İster bir blog yazarı, ister işletme sahibi veya içerik oluşturucu olun, web sitenize nasıl düzgün görseller ekleyeceğinizi bilmek kullanıcı deneyimini ve SEO’yu iyileştirebilir.
İçeriğimizi görsel olarak daha çekici hale getirmek ve okuyucularımızın anlamasını kolaylaştırmak için görseller ekliyoruz. Bu nedenle, her zaman farklı görsel optimizasyon ipuçlarını ve uygulamalarını test ediyoruz.
Bu, WordPress görsellerini etkili bir şekilde yönetmenin yollarını keşfetmemize yardımcı oldu.
Bu makalede, WordPress’te görselleri nasıl düzgün bir şekilde ekleyeceğinizi adım adım göstereceğiz.

WordPress’te Görselleri Doğru Yüklemenin Önemi
Bazen kullanıcılar bir görseli kaynaktan doğrudan kopyalayıp web sitesi içeriklerine yapıştırırlar. Ne yazık ki bu durum yavaş sayfalar, kötü kullanıcı deneyimi ve zayıf SEO gibi sorunlara neden olabilir.
WordPress web sitenize görsel eklediğinizde, bunu düzgün bir şekilde yapmanız önemlidir. Bu, doğru dosya formatını, dosya adını ve alternatif metni kullanmak anlamına gelir.
Resimlerinizi tire ile ayrılmış açıklayıcı kelimelerle adlandırmanızı öneririz. Örneğin, seyahat blogunuzdaki bir görsel için ‘bali-vacation-photo.jpg’ dosya adını kullanabilirsiniz.
Görsellerin doğru şekilde eklenmesi, görsellerinizin hızlı yüklenmesi ve tüm cihazlarda iyi görünmesi için yeniden boyutlandırılması anlamına da gelir. Örneğin, JPEG gibi bazı görüntü formatları diğerlerine göre daha fazla sıkıştırılır. Bu da JPEG resimlerin sunucunuzda daha az yer kaplayacağı ve yüklenmesinin daha az zaman alacağı anlamına gelir.
Bu formatları bir görüntü sıkıştırma eklentisi ile birlikte kullanarak web sitenizin kullanıcı deneyimini iyileştirebilirsiniz.
Benzer şekilde, görsellerinizi SEO ve alt metin açısından uygun şekilde optimize etmek için WordPress’teki Görsel bloğunu kullanabilirsiniz. Bu şekilde, arama motorlarının görsellerinizi indekslemesini kolaylaştırırsınız.
Bu, web sitenizin sıralamasını yükseltebilir ve web sayfalarınızın engelli kişiler için erişilebilirliğini artırabilir.
Bununla birlikte, WordPress’te görsellerin nasıl düzgün bir şekilde ekleneceğini görelim. Birkaç yöntemi ele alacağız ve eğitimimizin farklı bölümlerine atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Blok Düzenleyiciye Görsel Ekleme (Gutenberg)
WordPress blok editöründe Görsel bloğunu kullanarak kolayca görsel ekleyebilirsiniz.
Öncelikle, resim eklemek istediğiniz mevcut veya yeni sayfayı / gönderiyi açmanız gerekir.
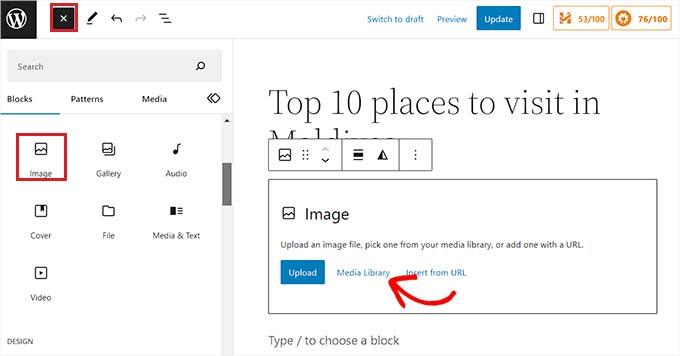
Oraya geldiğinizde, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın. Buradan, ‘Resim’ bloğunu bulmanız ve yazıya veya sayfaya eklemeniz gerekir.

