WordPress yeniden tasarımları söz konusu olduğunda her şeyi gördük. WPBeginner’da biz de birçok yenilemeden geçtik ve bu süreçte çok şey öğrendik. Her güncelleme bize bir WordPress sitesine yeni bir görünüm kazandırırken nelerin gerçekten işe yaradığını (ve nelerin yaramadığını) öğretti.
Sık sık sıkışmış hisseden işletme sahiplerinden haber alıyoruz. Sitelerinin yenilenmesi gerektiğini biliyorlar ancak bir şeyleri bozmaktan endişe ediyorlar. Anlıyoruz – çalışan bir web sitesini bozmak çok riskli gelebilir.
Bu nedenle WordPress yeniden tasarımları için bu kılavuzu oluşturduk. WordPress web sitenizi işinizi kaybetmeden yenilemeniz için denenmiş ve test edilmiş sürecimizi göstereceğiz. SEO’nuzu nasıl koruyacağınızı, içeriğinizi nasıl güvence altına alacağınızı ve çoğu yeniden tasarıma çelme takan yaygın hatalardan nasıl kaçınacağınızı öğreneceksiniz.

WordPress Web Sitenizi Ne Zaman Yeniden Tasarlamalısınız? 🧐
WordPress web sitenizi yeniden tasarlamak isteyebilirsiniz çünkü mevcut görünümünden sıkıldığınızı hissediyorsunuz. Ancak yeniden tasarım zaman alıcı olabilir, bu nedenle işe koyulmadan önce birkaç faktörü göz önünde bulundurmanız önemlidir.
Temel olarak, web sitenizi yeniden tasarlamanız gerektiğinden kesinlikle emin olmak isteyeceksiniz.
Örneğin, mevcut WordPress web siteniz trafik kaybediyorsa, yeniden tasarlamanın zamanı gelmiş olabilir. Trafikteki düşüş genellikle sitenizin artık kullanıcı beklentilerini karşılamadığını gösterir.
Ayrıca, çevrimiçi ortamda ilk izlenimler önemlidir. Siteniz eski moda görünüyorsa, markanıza veya işletmenize iyi yansımayabilir.
Ziyaretçilerin önemli bilgileri bulmakta zorlanması gibi kötü bir kullanıcı deneyimi, WordPress web sitesinin yeniden tasarlanması gerektiğinin bir başka açık işaretidir. Daha önceki bir yeniden tasarımda, yararlı kenar çubuğu bağlantıları ve mega menülerle içerik keşfedilebilirliğini geliştirerek bu sorunu ele almıştık.

WordPress web sitenizi yeniden tasarlamayı düşünüyorsanız hız bir diğer önemli faktördür. Belki de sitenizin performansını optimize etmek için her şeyi denediniz, ancak yine de yeterli değil. Bu, mevcut WordPress site tasarımınızın çok ağır olduğunun ve daha hafif hale getirmeniz gerektiğinin bir işareti olabilir.
Aynı şey mobil uyumluluk için de geçerli. Belki de çeşitli duyarlı tasarım ipuçlarını denediniz, ancak siteniz mobil cihazlarda hala iyi çalışmıyor. Bunun nedeni mevcut temanızın çok eski olması ve daha mobil uyumlu bir temaya geçmeniz gerekmesi olabilir.
Web siteniz artık markanızı veya tekliflerinizi doğru bir şekilde temsil etmiyorsa, yeniden tasarlamayı düşünün. Yakın zamanda WPBeginner ana sayfasını WordPress alanındaki uzmanlığımızı ve otoritemizi daha iyi yansıtacak şekilde yeniledik.

Son olarak, siteniz ziyaretçileri gerektiği kadar etkili bir şekilde müşterilere veya abonelere dönüştürmüyorsa, yeniden tasarım kârlılığınızı artırmanıza ve çevrimiçi varlığınızı güçlendirmenize yardımcı olabilir.
Bu kutuların bazılarını veya hepsini işaretlediyseniz endişelenmeyin. Bir sonraki bölümde, WordPress web sitesi yeniden tasarım kontrol listemizde size yol göstereceğiz. Tasarım süreci öncesinde, sırasında ve sonrasında yapmanız gerekenleri ele alacağız.
Adımlar arasında gezinmek için aşağıdaki hızlı bağlantıları kullanmaktan çekinmeyin:
1. Web Sitesi Performans Verilerini Toplayın
“Trafik ve dönüşüm kaybettiğimi zaten biliyorum, öyleyse WordPress’i yeniden tasarlamadan önce neden web sitesi performans verilerini toplamam gerekiyor?” diye düşünüyor olabilirsiniz.
Bu sorunları somut verilerle doğrulamak önemlidir. Ayrıca, WordPress web sitenizi yeniden tasarladığınızda, çabalarınızın karşılığını alıp almadığınızı bilmek isteyeceksiniz.
Mevcut web sitenizden performans verileri toplayarak, yeniden tasarımdan sonra karşılaştırmak için ölçütler oluşturursunuz. Bu şekilde, yeni tasarımınızın gerçekten daha iyi sonuçlara yol açıp açmadığını ölçebilirsiniz.
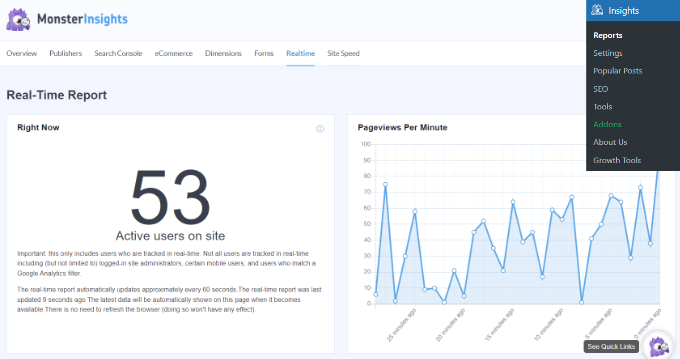
Bu süreci kolaylaştırmak için Google Analytics için MonsterInsights eklentisini kullanmanızı öneririz. Bu aracı, web sitelerimizin performansını iyileştirmeye yardımcı olmak için kapsamlı bir şekilde kullandık. Hatta tam bir MonsterInsights incelemesi bile yazdık.
Bu eklenti, WordPress sitenizi Google Analytics’e bağlamanıza olanak tanıyarak önemli performans ölçümlerine doğrudan WordPress kontrol panelinizden erişmenizi sağlar.

