Hiç bir blog yazısında teknik bir adımı açıklamaya çalıştınız ve kendinizi bir metin yığını içinde kaybolmuş mu buldunuz? Tam olarak ne yapmanız gerektiğini bildiğinizde, ancak kelimeler tek başına okuyucularınız için net olmadığında sinir bozucu olabilir.
Biz de oradaydık. WPBeginner'da, özellikle adım adım öğreticilerimizde tek bir ekran görüntüsünün genellikle yüz kelimeye bedel olduğunu çabucak öğrendik.
Ekran görüntüleri eklemek, kafa karıştırıcı talimatları basit, görsel kılavuzlara dönüştürür. Bu, okuyucularınızın takip etmesine yardımcı olur, deneyimlerini iyileştirir ve blogunuza geri dönmelerini sağlar.
Bu kılavuzda, herhangi bir cihazda tam olarak nasıl ekran görüntüsü alacağınızı göstereceğiz. Kısa sürede kendi WordPress blogunuz için kristal netliğinde eğitimler oluşturacaksınız.

Blog Yazılarınız İçin Ekran Görüntüsü Almanın Faydaları
WordPress blogunuza yüksek kaliteli ekran görüntüleri eklemek, içeriğinizi daha ilgi çekici hale getirebilir. Bunlar, mobil veya masaüstü ekranınızda ne varsa onun ekran yakalamaları veya anlık görüntüleri.
Ekran görüntülerini bir eğitim için kullanabilir ve kullanıcılara adım adım rehberlik edebilirsiniz. Bu şekilde, insanlar yazılım veya eklenti kurarken tam olarak nereye tıklayacaklarını ve ne gireceklerini bilirler.
Benzer şekilde, ekran görüntülerini bir özet veya liste gönderisi için kullanabilirsiniz. Örneğin, en iyi e-posta pazarlama araçları hakkında bir yazı yazdığınızı varsayalım. Her aracın ana sayfasının ekran görüntülerini alabilir ve bunları içeriğinizde gösterebilirsiniz.
Ekran görüntüsü almanın bu kadar çok farklı yolu olduğundan, farklı cihazlarda ve uygulamalarda kendi blogunuz için nasıl ekran görüntüsü alacağınıza dair adım adım bir kılavuz hazırladık. Bunun için bir WordPress eklentisi kullanmanıza bile gerek kalmayacak.
Sizin için kolaylaştırmak amacıyla, size uygun yöntemi hızlıca bulabilmeniz için aşağıda bir içindekiler tablosu da oluşturduk:
- Droplr ile Ekran Görüntüsü Nasıl Alınır
- Mac'te Ekran Görüntüsü Nasıl Alınır
- Windows'ta Nasıl Ekran Görüntüsü Alınır
- Chromebook'ta Ekran Görüntüsü Nasıl Alınır
- iPhone'da Ekran Görüntüsü Nasıl Alınır
- Android Telefonda Ekran Görüntüsü Nasıl Alınır
- Ekran Görüntüsü Alma Hakkında Sıkça Sorulan Sorular
- Blog Görselleri İçin Ek Kaynaklar
Droplr ile Ekran Görüntüsü Nasıl Alınır
Droplr popüler bir ekran yakalama uygulamasıdır. Bilgisayarınızda kolayca ekran görüntüsü almanıza ve paylaşmanıza olanak tanır.
Droplr, ekran görüntülerini ve ekran kayıtlarını otomatik olarak buluta kaydeder ve başkalarıyla paylaşmak için bir bağlantı sağlar. Ayrıca, tüm ekran görüntülerinizi bir kontrol panelinden yönetebilir ve WordPress dahil herhangi bir platformda kaliteli içeriği paylaşabilirsiniz.
Seçili bir alanı veya tüm ekranı hızlı bir şekilde yakalamak için Mac, Windows ve Chromebook cihazlarla harika çalışır. Ayrıca bir Chrome uzantısı da vardır, böylece tarayıcınızdan hızlı bir şekilde ekran görüntüsü alabilirsiniz.
Droplr ayrıca Slack, Microsoft Teams, Gmail, Adobe Photoshop ve daha fazlası gibi popüler uygulamalarla entegre olur.
