Online mağazanız için WooCommerce performansını hızlandırmak mı istiyorsunuz?
Daha hızlı yüklenen bir WooCommerce mağazası kullanıcı deneyimini iyileştirir ve satışları ve dönüşümleri artırmanıza yardımcı olur.
Bu yazımızda sizlere kolay ve pratik ipuçları ile WooCommerce performansını nasıl hızlandırabileceğinizi göstereceğiz.

WooCommerce Hızı Neden Önemlidir?
WooCommerce hızı, çevrimiçi mağazanızdaki kullanıcı deneyimini iyileştirmeye yardımcı olduğu için önemlidir.
Son araştırmalar, sayfa hızındaki 1 saniyelik düşüşün dönüşümlerde %7’lik bir kayba ve müşteri memnuniyetinde %16’lık bir düşüşe neden olduğunu ortaya koymuştur.

Kullanıcıların %73’ünden fazlası daha yavaş bir web sitesiyle karşılaştıklarında bir rakibe geçiyor. Temel olarak, yavaş bir WooCommerce mağazası daha düşük dönüşüm oranlarına ve satışların azalmasına neden olur.
Ayrıca WooCommerce SEO sıralamanızı da etkiler. Sayfa hızı, Google gibi arama motorlarının web sitelerini sıralamak için kullandığı önemli faktörlerden biridir.
WooCommerce piyasadaki en iyi e-ticaret platformudur ve daha hızlı ve verimli olacak şekilde tasarlanmıştır.
Bununla birlikte, WooCommerce’i daha fazla hız ve performans kazanımı için optimize etmek, bu kayıpları telafi etmenize ve genel dönüşümlerinizi, satışlarınızı ve müşteri memnuniyeti puanınızı artırmanıza yardımcı olabilir.
IsItWP’nin ücretsiz hız testi aracını, GTMetrix’i veya Pingdom’u (sayfa yükleme sürelerini gösterir) kullanarak WooCommerce hızınızı ve performansınızı test edebilirsiniz.
Bununla birlikte, aşağıdaki ipuçlarıyla WooCommerce’in nasıl hızlandırılacağına bakalım:
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1. WooCommerce Hostinginizi Yükseltin
Doğru barındırma sağlayıcısını seçmek, WooCommerce hızını artırmanın ilk adımıdır.
Hosting, tüm WooCommerce dosyalarınızın depolandığı yerdir. Barındırma sağlayıcınız iyi bir platforma sahip değilse, müşterilerinizin WooCommerce performansını düşürür.
İyi bir WooCommerce hosting olmadan, web sitesi hız optimizasyonu ve performansını iyileştirmeye yönelik diğer tüm ipuçları işe yaramayacaktır.
Eğer yeni başlıyorsanız, SiteGround‘u kullanmanızı öneririz. WooCommerce tarafından önerilen bir barındırma sağlayıcısıdır ve barındırma pazarındaki en iyi şirketlerden biridir.

WPBeginner kullanıcılarına SiteGround kuponumuzu kullandıklarında cömert bir indirim sunuyorlar ve barındırma, Ultrafast PHP, E-ticaret önbelleğe alma, VPS barındırmaya kolay yükseltme ve daha fazlası gibi e-ticaret için güçlü özelliklerle birlikte geliyor.
Alternatif seçenekler arayanlar için WP Engine veya Hostinger kullanmanızı öneririz.
WooCommerce mağazanızı taşımak için yardıma mı ihtiyacınız var?
Ayrıntılı talimatlar için WordPress’i yeni bir ana bilgisayara taşıma hakkındaki adım adım eğitimimizi izleyin.
2. WooCommerce Mağazanız için Önbellekleme Kurun
WooCommerce, WordPress’in üzerinde çalışır. Bir kullanıcı web sitenizi ziyaret ettiğinde otomatik olarak sayfalar oluşturur.
Bu, WooCommerce sitenizi ziyaret eden daha fazla kişinin barındırma sunucunuzu daha uzun süre meşgul tutacağı anlamına gelir.
Önbellekleme bu sorunu çözmenize yardımcı olur.
Sayfaları anında oluşturmak yerine, kullanıcılarınıza depoladığı statik bir kopyayı sunar.

