WordPress tema özelleştirici, hedef kitlenizin ilgisini çekebilecek görsel olarak çekici bir site oluşturmak için mükemmel özellikler sunar. Üstelik tek bir satır koda dokunmanıza gerek kalmadan.
Ancak, özelleştirme seçenekleri arasında gezinmek bazen bunaltıcı olabilir.
Blog yolculuğumuz boyunca tema özelleştirmenin tüm inceliklerini öğrendik. Doğru ince ayarların ve ayarlamaların standart bir web sitesini nasıl çarpıcı, kullanıcı dostu bir deneyime dönüştürebileceğini ilk elden gördük.
Bu makalede, varsayılan panellerde size rehberlik edecek ve WordPress tema özelleştiricisini bir profesyonel gibi nasıl kullanacağınızı öğreteceğiz. Sonunda, web sitenizin daha gösterişli ve profesyonel görünmesini sağlayabileceksiniz.

WordPress Tema Özelleştiricisine Nasıl Erişilir
Tema özelleştirici varsayılan bir WordPress özelliğidir ve her WordPress web sitesinin bir parçasıdır.
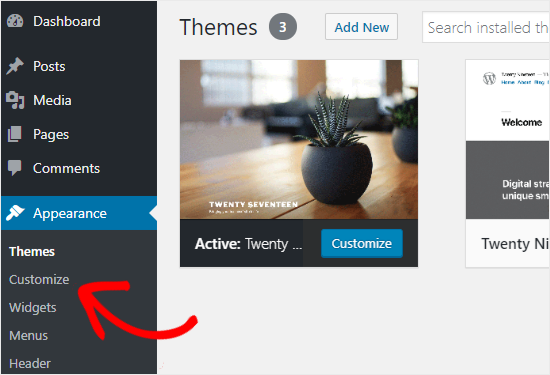
WordPress yönetici alanınıza giriş yaparak ve ardından WordPress yönetici panelinizin sol kenar çubuğundan Görünüm ” Özelleştir ‘e giderek erişebilirsiniz. Bu, mevcut temanızla Özelleştirici arayüzünü açacaktır.

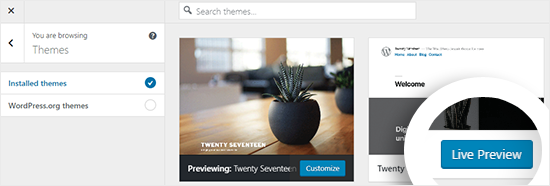
WordPress tema özelleştiricisini, şu anda etkin olmasalar bile web sitenizin yüklü temalarından herhangi biri için de kullanabilirsiniz. Bu özellik, temanın canlı bir önizlemesini görmenize ve etkinleştirmeden önce değişiklikler yapmanıza olanak tanır.
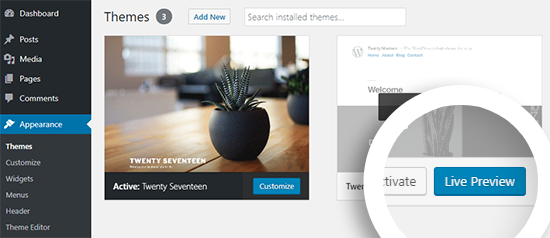
Bunu yapmak için Görünüm ” Temalar sayfasına gitmeniz gerekir. Ardından, fare imlecinizi yüklü herhangi bir temanın üzerine getirin ve WordPress tema özelleştirici sayfasını açmak için Canlı Önizleme düğmesine tıklayın.

Tema özelleştiriciyi bulamıyor musunuz? WordPress yöneticisindeki eksik tema özelleştiricisini nasıl düzelteceğiniz aşağıda açıklanmıştır.
WordPress Tema Özelleştirici Nasıl Kullanılır?
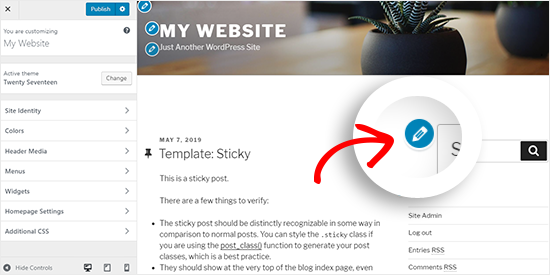
WordPress tema özelleştiricisini açtıktan sonra, ekranınızın sol tarafında tüm özelleştirme ayarlarını göreceksiniz. Web sitenizin canlı önizlemesi sağ tarafta görüntülenecektir.
WordPress tema özelleştirici, kullandığınız temadan bağımsız olarak bir dizi varsayılan panelle birlikte gelir.
Değişiklik yapmak için panellere tek tek tıklamanız gerekir. Ayrıca, söz konusu öğenin ayarlarını açmak için ekranınızın sağ tarafındaki mavi kalem simgelerinden herhangi birine tıklayabilirsiniz.