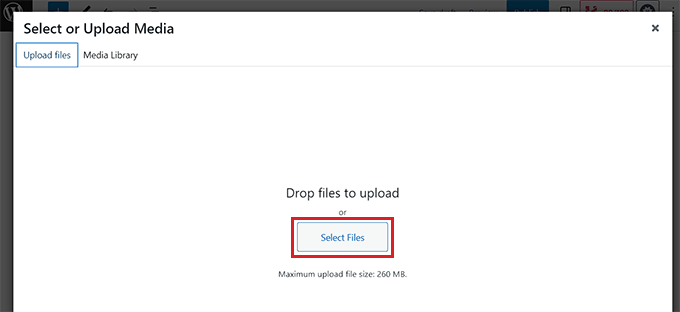
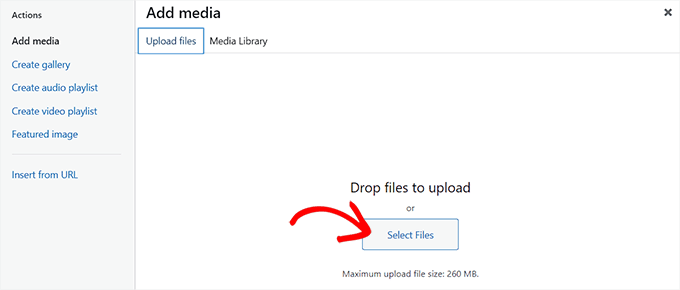
Bunu yaptıktan sonra, ekranda ‘Medya Seç veya Yükle’ istemini başlatmak için ‘Medya Kitaplığı’ düğmesine tıklayın.
Burada, bilgisayarınızdan bir görüntü yüklemek istiyorsanız ‘Dosyaları Yükle’ sekmesine geçebilirsiniz.
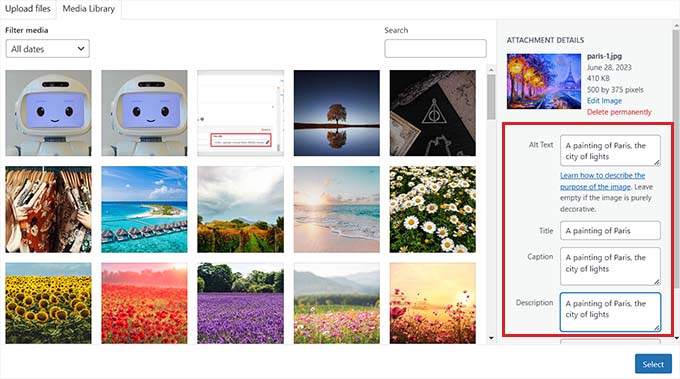
Ancak, Medya Kitaplığından bir görüntü eklemek istiyorsanız, bunu ‘Medya Kitaplığı’ sekmesine geçerek de yapabilirsiniz.

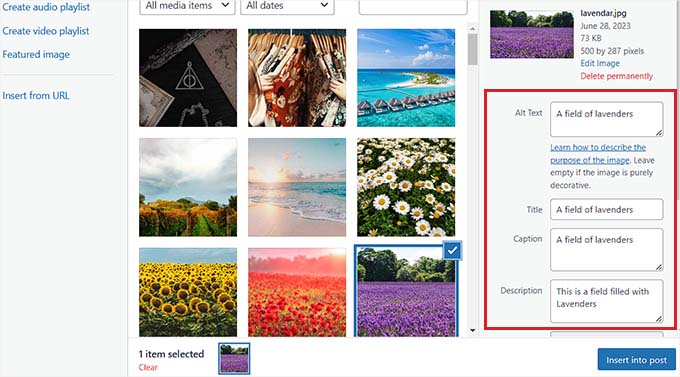
Bir resim eklediğinizde, ona alt metin eklemeniz gerekecektir. Bunu sol sütunda yapabilirsiniz.
Bu alt metin, arama motorlarının görselin bağlamını anlamasına yardımcı olduğundan görsel SEO’su için çok önemlidir. Ayrıca ekran okuyucuları olan kişilerin görsellerinizle ilgili bu bilgileri görmesini sağlar.
Ayrıca sağ sütuna görseli tanımlayan bir ‘Başlık’ ve ‘Resim Yazısı’ ekleyebilirsiniz. Başlıklar görsellerinizin görünür metin açıklamalarıdır, başlık ise kullanıcı faresini görselin üzerine getirdiğinde görünecektir.
Daha fazla ayrıntı için WordPress’te görsellere nasıl başlık ekleneceğine ilişkin başlangıç kılavuzumuza göz atabilirsiniz.
Ardından, görseli sayfanıza veya gönderinize eklemek için ‘Seç’ düğmesine tıklamanız yeterlidir.

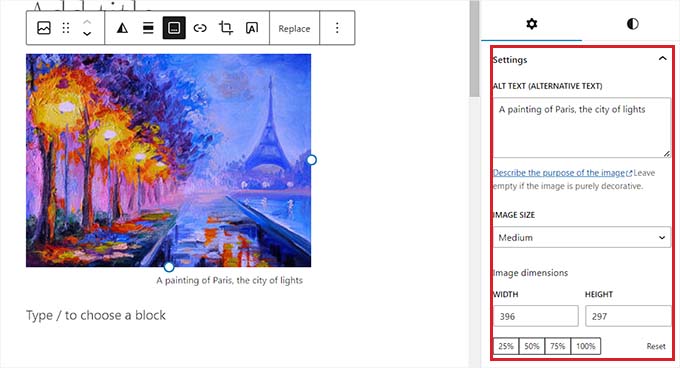
Artık yüklediğinize göre, sağdaki blok panelinden görsel boyutunu, boyutlarını, kenarlığını ve stilini daha da özelleştirebilirsiniz.
Ayrıntılar için WordPress’te görsel ekleme ve hizalama hakkındaki eğitimimize göz atın.