Bu, web sitenizin sunucu kaynaklarını serbest bırakarak daha hızlı ve daha duyarlı olmasını sağlar.
WooCommerce mağazanıza önbellek eklemenin en iyi yolu WP Rocket kullanmaktır. Piyasadaki en iyi WooCommerce önbellekleme eklentisi olan bu eklenti inanılmaz derecede güçlü ancak tamamen yeni başlayanlar için uygun.
WP Rocket eklentisini kurmanız ve etkinleştirmeniz yeterlidir.
Kurulduktan sonra, otomatik olarak bir önbellek oluşturacak ve WooCommerce ile ilgili ayarları uygulayacaktır.

Daha fazla ayrıntı için WordPress’te WP Rocket’in nasıl kurulacağına ilişkin eğitimimize göz atın.
WP Rocket, WooCommerce mağaza sayfalarınızı proaktif olarak önbelleğe alır, resimler için tembel yükleme içerir ve sayfaları gzip sıkıştırma ile sunar.
Ayrıca, sayfa hızı içgörülerinde ve diğer Google hız testi ölçümlerinde hız testi puanlarınızı iyileştirmek için Google’ın temel web vitals yönergelerini de takip eder.
En önemlisi, bir müşterinin ödeme sayfası, alışveriş sepeti ve hesap sayfası gibi önemli sayfaları önbellekten çıkaracaktır.
Alternatifler: Bazı ücretsiz alternatif WordPress önbellek eklentileri WP Super Cache, W3 Total Cache veya LiteSpeed Cache ‘dir (Siteniz Hostinger’da veya Nginx veya Apache yerine Litespeed sunucuları kullanan diğer barındırma platformlarında barındırılıyorsa şiddetle tavsiye edilir). Barındırma hizmeti sağlayıcınız, barındırma sunucuları için özel olarak yapılmış kendi yerleşik önbellekleme seçeneklerini de sunabilir.
3. WooCommerce’i Güncel Tutun
WooCommerce sık sık yeni sürümler yayınlar. Bu yeni sürümler yalnızca hataları düzeltmek ve yeni özellikler sunmakla kalmaz, aynı zamanda web sitesi performansını da iyileştirir.
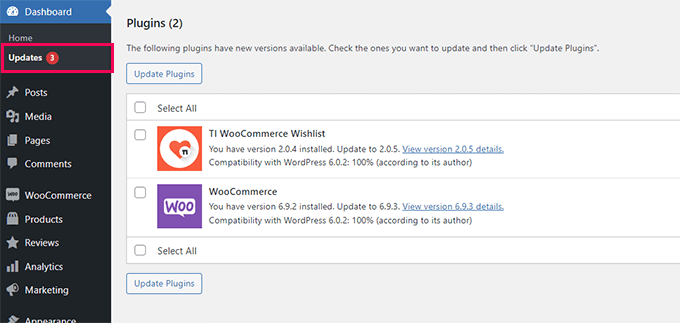
WooCommerce sürümünüzün her zaman güncel olduğundan emin olun.

Ancak WooCommerce, WordPress’e ve temanız ile eklentilerinizden oluşan tüm ekosisteme dayanır. WooCommerce’i tek başına güncellemek, çevrimiçi mağazanız için en yeni yazılımı kullandığınız anlamına gelmez.
Ayrıca WordPress’in en son sürümünü kullandığınızdan ve tüm eklentileri ve tema güncellemelerini yüklediğinizden emin olmanız gerekir.
Güncellemeleri doğru sırayla yüklemeden önce WooCommerce web sitenizin tam bir yedeğini aldığınızdan emin olmanız her zaman gereklidir.
Piyasadaki en iyi yedekleme eklentisi olduğu ve 1.500.000’den fazla web sitesi sahibi tarafından kullanıldığı için Duplicator kullanmanızı öneririz. Adım adım talimatlar için web sitenizi nasıl yedekleyeceğinize ilişkin kılavuzumuza bakın.
4. WooCommerce’de Ürün Görsellerini Optimize Edin
Bir e-ticaret web sitesinde, işinizi büyütmek için ürün görsellerine ihtiyacınız vardır. Ancak görsellerin yüklenmesi daha uzun sürer ve WooCommerce mağazanızın hızını etkiler.
Ürün görsellerinizi optimize ederek kaliteden ödün vermeden dosya boyutlarını önemli ölçüde azaltabilirsiniz. Bu sayede tüm mağaza sayfalarınız, ürün kategorileriniz ve ürün sayfalarınız daha hızlı yüklenir.
Şimdi, görselleri optimize etmenin birkaç yolu var. En güvenilir görsel optimizasyon ipucu, görselleri WooCommerce ürününüze yüklemeden önce yeniden boyutlandırmak ve sıkıştırmaktır.
Adobe Photoshop gibi çoğu görüntü düzenleme yazılımı, görüntüleri web için dışa aktarmanıza olanak tanır.