Droplr Masaüstü Uygulamasını Kullanarak Ekran Görüntüsü Alma
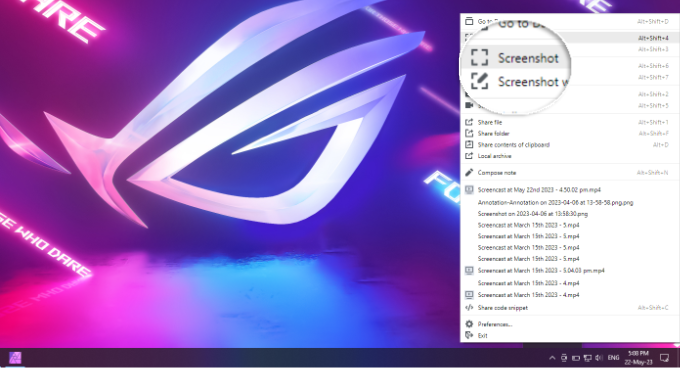
Droplr kullanarak ekran görüntüsü almak için öncelikle tercih ettiğiniz cihaz için uygulamayı yüklemeniz gerekir. Ardından, Mac menü çubuğundaki veya Windows Görev Çubuğu'ndaki Droplr simgesine tıklayabilirsiniz.

Buradan, 'Ekran Görüntüsü' seçeneğine tıklamanız yeterlidir.
Mac kullanıcısıysanız, ekran görüntülerini yakalamak için ‘Option + Shift + 4’ tuşlarına da basabilirsiniz. Droplr ile ekran görüntüsü almak için Windows'ta ‘Alt + Shift + 4’ tuşlarına basabilirsiniz.

Ardından, ekran görüntüsünü almak istediğiniz alanı seçmeniz gerekir.
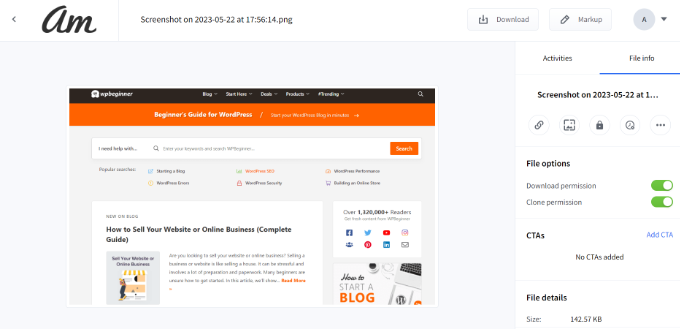
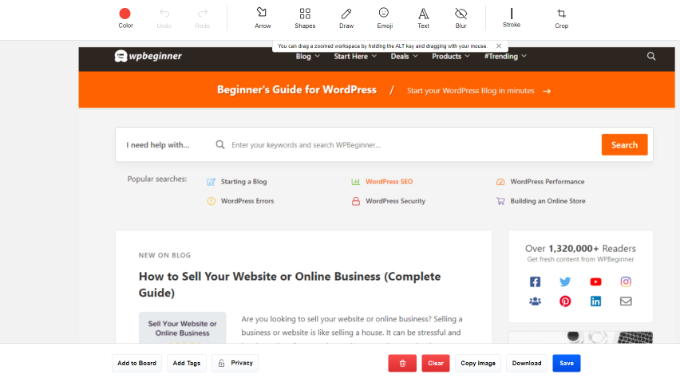
Droplr, ekran görüntüsünü tamamladığınız anda bir tarayıcı penceresinde açacaktır. Burada, resmi indirebilir veya bağlantıyı başkalarıyla paylaşabilirsiniz.

Üstteki 'İşaretleme' düğmesine tıklarsanız, ekran görüntüsünü düzenlemek için seçenekler bulacaksınız.
Örneğin, bir düğmeyi veya önemli bir özelliği işaret etmek için oklar ekleyebilirsiniz. Ayrıca şekiller çizebilir, emojiler ekleyebilir, görüntünün farklı bölümlerini bulanıklaştırabilir, metin ekleyebilir ve daha fazlasını yapabilirsiniz.