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Artık Gutenberg editörüne düzgün bir şekilde görsel eklediniz.
Klasik Düzenleyicide Görseller Nasıl Eklenir
WordPress‘te hala eski klasik editörü kullanıyorsanız, bu yöntemi kullanabilirsiniz.
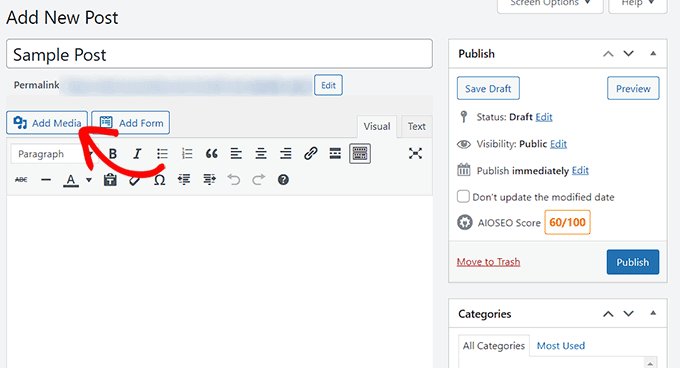
Öncelikle, WordPress kontrol panelinden görseli eklemek istediğiniz sayfayı veya yazıyı ziyaret etmeniz gerekir. Oraya vardığınızda, Medya Kitaplığını başlatmak için ‘Medya Ekle’ düğmesine tıklamanız yeterlidir.

Bundan sonra, bilgisayarınızdan bir resim yüklemek için ‘Dosya Yükle’ sekmesine geçebilirsiniz.
Alternatif olarak, Medya Kitaplığından bir görüntü eklemek için ‘Medya Kitaplığı’ sekmesine geçmeniz yeterlidir.

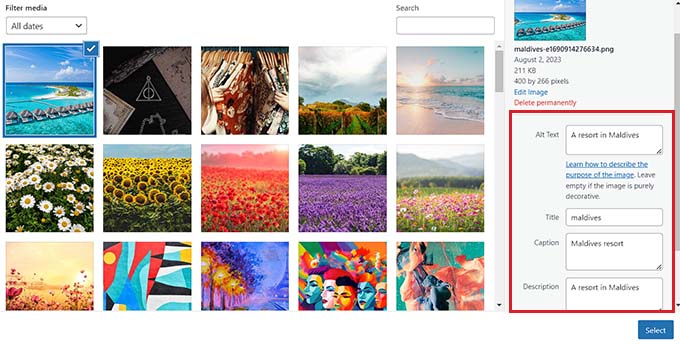
Bir resim ekledikten sonra, resim için alt metin ve bir başlık eklemeniz gerekecektir. İsterseniz bir açıklama ve başlık da ekleyebilirsiniz.
Tüm bu seçenekler için görseli basitçe tanımlayabilirsiniz. Bu, arama motorlarının görselinizi indekslemesine ve web sitenizin SEO sıralamasını yükseltmesine yardımcı olacaktır.
Ardından, devam edin ve ‘Gönderiye Ekle’ düğmesine tıklayın.

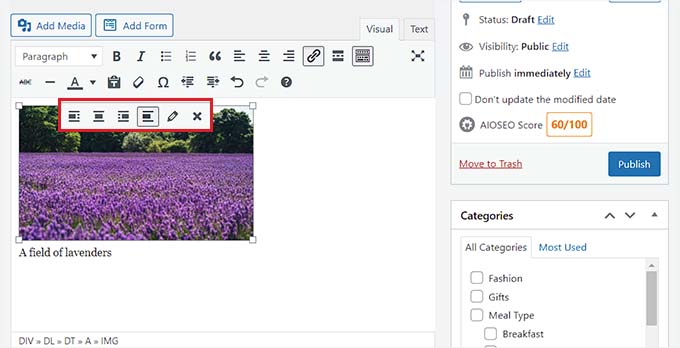
Şimdi, görsel WordPress gönderinize veya sayfanıza eklenecektir.
Buradan, görüntünün üzerindeki hizalama simgelerini kullanarak hizalamasını değiştirebilirsiniz. Kalem simgesine tıklayarak bir görüntüyü daha fazla düzenleyebilirsiniz.

