WordPress’e yeni başlayanlar için kod parçacıklarını kullanmayı öğrenmek, web sitenizi özel ihtiyaçlarınıza göre uyarlamanıza yardımcı olarak yepyeni bir olasılıklar dünyasının kapılarını açabilir.
Kendi web sitemizi geliştirirken, yönetici panelimizde ve ön uç ekranımızda özelleştirme için sık sık kod parçacıkları kullandık.
Bu kılavuzla amacımız, hemen kullanmaya başlayabileceğiniz yararlı WordPress kod parçacıklarını dikkatlice seçip açıklayarak bu güçlü araçları yeni başlayanlar için erişilebilir hale getirmektir.
Bu parçacıkların amaçlandığı gibi çalıştığından ve herhangi bir hata üretmediğinden emin olmak için gerçek web sitelerinde kapsamlı bir şekilde test ettik.
Bu yazıda, yeni başlayanlar için en kullanışlı WordPress kod parçacıkları listemizi paylaşacağız.

WordPress’e Neden Kod Parçacıkları Eklemelisiniz?
Bir WordPress web siteniz varsa, tema dosyalarınıza bazı yararlı kod parçacıkları veya bir kod parçacıkları eklentisi eklemek, sınırsız özelleştirmenin kilidini açmanıza ve sitenizi öne çıkarmanıza yardımcı olabilir.
Web sitenizdeki bazı belirli öğeleri uyarlamak için özel kod kullanabilirsiniz. Örneğin, WordPress’te metin seçim rengini basit bir CSS kod parçacığı ekleyerek değiştirebilirsiniz.
Yeni başlayan biri olarak, bazı yararlı kod parçacıkları eklemek, birden fazla eklentiye olan ihtiyacı azaltarak sitenizin performansını ve hızını da artırabilir.
Bunun dışında, kod parçacıkları kodlama becerilerinizi geliştirmenize ve WordPress topluluğunun ücretsiz olarak paylaştığı geniş kod parçacıkları kütüphanesine erişmenize yardımcı olabilir.
Bunu söyledikten sonra, yeni başlayanlar için en kullanışlı WordPress kod parçacıklarından bazılarına bir göz atalım. Eğitimimizin farklı bölümlerine atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change 'Howdy, Admin' in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1. SVG Dosyası Yüklemeye İzin Ver
SVG (Ölçeklenebilir Vektör Grafikleri), XML işaretleme dilini kullanarak vektör grafiklerini tanımlayan bir dosya formatıdır. Bu format, görüntüleri herhangi bir kalite kaybı olmadan büyütmenize olanak tanır.

Bu dosyalar JPEG veya PNG’den daha küçük ve daha hafiftir, web sitenizin hızını artırmanıza yardımcı olur.
Ancak WordPress varsayılan olarak SVG dosya yüklemelerine izin vermez çünkü SVG’ler site güvenliğini tehlikeye atan kötü amaçlı kod içerebilir.
Bunu göz önünde bulundurarak, web sitenize hala SVG dosyaları yüklemek istiyorsanız, aşağıdaki kod parçacığını sitenize ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Allow SVG uploads for administrator users. * * @param array $upload_mimes Allowed mime types. * * @return mixed */add_filter( 'upload_mimes', function ( $upload_mimes ) { // By default, only administrator users are allowed to add SVGs. // To enable more user types edit or comment the lines below but beware of // the security risks if you allow any user to upload SVG files. if ( ! current_user_can( 'administrator' ) ) { return $upload_mimes; } $upload_mimes['svg'] = 'image/svg+xml'; $upload_mimes['svgz'] = 'image/svg+xml'; return $upload_mimes; });/** * Add SVG files mime check. * * @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename. * @param string $file Full path to the file. * @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory). * @param string[] $mimes Array of mime types keyed by their file extension regex. * @param string|false $real_mime The actual mime type or false if the type cannot be determined. */add_filter( 'wp_check_filetype_and_ext', function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) { if ( ! $wp_check_filetype_and_ext['type'] ) { $check_filetype = wp_check_filetype( $filename, $mimes ); $ext = $check_filetype['ext']; $type = $check_filetype['type']; $proper_filename = $filename; if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) { $ext = false; $type = false; } $wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' ); } return $wp_check_filetype_and_ext; }, 10, 5); |
Bu kodu temanızın functions.php dosyasına ekleyebilir veya WPCode gibi bir kod parçacıkları eklentisi kullanabilirsiniz. Bu makalenin ilerleyen bölümlerinde bunu tam olarak nasıl yapacağınızı göstereceğiz.
Daha ayrıntılı talimatlar için WordPress’te SVG görüntü dosyalarının nasıl ekleneceğine ilişkin eğitimimize bakabilirsiniz.
2. WP Yönetici Çubuğunu Devre Dışı Bırakın
Varsayılan olarak WordPress, aboneler, yazarlar, editörler ve diğer kullanıcı rolleri dahil olmak üzere oturum açmış tüm kullanıcılara web sitenizin en üstünde bir yönetici çubuğu gösterir.
Bu yönetici çubuğu onları, kullanıcı izinlerine bağlı olarak sitenizde herhangi bir değişiklik yapabilecekleri WordPress kontrol panelinize yönlendirebilir.
Bununla birlikte, web sitenizin ön ucuna bakarken biraz dikkat dağıtıcı olabilir, çünkü bazen başlık gibi tasarım öğeleriyle çakışabilir.

