WordPress’teki görsel editör, içeriği kolayca yazmak için bir WYSIWYG (Ne Görüyorsanız Onu Alırsınız) arayüzü sağlar.
Ancak, özellikle metin editörü yerine doğrudan HTML ile çalışmayı tercih eden geliştiriciler ve ileri düzey kullanıcılar için bazen biçimlendirme ve özelleştirmeleri sınırlayabilir.
Bazı yazarlarımız HTML modunda çalışıyor çünkü içeriği özelleştirmeyi daha sezgisel ve kolay buluyorlar. Bu yazarlar için WordPress blok editöründeki görsel modun devre dışı bırakılması üretkenliği artırarak daha verimli çalışmalarına olanak sağladı.
Bu makalede, WordPress’te görsel editör modunu nasıl kaldıracağınızı adım adım göstereceğiz. Yöntemimiz süper acemi dostudur ve herhangi bir eklentiye ihtiyaç duymaz.

WordPress’te Görsel Düzenleyici Modu Neden Kaldırılmalı?
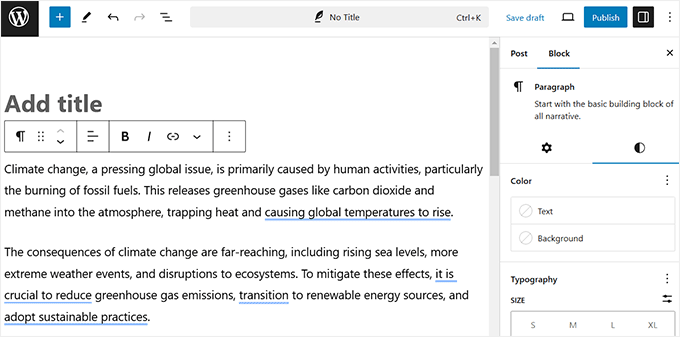
Varsayılan olarak, WordPress’in görsel düzenleyici modu, paragraflar, resimler, videolar ve daha fazlası dahil olmak üzere blokları kullanarak web sitenize içerik eklemenize olanak tanır.
WYSIWYG arayüzüne sahiptir ve istediğiniz metin rengini, arka plan rengini ve tipografiyi bile seçebilirsiniz. Daha fazla ayrıntı için WordPress görsel düzenleyicisinde ustalaşmaya ilişkin ipuçlarımıza bakın.

Ancak bazı ileri düzey kullanıcılar, içerik oluştururken ham HTML/düz metin gösteren ve herhangi bir özelleştirme seçeneği bulunmayan düz kod düzenleyicisini kullanmayı tercih ediyor.
Bunun nedeni, görsel düzenleyicinin biçimlendirmeyi otomatik olarak uygulaması ve beklenmedik stil değişikliklerine veya ekstra HTML etiketlerine yol açmasıdır.
Kullanıcılar kod düzenleyici moduna geçerek bu ayarlamalardan kaçınabilir ve müdahale olmadan istedikleri HTML yapısını doğrudan girebilirler.

Bu yaklaşım, hassas biçimlendirmeye ihtiyaç duyan ve kodu temizlemek için görsel ve kod düzenleyicileri arasında ileri geri geçiş yapmak gibi ek adımlardan kaçınmak isteyen kullanıcılar için yararlıdır.
Bunu söyledikten sonra, WordPress’te görsel düzenleyici modunun nasıl kolayca kaldırılacağını görelim.
WordPress’te Görsel Düzenleyici Modu Nasıl Kaldırılır
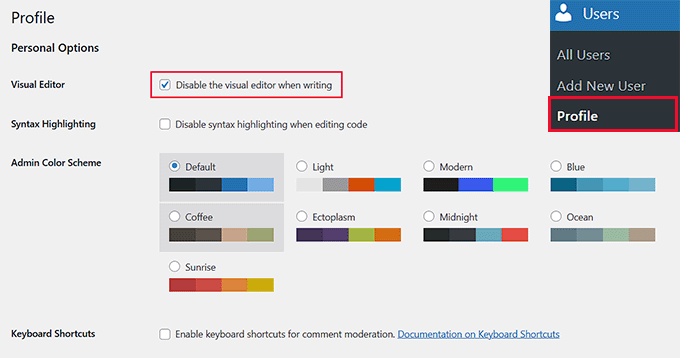
Öncelikle, profil ayarlarınızı düzenlemek için WordPress panosundan Kullanıcılar ” Profil sayfasını ziyaret etmeniz gerekir.
WordPress sitesinin yöneticisi değilseniz, ‘Kullanıcılar’ sekmesini göremeyeceğinizi unutmayın. Bu durumda, ‘Profil’ menü seçeneğine tıklayabilirsiniz.
Oraya vardığınızda, sayfanın üst kısmındaki ‘Yazarken görsel düzenleyiciyi devre dışı bırak’ seçeneğini işaretleyin. Son olarak, ayarlarınızı kaydetmek için ‘Profili Güncelle’ düğmesine tıklayın.

