WPBeginner’da ziyaretçileri yazıların tamamına yönlendirmek için ‘Devamını Oku’ bağlantısını kullanıyoruz – siz de aynısını yapabilirsiniz!
WordPress’te Daha Fazla bloğunu kullanmak, ziyaretçilerin ilgisini çekecek göz alıcı yazı önizlemeleri oluşturmanın basit bir yoludur. İçeriğinizi bölmenize yardımcı olarak blogunuzun taranmasını kolaylaştırırken okuyucuları tıklamaya ve keşfetmeye devam etmeye teşvik eder.
En iyi kısmı mı? WordPress, ana sayfanızda ve arşivlerinizde yazı önizlemelerini görüntülemeniz için size birden fazla yol sunar.
Bu kılavuzda, WordPress More bloğunu nasıl kullanacağınızı adım adım göstereceğiz. Ayrıca, temanız desteklemiyorsa özel alıntıların nasıl oluşturulacağını da ele alacağız.

WordPress’te Daha Fazla Bloğu Ne Zaman Kullanılır?
Birçok web sitesi, ziyaretçileri tam sürüme göz atmaya teşvik etmek için gönderi önizlemelerini kullanır.
Bir WordPress kullanıcısı olarak, birkaç farklı şekilde yazı önizlemeleri oluşturabilirsiniz. Örneğin:
- İçeriği katlanabilir bir düzende görüntülemek için bir WordPress akordeon eklentisi kullanabilirsiniz.
- Geçiş efektini kullanarak içeriği gösterebilir ve gizleyebilirsiniz.
Varsayılan olarak, çoğu modern WordPress teması ana sayfada ve blog arşivlerinde gönderilerinizin tam metni yerine otomatik olarak bir önizlemesini gösterir.
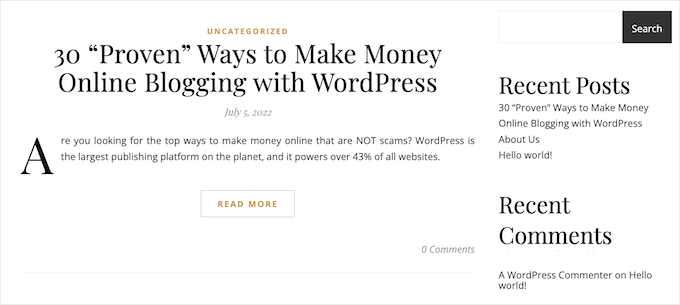
Örneğin, blog sayfamızda yazıdan birkaç kelime ve yazının tamamına giden bir ‘Devamını Oku’ bağlantısı gösteriliyor.

Bu önizleme metni, ziyaretçilerin her yazıyı kaydırmak zorunda kalmadan blogunuzun konularını daha fazla görmesine yardımcı olur. Ayrıca, ziyaretçilerin bir yazıyı okumayı bitirmek için tıklamaları gerekeceğinden sayfa görüntülemelerini artırmaya da yardımcı olur.
Daha fazla bloğunu veya bir alıntıyı kullanarak WordPress’in bu önizlemelerde tam olarak ne göstereceğini kontrol edebilirsiniz.
Siteniz için en iyi seçim WordPress temanıza bağlı olarak değişecektir. Bazı temalar oluşturduğunuz Daha fazla bloğu yok sayar, bu nedenle bunun yerine bir alıntı kullanmanız gerekir.
Hangi temayı kullanıyor olursanız olun ilgi çekici bir önizleme göstermenize yardımcı olmak için hem Daha fazla blok hem de alıntıları ele alacağız. Doğrudan belirli bir yönteme atlamayı tercih ediyorsanız, aşağıdaki bağlantıları kullanabilirsiniz:
Hazır mısınız? Hadi başlayalım.
Adım 1: WordPress’te Daha Fazla Bloğu Nasıl Doğru Kullanılır?
WordPress blok düzenleyicisi, herhangi bir WordPress yazısının önizleme metni için tam kesme noktasını belirlemenize olanak tanıyan yerleşik bir Daha fazla bloğuna sahiptir.
📝 Klasik düzenleyicide bu blok daha önce Daha fazla etiketi olarak biliniyordu.
Daha fazla bloğunu, cümlenin ortası veya paragrafın ortası da dahil olmak üzere yazının herhangi bir yerine ekleyebilirsiniz.
Daha fazla bloğunun üzerindeki tüm içerik blog arşiv sayfalarınızda ve WordPress sitenizde yazılarınızın listelendiği diğer her yerde görünecektir. WordPress ayrıca önizlemeye bir ‘Devamını Oku’ bağlantısı ekleyecektir, böylece ziyaretçiler yazının tam sürümünü okumak için tıklayabilirler.

