini önemsediğinizi gösterebilir.
4. Web sitemizin ana sayfası hakkındaki ilk izleniminiz nedir?
Ana sayfa web sitenizin girişidir ve genellikle ziyaretçilerin etkileşime geçtiği ilk sayfadır. Bu sayfa kullanıcılarda olumlu duygular yaratmalı ve onları sitenizi keşfetmeye teşvik etmelidir.
Kullanıcılara web sitenizin ana sayfasına ilişkin ilk izlenimlerini sorarak, sayfanın web sitenizin amacını etkili bir şekilde iletip iletmediğini değerlendirebilirsiniz. Bu, kullanıcının markanıza ve genel ana sayfa görünümünüze ilişkin izlenimi hakkında bilgi edinmenize yardımcı olabilir.
İyileştirmeler yapmanız gerekiyorsa, WordPress’te özel bir ana sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza göz atabilirsiniz.
5. Web sitemizde en çok neyi beğenmediniz?
Kullanıcılara web sitenizle ilgili neleri beğenmediklerini sormak, ziyaretçileriniz ve müşterileriniz arasında hayal kırıklığına ve memnuniyetsizliğe neden olan belirli sorunları ortaya çıkarabilir.
Örneğin, kullanıcıların sitenizdeki reklam sayısından veya müdahaleci açılır pencerelerden rahatsız olduğunu keşfedebilirsiniz.
Bu sorunları tespit ettikten sonra, kullanıcıların web sitenizi terk etmesini önlemek için bunları düzeltebilirsiniz. Bu, daha iyi kullanıcı sadakati sağlayabilir, kullanıcı deneyimini iyileştirebilir ve hatta dönüşümleri artırmaya yardımcı olabilir.
6. Web sitesi tasarımımızda ne gibi değişiklikler yapabiliriz?
Kullanıcı önerilerine başvurarak, sayfalarınızı oluştururken gözden kaçırdığınız tasarım öğeleri ve estetik için daha fazla fikir edinebilirsiniz.
Ziyaretçiler ayrıca kullanıcı deneyimini iyileştirmeye yardımcı olacak öneriler de sunabilir. Örneğin, bazı kişiler navigasyon menünüzü kullanmakta zorlanabilir. Bu size navigasyon menünüzü daha görünür ve gezinmesi daha kolay hale getirme fikri verebilir.

Ayrıca, bu kullanıcı geri bildirimleri web sitesi tasarım trendlerini takip etmenize ve sayfalarınızı bunlara uygun şekilde güncellemenize yardımcı olabilir.
WooCommerce Mağazası Müşterilerine Sorulacak Kullanıcı Deneyimi Geri Bildirim Soruları
Bir WooCommerce mağazanız varsa, bu soruları sormak çevrimiçi mağazanızdaki kullanıcı deneyimini iyileştirmenize yardımcı olabilir.
1. Bugünkü alışveriş deneyiminiz nasıldı?
Kullanıcılara satın alma işleminden hemen sonra bu soruyu sormak, müşterinin deneyimi hakkında geri bildirim toplamanıza yardımcı olabilir.
Ayrıca, ürünlerinize göz atmaktan ödeme işlemini tamamlamaya kadar genel müşteri yolculuğunu daha iyi anlamanıza yardımcı olacaktır. Bu soru, kalıpları, eğilimleri ve müşterileriniz tarafından tekrar tekrar karşılaşılan ve düzeltilmesi veya iyileştirilmesi gereken hataları ortaya çıkaracaktır.
2. Ürün(ler)imizi daha iyi hale getirmek için ne yapabiliriz?
Kullanıcılardan ürünlerinizi geliştirmek için öneriler istemek, müşterilerinizin karşılanmamış ihtiyaçları hakkında içgörü kazanmanızı sağlar. Bu, kullanıcılarınızın ne tür çözümler aradığını anlamanızı ve ürünleriniz için potansiyel olarak yeni özellikler bulmanızı sağlar.
Bu, ürünlerinizi kullanıcıların ihtiyaç ve beklentilerini karşılayacak şekilde uyarlamanıza olanak tanıyarak diğer çevrimiçi mağazalara karşı rekabet avantajı elde etmenize yardımcı olabilir.
3. Aradığınız bilgiyi ürün sayfamızda buldunuz mu?
Bu soruyu çevrimiçi anketinize eklemek, bilgi eksikliklerini belirlemenize yardımcı olarak kullanıcı deneyimini iyileştirir. Ürün sayfanızın, kullanıcıların bilinçli kararlar vermesine yardımcı olmak için gerekli bilgileri etkili bir şekilde iletip iletmediğini belirler.
Bu, kullanıcıların bir ürün hakkında ne tür bilgiler görmek istediğini anlamanızı ve sayfalarınızı buna göre değiştirmenizi sağlar.