İşiniz bittiğinde, resmi kaydedin veya indirin. Bu yapıldıktan sonra, blog içeriğinize ekleyin.
Droplr Chrome Uzantısını Kullanarak Ekran Görüntüsü Alma
Ekran görüntüleri ve ekran kayıtları almak için Droplr Chrome uzantısını da kullanabilirsiniz. Uzantı, masaüstü uygulaması gibi çalışır ve Chrome uzantı araç çubuğundan kolayca erişebilirsiniz.
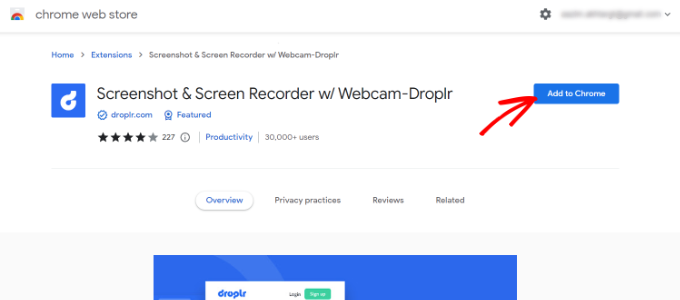
Öncelikle, Chrome web mağazasını ziyaret ederek Droplr uzantısını yüklemeniz gerekecektir.

Ardından, ‘Chrome’a Ekle’ye tıklayın.
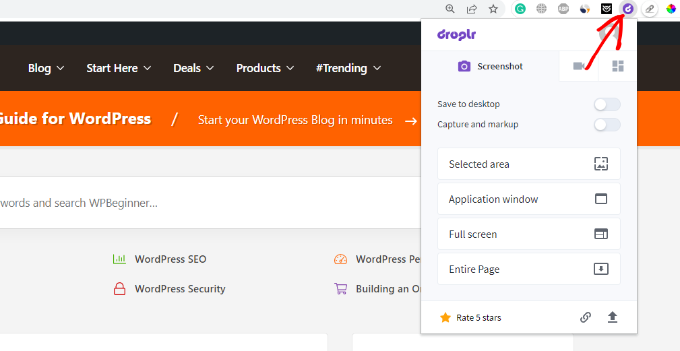
Eklenti eklendikten sonra, tarayıcınızın üst kısmındaki araç çubuğundan Droplr simgesine tıklayabilirsiniz.
Ardından, seçili bir alanı, uygulama penceresini, tam ekranı veya tüm sayfayı ekran görüntüsü olarak alabilirsiniz.

Ekran görüntüsü aldıktan sonra Droplr, paylaşabileceğiniz bir bağlantıyla görüntüyü yeni bir sekmede açacaktır.
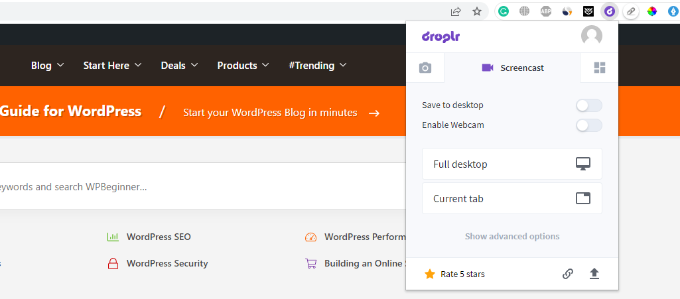
Droplr ayrıca sesli hızlı eğitimler oluşturmak için bir video ekran kaydı oluşturmanıza da olanak tanır. Tarayıcınızın menü çubuğundaki Droplr simgesine tıklamanız ve ekranınızı kaydetmek için TV simgesini seçmeniz yeterlidir.

‘Tam masaüstü’ seçeneğini seçerseniz, hangi pencereyi kaydedeceğinizi seçmeniz gerekir. Diğer yandan, ‘Mevcut sekme’ seçeneğini kullanabilir ve tarayıcı sekmenizi ekran kaydı yapabilirsiniz.
Mac'te Ekran Görüntüsü Nasıl Alınır
Mac cihazı kullanıyorsanız ve ilk blog yazınız için ekran görüntüsü almak istiyorsanız, birkaç seçeneğiniz var.
