WPBeginner’da web sitesi sahiplerinin WordPress görselleri konusunda her gün aynı hatayı yaptığını görüyoruz. Ya resim alt metinlerini resim başlıklarıyla karıştırıyorlar ya da tamamen atlıyorlar. Bunu biliyoruz çünkü eskiden biz de kendi web sitelerimizde aynı şeyi yapardık.
Yıllar boyunca binlerce WordPress sitesini test ettik ve optimize ettik ve doğru görsel optimizasyonunun hem SEO sıralamalarını hem de erişilebilirlik puanlarını nasıl önemli ölçüde artırabileceğini ilk elden gördük. Yine de birçok web sitesi sahibi bu önemli unsurları göz ardı etmeye devam ediyor.
Bu kılavuzda, WordPress’teki resim alt metni ve resim başlıklarıyla ilgili tüm kafa karışıklığını gidereceğiz. Her birinin tam olarak ne işe yaradığını, neden önemli olduklarını ve daha iyi arama sıralamaları elde etmek ve sitenizi herkes için erişilebilir hale getirmek için bunları nasıl doğru kullanacağınızı göstereceğiz.

İşte bu eğitimde ele alacaklarımız:
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
Alt Metin ile Görsel Başlığı Arasındaki Fark Nedir?
‘Alt metin’, ‘alternatif metin’in kısaltmasıdır ve bir HTML resim etiketine eklenen bir özelliktir. Metin bir resim açıklamasıdır, böylece resmi göremeyen ziyaretçiler ve arama motoru botları resmin ne hakkında olduğunu anlayacaktır.
WordPress web sitenizdeki bir resim herhangi bir nedenle bulunamaz veya görüntülenemezse, aşağıdaki ekran görüntüsünde görebileceğiniz gibi, bunun yerine alt özniteliği gösterilecektir.

Alt metin, görselin başlığından farklıdır.
Farenizi resmin üzerine getirdiğinizde başlık küçük bir açılır kutuda araç ipucu olarak görüntülenecektir.

Alt metin ve resim başlıkları, sitenizin içeriğini okumak için ekran okuyucu cihazlar kullanan kişiler için web sitenizin erişilebilirliğini artırmak için de kullanılır.
Ekran okuyucu bir resme geldiğinde, alt metni okuyacaktır. Kullanıcının ayarlarına bağlı olarak başlık metnini de okuyabilir.
Hem erişilebilirlik hem de arama motoru optimizasyonu (SEO) açısından alt metin, başlık metninden daha önemlidir. Bu nedenle tüm görselleriniz için alt metin eklemenizi şiddetle tavsiye ediyoruz.
Video Eğitimi
Eğer yazılı talimatları tercih ediyorsanız, okumaya devam edin.
WordPress’te Bir Görsele Nasıl Alt Metin Eklenir
WordPress resimlerinize kolayca alt metin eklemenize olanak tanır. Bunu blok editöründen, klasik editörden veya WordPress Medya Kitaplığı’ndan yapabilirsiniz.
Blok Düzenleyicide Alt Metin Ekleme
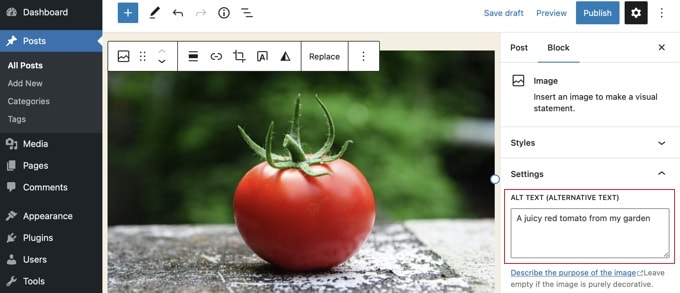
Yeni bir gönderi veya sayfa oluşturun ya da mevcut bir sayfayı düzenleyin ve bir Görsel bloğu ekleyin.