Daha fazla ayrıntı için, WooCommerce ürün sayfalarınızı nasıl özelleştireceğinize ilişkin kılavuzumuza bakın.
4. Bugün arayıp da bulamadığınız bir şey oldu mu?
Ziyaretçilere bulamadıkları bir şeyi arayıp aramadıklarını sormak, kullanıcı fikirlerini dikkate alarak ve bu ürünleri envanterinize ekleyerek mağazanızın kapsamını genişletmenize olanak tanır.
Örneğin, çevrimiçi kıyafet satıyorsanız ve web sitenizdeki kullanıcılar kıyafetleriyle eşleşen aksesuarlar bulmak istediklerini söylediyse, mücevhere de genişleyebilirsiniz.
5. Siparişinizi iptal etmenize neden olan bir şey oldu mu?
Müşteriler, yüksek kargo ücretleri, geciken kargo, beklenmedik ücretler veya ödeme sürecindeki sorunlar gibi çeşitli nedenlerle siparişlerini iptal eder.
Bu soruyu sorarak, kullanıcıların online mağazanızdaki siparişlerini iptal etmelerinin ana nedenini belirleyebilirsiniz.
Örneğin, birçok müşteri sevkiyat gecikmeleri nedeniyle siparişlerini iptal ediyorsa, gecikmeleri azaltmak ve müşteri memnuniyetini artırmak için sevkiyat sürecini iyileştir ebilirsiniz.
6. Ödeme sürecimizin geliştirmemiz gereken bir bölümü nedir?
Mağazanızın ödeme süreci, birinci sınıf bir müşteri deneyimi sağlamak için sorunsuz olmalıdır. Bu soruyla ilgili müşteri geri bildirimi toplayarak çeşitli bakış açıları kazanabilir ve ödeme bölümündeki yaygın sorunları belirleyebilirsiniz.
Örneğin, ödeme işleminiz çok uzun ve karmaşıksa hızlı ödeme yöntemine geçebilirsiniz.

Alternatif olarak, WooCommerce ödeme sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuzdaki ipuçlarına bakın.
7. Bu ürünü satın almadan önce temel endişeniz veya korkunuz neydi?
Web sitesi anketinizde kullanıcılara bu soruyu sorarak, satın almanın önündeki potansiyel engelleri belirleyebilir ve sitenizde bu sorunları ele almak için adımlar atabilirsiniz.
Örneğin, daha fazla kullanıcıyı satın alma işlemlerini tamamlamaya teşvik etmek için ürün mesajlarınızı ve konumlandırmanızı iyileştirebilirsiniz.
Etkileşimi ve memnuniyeti artırmak için kişiselleştirilmiş öneriler oluşturarak, müşteri endişelerini ele alarak ve müşteri desteği sunarak kişiselleştirilmiş bir kullanıcı deneyimi oluşturmak da iyi bir fikirdir.
Mobilde Web Sitesi Ziyaretçilerine Sorulacak Kullanıcı Deneyimi Geri Bildirim Soruları
Kullanıcılarınızın çoğu web sitenize mobil cihazları kullanarak erişecektir. Bunlar, web sitenizi mobilde geliştirmek için ziyaretçilere sorabileceğiniz kullanıcı deneyimi geri bildirim sorularıdır.
1. Web sitemizde mobil cihazlarda gezinmek kolay mıydı?
Web sitenizin trafiğinin %55 ‘inden fazlası mobil cihazlardan gelecektir. Ancak, web siteniz daha küçük ekran boyutu ve dokunmatik tabanlı arayüz nedeniyle mobilde farklı görünecektir.

