Yavaş yüklenen bir web sitesi ziyaretçilerinizi geri çevirir ve hatta itibarınıza zarar verebilir. Bu nedenle, okuyucularımızın ve müşterilerimizin en iyi kullanıcı deneyimini elde ettiklerinden emin olmak için WPBeginner ve iş ortağı web sitelerimizde düzenli olarak hız testleri yapıyoruz.
En yüksek doğruluğu sağlamak için Pingdom dahil olmak üzere birden fazla hız testi aracı kullanıyoruz ve farklı ihtiyaçları olan kullanıcılara önerebileceğimiz diğer araçları da araştırdık.
Deneyimlerimize göre, doğru araçları seçmek ve sonuçlarını nasıl yorumlayacağını bilmek büyük bir fark yaratabilir. Ancak, yeni başlayanlar genellikle sonuçları teknik ve anlaşılması zor buluyor.
Bu makalede, bir web sitesi hız testinin nasıl düzgün bir şekilde yapılacağını gösterecek, sonuçları açıklayacak ve bu iş için en iyi araçları önereceğiz.

Uzman İpucu: Web sitenizin performansını hızlı bir şekilde artırmak mı istiyorsunuz? Uzman ekibimiz, eksiksiz WordPress performans denetimlerinden site hızınızı anında artıran değişiklikleri uygulamaya kadar her şeyi halledebilir. Daha fazla bilgi için Site Hızı Optimizasyonu Hizmetimize hemen göz atın!
Hızlı Seçim: En İyi Web Sitesi Hız Testi Araçları
Aceleniz varsa, aşağıdaki tablo size önerilen hız testi araçlarına ve bunların en iyi ne işe yaradıklarına dair hızlı bir genel bakış sağlayacaktır:
| # | Speed Test Tool | Best For | Price |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Beginner-friendly | Free |
| 🥈 | MonsterInsights | Testing from WordPress dashboard | $99.50/year |
| 🥉 | Pingdom | Testing from different locations | Free, $10/month |
| 4 | Google PageSpeed Insights | Detailed recommendations | Free |
| 5 | GTmetrix | Detailed performance insights | Free, $51/year |
| 6 | WebPageTest | Detailed results, runs tests 3 times | Free, $180/year |
| 7 | K6 (formerly Load Impact) | Testing larger traffic loads | Free, $19/month |
| 8 | Uptrends | Test from different locations | Free, $14/month |
Neden Web Sitesi Hız Testi Yaptırmalısınız?
Web sitesi hızı, kullanıcı deneyimini, hemen çıkma oranlarını ve dönüşümleri önemli ölçüde etkiler.
Yavaş yüklenen bir web sitesi ziyaretçileri hayal kırıklığına uğratarak hemen çıkma oran larının yükselmesine (kullanıcıların sitenizi hızla terk etmesi) ve dönüşüm oranlarının düşmesine (daha az sayıda ziyaretçinin satın alma veya bir bültene kaydolma gibi istenen eylemleri tamamlaması) neden olur.
Bir araştırmaya göre, web sitenizin yüklenmesi sadece 1 saniye daha uzun sürerse, dönüşümlerinizin %7’sini kaybedebilir, %11 daha az sayfa görüntülemesi alabilir ve müşteri memnuniyetini %16 azaltabilirsiniz.

Bunun da ötesinde, yavaş web siteleri daha az trafik alır çünkü Google gibi arama motorları onları arama sonuçlarında daha alt sıralarda gösterir. Bu da insanların onları bulmasını zorlaştırır.
Öte yandan hızlı yükleme süreleri olumlu bir kullanıcı deneyimi yaratarak ziyaretçileri daha uzun süre kalmaya, daha fazla içerik keşfetmeye ve müşterilere veya abonelere dönüşmeye teşvik eder. Arama motorları da web sitesi hızını bir sıralama faktörü olarak önceliklendirerek organik trafiğin artmasını sağlar.
Web sitesi hızını iyileştirmenin ilk adımı hızı ölçmektir. WordPress web sitenizin hızını test etmek ve izlemek için birçok ücretsiz ve ücretli araç kullanabilirsiniz ve çoğunun harika, benzersiz özellikleri vardır.
Web sitenizin hızını test ederken tek bir araç kullanmamalısınız. Kapsamlı olmak için genellikle birden fazla araç kullanmak ve birden fazla test yapmak iyi bir fikirdir.
Ancak, bu araçlar tarafından verilen puanlara ve ölçümlere baktığınızda, amacınız sadece bunları iyileştirmektir. Mükemmel bir not elde etmeye çalışmak, gerçek dünyada faaliyet gösteren web siteleri için son derece zor ve hatta çoğu durumda imkansızdır.
Amacınız, kullanıcılarınızın web sitenizde daha hızlı ve tutarlı bir kullanıcı deneyimi yaşayabilmeleri için sayfa yükleme hızınızı iyileştirmek olmalıdır. Hedef, belirli bir testten mükemmel bir puan almak olmamalıdır.
Bununla birlikte, WordPress kullanıcıları için en iyi web sitesi hız testi araçlarından bazılarına bir göz atalım.
Web Sitesi Hız Testi Araçlarını Nasıl Test Ediyor ve İnceliyoruz?
WPBeginner’da, web sitesi hız testlerini çalıştırmak için en iyi araçları çok iyi biliyoruz ve sürekli olarak yeni araçları test ediyoruz.
Hangi web sitesi hız testi araçlarını önereceğimize karar verirken bu kriterleri kullandık:
- Her aracı kullandık ve test ettik: Web sitemizin hızını artırırken ve en hızlı WordPress hosting gibi vitrinler yazarken hız testleri yapıyoruz. Bunun yanı sıra, hız testleri yapmak profesyonel Hız Optimizasyonu Hizmetimizin önemli bir parçasıdır.
- Kullanımlarının kolay olduğundan emin olduk: Hız testi sonuçlarını anlamak zor olabilir, bu nedenle kullanımı kolay, net sonuçlar veren ve faydalı bilgiler sunan araçlar aradık. İdeal olarak, araç yalnızca hızı ölçmekle kalmayacak, aynı zamanda eyleme geçirilebilir öneriler de sunacaktır.
- Benzersiz özellikler aradık: Temel hız testinin ötesinde SEO analizi, mobil optimizasyon içgörüleri ve performans geçmişi takibi gibi ek özellikleri de değerlendirdik. Bu ek avantajları sağlayan araçlar genel olarak daha fazla değer sunabilir.
Hız testleri yaparken, birkaç araç kullanmanızı ve her testi birden fazla kez çalıştırmanızı öneririz. Bu size doğru sonuçlar için en büyük şansı verecektir.
Bunu söyledikten sonra, web sitesi hız testi yapmak için en iyi araçlara bir göz atalım.
Neden WPBeginner’a Güvenmelisiniz?
WPBeginner 2009’dan beri WordPress kullanıcıları için başvurulacak bir kaynak olmuştur. Ekibimiz WordPress performansını artırma ve web sitesi hızını optimize etme konusunda yılların deneyimine sahiptir.
Web sitemizde tavsiye etmeden önce her eklentiyi ve aracı test etmek için zaman ayırıyoruz. Bu yüzden milyonlarca WordPress kullanıcısı içeriğimize güveniyor.
Ne hakkında yazacağımızı ve ne önereceğimizi nasıl seçtiğimizi bilmek ister misiniz? Editoryal sürecimize göz atın. Tavsiyelerimizin güvenilir, pratik ve güncel olacağına güvenebilirsiniz.
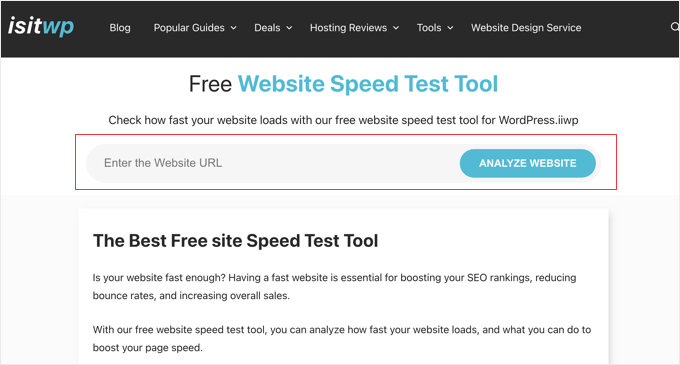
1. IsItWP Web Sitesi Hız Test Aracı