Bir bloğu nasıl ekleyeceğinizden emin değilseniz veya blok düzenleyiciyle ilgili ekstra yardıma ihtiyacınız varsa, WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin eğitimimize göz atın.
Şimdi, resminizi yüklemeniz veya Resim bloğuna sürükleyip bırakmanız gerekir. Daha sonra sayfanın sağ tarafındaki alt metni ayarlayabilirsiniz.

Klasik Düzenleyicide Alt Metin Ekleme
Eğer hala klasik WordPress editörünü kullanıyorsanız, resmi eklerken resim alt etiketi ekleyebilirsiniz.
İlk olarak, gönderi kutusunun üzerindeki ‘Medya Ekle’ seçeneğine tıklayın.

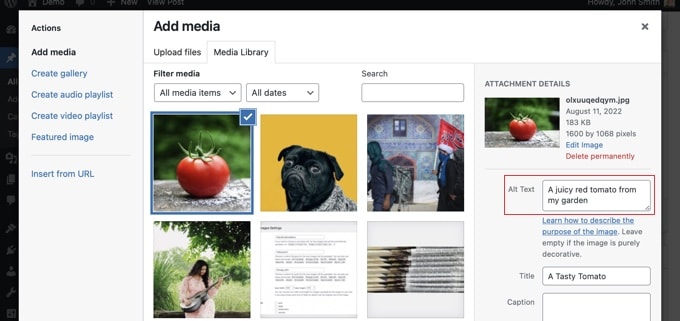
Bundan sonra, görüntüyü bilgisayarınızdan yüklemeli ya da daha önce yüklediğiniz görüntüleri görüntülemek için ‘Medya Kitaplığı’ sekmesine tıklamalısınız.
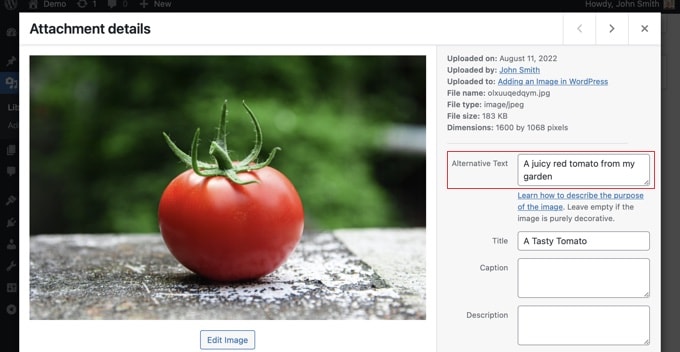
Ardından, seçmek için istediğiniz resmin üzerine tıklayın ve ardından resminizin ‘Ek Ayrıntıları’ kısmına istediğiniz alt metni yazın.

Medya Kitaplığına Alt Metin Ekleme
Ayrıca, Medya ” Kütüphane bölümüne giderek ve düzenlemek için resme tıklayarak bir resme alt metin ekleyebilirsiniz.