Kullanıcılara mobil bir cihazda sitenizde gezinmenin ne kadar kolay olduğunu sormak, insanların sitenizden memnuniyetsiz ayrılmasına neden olan tasarım sorunlarını tespit etmenize yardımcı olabilir. Örneğin, duyarlı bir WordPress teması ve diğer duyarlı tasarım öğelerini kullanmanız gerekebilir.
Bu, sitenizi mobil gezinme için optimize etmenize yardımcı olur ve sonuçta daha fazla dönüşüm sağlayabilir.
2. Sayfanın herhangi bir kısmı görünmüyor muydu veya görülmesi zor muydu?
Bir mobil cihazın küçük ekran boyutu, bir sayfada görüntülenen bilgi miktarını sınırlayabilir ve sitenizin kalabalık görünmesine neden olabilir.
Bu soru için geri bildirim toplayabilir ve mobil görüntüleme için optimize edilmesi gereken alanları belirleyebilirsiniz. WordPress sitelerinin mobil sürümünün masaüstünden nasıl görüntüleneceğine ilişkin kılavuzumuzu takip ederek bu bilgileri kendiniz de kontrol edebilirsiniz.
3. Web sitesinin blog yazılarını mobil cihazınızda okumayı kolay buldunuz mu?
Blog gönderileri mobil cihazlarda farklı görünebilir çünkü metin daha küçüktür ve görüntüler daha sıkıştırılmıştır, bu da sayfaya sıkışık bir görünüm verir.
Kullanıcılara gönderilerinizi mobil cihazlarda kolayca okuyup okuyamadıklarını sorarak, içeriğinizin okunması zor olabilecek kısımlarını belirleyebilirsiniz.
Daha sonra yazı tipi boyutunu değiştirebilir, paragrafları ayırabilir ve blog yazılarınızı daha okunabilir hale getirmek için düzenli bir düzen kullanabilirsiniz. Daha fazla ayrıntı için WordPress’te okunabilirliğin nasıl geliştirileceğine ilişkin kılavuzumuza bakın.
WordPress’te Kullanıcı Deneyimi Geri Bildirim İstemi Ekleme
UserFeedback ile WordPress web sitenize kolayca hızlı bir kullanıcı deneyimi anketi ekleyebilirsiniz. Bize göre, piyasadaki en iyi WordPress geri bildirim eklentisidir. Önceden hazırlanmış 25’ten fazla anket şablonuyla birlikte gelir ve sınırsız soru sormanıza olanak tanır.
Etkileşimli anketler oluşturmak için eklentiyi kendimiz kullandık ve onunla harika bir deneyim yaşadık. Daha fazla bilgi edinmek için UserFeedback incelememize bakın.
Ayrıca eklenti, çoktan seçmeli sorular, bir NPS anketi (Net Tavsiye Skoru), hızlı bir derecelendirme sorusu, radyo düğmeleri, e-posta yakalamaları veya geri bildirim için açık uçlu bir soru dahil olmak üzere sorabileceğiniz farklı soru türleri sunar.
Öncelikle UserFeedback eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Not: UserFeeback’in ücretsiz bir planı da var. Ancak, daha fazla özelliğin kilidini açmak için premium planı kullanacağız.
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan UserFeedback ” Anketler sayfasını ziyaret edin ve ‘Yeni Oluştur’ düğmesine tıklayın.