WP yönetici çubuğunu devre dışı bırakmak için aşağıdaki PHP kod parçacığını WordPress sitenize eklemeniz yeterlidir:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
Kod yürütüldüğünde, yönetici çubuğu web sitesinin ön ucunda görüntülenmez.
Ancak, yönetici çubuğunun yönetici dışındaki herkes için kaldırılmasını istiyorsanız, WordPress yönetici çubuğunun yöneticiler dışındaki tüm kullanıcılar için nasıl devre dışı bırakılacağına ilişkin eğitimimize bakabilirsiniz.
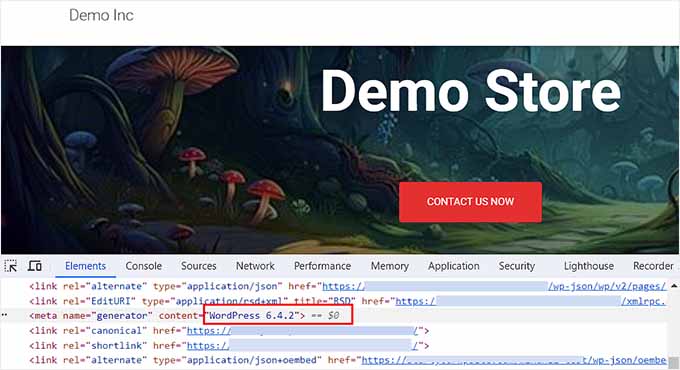
3. WordPress Sürüm Numarasını Kaldırma
WordPress, izleme için web sitenizde geçerli WordPress sürüm numarasını görüntüler.

Ancak bazen bu ayak izi, bilgisayar korsanlarına kullanılan WordPress sürümü hakkında bilgi vererek güvenlik sızıntılarına neden olabilir. Hackerlar daha sonra belirli sürümlerdeki bilinen güvenlik açıklarını hedef alabilirler.
Sürüm numarasını kaldırmak için aşağıdaki kod parçacığını web sitenize ekleyin:
1 | add_filter('the_generator', '__return_empty_string'); |
Bunu yaptığınızda, bilgisayar korsanları WordPress sürümünüzü otomatik tarayıcılar ve diğer daha az karmaşık girişimlerle tahmin edemeyecektir.
Daha ayrıntılı talimatlar için WordPress sürüm numarasını kaldırmanın doğru yolu hakkındaki eğitimimize bakabilirsiniz.
4. RSS Beslemelerine Öne Çıkan Görseller Ekleme
RSS beslemeleri, kullanıcıların Feedly gibi bir besleme okuyucu ile WordPress blogunuz hakkında düzenli güncellemeler almasını sağlar.
Bu, içeriğinizi tanıtmanıza ve sitenize daha fazla trafik çekmenize yardımcı olabilir. RSS beslemelerindeki gönderilerin yanına öne çıkan resimler veya küçük resimler ekleyerek beslemeyi görsel olarak çekici hale getirebilir ve kullanıcı deneyimini daha da iyileştirebilirsiniz.