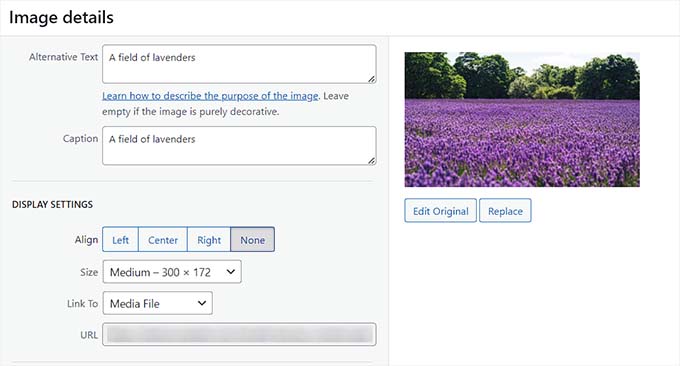
Bu, ekranınızda boyutu değiştirebileceğiniz ve resim başlığı nitelikleri, CSS sınıfları, hizalama ve daha fazlasını ekleyebileceğiniz ‘Resim ayrıntıları’ istemini açacaktır.
İşiniz bittiğinde, yaptığınız değişiklikleri kaydetmek için ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Bundan sonra, gönderinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.
WordPress Medya Kitaplığına Görsel Ekleme
İsterseniz bir görseli doğrudan Medya Kitaplığına da ekleyebilirsiniz. Medya Kitaplığına bir görsel ekledikten sonra, yine de bir gönderi veya sayfa açmanız ve Görsel bloğunu eklemeniz gerekeceğini unutmayın.
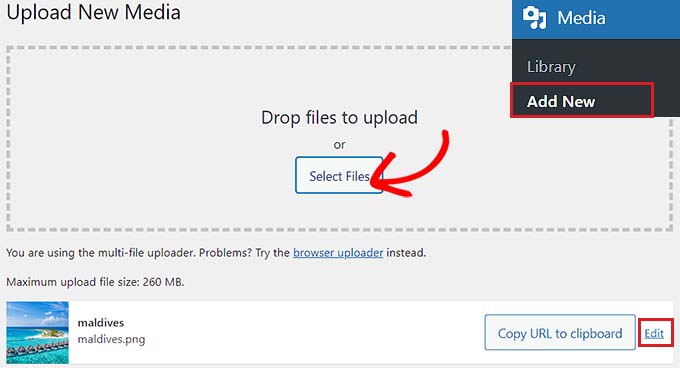
Medya Kitaplığı’ndan bir görsel eklemek için WordPress yönetici alanından Medya ” Yeni Ekle sayfasını ziyaret etmeniz gerekir.
Oraya geldiğinizde, bilgisayarınızdan bir resim yüklemek için ‘Dosya Seç’ düğmesine tıklayın. Ardından, resmin yanındaki ‘Düzenle’ bağlantısına tıklayın.

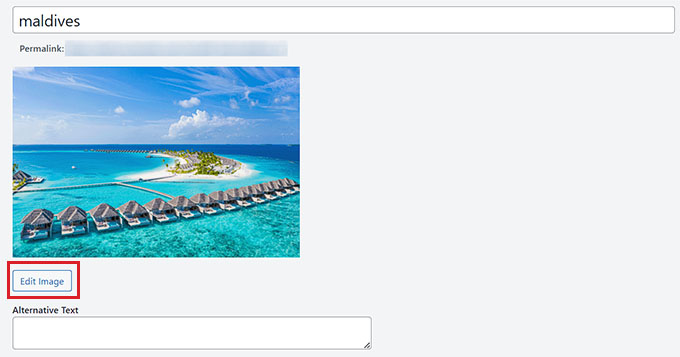
Bu sizi, görselin başlığını değiştirerek başlayabileceğiniz ‘Medyayı Düzenle’ sayfasına götürecektir. Bundan sonra, alt metin, başlık ve açıklama eklemek için aşağı kaydırabilirsiniz.
Bunu yaptıktan sonra, ‘Resmi Düzenle’ düğmesine de tıklayabilirsiniz.

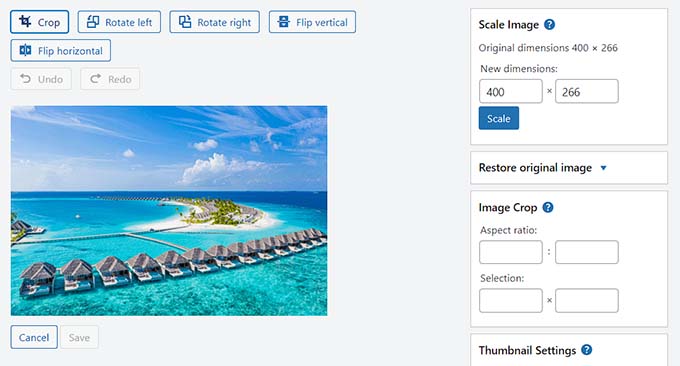
Bu sizi başka bir sayfaya yönlendirecek ve burada görüntüyü isteğinize göre kırpabilir, ölçeklendirebilir, döndürebilir veya çevirebilirsiniz. Ayrıntılı talimatlar için lütfen WordPress’te temel görüntü düzenlemenin nasıl yapılacağına ilişkin başlangıç kılavuzumuza bakın.
Memnun kaldığınızda, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Bu sizi ‘Medyayı Düzenle’ sayfasına geri götürecektir, burada ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tekrar tıklamanız gerekir.
Artık Medya Kitaplığı’na başarıyla bir resim eklediniz.
Ardından, WordPress yönetici kenar çubuğundan bu görseli eklemek istediğiniz yazıyı ziyaret edin. Oraya vardığınızda, yazıya bir ‘Resim’ bloğu eklemek için ‘Blok Ekle’ (+) düğmesine tıklayın.
Ardından, ‘Medya Kitaplığı’ düğmesini seçmeniz gerekir.