Not: Her WordPress teması farklıdır ve bazıları varsayılan ‘Devamını Oku’ etiketini geçersiz kılabilir. Bunu göz önünde bulundurarak, ‘Devamını Oku’ düğmenizde farklı bir metin görebilirsiniz.
Gönderinize Daha fazla bloğu eklemeden önce, sitenizin ana sayfada en son gönderileri gösterecek şekilde ayarlanıp ayarlanmadığını kontrol etmeniz önemlidir.
Özel ana sayfanız olarak statik bir sayfa kullanıyorsanız temanız Daha fazla bloğunu yok sayabilir ve bunun yerine kendi ayarlarını kullanabilir.
Ana sayfanız olarak statik bir ön sayfa kullanıp kullanmadığınızdan emin değil misiniz? WordPress panosunda Ayarlar ” Okuma bölümüne giderek kontrol edebilirsiniz.

Bu ekranın üst kısmında bir ‘Ana sayfa görüntüleriniz’ bölümü göreceksiniz. ‘Son gönderileriniz’ seçiliyse, Daha fazla bloğunu kullanırken sorun yaşamazsınız.
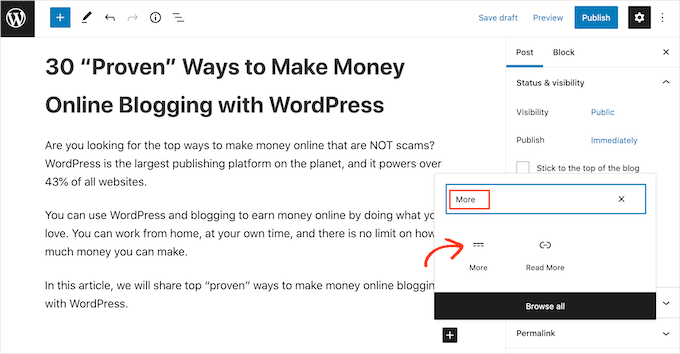
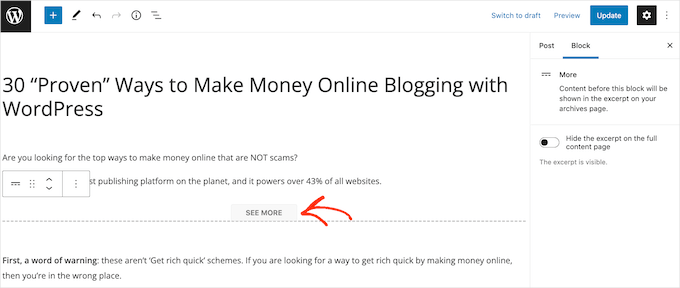
Başlamak için, Daha fazla blok eklemek istediğiniz gönderiyi açmanız yeterlidir. Ardından, önizlemeniz için kesme noktası oluşturmak istediğiniz noktayı bulun ve yeni bir blok eklemek için ‘+’ simgesine tıklayın.
Daha sonra ‘Daha Fazla’ yazabilir ve sayfanıza eklemek için doğru bloğu seçebilirsiniz.