Not: Gelişmiş WordPress temaları, ekstra özelleştirme seçenekleri için ek ayar panellerine sahip olacaktır (bu konuda daha sonra daha fazla bilgi verilecektir).
Aşağıdaki bölümlerde, WordPress tema özelleştiricisinde bulunan varsayılan seçenekleri göstermenin yanı sıra bazı özelleştirme ipuçlarını ve alternatiflerini paylaşacağız.
Belirli bir konuyla ilgileniyorsanız, makalede ilerlemek için bağlantıya tıklayabilirsiniz:
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
Hazır mısınız? Hadi başlayalım.
Site Kimliği Paneli: Başlık, Logo ve Favicon Ekleme
WordPress tema özelleştiricisindeki ‘Site Kimliği’ paneli, web sitenizin başlığını ve sloganını eklemenize veya değiştirmenize olanak tanır.
WordPress varsayılan olarak site sloganı olarak ‘Sadece Başka Bir WordPress Sitesi’ ifadesini ekler. WordPress’i sitenize yükledikten sonra değiştirmenizi öneririz, ancak isterseniz boş da bırakabilirsiniz.

WordPress tema özelleştiricisindeki ‘Site Kimliği’ paneli de sitenizin logosunu eklemenize olanak tanır. Web sitenizin logosunu yüklemek için Logo seç seçeneğine tıklamanız yeterlidir.
Sitenize bir favicon eklemek ister misiniz? Bunu ‘Site simgesi seç’ seçeneğine tıklayarak yapabilirsiniz. Ayrıntılı talimatlar için sitenize nasıl favicon oluşturacağınız ve ekleyeceğinizle ilgili rehberimizi takip edebilirsiniz.
WordPress Tema Özelleştirici: Web Sitenizdeki Renkleri Değiştirin
‘Renkler’ panelindeki kontroller çoğunlukla kullandığınız WordPress temasına bağlı olarak değişecektir.
Örneğin, Twenty Seventeen teması, başlık metni rengini seçmenize ve tüm web siteniz için bir renk düzeni seçmenize olanak tanır.

Diğer WordPress temaları başlıklar, bağlantılar, gövde metni ve web sitenizin arka planı gibi site öğeleri için farklı renk seçenekleri sunabilir.
Tema Özelleştiricisine Gezinme Menüleri Ekleme
‘Menüler’ paneli, navigasyon menüleri oluşturmanıza ve web sitenizdeki konumlarını kontrol etmenize olanak tanır.
Bu sekmede, daha önce oluşturduğunuz tüm mevcut WordPress menülerini bulacaksınız. Temanızın desteklediği mevcut menü konumlarını kontrol etmek için ‘Tüm Konumları Görüntüle’ düğmesine tıklayabilirsiniz.

Yeni bir menü oluşturmak için ‘Yeni Menü Oluştur’ düğmesine tıklamanız gerekir.
Bundan sonra, daha sonra kolayca yönetebilmeniz için menünüze bir ad vermeniz gerekecektir. Ayrıca menü konumunu seçebilir ve devam etmek için ‘İleri’ye tıklayabilirsiniz.

Bu menüye öğe eklemek için, ‘Öğe Ekle’ düğmesine tıklayarak başlamanız gerekir. Bu yeni bir panel açacaktır.
Artık ilgili alanlara menü öğeleri olarak özel bağlantılar, sayfalar, gönderiler, kategoriler ve etiketler ekleyebilirsiniz.

Öğeleri yeniden sıralamak için ‘Yeniden Sırala’ bağlantısına tıklayabilir ve ardından menü öğelerini ayarlamak için ok simgelerini kullanabilirsiniz.
Tema Özelleştiricisinde Web Sitenizdeki Widget’ları Kontrol Edin
‘Widget’lar’ paneli sitenize widget eklemenizi ve yönetmenizi sağlar. Üzerine tıkladığınızda widget ekleyebileceğiniz farklı konumlar gösterilecektir. Ve yine bu, kullandığınız temaya bağlı olarak değişecektir.
Örneğin, Twenty Seventeen teması 3 widget konumu sunarken, Twenty Nineteen teması yalnızca bir konumla birlikte gelir.

