Web siteniz dünyanın farklı yerlerinden ziyaretçi alıyorsa, satışları ve etkileşimi artırmak için coğrafi konum hedeflemeyi kullanabilirsiniz. Coğrafi konum hedefleme, web sitesi sahiplerinin kullanıcılara coğrafi konumlarına göre kişiselleştirilmiş içerik göstermesine olanak tanır.
WPBeginner’da içeriklerimizi farklı dillere çevirmek için coğrafi hedeflemeyi kullandık, böylece insanlar içerikleri kendi ana dillerinde okuyabilir ve WordPress’e başlayabilirler. Sadece bu da değil, kullanıcı deneyimini ve dönüşüm oranlarını iyileştirmemize yardımcı olan pazarlama kampanyaları oluşturmak için konum hedeflemeyi de kullandık.
Bu nihai kılavuzda, satışları ve müşteri memnuniyetini artırmak için WordPress’te coğrafi hedeflemeyi nasıl kullanacağınızı göstereceğiz.

WordPress’te Neden Coğrafi Hedefleme Kullanılmalı?
Coğrafi hedefleme veya coğrafi konum hedefleme, işletmelerin müşterinin coğrafi konumuna göre özel kullanıcı deneyimleri sunmasına olanak tanıyan bir pazarlama tekniğidir.
İçeriğinizi, ürünlerinizi ve web sitenizi müşteriyle daha alakalı olacak şekilde coğrafi olarak hedefleyebilirsiniz. Araştırmalar, bunun kullanıcı ilgisini artırmaya, etkileşimi artırmaya, daha yüksek dönüşümlerle sonuçlanmaya ve daha fazla satış elde etmeye yardımcı olduğunu gösteriyor.
Bir Google araştırması, akıllı telefon sahiplerinin %67’sinin bilgileri konumlarına göre özelleştiren sitelerden satın almayı tercih ettiğini ortaya koymuştur.
Örneğin, bir emlak web sitesi, kullanıcının bölgesindeki belirli emlak ilanlarını göstermek için coğrafi hedeflemeyi kullanabilir. Benzer şekilde, bir çevrimiçi mağaza müşterilerine önce coğrafi konumlarını tespit ederek ücretsiz kargo sunabilir.
Bununla birlikte, WordPress’te coğrafi hedeflemeyi etkili bir şekilde kullanmanın en kolay yollarından bazılarına bir göz atalım. İşte bu kılavuzda neleri ele alacağımıza dair hızlı bir genel bakış:
WordPress’te Kullanıcıların Coğrafi Konumlarını İzleme
Farklı konumlardaki kullanıcıları nasıl coğrafi olarak hedefleyeceğinizi öğrenmeden önce, kullanıcılarınızın nereden geldiği hakkında veri toplamanız gerekir.
Kullanıcıların coğrafi konumlarını takip etmenin en kolay yolu MonsterInsights kullanmaktır. WordPress için en iyi Google Analytics eklentisidir ve web sitesi ziyaretçilerini kolayca izlemenizi sağlar.

Yapmanız gereken ilk şey MonsterInsights eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından eklenti, WordPress web sitenizi Google Analytics hesabınıza bağlamanız için size rehberlik edecektir. Yardıma ihtiyacınız varsa, WordPress’te Google Analytics’in nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
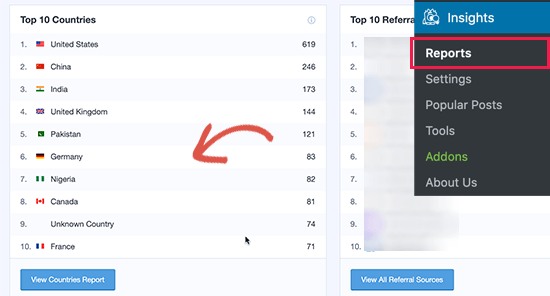
Bundan sonra, Insights ” Reports sayfasını ziyaret ederek web sitenizin trafik raporlarını görüntüleyebilirsiniz.

Bu raporu Google Analytics’te de görüntüleyebilirsiniz.
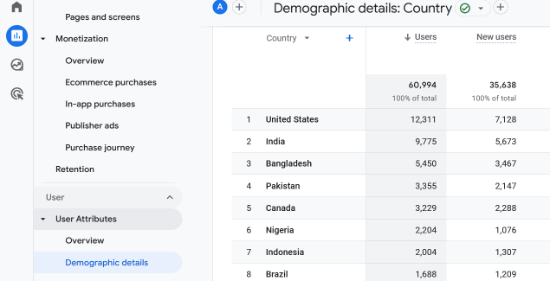
Kullanıcı Özellikleri ” Demografik ayrıntılar bölümüne gidin ve en iyi ülkeler raporunu görüntüleyin.