Unutmayın, bu işlem, söz konusu görselin daha önce yazılara veya sayfalara eklediğiniz herhangi bir örneğinin alt metnini değiştirmeyecektir. Ancak, alt metni buraya ekledikten sonra görseli bir gönderiye veya sayfaya eklerseniz, alt metin de onunla birlikte eklenecektir.
WordPress’te Resim Başlıkları Nasıl Eklenir
Resimlerinize ekleyebileceğiniz iki tür başlık olduğunu anlamak önemlidir.
İlk olarak, WordPress’in Medya Kitaplığı ve ekler sayfalarındaki medya dosyalarını tanımlamak için dahili olarak kullandığı varsayılan görüntü başlığı vardır. İkincisi, yazılarınızdaki ve sayfalarınızdaki resimlere eklenen HTML resim başlığı niteliğidir.
Şimdi her iki başlık türünün nasıl ekleneceğine bir göz atalım.
Medya Kitaplığına WordPress Görsel Başlığı Ekleme
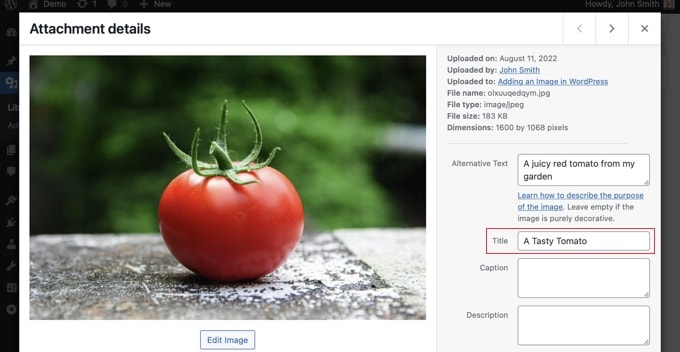
Medya Kitaplığını kullanarak görsellerinize WordPress medya başlıkları ekleyebilirsiniz. Medya Kitaplığı’nda bir görseli düzenlediğinizde bir ‘Başlık’ alanı göreceksiniz.

Bu başlık WordPress tarafından görüntüyü tanımlamak için kullanılır.
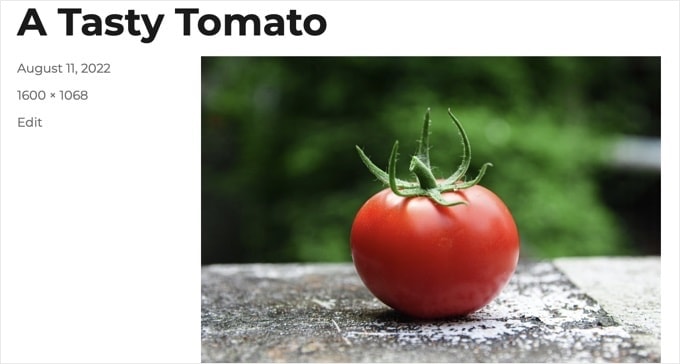
Ekranın altındaki ‘Ek sayfayı görüntüle’ bağlantısına tıkladığınızda, başlığın o sayfada başlık olarak kullanıldığını göreceksiniz.

WordPress medya başlığı, görsel SEO ‘su veya ekran okuyucusu olan kullanıcılar için gerekli değildir. Bazı durumlarda yardımcı olsa da, görselin HTML başlık niteliği kadar kullanışlı değildir.
Profesyonel İpucu: WordPress medya başlığını otomatik olarak yazılarınızda ve sayfalarınızda görselin başlık özelliği olarak kullanmak ister misiniz? All in One SEO Pro kullanarak bunu nasıl yapacağınızı gösterdiğimiz aşağıdaki bölüme göz atın.
Blok Düzenleyicide HTML Görüntü Başlığı Özniteliği Ekleme
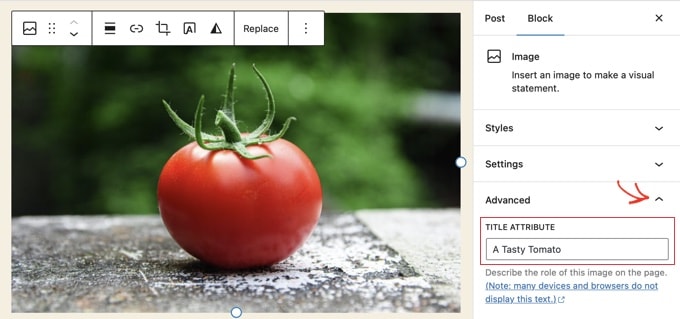
Blok düzenleyicide bir başlık niteliği eklemek kolaydır. Gelişmiş görsel seçeneklerini göstermek için görsele tıklamanız ve ardından ‘Gelişmiş’ seçeneğinin yanındaki aşağı oka tıklamanız yeterlidir.

