WordPress varsayılan olarak kullanıcı dostu bir içerik editörü ile birlikte gelir. Çok çeşitli özelliklere ve işlevlere erişimi kolaylaştıran farklı bölümler ve araç çubukları içerir.
Ancak üretkenliğinizi artırmak için yazı düzenleme ekranını özelleştirmek isteyebilirsiniz. Öğeleri iş akışı tercihlerinize göre düzenlemek bu konuda yardımcı olabilir.
WPBeginner’da son birkaç yıldır Gutenberg editörünü kullanıyoruz, bu nedenle dağınık bir düzenleme ekranının ne kadar sinir bozucu olabileceğini anlıyoruz. Bazı yazarlarımız gereksiz öğeleri kaldırarak yazı alanlarını temiz tutmayı tercih ediyor.
İster meta kutularını yeniden düzenlemek, ister gereksiz bölümleri kaldırmak ya da düzeni yazı stilinize uyacak şekilde uyarlamak istiyor olun, yazı düzenleme ekranını yeniden düzenlemenin büyük bir etkisi olabilir. Daha yüksek kaliteli içerik oluşturabilmeniz için üretkenliğinizi en üst düzeye çıkarmanıza yardımcı olabilir.
Bu makalede, WordPress’te yazı düzenleme ekranını adım adım nasıl kolayca yeniden düzenleyebileceğinizi göstereceğiz. Hadi hemen başlayalım!

WordPress Yazı Düzenleme Ekranını Neden Yeniden Düzenleyelim?
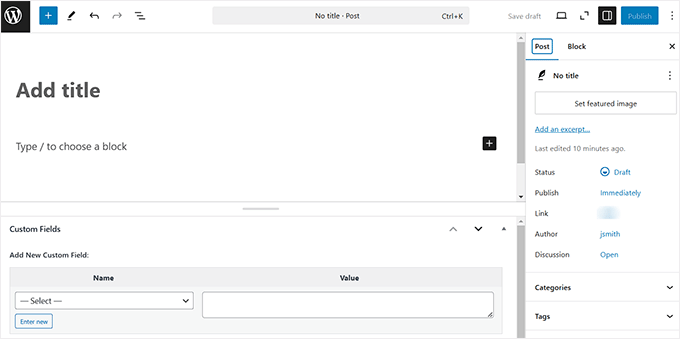
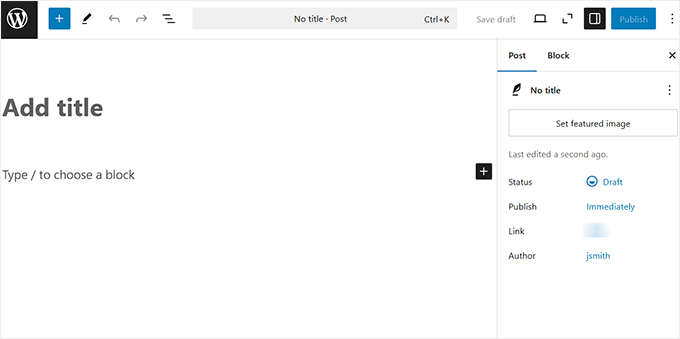
WordPress blok editörü varsayılan olarak şık bir kullanıcı deneyimi sunar. Sağ tarafta, yazınızda bir blok seçtiğinizde görünen yazı ve blok ayarlarını bulacaksınız.
Ayrıca, bir süredir WordPress kullanıyorsanız, varsayılan editör görünümünüz solda WordPress yönetici kenar çubuğunu da içerebilir.
Editöre alıştıkça, bazı alanları diğerlerinden daha fazla kullandığınızı fark edeceksiniz.
Örneğin, basit bir WordPress blogunuz varsa, muhtemelen yazı düzenleme ekranının altındaki ‘Özel Alanlar’ bölümüne ihtiyacınız olmayacaktır.