Bunlardan herhangi birine tıkladığınızda, daha önce o konuma eklediğiniz widget’ları görürsünüz.
Yeni bir widget eklemek için ‘Widget Ekle’ düğmesine tıklayabilirsiniz. Bu, mevcut tüm widget’ların bir listesini göreceğiniz yeni bir panel açacaktır.

Ardından, eklemek istediğinize tıklamanız gerekir. Ayrıca yeni eklenen widget’larda değişiklik yapabilir ve yukarı veya aşağı sürükleyerek konumlarını ayarlayabilirsiniz.
Tema Özelleştirici’de Ana Sayfa Ayarları Paneli
WordPress varsayılan olarak en son blog gönderilerini ana sayfanızda görüntüler.
Ancak, çoğu kullanıcı işletme web siteleri için özel bir ana sayfa kullanmayı tercih eder. Bu, ürünlerinizi ve hizmetlerinizi gösteren uygun bir açılış sayfasına sahip olmanızı sağlar.
Özel bir ana sayfa kullanmak için, ‘Ana Sayfa Ayarları’ panelinde ‘Statik bir sayfa’ radyo düğmesini seçmek isteyeceksiniz.

Bu, ana sayfanız için bir sayfa ve blog yazılarınızı görüntülemek için başka bir sayfa seçmek için kullanabileceğiniz iki yeni açılır menü açacaktır.
Sitenizde bu sayfalar yoksa, açılır menünün altında bulunan ‘+ Yeni Sayfa Ekle’ bağlantısına tıklayarak yeni bir sayfa oluşturabilirsiniz. Bu, seçtiğiniz adla boş bir sayfa oluşturacaktır.
Özel CSS Eklemek için Ek CSS Paneli
Web sitenizi şekillendirmek için özel CSS kodu eklemek mi istiyorsunuz? Bunu ‘Ek CSS’ panelinden yapabilirsiniz.
Orta ve ileri düzey WordPress kullanıcıları genellikle CSS kodunu doğrudan temalarının style.css dosyasına ekleyerek sitelerini özelleştirirler. Bu yöntem, WordPress hostinginize FTP erişimine sahip olmak, tema dosyalarını değiştirmek vb. gibi ek adımlar gerektirir.
Yeni başlayanlar için daha kolay bir çözüm, özel CSS kodunuzu WordPress tema özelleştiricisindeki Ek CSS paneline eklemektir. Bu, sitenizde değişiklikler yapmanıza ve bunları ekranınızın sağ tarafında canlı olarak görmenize olanak tanıyacaktır.

Bazı CSS kodları yazmaya başladığınızda, WordPress yazdığınız harflere göre size otomatik olarak nitelikler önerecektir. Ayrıca düzgün bir CSS ifadesi yazmadıysanız hata mesajları da görüntüler.
Not: Web sitenizi herhangi bir kod yazmadan özelleştirmek istiyorsanız, okumaya devam edin. Temanızı kolayca özelleştirmenizi ve hatta özel bir WordPress teması oluşturmanızı sağlayacak üç yeni başlayan dostu seçeneği paylaşacağız.
Diğer Tema Özelleştirici Seçenekleri
Bazı ücretsiz ve premium temalar daha fazla Tema Özelleştirici seçeneği sunar.
Kullandığınız temaya bağlı olarak, yazı tipi stilini değiştirebilir, bir arka plan resmi ekleyebilir, düzeni değiştirebilir, renkleri değiştirebilir, rastgele başlık resimleri ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Eklentiler yardımıyla tema özelleştiricinize belirli özellikler de ekleyebilirsiniz.
Örneğin, Easy Google Fonts eklentisini kullanarak WordPress’e özel yazı tipleri ekleyebilirsiniz.
Web Sitenizi Farklı Ekran Çözünürlüklerinde Önizleyin
Her web sitesi sahibinin, web sitesinin mobil uyumlu olduğundan ve tüm ekran boyutlarında iyi göründüğünden emin olması önemlidir.
WordPress tema özelleştirici sayesinde web sitenizin farklı ekran boyutlarında nasıl göründüğünü kolayca kontrol edebilirsiniz.
Tema Özelleştirici panelinin alt kısmında üç simge ve ‘Kontrolleri Gizle’ bağlantısını bulacaksınız.

