WordPress’te görselleri yan yana görüntülemek yazılarınızın ve sayfalarınızın görsel çekiciliğini artırabilir. İster ürünleri sergilemek, ister galeriler oluşturmak, ister bir karşılaştırma yapmak veya daha düzenli bir düzen sunmak isteyin, görselleri yan yana hizalamak tasarımınızı geliştirmenin basit bir yoludur.
WPBeginner’da 16 yılı aşkın süredir blogumuzu çalıştırmak için WordPress kullanıyoruz. Ayrıca, tüm sayfalarımıza ve yazılarımıza dahil etmek için çaba gösterdiğimizden, görselleri biçimlendirme konusunda da oldukça deneyimliyiz. Bu şekilde daha ilgi çekici bir kullanıcı deneyimi sunabiliyoruz.
Bize göre bunu yapmanın iki kolay yolu var. WordPress blok editörünü veya Envira Gallery gibi bir eklentiyi kullanabilirsiniz. WordPress’te herhangi bir kod yazmadan görselleri nasıl yan yana koyacağınızı öğrenmek için okumaya devam edin.

WordPress’te Görselleri Neden Yan Yana Ekleyelim?
Resimleri yan yana eklemek, daha ilginç bir düzen oluşturarak WordPress web sitenizin görsel çekiciliğini artırabilir.
Yan yana görseller aynı zamanda web sitenizin alanını verimli bir şekilde kullanmanıza yardımcı olarak sınırlı bir alana daha fazla görsel sığdırmanızı sağlar.
Örneğin, bir fotoğrafçılık web siteniz varsa, resimleri yan yana düzenlemek, resimleri estetik açıdan hoş bir şekilde görüntüleyerek WordPress sayfanızdan tam olarak yararlanmanıza yardımcı olacaktır.
Ayrıca, bazen kullanıcıların WordPress blogunuzdaki iki görseli karşılaştırmasını isteyebilirsiniz. Bunları yan yana yerleştirmek, insanların görseller arasındaki farkları analiz etmesini ve anlamasını kolaylaştıracaktır.
Bunu söyledikten sonra, WordPress’te görselleri nasıl kolayca yan yana koyabileceğimizi görelim.
Bu eğitimde iki farklı yöntem göstereceğiz ve istediğiniz yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress’te Blok Düzenleyiciyi Kullanarak Görselleri Yan Yana Ekleyin
Gutenberg blok düzenleyicisini kullanarak görüntüleri yan yana eklemenin basit bir yolunu arıyorsanız, bu yöntem tam size göre.
Blok düzenleyici, görüntüleri satır ve sütunlarda kolayca görüntülemenizi sağlayan bir Galeri bloğu işlevi sunar.
Öncelikle, içerik editörünü açmak için yeni bir yazı/sayfa oluşturmanız veya mevcut bir yazıyı düzenlemeniz gerekir. Buraya geldiğinizde, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Buradan, Galeri bloğunu bulup sayfaya veya gönderiye eklemeniz yeterlidir.

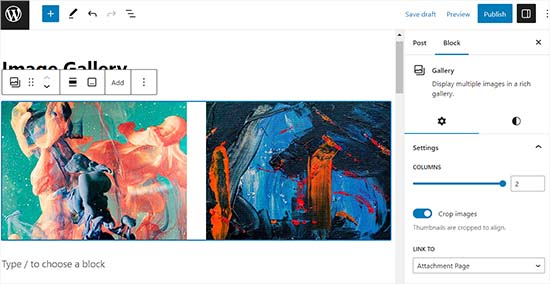
Bundan sonra, ‘Yükle’ düğmesine tıklayarak bilgisayardan galeri bloğunuza kolayca resim ekleyebilirsiniz.
‘Medya Kitaplığı’ düğmesine tıklayarak WordPress medya kitaplığınızdan da görsel seçebilirsiniz.
Gördüğünüz gibi, Galeri bloğumuza 2 resim ekledik ve WordPress bunları otomatik olarak yan yana konumlandırdı.