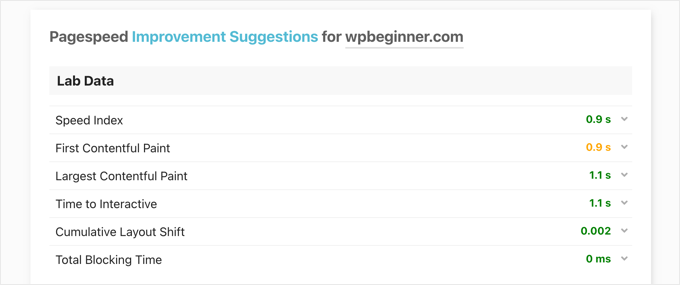
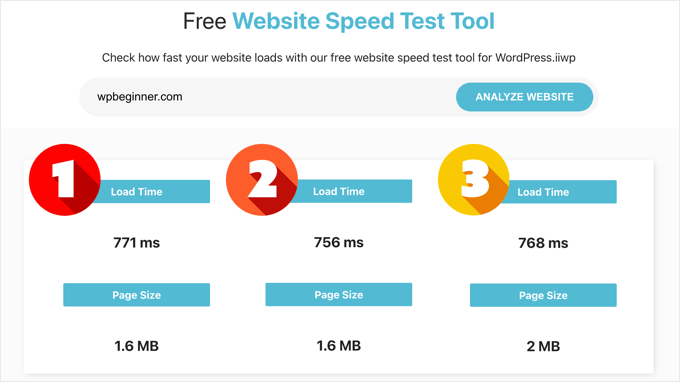
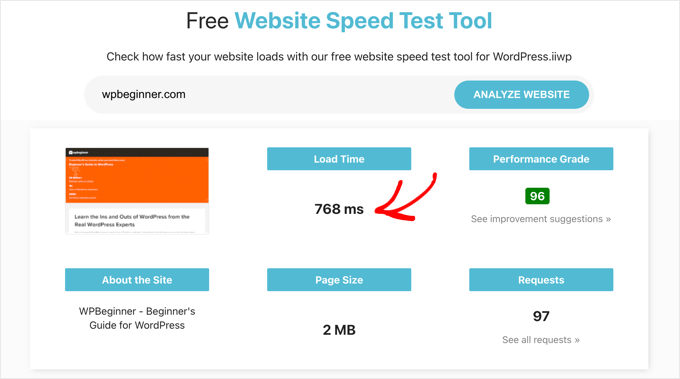
IsItWP’nin ücretsiz web sitesi hız testi aracı yeni başlayanlar için en iyi seçenektir ve ileri düzey kullanıcılar için de oldukça uygundur. Web sitenizin performansını hızlı bir şekilde kontrol etmenize, birden fazla test yapmanıza ve web sitenizi neyin yavaşlattığını bulmak için sonuçları ayrıntılı olarak incelemenize olanak tanır.
Bu aracı sık sık kullanıyoruz ve web sitesi performansını iyileştirmek için önerileri düzenleme şeklini beğeniyoruz. Performans sorunlarını gidermeye yönelik adımları görmek için her kategoriye tıklayabilirsiniz.
Web sitesi ayrıca sunucu çalışma süresi izleme ve web sitesi sahipleri için diğer yararlı araçlar sunar.

IsItWP Web Sitesi Hız Testi Aracının Artıları:
- Yeni başlayanlar için bile kullanımı kolay
- Sayfa yükleme süresi gibi çeşitli performans ölçümleri sunar
- Site hızını artırmaya yardımcı olmak için net, uygulanabilir öneriler sunar
- WordPress için özel olarak tasarlanmıştır ve yaygın WordPress yapılandırma ayarlarını ve eklentilerini dikkate alır
- Ücretsiz
IsItWP Web Sitesi Hız Testi Aracının Eksileri:
- Daha kapsamlı ücretli araçlarda bulunan bazı gelişmiş özelliklerden ve ölçümlerden yoksundur
Neden IsItWP Web Sitesi Hız Testi Aracını seçtik: IsItWP Web Sitesi Hız Testi Aracı, WordPress kullanıcıları için özel olarak tasarlanmış kullanıcı dostu ve ücretsiz bir web sitesi hız testi aracıdır.
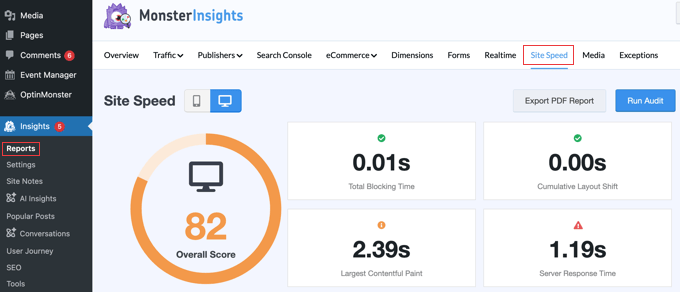
2. MonsterInsights

MonsterInsights, mobil ve masaüstü için web sitenizin hızını ölçmenize yardımcı olan bir Site Hızı raporu da dahil olmak üzere Google Analytics raporlarını doğrudan WordPress panonuzdan görmenizi sağlar.
Site hızı, trafik kaynakları ve daha fazlası dahil olmak üzere önemli web sitesi metriklerini izlemek için birçok web sitemizde MonsterInsights kullanıyoruz. Bu eklentiyi kullanma ve test etme deneyimlerimiz hakkında ayrıntılı MonsterInsights incelememizden bilgi edinebilirsiniz.
MonsterInsights, site hızınız için genel bir puan ve ayrıca kullanıcı deneyimini iyileştirmek için diğer ölçümleri gösterir. Raporu WordPress panonuzun içinde görebilirsiniz ve sitenizden ayrılmak zorunda kalmazsınız.