Bazı temaların ana sayfalarında ve arşiv sayfalarında kaç kelime göstereceklerine dair bir sınırı vardır.
Önizlemenize çok sayıda kelime eklerseniz, temanız Daha fazla bloğunu geçersiz kılabilir. Bu nedenle, kesme noktasını yazının başlarında oluşturmak iyi bir fikirdir.
Artık yazınızı normal şekilde yazmaya devam edebilirsiniz.
Yazınızı blok düzenleyicide düzenlerken Daha fazla bloğunu görebileceksiniz, ancak ziyaretçileriniz WordPress blogunuzda yazıyı okurken bunu göremeyecekler.
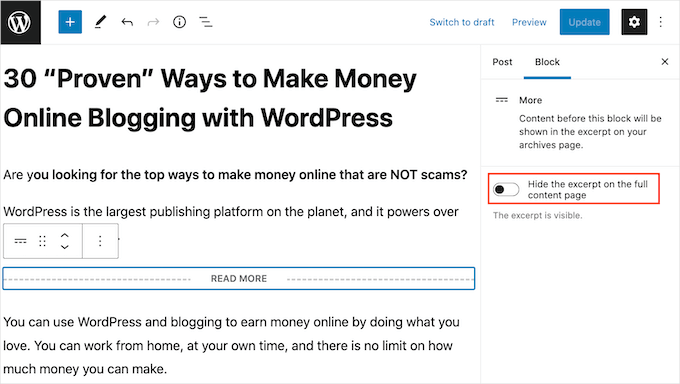
Diğer bloklarda olduğu gibi WordPress’te de Daha fazla bloğunu yapılandırmak için kullanabileceğiniz bazı ayarlar vardır. Bu ayarları görmek için Daha fazla bloğunuzu seçmek üzere tıklamanız yeterlidir.
Sağ taraftaki menüde, şu anda baktığınız sayfa olan tam içerik sayfasında alıntıyı gizlemeyi veya göstermeyi seçebilirsiniz.
Varsayılan olarak, Daha fazla bloğunun üzerindeki tüm içerik, aşağıdaki resimde görebileceğiniz gibi tam içerik sayfasında görünecektir:

Ancak, yazının tamamında değil, yalnızca ana sayfanızda ve arşiv sayfanızda görünecek özel bir alıntı yazmak isteyebilirsiniz.
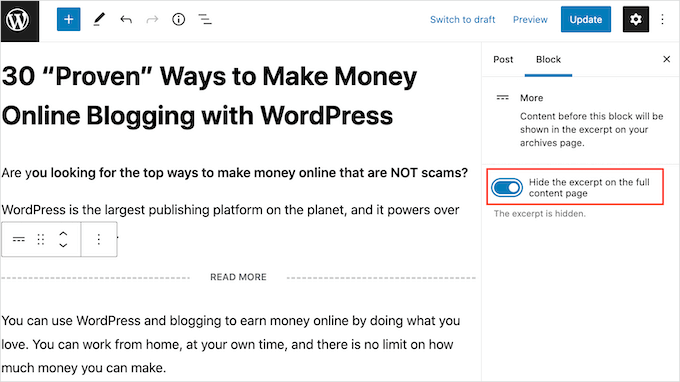
Bunu yapmak için, beyazdan maviye çevirmek üzere ‘Excerpt….’i gizle’ kaydırıcısına tıklamanız yeterlidir.

Artık, Daha fazla bloğunun üzerindeki her şey yalnızca arşiv sayfasında ve ana sayfada görünecektir.
İşiniz bittiğinde, ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayarak değişikliklerinizi kaydedebilirsiniz.
Şimdi ana sayfanızı veya blog arşiv sayfanızı ziyaret ederseniz, bu yazı için oluşturduğunuz önizlemeyi göreceksiniz.
🤔 F arklı bir şey mi görüyorsunuz? O zaman WordPress temanız Daha fazla bloğunuzu görmezden geliyor olabilir.
Bazı temalar alıntıları gösterecek şekilde tasarlanmıştır ve tüm Daha fazla bloklarınızı geçersiz kılar. Ana sayfanız ve blog arşivleriniz Daha fazla bloğunu kullanarak oluşturduğunuz önizlemeyi göstermiyorsa bunun yerine alıntıları kullanmanız gerekebilir.
Adım 2: Daha Fazla Bloğunun ‘Devamını Oku’ Metnini Değiştirme
Varsayılan olarak, Daha Fazla bloğu arşivinizde ve ana sayfanızda bir Daha Fazla Oku bağlantısı gösterecektir.
Bu metni değiştirmenin birkaç yolu vardır, ancak WordPress temanıza bağlı olarak biraz farklı sonuçlar alabilirsiniz. Bazı temalar yaptığınız değişiklikleri kendi varsayılan ayarlarıyla geçersiz kılacaktır.
Başlangıç olarak, WordPress yazı düzenleyicisini kullanarak Devamını Oku metnini değiştirip değiştiremeyeceğinizi kontrol etmek faydalı olacaktır.
Bunu yapmak için, Daha fazla bloğu olan herhangi bir gönderiyi açmanız yeterlidir. Daha sonra varsayılan ‘DEVAMINI OKU’ metnine tıklayabilir ve bunun yerine kullanmak istediğiniz metni yazabilirsiniz.