Bu simgeler sitenizi masaüstü, tablet ve mobil cihazlar gibi farklı ekran çözünürlüklerinde test etmenize olanak tanır.
‘Kontrolleri Gizle’ bağlantısı, sitenizi masaüstü modunda düzgün bir şekilde görüntüleyebilmeniz için WordPress Özelleştirici panelini gizlemek için kullanışlıdır.
Özelleştirici Ayarlarınızı Yayınlama, Kaydetme veya Zamanlama
Gerekli değişiklikleri yaptıktan sonra bunları sitenize uygulamanız gerekir. Aksi takdirde, tüm sıkı çalışmalarınız kaybolacaktır.
Devam edin ve değişiklikleri uygulamak için ‘Yayınla’ düğmesine tıklayın. İşlem tamamlandığında, tema özelleştiriciden çıkmak için ekranınızın sol üst köşesindeki kapat düğmesine tıklayabilirsiniz.

Peki ya yeni tasarımınıza son şeklini vermek için daha fazla zamana ihtiyacınız varsa? Bu durumda, yeni tasarımınızı taslak olarak kaydedebilir ve hatta yönetici alanınıza erişim izni vermeden biriyle paylaşabilirsiniz.
Bunu yapmak için, ‘Yayınla’ düğmesinin hemen yanındaki dişli simgesine tıklamanız gerekir. Bu, ‘Eylem’ panelini açacaktır.

Burada üç seçenek bulacaksınız: ‘Yayınla’, ‘Taslağı Kaydet’ ve ‘Zamanla’.
‘Eylem’ panelinde ‘Taslağı Kaydet’ radyo düğmesini seçmeniz yeterlidir. Ardından, değişikliklerinizi saklamak için devam edin ve ‘Taslağı Kaydet’ düğmesine tıklayın.
Artık önizleme bağlantısını kopyalayabilir ve geri bildirim almak için başkalarıyla paylaşabilirsiniz.
‘Zamanlama’ seçeneği, değişikliklerinizi belirli bir tarih ve saatte yayınlamanıza olanak tanır. Örneğin, tema değişikliklerinizi en az trafik aldığınız zamanda yayına girecek şekilde planlayabilirsiniz.

Son olarak, yayınlanmamış değişiklikleri sıfırlamak istiyorsanız, Eylem panelindeki ‘Değişiklikleri iptal et’ bağlantısına tıklayabilirsiniz.
Canlı Yayına Geçmeden Farklı Temaları Önizleme
Yeni bir temanın sitenizde nasıl görüneceğini kontrol etmek istediğiniz zamanlar olur. Ancak, bunları canlı web sitenizde etkinleştirmek istemezsiniz.
Bu durumda, yeni temaları canlı yayına geçmeden test etmek için WordPress Özelleştirici’yi açabilirsiniz.
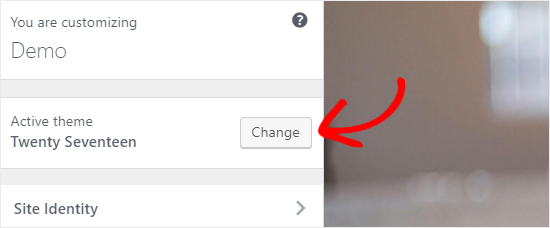
Özelleştirici panelinde, etkin temanızın adını ve ‘Değiştir’ düğmesini bulacaksınız.

Bu düğmeye tıklarsanız, WordPress yüklü tüm temalarınızı sayfanın sağ tarafında görüntüleyecektir.
Belirli bir temayı kontrol etmek için ‘Canlı Önizleme’ düğmesine tıklamanız gerekir.

Temaları WordPress Tema Deposu’ndan da önizleyebilirsiniz.
Bunu yapmak için sol paneldeki ‘WordPress.org temaları’ onay kutusunu seçmeniz gerekir. Bu, WordPress.org dizinindeki temaları gösterecektir.
Beğendiğiniz temayı kontrol etmek için ‘Yükle ve Önizle’ düğmesine tıklamanız yeterlidir.

Ekranınızın sağ üst köşesindeki ‘Temaları Filtrele’ düğmesine tıklayarak da temaları filtreleyebilirsiniz.
Not: Yeni temaları test etmek için özelleştiriciyi canlı bir sitede kullanmak yerine bir WordPress hazırlama web sitesi kullanmanızı öneririz.
Tema Özelleştirici Ayarlarını İçe veya Dışa Aktarma
Tema özelleştirici ayarlarınızı içe ve dışa aktarabileceğinizi biliyor muydunuz?
Bu, yerel sunucunuzda veya bir hazırlık sitesinde temanızda değişiklikler yaparken son derece yararlıdır. Ayarları canlı web sitenize manuel olarak kopyalamak yerine, tema özelleştirici ayarlarını dışa aktararak zamandan tasarruf edebilirsiniz.
Ayrıntılı talimatlar için WordPress’te tema özelleştirici ayarlarının nasıl içe ve dışa aktarılacağına ilişkin kılavuzumuzu takip edebilirsiniz.
WordPress Tema Özelleştirici Alternatifleri
WordPress Özelleştirici sitenizde değişiklikler yapmanıza izin verse de, kontrollerin sayısı kullandığınız temaya bağlı olarak değişecektir.
Temanızı beğendiyseniz ancak ekstra özelleştirme seçeneklerine sahip olmasını diliyorsanız ne olacak?
Bu durumda en iyi çözüm, WordPress tema özelleştirici ile birlikte çalışan üç özelleştirme eklentisinden birini kullanmaktır.
SeedProd