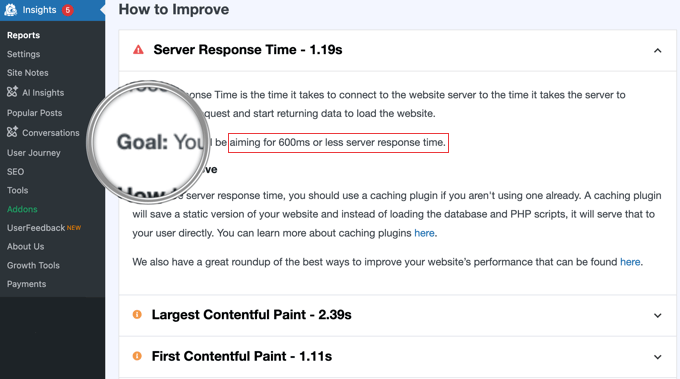
MonsterInsights’ı kullanmanın en iyi yanı, hedeflemeniz gereken her metrik için bir hedef göstermesidir.
Ayrıca, her bir metriği nasıl iyileştireceğiniz ve web sitenizin daha hızlı yüklenmesini nasıl sağlayacağınız konusunda öneriler de alırsınız.

MonsterInsights’ın Artıları:
- Kullanımı kolay
- Sayfa yükleme süresi, sunucu yanıt süresi ve sayfa kaynak boyutu dahil olmak üzere web sitesi hızına ilişkin ayrıntılı bilgiler sunar
- Web sitesi hızının nasıl iyileştirileceğine dair spesifik, uygulanabilir öneriler sunar
- Google Analytics ile entegre olarak site hızı verilerini diğer önemli analiz metrikleriyle birlikte görmenizi sağlar
- WordPress kontrol panelinden rahatça çalışır
MonsterInsights’ın Eksileri:
- Hız Testi raporu MonsterInsights’ın ücretsiz sürümüne dahil değildir
- Belirli test koşulları üzerinde özel araçlara göre daha az kontrol sunar
Neden MonsterInsights’ı seçtik? MonsterInsights, WordPress için özel olarak tasarlanmıştır ve WordPress kontrol panellerinden ayrılmadan sitelerinin performansını kapsamlı bir şekilde görmek isteyen site sahipleri için kullanışlıdır.
3. Pingdom

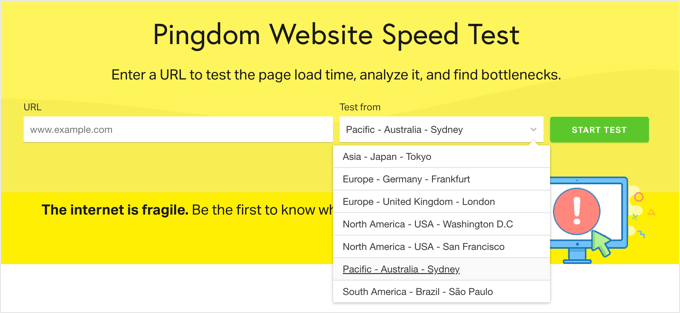
Pingdom, en popüler web sitesi performans izleme araçlarından biridir. Kullanımı kolaydır ve farklı coğrafi konumlardan hız testleri yapmanıza olanak tanır.
Bu aracı, hosting incelemelerimiz için farklı web hosting sağlayıcılarının hızlarını karşılaştırırken kullanıyoruz çünkü tutarlı ve doğru sonuçlar veriyor.

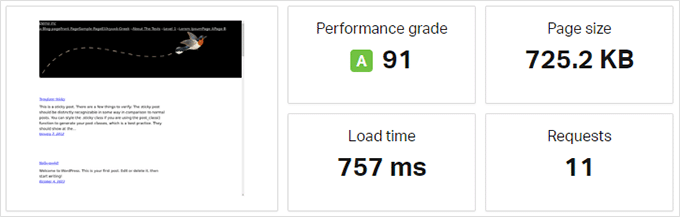
Pingdom’un sonuçları net ve anlaşılması kolay bir biçimde sunmasını seviyoruz. Web sitenizin performansına kısa bir genel bakışla başlar ve ardından performans iyileştirmeleri için belirli öneriler içeren ayrıntılı bir raporla devam eder.
Ayrıca, tek tek kaynakların yükleme sırasına ilişkin içgörüler sunarak optimizasyon yapılabilecek belirli alanları belirlemenize yardımcı olur.
WordPress web sitenizin sunucu çalışma süresini izlemenize de yardımcı olabilir.
Pingdom’un Artıları:
- Kullanımı kolay
- Yükleme süreleri, dosya boyutları ve sunucu yanıt süreleri gibi performans ölçümlerini analiz eder
- Dünya çapında birden fazla konumdan testler gerçekleştirir
- Web sitesi çalışma süresinin gerçek zamanlı izlenmesini sağlar
Pingdom’un Eksileri:
- Birçok gelişmiş özellik ücretsiz sürümde mevcut değildir
Neden Pingdom’u seçtik? Pingdom, sunucu yanıt süresi, sayfa boyutu ve istek sayısı gibi ayrıntılı performans ölçümleri sağlar. Ayrıca site performansının farklı coğrafi bölgelerdeki kullanıcılar için nasıl değiştiğini de değerlendirebilir.
4. Google PageSpeed Insights

Google PageSpeed Insights, Google tarafından oluşturulmuş bir web sitesi performans izleme aracıdır. Bu hız testi aracı, Google’ın web sitenizin performansını tam olarak nasıl değerlendirdiğini gösterir ve ardından size hem mobil hem de masaüstü görünümler için web sitesi performans raporları verir.
Bu avantajlar nedeniyle, web sitelerimizdeki olası sorunları izlemek için bu aracı düzenli olarak kullanıyoruz, böylece bunları mümkün olan en kısa sürede düzeltebiliriz. WPBeginner’da sayfa yükleme hızını nasıl artırdığımızla ilgili kılavuzumuzda daha fazla bilgi edinebilirsiniz.
PageSpeed Insights sekmeleri arasında geçiş yapabilir ve her iki raporda da ortak olan bazı sorunları ve Google’ın mobil görünümde düzeltilmesini önerdiği bazı sorunları bulabilirsiniz.
Ayrıca, Google ‘ın sitenizin ne kadar hızlı yüklendiğini, görünür hale geldiğini ve kullanıcılarınız için hazır olduğunu nasıl ölçtüğünü görmek için ‘Sonraki Boyaya Etkileşim’ (INP) gibi Google Core Web Vitals puanlarınızı ölçmenin en kolay yoludur.