Bu durumda, düzenleyiciyi en sık kullandığınız araçlara ve özelliklere odaklanacak şekilde yeniden düzenleyebilir ve dikkat dağıtıcı unsurları en aza indirebilirsiniz. Derli toplu ve düzenli bir düzenleme ortamı, içerik oluşturmaya konsantre olmanızı ve iş akışınızı kolaylaştırmanızı sağlayacaktır.
Ayrıca, gönderi düzenleme ekranını düzenlemek, düzeni daha sezgisel ve görsel olarak daha az bunaltıcı hale getirdiğinden, daha küçük ekranlarda çalışıyorsanız özellikle yararlı olabilir.
Bunu söyledikten sonra, WordPress’te yazı düzenleme ekranını nasıl kolayca yeniden düzenleyebileceğimize bir göz atalım. İstediğiniz bölüme atlamak için aşağıdaki bağlantıları da kullanabilirsiniz:
WordPress Yazı Düzenleyicisinde Panelleri Gösterme/Gizleme
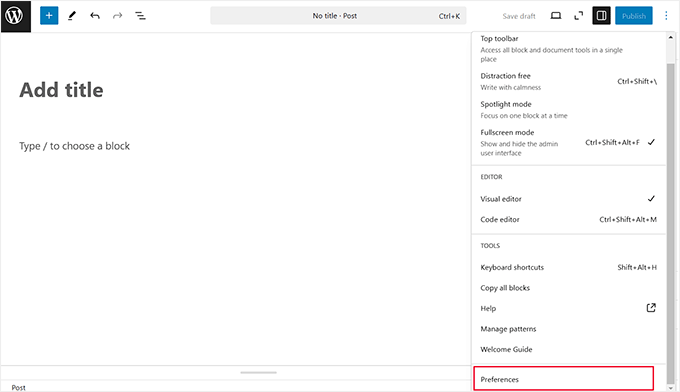
Blok panelinde gereksiz bölümleri gizlemek istiyorsanız, ekranın sağ üst köşesindeki üç nokta simgesine tıklamanız gerekir.
Bu, ‘Tercihler’ seçeneğini seçmeniz gereken bir açılır menü açacaktır.

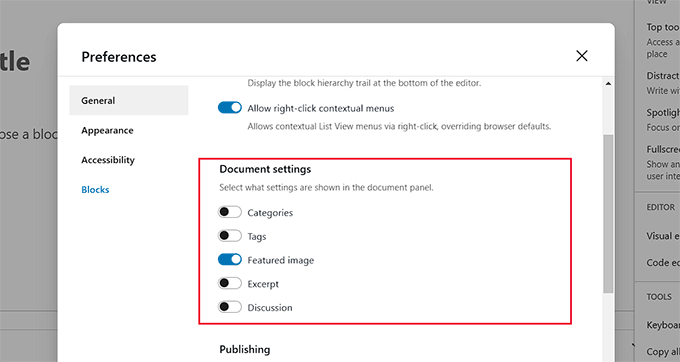
Bunu yaptığınızda, ekranınızda bir açılır pencere açılacaktır.
Burada, ‘Belge Ayarları’ bölümüne gidin ve kaldırmak istediğiniz tüm paneller için anahtarı ‘KAPALI’ konumuna getirin.

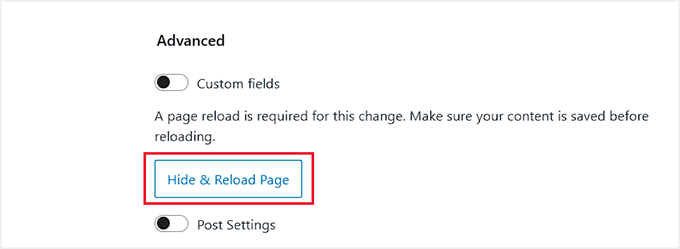
Ayrıca blok düzenleyicinizin alt kısmındaki‘Özel Alanlar‘ ve ‘Gönderi Ayarları’ bölümlerini ‘Gelişmiş’e kaydırarak kaldırabilirsiniz.
Burada, anahtarları ‘KAPALI’ konumuna getirin ve ‘Sayfayı Gizle ve Yeniden Yükle’ düğmesine tıklayın.

Bunu yaptığınızda, blok düzenleyici yeniden yüklenecektir.
Artık seçtiğiniz tüm gereksiz panellerin sağdaki blok panelinden kaldırıldığını görebilirsiniz.