Her bir ülkeye tıklayarak o ülkeden kullanıcıların web sitenizi nasıl kullandığını görebilirsiniz. Bu verileri kullanarak, stratejilerinizi çok iyi performans göstermeyen bölgeleri hedefleyecek şekilde ayarlayabilir ve iyi performans gösteren konumlardan elde edilen gelirleri artırmanın daha fazla yolunu bulabilirsiniz.
OptinMonster ile WordPress ve WooCommerce’de Coğrafi Hedeflemeyi Kullanma
Coğrafi hedeflemenin en yaygın kullanımı, kullanıcılarınıza konumlarına göre kişiselleştirilmiş içerik göstermektir.
OptinMonster burada devreye giriyor.
Terk eden web sitesi ziyaretçilerini müşterilere ve abonelere dönüştürmenize yardımcı olduğu için dünyanın en iyi dönüşüm optimizasyon yazılımıdır.
Ayrıca, web sitenizde hedeflenen mesajları göstermek için coğrafi hedefleme de dahil olmak üzere inanılmaz derecede güçlü görüntüleme kuralları ile donatılmıştır. Daha fazla ayrıntı için OptinMonster incelememizin tamamına bakın.
İlk olarak, bir OptinMonster hesabına kaydolmanız gerekir.
Not: Coğrafi Hedefleme özelliklerine erişmek için en azından Büyüme planlarına ihtiyacınız olacaktır.

Kaydolduktan sonra, OptinMonster eklentisini yüklemek ve etkinleştirmek için WordPress web sitenize geçin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti, WordPress web siteniz ile OptinMonster hesabınız arasında bir bağlayıcı görevi görür.
Etkinleştirmenin ardından, OptinMonster ” Ayarlar sayfasını ziyaret etmeniz ve ‘Mevcut hesabı bağla’ düğmesine tıklamanız gerekir.

Bu, oturum açabileceğiniz ve WordPress sitenizi OptinMonster hesabınıza bağlayabileceğiniz bir açılır pencere getirecektir.
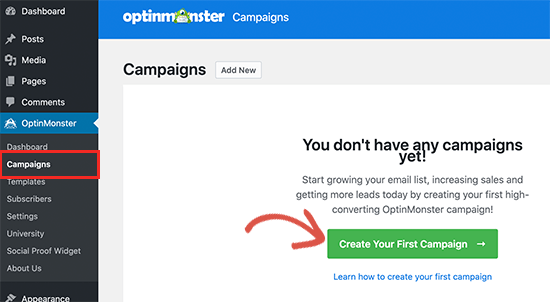
Artık WordPress siteniz bağlı olduğuna göre, ilk coğrafi hedefli kampanyanızı oluşturmaya hazırsınız. OptinMonster ” Kampanyalar sayfasına gidin ve ‘Yeni Ekle’ düğmesine tıklayın.

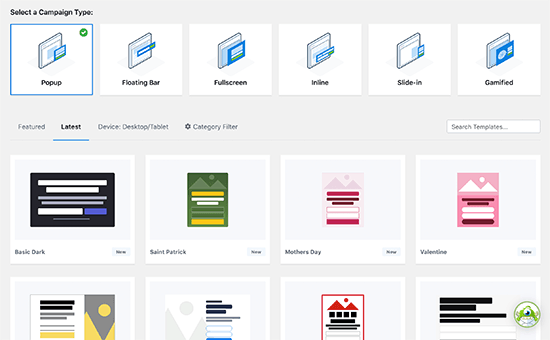
İlk olarak, kampanya türünüzü seçmeniz gerekir. OptinMonster lightbox açılır pencerelerini, kayan çubukları, satır içi tercihleri, tam ekran, kaydırmalı ve oyunlaştırılmış kampanyaları destekler.
Bu eğitim için bir lightbox popup kampanyası seçeceğiz. Bunun altında, üzerine tıklayarak bir kampanya şablonu seçebilirsiniz.