Bir WordPress web sitesinin yeniden tasarlanması için bu pazarlama veri noktalarını kontrol etmenizi ve ölçüt olarak kullanmanızı öneririz:
- Genel trafik – Sitenize gelen toplam ziyaretçi sayısı. Web sitenizin erişimini ve yeniden tasarımın genel görünürlüğü artırıp artırmadığını anlamanıza yardımcı olabilir.
- Hemen çıkma oranı – Yalnızca bir sayfayı görüntüledikten sonra ayrılan ziyaretçilerin yüzdesi. Yeni tasarımınızın kullanıcıların ilgisini daha iyi çekip çekmediğini ve site hızınızı artırıp artırmadığını size söyleyebilir.
- Dönüşüm oranı – İstenen bir eylemi (satın alma veya kaydolma gibi) tamamlayan ziyaretçilerin yüzdesi. Yeniden tasarımın sitenizin hedeflerine ulaşmadaki etkinliğini artırıp artırmadığını belirleyebilirsiniz.
- En iyi performans gösteren sayfalar – Ziyaretçilerin en sık görüntülediği sayfalar, yeniden tasarım sırasında popüler içeriği korumanıza ve kitlenizin neleri sevdiğini anlamanıza yardımcı olur.
- En önemli trafik kaynakları – Ziyaretçilerinizin nereden geldiği (arama motorları, sosyal medya vb.), yeni sitenizi bu kanallara daha iyi hitap edecek ve trafik akışını koruyacak veya iyileştirecek şekilde tasarlamanıza yardımcı olur.
- Ortalama oturum süresi – Yeniden tasarımın içeriğinizi kullanıcılar için daha değerli hale getirip getirmediğini görebilmeniz için ziyaretçilerin sitenizde genellikle ne kadarsüre kaldığı.
- Oturum başına sayfa görüntülemesayısı – Bir ziyaretçinin genellikle kaçsayfa görüntülediği. Yeni tasarımınızın gezinmeyi geliştirip geliştirmediğini ve kullanıcıları daha fazla içerik keşfetmeye teşvik edip etmediğini gösterebilir.
- Mobil ve masaüstü trafik ayrımı – Mobil cihazları kullanan ziyaretçilerin masaüstü bilgisayarlara oranı. Bu bilgiyi yeniden tasarım çalışmalarınızı yönlendirmek ve en yaygın kullanılan cihazlara hitap etmek için kullanabilirsiniz.
WordPress sitenizde izlemeniz gereken en önemli metrikler hakkındaki makalemizde daha fazla bilgi edinebilirsiniz.
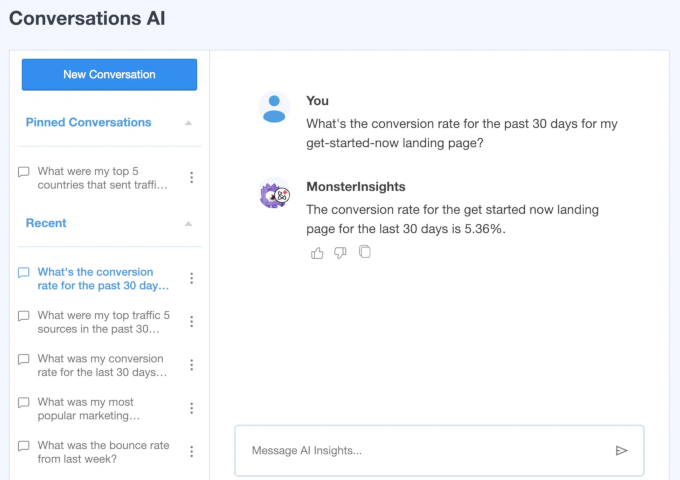
MonsterInsights ile verileriniz hakkında hızlı yanıtlar almak için ‘Conversations AI’ özelliğini de kullanabilirsiniz.