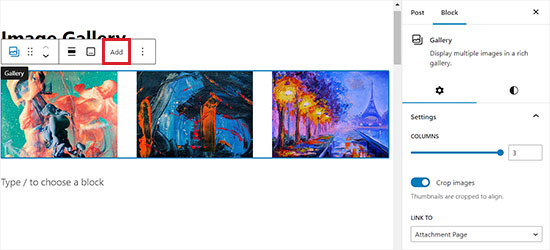
Üçüncü bir resim eklemeye karar verirseniz, üstteki blok araç çubuğundan ‘Ekle’ düğmesine tıklamanız gerekir.
Bu, Galeri bloğunuza üçüncü bir görsel ekleyebileceğiniz medya kitaplığını açacaktır. Bunu yaptığınızda, WordPress’in artık resimleri otomatik olarak yan yana yerleştirmek için basitçe yeniden boyutlandırdığını göreceksiniz.

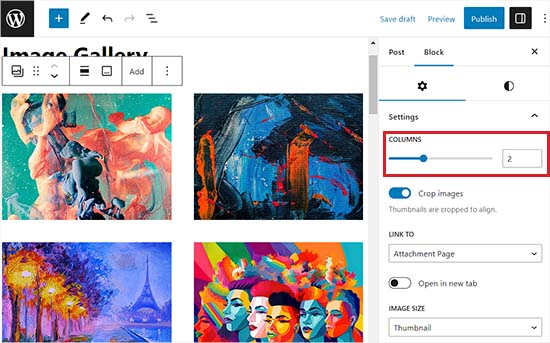
Ancak, Galeri bloğuna dördüncü bir resim yerleştirmeye karar verirseniz, bu resim diğer resimlerin altına yerleştirilecektir.
Bunu çözmek için, WordPress’in tek bir sütunda yan yana eklemesi gereken görsel sayısını değiştirebilirsiniz.
Örneğin, yan yana iki resim ve altlarında iki resim daha istiyorsanız Sütunları 2 olarak ayarlayabilirsiniz.

Ayrıca görüntüleri hizalanacak şekilde kırpabilir, görüntü boyutlarını ayarlayabilir, farklı sayfalara bağlayabilir ve blok panelinden arka plan rengini değiştirebilirsiniz.
Ayrıntılı talimatlar için WordPress’te bir resim galerisinin nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza bakın.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.
Şimdi, resimleri yan yana görüntülemek için web sitenizi ziyaret edin.

Yöntem 2: WordPress’te Bir Eklenti Kullanarak Görselleri Yan Yana Yerleştirin (Kolay Yol)
Eski klasik WordPress editörünü kullanıyorsanız veya varsayılan Galeri bloğundan daha karmaşık galeriler oluşturmak istiyorsanız, bu yöntem tam size göre.
En iyi WordPress galeri eklentisi olduğu için Envira Gallery kullanmanızı öneririz.
Not: Envira Gallery’nin kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak biz bu eğitim için Pro planını kullanacağız.
Öncelikle Envira Gallery eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atın.
Etkinleştirmenin ardından WordPress panonuzdan Envira Galeri ” Yeni Ekle sayfasına gidin.
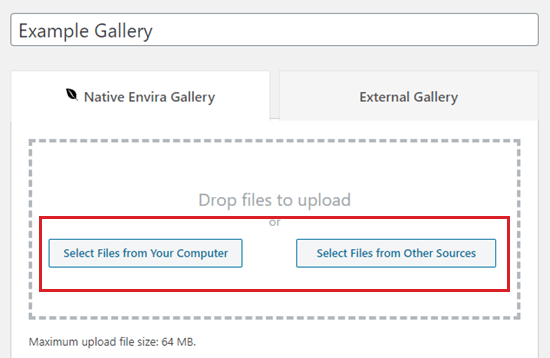
Oraya vardığınızda, yeni galerinize bir başlık vermeniz gerekecek. Biz bizimkine ‘Örnek Galeri’ adını verdik.

Bundan sonra, kullanmak istediğiniz görüntüleri ‘Bilgisayarınızdan Dosya Seçin’ düğmesine tıklayarak bilgisayardan yükleyin.
Medya kütüphanesinden görüntü yüklemek için ‘Diğer Kaynaklardan Dosya Seç’ düğmesine tıklayın.
Görüntüleri yükledikten sonra, görüntülemek için Galeri bölümüne ilerleyin.
Buradan resimlerinize bir başlık ve alt metin verebilirsiniz. Başlık, kullanıcı fare imlecini resmin üzerine getirdiğinde resminizin altında görünür.