Ardından, kampanyanız için bir ad girmeniz gerekir.
Herhangi bir isim ekleyin ve ardından ‘İnşa Etmeye Başla’ düğmesine tıklayın.

Bu, sağ panelde kampanyanızın canlı bir önizlemesiyle OptinMonster’ın kampanya oluşturucu arayüzünü başlatacaktır.
Sadece işaret edip tıklayarak önizlemedeki herhangi bir öğeyi düzenleyebilir, taşıyabilir veya silebilirsiniz. Ayrıca sol sütundan şablonun üzerine sürükleyip bırakarak yeni öğeler ekleyebilirsiniz.

Bu kampanyaya bazı kişiselleştirilmiş coğrafi hedefli mesajlar ekleyelim. Bunu yapmak için Akıllı Etiket adı verilen bir OptinMonster özelliği kullanacağız.
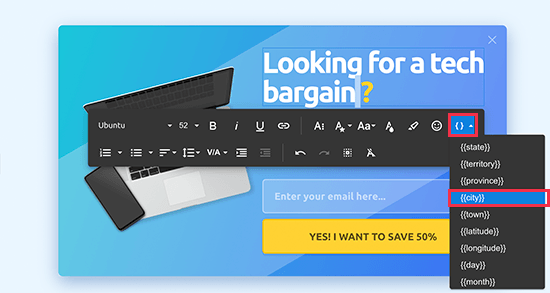
Bir metin alanına tıklamanız veya yeni bir metin bloğu eklemeniz ve ardından metin araç çubuğunda Akıllı Etiket düğmesine tıklamanız yeterlidir.

Size içeriğinize ekleyebileceğiniz akıllı dinamik metin parçacıklarının bir listesini gösterecektir.
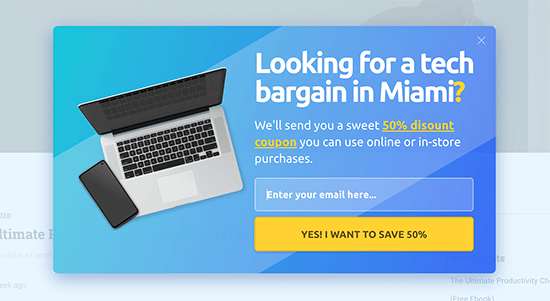
Kampanyamıza {{city}} akıllı etiketini ekleyeceğiz. Bu etiket kullanıcının şehrini otomatik olarak algılayacak ve kampanya içeriğinde gösterecektir.
Kampanyanızı düzenlemeyi tamamladıktan sonra ‘Görüntüleme Kuralları’ sekmesine geçebilirsiniz. Kampanyanızın ne zaman gösterileceğini buradan yapılandırabilirsiniz.

Ardından, yeni bir Kural Seti oluşturmanız ve kontrol edilecek koşul olarak Fiziksel konumu kullanmanız gerekir.
Bundan sonra, eşleştirmek istediğiniz kriterleri seçmeniz istenecektir. Örneğin, ziyaretçilerin konumu Florida’da ise bu kampanyayı göstermek istiyoruz.

Koşulunuzun doğru şekilde ayarlandığından emin olmak için ‘Doğrula’ düğmesine tıklamanız yeterlidir.
Şimdi girdiğiniz konumu seçmeniz gereken bir açılır pencere açılacaktır. Sadece atamaya tıklayın.

Bundan sonra, ‘Bitti mi? Devam etmek için ‘Eylemlere Git’ düğmesine tıklayın.
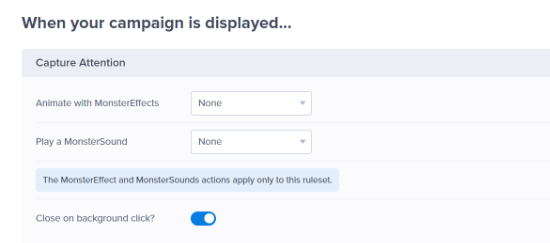
Ardından, hangi kampanya görünümünü göstermek istediğiniz ve özel efektler kullanmak isteyip istemediğiniz sorulacaktır.