Örneğin, “Geçen ay dönüşüm oranım neydi?” diye sorabilirsiniz. Bu özellik, karmaşık analiz raporlarının derinliklerine dalmadan ihtiyacınız olan bilgilere erişmenizi kolaylaştırır.
2. WordPress Web Sitesi Denetimi Yapın
WordPress’i yeniden tasarlamaya başlamadan önce, bir önceki adımda topladığınız performans ölçümlerine yol açan eylemleri ve faktörleri anlamanız gerekir. Bu şekilde, neyi değiştirip neyi koruyacağınız konusunda bilinçli kararlar verebilirsiniz.
Bu içgörüleri elde etmek için, mevcut web sitenizdeki kullanıcı deneyimini anlamak için yaptığınız bir dizi eylem olan bir web sitesi denetimi gerçekleştirmeniz gerekir.
Kullanıcılarınızın ihtiyaçlarını, tercihlerini ve sorunlu noktalarını doğrudan kaynağından anlayabilmeniz için doğrudan onların görüşlerini almanızı öneririz.
UserFeedback eklentisi bunun için mükemmel bir araçtır, sitenize anketler eklemenize ve ziyaretçi görüşlerini hızlı bir şekilde toplamanıza olanak tanır. Eklentiyi kendi web sitelerimizde kullanıyoruz ve UserFeedback incelememizin tamamında daha fazla bilgi edinebilirsiniz.
WordPress’te web sitesi tasarımı geri bildirimi toplama hakkında daha fazla bilgi edinmek için kapsamlı kılavuzumuza göz atabilirsiniz. Ayrıca web sitenizin ziyaretçilerine sorabileceğiniz kullanıcı deneyimi geri bildirim sorularının bir listesini de derledik.

Kullanıcı yolculuğunuzu da değerlendirmek isteyeceksiniz. Ziyaretçiler genellikle bir satın alma işlemi yapmadan veya bir form göndermeden önce tahmin edilebilir adımlar izler ve yolculuklarında engeller olabilir.
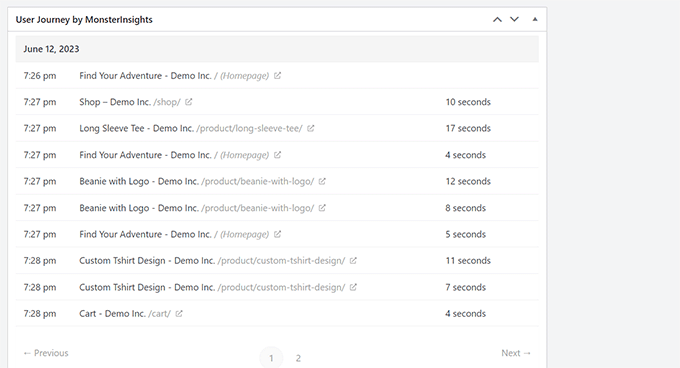
MonsterInsights kullanıyorsanız User Journey eklentisi WooCommerce, Easy Digital Downloads ve MemberPress gibi popüler WordPress e-ticaret platformlarında müşteri yolculuklarını takip etmenize yardımcı olabilir.
Örneğin, WooCommerce’de, tüm etkileşimler, zamanlar ve süreler dahil olmak üzere bir kullanıcının tüm yolculuğunu görüntüleyebilirsiniz.
Daha fazla ayrıntı için WooCommerce’de müşteri takibini etkinleştirme ve MemberPress kullanarak müşteri yolculuğunu izleme kılavuzlarımıza bakın.

Potansiyel müşteri oluşturmaya odaklanan web siteleri için WPForms ‘ u User Journey eklentisiyle birlikte kullanmak harika bir çözümdür. Kullanıcıları sitenize getiren yönlendirme kaynağını ve bir form göndermeden önce izledikleri yolu gösterir.
📌 Hızlı Not: WPForms’u diğer markalarımız için birçok web sitesinde kişisel olarak kullandık ve müşterilerin web sitelerinde kurmalarına yardımcı olduk. Form oluşturmaya yönelik en iyi ve en basit yaklaşımı sunduğunu düşünüyoruz ve en popüler WordPress eklentilerinin çoğuyla sorunsuz bir şekilde entegre oluyor.
Daha fazla ayrıntı için WPForms incelememize göz atın.
Bu bilgiler, hangi içeriğin kullanıcıların ilgisini en etkili şekilde çektiğini anlamanıza yardımcı olur. WordPress potansiyel müşteri formlarında kullanıcı yolculuğunu izleme hakkındaki eksiksiz kılavuzumuzda daha fazla bilgi edinin.

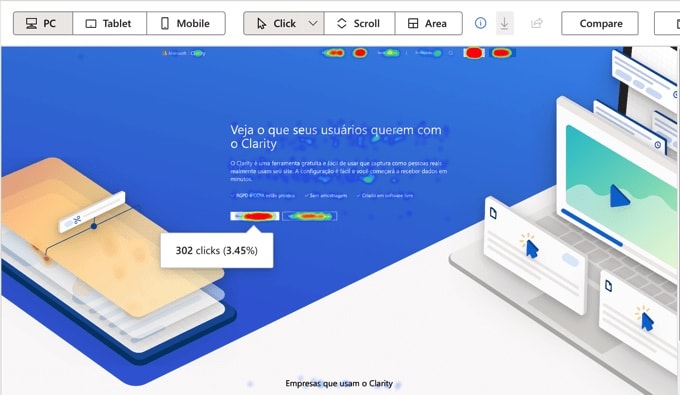
Isı haritası araçları, web sitesi geliştirme denetiminizin bir diğer önemli parçasıdır. Ziyaretçilerin sayfalarınızda nasıl gezindiğini görsel olarak temsil ederek ham verilerin tek başına sunamayacağı bilgiler sağlarlar.
Marka web sitelerimizin çoğunda kullandığımız Microsoft Clarity‘yi şahsen tavsiye ediyoruz. Isı haritaları, kaydırma takibi ve tıklama takibi sunan ücretsiz bir araçtır.
Clarity ‘yi kullanmaya başlamak için WordPress’te Microsoft Clarity analizlerini yükleme kılavuzumuza göz atın.