Dışa aktarma iletişim kutusu sırasında, size en küçük dosya boyutunu veren bir görüntü dosyası formatı (JPG/JPEG, PNG, GIF) seçebilirsiniz.
Ardından, dosya boyutunu daha da azaltmak için kaliteyi, renkleri ve diğer seçenekleri azaltabilirsiniz.

Dosya boyutunu küçültmek için görsel düzenleme aracınızı kullanmak, WooCommerce mağazanızdaki görselleri iyileştirmenin en etkili yoludur.
Bununla birlikte, görüntü dosyası boyutlarını otomatik olarak ayarlamak için bir görüntü sıkıştırma eklentisi de kullanabilirsiniz.
Bu WordPress görsel optimizasyon eklentileri yalnızca yeni görselleri optimize etmenize değil, aynı zamanda önceden yüklenmiş görselleri toplu olarak optimize etmenize de olanak tanır. Bu sayede eski ürün sayfalarınız için sayfa yükleme hızı artar ve mağazanızın performansı yükselir.
Daha fazla ayrıntı için web için görüntüleri optimize etme eğitimimize bakın.
5. Daha Hızlı Yüklenen Bir WooCommerce Teması Seçin
WooCommerce mağazaları için tema seçerken, birçok yeni başlayan, bir ton zil ve ıslık ile en süslü temayı seçiyor.
Bunun arkasındaki nedeni anlıyoruz. Yeni başlayanlar, e-ticaret mağazalarında görmek istedikleri tüm özelliklere sahip bir tema almaları gerektiğini düşünüyor.
Temaların bu şekilde çalışmaması gerekir.

WordPress temaları, özellik eklemek için değil, yalnızca web sitenizin ve WooCommerce mağazanızın görünümünü kontrol etmek içindir.
Bir tema seçerken, düzen seçenekleri, renk şemaları, WooCommerce desteği vb. gibi seçeneklere bakmalısınız. İşlevsellik için eklentiler ve uzantılar kullanmalısınız.
Tonlarca eklenti benzeri özelliğe sahip bir tema seçmek sitenizin hızını yavaşlatabilir. Tema, muhtemelen kullanmadığınız çok sayıda ekstra kod yükleyerek sayfa yükleme süresini artıracaktır.
Daha fazla bilgi edinmek için web siteniz için mükemmel temayı seçme hakkındaki makalemize bakın.
Hızlı tema önerilerine ihtiyacınız varsa, Astra ‘yı öneriyoruz veya herhangi bir kod olmadan özel bir WooCommerce teması oluşturmak için SeedProd ‘u kullanın (sürükle ve bırak sayfa oluşturucu).
Tek tek sayfalar mı tasarlamanız gerekiyor? O zaman Thrive Architect‘e bir göz atın. Dönüşümler için tasarlanmış düzinelerce yüksek kaliteli şablonla birlikte gelir.
Daha fazla fikre mi ihtiyacınız var? Online mağazanız için daha hızlı bir tema bulmak için en iyi WooCommerce tem aları uzman seçimimize göz atın.
6. Kötü Kodlanmış Eklentileri ve Uzantıları Değiştirin
WooCommerce kullanmanın en iyi yanı, binlerce uzantıya ve WordPress eklentisine erişebilmenizdir.
İyi kodlandıkları sürece, istediğiniz kadar eklenti yükleyebilirsiniz ve bu durum performans üzerinde gözle görülür bir etkiye neden olmaz.
Ancak bazı kötü kodlanmış WordPress eklentileri web sitenizi yavaşlatabilir. Bu eklentiler genellikle yoğun veritabanı sorguları çalıştırır veya gereksiz JavaScript ve CSS yükler.
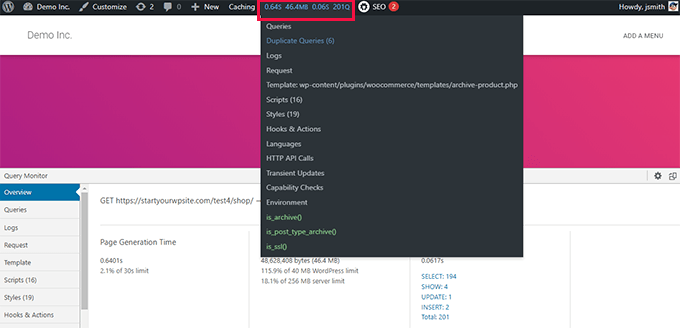
Her sayfa yüklemesinde çalıştırılan sorgu sayısını görmek için Query Monitor gibi eklentileri kullanabilirsiniz.