Mac cihazlarda, tüm ekranı, ekranınızın seçili bir bölümünü, belirli bir pencereyi ve daha fazlasını yakalayabilirsiniz.
Mac cihazında tüm ekranın ekran görüntüsünü almak için 'Shift + Command + 3' tuşlarına basın, bu ekranınızı yakalayacaktır.
Belirli bir bölümü yakalamak istiyorsanız, ‘Shift + Command + 4’ tuşlarına basın. Ardından, seçilen alanın ekran görüntüsünü almak için artı işaretine (işaretçi) tıklayıp sürükleyin.

Belirli bir pencerenin ekran görüntüsünü almak istiyorsanız, klavyenizdeki 'Boşluk çubuğu'na ve ardından 'Shift + Command + 4' tuşlarına basın.
İşaretçinin bir kamera simgesine dönüştüğünü göreceksiniz. Vurgulamak ve yakalamak için kamera simgesini bir pencereye sürüklemeniz yeterlidir.
☝ Not: Tüm uygulamalar pencerelerinin ekran görüntüsünü almanıza izin vermeyebilir. Bu durumda, seçili bölümün ekran görüntüsünü alıp kırpabilirsiniz.
Ekran görüntüsünü aldıktan sonra, ekranınızın köşesinde bir küçük resim görünecektir. Kaydetmeden önce kırpabileceğiniz, ok çizebileceğiniz ve metin ekleyebileceğiniz bir işaretleme aracını anında açmak için ona tıklayabilirsiniz! ✨
Varsayılan olarak, tüm ekran görüntüleri yakalama süresi/tarihi dosya adı ve .png dosya uzantısı olarak masaüstünüze kaydedilecektir.
Windows'ta Nasıl Ekran Görüntüsü Alınır
Windows cihazlarda ekran görüntüsü almak için klavyenizdeki ‘PrtSc’ tuşlarına basmanız gerekir. Bu, tüm ekranı yakalayacaktır.
Ardından, bu ekran görüntüsünü Adobe Photoshop veya Affinity Photo gibi resim düzenleme yazılımlarında açabilir, gerekli alanı kırpabilir ve bilgisayarınıza kaydedebilirsiniz.
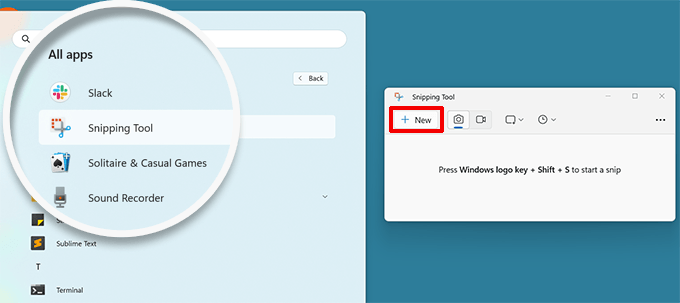
Ekran görüntüsü almanın bir diğer yolu, Windows'ta önceden yüklenmiş olarak gelen Kırpma aracını kullanmaktır.
Araç, ekranınızın belirli bir bölümünü yakalamanıza ve otomatik olarak panoya kaydetmenize olanak tanır.

Windows'ta ekran görüntüsü almanın bir diğer yolu, Ekran Alıntısı aracını başlatmak için ‘Windows + Shift + S’ tuşlarına basmaktır.
Fare düğmesini bıraktığınızda ekran görüntüsünü otomatik olarak yakalayacaktır.
Ekranınızın köşesinde bir bildirim görünecektir. Görüntüyü bilgisayarınıza kaydetmeden önce kırpabileceğiniz, vurgulayabileceğiniz ve üzerine çizebileceğiniz Ekran Alıntısı Aracı düzenleyicisinde açmak için tıklayın.
