Eski içeriği güncellemek, başarılı bir WordPress sitesini korumanın gerekli bir parçasıdır.
Çok sayıda WordPress kullanıcısıyla çalışarak, klasik yazıları bloklara dönüştürmenin eski içeriği geliştirirken performansını da artırdığını gördük.
Birçok site sahibi, eski gönderileri Gutenberg ile güncellemenin içeriklerini bozacağından endişe ediyor.
İyi haber şu ki, WordPress bu geçişi sorunsuz ve yönetilebilir hale getirerek, herhangi bir içerik kaybı yaşamadan yazılarınızı modern blok özellikleriyle geliştirmenize olanak tanıyor.
Bu kılavuzda, blok düzenleyiciyi kullanarak eski WordPress yazılarınızı nasıl güvenli bir şekilde güncelleyebileceğinizi adım adım göstereceğiz.

Not: WordPress Gutenberg editörü, WordPress’te içerik oluşturmanın kolay ve esnek bir yolunu sunar. Ancak, henüz kullanmaya hazır değilseniz, Gutenberg’i devre dışı bırakabilir ve Klasik Editör eklentisini kullanabilirsiniz.
Alternatif olarak, önce web sitenizin Gutenberg’e güncelleme için uyumluluğunu test edebilirsiniz.
Klasik Editör ile Gutenberg Editör Arasındaki Fark Nedir?
Başlamadan önce, eski Klasik Düzenleyici ile Gutenberg Blok Düzenleyici arasındaki temel farkları ele alalım.
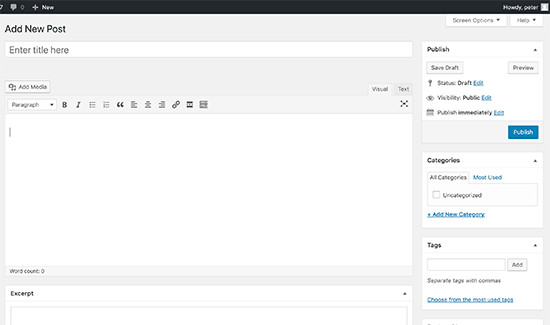
Klasik Düzenleyici, Microsoft Word’e çok benzeyen bir metin düzenleyicisiydi. Üst kısmında biçimlendirme seçenekleri bulunan tek bir düzenleme alanı vardı.
İşte Klasik Düzenleyici ‘nin nasıl göründüğü:

Öte yandan, Gutenberg editörü WordPress 5.0’dan beri mevcut olan tamamen blok tabanlı bir editördür. Tüm içeriği bloklar şeklinde ekleyeceksiniz.
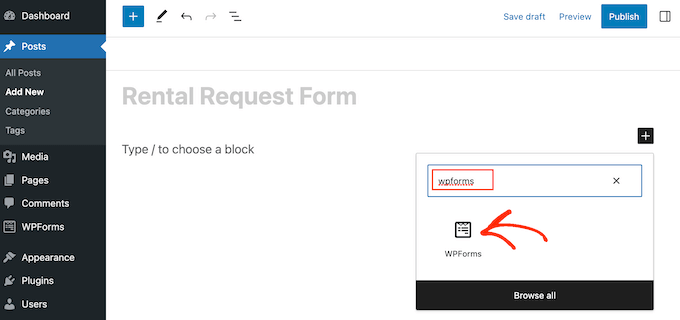
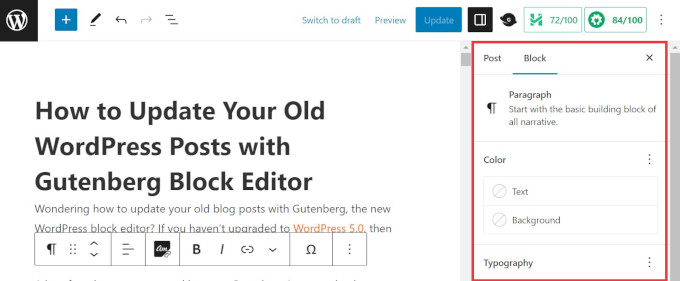
İşte Gutenberg Blok Düzenleyici’nin nasıl göründüğü:

Bloklar, kendi biçimlendirme seçenekleriyle birbirinden ayrı olan içerik öğeleridir. Aşağıdakiler dahil her içerik parçası için ayrı bloklar vardır:
- Normal metin veya paragraf
- Resim
- Düğme
- Galeri
- Liste
- Tablo
- Embeds ve daha fazlası.
Ayrıca, WordPress eklentileriniz ve temanız tarafından sağlanan daha fazla içerik bloğu seçeneği bulabilirsiniz.
Örneğin, WPForms form larınızı web sitenize yerleştirmenizi sağlayan bir blok ekler.