Aşağıdaki faydalı WordPress kod parçacığını ekleyerek RSS beslemelerinizde yazıların küçük resimlerini kolayca gösterebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** * Add the post thumbnail, if available, before the content in feeds. * * @param string $content The post content. * * @return string */function wpcode_snippet_rss_post_thumbnail( $content ) { global $post; if ( has_post_thumbnail( $post->ID ) ) { $content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content; } return $content;}add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' ); |
Bu, akışınızı daha ilgi çekici hale getirebilir ve ziyaretçileri sitenize geri getirebilir.
Daha ayrıntılı bilgi için lütfen WordPress RSS beslemelerinize gönderi küçük resimlerinin nasıl ekleneceğine ilişkin eğitimimize bakın.
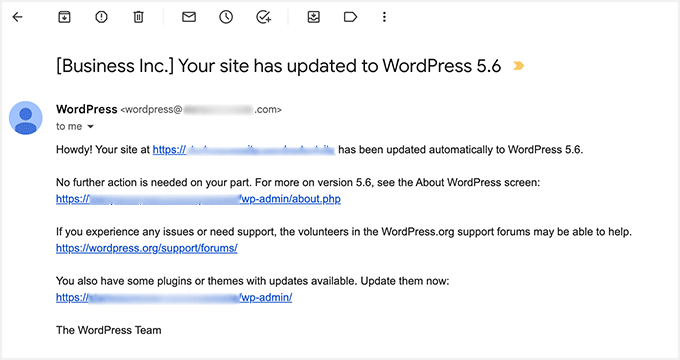
5. Otomatik Güncelleme E-postalarını Devre Dışı Bırak
Varsayılan olarak, WordPress herhangi bir eklentiyi, temayı veya çekirdeğin kendisini otomatik olarak her güncellediğinde size bir e-posta bildirimi gönderir.
Birden fazla WordPress siteniz varsa ve e-posta hesabınızı açtığınızda sürekli bu bildirimleri görüyorsanız bu çok can sıkıcı olabilir.

Bu durumda, aşağıdaki PHP kod parçacığını web sitenize ekleyerek otomatik güncelleme e-postalarını kolayca devre dışı bırakabilirsiniz:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Bunu yaptıktan sonra, eklenti veya tema otomatik güncellemeleri için herhangi bir bildirim almayacaksınız.
Ayrıntılı talimatlar için WordPress’te otomatik güncelleme e-posta bildirimlerinin nasıl devre dışı bırakılacağına ilişkin adım adım eğitimimize bakın.
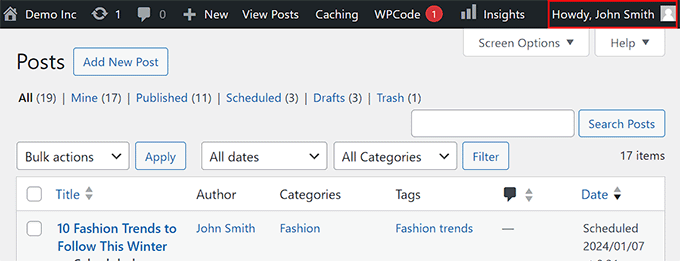
6. Yönetici Çubuğundaki ‘Howdy, Admin’ ifadesini değiştirin
WordPress panonuzda oturum açtığınızda, ekranın sağ üst köşesinde görünen adınızın ardından bir ‘Howdy’ ile karşılaşacaksınız.
Bu selamlama size doğal gelmeyebilir veya modası geçmiş, hatta biraz can sıkıcı görünebilir.

