Müşteriler ödeme sırasında ödeme yapmakta sorun yaşıyorsa, bu online mağazanız için büyük bir sorundur. İtibarınıza zarar verebilir ve müşterilerin alışveriş sepetlerini terk etmelerine neden olarak satış kaybına yol açabilir.
Bu nedenle mağazanızı açmadan önce Stripe ödemelerini test etmek çok önemlidir. Bu basit adım, ödemeleri işleyebilmenizi ve online işinizi büyütebilmenizi sağlar.
WordPress ile bir çevrimiçi mağaza kurduktan sonra bunu her zaman yaptığımızdan emin oluruz. Bu makalede de sizi tüm süreç boyunca adım adım yönlendireceğiz.
WordPress sitenizde Stripe ödemelerini nasıl kolayca test edeceğinizi öğrenmek için okumaya devam edin.

En Pahalı Gözetiminiz: Stripe Ödeme Testi Neden Bekleyemez?
WordPress sitenizde Stripe ödemelerini test ettiğinizde, çevrimiçi mağazanızı açmadan önce her şeyin olması gerektiği gibi çalıştığından emin olursunuz. Bu adımı atlarsanız, size pahalıya mal olabilir.
Bir müşterinin ödeme yapmaya çalıştığını ve bir kurulum sorunu nedeniyle ödemenin başarısız olduğunu düşünün. Bu sadece kullanıcı için sinir bozucu olmakla kalmaz, aynı zamanda muhtemelen satış kaybına da neden olur.
Bunu bir de şu şekilde düşünün. Fiziksel bir mağaza işletiyor olsaydınız ve yazar kasanız veya POS sisteminiz çalışmayı durdursaydı, müşterinin mağazayı terk edip başka bir mağazayı denemekten başka seçeneği olmazdı.
Müşteri bu rahatsızlıktan pek memnun olmaz ve onları geri kazanma şansınız çok düşük olur. Bu da ödeme testlerini ihmal etmenin online mağazanıza ciddi zarar verebileceği anlamına gelir.
İyi haber şu ki, ödeme sisteminizi yayına almadan önce test ederek sorunları erkenden yakalayabilir ve düzeltebilirsiniz. Bu şekilde, satış kaybını ve itibarınızın zarar görmesini önleyebilirsiniz.
Ödeme ağ geçidinizin tam olarak nasıl tepki verdiğini görmek için başarılı ödemeler, reddedilen işlemler veya para iadeleri gibi gerçek dünya senaryolarını simüle edebilirsiniz.
Her türlü durumla başa çıkmaya hazır olduğunuzda, Stripe hesabınızın güvenli ve düzgün bir şekilde entegre edildiğinden emin olmanın huzurunu yaşayacaksınız.
Bunu söyledikten sonra, WordPress’te Stripe ödemelerinin nasıl test edileceğine bir göz atalım. Bu eğitimde, birden fazla yöntemi tartışacağız. İstediğiniz yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz.
Önemli Notlar: Bu öğreticiyi izlemeden önce aşağıdakileri aklınızda bulundurun:
📝 Henüz bir Stripe hesabınız yoksa, önce bir tane oluşturmanızı öneririz.
🔔 Stripe bir ödeme işleme çözümüdür ve her yöntemde tartışılan eklentiler gerçek e-ticaret çözümleridir (sadece test için değil).
🧪 Her yöntem bir ‘test modu’ sunar, ancak ödeme seçeneğinizi ziyaretçilerden gizlemez. Bu nedenle, sitenizin tamamı yayına girmeden önce bu testleri yaptığınızdan emin olmak isteyeceksiniz. Veya siteniz zaten herkese açıksa, Stripe’ı önce bir hazırlık sitesinde test edebilirsiniz.
Yöntem 1: WooCommerce’de Stripe Ödemelerini Test Edin
Stripe, WooCommerce ile oluşturulmuş çevrimiçi mağazalarda kredi kartı ödemelerini kabul etmek için en popüler ödeme ağ geçitlerinden biridir. Bir WooCommerce mağazası işletiyorsanız, bu yöntem tam size göre.
Uzman İpucu: Mağazanızı henüz kurmadıysanız, eksiksiz WooCommerce eğitimimize bakın.
WooCommerce mağazanız kurulup hazır olduğunda, WooCommerce eklentisi için ücretsiz Stripe Ödeme Ağ Geçidini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Bu eklenti, yüksek dönüşüm sağlayan satış hunileri oluşturmanıza ve pazarlamanızı otomatikleştirmenize yardımcı olmak için tasarlanmış güçlü bir araç paketi olan FunnelKit‘in arkasındaki ekipten geliyor.
Daha fazla bilgi edinmek için FunnelKit incelememizin tamamına bakın.
Eklentiyi etkinleştirdikten sonra, Eklentiler sayfasındaki ‘Onboarding Sihirbazını Başlat’ düğmesine tıklamanız yeterlidir.