3. Sitenizi Canlı Tutmaya veya Bakım Moduna Almaya Karar Verin
WordPress’i yeniden tasarlarken vermeniz gereken en önemli kararlardan biri, canlı web siteniz üzerinde mi çalışacağınız yoksa bakım moduna mı alacağınızdır. Bu seçim, yeniden tasarım sürecinde kullanıcı deneyiminizi ve arama motoru sıralamalarınızı önemli ölçüde etkileyebilir.
İşte size doğru kararı vermenize yardımcı olması için kendinize sorabileceğiniz bazı sorular:
- Yeniden tasarımınız ne kadar kapsamlı? Örneğin, sadece ana sayfayı mı değiştiriyorsunuz yoksa tüm siteyi yeniden mi yapıyorsunuz?
- Yeniden tasarım ne kadar sürecek? Birkaç gün içinde yapabileceğiniz hızlı bir güncelleme mi yoksa haftalar gerektiren büyük bir değişiklik mi?
- Siteniz bir süre çevrimdışı kalabilir mi? İşletmenizin bir süre kapalı kalmayı kaldırıp kaldıramayacağını düşünün.
- Siteniz ne kadar ziyaretçi alıyor? Yüksek trafikli bir site, daha küçük, kişisel bir bloga göre kesinti süresinden daha fazla etkilenecektir.
- Sitenizin kurulumunu değiştirecek misiniz? Sadece nasıl göründüğünü mü güncelliyorsunuz, yoksa bir şeylerin yerini mi değiştiriyorsunuz ve web adreslerini mi değiştiriyorsunuz?
- Siteniz işinizin önemli kısımlarını mı yürütüyor? Örneğin, açık kalması gereken bir çevrimiçi mağazanız mı var, yoksa siteniz esas olarak bilgi amaçlı mı?
Genel olarak, özellikle süreç uzun sürecekse ve/veya iş operasyonlarınız kesinti süresinden önemli ölçüde etkilenecekse, yeniden tasarım sırasında sitenizi canlı tutmanızı öneririz. Sitenizin SEO’sunun etkilenmesini istemiyorsanız bu da iyi bir seçenektir.
Bu durumda, bir WordPress hazırlama sitesi veya yerel geliştirme ortamı kurmanız gerekir. Bu, canlı sitenizi etkilemeden yeniden tasarımınızı denemenize olanak tanır.
Hazırlama sitesi, esasen canlı web sitenizin güvenli bir şekilde değişiklik yapabileceğiniz bir kopyasıdır. Bugünlerde, SiteGround (WPBeginner’ı barındırdığımız yer) dahil olmak üzere birçok barındırma sağlayıcısı tek tıklamayla hazırlama özellikleri sunuyor.
Daha fazla bilgi için WordPress için hazırlama ortamının nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.

Alternatif olarak, yerel bir geliştirme sitesi de düşünebilirsiniz. Bu seçenek, web sitenizin bir kopyasını kişisel bilgisayarınızda oluşturmayı içerir ve daha fazla gizlilik ve daha hızlı geliştirme süreleri sunar.
Bu amaçla, ekip üyelerimizin çoğunun yeni özellikleri test etmek için kullandığı Local WP aracını kullanmanızı öneririz. WordPress’i Windows ve Mac ‘e yerel olarak yükleme hakkındaki makalemizde bu konuda daha fazla bilgi edinebilirsiniz.

Yeniden tasarımınız nispeten hızlıysa ve kritik iş işlevlerini aksatmayacaksa, sitenizi kısa bir süre için bakım moduna almak kabul edilebilir. Bununla birlikte, risklerin farkında olmalısınız.
Sitenizi bakım moduna almak SEO’nuzu etkileyebilir ve bazı yönlendirmeler ayarlamanızı gerektirebilir. Bu, küçük, kişisel web siteleri için büyük bir sorun değildir, ancak çok sayıda ziyaretçisi olan daha büyük siteler için zor olabilir.
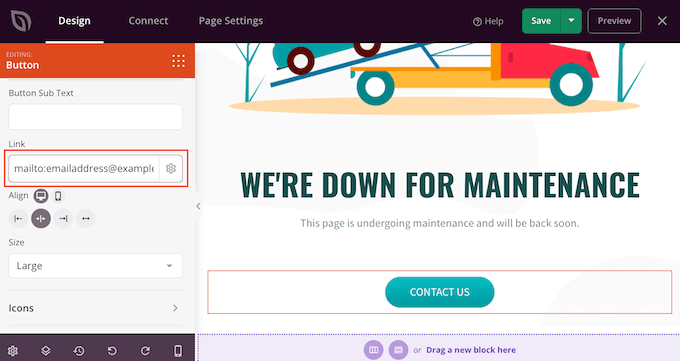
Bizim tercih ettiğimiz yöntem SeedProd sayfa oluşturucusunu kullanmaktır. WordPress siteniz için bakım modunu açmanın yanı sıra, ziyaretçilere yaklaşan değişikliklerinizi anlatmak için güzel görünümlü bir sayfa oluşturmanıza ve hatta bir bekleme listesi açılış sayfası oluşturarak potansiyel müşteriler oluşturmanıza olanak tanır.
Dahası, Google’ın önerdiği gibi 503 durumu adı verilen özel bir sinyal göndererek arama motorlarına sitenizin geçici olarak kapalı olduğunu söyleyebilir.