WordPress sitenize aşağıdaki kod parçacığını ekleyerek yönetici çubuğundaki karşılama mesajını kolayca değiştirebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpcode_snippet_replace_howdy( $wp_admin_bar ) { // Edit the line below to set what you want the admin bar to display intead of "Howdy,". $new_howdy = 'Welcome,'; $my_account = $wp_admin_bar->get_node( 'my-account' ); $wp_admin_bar->add_node( array( 'id' => 'my-account', 'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ), ) );}add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 ); |
Kodu ekledikten sonra, koddaki $new_howdy = satırının yanına istediğiniz bir karşılama mesajı da eklemelisiniz.
Daha fazla bilgi için WordPress’te ‘Howdy Admin’in nasıl değiştirileceği veya kaldırılacağı hakkındaki eğitimimize bakabilirsiniz.
7. XML-RPC’yi devre dışı bırakın
XML-RPC temel bir WordPress API‘sidir. Kullanıcıların web sitelerine üçüncü taraf hizmetlerle bağlanmalarını sağlar.
Örneğin, web sitenizi yönetmek için Uncanny Automator gibi bir otomasyon aracı veya bir mobil uygulama kullanmak istiyorsanız XML-RPC’yi etkinleştirmeniz gerekecektir.
Ancak, bu işlevlerden herhangi birini kullanmak istemiyorsanız, bilgisayar korsanlarının web sitenize erişmesini önlemek için XML-RPC’yi devre dışı bırakmanızı öneririz.
Bilgisayar korsanları bu açıkları kullanarak oturum açma bilgilerinizi bulabilir veya DDoS saldırıları başlatabilir.
XML-RPC’yi devre dışı bırakmak için web sitenizde aşağıdaki kod parçacığını kullanabilirsiniz:
1 | add_filter( 'xmlrpc_enabled', '__return_false' ); |
Daha fazla bilgiye ihtiyacınız varsa, WordPress’te XML-RPC’nin nasıl devre dışı bırakılacağına ilişkin eğitimimize bakabilirsiniz.
8. Otomatik Çöp Boşaltmayı Devre Dışı Bırak
WordPress, yazılar, sayfalar ve medya dosyaları da dahil olmak üzere 30 günden uzun süredir çöp kutusunda bulunan her şeyi siler.
Ancak bazı kullanıcılar silinen dosyaları istedikleri zaman kurtarabilmek için çöp kutularını otomatik olarak boşaltmak istemeyebilirler.
Bu durumda, aşağıdaki kod parçacığını WordPress sitenize ekleyebilirsiniz:
1 2 3 | add_action( 'init', function() { remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );} ); |
Bu kodu ekledikten sonra, artık çöp kutunuzu manuel olarak boşaltmanız gerekecektir. Daha fazla ayrıntı için WordPress’te otomatik çöp boşaltmayı sınırlama veya devre dışı bırakma hakkındaki eğitimimize bakabilirsiniz.
9. Alıntı Uzunluğunu Değiştir
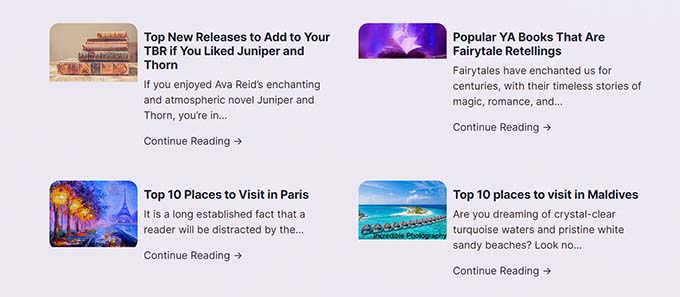
Alıntılar, WordPress ana sayfanızdaki, blogunuzdaki veya arşivler sayfanızdaki yazı başlıklarının altında görüntülenen blog yazılarınızın ilk birkaç satırıdır.
Kullanıcılar arasında merak uyandırmak ve onları daha fazlasını öğrenmek için gönderiye tıklamaya teşvik etmek için alıntınızı kısaltmak isteyebilirsiniz.
Benzer şekilde, okuyuculara gönderiye tıklamak zorunda kalmadan daha fazla bağlam ve temel bilgi vermek için uzunluğu artırabilirsiniz.