Bu, ekranınızda ‘Medya Seç veya Yükle’ istemini başlatacak ve burada en üstteki medya kitaplığına yüklediğiniz resmi göreceksiniz.
Seçtiğinizde, başlığının, alt metninin, resim yazısının ve açıklamasının medya kitaplığı sayfasından zaten eklenmiş olduğunu göreceksiniz.
Şimdi, görseli blok düzenleyiciye yüklemek için ‘Seç’ düğmesine tıklamanız yeterlidir.

Son olarak, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
WordPress SEO için Bir Görsel Nasıl Optimize Edilir
Bir yazıya/sayfaya bir görsel ekledikten sonra, bu görseli arama motorları için optimize etmek de çok önemlidir. Ne yazık ki WordPress, görseller için herhangi bir yerleşik gelişmiş SEO özelliği sunmamaktadır.
İşte bu noktada WordPress için Hepsi Bir Arada SEO (AIOSEO) devreye giriyor.
Piyasadaki en iyi WordPress SEO eklentisidir çünkü resimler de dahil olmak üzere içeriğinizi arama motorları için optimize etmeyi çok kolaylaştırır.
WPBeginner’da, arama motoru sıralamalarımızı iyileştirmek için kullanıyoruz ve harika sonuçlar elde ettik. Deneyimlerimiz hakkında daha fazla bilgi edinmek için AIOSEO incelememize bakın.
Öncelikle AIOSEO eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: AIOSEO’nun ücretsiz bir sürümü de vardır. Ancak, Image SEO özelliğinin kilidini açmak için eklentinin pro planına ihtiyacınız olacak.
Etkinleştirmenin ardından kurulum sihirbazını yapılandırmanız gerekecektir.
Daha fazla ayrıntı için WordPress için Hepsi Bir Arada SEO’nun doğru şekilde nasıl kurulacağına ilişkin kılavuzumuza bakın.

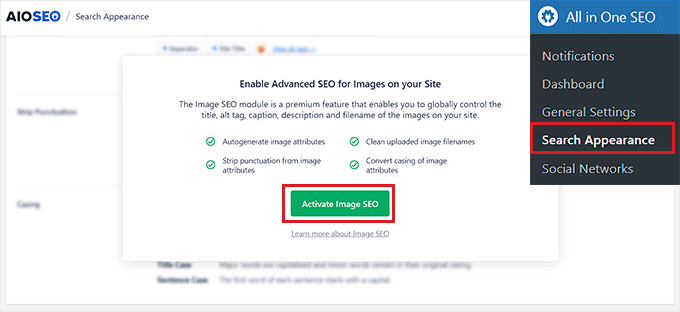
Ardından, WordPress yönetici kenar çubuğundan All in One SEO ” Arama Görünümü sayfasına gidin ve ‘Görsel SEO’ sekmesine geçin.
Bundan sonra, özelliğin kilidini açmak için aşağı kaydırın ve ‘İmaj SEO’sunu Etkinleştir’ düğmesine tıklayın.

Şimdi Görsel SEO ayarlarını görebileceksiniz. Burada başlık, alt metin, resim yazısı, açıklama ve dosya adı için farklı sekmeler göreceksiniz.
Otomatik Resim Başlıklarını Yapılandırma
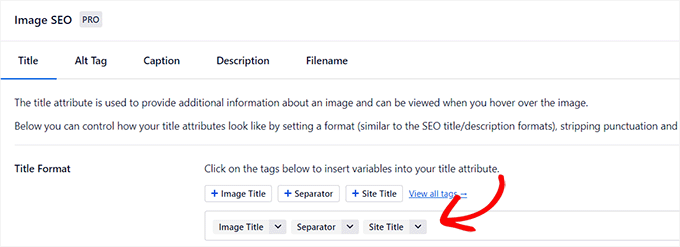
Görsel SEO sayfasındaki ‘Başlık’ sekmesine geçtiğinizde, akıllı etiketleri kullanarak görselleriniz için bir başlık biçimi oluşturarak başlayabilirsiniz.
Bu akıllı etiketler daha sonra resimleriniz için otomatik olarak başlık nitelikleri oluşturacaktır. Bir ziyaretçi faresini görsellerinizin üzerine getirdiğinde göreceği şey budur.
Örneğin, her bir resim başlığı özelliğinin resim başlığını ve site başlığını kullanmasını istiyorsanız, bu akıllı etiketleri ‘Başlık Biçimi’ alanına ekleyebilirsiniz.