Query Monitor aşağıdaki aktiviteleri görmenizi sağlar:
- WooCommerce mağazanızdaki bir sayfa tarafından tetiklenen veritabanı sorguları
- Temalarınızdaki veya eklentilerinizdeki komut dosyaları tarafından yapılan HTTP istekleri
- Bir sayfada tetiklenen kancalar ve eylemler
- Sayfayı görüntülemek için kullanılan dil, kullanıcı rolü kontrolleri ve şablon dosyaları
- PHP ve MySQL sürümleri, bellek sınırları ve daha fazlası gibi barındırma ortamınız.
Daha fazla ayrıntı ve adım adım talimatlar için WordPress’te sorgu monitörünün nasıl ekleneceğine ilişkin eğitimimize bakın.
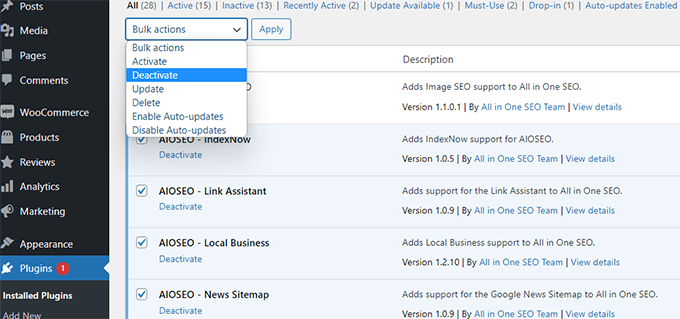
Bu işe yaramazsa, tüm eklentileri devre dışı bıraktıktan sonra web sitenizi test edebilirsiniz.

Eklentileri devre dışı bırakmak WooCommerce performansını aniden iyileştirirse, hangisinin suçlu olduğunu bulmak için bunları tek tek etkinleştirebilirsiniz.
Daha sonra bu eklentinin desteğine ulaşabilir ve sorunu onlara bildirebilirsiniz. Bu arada, eklentiyi alternatif bir seçenekle değiştirebilirsiniz.
Temel özellikler için, her çevrimiçi mağazanın yüklemesi gereken en iyi WooCommerce eklentileri uzman seçimimize bir göz atın.
7. En Son PHP Sürümünü Kullanın
WooCommerce ve WordPress’in her ikisi de ana programlama dili olarak PHP kullanılarak yazılmıştır.
PHP, tıpkı WordPress gibi açık kaynaklı bir programlama dilidir. Sık sık yeni sürümler yayınlayan çok aktif bir geliştirici topluluğu tarafından düzenli olarak bakımı yapılmaktadır.
Her yeni sürümde, PHP’yi daha hızlı hale getirerek performansını artırmak için büyük miktarda zaman ve kaynak harcıyorlar.
Ancak WordPress barındırma şirketleri genellikle en son PHP sürümüne geçmekte o kadar hızlı değildir. Yazılım uyumluluğunu sağlamak için genellikle birkaç sürüm geride çalışırlar.
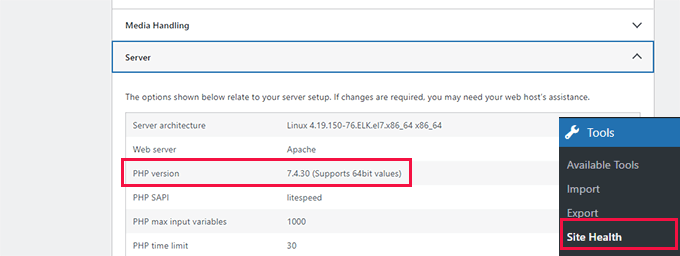
Araçlar ” Site Sağlığı sayfasını ziyaret ederek ve Bilgi sekmesine geçerek web siteniz tarafından hangi PHP sürümünün kullanıldığını görebilirsiniz.