Başlık ayrıca lightbox açılır pencere modunda görüntünün altında da görünür, buna birazdan göz atacağız.
Başlığı ve alt metni düzenlemek için galerideki bir görselin üzerindeki ‘Düzenle’ düğmesine tıklayın.

Daha sonra resminizin başlığını değiştirebilir ve WordPress sitenizin SEO‘su için yararlı olan alt metin girebilirsiniz.
Başlığınız görseli tanımlıyorsa, alt metin için bunu tekrarlayabilirsiniz.

İşiniz bittiğinde, lütfen pencereyi kapatmadan önce ‘Meta Verileri Kaydet’ düğmesine tıkladığınızdan emin olun.
Bunu yapmazsanız, yaptığınız değişiklikler galeriye kaydedilmeyecektir.

Son olarak, sayfanın en üstüne geri gidin ve yeni oluşturduğunuz resim galerisini kaydetmek için ‘Yayınla’ düğmesine tıklayın.
Bundan sonra, eklemek istediğiniz WordPress sayfasına veya gönderisine gidin.

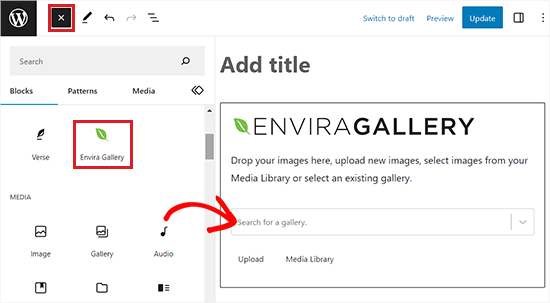
Buraya geldiğinizde, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Buradan, Envira Galeri bloğunu bulun ve sayfaya/gönderiye ekleyin.

Ardından, bloğun içindeki açılır menüden oluşturduğunuz galeriyi seçmeniz gerekecektir.
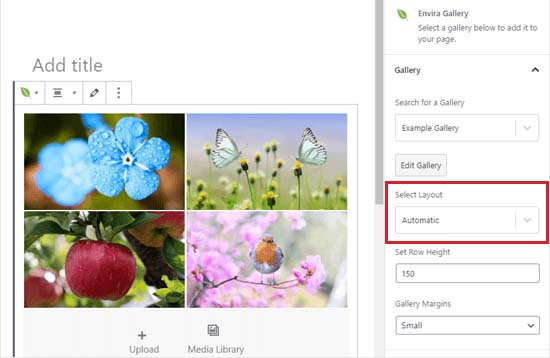
Galerideki resimleri yan yana görüntülemek için ekranın sağ köşesindeki blok paneline gidin.
Buradan ‘Düzen Seç’ bölümüne gidin ve açılır menüden sütun sayısını seçin. Resimleriniz artık WordPress sayfasında yan yana görüntülenecektir.

Ayrıca blok panelinden galeri kenar boşluklarını değiştirebilir, izotopu etkinleştirebilir ve ışık kutusu ayarlarını yapılandırabilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Şimdi, yan yana görüntülenen resimleri görmek için web sitenizi ziyaret edebilirsiniz.

Kullanıcı artık bir ışık kutusunda tam boyutlu versiyonu görmek için herhangi bir resme tıklayabilir.
Dahası, ışık kutusunu kullanarak da görseller arasında gezinebilirler.

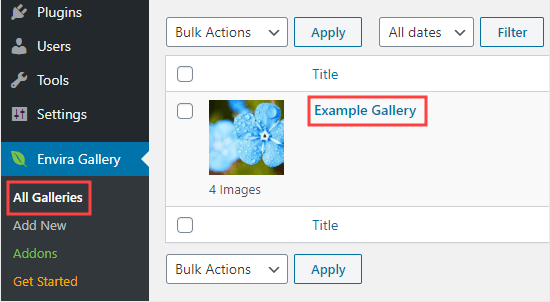
Galerinize daha fazla resim eklemek isterseniz, WordPress kontrol panelinizdeki Envira Galeri ” Tüm Galeriler sayfasını ziyaret ederek galerinize geri dönebilirsiniz.
Oraya vardığınızda, düzenlemek için galerinizin adına tıklamanız yeterlidir.