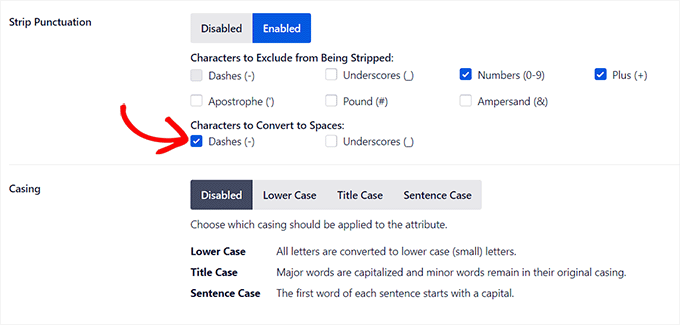
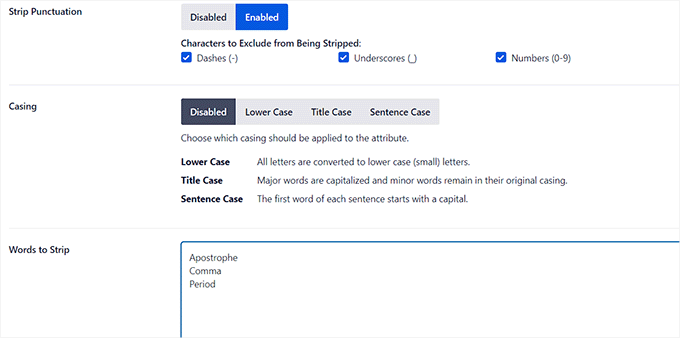
Bundan sonra, AIOSEO’nun dosya adından bir resim başlığı oluştururken bazı karakterleri otomatik olarak kaldırmasını istiyorsanız Noktalama İşaretlerini Soy seçeneğini de etkinleştirebilirsiniz.
Örneğin, ‘an-example-image’ gibi bir görüntü dosyasını kaydederken tire kullanıyorsanız, ‘Boşluklara Dönüştürülecek Karakterler’ bölümünde ‘Tire (-)’ seçeneğini seçebilirsiniz.
Bunu yaptığınızda, AIOSEO bu tire işaretlerini otomatik olarak kaldıracak ve boşluklara dönüştürerek resim başlığını ‘örnek bir resim’ haline getirecektir.

Bundan sonra, ‘Muhafaza’ bölümüne ilerleyin.
Buradan, başlığınız için bir büyük/küçük harf seçeneği belirleyebilirsiniz. Başlıklarınızı daha okunaklı hale getirmek için cümle büyük harf veya başlık büyük harf seçmenizi öneririz.
Otomatik Alt Etiketleri Yapılandırma
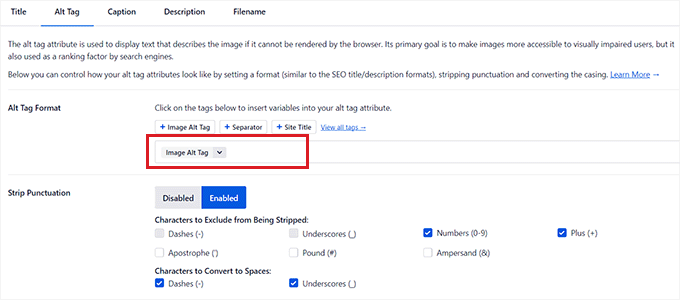
Başlık ayarlarını yapılandırdıktan sonra üst kısımdan ‘Alt Tag’ sekmesine geçin.
Buradan, tüm resimleriniz için otomatik olarak alt metin oluşturmak üzere ‘Alt Etiket Biçimi’ seçeneğinin yanındaki akıllı etiketleri kullanabilirsiniz.
Bundan sonra, tire (-) veya alt çizgi (_) gibi karakterlerin boşluğa dönüştürülmesini istiyorsanız ‘Noktalama İşaretlerini Soy’ ayarını da etkinleştirebilirsiniz.

Benzer şekilde, sayılar veya artı işaretleri (+) gibi AIOSEO’nun alt metni oluştururken çıkarmasını istemediğiniz karakterler varsa, ‘Çıkarılacak Karakterler’ bölümünde bu seçenekler için kutuları işaretleyebilirsiniz.
Ayrıca alt metniniz için bir kılıf da seçebilirsiniz.
Otomatik Altyazıları ve Açıklamaları Yapılandırma
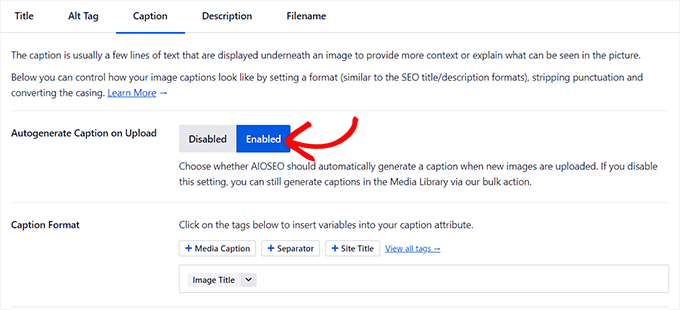
Resimleriniz için otomatik başlıklar oluşturmak için ‘Başlıklar’ sekmesine geçin.
Buradan, ‘Yüklemede Otomatik Başlık Oluştur’ seçeneğinin etkinleştirildiğinden emin olun. Daha sonra resimleriniz için başlık oluşturmak üzere kullanılacak akıllı etiketleri seçebilirsiniz.