Bu makalenin yazıldığı sırada en son PHP sürümü 8.0.22’dir.
Tüm üst düzey WordPress barındırma sağlayıcıları, web sitenizde kullanmak istediğiniz PHP sürümünü seçmek için kolay araçlara sahiptir.
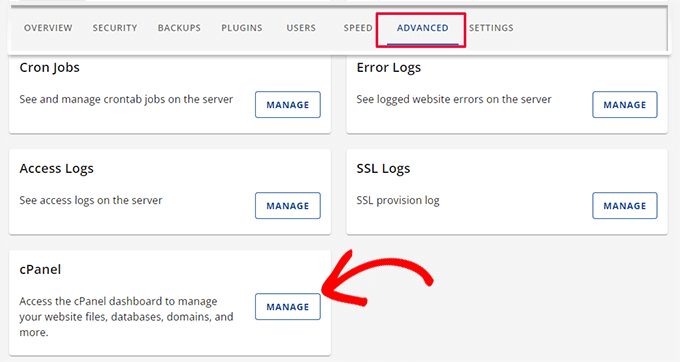
Örneğin, Bluehost‘ta barındırma kontrol panelinize gidebilir ve web sitenizin altındaki ‘Ayarlar’a tıklayabilirsiniz.

Ardından, en üstteki ‘Gelişmiş’ sekmesine tıklayın.
Bundan sonra, cPanel bölümüne doğru biraz aşağı kaydırın ve ‘Yönet’e tıklayın.

Bu, cPanel kontrol panelini yeni bir sekmede açacaktır.
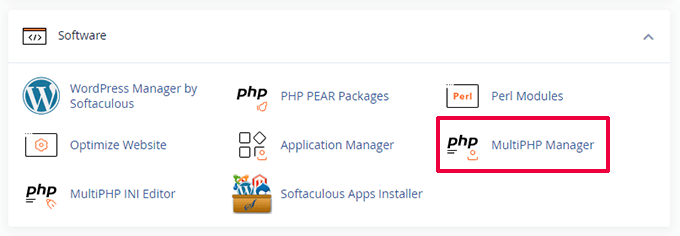
Yazılım bölümünü biraz aşağı kaydırın ve devam etmek için ‘MultiPHP Manager’a tıklayın.

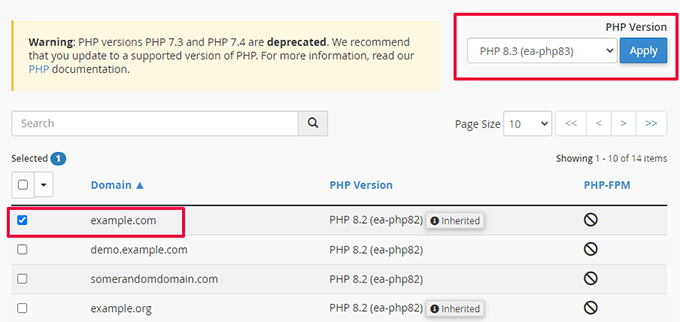
Bundan sonra, listeden alan adınızı seçmeniz ve ardından en üstteki PHP sürümünü seçmeniz gerekir.
Son olarak, PHP’nin yeni sürümünü kullanmaya başlamak için ‘Uygula’ düğmesine tıklayın.

Bu konu hakkında daha fazla bilgi için WordPress web sitenizdeki PHP sürümünü güncelleme hakkındaki makalemize göz atmak isteyebilirsiniz.
8. DNS Düzeyinde Güvenlik Duvarı Açın
DNS düzeyinde bir güvenlik duvarı, WooCommerce mağazanızı kötü amaçlı etkinliklere karşı korur. WordPress sitenize gelen şüpheli istekleri daha sunucunuza ulaşmadan engeller.
Hack girişimleri, şüpheli tarayıcılar ve DDoS saldırıları barındırma kaynaklarınızı tüketebilir ve web sitenizi yavaşlatabilir.
DNS güvenlik duvarı bu kişilerin web sayfası yüklemesini engelleyerek sunucu kaynaklarınızı başka şeyler yapmak için serbest bırakır.