Örneğin, yukarıdaki ekran görüntüsü WPBeginner masaüstü ziyaretçileri için INP puanının 47 ms olduğunu göstermektedir. Yeşil nokta bunun iyi bir skor olduğunu gösteriyor.
Ayrıca her sorun için geliştiriciler için yararlı olan ayrıntılı öneriler alırsınız. Ancak, aracın kendisi yeni başlayanlar ve geliştirici olmayanlar için biraz korkutucu.
Google PageSpeed Insights’ın Artıları:
- Hem mobil hem de masaüstü performansını analiz etmek için Lighthouse teknolojisini kullanır
- Web sitesi performansını artırmak için spesifik, eyleme geçirilebilir öneriler sunar
- Kullanıcı deneyimi için kritik ölçümler olan ve Google’ın arama sıralama algoritmalarında rol oynayan Temel Web Değerlerini değerlendirir
- Tamamen ücretsiz
Google PageSpeed Insights’ın Eksileri:
- Yeni başlayanlar için korkutucu
- Bazı tavsiyelerin uygulanması teknik uzmanlık gerektirebilir
Neden Google PageSpeed Insights’ı seçtik? Google PageSpeed Ins ights, Google tarafından geliştirilmiştir ve Google’ın site performansını ölçme kriterlerine ilişkin bilgiler sunar. Bu, sitenizin arama sıralamalarında nasıl bir performans sergileyebileceğini anlamak için onu son derece güvenilir bir kaynak haline getirir.
5. GTmetrix

GTmetrix, PageSpeed ve YSlow gibi popüler araçları kullanarak web sitenizi test etmenizi sağlayan bir başka güçlü web sitesi hız testi aracıdır. Bir hesap oluşturduktan sonra, test için kullanılan coğrafi konumu ve tarayıcıyı değiştirebilirsiniz.
Sonuçların kısa bir özetini içeren ayrıntılı raporlar gösterir. İki araç arasında geçiş yapabilir ve önerileri görüntüleyebilirsiniz. Her bir öneriye tıkladığınızda daha fazla ayrıntı elde edersiniz.
WPBeginner’da, İlk Bayta Kadar Geçen Süre (TTFB) gibi Google Temel Web Değerlerini ölçerken Google PageSpeed Insights’a alternatif olarak sıklıkla GTmetrix’i kullanıyoruz. Aracın ‘Şelale’ sekmesi, web sayfası kaynaklarımız ve öğelerimiz için yanıt süresini görüntülememize olanak tanır ve TTFB verilerde ‘Bekleme’ olarak gösterilir.

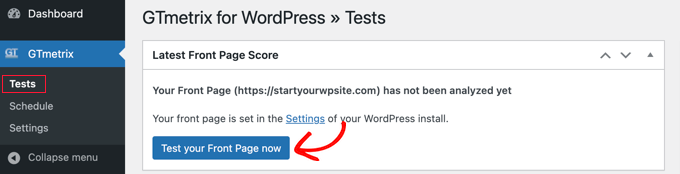
Hız testlerini GTmetrix web sitesinden veya şirketin WordPress eklentisini kullanarak yapabilirsiniz. Her iki yöntemi de kullanarak WordPress site performansını artırmak için GTmetrix’in nasıl kullanılacağına dair adım adım bir eğitim yazdık.
GTmetrix’in Artıları:
- Gezinmesi kolay ve sonuçları net bir şekilde sunuyor
- Sayfa yükleme süresi, toplam sayfa boyutu ve istek sayısını içeren kapsamlı bir analiz sağlar
- Hem özet hem de ayrıntılı görünümler sağlar
- Lighthouse ve Google PageSpeed ve YSlow gibi diğer metriklerden alınan puanları kullanır
- Dünya çapında birden fazla sunucu konumundan site hızını test eder
- Ücretsiz sürüm birçok özellik sunar
GTmetrix’in Eksileri:
- Bazı özellikler yalnızca ücretli sürümde mevcuttur
- Ayrıntılı raporlar yeni başlayanlar için bunaltıcı olabilir
Neden GTmetrix’i seçtik? GTmetrix, kullanıcıların optimizasyona ihtiyaç duyan alanları belirlemelerine yardımcı olan performans puanları ve ayrıntılı bilgiler sunar. Dünyanın dört bir yanındaki farklı sunuculardan testler yapabilmek, küresel bir kitleyi hedefleyen siteler için önemlidir.
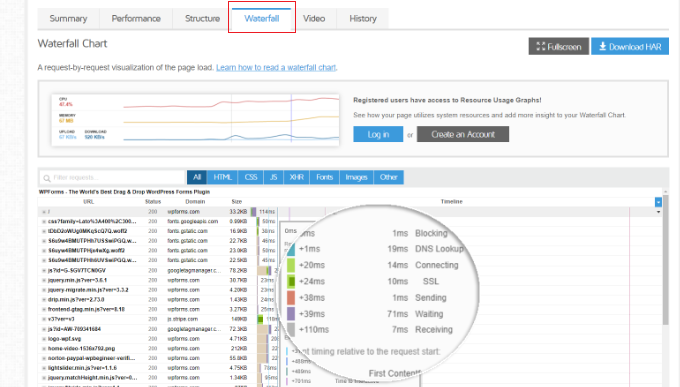
6. WebPageTest

WebPageTest aracı kullanabileceğiniz bir başka ücretsiz çevrimiçi hız testi aracıdır. Listemizdeki diğer bazı araçlardan biraz daha ileri düzeydedir, bu nedenle orta düzey WordPress kullanıcıları ve geliştiricileri için öneriyoruz.
Varsayılan olarak, doğru web sitesi hız testi sonuçları sağlamak için her testi 3 kez çalıştırır. Bu, sunucu performansındaki veya ağ koşullarındaki geçici dalgalanmaların hesaba katılmasına yardımcı olur.
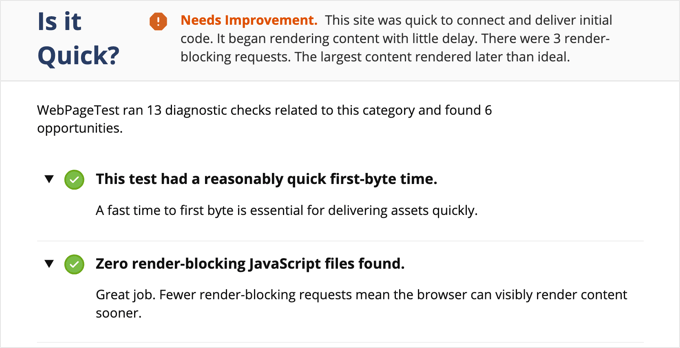
Ardından, her sonucun ayrıntılı bir görünümünü gösterir; bu görünümü genişletmek ve raporun tamamını görüntülemek için tıklayabilirsiniz.

