Kaliteli içerik yazmak odaklanma ve dikkat dağıtmayan bir ortam gerektirir.
WordPress’teki Dikkat Dağıtmayan Tam Ekran Düzenleyici tam da bunu başarmanıza yardımcı olmak için tasarlanmıştır. Gereksiz öğeleri gizler ve içerik oluşturmanız için size tam ekran bir tuval sunar.
Ekip üyelerimizin çoğu, dikkat dağıtmayan yazma modunun iş akışlarında paha biçilmez bir araç olduğunu fark etti. Odaklanmalarını ve yazılı içeriklerinin genel kalitesini artırdı.
Bu makalede, WordPress’te dikkat dağıtmayan tam ekran düzenleyiciyi nasıl kolayca kullanabileceğinizi göstereceğiz.

WordPress’te Neden Dikkat Dağıtmayan Tam Ekran Düzenleyiciyi Kullanmalısınız?
Blog yazılarınızı yazmak, ayrıntılara dikkat etmeyi ve konsantrasyonu gerektiren yaratıcı bir süreçtir. Ancak, birçok yazar WordPress yazma arayüzünün düğmeler, sütunlar, araç çubukları ve daha fazlası gibi ekran öğeleri nedeniyle dikkatinin dağıldığını hisseder.
WordPress web sitenizde bir yazı yazarken, dağınıklıktan uzak ve temiz bir yazma arayüzü için blok düzenleyicideki varsayılan dikkat dağıtmayan, spot ışığı ve tam ekran modlarını kullanabilirsiniz.

Bu özellikleri kullanmak, blok paneli, blok menüsü ve WordPress yönetici kenar çubuğu gibi dikkat dağıtıcı unsurları ortadan kaldırarak yazınıza odaklanmanıza ve üretkenliğinizi artırmanıza yardımcı olabilir. Bunun için bir WordPress eklentisi kullanmanıza bile gerek kalmayacaktır.
Bir yazar olarak bu, yazma sürecini sizin için çok daha keyifli ve rahatlatıcı hale getirebilir.
Bununla birlikte, WordPress’te dikkat dağıtmayan tam ekran düzenleyiciyi nasıl kolayca kullanacağımızı görelim. Hem blok hem de klasik editör için yöntemleri ele alacağız ve kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
WordPress Blok Düzenleyicide Dikkat Dağıtmayan Tam Ekran Düzenleyici Nasıl Kullanılır
Yazılarınızı yazmak için WordPress blok editör ünü kullanıyorsanız, editörde yeni veya mevcut bir yazıyı açarak dikkat dağıtmayan modu kolayca açabilirsiniz.
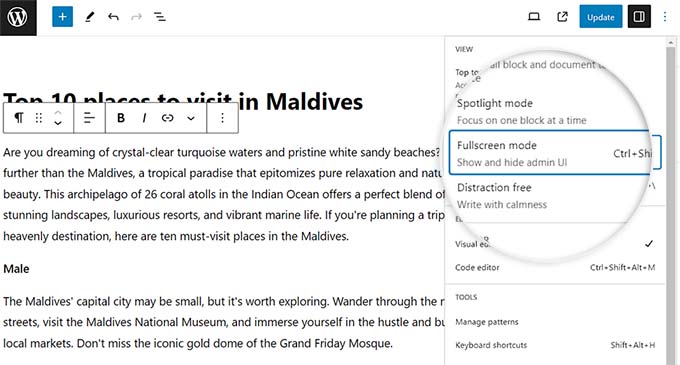
Oraya vardığınızda, ekranın sağ üst köşesindeki üç nokta simgesine tıklayın.
Bu, tam ekran modunun varsayılan olarak zaten etkin olduğunu fark edeceğiniz bir istem açacaktır.