Bu seçenekle ilgileniyorsanız, SeedProd incelememizin tamamına göz atmak isteyebilirsiniz.
4. Bir WordPress Yeniden Tasarım Yöntemi Seçin
WordPress web sitenizi yeniden tasarlamak söz konusu olduğunda, 3 ana seçeneğiniz vardır: mevcut temanızı özelleştirmek, yeni bir tema seçmek ve özelleştirmek veya WordPress tasarımında bir uzman tutmak.
Yeniden tasarım süreciniz için hangisinin en iyisi olduğuna karar vermenize yardımcı olmak için her yöntemin artılarını ve eksilerini inceleyelim.
Seçenek 1: Mevcut Temayı Özelleştirme
Şunun için en iyisi: Genel olarak mevcut tasarımlarından memnun olan ancak görünümünü yenilemek veya yeni özellikler eklemek isteyen site sahipleri.
Mevcut WordPress temanızı özelleştirmeninartıları :
- Mevcut kuruluma aşina
- Potansiyel olarak daha hızlı, daha kolay ve daha uygun maliyetli
- Düzenli ziyaretçiler için tutarlılığı korur
Mevcut WordPress temanızı özelleştirmenin eksileri:
- Mevcut tema yapısı ile sınırlı
Mevcut temanıza bağlı kalmak istiyor ancak daha fazla özelleştirme seçeneği elde etmek istiyorsanız CSS Hero ve WPCode gibi eklentileri kullanmanızı öneririz.
CSS Hero, WordPress temanızın CSS’sini görsel olarak özelleştirmenizi sağlayan görsel bir CSS düzenleyici eklentisidir. Bu, temayı değiştirmek için herhangi bir koda dokunmanız gerekmediği, ancak yaptığınız değişikliklerin CSS’yi etkileyeceği anlamına gelir.
CSS Hero incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.

Öte yandan WPCode, doğrudan tema dosyalarıyla uğraşmadan temanıza özel kod parçacıkları eklemenize olanak tanıyan bir kod parçacığı eklentisidir. Kodda bir hata olduğunda, eklenti bunu devre dışı bırakacak ve temanız bundan etkilenmeyecektir.
En iyi yanı, temanız bir güncelleme aldığında bile kod değişikliklerinizi koruyabilmesidir, böylece özelleştirmelerinizi kaybetmezsiniz.
Daha fazla ayrıntı için WPCode incelememizi okuyabilirsiniz.

Mevcut web sitenizi özelleştirmek için neler yapabileceğiniz konusunda biraz ilhama ihtiyacınız varsa, işte göz atabileceğiniz bazı makaleler:
- WordPress’te Kategorileri Farklı Şekillendirme
- Her WordPress Gönderisine Farklı Stil Verme
- WordPress Widget’larına Özel Stiller Ekleme
- WordPress Web Sitenizde Renkler Nasıl Özelleştirilir?
Seçenek 2: Yeni Bir Tema Seçin ve Özelleştirin
Şunun için en iyisi: Pahalı web sitesi yeniden tasarlama maliyeti olmadan önemli bir tasarım değişikliği arayanlar. Ya da yeni tema özelliklerinden yararlanmak isteyenler.
Yeni bir WordPress teması kullanmanın artıları:
- Modern tasarım seçenekleriyle yeni bir başlangıç
- Yeni özelliklere ve düzenlere erişim
- Gelişmiş web sitesi performansı potansiyeli
Yeni bir WordPress teması kullanmanın eksileri:
- Yeni bir tema ile potansiyel öğrenme eğrisi
- Uyumluluk sorunlarından kaçınmak için dikkatli kurulum gereklidir
Yeni bir tema seçerken hızlı, duyarlı, mevcut eklentilerinizle uyumlu ve düzenli olarak desteklenen bir tema seçtiğinizden emin olun. WordPress sitenizi tam olarak istediğiniz gibi düzenleyebilmeniz için paranızın karşılığını ve özelleştirme seçeneklerini de düşünmelisiniz.
Premium bir tema kullanmayı düşünüyorsanız, karar vermenize yardımcı olması için ücretsiz ve premium WordPress temaları hakkındaki kılavuzumuzu okuyabilirsiniz. Ayrıca, yaygın hatalardan kaçınmak için bir WordPress temasını doğru şekilde değiştirme kılavuzumuzu takip ettiğinizden emin olun.
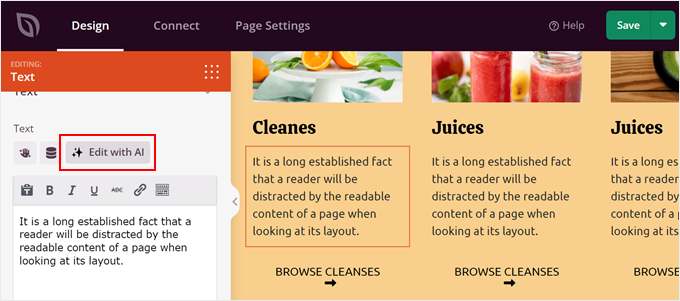
Daha esnek bir çözüm için, düzinelerce tema kiti ve şablon içeren bir sürükle ve bırak sayfa oluşturucu olan SeedProd‘u öneriyoruz. Kendimiz ve markalarımız için özel açılış sayfaları tasarlamak için de bunu kullanıyoruz.
Aslında, OptinMonster ‘daki arkadaşlarımız açılış sayfalarını yeniden tasarlamak için SeedProd’u kullandılar ve dönüşümlerini %340 oranında artırdılar.