Üç hız testinin ortalamaları gösterilirken, web sayfanızın her bir öğesinin nasıl yüklendiğini görmek için her bir teste tıklayabilir ve HTTP üstbilgileri, içerik dökümü ve oluşturma zamanlamaları hakkında ayrıntılı bilgiler de dahil olmak üzere çok sayıda teknik veri elde edebilirsiniz.
En önemli avantajlarından biri, test konumunu ve test için kullanılan web tarayıcısını seçme yeteneğidir. Bu, web sitenizin dünyanın farklı yerlerindeki kullanıcılar için ve çeşitli tarayıcılarda nasıl yüklendiğini görmenizi sağlar. Bu önemlidir, çünkü internet hızları ve tarayıcı özellikleri önemli ölçüde değişebilir ve web sitenizin farklı ziyaretçiler için ne kadar hızlı yüklendiğini etkileyebilir.
WebPageTest’in Artıları:
- Son derece ayrıntılı performans ölçümleri sunar
- Testler farklı tarayıcıları, bağlantı hızlarını ve konumları kullanacak şekilde özelleştirilebilir
- Ücretsiz sürüm birçok özellik içerir
WebPageTest’in Eksileri:
- Bazı özellikler yalnızca ücretli sürümde mevcuttur
- Yeni başlayanlar için bunaltıcı olabilir
- Net, uygulaması kolay öneriler sunmuyor
- Kullanıcılar yoğun dönemlerde testler için daha uzun bekleme süreleri yaşayabilir
Neden WebPageTest’i seçtik? WebPageTest, web sitesi performansını anlamak için çok önemli olan çok çeşitli ölçümleri kapsayan mevcut en ayrıntılı ve kapsamlı analizlerden birini sağlar. Bu da onu kapsamlı hız testleri için kullanışlı bir araç haline getiriyor.
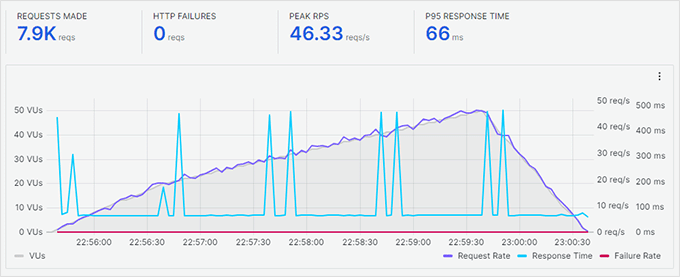
7. K6 (Eski adıyla Yük Etkisi)

Daha önce Load Impact olarak bilinenK6, bu listedeki diğer web sitesi hız testi araçlarından biraz farklıdır. Geliştiricilerin ve mühendislik ekiplerinin, aynı anda daha fazla ziyaretçi geldiğinde bir web sitesinin nasıl yavaşladığını görmelerini sağlar.
Bu, 3 dakika içinde 3000 sanal kullanıcıya kadar göndermenize izin veren sınırlı bir ücretsiz teste sahip ücretli bir hizmettir. Ücretli sürüm, daha büyük trafik yüklerini test etmenizi sağlar. Bu, web sitesi hızını test etmenize yardımcı olurken, artan trafiğin web sitenizi nasıl etkilediğini de görmenizi sağlar.
Farklı en hızlı WordPress barındırma hizmetlerinin hızlarını karşılaştırırken stres testleri yapmak için K6 kullanıyoruz. Farklı sağlayıcılar tarafından barındırılan web sitelerini test etmemize ve aynı anda 100 ziyaretçiye kadar en yoğun trafik zamanlarında hızlarını ölçmemize olanak tanıyor.

K6’nın artıları:
- En yoğun zamanlarda web sitesi hızını göstermek için yük testi gerçekleştirir
- Geliştiriciler düşünülerek tasarlanmıştır, bir komut satırı arayüzü sunar ve sürüm kontrol sistemleriyle entegre olur
- Yanıt süreleri, istek oranları ve hata oranları dahil olmak üzere performans hakkında kapsamlı ölçümler sağlar
- İleri düzey kullanıcıların JavaScript’te özel yük testi komut dosyaları oluşturmasına olanak tanıyan bir komut dosyası ortamı sağlar
K6’nın eksileri:
- Teknik olmayan kullanıcılar için bunaltıcı gelebilir
- Yük testi yapsa da, web sitesi hız testi için özel bir araç değildir ve diğer araçlarla birlikte kullanılmalıdır
Neden K6’yı seçtik: K6 (Eski adıyla Load Impact) bir yük testi aracıdır ve farklı trafik seviyeleri altında yükleme sürelerini anlamak, web sitesi hızı ve performansının tam bir resmi için önemlidir.
8. Yükseliş Trendleri