Sucuri kullanmanızı öneririz. En iyi WordPress güvenlik eklentisi ve web sitesi güvenlik duvarıdır.
Ayrıca statik içeriğinizi sunmak için süper hızlı bir CDN ile birlikte gelir.
CDN, web sitenizin dinamik olmayan bölümlerini küresel bir sunucu ağı üzerinden sunmanıza olanak tanıyan bir içerik dağıtım ağıdır.
Bu ağlar genellikle dünya çapında farklı coğrafi noktalarda stratejik olarak konumlandırılmıştır. Bu, kullanıcılarınızın statik dosyaları kendi konumlarına daha yakın bir sunucudan yükleyeceği anlamına gelir.
Alternatif: Cloudflare ücretsiz CDN
Daha fazla ayrıntı için WordPress web siteniz için neden bir CDN’e ihtiyacınız olduğuna ilişkin kılavuzumuza bakın.
9. WooCommerce E-postaları Göndermek için bir SMTP Hizmeti Kullanın
WooCommerce mağazanız hesap yönetimi, sipariş onayı ve idari bildirimler için e-posta bildirimleri gönderir.
WordPress varsayılan olarak e-posta göndermek için PHP mail() işlevini kullanır. Bu işlev spam gönderenler tarafından kötüye kullanılabilir ve birçok barındırma şirketi bunu kasıtlı olarak sınırlar veya engeller.
Bu yüzden WooCommerce e-postalarınızı göndermek için bir SMTP sunucusu kullanmanız gerekir.
SMTP, e-posta göndermek için kullanılan standart protokoldür.
Şimdi, hosting şirketiniz SMTP üzerinden e-posta göndermek için kullanabileceğiniz ücretsiz bir iş e-posta adresi sağlayabilir.
Ancak, barındırma şirketleri genellikle posta sunucusunu web barındırma sunucusuyla aynı bilgisayarda barındırır.
Bu, aynı anda çok sayıda e-posta göndermenin web sitenizi etkileyebileceği anlamına gelir. E-posta işleme alınsa bile spam’e düşebilir.
Bu sorunu çözmek için bir SMTP hizmet sağlayıcısı kullanmanız gerekir.
Piyasadaki en iyi SMTP hizmet sağlayıcısı olan SendLayer‘ı kullanmanızı öneririz. Kurulumu kolaydır ve ayrıca 200 adede kadar e-posta göndermenize izin veren ücretsiz bir deneme sürümleri vardır.

Alternatifler: SMTP.com ve Brevo (eski adıyla Sendinblue)
Kaydolduktan sonra, SMTP servis sağlayıcınız aracılığıyla e-posta göndermeye başlamak için WP Mail SM TP’yi kullanabilirsiniz.
WooCommerce e-postalarıyla ilgili sorun mu yaşıyorsunuz? WooCommerce e-posta göndermeme sorununu çözmek için bu eğitime bakın.
10. Dönüşüm Optimizasyon Araçlarını Yükseltme
Dönüşüm optimizasyonu, mağaza sahiplerinin web sitesi ziyaretçilerini satın almaya veya kaydolmaya teşvik etmek için kullandıkları tekniklerin birleşimidir.
Bunu yapmak için, açılır pencereleri görüntülemek, kuponları tanıtmak, hedeflenen teklifleri görüntülemek ve daha fazlasını yapmak için bir dizi araç kullanırlar.
Sorun şu ki, bu araçlardan bazıları genellikle hız için optimize edilmemiştir. Çok fazla gereksiz dosya yükleyebilir, sayfa oluşturmayı engelleyebilir, mobil cihazlarda doğru görüntülenmeyebilir ve temelde mağazanızdaki kullanıcı deneyimini yok edebilirler.
Hızlı, kullanıcı deneyimi için optimize edilmiş ve mobil cihazlarda güzel çalışan dönüşüm optimizasyon yazılımı kullanmanızı öneririz.
OptinMonster burada devreye giriyor. Dönüşüm optimizasyon yazılımında sektör lideridir ve web sitesi ziyaretçilerini müşterilere dönüştürmenize olanak tanır.