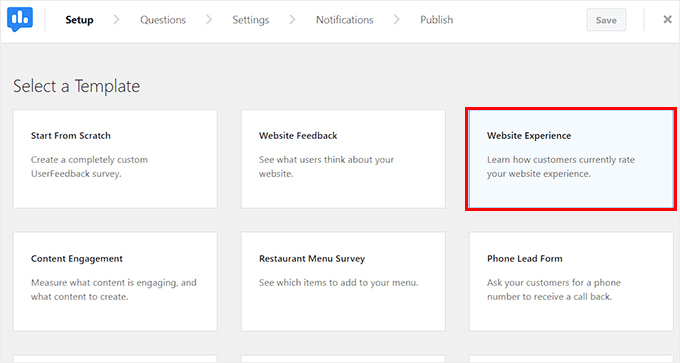
Bu sizi önceden hazırlanmış şablonlardan herhangi birini seçebileceğiniz ‘Şablon Seç’ sayfasına yönlendirecektir.
Kullanıcı deneyimi geri bildirimi istemek istediğiniz için ‘Web Sitesi Deneyimi’ şablonunu seçebilirsiniz.

Bu sizi kullanıcı deneyimi geri bildirim anketi oluşturmaya başlayabileceğiniz başka bir ekrana götürecektir.
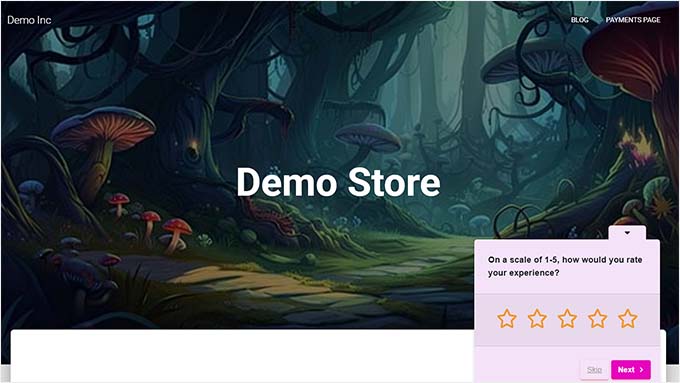
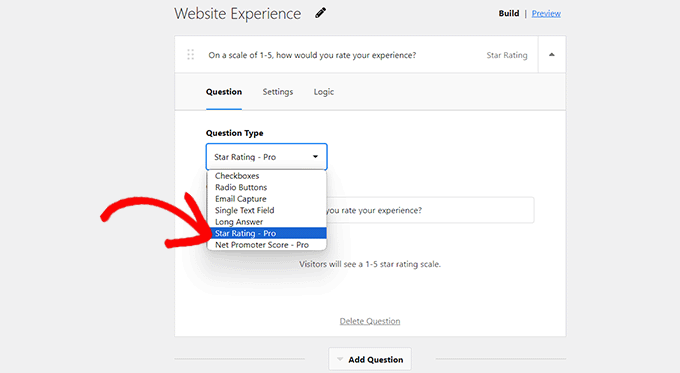
Varsayılan olarak, web sitesi deneyimi şablonu kullanıcılardan web sitenizdeki deneyimlerini derecelendirmelerini ister. İsterseniz metin alanından soruyu değiştirebilir ve ardından açılır menüden bir soru türü seçebilirsiniz.
Onay kutuları, radyo düğmeleri, yıldız derecelendirmeleri, metin alanları ve daha fazlasını ekleyebilirsiniz.
Bunu yaptıktan sonra, kullanıcı deneyimi geri bildirim anketine başka bir soru eklemek için ‘Soru Ekle’ düğmesine tıklayın.