Bu, ekranınızda FunnelKit kurulum sihirbazını başlatacaktır.
Şimdi, mevcut Stripe hesabınızı WooCommerce ile entegre etmek için devam edin ve ‘Stripe ile Bağlan’ düğmesine tıklayın.

Ardından, Stripe hesabınızla ilişkili e-posta adresini ve şifreyi girin.
Ardından, devam etmek için ‘Oturum Aç’ düğmesine tıklayın.

Bundan sonra, aynı e-posta adresiyle birden fazla Stripe hesabı oluşturduysanız, eklentiye bağlamak istediğinizi seçin.
Bunu yaptıktan sonra, sadece ‘Bağlan’ düğmesine tıklayın.

Aşağıdaki ekranda, Stripe kullanarak mağazanızda etkinleştirebileceğiniz ödeme yöntemlerinin bir listesini göreceksiniz. Bunlar Kart, SEPA Otomatik Ödeme, iDEAL ve daha fazlasını içerecektir.
Sadece seçimlerinizi yapın ve ‘Kaydet ve Devam Et’ düğmesine tıklayın.

Bu işlem tamamlandıktan sonra mağazanız için web kancalarını ayarlamanız gerekir. Ayrıntılı talimatlar için WordPress’te Stripe ödemelerinin nasıl kabul edileceğine ilişkin eğitimimize bakın.
Bundan sonra, eklenti size Stripe’ı ‘Test’ modunda mı yoksa ‘Canlı’ modda mı çalıştırmak istediğinizi soracaktır.
Buradan, sadece ‘Test’ seçeneğini seçin ve ‘Ayarları Kaydet ve Gözden Geçir’ düğmesine tıklayın.

Şimdi WooCommerce’deki ‘Stripe Ayarları’ sayfasına yönlendirileceksiniz.
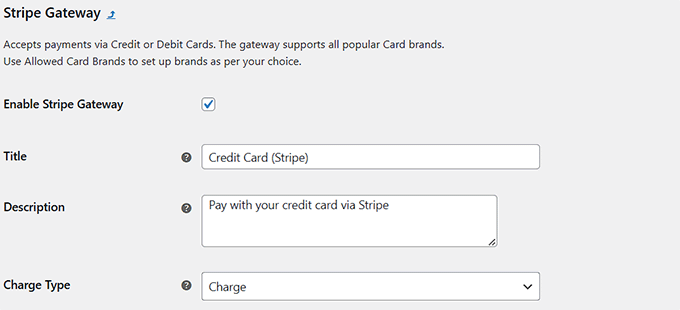
Burada, ‘Stripe Ağ Geçidini Etkinleştir’ seçeneğini işaretlemek ve ödeme sistemi için bir başlık ve açıklama eklemek isteyeceksiniz.

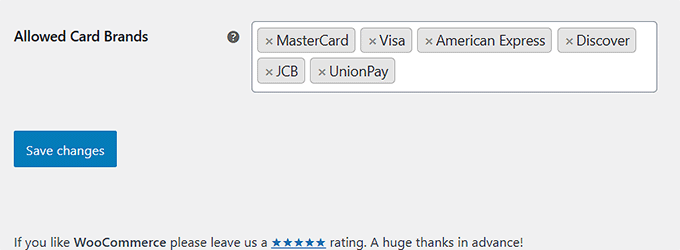
Bundan sonra, aşağı kaydırın ve mağazanızda kabul etmeyi planladığınız banka kartlarını yazın.
Son olarak, ayarlarınızı saklamak için ‘Değişiklikleri kaydet’ düğmesine tıklayabilirsiniz.