Alıntı uzunluğunu değiştirmek için aşağıdaki kod parçacığını web sitenize eklemeniz yeterlidir:
1 2 3 4 5 6 7 8 | add_filter( 'excerpt_length', function ( $length ) { // Number of words to display in the excerpt. return 40; }, 500); |
Varsayılan olarak, bu kod parçacığı alıntıyı 40 kelimeyle sınırlar, ancak Satır 5’teki sayıyı blogunuz için en uygun olacak şekilde ayarlayabilirsiniz.
Daha fazla bilgi için WordPress alıntılarının nasıl özelleştirileceğine ilişkin başlangıç kılavuzumuza bakın.
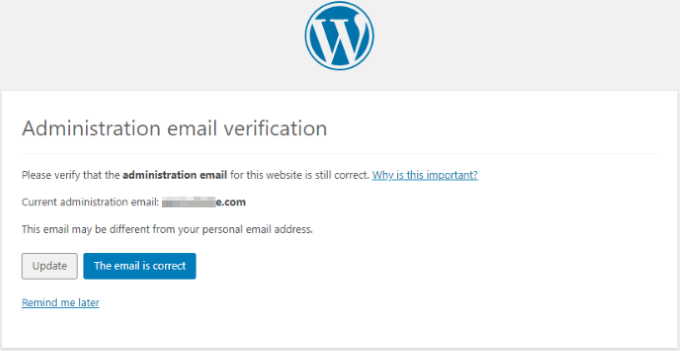
10. Site Yöneticisi E-posta Doğrulamasını Devre Dışı Bırakın
Varsayılan olarak WordPress, kullandıkları e-postanın hala doğru olup olmadığını doğrulamak için birkaç ayda bir site yöneticilerine bir yönetici doğrulama e-postası gönderir.
Ancak bazen bu bildirim size gerekenden daha sık gönderilebilir ve bu da can sıkıcı olabilir.

Neyse ki, WordPress sitenize aşağıdaki kod parçacığını ekleyerek yönetici e-posta doğrulama bildirimini devre dışı bırakabilirsiniz:
1 | add_filter( 'admin_email_check_interval', '__return_false' ); |
Ayrıntılı talimatlar için WordPress yönetici e-posta doğrulama bildiriminin nasıl devre dışı bırakılacağına ilişkin eğitimimize göz atın.
11. Otomatik Güncellemeleri Devre Dışı Bırak
WordPress, güvenlik tehditlerini, kötü amaçlı yazılım bulaşmalarını, web sitesi ihlallerini ve veri hırsızlığını azaltmak için çekirdek yazılımını, eklentilerini veya temalarını otomatik olarak günceller.
Ancak, otomatik güncellemeler bazen uyumluluk sorunlarına yol açabilir veya nadir durumlarda web sitenizi bozabilir.
Bu durumda, otomatik güncellemeleri devre dışı bırakmak için aşağıdaki kod parçacığını kullanabilirsiniz:
1 2 3 4 5 6 | // Disable core auto-updatesadd_filter( 'auto_update_core', '__return_false' );// Disable auto-updates for plugins.add_filter( 'auto_update_plugin', '__return_false' );// Disable auto-updates for themes.add_filter( 'auto_update_theme', '__return_false' ); |
Bu, çekirdek yazılım, temalar ve eklentiler için tüm WordPress otomatik güncellemelerini devre dışı bırakacaktır. Ayrıntılı bilgi için WordPress’te otomatik güncellemelerin nasıl devre dışı bırakılacağına ilişkin eğitimimize bakın.
WordPress’te Kod Parçacıkları Nasıl Eklenir (Kolay Yöntem)
Artık yeni başlayanlar için en kullanışlı WordPress kod parçacıklarını bildiğinize göre, bunları temanızın stil sayfalarına veya functions.php dosyasına kolayca ekleyebilirsiniz.
Ancak, kodu yazarken yapacağınız en küçük hatanın sitenizi bozabileceğini ve erişilemez hale getirebileceğini unutmayın. Ayrıca, farklı bir temaya geçerseniz, tüm özel kodlarınız kaybolacak ve yeniden eklemeniz gerekecektir.
Bu nedenle her zaman WPCode kullanmanızı öneririz.

WordPress sitelerimizin işlevselliğini artırmak için WPCode kullanıyoruz ve web sitenize özel kodları güvenli bir şekilde eklemeyi çok kolay hale getirdiğini gördük.
Ayrıca, eklenti yukarıda bahsettiklerimiz de dahil olmak üzere 900’den fazla kod parçacığından oluşan bir kütüphane ile birlikte gelir. Daha fazla bilgi için eksiksiz WPCode incelememize bakın.