Galerinizde yaptığınız tüm değişiklikler, onu yazılarınızda, sayfalarınızda veya kenar çubuklarınızda nereye yerleştirdiyseniz orada görünecektir. Bunlara tekrar eklemenize gerek yoktur.
İpucu: Blok düzenleyici yerine klasik düzenleyiciyi kullanıyorsanız Envira Galeri’yi kullanmaya devam edebilirsiniz.
Klasik düzenleyicinin üzerinde, gönderinize mevcut bir galeriyi eklemek için kullanabileceğiniz bir ‘Galeri Ekle’ düğmesi göreceksiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.

Bonus: WordPress’te Görselleri Hizalama
İki görüntüyü yan yana eklediğinizde, uyumlu ve görsel olarak çekici bir görünüm oluşturmak için birlikte hizalanmaları gerekir.
WordPress blogunuza tek bir görsel ekliyor olsanız bile, görsel bir denge oluşturmak için bu görseli içeriğinizle aynı hizaya getirmek isteyeceksiniz.
WordPress blok düzenleyicisinde, bloğun üzerindeki araç çubuğunda yer alan ‘Hizala’ düğmesine tıklayarak görselleri kolayca hizalayabilirsiniz.
Bu, görüntünüzü sağa veya sola kaydırabileceğiniz, kapsayıcıyla aynı genişlikte yapabileceğiniz veya görüntünün genişliğinin sayfanın geri kalanıyla aynı olması için tam genişlik seçeneğini kullanabileceğiniz bazı seçenekler açacaktır.

Bunun dışında, resminizi içerikle hizalamak için Sütun bloğunu da kullanabilirsiniz. Bunu yapmak için 50/50 varyasyonunu seçmeniz gerekecektir.
Bunu yaptıktan sonra, içeriğinizle mükemmel şekilde hizalanan bir görsel bloğu ekleyebilirsiniz.

Ayrıca, görselleri birlikte veya ayrı ayrı hizalamak için metni görselin etrafına sarabilir, grup bloğunu kullanabilir, kapak bloğunu ekleyebilir veya çok daha fazlasını yapabilirsiniz.
Daha fazla bilgi için WordPress blok düzenleyicisinde görsellerin nasıl hizalanacağına ilişkin başlangıç kılavuzumuza bakın.
Umarız bu eğitim WordPress’te görselleri yan yana nasıl koyacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress ‘ te blok yüksekliğini ve genişliğini değiştirme ve WordPress yazılarına ve sayfalarına tablo ekleme hakkındaki rehberimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These Gutenberg tutorials are seriously great. For someone like me who learned how to make websites in Elementor, these articles are priceless. I don’t have to scramble to find a way to do such a simple thing in Gutenberg because you have tutorials for it.
WPBeginner Support
Glad our guide was helpful
Admin
Kurt
I’ve used HTML tables in the past. I’ll try this feature the next time I need to use more than one image in the same location.
WPBeginner Support
We hope our recommendation makes the process easier for you
Admin
Diana
Is there a way to have “nested” galleries? Would this be an “album”? And would Envira accomplish this? Example: I need to build an artist’s website, with a dedicated page for images. I need to have a “cover” image for separate bodies of artwork (painting, sculpture, outdoor sculptures, ceramic vessels, etc.). So that when you click on it, it opens another gallery of works within a given category (paintings, small sculptures. large sculptures, etc.) And I’d like to be open those images in a slideshow format. Is there an easy way to do this? Most of the templates only allow for single image galleries (i.e. what you see is what you get, only larger, when you click on it). The only other workaround would be to link the cover image to a hidden pager each category?
It’s frustrating to know what I want, but not how to DO IT…
WPBeginner Support
For what it sounds like you’re wanting, you would want to take a look at Envira’s albums and that should be what you are looking for.
Admin
Michael Jakubowski
This looks very promising and I’ll use it in near future. I would have tried to load a 2 column table and then import pictures into it but this looks great!
Thanks.
WPBeginner Support
You’re welcome
Admin
MR MICHAEL F TULK
Always good to get a suggestion. All that is on my blog already but it takes a kick up the pants to get me to utilise things. Thanks.
WPBeginner Support
Glad our guide could be helpful
Admin
Daniel
This article help me out because I wondering if side by side to give my blog post a different look I’ll definitely using it the blog post. For sure thanks
WPBeginner Support
Glad our article was helpful
Admin