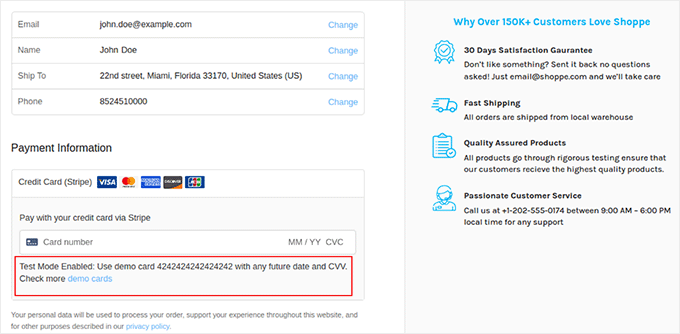
Şimdi, WooCommerce mağazanızı ziyaret edin ve ödeme sayfasını açın. Burada, Stripe’ın bir ödeme seçeneği olarak eklendiğini göreceksiniz.
Ayrıca sitenizde test modunun şu anda etkin olduğunu bildiren bir mesaj göreceksiniz.
WooCommerce mağazanızda Stripe ödemelerini test etmek için, mesajda belirtilen demo kart ayrıntılarını, gelecekteki son kullanma tarihi ve CVV ile birlikte kullanabilirsiniz.

Bazı sahte satın alma işlemlerini tamamladıktan sonra, Stripe kontrol panelinize gidip ‘Ödemeler’ sekmesine tıklayarak Stripe’ın ödemeleri toplayıp toplamadığını kolayca kontrol edebilirsiniz.
Burada, test modu aracılığıyla işlenen tüm ödeme ayrıntılarını bulabilirsiniz.

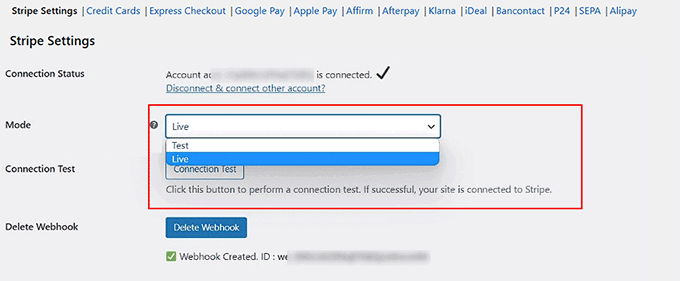
Şimdi, tüm test ödemeleriniz sorunsuz bir şekilde işlendiyse, WordPress kontrol panelinizdeki ‘Stripe Ayarları’ sayfasına geri dönün.
Burada, WordPress’te gerçek Stripe ödemelerini kabul etmeye başlamak için ‘Mod’ açılır menüsünden ‘Canlı’ seçeneğini seçin.

Yöntem 2: Dijital Ürünler için Stripe Ödemelerini Test Edin
WordPress kullanarak çevrimiçi dijital ürünler satıyorsanız ve Stripe ödemelerini kabul etmek istiyorsanız, Easy Digital Downloads (EDD) eklentisini kullanmanızı öneririz.
E-Kitaplar, eklentiler, PDF’ler ve daha fazlası gibi dijital ürünleri satmak için kullanabilirsiniz. Ayrıca, yerleşik Stripe entegrasyonu ile birlikte gelir ve mağazanızın ödeme sistemini başlatmadan önce Stripe ödemelerini test etmeyi kolaylaştırır.
Eklentilerimizi ve yazılımlarımızı satmak için EDD’yi kullanıyoruz ve bundan gerçekten memnunuz. Yeni başlayan dostu ve birçok kullanışlı özellikle birlikte geliyor. Daha fazlasını öğrenmek için Easy Digital Downloads incelememizin tamamına bakın.
Öncelikle Easy Digital Downloads eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
☝ Not: Easy Digital Downloads’ın kullanabileceğiniz ücretsiz bir planı vardır. Ancak, profesyonel sürüme yükseltmek gelişmiş raporlama, indirme kısıtlamaları, yinelenen ödemeler ve daha fazlası gibi özelliklere erişmenizi sağlar.
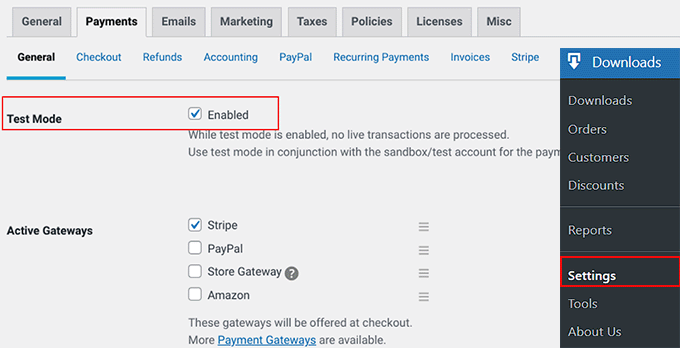
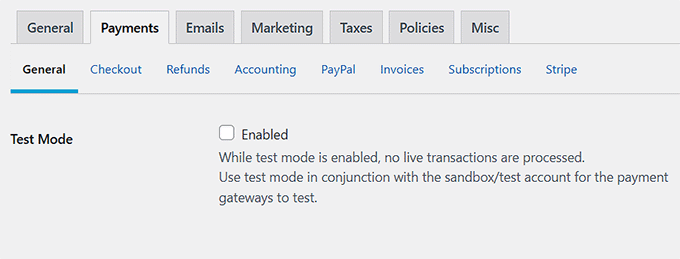
Eklentiyi etkinleştirdikten sonra, WordPress panosundan İndirmeler ” Ayarlar ” Ödemeler sayfasına gidin ve ‘Test Modu’ kutusunu işaretleyin.
Bundan sonra, ‘Aktif Ağ Geçitleri’ bölümünden ödeme seçeneğiniz olarak Stripe’ı seçin.