Şimdi başlığı ‘Başlık Özelliği’ alanına yazabilirsiniz.
Klasik Düzenleyicide HTML Görüntü Başlığı Özniteliği Ekleme
Eski klasik düzenleyiciyi kullanarak başlık niteliği eklemek de benzerdir. Bir resme tıklayarak ve ardından araç çubuğundaki kalem simgesine tıklayarak başlık niteliğini ekleyebilirsiniz.

Daha sonra ‘Görüntü Ayrıntıları’ ekranını göreceksiniz.
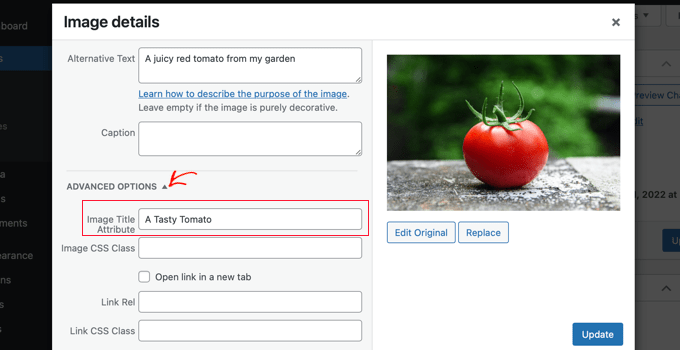
Resim başlığı özelliğini ayarlamak için, en alttaki ‘Gelişmiş Seçenekler’in yanındaki küçük aşağı oka tıklamanız gerekir.

Daha sonra resmin başlık özelliğini ayarlayabilirsiniz. İşiniz bittiğinde ekranın altındaki ‘Güncelle’ düğmesine tıkladığınızdan emin olun.
AIOSEO Kullanarak Alt Metin ve Görsel Başlıklarını Otomatik Olarak Ayarlama
All in One SEO (AIOSEO) piyasadaki en iyi WordPress SEO eklentisidir. SEO sıralamanızı iyileştirmek için uygun bir resim site haritası ve diğer SEO özellikleri ekleyecektir. Ayrıca alt metninizi, resim başlıklarınızı ve daha fazlasını otomatik olarak ayarlamanıza olanak tanır.
Yapmanız gereken ilk şey All in One SEO eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın. Görsel SEO özelliğini kullanmak için Plus veya üzeri bir plana ihtiyacınız olacak.
Etkinleştirmenin ardından, eklenti kurulum sihirbazını otomatik olarak başlatacaktır. Eklentinin nasıl yapılandırılacağını All in One SEO’nun doğru şekilde nasıl kurulacağına ilişkin rehberimizden öğrenebilirsiniz.
Şimdi All in One SEO ” Arama Görünümü ‘ne gitmeniz ve ardından ‘Görsel SEO’ sekmesine tıklamanız gerekir. Bundan sonra, premium görsel SEO özelliklerini etkinleştirmek için ‘Görsel SEO’yu Etkinleştir’ düğmesine tıklamanız gerekir.

All in One SEO Kullanarak Görsel Başlıklarını Ayarlama
Görsel SEO sayfasının ‘Başlık’ sekmesine baktığınızdan emin olun. Burada, resimleriniz için otomatik olarak başlık nitelikleri oluşturmak için kullanılan biçimi ayarlayacak etiketleri seçebilirsiniz.
Örneğin, ‘+ Resim Başlığı’ etiketini eklerseniz, yazılarınızdaki ve sayfalarınızdaki her resim otomatik olarak HTML başlık niteliğindeki WordPress medya başlığını kullanacaktır.