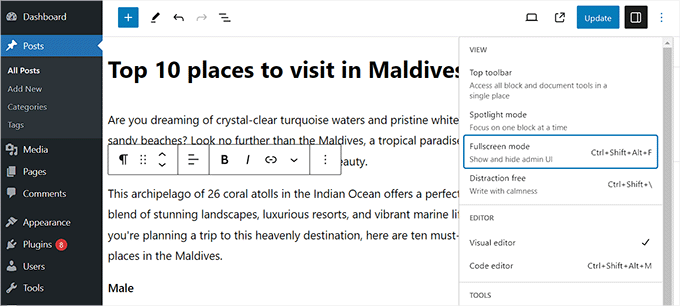
Bu seçeneğin işaretini kaldırırsanız, WordPress yönetici kenar çubuğu içerik düzenleyicinin sol tarafında gösterilecektir.
Ancak, bu ayarı olduğu gibi bırakmanızı öneririz.

WordPress editöründe üstteki üç noktaya tıklayarak dikkat dağıtmayan modu da etkinleştirebilirsiniz.
Ardından, açılır menüden ‘Dikkat dağıtmayan’ seçeneğini işaretleyin.

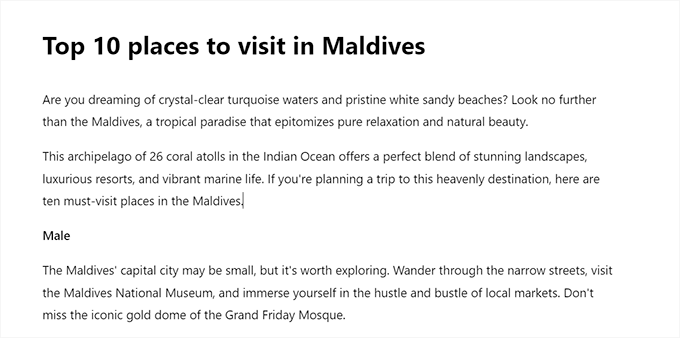
Bunu yaptığınızda, sağdaki blok paneli ayarları ve soldaki blok menüsü ayarları otomatik olarak ekrandan kaybolacaktır.
Artık yazınızı yazmaya başlamak için tamamen temiz bir tuvaliniz olacak.

Yazmayı bitirdiğinizde ve dikkat dağıtmayan moddan çıkmak istediğinizde, bunu sadece farenizi en üste getirerek de yapabilirsiniz.
Bu, blok düzenleyicinin üst kısmındaki menüyü görüntüleyecektir; burada açılır menüyü açmak için üç nokta simgesine tıklayabilirsiniz. Ardından, ‘Dikkat dağıtmayan’ seçeneğinin seçimini kaldırın.
Artık WordPress Gutenberg editöründe tam ekran ve dikkat dağıtmayan modları nasıl etkinleştireceğinizi öğrendiğinize göre, Spotlight modunu etkinleştirmenin zamanı geldi.
Bu mod yalnızca üzerinde çalıştığınız bloğu vurgular ve diğer tüm blokları karartarak her seferinde tek bir bloğa kolayca odaklanmanızı sağlar.
Spotlight modunu etkinleştirmek için ekranın sağ üst köşesindeki üç nokta simgesine tıklamanız ve ‘Spotlight modu’ seçeneğini seçmeniz yeterlidir.

Bunu yaptığınızda, yazı editörü yalnızca o anda üzerinde çalıştığınız bloğu vurgulayacak, geri kalanı ise arka planda kaybolacaktır.
Örneğin, bir blog yazısı yazıyorsanız ve şu anda bazı ekran görüntüleri veya resimler ekliyorsanız, Paragraf blokları soluklaşırken ekranda yalnızca Görüntü bloğu vurgulanacaktır.