Bu sürükle ve bırak sayfa oluşturucu ile bir tema ve onu özelleştirmek için esnek bir araç elde edeceksiniz, böylece herhangi bir teknik beceri olmadan benzersiz bir tasarım yapabilirsiniz. Ayrıca, sayfalarınız için içerik ve özel görüntüler oluşturmak için AI araçlarına erişim elde edeceksiniz.
Bu kılavuzlarda SeedProd hakkında daha fazla bilgi edinebilirsiniz:
- SeedProd İncelemesi: Sizin İçin Doğru WordPress Sayfa Oluşturucu mu?
- Kolayca Özel WordPress Teması Oluşturma (Herhangi Bir Kod Kullanmadan)
- WordPress’te Animasyonlu Arka Plan Nasıl Eklenir
- WordPress’te Dönen Referanslar Nasıl Eklenir
Alternatif olarak, en popüler WordPress temaları listemize göz atabilirsiniz.

Seçenek 3: Özel WordPress Web Sitesi Tasarım Hizmeti Alın
Şunun için en iyisi: Özel ihtiyaçlarına göre uyarlanmış benzersiz, profesyonel bir tasarım isteyen ve bunu kendileri oluşturmak için zamanı veya becerisi olmayan işletme sahipleri veya blog yazarları.
Profesyonel bir WordPress tasarım hizmeti almanın artıları:
- Benzersiz, profesyonel WordPress tema tasarımı
- Özel ihtiyaçlarınıza göre uyarlanmış WordPress teması
- Kişisel tasarım veya kodlama becerilerine gerek yok
Profesyonel bir WordPress tasarım hizmeti almanın eksileri:
- Daha yüksek maliyet ( özel bir WordPress temasının maliyetleri hakkındaki makalemizi okuyun)
- Tasarımcının zaman çizelgesine bağlı
Çerez kesici tasarımlardan sıkıldıysanız, bu sizin için mükemmel bir seçenektir. Elbette asıl zorluk birlikte çalışacak doğru WordPress tasarımcılarını bulmaktır. Elle seçilmiş bazı öneriler istiyorsanız, en iyi WordPress ajanslarının bir listesine sahibiz.
Bununla birlikte, WPBeginner Pro Hizmetlerimize göz atmak isteyebilirsiniz.

Özel bir WordPress sitesi tasarlamak için sunuyoruz:
- Yeniden tasarım sürecini denetlemek için özel bir proje yöneticisi
- Çoklu WordPress web sitesi tasarım revizyonları
- Yeni sitenizi nasıl yöneteceğinizi öğrenmeniz için eğitim
- Online mağazalar için tam WooCommerce kurulumu
- Arama motoru ve performans optimizasyonu
Mevcut bir siteyi yeniden oluşturmak 599 dolardan başlar ve bu size 5 sayfaya kadar duyarlı bir web sitesi tasarımı, 2 tur revizyon ve analitik kurulumu sağlar.
Bunu, çevrimiçi varlığınız için gelişmiş kullanıcı deneyimi, daha iyi arama motoru sıralaması ve nihayetinde işletmeniz için daha fazla dönüşüm ve gelir sağlayabilecek bir yatırım olarak düşünün.
Emin değilseniz, bugün ekibimizle ücretsiz bir danışma görüşmesi için rezervasyon yaptırabilirsiniz.
5. WordPress Web Sitenizi Yedekleyin
Diyelim ki sitenizi yeniden tasarlıyorsunuz. Yayına almadan önce, atlamamanız gereken bir adım atmanız gerekiyor: mevcut WordPress web sitenizi yedekleyin.
İşte yedeklemenin neden bu kadar önemli olduğu:
- Hatalara karşı koruma – Geçiş sırasında bir şeyler ters giderse, sitenizi kolayca geri yükleyebilirsiniz.
- Tepkilere karşı koruma – Kullanıcılar yeni tasarıma olumsuz tepki verirse, hızlı bir şekilde eskisine dönebilirsiniz.
- Önemli verilerin korunması – Yeniden tasarım sırasında değerli içerik veya ayarları kaybetmemenizi sağlar.
- İçiniz rahat olsun – Bir yedeğiniz olduğunu bilmek sitenizi güvenle açmanızı sağlar.
Bu görev için Duplicator gibi bir yedekleme eklentisi kullanmanızı öneririz. Duplicator, yedekleri doğrudan web sitenizde oluşturmayı ve yönetmeyi kolaylaştırır.
Oluşturulduktan sonra yedekleme dosyasını bilgisayarınızda saklayabilirsiniz. Ya da daha fazla güvenlik için Dropbox gibi bulut depolama hizmetlerine yükleyebilirsiniz.