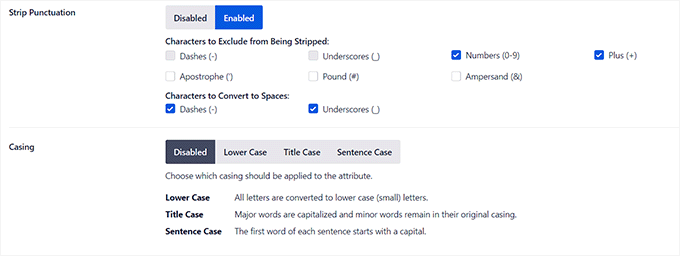
Ardından, altyazılardaki karakterleri hariç tutmak veya dahil etmek için Noktalama İşaretlerini Şeritle özelliğini de kullanabilir ve bunlar için bir kılıf seçebilirsiniz.
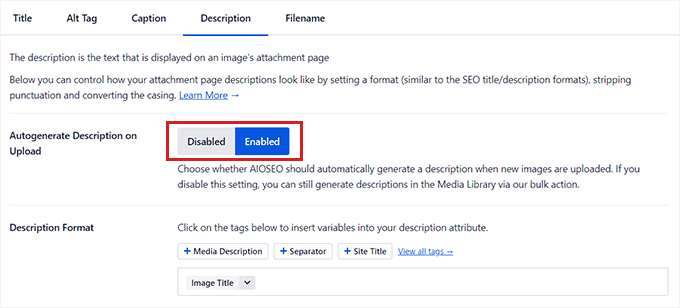
İşiniz bittiğinde, en üstteki ‘Açıklama’ sekmesine geçmeniz gerekir.
Buradan, ‘Yüklemede Otomatik Açıklama Oluştur’ seçeneğinin etkinleştirildiğinden emin olun. Otomatik resim açıklamaları oluşturmak için kullanmak istediğiniz akıllı etiketleri de seçmelisiniz.

Ardından, alt çizgi, kesme işareti veya sayı gibi karakterleri açıklamaya dahil etmek/hariç tutmak için ‘Noktalama İşaretlerini Çıkar’ özelliğini de kullanabilirsiniz.
Bundan sonra, resim açıklamalarınız için bir kılıf seçmeniz yeterlidir.

Otomatik Dosya Adlarını Yapılandırma
Daha önce de belirttiğimiz gibi, görsel dosyalarınıza SEO dostu dosya adları vermenizi öneririz. Bunu görsellerinizi yüklemeden önce yapabilirsiniz veya AIOSEO bunu sizin için otomatik olarak yapabilir.
Üst kısımdan ‘Dosya Adı’ sekmesine geçtiğinizde, AIOSEO’nun sizin için ‘Noktalama İşaretlerini Şeritle’ ayarını zaten yapılandırmış olduğunu fark edeceksiniz.
Ancak, AIOSEO’nun başlık veya alt metin oluştururken resim dosyalarınızdan silmesini istediğiniz başka karakterler varsa, bu karakterleri ‘Soyulacak Kelimeler’ kutusuna yazabilirsiniz.

Bundan sonra, dosya adlarınız için bir kılıf da seçebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Artık görsellerinizi SEO için başarıyla optimize ettiniz ve AIOSEO tüm görselleriniz için otomatik olarak başlıklar, alt metinler, başlıklar ve açıklamalar oluşturacak.
Daha ayrıntılı talimatlar için lütfen görsellerin arama motorları için nasıl optimize edileceğine ilişkin başlangıç kılavuzumuza bakın.
Bonus: WordPress’te Kullanıcıların Görsel Yüklemesine İzin Verin
Kullanıcılarınızın WordPress blogunuza kendi resimlerini yüklemelerine de izin vermek isteyebilirsiniz. Bir yarışmaya ev sahipliği yapıyorsanız veya kullanıcı tarafından oluşturulan görselleri kabul eden bir fotoğrafçılık web sitesi işletiyorsanız bu kullanışlı olabilir.
Bunun için piyasadaki en iyi iletişim formu eklentisi olan WPForms‘u kullanabilirsiniz. Resim gönderme formu da dahil olmak üzere her türlü formu oluşturmayı çok kolaylaştıran bir sürükle ve bırak oluşturucu ile birlikte gelir.
Eklentiyi web sitemiz için iletişim formları ve yıllık anketler oluşturmak için kullandık ve form girişlerini doğrudan WordPress kontrol panelinde görüntülememize izin vermesini seviyoruz.
Daha fazla bilgi edinmek için WPForms incelememize bakın.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına ilişkin talimatlarımıza bakın.
Etkinleştirmenin ardından, form oluşturucuyu başlatmak için WordPress panosundan WPForms ” Yeni Ekle ekranına gidin.
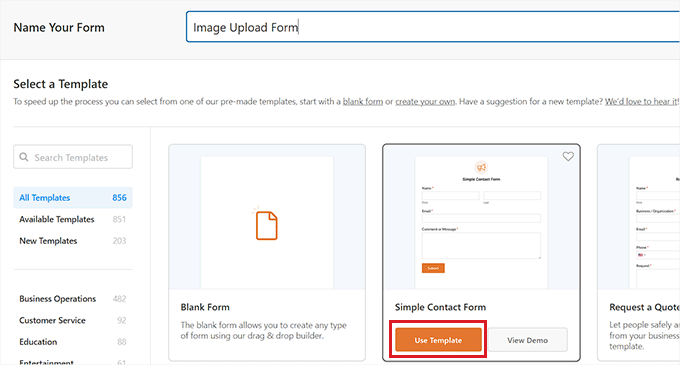
Buradan, formunuz için bir ad yazmanız ve ardından ‘Basit İletişim Formu’ şablonunun altındaki ‘Şablonu Kullan’ düğmesine tıklamanız gerekir.