Bu, ekranda başka bir soru ekleyebileceğiniz başka bir istemi genişletecektir.
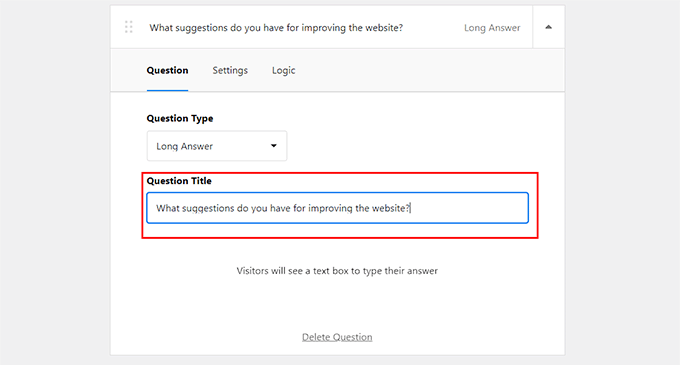
Örneğin, ilk soruda kullanıcılardan web sitesi kullanıcı deneyimini değerlendirmelerini istediyseniz, kullanıcılara sitenizde iyileştirilmesi gerektiğini düşündükleri her şeyi sorabilirsiniz.
Bundan sonra, soru türü olarak ‘Uzun Cevap’ı seçebilirsiniz, böylece kullanıcılar herhangi bir kelime sayısı kısıtlaması olmadan cevap verebilirler.

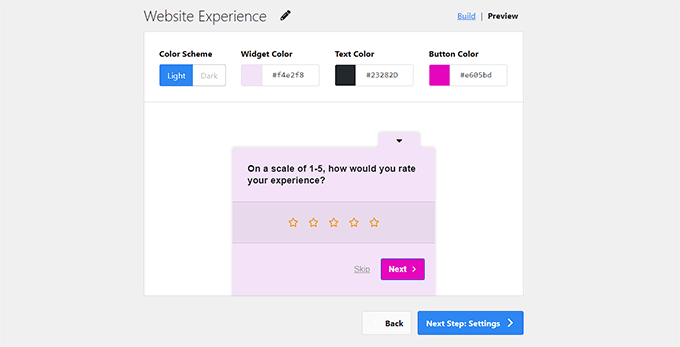
Daha sonra kullanıcı deneyimi geri bildirim isteminizi özelleştirmek için üstteki ‘Önizleme’ bağlantısına geçebilirsiniz.
Burada, bilgi isteminin renk şemasını, düğmesini, widget’ını ve metin rengini değiştirebilirsiniz. Bunu yaptıktan sonra, ‘Sonraki Adım: Ayarlar’ düğmesine tıklayın.

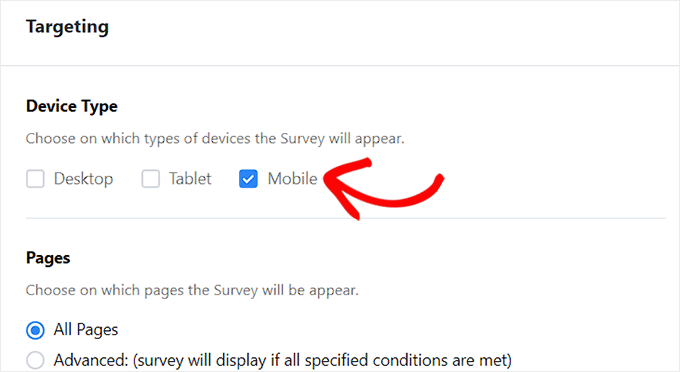
Şimdi ‘Ayarlar’ sayfasına yönlendirileceksiniz ve burada ‘Hedefleme’ bölümüne ilerleyerek başlayabilirsiniz.
Burada, anketin görüntüleneceği cihaz türünü seçebilirsiniz. Örneğin, bu anketi mobil cihazlardaki performansınız hakkında bilgi toplamak için oluşturduysanız, ‘Mobil’ seçeneğini belirleyebilirsiniz. Bu durumda anket yalnızca sitenize cep telefonlarından göz atan ziyaretçilere gösterilecektir.
Bundan sonra, anketi web sitenizdeki tüm sayfalarda ve gönderilerde görüntülemek istiyorsanız ‘Tüm Sayfalar’ seçeneğini seçebilirsiniz.