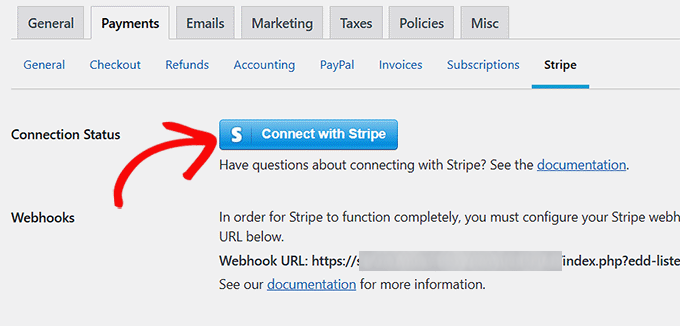
Ardından, üst kısımdan ‘Stripe’ sekmesine geçin ve ‘Stripe ile Bağlan’ düğmesine tıklayın.
Bu, mevcut Stripe hesabınızı EDD ile bağlamanız gereken bir kurulum sihirbazı açacaktır. Bunu başarıyla yaptıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

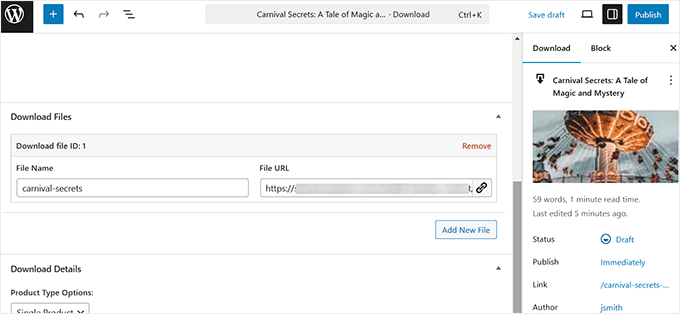
Şimdi, ‘İndirilenler’ sayfasını ziyaret edin ve ‘Yeni Ekle’ düğmesine tıklayın.
Blok düzenleyici açıldıktan sonra mağazanıza dijital bir ürün ekleyebilirsiniz.
Adım adım talimatlar için WordPress’te dijital indirme satmaya yeni başlayanlar için hazırladığımız kılavuza bakın.
Son olarak, ürününüzü canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.

Şimdi, çevrimiçi mağazanızı ziyaret etmeniz ve ödeme sayfasına gitmeniz gerekiyor.
Stripe, test modunda zaten bir ödeme ağ geçidi olarak ayarlanmış olacaktır. Demo kart bilgilerini ekleyebilir ve ödeme sürecini test etmek için ‘Satın Al’ düğmesine tıklayabilirsiniz:
- Kart numarası: 4242 4242 4242 4242
- Son kullanma tarihi: Gelecekteki herhangi bir tarih
- CVC: Üç basamaklı herhangi bir sayı
Yukarıda belirtilen ayrıntıların EDD ödeme sayfasında görüntülenmeyeceğini unutmayın. Bunları Stripe’ın resmi belgelerinde bulduk.
İşlemci, gerçek işlemler yapma konusunda endişelenmeden güvenli bir ortamda ödeme akışlarını test etmek için bu ayrıntıları kullanmanıza olanak tanır.