Bundan sonra, sayfayı normal şekilde güncelleyin veya yayınlayın. Daha sonra ana sayfanızı veya blog arşivinizi ziyaret ederek Devamını Oku metninin değişip değişmediğini görebilirsiniz.
Hala orijinal Devamını Oku bağlantısını görüyorsanız, kod kullanarak temanızın ayarlarını geçersiz kılmanız gerekebilir.
Aşağıdaki kodu sitenize eklemek için siteye özel bir eklenti oluşturabilir veya WPCode gibi bir kod parçacıkları eklentisi kullanabilirsiniz (önerilir):
1 2 3 4 | function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';}add_filter( 'the_content_more_link', 'modify_read_more_link', 999 ); |
Not: WPCode ‘u bazı ortak marka sitelerimizde özel kod parçacıklarını yönetmek için kullanıyoruz. Bu eklentiyi neden sevdiğimizi görmek için derinlemesine WPCode incelememize göz atın!
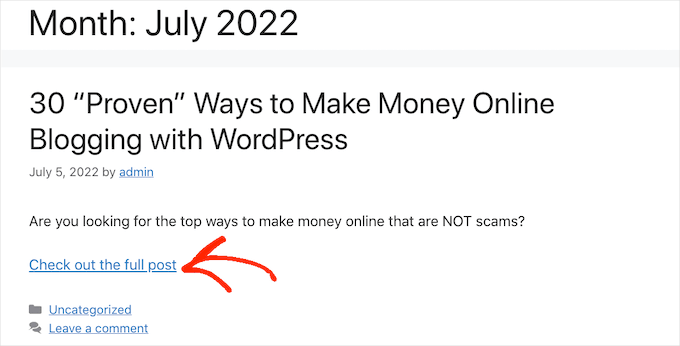
Bu, aşağıdaki resimde görebileceğiniz gibi varsayılan ‘Devamını Oku’ metnini ‘Yazının tamamına göz atın’ ile değiştirir.
Kod parçacığındaki ‘Yazının tamamına göz atın’ ifadesini değiştirerek istediğiniz metni kullanabilirsiniz.

Alternatif: WordPress’te Yazı Alıntıları Nasıl Ayarlanır?
WordPress’in bir yazı önizlemesi göstermek için iki farklı yolu vardır. Daha fazla bloğunu zaten ele almıştık, ancak alıntıları kullanarak da bir önizleme oluşturabilirsiniz.
WordPress blogunuzu veya web sitenizi ziyaret edenler için önizlemeler alıntılar kullanılarak oluşturulur ve Daha fazla bloğu da tamamen aynı görünür. Bununla birlikte, bazı temalar alıntılar kullanmak üzere kodlanmıştır, bu da Daha fazla bloklarınızı yok sayacakları ve bunun yerine bir alıntı gösterecekleri anlamına gelir.
Bir yazıya manuel olarak alıntı eklemezseniz, WordPress temanız tarafından tanımlanan alıntı uzunluğuna göre otomatik olarak bir alıntı oluşturacaktır. Bu, cümlenin ortasında kesilen önizlemelere yol açabilir.
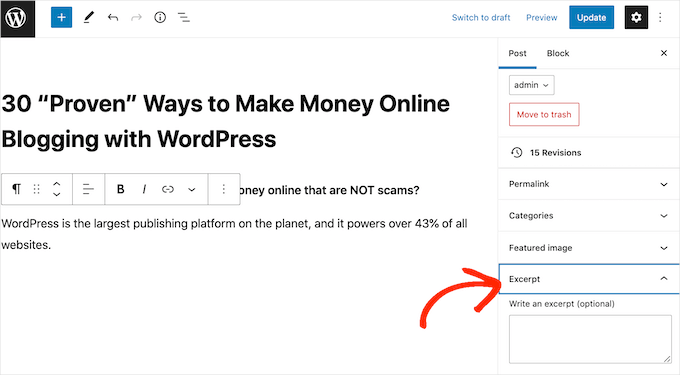
Bunu göz önünde bulundurarak, bunun yerine manuel olarak bir alıntı oluşturmayı seçebilirsiniz. Bunu yapmak için, bir gönderiyi açın ve ardından sağ taraftaki menüde ‘Alıntı’ bölümünü genişletmek için tıklayın.