Öncelikle, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
📒 Not: Kullanabileceğiniz ücretsiz bir WPCode eklentisi de vardır. Ancak, premium eklentiye yükseltme yapmak size bulut tabanlı snippet kütüphanesine, kod revizyonlarına ve daha fazlasına erişim sağlayacaktır.
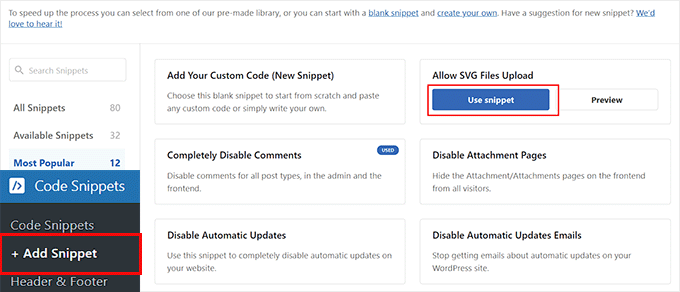
Etkinleştirmenin ardından WordPress kontrol panelinden Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin.
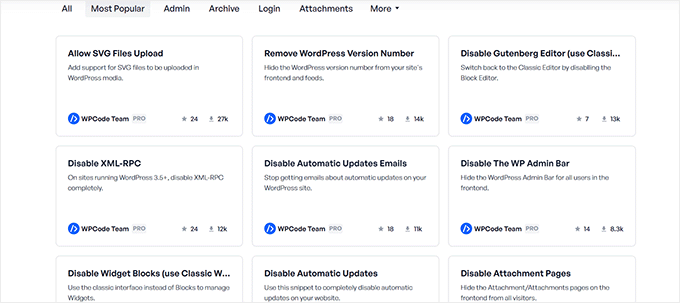
Bu sizi, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayarak web sitenize özel kod ekleyebileceğiniz snippet kütüphanesine götürecektir.
Ancak, önceden hazırlanmış bir kod parçacığı kullanmak istiyorsanız, bu seçeneğin altındaki ‘Parçacık Kullan’ düğmesine tıklayabilirsiniz.

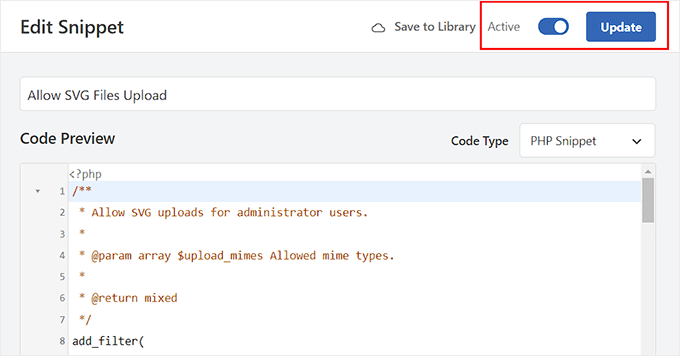
Özel bir kod parçacığı ekliyorsanız, bunu ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.
Ardından, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin. Kod, snippet etkinleştirildikten sonra web sitenizde otomatik olarak yürütülecektir.

Son olarak, sayfanın üst kısmını ziyaret edin ve etkin olmayan anahtarı etkin hale getirin. Bundan sonra, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.
Artık kod parçacığını WordPress sitenize başarıyla eklediniz.