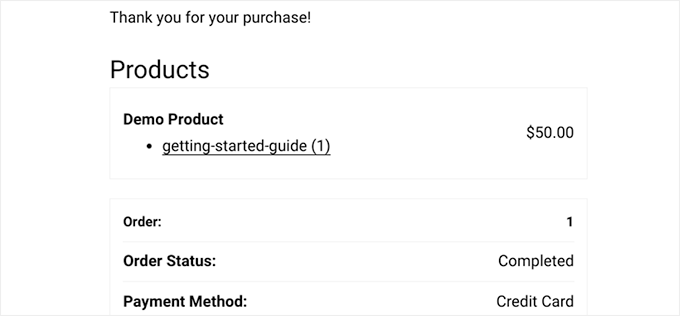
Son olarak, işlemin başarılı olması halinde satın alma onayı sayfasına yönlendirileceksiniz.
Burada, satın alma işleminizle ilgili ‘Sipariş Durumu’ ve ‘Ödeme Yöntemi’ gibi ayrıntıları göreceksiniz.

Bununla birlikte, test ödemelerini doğrudan Stripe hesabınızdan da kontrol edebilirsiniz.
Bunu yapmak için Stripe kontrol panelinizdeki ‘Ödemeler’ sayfasını ziyaret etmeniz yeterlidir.

Artık ödemelerinizi başarıyla test ettiğinize göre, İndirmeler ” Ayarlar ” Ödemeler sayfasına geri dönün.
Stripe ödeme sisteminizi canlı hale getirmek için devam edin ve ‘Test Modu’ kutusunun işaretini kaldırın. Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.

Yöntem 3: WordPress Ödeme Formlarında Stripe Ödemelerini Test Edin
WordPress ödeme formunuzda Stripe ödemelerini test etmeniz mi gerekiyor? Online mağazanızda abonelikler, hizmetler veya sadece birkaç ürün satıyorsanız bu kullanışlı olabilir.
Eğer henüz kullanmıyorsanız, WP Simple Pay’i tavsiye ediyoruz. Kullanımı kolay bir kurucuya, güçlü spam korumasına sahiptir ve birden fazla ödeme seçeneğiyle çalışır. Ayrıca ürün satmak ve Stripe ödemelerini kolayca kabul etmek için de kullanabilirsiniz.
Tam WP Simple Pay incelememiz için bu eklentinin özelliklerine derinlemesine bir dalış yaptık. Ve tek ürün, hizmet, üyelik veya abonelik satmak için harika olduğunu gördük.
Eklenen bonus, canlı yayına geçmeden önce Stripe ödemelerini test etmenize izin vermesidir.
İlk olarak, WP Simple Pay eklentisini kurmalı ve etkinleştirmelisiniz. Ayrıntılar için WordPress eklentisi yükleme kılavuzumuza bakın.
☝ Not: WP Simple Pay’in kullanabileceğiniz ücretsiz bir sürümü vardır. Ancak, profesyonel plana yükseltmek daha fazla ödeme seçeneğinin ve şablonun kilidini açabilir.
Eklentiyi etkinleştirdikten sonra ekranınızda bir kurulum sihirbazı açılacaktır. Burada ‘Başlayalım’ butonuna tıklayın.

Şimdi, eklentinizin lisans anahtarını girebileceğiniz bir sonraki adıma yönlendirileceksiniz.
Bu bilgileri WP Simple Pay web sitesindeki hesabınızdan alabilirsiniz.

Ardından, çevrimiçi ödemeleri kabul etmek için mevcut Stripe hesabınızı eklentiye bağlamanız gerekecektir.
Başlamak için ‘Stripe ile Bağlan’ düğmesine tıklayın. Ayrıntılar için WordPress’te Stripe ödemelerinin nasıl kabul edileceğine ilişkin eğitimimize göz atın.