‘Alıntı yaz’ kutusuna yazı için kullanmak istediğiniz alıntıyı yazabilir ya da yapıştırabilirsiniz.
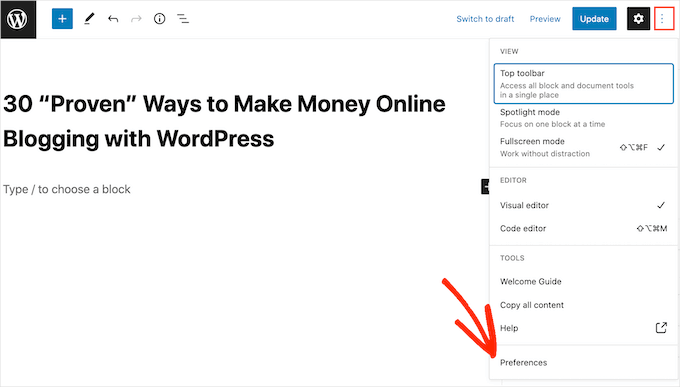
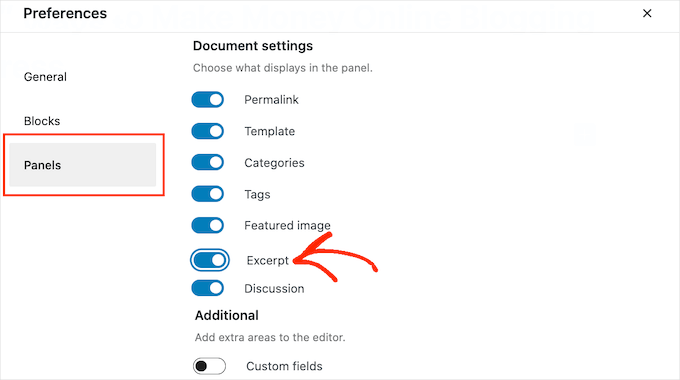
Sağ taraftaki menüde bir ‘Alıntı’ kutusu görmüyor musunuz? O zaman sağ üst köşedeki üç noktalı simgeye tıklayarak bu ayarı etkinleştirebilirsiniz.
Bunu yaptıktan sonra, ‘Tercihler’e tıklayalım.

Açılan pencerede ‘Paneller’ üzerine tıklamanız yeterlidir.
Şimdi sağ taraftaki menüye ekleyebileceğiniz tüm ayarları göreceksiniz. Sadece ‘Alıntı’ seçeneğini bulun ve beyazdan (devre dışı) maviye (etkin) çevirmek için bir tıklama yapın.

Ardından, bu açılır pencereyi kapatın. Artık sağ taraftaki menünüzde ‘Alıntı’ ayarlarına erişebilmeniz gerekir.
Şimdi, yukarıda açıklanan aynı süreci izleyerek bir alıntı oluşturabilirsiniz.
Bunu yaptıktan sonra değişikliklerinizi kaydedin ve sitenizi ziyaret edin. Artık özel alıntınızı ana sayfada ve blog arşivinde göreceksiniz.
Umarız bu makale WordPress’te More etiketinin nasıl doğru şekilde kullanılacağını öğrenmenize yardımcı olmuştur. WordPress yazılarına çok sütunlu içerik ek leme veya WordPress yazılarına ve sayfalarına HTML gerektirmeden tablo ek leme hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Admin
Andy Manshel
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Admin
Karis Seans
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support
This article was created before the block editor was added, to do this now you would add the more block to your post
Admin
Famous
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Admin
Tracy
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi
I’m not satisfied. It did not help me at all..
MAURINE
me neither…
Baz
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.