Bu işlem, şablonu form oluşturucuya yükleyecek ve burada sağ tarafta önizlemesini ve sol sütunda kullanılabilir alanları göreceksiniz.
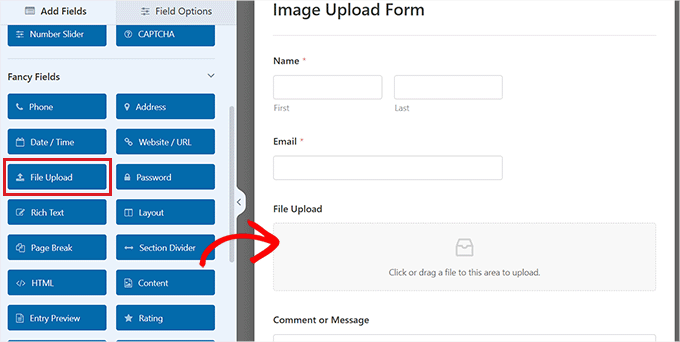
Buradan devam edin ve ‘Dosya Yükleme’ alanını formun üzerine sürükleyip bırakın ve ayarlarını daha da özelleştirmek için üzerine tıklayın.

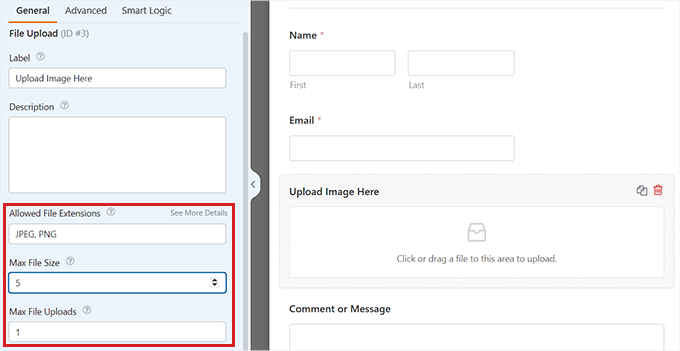
Alanın etiketini ve açıklamasını değiştirebilir ve hatta izin verilen uzantıları belirleyebilirsiniz.
Örneğin, yalnızca JPEG ve PNG dosyalarına izin vermek istiyorsanız, bu seçenekleri ‘İzin Verilen Dosya Uzantıları’ alanına yazmanız gerekir. Her bir uzantıyı virgülle ayırmanız gerektiğini unutmayın.
Bundan sonra, sol sütunda maksimum görüntü dosyası boyutunu ve yükleme sayısını da yapılandırabilirsiniz.

Daha ayrıntılı talimatlar için WordPress’te kullanıcıların resim yüklemesine nasıl izin verileceğine ilişkin eğitimimize göz atmak isteyebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Ardından, resim yükleme formunu eklemek istediğiniz sayfayı / gönderiyi açın. Oraya vardığınızda, blok menüsünü açmak için ekranın sol üst köşesindeki ‘+’ düğmesine tıklayın.
Buradan, WPForms bloğunu sayfaya / gönderiye eklemeniz gerekir.

Açılır menüden oluşturduğunuz resim dosyası yükleme formunu seçmeniz yeterlidir.
Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın. Artık formu çalışırken görmek için WordPress sitenizi ziyaret edebilirsiniz ve ziyaretçiler formu kullanarak resimlerini gönderebilirler.
Umarız bu makale WordPress’e nasıl düzgün görsel ekleneceğini öğrenmenize yardımcı olmuştur. WordPress siteniz için güzel arka plan görsellerini nasıl bulacağınıza dair başlangıç kılavuzumuza ve kamu malı ve CC0 lisanslı görseller için harika kaynaklar listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Admin
Ralph
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support
Glad we could share some of the things to keep in mind when adding an image
Admin