Resim başlığı özelliğinize web sitenizin başlığı gibi başka etiketler de ekleyebilirsiniz. All in One SEO, başlıktaki noktalama işaretlerini bile kaldırabilir ve büyük harf kullanımını değiştirebilir.
All in One SEO Kullanarak Alt Metin Ayarlama
Ardından, AIOSEO’nun Görsel SEO sayfasındaki ‘Alt Etiket’ sekmesine tıklamanız gerekir. Burada görsellerinizin alt metinlerini otomatik olarak biçimlendirebilirsiniz.
AIOSEO varsayılan olarak sadece görselin alt metnini kullanacaktır. İsterseniz, WordPress sitenizdeki her görselin alt metnine web sitenizin başlığını ve diğer bilgileri de ekleyebilirsiniz.

WordPress’te Neden Alt Metin ve Görsel Başlıkları Kullanılmalı?
Tüm görseller için alt metin kullanılmasını şiddetle tavsiye ediyoruz. Burada WPBeginner’da tüm görsellere bir başlık da ekliyoruz. Ancak bu, alt metinden daha az önemlidir.
Alt metin önemlidir çünkü Google görseller için bir sıralama faktörü olarak buna odaklanır. Ayrıca ekran okuyucular tarafından görme bozukluğu olan ziyaretçilerin içeriğinizle tam olarak etkileşim kurmasına yardımcı olmak için kullanılır.
Anahtar kelimeleri asla sadece alt ve başlık etiketlerine yerleştirmemelisiniz. İhtiyaç duyan ziyaretçiler için faydalı olabilmeleri için bunları açıklayıcı ve yardımcı hale getirmeniz önemlidir. Anahtar kelimelerinizi ilgili yerlerde kullanabilirsiniz ancak aşırıya kaçmayın.
Örneğin, en iyi WordPress hosting hakkında bir makale yazıyorsanız, hedef anahtar kelimeniz “en iyi WordPress hosting” olabilir.
Ayrıca, makalenizde kullanıcılara Bluehost gibi popüler bir web barındırıcısında nasıl hesap oluşturacaklarını gösteren bir ekran görüntüsü de olabilir. Şimdi bu görüntü için bazı iyi ve kötü alt metin örneklerine bir göz atalım:
- “Hesap kurulumu” çok açıklayıcı değildir ve ayrıca anahtar kelimenizle ilgili hiçbir şey içermez.
- “En iyi WordPress barındırma, WordPress barındırma, WordPress için en iyi web barındırma” görseli tanımlamıyor ve anahtar kelimelerle doldurulmuş.
- “WordPress barındırma hesabı oluşturma”, açıklayıcı olduğu ve anahtar kelimenin bir kısmını doğal ve uygun bir şekilde kullandığı için çok daha iyidir.
WordPress’te Görsel Kullanımına İlişkin Uzman Kılavuzları
Umarız bu makale WordPress’te resim alt metni ile resim başlığı arasındaki farkı anlamanıza yardımcı olmuştur. WordPress’te görsel kullanımı ile ilgili diğer makaleleri de görmek isteyebilirsiniz:
- WordPress’te Görseller Nasıl Doğru Şekilde Eklenir (Adım Adım)
- WordPress’te Öne Çıkan Görseller veya Yazı Küçük Resimleri Nasıl Eklenir
- WordPress’te Görsellere Kolayca Başlık Özniteliği Ekleme
- WordPress’te Görsellere Başlık Ekleme (Başlangıç Eğitimi)
- WordPress’te Bir Görselin Üstüne Metin Ekleme
- WordPress’te Temel Görüntü Düzenleme Nasıl Yapılır (Kırpma, Döndürme, Ölçekleme, Çevirme)
- Blog Yazılarınız İçin Daha İyi Görseller Oluşturmanıza Yardımcı Olacak Araçlar
- Görüntüleri Kaliteden Ödün Vermeden Web Performansı İçin Optimize Etme
- WordPress’te Görseller Nasıl Kolayca Tembel Yüklenir?
- WordPress’te Sık Karşılaşılan Görsel Sorunları Nasıl Giderilir (Kolay Kılavuz)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?