Stripe ve WP Simple Pay’i başarıyla bağladıktan sonra, kurulum sihirbazı sizden e-postalarınızı yapılandırmanızı isteyecektir.
Buradan, ödeme makbuzları, yaklaşan faturalar ve ödeme bildirimleri için e-posta bildirimleri alma seçeneklerini etkinleştirebilirsiniz.
Eklentinin bu mesajları göndermesini istediğiniz e-posta adresini de girdiğinizden emin olun. Ardından, ‘Kaydet ve Devam Et’ düğmesine tıklayın.

Bundan sonra, kurulum sihirbazının geri kalan adımlarını tercihlerinize göre tamamlamanız gerekir.
İşiniz bittiğinde, WordPress kontrol panelindeki WP Simple Pay ” Ödeme Formları sayfasına gidin ve ‘Ödeme Formunuzu Oluşturun’ düğmesine tıklayın.

Bu sizi WP Simple Pay tarafından sunulan önceden hazırlanmış şablonların bir listesini göreceğiniz ‘Şablon seçin’ sayfasına götürecektir.
Abonelikler, hizmetler, tek bir ürün ve daha fazlasını satmak için seçenekler vardır. Beğendiğiniz bir şablon bulduğunuzda ‘Şablonu Kullan’ düğmesine tıklamanız yeterlidir.
Bu eğitim için basit bir ödeme formu şablonu seçeceğiz.

Bu sizi formunuz için bir başlık ve açıklama ekleyebileceğiniz ‘Yeni Ödeme Formu Ekle’ sayfasına götürecektir.
Ardından form türünüzü ‘Site içi ödeme formu’ olarak seçebilirsiniz.

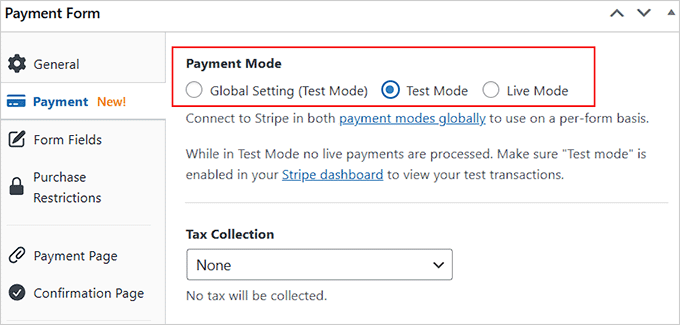
Ardından, sol sütundan ‘Ödemeler’ sekmesine geçin.
Artık formunuz için ‘Ödeme Modu’ olarak ‘Test Modu’nu seçebilirsiniz. Bu, WordPress sitenizde Stripe ödemelerini test etmenize olanak tanıyacaktır.
Ardından, ‘Vergi Tahsilatı’ seçeneğinin altındaki açılır menüden tercih ettiğiniz vergi tahsilat oranlarını seçin.

Bu noktada, özelleştirme ve yayınlama hakkında daha fazla ayrıntı için ödeme seçenekli WordPress formu oluşturma kılavuzumuza başvurabilirsiniz.
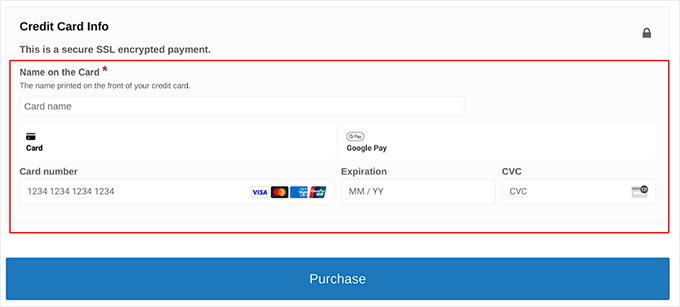
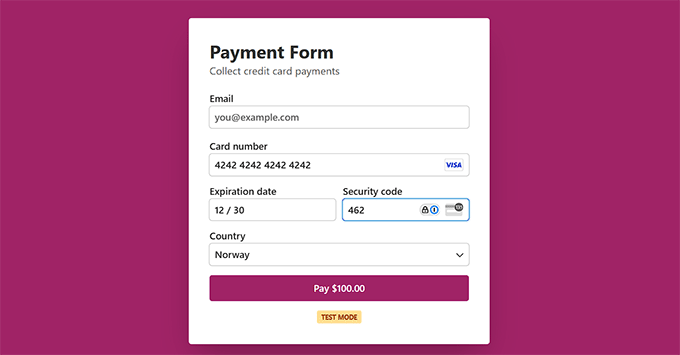
Formunuzu sitenizin ön ucunda yayınladığınızda, alt kısımda ‘test modu’nun görüntüleneceğini fark edeceksiniz.