‘Bitti mi? Devam etmek ve kural setinizi kaydetmek için ‘Özete Git’ düğmesine tıklayın.
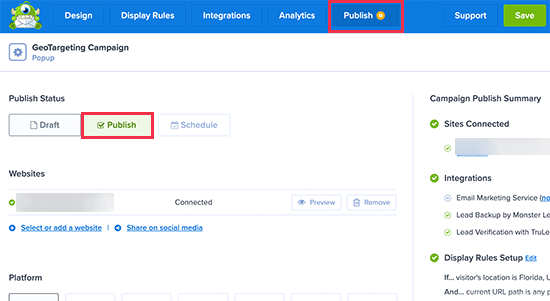
Artık her şey ayarlandığına göre, kampanyanızı yayına almak için ‘Yayınla’ sekmesine geçebilirsiniz. ‘Yayınlama Durumu’na tıklayarak Taslak’tan Yayınla’ya geçmeniz yeterlidir.

Kampanya ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı ve ardından oluşturucudan çıkmayı unutmayın.
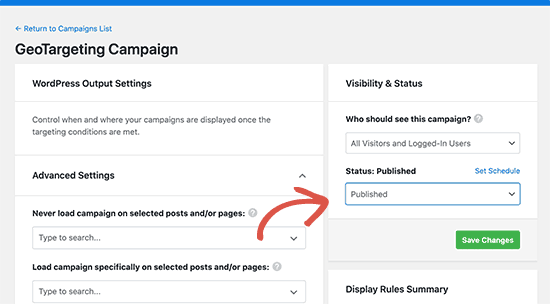
Bundan sonra, kampanyayı nerede ve ne zaman görüntülemek istediğinizi yapılandırabileceğiniz WordPress sitenize geri yönlendirileceksiniz.

Kampanyanızı başlatmak için durumu beklemede’den yayınlandı’ya ayarlamanız ve ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Artık kampanyanızı görüntülemek için WordPress blogunuzu gizli modda ziyaret edebilirsiniz. Kampanyayı görüntülemek için hedeflediğiniz konumda olmanız gerekir.

O bölgede bulunmuyorsanız, sunucuları o bölgede bulunan bir VPN hizmetine göz atabilirsiniz. Bu, coğrafi hedefleme kampanyalarınızla hedeflemek istediğiniz konumu taklit etmenizi sağlayacaktır.
OptinMonster kullanarak WordPress için Diğer Coğrafi Hedefleme Kampanyası Fikirleri
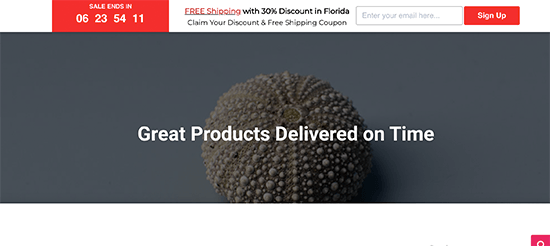
FOMO etkisini tetiklemek için geri sayım sayacı ile ücretsiz kargoyu duyuran bir başlık çubuğu.

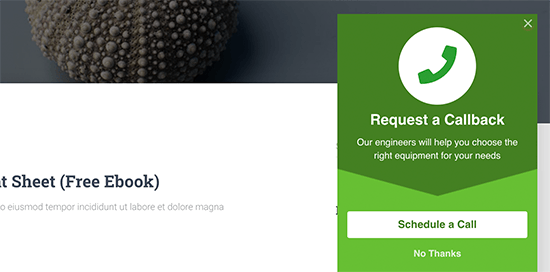
Satış ekibinizden geri arama talep etmek için yerel kullanıcıları hedefleyen bir slayt mesajı da kullanabilirsiniz.
Bu, özellikle müşterilerin randevu almak veya satın almadan önce bir ürün hakkında bilgi toplamak için telefon görüşmelerini kullandığı işletmeler için yararlıdır.

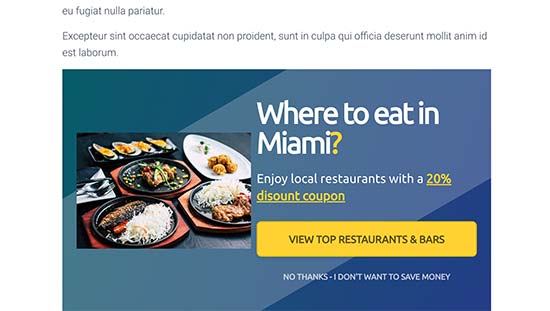
İşte kullanıcıların konumlarıyla alakalı içerikleri keşfetmelerine yardımcı olacak bir satır içi kampanya örneği.
Farklı restoranlar ve yemek dağıtım hizmetleri, kullanıcıları coğrafi olarak hedeflemek ve daha fazla dönüşüm elde etmek için bu kampanyayı kullanabilir.