Chromebook'ta Ekran Görüntüsü Nasıl Alınır
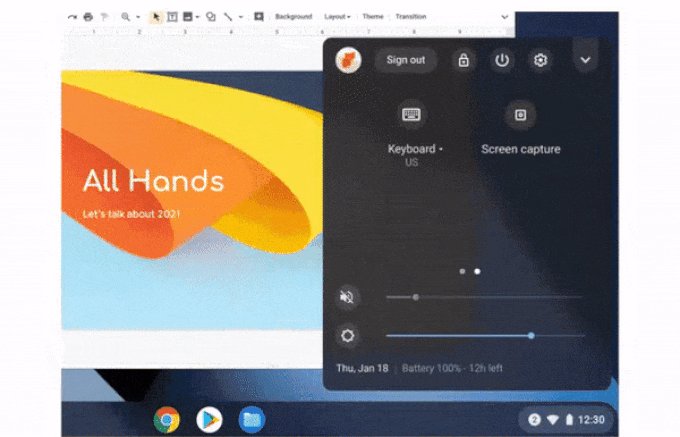
Chromebook'ta ekran görüntüsü almak hızlı ve kolaydır. En güvenilir yol, yerleşik Ekran Yakalama aracını kullanmaktır.
Ekranınızın sağ alt köşesindeki Hızlı Ayarlar paneline (saatin olduğu yer) tıklayın ve ardından ‘Ekran Görüntüsü’ seçeneğini belirleyin.

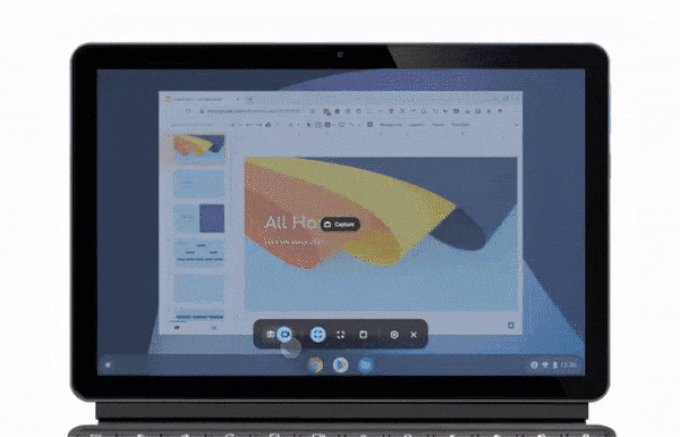
Görünen araç çubuğundan tam ekranı, tek bir pencereyi veya seçili bir alanı yakalamayı seçebilirsiniz. Yakaladıktan sonra, ekran görüntüsü otomatik olarak panonuza kopyalanır ve 'İndirilenler' klasörünüze kaydedilir.
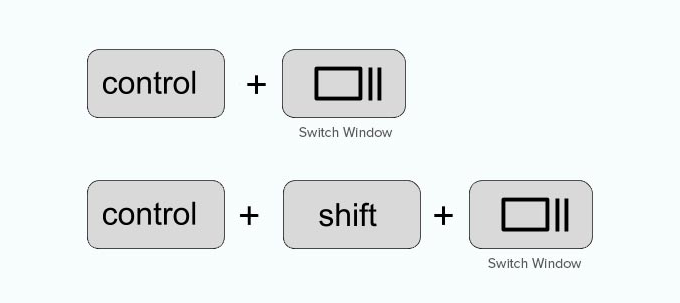
Alternatif olarak, klavye kısayollarını kullanabilirsiniz:
- Tüm ekranı yakalayın:
Ctrl+Pencere Değiştirtuşuna basın (tuş okları olan bir dikdörtgen gibi görünür ❐). - Ekranın bir bölümünü yakalayın:
Ctrl+Shift+Pencere Değiştirmetuşlarına basın. İmleciniz bir artı işaretine dönüşecek ve bir alanı seçmek için tıklayıp sürüklemenize olanak tanıyacaktır.

Harici bir klavye kullanıyorsanız, F5 tuşu genellikle Pencere Değiştir tuşu olarak işlev görür.
iPhone'da Ekran Görüntüsü Nasıl Alınır
iPhone'larda ve diğer akıllı telefonlarda ekran görüntüsü almak aslında oldukça basittir.