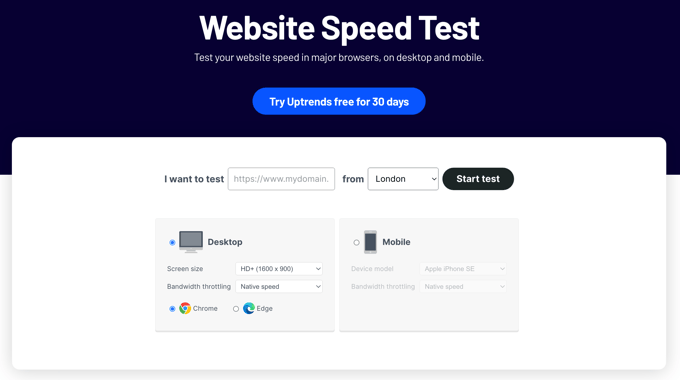
Uptrends başka bir ücretsiz web sitesi hız testi aracıdır. Bir coğrafi bölge ve tarayıcı seçmenize ve mobil ve masaüstü testleri arasında geçiş yapmanıza olanak tanır.
Ücretsiz sürümünün WebPageTest’e kıyasla daha sınırlı olduğunu görsek de, yine de dünya çapında birden fazla konumdan web sitenizin yükleme hızı hakkında değerli bilgiler sağlar.
Uptrends’in ücretli sürümleri, daha sık izleme, ayrıntılı performans raporları ve kesinti süresi veya performans sorunları için uyarılar gibi daha gelişmiş özelliklerin kilidini açar.
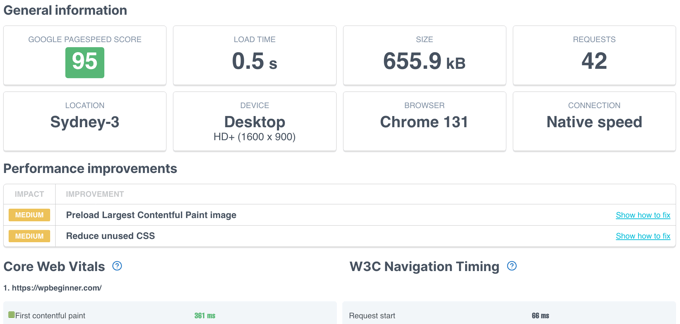
Bir test çalıştırdıktan sonra Uptrends, web sitenizin yükleme hızına ilişkin net bir genel bakış sunar. Bu, yükleme süresi ve sayfa boyutu dahil olmak üzere temel performans ölçümlerinin bir özetini içerir.

Test sonuçlarını basit ve anlaşılması kolay bir şekilde görüntüler ve Google PageSpeed puanınızı özete dahil eder. Ayrıntılar için aşağı kaydırabilir ve sitenizin performans sorunlarını anlamak için kaynaklarınızı tarayabilirsiniz.
Yükseliş Trendlerinin Artıları:
- Yükleme süreleri, öğe boyutları ve HTTP isteği ayrıntıları gibi performans ölçümlerini ayrıştıran derinlemesine raporlar sağlar
- Dünya çapında birçok konumdan web sitesi hızlarını test edin
- Temiz ve sezgisel bir arayüz sunar
- Çalışma süresi izleme, işlem izleme ve performans izleme dahil olmak üzere bir dizi izleme hizmeti sunar
Yükseliş Trendlerinin Eksileri:
- Verilerin derinliği ve özelliklerin çeşitliliği yeni başlayanlar için bunaltıcı olabilir
- Gelişmiş özellikler ve kapsamlı testler için ücretli abonelik gerekir
Neden Uptrends’i seçtik? Uptrends, web sitesi hızını çok sayıda uluslararası konumdan test eder ve kapsamlı bir web sitesi izleme araçları paketi sunar.
En İyi Web Sitesi Hız Testi Aracı Nedir?
Web sitesi trafiğini test ederken, çeşitli farklı araçlar kullanarak birden fazla test gerçekleştiriyoruz ve size de aynısını yapmanızı öneriyoruz. Peki, hangi web sitesi hız testi araçları en iyisidir?
Herkese tavsiye ettiğimiz bir araç IsItWP Web Sitesi Hız Testi Aracıdır. Ücretsiz ve kullanımı kolaydır, ancak web sitesi performansını iyileştirmek için ayrıntılı hız iyileştirme önerileri sunar.
Alternatif olarak, WordPress’ten çıkmadan çalıştırabileceğiniz bir web sitesi hız testi aracına sahip olmak isteyebilirsiniz. Hem MonsterInsights hem de GTmetrix eklentisi, web sitenizin hızını doğrudan WordPress kontrol panelinden rahatça test etmenizi sağlar.

Web sitenizin uluslararası bir kitlesi varsa, sitenizin dünyanın çeşitli yerlerinden yüklendiğini test eden bir araca ihtiyacınız olacaktır. Pingdom ve Uptrends en iyi iki seçenektir.
Ve son olarak, web siteniz zaman zaman çok sayıda ziyaretçi alıyorsa, yük altındaki hızını test etmeniz gerekecektir. K6 (eski adıyla Load Impact) bu amaçla kullandığımız bir araçtır.
Web Sitesi Hız Testi Nasıl Doğru Şekilde Yapılır?
Bir web sitesi hız testi yapsanız bile, web sitenizin tam olarak nasıl performans gösterdiğini size söyleyeceği garanti edilmez.
Gördüğünüz gibi, internet bir otoyol gibidir. Bazen daha fazla trafik veya tıkanıklık olur, bu da sizi yavaşlatabilir. Diğer zamanlarda ise her şey açıktır ve çok daha hızlı ilerleyebilirsiniz.
Diğer bazı faktörler sonuçlarınızın kalitesini ve doğruluğunu etkileyebilir. Verileri analiz etmeye başlamadan önce bu testleri iyice yapmanız önemlidir.
Daha doğru sonuçlar elde etmek için web sitesi hız testinin nasıl düzgün bir şekilde yapılacağını görelim.
1. Birden Fazla Test Çalıştırın
Testinizi etkileyebilecek birden fazla faktör vardır. Çoğu web sitesi hız testi aracı bulut üzerinden en yüksek internet hızlarında çalışsa da, her test size biraz farklı sonuçlar gösterecektir.
Fark edeceğiniz en önemli fark, web sayfasının tamamını indirmek için geçen süredir. Daha doğru bir resim elde etmek için en az 3 test yapmanızı öneririz.

Daha sonra ortalama bir sonuç alabilir ve bunu web sitenizin iyileştirmeye ihtiyacı olup olmadığına karar vermek için kullanabilirsiniz.
2. Farklı Coğrafi Konumlardan Test
Müşterilerinizin çoğu web sitenizi Asya’dan ziyaret ediyorsa, ABD’de bulunan sunucuları kullanarak web sitenizin hızını test etmek ideal olmayacaktır.
Test sonuçları size gerçek kullanıcılarınızın web sitenizi ziyaret ettiklerinde hissettiklerinden farklı bir kullanıcı deneyimi gösterecektir.