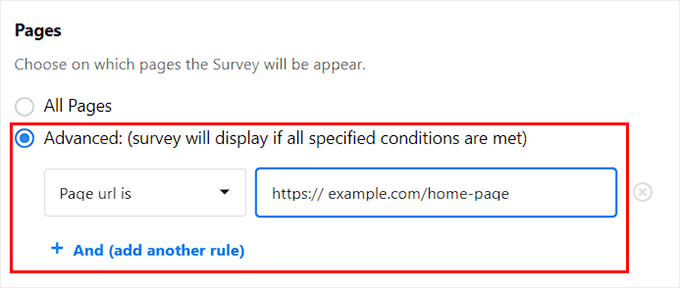
Ancak, anketi belirli bir gönderi veya sayfada görüntülemek istiyorsanız, ‘Gelişmiş’ seçeneğini belirleyebilirsiniz.
Ardından, açılır menüden anket gösterimi için koşulları belirleyebilirsiniz.
Örneğin, anketi tek bir sayfada görüntülemek istiyorsanız, sağdaki açılır menüden ‘Sayfa URL’si’ seçeneğini seçebilir ve ardından soldaki alana bir sayfa URL’si ekleyebilirsiniz.

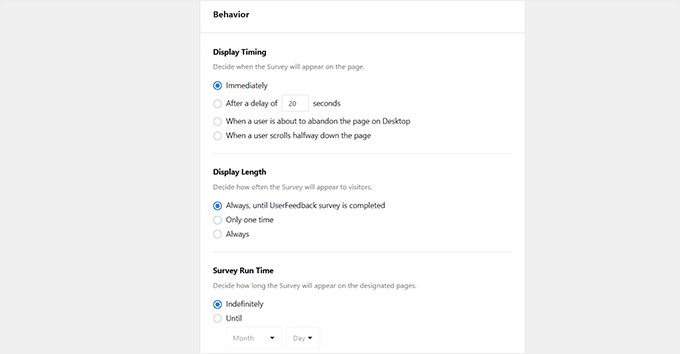
Ardından, kullanıcı deneyimi geri bildirim anketinizin görüntüleme zamanlamasını yapılandırmak için ‘Davranış’ bölümüne ilerleyin.
Burada, anketin sayfanızda ne zaman görüneceğine, ne sıklıkta görüntüleneceğine ve web sitenizde ne kadar süreyle çalışacağına karar verebilirsiniz.
Bunu yaptıktan sonra, sadece ‘Sonraki Adım: Bildirimler’ düğmesine tıklayın.

Yeni sayfada, ‘E-posta Gönder’ anahtarını açın ve bir web sitesi ziyaretçisi geri bildirim anketinizi her tamamladığında bildirim almak istediğiniz e-posta adresini girin.
Bundan sonra, ‘Sonraki Adım: Yayınla’ düğmesine tıklayın.

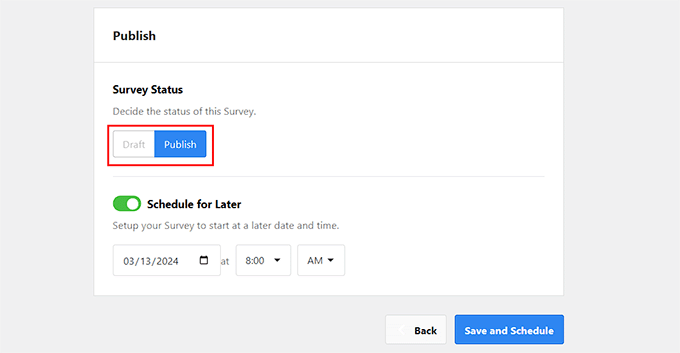
Artık ‘Yayınla’ sayfasındasınız, anketinizi etkinleştirmek için ‘Anket Durumu’ anahtarını ‘Yayınla’ olarak değiştirmeniz yeterlidir.
Anketinizi daha sonraki bir tarih için planlamak istiyorsanız, bunu ‘Daha Sonrası için Planla’ düğmesini açıp belirli bir tarih ve saat ekleyerek yapabilirsiniz.