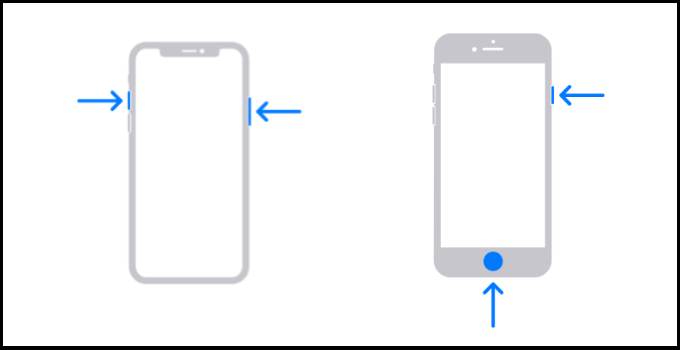
iPhone X veya daha yenisini kullanıyorsanız, blog gönderinizi veya ekrandaki uygulamayı açmanız gerekir. Ardından, telefonunuzun sağ tarafındaki 'Yan' düğmesine ve sol tarafındaki 'Ses Açma' düğmesine basmanız yeterlidir.

Her iki düğmeye de aynı anda bastığınızdan emin olun. Bu, ekranın ekran görüntüsünü alacak ve telefonunuzdaki ‘Ekran Görüntüleri’ klasörüne kaydedecektir.
Eğer iPhone 8 veya daha önceki bir modeli kullanıyorsanız, yakalamak istediğiniz ekranı açın. Ardından, ekran görüntüsü almak için 'Güç + Ana Ekran' düğmelerine aynı anda basın.
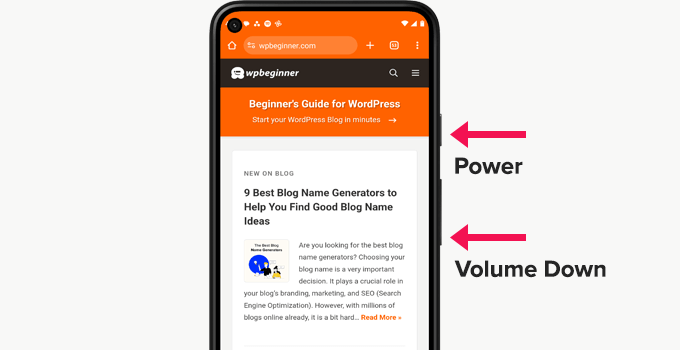
Android Telefonda Ekran Görüntüsü Nasıl Alınır
Android işletim sistemine sahip akıllı telefonlar satan birçok farklı telefon üreticisi bulunmaktadır (Samsung Galaxy, Motorola, Google Pixel vb. gibi). Ancak, çoğu yeni cihaz ekran görüntüsü almak için aynı evrensel süreci izler.
Android telefonunuzda, yakalamak istediğiniz ekranı açmanız gerekir. Ardından, ‘Güç + Ses Kısma’ düğmelerine birlikte basın.

Bu, ekran görüntüsünü alacak ve fotoğraf galerinize kaydedecektir.
Ekran Görüntüsü Alma Hakkında Sıkça Sorulan Sorular
Blog yazılarına ekran görüntülerini eklemenin en iyi yolları hakkında çok soru alıyoruz. İşte en sık karşılaştığımız sorulardan bazılarına yanıtlar.
1. Blog için ekran görüntülerini kaydetmenin en iyi formatı nedir?
Metin ve kullanıcı arayüzleri içeren çoğu ekran görüntüsü için, metni keskin ve net tuttuğu için PNG formatı idealdir. Ekran görüntünüz daha çok bir fotoğrafa benziyorsa, JPEG kullanmak daha küçük bir dosya boyutuyla sonuçlanabilir, bu da sayfalarınızın daha hızlı yüklenmesine yardımcı olur.
2. Bir ekran görüntüsünü nasıl düzenleyebilir veya üzerine not ekleyebilirim?
Evet, birçok araç bunu yapmanıza izin veriyor! Bahsettiğimiz gibi, Droplr ekran görüntülerini açıklamak için harika bir uygulamadır. Hızlı düzenlemeler için, hem macOS hem de Windows'taki ücretsiz, yerleşik araçlar oklar, metin ve vurgular eklemek için harikadır.
Daha da gelişmiş özellikler için, başka bir popüler ücretli araç Snagit'tir.