Bu, Stripe ödemelerini test edebileceğiniz anlamına gelir. Bunu yapmak için demo kart bilgilerini eklemeniz ve ‘Öde’ düğmesine tıklamanız gerekir.
Bu demo ayrıntılarını Stripe’ın resmi belgelerinde bulduk:
- Kart numarası: 4242 4242 4242 4242
- Son kullanma tarihi: Gelecekteki herhangi bir tarih
- CVC: Üç basamaklı herhangi bir sayı
İşlemci bunları sunar, böylece gerçek işlemler yapma konusunda endişelenmeden ödemeleri güvenle test edebilirsiniz.
‘Öde’ düğmesine bastıktan sonra ödemeyi alıp almadığınızı doğrulamak için Stripe kontrol panelinize gidin.
Oraya gittiğinizde, başarılı işlemi göreceğiniz ‘Ödemeler’ sekmesine geçin.

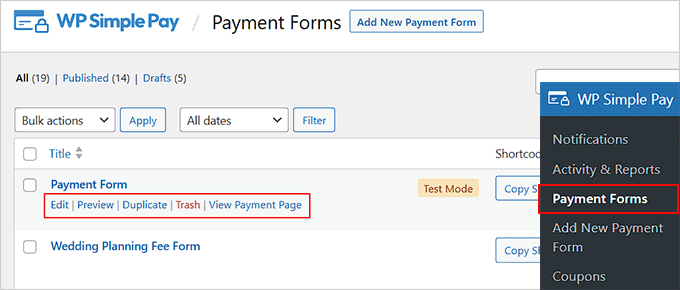
Artık Stripe ödemelerinizi test ettiğinize göre, WP Simple Pay ” Ödeme Formları sayfasına gidin.
Burada, yeni yayınladığınız formun altındaki ‘Düzenle’ bağlantısına tıklamanız gerekir.

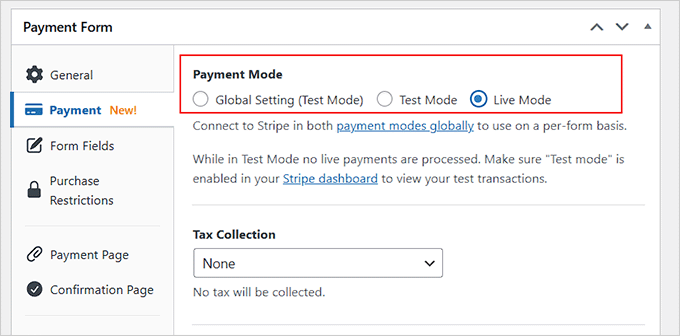
Bu, form oluşturucuyu açacak ve burada ‘Ödemeler’ sekmesine geçmeniz gerekecektir.
Burada, formunuz için ödeme modu olarak ‘Canlı Mod’u seçin ve değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayın.