Bununla birlikte, yalnızca ihtiyacınız olmadığından emin olduğunuz öğeleri kaldırmanızı öneririz. Aksi takdirde, yararlı ayarları ve özellikleri unutabilirsiniz.
Blok Araç Çubuğunu Gönderi Düzenleme Ekranının Üst Kısmına Yapıştırın
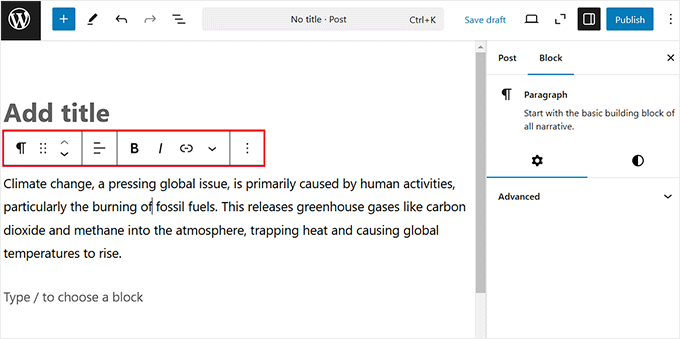
Blok düzenleyiciyi kullanırken, seçildiğinde her bloğun üst kısmında görünen kayan menüyü görmüş olabilirsiniz. Bu blok araç çubuğu, üzerinde çalıştığınız bloğa özgü çeşitli seçeneklere ve ayarlara hızlı erişim sağlar.
Örneğin, bir Paragraf bloğu kullanıyorsanız, araç çubuğu kalın, italik, metni hizala ve bağlantı ekle gibi seçenekler içerebilir.

Ancak, özellikle aynı anda birden fazla blokla çalışırken değerli ekran alanını kapladığı için blok araç çubuğunu dikkat dağıtıcı bulabilirsiniz.
Bu nedenle araç çubuğunu yazı düzenleme ekranının en üstüne taşımak iyi bir fikir olabilir. Bunu yapmak için sağ üst köşedeki üç nokta simgesine tıklayın ve açılır menüyü açın.
Buradan, ‘Üst araç çubuğu’ seçeneğini seçmeniz yeterlidir. Bu, blok araç çubuğunu en üste taşıyarak bloklarınızı daha az dikkat dağıtıcı hale getirecektir.

Gönderi Düzenleme Ekranında Sağ Taraf Blok Panelini Kaldırma
İçeriğiniz için net bir yazı alanı oluşturmak için Gutenberg editöründeki blok panelini de kaldırabilirsiniz.
Bunu yapmak için, sütunu ekrandan kaldırmak üzere sağ üstteki ‘Ayarlar’ simgesine tıklamanız yeterlidir.

Belgenize veya blok ayarlarınıza erişmeniz gerektiğinde, ‘Ayarlar’ simgesine tekrar tıklayabilirsiniz ve panel yeniden görünecektir.
WordPress’te Tam Ekran Düzenleyiciyi Kullanma
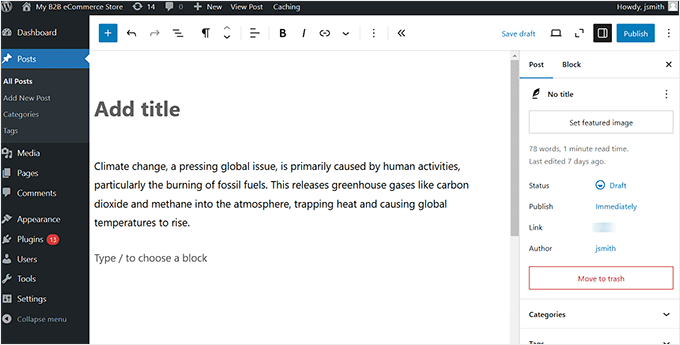
Blok düzenleyiciyi kullanırken, WordPress yönetici kenar çubuğu bazen sol tarafta görünür ve bu oldukça dikkat dağıtıcı olabilir.
Neyse ki WordPress, yönetici kontrol panelini kaldıran ve çalışmanız için size düzenli bir ortam sağlayan bir Tam Ekran modu sunuyor.