3. Kaydırma gerektiren tam bir web sayfasının ekran görüntüsünü alabilir miyim?
Evet, bu genellikle ‘kaydırmalı yakalama’ olarak adlandırılır. Droplr Chrome uzantısı da dahil olmak üzere birçok üçüncü taraf uygulama ve tarayıcı uzantısı bu özelliği sunar. Tüm bir web sayfasını baştan sona tek bir resim dosyasında yakalamanıza olanak tanır.
4. Gönderilerime ekran görüntüleri eklemek için özel bir WordPress eklentisine ihtiyacım var mı?
Hayır, bunun için bir eklentiye ihtiyacınız yok. Cihazınızın yerleşik yöntemlerini kullanarak bir ekran görüntüsü aldıktan sonra, standart bir resim dosyası (PNG veya JPG gibi) olarak kaydedilir. Ardından bunu doğrudan WordPress Medya Kitaplığınıza yükleyebilir ve standart Resim bloğunu kullanarak gönderinize ekleyebilirsiniz.
Blog Görselleri İçin Ek Kaynaklar
Artık ekran görüntüsü almayı bildiğinize göre, blog görsellerinizi daha da iyileştirebilirsiniz. İşte bir sonraki kontrol etmenizi önerdiğimiz birkaç rehber:
- Resim SEO'ya Başlangıç Rehberi – Resimleri Arama Motorları İçin Optimize Edin
- Karşılaştırılan 6 En İyi WordPress Görüntü Sıkıştırma Eklentisi
- Blog Yazılarınız İçin Daha İyi Resimler Oluşturma Araçları
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Bunun için teşekkürler!
Özellikle Droplr bölümünü sevdim. Yerel ekran görüntüsü araçlarının farkındaydım ama bunun için özel bir uygulama kullanmayı düşünmemiştim.
Tarayıcıda ekran görüntülerine düzenleme ve işaretleme yapabilmek, iş akışım için tamamen bir oyun değiştirici.
Jiří Vaněk
Makalede belirttiğiniz gibi Windows 11 artık Windows + Shift + S kısayolunu gerektirmiyor. Belirli bir güncellemeden bu yana Microsoft, Ekran Görüntüsü tuşunun işlevselliğini değiştirdi. Artık PrtScn tuşuna basmak, klavye kısayoluna ihtiyaç duymadan Ekran Alıntısı Aracını otomatik olarak başlatıyor. Ardından ihtiyacınız olan bölümü seçebilir ve bu otomatik olarak panoya kaydedilecektir. Klasik ekran görüntüsü artık çalışmıyor ve bunun yerine bu yeni işlev tetikleniyor. Daha basit ve uzun klavye kısayolunu hatırlama ihtiyacını ortadan kaldırıyor. Sadece bilginiz için.
Mrteesurez
Tamam, paylaştığınız bilgiler için teşekkürler. PrtScn tuşuna basarak gelen yeni güncellemeler gerçekten yardımcı oluyor ve işleri her zamankinden daha hızlı hale getiriyor. Herkes bunu öğrenmeli. Teşekkürler.
Mrteesurez
Harika bir gönderi, kullanıcılarınıza gerçekten değer verdiğinizi gösterdi, blog yazarları ve genel olarak WordPress kullanıcıları için her şeyi mümkün ve kolay hale getirmek için bu tür gönderileri yayınladığınız için.
Bu gönderi yardımcı oldu, web sitem için ekran görüntüleri almak için bazı yeni yollar ve yöntemler keşfetmeme yardımcı oldu. Teşekkürler.
WPBeginner Desteği
You’re welcome, glad we could share some recommended methods
Yönetici
A Owadud Bhuiyan
Light shot kullanıyorum.
Aldığım ana fayda, ekran görüntüsü için bağlantı paylaşımı.
Hafif bir çekim hakkında ne düşünüyorsunuz?
WPBeginner Desteği
We have not tested that at the moment but we would recommend having your images on your site itself instead of embedding from external sites when able
Yönetici
A Owadud Bhuiyan
Tavsiyeniz için teşekkürler, bunu hiç düşünmemiştim.