Gutenberg düzenleyicide bir gönderi oluşturmak veya düzenlemek için blokları kullanmanız gerekir. Eski blog yazılarınızı ve sayfalarınızı Gutenberg Blok Düzenleyicisi ile nasıl güncelleyeceğiniz aşağıda açıklanmıştır.
Klasik WordPress Yazılarınızı Gutenberg’e Dönüştürme (Adım Adım)
WordPress blogunuzu WordPress’in en son sürümüne güncellediyseniz, varsayılan düzenleyiciniz olarak Gutenberg Blok Düzenleyicisine sahip olacaksınız.
Gutenberg’in iyi yanı, eski içeriklerinizi etkilememesi ve eski makalelerinizi kolayca düzenleyebilmenizdir.
Eski bir yazıyı veya sayfayı düzenlemek için, WordPress’te normalde yaptığınız gibi düzenlemeniz yeterlidir.
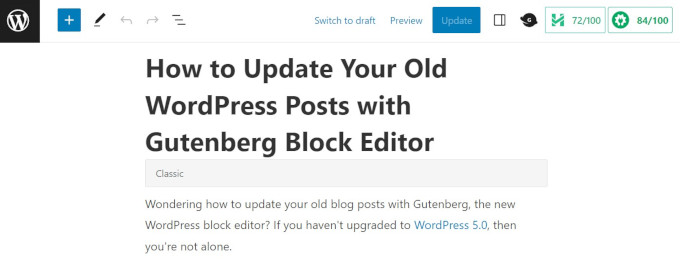
İçerik düzenleyicide, tüm içeriğin tek bir Klasik blok içine sarıldığını göreceksiniz.

Aynı gönderi eski klasik düzenleyicide aşağıdaki ekran görüntüsü gibi görünecektir.
Fark edebileceğiniz gibi, mevcut içerik aynıdır. Ancak, düzenlenme şekli biraz farklı görünüyor.

Yeni WordPress blok editörü içerikte herhangi bir değişiklik yapmayacak ve WordPress web sitenizde aynı şekilde görünmeye devam edecektir.
Artık eski blog yazılarınızı ve sayfalarınızı düzenlemek için iki seçeneğiniz var:
- Klasik blok içinde düzenlemeye devam edin.
- Eski içeriğinizi yeni Gutenberg bloklarına dönüştürün.
İlk seçenek, eski makalenizi Klasik blok içinde düzenlemeye devam etmektir.
Klasik blok size en üstte biçimlendirme seçenekleriyle aynı Klasik düzenleyici arayüzünü sunar. Bu oldukça basit olmalıdır.
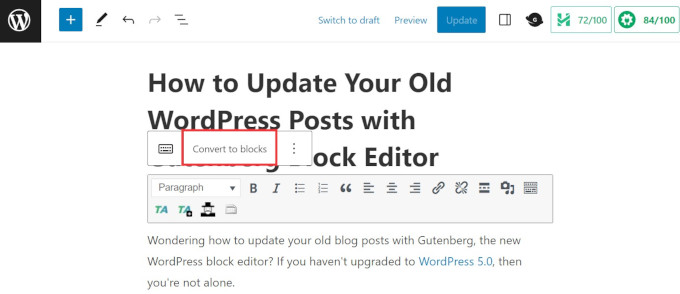
İkinci seçenek ise eski içeriğinizi yeni Gutenberg bloklarına dönüştürmektir.
Bunu, içeriğin üst kısmına tıklayıp ‘Bloklara dönüştür’ düğmesini seçerek yapabilirsiniz.

Bu kadar!
Eski içeriğiniz otomatik olarak eşleşen bloklara dönüştürülecektir. Klasik blok içindeki içerik birkaç farklı bloğa bölünecektir.
Artık eski makalenizi yeni Gutenberg editör bloklarını kullanarak düzenleyebilirsiniz. Her blok kendi biçimlendirme seçenekleri, stilleri ve tasarım seçenekleriyle ayrı bir varlıktır.
Görüntünün nasıl görüneceği konusunda değişiklik yapmak istiyorsanız, bloğu seçmek için görüntüye tıklamanız yeterlidir; düzenleme seçenekleri en üstte görünecektir.
Ayrıca ekranın sağ sütunundaki ‘Engelle’ sekmesinde daha fazla seçenek göreceksiniz.