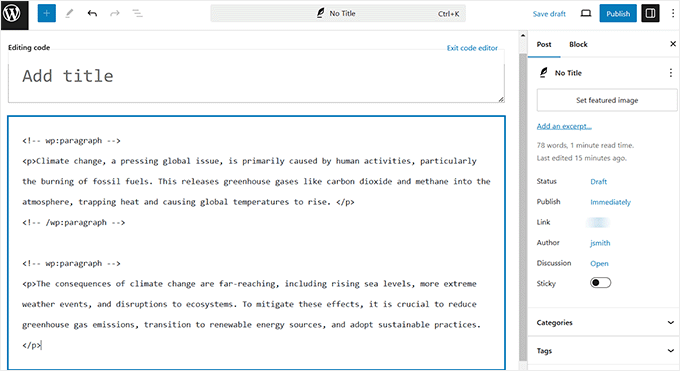
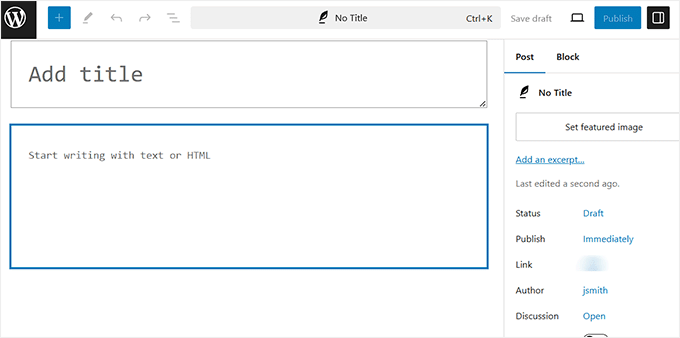
Şimdi, blok düzenleyicide yeni bir gönderi veya sayfa açın. Görsel düzenleyicinin devre dışı bırakıldığını ve kod düzenleyicinin varsayılan olarak ayarlandığını fark edeceksiniz.
Not: Klasik düzenleyiciyi kullanıyorsanız endişelenmeyin. Görsel modu devre dışı bırakmak ve WordPress’te düz metin düzenleyicisini kullanmak için yukarıdaki tüm adımları izlemeye devam edebilirsiniz.
Bu modda, içeriğinizi ham HTML olarak görürsünüz, yani görsel düzenleyicide görünen blok panelinde normal biçimlendirme veya stil seçeneklerine sahip olmaz.
Ayrıca, sol üst köşedeki ‘Blok Ekle’ (+) düğmesi, bloklar kod düzenleyiciyle uyumlu olmadığı için çalışmayacaktır.

Bonus: WordPress’te Dikkat Dağıtmayan Modu Kullanın
Artık kod düzenleyiciyi kullanarak çalışmaya başladığınıza göre, dikkat dağıtmayan modu etkinleştirmek odaklanmanızı artırabilir.
Kod düzenleyici blok panelindeki özelleştirme seçeneklerini kullanmadığından, bu ekstra alan gereksiz bir karmaşaya dönüşebilir.
Dikkat dağıtmayan mod ile tüm gereksiz öğeler gizlenir ve size temiz, tam ekran bir çalışma alanı sunar. Bu, tamamen içeriğinize odaklanmanızı sağlayarak yazarken konsantrasyonunuzu, yaratıcılığınızı ve üretkenliğinizi artırır.

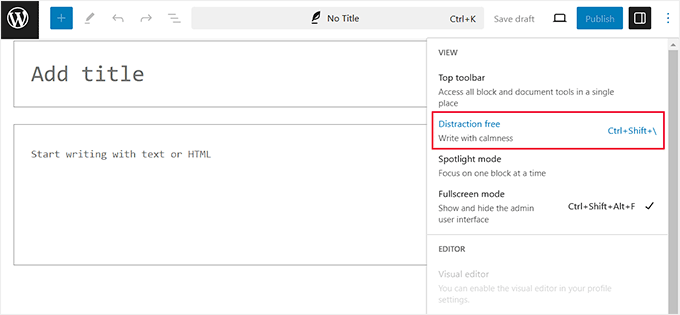
Bu modu etkinleştirmek için blok düzenleyicide bir sayfa veya gönderi açın ve sağ üst köşedeki üç nokta simgesine tıklayın. Bu, ‘Dikkat dağıtmayan’ seçeneğini seçmeniz gereken bir açılır menü açacaktır.
Bunu yaptıktan sonra artık içeriğinizi temiz ve dağınıklıktan uzak bir tuval üzerine yazabilirsiniz. Daha fazla bilgi edinmek için WordPress’te dikkat dağıtmayan tam ekran düzenleyicinin nasıl kullanılacağına ilişkin eğitimimize göz atın.
Umarız bu makale WordPress’te görsel düzenleyici modunun nasıl kaldırılacağını öğrenmenize yardımcı olmuştur. WordPress’te widget oluşturmak için görsel düzenleyicinin nasıl kullanılacağına ilişkin kılavuzumuzu ve en iyi Gutenberg dostu WordPress temaları için en iyi seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..