Akıllı açılır pencereler, widget’larda kaydırma, üstbilgi ve altbilgi araçları, geri sayım zamanlayıcıları ve işinizi büyütmek için diğer araçlarla birlikte gelir.
Ayrıca, kampanyalarınızı doğru zamanda doğru kullanıcılara göstermenize olanak tanıyan güçlü hedefleme seçenekleri de içerir.
En önemlisi, OptinMonster kampanyalarınız tüm ekran boyutlarında hız, performans ve kullanıcı deneyimi için son derece optimize edilmiştir.
Daha fazla araç ve ipucu için WooCommerce’de terk edilmiş sepetleri kurtarma hakkındaki uzman ipuçlarımıza bakın.
11. WooCommerce Veritabanını Optimize Edin
WooCommerce, WordPress kurulumunuzla aynı veritabanını kullanır. Her ikisi de bir süre sonra işe yaramaz hale gelen çok sayıda veri kaydeder.
Örneğin, eski revizyonlar, geçiciler, spam yorumlar ve daha fazlası veritabanınızda uzun süre kalacaktır. Hatta WordPress, web siteniz yüklendiğinde bunları sorgulayabilir, bu da gereksiz bir kaynak israfıdır.
Şimdi, bu WordPress yedekleme eklentinizin bir yedekleme hazırlamasının daha uzun süreceği anlamına gelir. Ayrıca indirmesi veya yüklemesi de daha fazla zaman alacaktır.
Neyse ki WordPress veritabanınızı optimize etmek için mükemmel araçlar var.
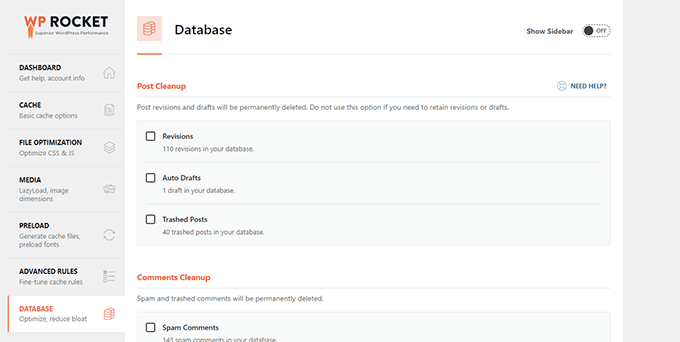
WP Rocket kullanıyorsanız, Ayarlar “ WP Rocket sayfasına gidebilir ve Veritabanı sekmesine geçebilirsiniz.

Buradan WordPress veritabanınızı temizleyebilirsiniz. Kaldırmak istediğiniz gereksiz öğeleri seçmeniz ve Değişiklikleri Kaydet ve Optimize Et düğmesine tıklamanız yeterlidir.
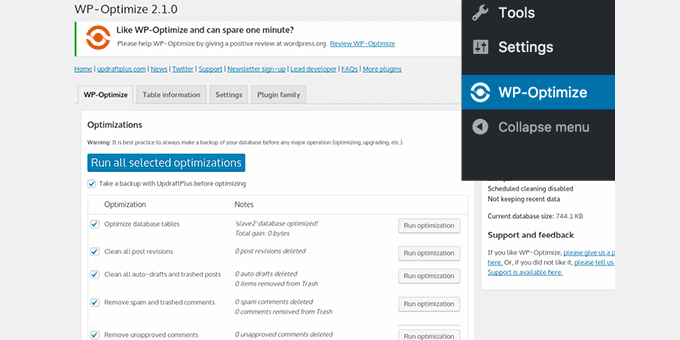
Alternatif olarak, WP-Optimize eklentisini kullanabilirsiniz. Eklentiyi kurup etkinleştirin ve yönetici kenar çubuğundaki WP-Optimize ‘a tıklayarak eklentinin ayarlar sayfasına gidin.