WordPress Formlarında Coğrafi Konum Verilerini Kullanma
Formlar potansiyel müşteriler oluşturmanıza, müşteriler ve web sitesi ziyaretçileriyle etkileşim kurmanıza ve işinizi büyütmenize yardımcı olur. Coğrafi konum verilerini kullanarak müşterileriniz hakkında daha fazla bilgi edinebilir ve onlara daha fazla yerel içerik sunabilirsiniz.
Bunun için WPForms‘a ihtiyacınız olacak. Piyasadaki en iyi çevrimiçi form oluşturucudur ve ihtiyacınız olan her türlü formu oluşturmanıza olanak tanır.
Ayrıca, form gönderimleriyle kullanıcıların coğrafi konum bilgilerini toplamanıza yardımcı olan bir Geolocation eklentisi ile birlikte gelir.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WPForms ” Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi WPForms web sitesindeki hesabınızda bulabilirsiniz.

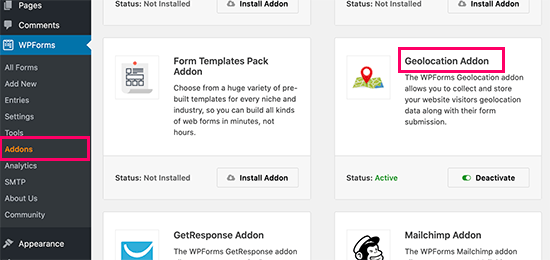
Ardından, WPForms ” Eklentiler sayfasını ziyaret etmeniz gerekir.
Buradan, GeoLocation Eklentisinin yanındaki ‘Eklentiyi Yükle’ düğmesine tıklamanız gerekir.

WPForms şimdi eklentiyi sizin için getirecek, yükleyecek ve etkinleştirecektir.
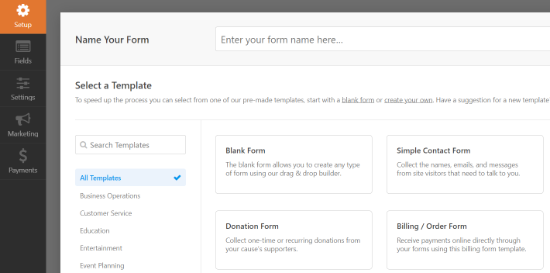
Şimdi devam edebilir ve WPForms ” Yeni Ekle sayfasını ziyaret ederek ilk formunuzu oluşturabilirsiniz. Formunuz için bir ad girerek ve bir şablon seçerek başlayacaksınız.

Şablon, hızlı bir şekilde form oluşturmak için kullanabileceğiniz bir başlangıç noktasıdır. Basit bir İletişim Formu ile başlayabilirsiniz.
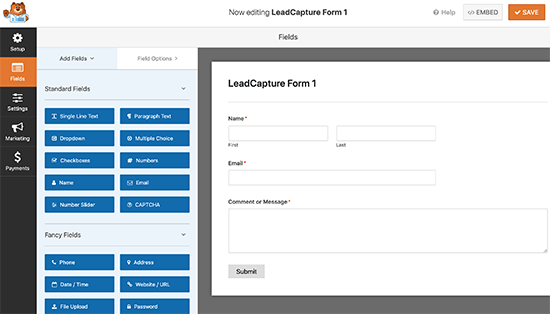
Bir şablona tıkladığınızda form oluşturucu arayüzü açılacaktır. Sağ tarafta, seçtiğiniz şablona göre önceden yüklenmiş form alanlarını göreceksiniz.
Sol tarafınızdaki sütundan da yeni alanlar ekleyebilirsiniz. Bunları şablonda herhangi bir yere sürükleyip bırakmanız yeterlidir.