Daha ayrıntılı talimatlar için WordPress’e kolayca özel kod ekleme hakkındaki başlangıç kılavuzumuza bakın.
💡 Uzman İpucu: Web sitenizi özelleştirmek için özel kod kullanmaktan korkuyorsanız endişelenmeyin, çünkü biz sizi koruyoruz.
WPBeginner şimdi süper uygun fiyatlarla Web Sitesi Tasarım Hizmetleri sunuyor. Özel bir proje yöneticisi ile fikirlerinizi hayata geçiriyoruz.
İster basit bir blog ister tam bir WooCommerce mağazası arıyor olun, ekibimiz WordPress sitenizi kuracaktır. Ayrıca SEO’yu göz önünde bulundurarak mümkün olduğunca başarılı olmasını sağlayacağız.
Daha fazla bilgi için WPBeginner Pro Hizmetleri sayfamıza bakın!
WordPress Kod Parçacıkları Hakkında Sıkça Sorulan Sorular
WordPress’te özel kod ve kod parçacıklarının kullanımı hakkında okuyucularımız tarafından sıkça sorulan bazı soruların bir listesini burada bulabilirsiniz.
WordPress sitemde kodu nasıl görüntüleyebilirim?
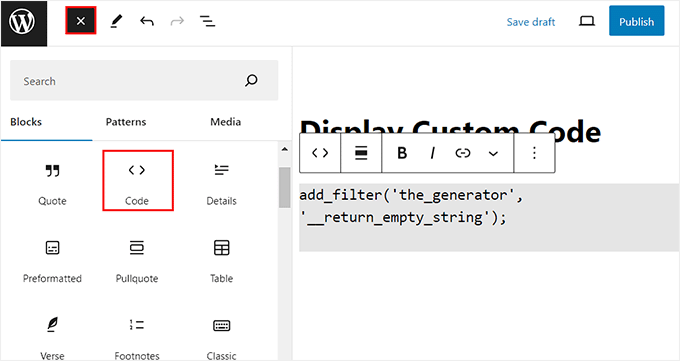
Teknik konular hakkında blog yazıları yazıyorsanız, yazılarınıza kod parçacıkları eklemek faydalı olabilir. Bunu yapmak için kod parçacığını görüntülemek istediğiniz sayfayı/gönderiyi açmalı ve blok ekle ‘+’ düğmesine tıklamalısınız.
Bunu yaptıktan sonra, blok menüsünden Kod bloğunu ekleyin ve ardından özel kodunuzu bloğun içine ekleyin.

Son olarak, değişikliklerinizi kaydetmek için en üstteki ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
Kod parçacığı artık WordPress sitenizde görüntülenecektir. Ayrıntılı talimatlar için WordPress sitenizde kodu nasıl kolayca görüntüleyebileceğinize ilişkin eğitimimize bakın.
Kodlama yapmadan sıfırdan bir WordPress web sitesini nasıl oluşturabilirim?
Herhangi bir kod kullanmadan sıfırdan bir web sitesi oluşturmak istiyorsanız, SeedProd‘u kullanabilirsiniz.
Herhangi bir kodlama yapmadan özel temalar ve açılış sayfaları oluşturmanızı sağlayan piyasadaki en iyi WordPress sayfa oluşturucusudur.
Web sitelerinin tamamını oluşturmak için kendimiz kullandık ve harika deneyimlerimiz oldu. Daha fazlasını öğrenmek için SeedProd incelememize bakın.

Eklenti, 300’den fazla hazır şablon, sürükle ve bırak oluşturucu ve sadece birkaç tıklama ile çekici bir web sitesi oluşturmanıza olanak tanıyan çok sayıda gelişmiş blok ile birlikte gelir.
Ayrıntılar için WordPress’te açılış sayfasının nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz.
WordPress kod parçacıklarını nereden bulabilirim?
Web sitenize kolayca ekleyebileceğiniz 900’den fazla kod parçacığına erişmek için WPCode’un kütüphanesini kullanabilirsiniz.
Ancak, WPCode kullanmıyorsanız, Stack Overflow, CodePen veya GenerateWP gibi web sitelerinden önceden yazılmış kod parçacıkları da alabilirsiniz.
Umarız bu makale yeni başlayanlar için en kullanışlı WordPress kod parçacıklarını bulmanıza yardımcı olmuştur. Ayrıca WordPress sayfalarına veya yazılarına nasıl kolayca JavaScript ekleyebileceğinize ilişkin eğitimimize ve piyasadaki en iyi WordPress tema oluşturucuları için en iyi seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I know it maybe sometime beneficial for someone to disable trash delete but I want to ask if one retains all the trash posts, won’t they take up a substantial space in the server and what might be the implications ?
WPBeginner Support
It can take up space if it is large posts going to the trash and staying but it would depend on the type of site as not all sites use posts the same way.
Admin
Hajjalah
I used to get too many failed login attempts by hackers to my website but after implementing ” Disable XML-RPC ” my website no-longer gets a single failed login attempts from hackers. This worked out like magic indeed.
I highly credit and recommend this guide because all codes on this article are absolutely a must for all WordPress websites to function well. Thanks WPBeginner.
WPBeginner Support
Glad to hear it helped you!
Admin
Mrteesurez
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support
Happy to hear you found our list helpful
Admin
Syed Shan Shah
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support
You’re welcome, glad our snippet was helpful
Admin
Jiří Vaněk
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.