Artık blog yazınızı WordPress blok düzenleyicisinde dikkatiniz dağılmadan yazabilirsiniz.
Ancak, dikkat dağıtıcı olmayan modda ekranda görmeye devam edeceğiniz bir araç çubuğu olduğunu unutmayın. Bu araç çubuğu yeni bloklar eklemenize, değişiklikleri geri almanıza ve makalenizin ana hatlarını göstermenize olanak tanır.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Artık yapılandırdığınız dikkat dağıtmayan ayarlar, blok düzenleyicide düzenlediğiniz tüm yazılar ve sayfalar için otomatik olarak uygulanacaktır.
WordPress Klasik Düzenleyicide Dikkat Dağıtmayan Tam Ekran Düzenleyici Nasıl Kullanılır
Hala eski WordPress klasik editörünü kullanıyorsanız, dikkat dağıtmayan, tam ekran editörü etkinleştirmek için bu yöntemi kullanabilirsiniz.
Bunu yapmak için, klasik düzenleyicide istediğiniz yeni veya mevcut bir gönderiyi açmanız yeterlidir.
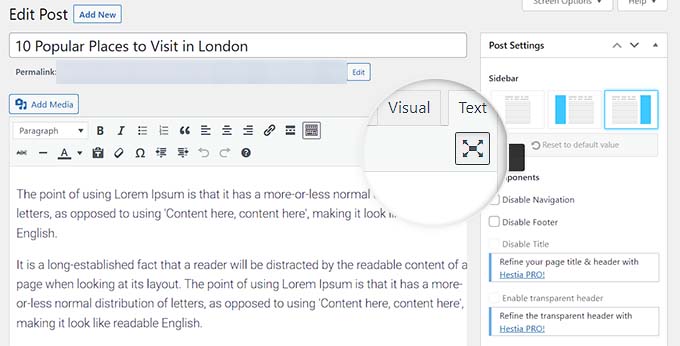
Ardından, yazı menü çubuğunuzdaki ‘Dikkat dağıtmayan yazma modu’ düğmesine tıklayın.

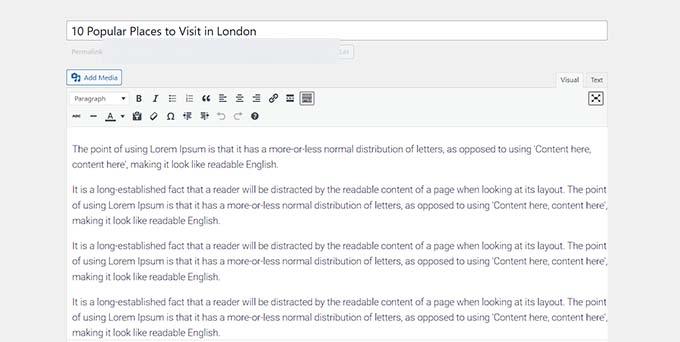
WordPress artık ekranı dağınıklıktan arındırılmış, tam ekran bir düzenleyiciye dönüştürecektir.
Tam ekran editör minimalist bir düzene sahiptir. Ekranın üst kısmında metin biçimlendirme seçeneklerini içeren bir menü çubuğu vardır ve hatta görsel ve metin editörleri arasında kolayca geçiş yapmanızı sağlar.

Ancak, tam ekran düzenleyicide bir Yayınla düğmesi veya kategori ve etiket seçmek için herhangi bir meta kutusu yoktur.
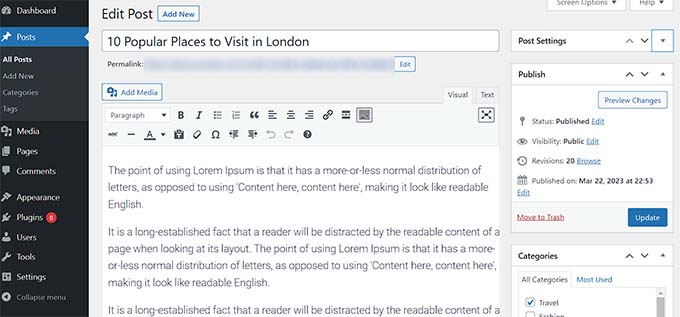
İşiniz bittiğinde, farenizi ekranın sol veya sağ tarafına getirerek dikkat dağıtmayan moddan kolayca çıkabilirsiniz.
Bunu yaptığınızda, tüm gizli ayarlar ve WordPress kontrol paneli görünür hale gelecektir.
Şimdi, gönderi ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir.