Ardından, düzenlemek için herhangi bir alana tıklayabilir, taşımak için sürükleyip bırakabilir veya herhangi bir form alanını silebilirsiniz.
İşiniz bittiğinde, formunuzu yayınlamak için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Formunuz artık hazır. Coğrafi Konum verilerini toplamak için formu web sitenize eklemeniz gerekir.
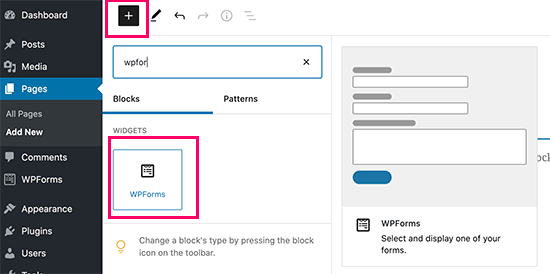
WPForms, formlarınızı web sitenizin herhangi bir yerine eklemeyi çok kolaylaştırır. Formu eklemek istediğiniz yazıyı, sayfayı veya widget alanını düzenlemeniz ve (+) yeni blok ekle düğmesine tıklamanız yeterlidir.
WPForms bloğunu bulun ve yazınıza ekleyin.

Blok ayarlarından, daha önce oluşturduğunuz formu seçmeniz yeterlidir. WPForms, içerik düzenleyicide formunuzun canlı bir önizlemesini yükleyecektir. Artık yazınızı veya sayfanızı kaydedebilir ve formunuzu çalışırken görüntüleyebilirsiniz.
Form Girişleriniz için Coğrafi Konum Verilerini Görüntüleme
Formu web sitenize ekledikten sonra, birkaç form girişi toplamasını bekleyin veya devam edin ve kendi başınıza birkaç test girişi ekleyin.
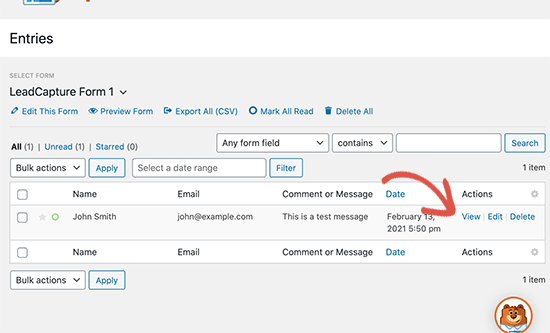
Bundan sonra, WPForms “ Girişler sayfasına gidebilir ve girişleri görüntülemek için form adınıza tıklayabilirsiniz. Girişler sayfasında, ayrıntıları görüntülemek için herhangi bir girişin yanındaki ‘Görüntüle’ bağlantısına tıklayın.

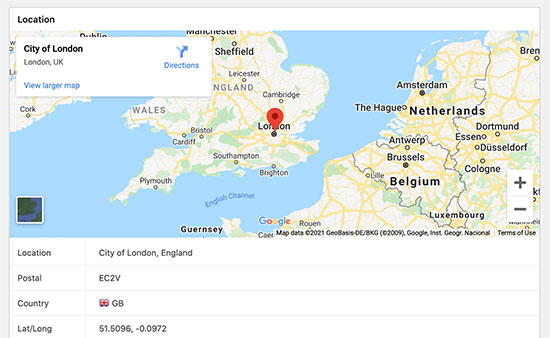
Giriş ayrıntıları sayfasında, kullanıcının Coğrafi konumunun harita üzerinde işaretlendiği bir kutu göreceksiniz.
İşte neye benzeyeceğine dair bir örnek.

WordPress Formlarınız için Coğrafi Konum Verilerini Kullanma
Coğrafi konum verileri işinizi büyütmek için kullanılabilir. Hangi bölgelerin ürünlerinize, hizmetlerinize veya web sitenize daha fazla ilgi gösterdiğini anlayabilirsiniz.
Hangi bölgelerin iyi performans göstermediğini görmek için bu verileri Google Analytics raporlarınızla eşleştirebilirsiniz. İşletmeniz küresel bir kitleye hizmet veriyorsa, yerel dillerde formlar sunmayı düşünebilirsiniz.
WooCommerce’de GeoTargeting Kullanımı
WooCommerce, WordPress üzerinde çalışan dünyanın en büyük e-ticaret platformudur. Bir kullanıcının konumunu tespit etmenize ve bunu vergi ve nakliye bilgilerini görüntülemek için kullanmanıza olanak tanıyan yerleşik bir coğrafi konum özelliği ile birlikte gelir.
Bu bölümde, online mağazanızı zaten kurmuş olduğunuzu varsayıyoruz. Henüz kurmadıysanız, adım adım talimatlar için online mağaza oluşturma kılavuzumuzu takip edin.
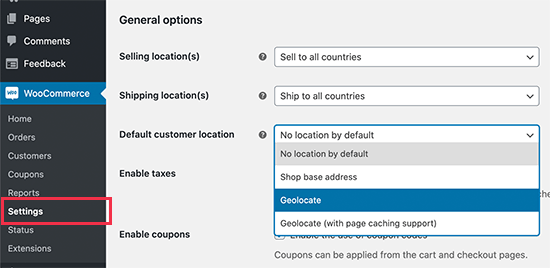
Bundan sonra, WooCommerce ” Ayarlar sayfasını ziyaret etmeniz ve ‘Genel Seçenekler’ bölümüne ilerlemeniz gerekir.