Bu nedenle, kullanıcılarınızın nereden geldiğini görmek için Google Analytics ‘i kullanmanız gerekir. Bundan sonra, bu bilgileri testleriniz için bir coğrafi bölge seçmek için kullanabilirsiniz.
Örneğin, web sitenizin kullanıcılarının çoğunun Avrupa’dan geldiğini öğrendiyseniz, Almanya’da bir test sunucusu seçmek size en yakın sonuçları verecektir.
Web sitenizin ziyaretçileri dünyanın dört bir yanından geliyorsa, web sitenizin performansının farklı bölgeler için nasıl değiştiğini öğrenmek için birden fazla test yapabilirsiniz.
3. Web Sitenizin Önbelleğinin Açık Olduğundan Emin Olun
Testleri çalıştırmadan önce web sitenizin önbelleğe alma özelliğinin açık olduğundan emin olmak isteyeceksiniz. Bu, web sitesi önbelleğini ve performansı artırmada ne kadar etkili olduğunu test etmenizi sağlayacaktır.
Sorun şu ki, bazı önbellekleme çözümleri önbelleği yalnızca kullanıcı sayfayı talep ettiğinde depolar. Bu, önbelleğin oluşturulmasının biraz zaman alacağı ve testleri çalıştırdığınızda süresinin dolabileceği anlamına gelir.
İşte bu yüzden WP Rocket‘ı öneriyoruz. WordPress önbelleğinizi birkaç tıklamayla ve teknik şeyler öğrenmeden kurmanızı sağlayan en iyi WordPress performans ve ön bellekleme eklentisidir.
En iyi yanı, web sitenizin performansını önemli ölçüde artıran web sitesi önbelleğinizi proaktif olarak oluşturmasıdır. Daha fazla ayrıntı için WP Rocket kullanarak WordPress önbelleğinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
4. Web Sitenizin Güvenlik Duvarı / CDN Hizmetinin Performansını Kontrol Edin
WordPress önbellek eklentileri çok şey yapabilse de, kesinlikle sınırlamaları vardır. Örneğin, DDoS saldırılarını ve kaba kuvvet girişimlerini engelleyemezler. Ayrıca sunucu kaynaklarınızı boşa harcayan spambotlara karşı da hiçbir şey yapamazlar.
İşte bu noktada kötü niyetli istekleri engelleyerek sunucu performansınızı artırmak için bir WordPress güvenlik duvarı eklentisine ihtiyaç duyarsınız. WPBeginner’da uzun yıllar Sucuri kullandık ve şimdi Cloudflare kullanıyoruz ve bu iki ürünü de şiddetle tavsiye ediyoruz.
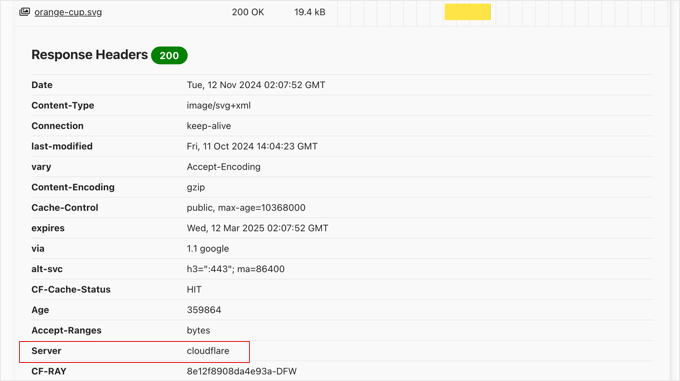
Şimdi, normalde, tüm web sitesi dosyalarınız aynı sunucudan sunulur. Web sitenize bir CDN hizmeti ekleyerek bunu iyileştirebilirsiniz. Piyasadaki en iyi WordPress CDN çözümü olan Bunny.net‘i kullanmanızı öneririz.
Bir CDN hizmeti, görüntüler, stil sayfaları ve komut dosyaları gibi statik web sitesi dosyalarını dünyanın dört bir yanına yayılmış bir sunucu ağı üzerinden sunmanıza olanak tanır. Bu, web sitenizdeki sunucu yükünü azaltır, daha hızlı yüklenmesini sağlar ve tüm kullanıcılarınız için kullanıcı deneyimini iyileştirir.
CDN hizmetinizi ve güvenlik duvarınızı açmak test sonuçlarınızı önemli ölçüde iyileştirecektir.
Web Sitesi Hız Testi Sonuçlarını Anlama
Bir web sitesi hız testinde göreceğiniz en önemli iki metriğe bir göz atalım, terimleri açıklayalım ve daha hızlı bir web sitesi için bunları nasıl geliştireceğimize bakalım.
1. Sayfa Yükleme Süresi
İncelemeniz gereken en önemli parametre web sitenizin yüklenme süresidir. Bu, kullanıcılarınızı en çok etkileyen parametredir.
Web sitenizin yüklenmesi uzun sürerse, kullanıcılar geri düğmesine basmaya karar verebilir, markanız hakkında kötü bir izlenime sahip olabilir ve web sitenizi düşük kaliteli olarak değerlendirebilir.

Web sitenizin yüklenmesi 2 saniyeden uzun sürüyorsa, ayrıntılı raporlara bakın. Hangi kaynakların yüklenmesinin daha uzun sürdüğünü öğrenin.
Bunlar genellikle resimler, stil sayfaları, üçüncü taraf web sitelerinden yüklenen komut dosyaları, video yerleştirmeleri ve benzerleridir. Bu görüntülerin önbellekten veya CDN hizmetinizden sunulduğundan emin olun.

Sunucunuzun her isteğe yanıt vermesi ve ilk baytı göndermesi için geçen süreye dikkat etmeniz gerekir.
Ayrıca tarayıcı sıkıştırmasının veya gzip sıkıştırmasının çalıştığından da emin olmalısınız. Bu, sunucunuz ile kullanıcının tarayıcısı arasında seyahat ederken dosyaların boyutunu azaltır.
Sayfanızda çok sayıda resim ve video varsa, tembel yükleme olarak da adlandırılan ertelenmiş yükleme tekniklerini düşünmek isteyebilirsiniz. Bu, kullanıcı sayfayı aşağı kaydırdığında içeriğin yüklenmesini sağlar ve yalnızca kullanıcının ekranında görünen içeriği yükler.
Ve her zaman olduğu gibi, bir görüntü sıkıştırma aracı kullanarak görüntülerinizi web için optimize etmeniz gerekir.
2. İlk Bayta Kadar Geçen Süre (TTFB)
Bakmanız gereken ikinci önemli parametre İlk Bayta Kadar Geçen Süre’dir (TTFB). Bu, bir kullanıcının faresini bir web sayfasına tıklaması ile web tarayıcısının bir yanıt almaya başlaması arasında geçen süredir.
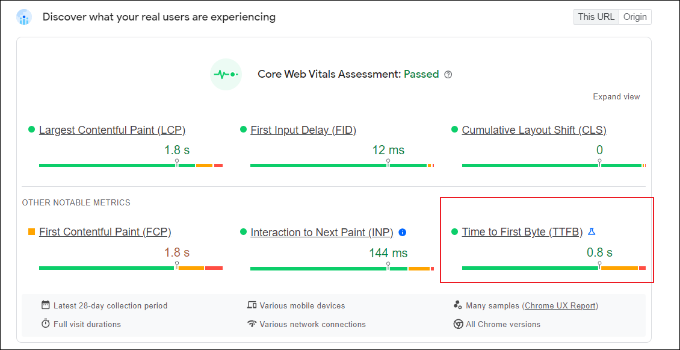
Aşağıdaki ekran görüntüsünde, Google PageSpeed Insights’ın TTFB’yi 0,8 saniye olarak ölçtüğünü ve bunun yeşil ile işaretlenmiş iyi aralığın en üstünde olduğunu görebilirsiniz.