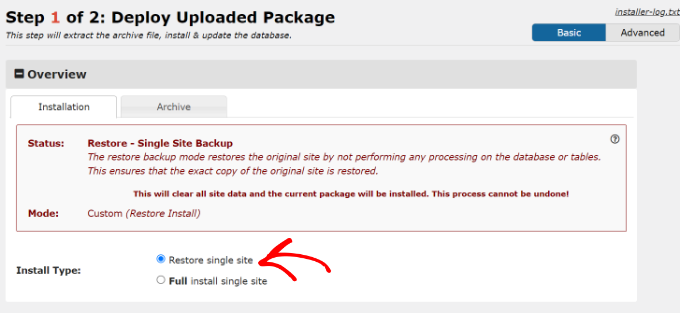
Sitenizi Duplicator ile geri yüklemek de kolaydır – yedekleme dosyasını sürükleyip bırakabilirsiniz. Eklenti ayrıca bir kurtarma noktası belirlemenize olanak tanıyarak gerektiğinde sitenizi hızlı bir şekilde önceki bir tarihe geri yüklemenizi sağlar.
6. Sitenizi Açın ve Başka Bir Denetim Gerçekleştirin
Bu aşamada, yeniden tasarladığınız sitenizi yayınlamaya ve hedef kitlenize göstermeye hazırsınız.
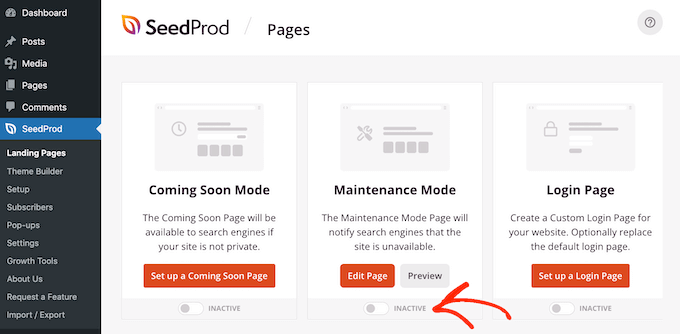
Web sitenizi SeedProd ile bakım moduna alıyorsanız, herkesin sitenize erişebilmesi için bu modu devre dışı bırakabilirsiniz. Daha fazla ayrıntı için WordPress bakım modu hakkındaki kılavuzumuza başvurabilirsiniz.

Sitenizi yerel olarak geliştiriyorsanız, WordPress’i yerel bir sunucudan canlı bir siteye nasıl taşıyacağınıza ilişkin kılavuzumuzu okuyabilirsiniz.
Bu arada, WordPress barındırma hizmetinizde bir hazırlık sitesi kullanıyorsanız, sitenizi canlı hale getirmek için dağıtım özelliğini kullanabilirsiniz. Örneğin, Bluehost ile tüm değişikliklerinizi birkaç tıklamayla dağıtmak için Bluehost WordPress eklentisini kullanabilirsiniz.
WordPress hazırlama ortamları hakkındaki kılavuzumuzda bu konuda daha fazla bilgi edinebilirsiniz.

Siteniz yayına girdikten sonra henüz rahatlayamazsınız. Her şeyin doğru çalıştığından emin olmanız gerekir.
Dikkat etmeniz gereken bir şey de SEO ayarlarınızdır. Web sayfalarınızı yeniden yapılandırmaya karar verirseniz, URL değişikliklerini yansıtmak için yönlendirmeler ayarlamanız ve dahili bağlantılarınızı güncellemeniz gerekecektir. Aksi takdirde, arama motorları sitenizi düzgün bir şekilde tarayamayacaktır.
Bu işlem uzun sürebilir, bu nedenle bunun için All in One SEO (AIOSEO) eklentisini kullanmanızı öneririz. Sitemizin her zaman arama motorları için optimize edildiğinden emin olmak için WPBeginner için de kullandığımız şey budur. Daha fazla ayrıntı için All in One SEO incelememizin tamamına göz atın.
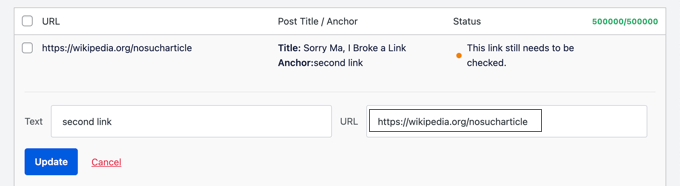
Tüm web sitesi içeriğinizdeki kırık bağlantıları kolayca bulmak için AIOSEO’yu kullanabilirsiniz. Eğer varsa, kullanıcıların bir hata sayfası görmemesi için mevcut URL’yi hızlı bir şekilde yenisiyle değiştirebilirsiniz.