Son olarak, ayarlarınızı saklamak için ‘Kaydet ve Yayınla’ veya ‘Kaydet ve Zamanla’ düğmesine tıklamayı unutmayın.
Artık kullanıcı deneyimi geri bildirim anketini çalışırken görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

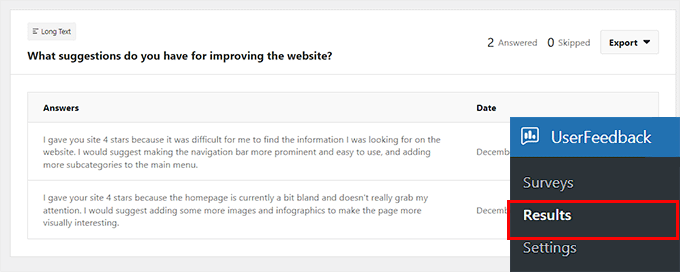
Anket yayınlandıktan sonra, WordPress kontrol panelinden UserFeedback ” Sonuçlar sayfasını ziyaret ederek sonuçları kolayca görüntüleyebilirsiniz.
Artık ziyaretçileriniz tarafından verilen yanıtların sayısını, gösterimleri ve tüm yanıtları kontrol edebileceksiniz. Bu, web sitenizin genel kullanıcı deneyimini iyileştirmenize yardımcı olabilir.

Bonus: WordPress Sitenizin UX Denetimi Nasıl Yapılır?
Kullanıcı deneyimini iyileştirmek için geri bildirim toplamanın yanı sıra, web siteniz için bir UX denetimi yapmak da önemlidir. Bu, düzeltebileceğiniz herhangi bir kullanılabilirlik sorunu olup olmadığını görmek için sitenizi test etmek anlamına gelir.
Bu, sitenizin verimli olmasını ve yüksek kaliteli bir genel deneyim sunmasını sağlamak için çok önemli bir adımdır.
UX denetimi yapmak için öncelikle hedef kitlenizi tanımalı, ihtiyaçlarını ve tercihlerini anlayabilmelisiniz. Ardından, web sitenizde kullanıcı deneyimi zayıf olan sayfaları bulmaya geçebilirsiniz.
Bunu yapmak için piyasadaki en iyi Google Analytics eklentisi olan MonsterInsights‘ı kullanabilirsiniz. Kullanıcılarınızın nereden geldiğini ve web sitenizle nasıl etkileşime girdiklerini görmenizi sağlar. MonsterInsights ayrıca sitenizde dönüşüm aldığınız sayfaları görmenizi sağlar.

MonsterInsights eklentisini yükleyip etkinleştirdikten sonra, tek yapmanız gereken WordPress yönetici kenar çubuğunuzdan Insights ” Ek lentiler sayfasını ziyaret ederek ‘e-Ticaret’ eklentisini yüklemek ve etkinleştirmektir.
Bundan sonra, Insights ” Reports sayfasına gidin ve ‘eCommerce’ sekmesine geçin. Artık en iyi performans gösteren ürünlerinizi ve dönüşüm kaynaklarınızı gözden geçirebileceksiniz. Bu, çok fazla dönüşüm elde edemediğiniz sayfaları ve ürünleri belirlemenize de yardımcı olacaktır.

Ayrıca UX denetiminiz web sitenizin hızını ve performansını optimize etmeyi, navigasyon menünüzü daha basit hale getirmeyi, dönüşüm öğelerini test etmeyi ve daha fazlasını içerebilir.
Ayrıntılı talimatlar için WordPress sitenizin UX denetiminin nasıl yapılacağına ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Umarız bu makale ziyaretçilerinize sorabileceğiniz bazı kullanıcı deneyimi web sitesi geri bildirim sorularını öğrenmenize yardımcı olmuştur. Ayrıca kullanıcılarınız için WordPress’te nasıl sohbet odaları oluşturabileceğinize dair eğitimimize ve mobil uyumlu WordPress sitesi oluşturmanın uzman yollarına göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Iriogbe
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Admin