Jiří Vaněk
In Windows 10, I used the classic screenshot method – essentially, using the Print Screen and pasting it into a drawing tool or atc. That was quite cumbersome. Now, with the new screenshot feature in Windows 11, I’ve become so accustomed to it that it significantly eases my work. I use the Print Screen function every day, both at work (as a technician in a data center communicating with people) and while writing my blog. It’s probably the most frequently used function for me in Windows, along with Ctrl+V and Ctrl+C
Ralph
Bütün bu yıllar boyunca Windows'un kesme aracı seçeneği olduğunu bilmiyordum. Eskiden prtsc'ye basar ve paint'te kırpardım. Bu 10 saniye sürüyor ama yine de... yıllar içinde bu korkunç bir zaman kaybı. Bu bilgi için teşekkürler. Bu çok etkiledi...
WPBeginner Desteği
Glad we could share this helpful tool
Yönetici
Jiří Vaněk
Windows 11'de, klasik print screen (ekran çıktısı) zaten alıntılarla değiştirildi ve bu harika. Yani Windows 11, printscreen düğmesinde otomatik olarak alıntılar aracını açar.
Ahmed Omar
Uzun zamandır Windows'ta print screen düğmesini veya kırpma aracını kullanıyordum.
Hayır, bu bana daha kolay ve verimli bir şekilde yardımcı olacak.
Kalpten teşekkürler
WPBeginner Desteği
You’re welcome
Yönetici
Moinuddin waheed
Blog yazılarım için, özellikle öğreticiler veya kılavuzlar için, ekranın istenen bölümünün ekran görüntüsünü almak için çoğunlukla kesme aracını kullandım.
Gönderilerinizin her birinde açıklamayı kendi kendine açıklayıcı hale getiren ve ilgi çekici ve anlaşılması kolay hale getiren birden fazla ekran görüntüsü olduğunu fark ettim.
Bu öğreticideki Android kısmı özellikle yardımcı oluyor.
WPBeginner Desteği
Glad our guide was helpful
Yönetici
Susan Slater Morris
Yaklaşık 25 yıl önce Word ve Excel için bazı çalışma kitaplarını güncellemem gerekti. Ekran görüntüsünü word'e yapıştırmak için print screen tuşunu, ardından alt ve v tuşlarını kullanırdım. Daha sonra görüntüyü word'de kırpardım. Sonunda, bir iletişim kutusu ekrandayken alt ve print screen tuşlarını birlikte kullanırsam yalnızca iletişim kutusunun ekran görüntüsünü alacağını öğrendim. Bu çok zaman kazandırdı.
WPBeginner Desteği
Kullandığınız püf noktalarını paylaştığınız için teşekkürler!
Yönetici
Pbd.news
Bilgili yönergeler
WPBeginner Desteği
Thank you
Yönetici
Md Shahidullah
Blogunuzu ve günlüğünüzü seviyorum, yazılarınızı okuyorum. Bangladeşli okuyucular için bir blog sitesi başlattım. Yazınızı Bangla diline çevirebilir miyim?
WPBeginner Desteği
Merhaba Md Shahidullah,
Lütfen yalnızca orijinal makaleye geri bağlantı içeren bir makale alıntısını çevirmenizi rica ederiz.
Yönetici
Florin
Telif hakkıyla korunan bir fotoğrafı gösteren bilgisayar ekranımın fotoğrafını çekmenin telif hakkı ihlali sayılıp sayılmayacağını merak ediyordum? Diyelim ki bir gazete sayfasının ekran görüntüsü için de aynı şey geçerli mi?
Ryan M
Windows için Cloudshot'u seviyorum. Tamamen ücretsiz ve tek bir tıklamayla internete yüklememe izin veriyor. Yüklemeden veya yerel olarak kaydetmeden önce anında düzenleme de yapabilirim.
Bob Hatcher
Bir PC'de haftada bir düzine ekran görüntüsü alıyorum. Ctrl-PrintScreen kombinasyonu en iyi sonucu veriyor. Ancak, EN KOLAY grafik programı IrfanView'dir. Görüntüyü yapıştırmak ve ardından istediğiniz parçayı seçmek çok kolaydır. IRFANVIEW'İ EDİNİN.