Örneğin, bir Paragraf bloğunda, metni ve arka plan rengini değiştirmek, tipografiyi seçmek, bağlantılar eklemek ve daha fazlası için araç çubuğunu kullanabilirsiniz.
Aynı işlemi izleyerek tüm blokları düzenleyebilir ve makalenizin görsel olarak etkileyici görünmesini sağlayabilirsiniz.
Gerekli tüm düzenlemeleri yapmayı tamamladıktan sonra, değişikliklerinizi kaydetmek için ekranın sağ üst köşesindeki ‘Güncelle’ düğmesine tıklayabilirsiniz.
Daha Fazla Gutenberg Editör İpuçları ve Püf Noktaları Öğrenin
Blok düzenleyiciden en iyi şekilde yararlanmaya hazır mısınız? İşte başlamanız için bazı WordPress eğitimleri:
- WordPress Blok Düzenleyicisinde (Gutenberg) Görseller Nasıl Eklenir ve Hizalanır?
- WordPress’te Blok Yüksekliği ve Genişliği Nasıl Değiştirilir
- WordPress için En İyi Gutenberg Blokları Eklentileri (Süper Faydalı)
- WordPress’te İç İçe Bloklar Nasıl Seçilir ve Kullanılır
- WordPress’te Klasik Blokları Gutenberg’e Toplu Dönüştürme
- Yaygın WordPress Blok Düzenleyici Sorunları ve Bunların Nasıl Giderileceği
- WordPress Blok Düzenleyicisine İşbirliği Nasıl Eklenir (Google-Doc Stili)
Umarız bu makale eski makalelerinizi Gutenberg Blok Düzenleyicisi ile nasıl güncelleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca özel bir WordPress bloğunun nasıl oluşturulacağına ilişkin eğitimimize ve WordPress blok kalıplarının nasıl kullanılacağına ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve
In the classic editor, there was a way to update the date on an existing post and schedule it for a new date/time. I don’t see that option in Gutenberg. I only see a way to change the date and then update the post. Does this accomplish the same thing?
WPBeginner Support
You should be able to change the date with the same functionality as the classic editor. We would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
Admin
Deborah
When I click Convert to blocks my page turns to what looks like code. So, I guess it is not converting correctly. I have other pages that converted fine a while back and I’m able to create new pages using blocks. Does that mean I will need to retype it all by hand?
WPBeginner Support
If it is a specific page then there may be an issue with that page, you likely would need to manually recreate that specific page.
Admin
Bettye
I don’t have the 3 dots to the right of the editing toolbar. Does that mean my theme does not support the Gutenberg editor? I’ve been using it since 2016 but I’m on WordPress version 5.3.2.
Bettye
WPBeginner Support
You may not be using a classic block for your content if the editor looks different than what we’re showing as one common reason for that
Admin
RoseMary
I am on the current version of WordPress, but do not have any option to switch from the classic editor to Gutenberg. Now that’s a puzzle! I do not have any plugins installed that would inhibit Gutenberg or keep me with the classic editor.
Any ideas?
WPBeginner Support
You may want to go to your profile to see if you have disable visual editor checked as a possible reason.
Admin
Karen
I guess pages would done the same way? Can you add meta description for each page with code block? Thank you.
WPBeginner Support
Yes, pages would be done the same way and if you wanted you could add the HTML using the code block if you wanted
Admin
Sarmad
how will i earn from bloging when i have not to write articles
WPBeginner Support
If you’re looking to monetize your site, you would want to take a look at our article: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Van
Oh my goodness, I’ve been doing the conversion laboriously by hand. At least I haven’t done all of my prior posts by hand. Thank you for this great post. The info will definitely be a time saver for me.
WPBeginner Support
Hey Van,
Glad you found the article helpful.
Admin
Van
I tried the technique earlier this morning. It works and it’s definitely better than redoing a post by hand, but it strips out inline CSS.
Deb
Very difficult getting a PayPal Button into a page now. Even with the PayPal Plugin installed and I tried to us the new button block. Hours later, I am still stuck.
WPBeginner Support
If you are using their html to embed the button you may want to try the custom html block
Admin
Janet
I believe the article is correct when you have something simple like an image and some text. What about videos, links, embeds, anchors, documents, woocommerce, plugins that are images or text etc.? How much after the fact fixing is needed for hundreds of pages created in the old editor. Creating from scratch looks easy, fixing created pages scares me for the amount of additional work needed.
WPBeginner Support
Hi Janet,
Your content would work just fine even if you don’t edit your old articles. However, if you feel you need to create them from scratch, then you can do that as well.
Admin