Formunuz artık müşterilerden gelen gerçek Stripe ödemelerini kabul etmeye başlayacaktır.
💡 Uzman İpucu: Ürünlerinizi veya hizmetlerinizi küresel olarak mı satmak istiyorsunuz? Online mağazanızın, nerede olurlarsa olsunlar ziyaretçiler için hızlı bir şekilde yüklenmesi gerekir.
WPBeginner’da, sitenizin dünya çapındaki müşteriler için hızlı ve sorunsuz bir deneyim sunmasını sağlamak için Site Hızı Optimizasyon Hizmetleri sunuyoruz. Daha fazla ayrıntı için WPBeginner Pro Hizmetleri sayfamıza bakın!
Bonus: WordPress’te Stripe Kullanımı için İpuçları ve Kaynaklar
Artık WordPress’te Stripe ödemelerini kabul etmeye hazır olduğunuza göre, bu ek kaynaklar ilginizi çekebilir:
- WordPress’te Stripe İşlem Ücretleri Nasıl Azaltılır (Uzman İpuçları)
- WordPress’te Stripe QR Kodlu Ödeme Nasıl Eklenir
- WordPress’te Ödeme İşlem Ücretleri Müşterilere Nasıl Aktarılır?
- WordPress’te Stripe Ödemeleri için Vergiler Nasıl Toplanır?
- WordPress için En İyi Stripe Ödeme Eklentileri
- Stripe vs PayPal: WordPress Siteniz için Hangisi Daha İyi?
- 75+ Önemli Online Ödeme İstatistiği, Verisi ve Trendi
Stripe Ödemelerinin Test Edilmesi Hakkında Sıkça Sorulan Sorular
İşte okuyucularımızın WordPress’te Stripe ödemelerini test etme hakkında sıkça sordukları bazı sorular:
Stripe ödemelerini ne sıklıkla test etmeliyim?
Sitenizde eklentileri güncellemek, temaları değiştirmek veya yeni ödeme yöntemleri eklemek gibi büyük değişiklikler yaptığınızda Stripe ödemelerini test etmelisiniz.
Özellikle yeni ürünler veya hizmetler piyasaya sürüyorsanız, her şeyin hala sorunsuz çalıştığından emin olmak için periyodik olarak test etmek de iyi bir fikirdir.
Düzenli testler, ödeme sürecinizin güvenli ve işlevsel kalmasını sağlayarak müşterileriniz için sorunsuz bir deneyim sunar.
Bir test işlemi başarısız olursa ne yapmalıyım?
Bir test işlemi başarısız olursa, önce Stripe entegrasyonunuzun hala test modunda olup olmadığını iki kez kontrol etmelisiniz. Ardından, son kullanma tarihi ve CVV dahil olmak üzere girdiğiniz demo kart ayrıntılarını doğrulayın.
Ayrıntılar doğruysa, sorunu tanımlamak için Stripe’tan herhangi bir hata mesajı olup olmadığını kontrol edin. Bazen sorun bir ayar veya eklenti çakışmasıyla ilgili olabilir, bu nedenle her şeyin güncellendiğinden ve düzgün yapılandırıldığından emin olun.
Ancak, hala sorun yaşıyorsanız, sorunu çözme konusunda yardım almak için Stripe destek ekibine ulaşabilirsiniz.
Stripe ödemelerini test etmek için gerçek kredi kartı bilgilerini kullanabilir miyim?
Hayır, Stripe ödemelerini test etmek için gerçek kredi kartı bilgilerini kullanmamalısınız.
Bunun yerine Stripe, özellikle test için gerçek para kullanmadan gerçek işlemleri simüle eden demo kart bilgileri sağlar.
Bu şekilde, yetkisiz ücretlendirme veya müşterilerinizi etkileme riski olmadan ödeme sisteminizi güvenle test edebilirsiniz. Gerçek ödemeleri işlemekten kaçınmak için bunu yaparken her zaman test modunda olduğunuzdan emin olun.
Gerçek işlemleri etkilemeden canlı sitemde ödemeleri test edebilir miyim?
Evet, Stripe’ın test modunu kullanarak gerçek işlemleri etkilemeden canlı sitenizdeki ödemeleri test edebilirsiniz.
Bu mod etkinleştirildiğinde, tüm ödemeler simüle edilir ve gerçek para tahsil etmez veya müşterilerinizi etkilemez. Stripe’ın test modunda olduğundan emin olun ve test işlemlerini gerçekleştirmek için sağladığı demo kart ayrıntılarını kullanın.
Stripe ile abonelikleri ve yinelenen ödemeleri test edebilir miyim?
Evet, Stripe ile abonelikleri ve yinelenen ödemeleri test edebilirsiniz.
Test modunda, abonelik planları oluşturabilir ve her şeyin doğru çalıştığından emin olmak için yinelenen ödemeleri simüle edebilirsiniz. Stripe, gerçek işlemleri etkilemeden faturalandırma döngüleri ve ödeme tekrar denemeleri gibi farklı abonelik senaryolarını test etmenize olanak tanır.
Bu, abonelik sisteminizin canlı yayına geçmeden önce düzgün bir şekilde kurulduğunu doğrulamanızı kolaylaştırır.
Bu makalenin WordPress sitenizde Stripe ödemelerini nasıl test edeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca ACH ödem elerini kabul etme hakkındaki eğitimimize veya WordPress’te iDEAL ödemelerini kabul etme kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.