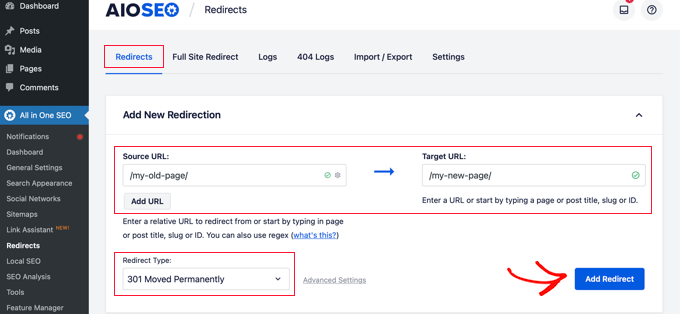
AIOSEO ayrıca 301 yönlendirmelerini kolayca ayarlamanızı sağlar. Yeniden tasarımınız web sitenizin hiyerarşisini yeniden yapılandırmayı içeriyorsa bu kullanışlı olacaktır.
Daha fazla bilgi için WordPress’te 301 yönlendirmeleri oluşturmaya yönelik başlangıç kılavuzumuzu okuyabilirsiniz.

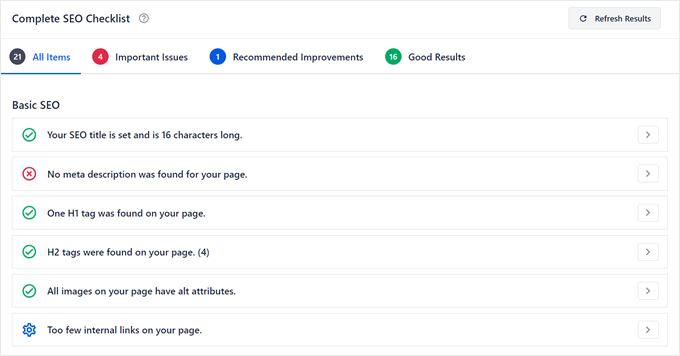
Bunun dışında, eksik SEO başlıklarını, meta açıklamaları, kanonik bağlantı etiketlerini, SSL sertifikalarını, hız sorunlarını ve daha fazlasını kontrol etmek için bir SEO denetimi yapmanızı öneririz. Bunlar, arama motorlarındaki görünürlüğünüzü artırabilecek veya azaltabilecek önemli unsurlardır.
Adım adım kılavuz için WordPress SEO denetimi kontrol listemize göz atın.

Son olarak, web sitesi denetimi yapmanızı söylediğimiz 2. adımda bahsettiğimiz kontrollerin aynısını yapın. Isı haritalarını kullanın ve kimsenin yeni sitenizle sorun yaşamadığından emin olmak için Google Analytics verilerinize bakın.
7. WordPress Sitenizin Bakımını Sürekli Olarak Yapın
Bir web sitesi sahibinin işi hiç bitmez. Sitenizi açtıktan sonra bile sitenizin yavaşlamadığından, saldırılara açık hale gelmediğinden veya hatalar göstermeye başlamadığından emin olmak için bazı rutin bakım görevlerini yerine getirmeniz gerekir.
Yine de gözünüz korkmasın. Parolalarınızı değiştirmek ve eklentilerinizi güncellemekten güvenlik günlüklerinizi gözden geçirmeye kadar yapmanız gereken en önemli WordPress bakım görevlerini açıklayan bir kılavuzumuz var.
Ancak tüm bunları çok zor buluyorsanız ve ayıracak biraz bütçeniz varsa, WPBeginner Pro Services’teki WordPress bakım uzmanlarımızı işe almanızı öneririz. Alacaksınız:
- 7/24 WordPress bakım ve desteği
- Günün her saati çalışma süresi izleme
- Tutarlı WordPress çekirdek, tema ve eklenti güncellemeleri
- Rutin bulut yedeklemeleri ve kötü amaçlı yazılım kaldırma
- İsteğe bağlı acil durum desteği
Bakım hizmetlerimiz aylık 57,50 $’dan başlamaktadır. Bu biraz paraya mal olsa da, bunu bir WordPress güvenlik eklentisi almaya benzer şekilde düşünebilirsiniz, ancak bu sitenizi koruyan gerçek bir kişidir.
Otomatik araçların gözden kaçırabileceği karmaşık sorunları tespit edip çözebilir ve özel ihtiyaçlarınıza ve web sitesi yeniden tasarım hedeflerinize göre kararlar verebiliriz. Daha fazla bilgi edinmek istiyorsanız, bugün bizimle ücretsiz bir danışma görüşmesi yapmaktan çekinmeyin.

Unutmayın, yeni tasarladığınız WordPress sitenizin sorunsuz ve güvenli bir şekilde çalışmasını sağlamak için düzenli bakım çok önemlidir. İster kendiniz yapın ister uzmanlarla çalışın, sitenizi en iyi durumda tutmak için bir planınız olduğundan emin olun.
Umarız bu makale WordPress web sitenizi nasıl yeniden tasarlayacağınızı öğrenmenize yardımcı olmuştur. Bir WordPress tasarım işine başlamadan önce yapmanız gerekenler hakkındaki makalemize ve en iyi WordPress tema oluşturucu eklentileri hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.