WordPress Blok Düzenleyicisini Kullanmak İçin Bonus İpuçları
Dikkat dağıtmayan modu etkinleştirmenin yanı sıra, üretkenliğinizi artırmak için blok düzenleyicideki diğer bazı özellikleri de kullanabilirsiniz.
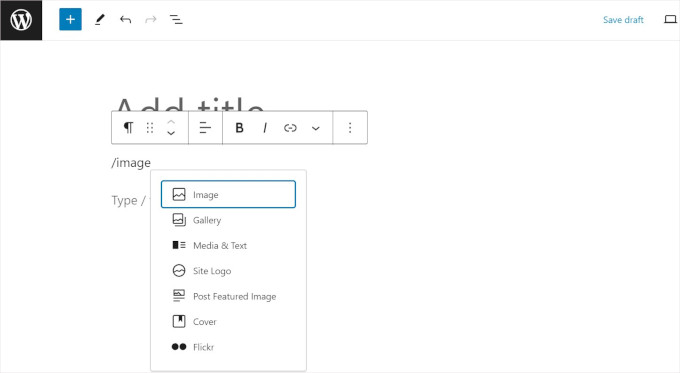
Daha hızlı içerik oluşturmak için klavye kısayollarını kullanabilirsiniz. Örneğin, içerik düzenleyicisine / yazıp ardından kullanmak istediğiniz bloğun adını yazmanız yeterlidir.
Ardından blok düzenleyici, üzerlerine tıklayarak doğrudan içeriğinize ekleyebileceğiniz blokları gösterecektir.

Herhangi bir içerik bloğunu kaydedip WordPress sitenizdeki diğer yazı ve sayfalarda yeniden kullanmak için yeniden kullanılabilir bloklar özelliğini de kullanabilirsiniz.
Bu size çok fazla zaman ve çaba kazandırabilir.

Yazı düzenleyicisini kullanmada tam bir profesyonel olmak için WordPress blok düzenleyicisinin nasıl kullanılacağına ilişkin adım adım kılavuzumuza bakın.
Bu makalenin WordPress’te dikkat dağıtmayan tam ekran düzenleyiciyi nasıl kullanacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress ‘ te Daha fazla bloğunun nasıl doğru kullanılacağına ilişkin başlangıç kılavuzumuza ve WordPress için en iyi Gutenberg blokları eklentileri için uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It’s a great method. I learned to write only in an ordinary Windows text editor. Nothing distracts me there at all. Then I just copy it into WordPress, edit the captions and add the media. It’s a great way to stay away from distractions. This is very close to it, and I strongly believe that this can really increase the productivity and focus of writing.
Ralph
This is great solution for productivity. No distractions of any sort, just pure creation. I used to write in word and then copy paste it to wordpress but with this feeling of blank paper i think i will write straight in wordpress.
Ahmed Omar
This is a good option
It is my first time to notice this option in classic editor.
I have question about, how to control the distance between the lines in the paragraph, also classic editor has limited sizes for writing how to have more sizes.
Thank you
WPBeginner Support
For line spacing with the classic editor, we would recommend taking a look at the CSS method from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/
Admin
Manish Yadav
Is there any way to keep it enabled by default using custom code?
WPBeginner Support
We do not have a recommended custom code for what you’re wanting at the moment.
Admin
Aveherer Finereferg
I don’t know why but the full-screen option makes the text invisible when I am writing it. It is actually very distracting and I can’t turn it off universally for all of my posts
WPBeginner Support
If it is removing the post content then you may want to try disabling your plugins and swapping themes to see if there is a conflict due to one of those.
Admin
Palla Sridhar
I was fooled by article title thinking its about the old style WordPress editor. But lucky charm, it helped me to get to know the features of the new Block editor. Thank you very much.
WPBeginner Support
You’re welcome
Admin