Buradan, satış yaptığınız veya gönderim yaptığınız ülkeleri veya bölgeleri seçebilirsiniz. Ayrıca ‘Varsayılan müşteri konumu’ seçeneğini de değiştirebilirsiniz.
Varsayılan olarak, WooCommerce coğrafi konumu müşterinin konumunu ‘konum yok’ olarak varsayar. Bunu mağaza adresinizi kullanacak şekilde değiştirebilir veya müşterinin ülkesini bulmak için Geolocate’i kullanabilirsiniz.
Not: Geolocate özelliği yalnızca IP adresini kullanarak kullanıcının ülkesini arar ve WooCommerce bu bilgiyi almak için üçüncü taraf bir entegrasyon kullanır.
Geolocate’i sayfa önbellek desteği ile de kullanabilirsiniz. Bunu seçmenin dezavantajı, ürün URL’lerinizin bir v=XXXX dizesi gösterecek olmasıdır.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
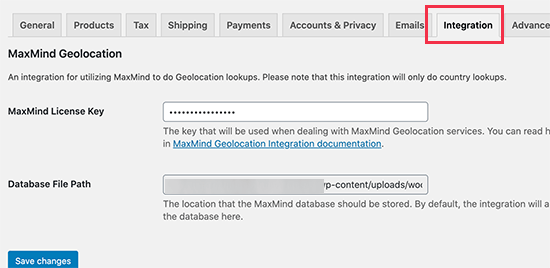
Ardından, ‘Entegrasyonlar’ sekmesine geçmeniz gerekir ve bir MaxMind API anahtarı sağlamanızın isteneceği bir seçenek göreceksiniz.

Bu üçüncü taraf hizmeti, WooCommerce mağazanız için GeoLocation bilgilerini arayacaktır.
Şimdi, ücretsiz bir MaxMind hesabına kaydolmanız gerekiyor. Kaydolma işlemini tamamladıktan sonra, devam edin ve hesap kontrol panelinize giriş yapın.
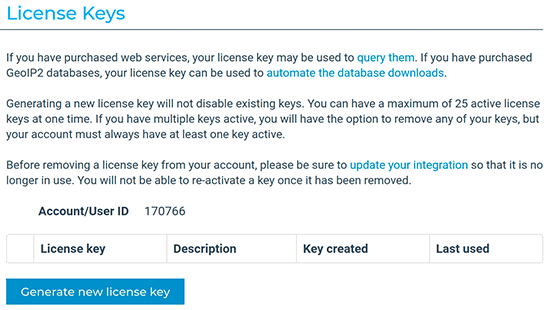
Buradan, Hizmetler ” Lisans Anahtarlarını Yönet menüsüne tıklamanız gerekir. Sonraki sayfada, ‘Yeni Lisans Anahtarı Oluştur’ düğmesine tıklayın.

Bundan sonra, oluşturulan API anahtarını kopyalayın ve WooCommerce ayarlarınıza yapıştırın.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
WooCommerce artık vergileri ve kargo ücretlerini hesaplamak için Geolocate verilerini kullanmaya başlayacaktır. Ancak yine de kargo bölgelerini, kargo ücretlerini ve vergileri yapılandırmanız gerekecektir.
Bu makalenin, satışları artırmak ve kullanıcı deneyimini iyileştirmek için WordPress’te coğrafi hedeflemeyi nasıl kullanacağınızı öğrenmenize yardımcı olduğunu umuyoruz. WordPress’te organik tıklama oranının (TO) nasıl iyileştirileceğine ilişkin kılavuzumuza ve en iyi Google Optimize alternatifleri uzman seçimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joe Dillon
Thanks for the article – it’s a great primer to geo-located content but do you know if there’s any way to serve location specific content to a user in the united states on a webpage, one that modifies the content throughout the page based on where someone is located? Not just in a banner or in a special message?
WPBeginner Support
We do not have a recommended tool for that at the moment but should we find one we would recommend we will be sure to share!
Admin