SeedProd, WordPress için en iyi sürükle ve bırak web sitesi oluşturucusudur. SeedProd’u herhangi bir kodu düzenlemeden kolayca özel WordPress temaları ve sayfa düzenleri oluşturmak için kullanabilirsiniz.
SeedProd, açılış sayfaları, satış sayfaları, web semineri kayıt sayfaları, çok yakında sayfaları, bakım modu sayfaları ve çok daha fazlası için önceden hazırlanmış yüzlerce sayfa düzeni sunar.
Katılım formları, sosyal profiller, düğmeler, geri sayım sayaçları, iletişim formları ve daha fazlası gibi hazır bloklarla özelleştirme kolaydır.
Ayrıca renk şemaları ayarlayabilir, yazı tipi kombinasyonlarını kaydedebilir ve sayfaları ve sayfa öğelerini yeniden kullanarak bunları tekrar oluşturmak zorunda kalmazsınız.
Thrive Tema Oluşturucu

Thrive Theme Builder, WordPress için bir başka popüler sürükle ve bırak tema oluşturucu eklentisidir. Kodlama gerektirmeden kolayca özel bir WordPress teması oluşturmak için kullanabilirsiniz.
Hızlı bir şekilde başlamanız için dört farklı hazır tema şablonuyla birlikte gelir. Her tema şablonu, sitenize ekleyebileceğiniz çeşitli önceden hazırlanmış sayfalar içerir.
Üstbilgi, altbilgi, blog gönderileri, kategori sayfaları ve daha fazlası dahil olmak üzere temanızın her bir bölümünü sadece işaret edip tıklayarak düzenleyebilirsiniz.
Ayrıca, temanıza sürükleyip bırakarak hızla ekleyebileceğiniz 100’den fazla tasarım ve site oluşturma öğesi vardır.
CSS Kahramanı

CSSHero, tek bir satır CSS kodu yazmadan sitenizi özelleştirmenizi sağlayan bir WordPress eklentisidir. Sitenizin her öğesini herhangi bir güçlük çekmeden şekillendirme özgürlüğüne sahipsiniz.
WordPress sitenizin giriş sayfasını özelleştirmek mi istiyorsunuz? CSS Hero bunu birkaç dakika içinde yapmanızı sağlar.
Ayrıca tasarımınızın her cihazda mükemmel göründüğünden emin olmak için ön uçtaki değişiklikleri düzenleyebilir ve önizleyebilirsiniz.
Kunduz Yapıcı

Beaver Builder, WordPress için en iyi sayfa oluşturuculardan bir diğeridir. Sürükle ve bırak arayüzünü kullanarak siteniz için çarpıcı sayfalar oluşturmanıza olanak tanır.
En iyi yanı, Beaver Builder’ın neredeyse tüm WordPress temalarıyla çalışmasıdır. Bu, mevcut temanızla kullanmanıza olanak tanır.
Beaver Builder, kısa kodların ve widget’ların kullanımını destekler. Ayrıca web sitenizi kolayca şekillendirmek için kullanabileceğiniz farklı modül türleri sunar. Ayrıntılı talimatlar için WordPress’te özel düzenlerin nasıl oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
Umarız bu kılavuz WordPress Tema Özelleştiricisini bir profesyonel gibi kullanmayı öğrenmenize yardımcı olmuştur. WordPress temanızı en son standartlara göre nasıl test edeceğinize ilişkin kılavuzumuza veya denemeniz gereken en iyi basit WordPress temalarına ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
This is so much easier than I thought it would be. I just changed the colors on my website using the customizer and it looks so much better already. I’m excited to play around with the other options and see what else I can customize. Thanks a lot!
Moinuddin Waheed
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Admin
Moinuddin Waheed
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Admin
Shelley
Could you please why “display site title and tagline” checkbox not show on my website?
WPBeginner Support
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Admin
Craig
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support
Thank you, glad you like our article
Admin
Leslie
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Admin