Kullanmak için sağ üst köşedeki üç nokta simgesine tıklayın, menü açılır.
Ardından, ‘Tam ekran modu’ seçeneğini seçin. Bunu yaptığınızda, WordPress yönetici kenar çubuğu sol taraftan kaybolacaktır.

Ayrıca, WordPress bir dahaki sefere tercihinizi hatırlayacak ve yazı düzenleyiciyi seçtiğiniz görünümde açacaktır.
Yukarıdaki aynı adımları kullanarak istediğiniz zaman Tam Ekran modunu da devre dışı bırakabilirsiniz. Daha fazla ayrıntı için WordPress’te tam ekran düzenleyicinin nasıl devre dışı bırakılacağına ilişkin eğitimimize bakın.
Yazı Düzenleyicide Spotlight Modunu Kullanma
Dikkatiniz çok kolay dağılıyorsa, WordPress içerik düzenleyicisindeki Spotlight modunu kullanmak isteyebilirsiniz.
Bu mod diğer tüm blokları karartarak yalnızca üzerinde çalışmakta olduğunuz bloğu vurgular. Dikkat dağıtıcı unsurlar olmadan düzenleme görevinize odaklanmanızı kolaylaştırır.

Bu modu etkinleştirmek için sağ üst köşedeki üç nokta simgesine tıklamanız yeterlidir. Menü açıldığında, ‘Spotlight Modu’ seçeneğini seçin.
Artık içeriğinizi dikkatinizin dağılmadığı bir ortamda yazabilirsiniz.

İşiniz bittiğinde, üç noktalı menü simgesine tıklayarak ve ‘Spotlight Modu’ seçeneğini tekrar seçerek bu modu kapatabilirsiniz.
Bu, web sitenizde nasıl görünecekleri hakkında bir fikir edinmek için tüm bloklarınızı bir arada görmenize yardımcı olacaktır. Daha fazla bilgi edinmek için WordPress’te dikkat dağıtmayan tam ekran düzenleyicinin nasıl kullanılacağına ilişkin başlangıç kılavuzumuza bakın.
Bonus: WordPress Yazı Düzenleyicisinde Blokları Kaldırın
Gönderi düzenleme ekranını yeniden düzenlemenin yanı sıra, sağdaki blok menüsünden istenmeyen blokları kaldırmak isteyebilirsiniz.
Örneğin, küçük bir işletme web sitesi işletiyorsanız, şiir biçimlendirmek için tasarlandığından muhtemelen Verse bloğuna ihtiyacınız olmayacaktır.
Blok görünürlüğü özelliği, istenmeyen WordPress bloklarını kolayca gizlemenizi sağlar. Ancak endişelenmeyin, fikrinizi değiştirirseniz onları geri de getirebilirsiniz.
Üç nokta simgesine tıklamanız ve açılır menüden ‘Tercihler’ seçeneğini seçmeniz yeterlidir.

Bu, soldaki ‘Bloklar’ sekmesine geçmeniz gereken yeni bir istem açacaktır. Ardından, yazı düzenleyicide gizlemek istediğiniz blokların yanındaki kutuların işaretini kaldırın.
Web sitenizde yüklü WordPress eklentileri tarafından otomatik olarak eklenen blokları da devre dışı bırakabilirsiniz.

Memnun kaldığınızda, menüden çıkmak için ‘X’ simgesine tıklamanız yeterlidir.
Son olarak, blok menüsünü açmak için sol üst köşedeki ‘+’ düğmesine tıklayın. Şimdi seçtiğiniz blokların artık görünmediğini göreceksiniz.

Ayrıntılı talimatlar için WordPress’te bir bloğun nasıl kaldırılacağına ilişkin eğitimimize bakın.
Umarız bu makale WordPress’te yazı düzenleme ekranını nasıl yeniden düzenleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress blok kalıplarının nasıl kullanılacağına ilişkin başlangıç kılavuzumuza ve WordPress siteleri için en iyi Gutenberg blokları eklentilerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?