Silmek veya optimize etmek istediğiniz öğeleri seçin ve ardından ‘Seçilen tüm optimizasyonları çalıştır’ düğmesine tıklayın.
Daha fazla ayrıntı için WordPress veritabanınızı nasıl optimize edeceğinize ilişkin eğitimimize bakın.
12. JavaScript ve CSS Dosyalarını Optimize Edin
JavaScript ve CSS dosyaları ayrı HTTP istekleri gönderir ve sayfanın yüklenme süresini uzatır. Bu dosyalardan bazıları görüntülemeyi engelleyebilir, bu da tarayıcı bu dosyaları indirene kadar sayfanın diğer düz HTML bölümlerinin görüntülenmeyeceği anlamına gelir.
JavaScript ve CSS dosya iletimini optimize etmenin birden fazla yolu vardır. CDN kullanımı ve önbellekleme hakkında zaten konuşmuştuk.
Daha ileri düzey kullanıcılar bu dosyaları küçültebilir veya birleştirebilir.
Minification, JavaScript ve CSS dosyalarındaki beyaz boşlukları kaldırarak indirme boyutlarını azaltır.
Tüm JavaScript ve CSS dosyalarınızı birleştirmek, kullanıcılara tüm JavaScript ve CSS’yi tek bir dosyada sunmanıza olanak tanır.
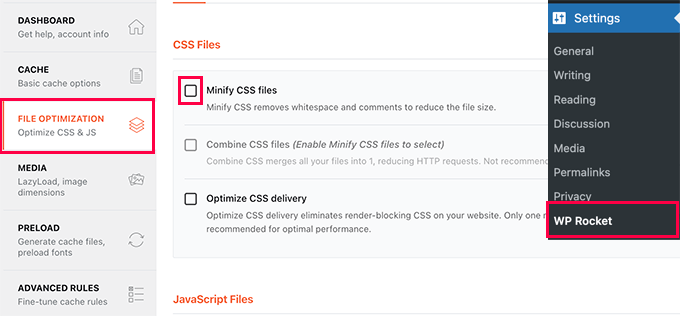
Bunu WP Rocket eklentisini kullanarak yapabilirsiniz. Basitçe Dosya Optimizasyonu sekmesine gidin ve CSS ve JavaScript için küçültme ve birleştirme seçeneklerini açın.

Alternatif yöntemler ve daha fazla ayrıntı için WordPress’te CSS ve JavaScript’in nasıl küçültüleceğine ilişkin eğitimimize göz atmak isteyebilirsiniz.
Not: Bu dosyaların küçültülmesi ve birleştirilmesi web sitenizde beklenmedik sorunlara neden olabilir. Sorunlara neden oluyorsa, basitçe kapatabilirsiniz.
Bu makalenin WooCommerce hızını iyileştirmenize ve çevrimiçi mağazanızın performansını artırmanıza yardımcı olacağını umuyoruz. Ayrıca WooCommerce dönüşümlerini nasıl takip edeceğinize ilişkin kılavuzumuzu veya WooCommerce’de organik tıklama oranınızı iyileştirmeye yönelik bu ipuçlarını görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve seen firsthand how implementing the tips in this article can dramatically improve website performance. I was able to reduce the loading time of my WooCommerce store by over 50% by using the WP Rocket plugin. Thanks!
Jiří Vaněk
I also use the WP Rocket caching plugin and I have one more recommendation for readers. It’s seriously a good practice to keep a record of the changes you’ve made in the settings. For example, I once made several changes in the plugin settings and the website was working perfectly. However, after about 14 days, I noticed that at certain times, something unusual was happening on the website. After a few refreshes, the header jumped each time. As I hadn’t recorded the changes made, it was extremely difficult for me to locate the issue. It turned out that the problem was caused by the minification. Therefore, just because the website doesn’t behave strangely immediately after changes doesn’t mean it won’t happen later, and keeping a list of made settings changes can significantly help you revert back to the original setup. It’s also a good idea to backup the original WP Rocket settings into a JSON file, so you can revert to the initial settings at any time.
Moinuddin Waheed
Page speed of any website or blog is the fundamental aspect as it helps in good user experience for visitors and better chances of search engine visibility by Google.
One of the reasons why developers not talk good about wordpress is the website speed which has nothing to do with wordpres itself but having bad practices and not properly optimizing it to have good speed.
For e-commerce website it becomes more important to load faster.
Thanks for detailing everything about increasing ecommerce website performance and speed. These techniques will definitely help for all kinds of websites.