Web sunucunuz sürekli olarak ilk bayta kadar daha yavaş bir süre gösteriyorsa, web barındırma şirketinizle konuşmanız gerekebilir.
Bluehost ve SiteGround gibi tüm üst düzey WordPress barındırma şirketlerinin kendi önbellekleme çözümleri vardır. Barındırma şirketinizin önbellekleme çözümünü açmak TTFB sonuçlarını önemli ölçüde iyileştirebilir.
Bu önemli metriği iyileştirmeye yönelik adım adım talimatlar için WordPress’te İlk Bayta Kadar Geçen Sürenin (TTFB) nasıl azaltılacağına ilişkin kılavuzumuza bakın.
SIKÇA SORULAN SORULAR: Web Sitesi Hız Testleri
Okurlarımızdan sık sık web sitesi performansı ve hız testleri hakkında sorular alıyoruz. İşte en sık karşılaştığımız sorulara verdiğimiz kısa yanıtlar.
1. Web sitesi hız testi nedir ve neden önemlidir?
Web sitesi hız testi, web sitenizin farklı koşullar altında ne kadar hızlı yüklendiğini ve performans gösterdiğini ölçer. Bu önemlidir çünkü daha hızlı web siteleri daha iyi bir kullanıcı deneyimi sunarak daha yüksek etkileşim, daha iyi arama sıralaması ve daha fazla dönüşüm sağlar.
2. Web sitesi hız testini ne sıklıkla yapmalıyım?
Aylık gibi düzenli aralıklarla veya sitenize yeni özellikler eklemek, içeriği güncellemek veya barındırma sağlayıcısını değiştirmek gibi büyük değişiklikler yaptığınızda web sitesi hız testi yapmak iyi bir uygulamadır. Düzenli testler, web sitesi hızını etkileyen sorunları ele almanıza yardımcı olur.
3. Web sitemin hızını test etmek için hangi araçları kullanabilirim?
Web sitesi hızını test etmek için popüler araçlar arasında IsItWP Web Sitesi Hız Testi, Google PageSpeed Insights, GTmetrix, Pingdom ve WebPageTest bulunur. Her araç benzersiz özellikler ve içgörüler sunar, bu nedenle birden fazla araç kullanmak sitenizin performansına ilişkin kapsamlı bir görünüm sağlayabilir.
4. Web sitemin hız testi sonuçlarını hangi faktörler etkileyebilir?
Sunucu yanıt süreleri, görüntü boyutları, sunucuya yapılan istek sayısı ve büyük dosyaların kullanımı gibi çeşitli faktörler web sitenizin hızını etkileyebilir. Ayrıca, test konumu ve internet bağlantı hızı da sonuçları etkileyebilir.
5. Test sonuçlarına göre web sitemin hızını nasıl artırabilirim?
İyileştirmeler arasında görüntülerin optimize edilmesi, tarayıcı önbelleğinin etkinleştirilmesi, sunucu yanıt sürelerinin azaltılması, CSS ve JavaScript dosyalarının küçültülmesi ve bir İçerik Dağıtım Ağı (CDN) kullanılması yer alabilir. Web sitesi hız testi araçları genellikle belirli değişikliklerin yapılmasını önerir.
Daha fazla ayrıntı için WordPress hızını ve performansını artırmaya yönelik nihai kılavuzumuza bakın.
6. İyi bir web sitesi yükleme süresi nedir?
İdeal olarak, bir web sitesi 2-3 saniye içinde yüklenmelidir. Kullanıcılar yüklenmesi daha uzun süren web sitelerini terk etme eğilimindedir, bu da hemen çıkma oranlarının yükselmesine ve arama motoru sıralamalarının düşmesine neden olabilir.
7. Mobil cihazlar için web sitesi hız testi yapabilir miyim?
Evet, çoğu hız testi aracı, web sitenizin mobil cihazlarda nasıl performans gösterdiğini simüle etmek için mobil test seçenekleri sunar. Mobil tarama çok yaygın olduğundan, mobil performans için optimize etmek önemlidir.
8. Hız testi araçları kullanıcı deneyimini hesaba katıyor mu?
Hız testi araçları öncelikle teknik ölçümlere odaklansa da kullanıcı deneyimini etkileyen bilgiler sağlar. Daha hızlı yükleme süreleri genellikle daha mutlu kullanıcılara yol açar, ancak genel optimizasyon stratejinizde sitede gezinme ve tasarım gibi diğer kullanıcı deneyimi faktörlerini de göz önünde bulundurmalısınız.
9. Web sitesi hızı ile web sitesi performansı arasındaki fark nedir?
Web sitesi hızı özellikle bir sitenin ne kadar hızlı yüklendiğini ifade ederken, web sitesi performansı, bir sitenin farklı koşullar altında ne kadar verimli çalıştığı ve kullanıcı etkileşimlerini ne kadar iyi ele aldığı dahil olmak üzere hem hızı hem de işlevselliği içerir.
Bu makalenin, web sitesi hız testini nasıl düzgün bir şekilde yapacağınızı ve testlerinizi yapmak için en iyi araçları öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca web sitenizin hızını artırmak için adım adım WordPress hız ve performans kılavuzumuzu takip etmek ve aşırı DOM boyutunu nasıl düzelteceğinize dair ipuçlarını görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks, While all the above tools are good and useful but for me I use Gtmetrix as it easy to use with a friendly interface and detailed report. I have lower score initially, I then installed a cache plugin, the. when I rechecked, My site speed has improved as I score in green.
Your recommendation is helpful.
Moinuddin Waheed
I have used many of these mentioned tools for checking website speed. But at times I get to see different results on these different platforms.
Also, when we choose different location like USA and japan, the stats is different on the same tool.
I don’t know what might cause for this difference in the speed of the websites?
I mainly use pingdom and GTmetrix.
WPBeginner Comments
This is likely due to location and other factors.
Any speed test tool will be on a server, and the physical distance between the speed test server and the website being tested will play into the exact speed.
Moinuddin Waheed
This clears my confusion regarding the different locations showing different results of the same website.
I think it doesn’t matter from where a user is testing the website from rather where the website is hosted i.e location of the server and for which location one is testing the speed of the website.
Thanks for the clarification.
Jiří Vaněk
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q.
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor
Super well written! – Have read your text a few times. Well made !
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
valuable information.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin