Yıllar boyunca binlerce blog yazısı yazıp güncelledik ve WordPress’te farklı açılış sayfaları oluşturduk. Editoryal sürecimizdeki en önemli adımlardan biri, herhangi bir içeriği yayınlamadan önce önizlemektir.
Web sitenizi yayınlamadan önce önizlemek, hataları, tasarım sorunlarını, eksik öğeleri ve yazım veya dilbilgisi hatalarını yakalamanızı sağlar.
Bu makalede, web sitenizi yayına almadan önce kullanıcı deneyimine zarar vermeden nasıl kolayca önizleyebileceğinizi göstereceğiz.

İşte bu kılavuzda ele alacağımız konulara hızlı bir genel bakış. Belirli bölümlere atlamak için aşağıdaki bağlantıları kullanmaktan çekinmeyin:
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
Hazır mısınız? Hadi başlayalım.
Coming Soon Modu ile WordPress Sitesini Lansmandan Önce Önizleyin
Yeni bir WordPress web sitesi oluşturuyorsanız, siteniz üzerinde çalışırken her zaman yakında modunu etkinleştirmeniz önerilir.
Bu, web sitesi ziyaretçilerine uygun bir yakında sayfası görüntülemenizi sağlar. WordPress yönetici alanına giriş yapmaya ve web siteniz üzerinde çalışmaya devam edebileceksiniz, ancak ziyaretçileriniz bunu göremeyecek.
En iyi yanı, web sitenizi önizleyebilecek ve yayına almadan önce gerekli tüm testleri yapabileceksiniz.
Bunu yapmak için SeedProd‘a ihtiyacınız olacak. Piyasadaki en iyi WordPress web sitesi kurucusudur ve kolayca güzel bir yakında sayfası göstermenizi sağlar.
Daha fazlasını öğrenmek için ayrıntılı SeedProd incelememize bakın.
Not: Bu eğitimde SeedProd’un pro sürümünü kullanacağız, böylece tüm şablonları ve gelişmiş özellikleri kullanabileceğiz, ancak basit yakında sayfalarını kolayca oluşturmak için kullanabileceğiniz ücretsiz bir sürümü de var.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için SeedProd ” Ayarlar sayfasını ziyaret edin. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Ardından, WordPress kontrol panelinden SeedProd ” Açılış Sayfaları ekranına gidin.
Buradan, ‘Çok Yakında sayfası oluştur’ düğmesine tıklamanız yeterlidir.

Bundan sonra, eklenti sizden yakında sayfanız için bir şablon seçmenizi isteyecektir.
SeedProd, dönüşümleri artırmak için profesyonelce tasarlanmış birkaç güzel yaklaşan şablonla birlikte gelir.

Bir şablon seçtikten sonra, SeedProd’un sayfa oluşturucu arayüzü ekranda açılacaktır.
Sayfa oluşturucu sezgisel bir tasarım aracıdır. Herhangi bir öğeyi düzenlemek için basitçe işaret edip tıklayabilir veya sol sütundan düzeninize yeni öğeler sürükleyip bırakabilirsiniz.

Ayrıca yakında sayfanıza bir e-posta kayıt formu ve sosyal medya düğmeleri ekleyebilirsiniz, böylece kullanıcılarınız markanızı lansmandan önce bile takip edebilirler.
Sayfa tasarımını tamamladıktan sonra üst kısımdaki bağlantı sekmesine geçin. Buradan, listenizi büyütmek ve siteniz yayına girdiğinde insanları bilgilendirmek için e-posta pazarlama hizmetinizi entegre edebilirsiniz.
Daha ayrıntılı talimatlar için SeedProd ile WordPress’te çok yakında sayfalarının nasıl oluşturulacağına ilişkin eğitimimize göz atmak isteyebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Ardından, yakında sayfanızı kullanıma hazır hale getirmek için Yayınla’yı seçin. Endişelenmeyin, henüz web sitenizde aktif değil. Bunu bir sonraki adımda yapacağız.

Artık sayfa oluşturucu arayüzünü kapatabilirsiniz, bu sizi SeedProd ” Açılış Sayfaları ekranına geri götürecektir.
Burada, çok yakında sayfası kutusunun altındaki geçişi ‘Etkin’ olarak tıklayın. Bu, tüm web sitesi ziyaretçilerinizin gerçek web siteniz yerine yeni çok yakında sayfanızı görmesini sağlayacaktır.

Artık WordPress yönetici alanından çıkış yapabilir veya web sitenizi Gizli modda ziyaret edebilirsiniz.
Çok yakında sayfanızı web sitenizde canlı olarak göreceksiniz.

WordPress yönetici alanınıza giriş yapmaya ve web siteniz üzerinde çalışmaya devam edebilirsiniz.
Ayrıca oturum açtığınızda canlı web sitenizi önizleyebileceksiniz.

Siteniz üzerinde çalışmayı bitirdikten sonra, yakında sayfanızı kapatmak için SeedProd ” Açılış Sayfaları ekranına gidebilirsiniz.
Burada, ‘Aktif’ kaydırıcısına tıklayarak tekrar pasif hale getirin.

SeedProd ayrıca canlı önizleme ile web siteniz üzerinde çalışırken web sitenizi kolayca bakım moduna almanızı sağlar.
Müşterilerin Canlıya Geçmeden Önce WordPress Sitesini Önizlemesine İzin Verin
Müşteri web siteleri üzerinde çalışıyorsanız, müşterilerin yayına girmeden önce bir WordPress web sitesindeki değişiklikleri kolayca önizlemelerine izin vermenin birkaç yolu vardır.
Bununla birlikte, en kolay yol, yukarıda gösterdiğimiz gibi SeedProd ile oluşturulan bir Yakında Sayfası kullanmaktır.
Çok Yakında Modunu aktif hale getirdikten sonra, ‘Sayfayı Düzenle’ düğmesine tıklamanız gerekir.

Bu, Sayfa Ayarları sekmesine geçmeniz gereken ekranınızda sayfa oluşturucuyu başlatacaktır.
Ardından, ‘Erişim Kontrolü’ bölümüne tıklayın.

Buradan bir Bypass URL’si oluşturabilir ve URL’nin sona erme süresini seçebilirsiniz. Değişikliklerinizi kaydetmeyi unutmayın.
Müşterileriniz artık yakında sayfasını atlamak ve web sitesini önizlemek için gizli URL’yi kullanabilir.
Web siteniz zaten yayındaysa ve değişiklikleri yayına girmeden önce müşterilerinizle paylaşmak istiyorsanız, bunu bir sonraki adımda ele alacağız.
Değişiklikleri Önizlemek için WordPress Hazırlama Web Sitesi Oluşturma
Web uzmanları arasında en iyi standart uygulama, değişiklikleri canlı siteye uygulamadan önce test edip önizleyebilmek için bir hazırlık web sitesi oluşturmaktır.
Hazırlama web sitesi, web sitenizin özel bir klonudur. Ana kamuoyundan gizlenir ve size canlı sunucunuzdaki değişikliklerinizi test etme ve önizleme avantajı sağlar.
En iyi WordPress barındırma şirketlerinin çoğu tek tıkla hazırlama web sitesi sunar. Bir düğmeye tıklayarak bir hazırlık web sitesi oluşturabilir ve yaptığınız değişiklikleri canlı sitenizle kolayca senkronize edebilirsiniz.
Bu makalenin iyiliği için, Bluehost‘ta nasıl bir hazırlık web sitesi oluşturacağınızı göstereceğiz.
Bluehost, dünyanın en büyük barındırma şirketlerinden biridir ve resmi olarak önerilen bir WordPress barındırma sağlayıcısıdır. Tüm WordPress müşterilerine tek tıkla hazırlama sitesi özelliği sunuyorlar.
Öncelikle, Bluehost eklentisinin web sitenize yüklendiğinden ve etkinleştirildiğinden emin olmalısınız. Zaten etkinleştirilmişse, WordPress yönetici menüsünün en üstünde bir Bluehost menü öğesi göreceksiniz.

Bluehost menüsünü göremiyorsanız, Bluehost hosting hesabı kontrol panelinize giriş yapabilir ve ‘Web Siteleri’ düğmesine tıklayabilirsiniz.
Bundan sonra, web sitenizdeki ‘Ayarlar’a tıklayın.

Site yönetimi alanının altında, ‘Eklentiler’ sekmesine geçin.
Ardından, Bluehost eklentisini etkinleştirin.

Bluehost eklentisinin yüklü olduğundan emin olduktan sonra, hazırlama sitenizi oluşturmaya hazırsınız demektir.
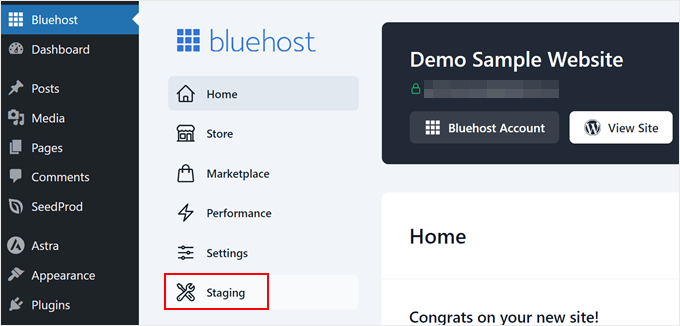
WordPress yönetici alanından Bluehost eklenti sayfasına tıklayın ve ‘Staging’ sekmesine geçin.

Bundan sonra, ‘Hazırlama sitesi oluştur’a tıklayın.
Eklenti daha sonra hazırlık web sitenizi oluşturacaktır.

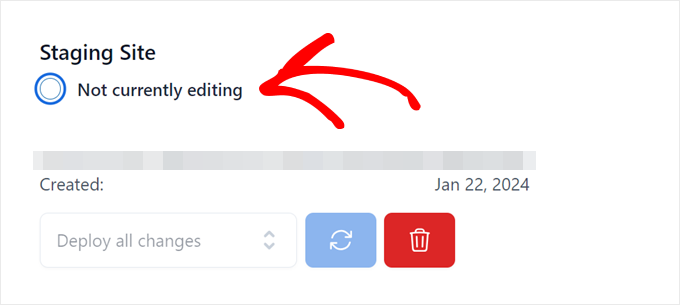
İşiniz bittiğinde, hazırlama sitesine geçmek ve üzerinde çalışmaya başlamak için ‘Şu anda düzenlenmiyor’ seçeneğine tıklayabilirsiniz.
Artık hazırlık web siteniz üzerinde çalışabilir ve değişikliklerinizi canlı bir önizlemede görebilirsiniz.

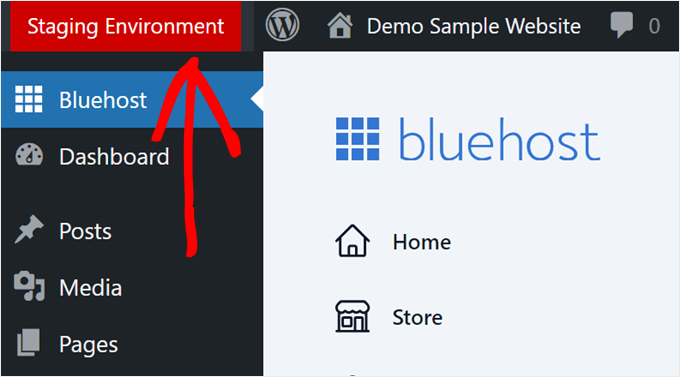
Değiştirildikten sonra, WordPress yönetici çubuğunda kırmızı bir ‘Hazırlama Ortamı’ uyarısı göreceksiniz.
Bu, canlı sitenizden farkı anlamanıza yardımcı olmak içindir.

Hazırlık web sitesinde değişikliklerinizi önizlemeyi tamamladıktan sonra, Bluehost eklenti sayfasına tekrar gidebilir ve ‘Staging’ sekmesine gidebilirsiniz.
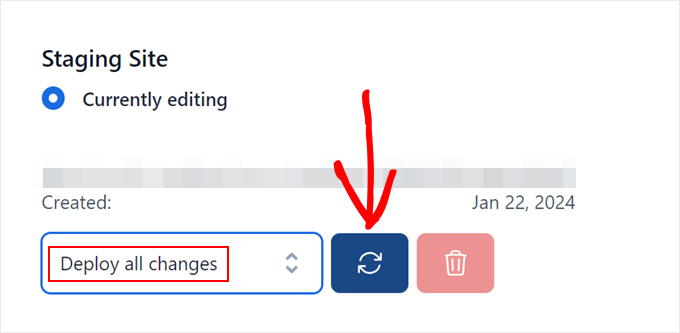
Buradan ‘Tüm Değişiklikleri Dağıt’ seçeneğini seçin ve değişiklikleri canlı hale getirmek için yenile düğmesine tıklayın.

Daha fazla ayrıntı ve diğer barındırma ortamlarına yönelik talimatlar için WordPress için hazırlama sitesi oluşturma hakkındaki ayrıntılı kılavuzumuza bakın.
WordPress Yazılarını ve Sayfalarını Yayınlamadan Önce Önizleme
WordPress, yazılarınızın ve sayfalarınızın canlı önizlemesini göstermek için temanızın stilini otomatik olarak kullanan sezgisel bir blok düzenleyici kullanır.
Ancak, bir yazı veya sayfanın üstbilgileriniz, kenar çubuklarınız ve sayfadaki diğer her şeyle birlikte web sitenizde nasıl görünebileceği konusunda size net bir fikir vermeyebilir.

Neyse ki, blok editörü bir gönderiyi veya sayfayı yayınlamadan önizlemenize de olanak tanır.
Sağ üst köşedeki ‘Önizleme’ düğmesine tıklamanız yeterlidir.

Masaüstü, Tablet ve Mobil önizleme seçenekleri arasından seçim yapabilirsiniz, ancak bunlar size yalnızca içerik düzenleyicinin içindeki önizlemeyi gösterecektir.
Bir cihaz türü seçtikten sonra, web sitenizde tam önizlemeyi görüntülemek için ‘Yeni sekmede önizle’ seçeneğine tıklayın.
WordPress daha sonra yayına girmeden önce size yazınızın veya sayfanızın bir önizlemesini gösterecektir.
Yayınlanmamış gönderilerinizden birinin önizlemesi için başka birine özel erişim izni vermek istiyorsanız, WordPress’te herkese açık gönderi önizlemesine nasıl izin vereceğinize ilişkin kılavuzumuza bakın.
Değiştirmeden Önce WordPress Temasını Önizleyin
Normalde, bir WordPress temasını etkinleştirirseniz, web sitenizde hemen yayına girer.
Hazırlama web sitesi kullanmıyorsanız, kullanıcılarınız yeni temayı herhangi bir özelleştirme olmadan görecektir.
Bir WordPress temasını web sitenizde etkinleştirmeden önce önizleme yapabilseydiniz güzel olmaz mıydı?
Neyse ki WordPress, bir temayı etkinleştirmeden önce önizlemenize izin veriyor.
Önizlemek istediğiniz WordPress temasını yüklemeniz yeterlidir. Daha fazla ayrıntı için WordPress teması yükleme kılavuzumuza bakın.
Temayı yükledikten sonra ‘Canlı Önizleme’ bağlantısına tıklayın.

Alternatif olarak, Görünüm ” Temalar sayfasını ziyaret edebilir ve farenizi yüklü bir temanın üzerine getirebilirsiniz.
‘Canlı Önizleme’yi başlatmak için bir düğme göreceksiniz.

WordPress daha sonra Tema Özelleştirici’yi başlatacaktır.
Burada, mevcut içeriğinizle birlikte temanın canlı bir önizlemesini göreceksiniz.

Tema özelleştirici, mevcut içeriğinizi ve gezinme menünüzü kullanacaktır. Sol panelden farklı tema ayarlarını deneyebilirsiniz.
Temayı etkinleştirmeden tema özelleştiriciden çıkabilirsiniz. Ancak bu, özelleştirmelerinizi kaydetmeyecektir.
Temanın nasıl göründüğünden memnunsanız, menünün üst kısmındaki ‘Etkinleştir ve Yayınla’ düğmesine tıklayarak devam edebilir ve etkinleştirebilirsiniz.
Tema değiştirme konusunda yardıma mı ihtiyacınız var? WordPress temanızı nasıl düzgün bir şekilde değiştireceğinize dair eğitimimize göz atın.
WordPress Tema Özelleştirmelerini Önizleme
WordPress temanızda değişiklikler yapmak istiyor ancak bunların canlı sitenizde nasıl görüneceğinden emin değil misiniz?
WordPress, bu değişiklikleri uygulamadan önce WordPress temanızı önizlemenin farklı yollarıyla birlikte gelir.
Çoğu WordPress teması için tema özelleştiriciyi kullanarak değişikliklerinizi önizleyebilirsiniz. Başlatmak için Görünüm ” Özelleştir sayfasına gitmeniz yeterlidir.

Buradan farklı tema seçeneklerini deneyebilir, menüleri değiştirebilir, widget’ları özelleştirebilir, özel CSS ekleyebilir ve daha fazlasını yapabilirsiniz.
Bu, tema değişikliklerini web sitenize gerçekten uygulamadan önizlemenizi sağlar.
Yaptığınız değişikliklerden memnun kaldığınızda, bu değişiklikleri uygulamak için ‘Yayınla’ düğmesine tıklayabilirsiniz. İsteğe bağlı olarak, değişikliklerinizi taslak olarak kaydetmek, değişikliklerinizi planlamak ve müşterilerle bir önizleme bağlantısı paylaşmak için dişli simgesine de tıklayabilirsiniz.

Şimdi, bu yöntem Tam Site Düzenleyicisi kullanan WordPress blok temaları için mevcut olmayabilir.
Bu durumda, Görünüm “ Düzenleyici menüsünü ziyaret ederek düzenleyiciyi başlatabilirsiniz.

Tam site editörü, blokları kullanarak WordPress temanızı düzenlemenizi sağlar. Web sitenizin canlı önizlemesi ile tek tek şablon dosyalarını düzenleyebilirsiniz.
Daha fazla ayrıntı için WordPress tam site düzenleme kılavuzumuza bakabilirsiniz.
Ancak, Tema Özelleştiricinin aksine, değişikliklerinizi taslak olarak kaydedemezsiniz. Bu değişiklikler, değişikliklerinizi kaydettiğinizde yayına girecek veya kaydetmeden çıkarsanız kaybolacaktır.
Özel WordPress Temanızı Önizleme
Canlı önizleme ile tamamen özel bir WordPress teması mı oluşturmak istiyorsunuz?
SeedProd, canlı önizlemeli bir sürükle ve bırak arayüzü kullanarak özel bir WordPress teması oluşturmanıza olanak tanıyan en iyi WordPress tema oluşturucusudur.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için SeedProd ” Ayarlar sayfasını ziyaret edin. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Ardından, SeedProd ” Tema Oluşturucu sayfasını ziyaret etmeniz gerekir.
Buradan, ‘Temalar’ düğmesine tıklayın.

Bu, başlangıç noktası olarak kullanmak üzere bir tema seçebileceğiniz bir açılır pencere getirecektir.
SeedProd, özelleştirebileceğiniz bir dizi güzel tema ve şablonla birlikte gelir.

Bir tema seçmek için tıklamanız yeterlidir ve SeedProd sizin için tüm tema şablon dosyalarını oluşturacaktır.
Artık tema oluşturucuda düzenlemek için bu tema dosyalarından herhangi birine tıklayabilirsiniz.

SeedProd, güzel düzenler oluşturmak için bloklar ve bölümler kullanan sezgisel bir sürükle ve bırak oluşturucu ile birlikte gelir.
Sol sütundan tasarımınıza bloklar ekleyebilirsiniz. Sağ tarafta, tema şablonunuzun canlı düzenlenebilir bir önizlemesini göreceksiniz.

SeedProd ayrıca WooCommerce için tam destek ile birlikte gelir.
Bu, ürün sayfaları, ödeme sayfaları ve daha fazlası dahil olmak üzere çevrimiçi mağazanızı tasarlayabileceğiniz ve önizleyebileceğiniz anlamına gelir.

Temanızı mobil cihazlar için önizlemek ister misiniz?
Alt çubuktaki mobil simgesine tıklamanız yeterlidir; SeedProd temanızın mobil önizlemesini gösterecektir.

Temanızı düzenlemeyi tamamladığınızda, sağ üstteki ‘Kaydet’ düğmesine tıklayabilir ve oluşturucudan çıkabilirsiniz. Daha sonra gerekirse diğer şablonları düzenleyebilirsiniz.
Özel temanızı dağıtmaya hazır olduğunuzda, tema oluşturucu sayfasındaki ‘SeedProd Temasını Etkinleştir’ geçişini açmanız yeterlidir.

Özel temanız şimdi yayına girecek. Bu, mevcut WordPress temanızın yerini alacağı anlamına gelir.
SeedProd özel tema oluşturucu hakkında daha fazla bilgi edinmek için, herhangi bir kod yazmadan özel bir WordPress temasının nasıl oluşturulacağına ilişkin eğitimimize bakın.
WordPress Açılış Sayfalarını Lansmandan Önce Önizleyin
Açılış sayfaları, pazarlama kampanyalarında kullanılan özel sayfalardır. Bu sayfalar dönüşüm ve satış için son derece optimize edilmiştir.
Bazı WordPress temaları, blok düzenleyiciyi kullanarak özelleştirebileceğiniz açılış sayfası şablonlarıyla birlikte gelir.
Ancak, daha fazla tasarım seçeneğine ihtiyacınız varsa, SeedProd‘a ihtiyacınız olacak. En iyi WordPress açılış sayfası oluşturucusudur ve web siteniz için kolayca güzel açılış sayfaları oluşturmanıza olanak tanır.
SeedProd, başlamanız için profesyonelce tasarlanmış düzinelerce açılış sayfası şablonuyla birlikte gelir. Ayrıca, açılış sayfalarınız tüm ekran boyutlarında eşit derecede harika görünecektir.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Etkinleştirmenin ardından, lisans anahtarınızı girmek için SeedProd ” Ayarlar sayfasını ziyaret etmeniz gerekir.
Bu bilgileri SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Ardından, WordPress yönetici kenar çubuğundan SeedProd ” Açılış Sayfaları ekranına gidin.
Sayfanızı tasarlamaya başlamak için ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın.

Ardından, bir şablon seçmeniz gerekir.
Başlangıç noktası olarak kullanabileceğiniz son derece optimize edilmiş birkaç şablon vardır veya boş bir şablonla başlayabilirsiniz.

Bu, açılış sayfanız için bir ad girmeniz ve bir URL slug seçmeniz gereken bir açılır pencere getirecektir.
Ardından devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Bu, sayfa oluşturucu arayüzünü başlatacaktır.
Sayfanızı canlı önizleme ile tasarlayabileceğiniz bir sürükle-bırak tasarım aracıdır.

Açılış sayfanızı düzenlemeyi tamamladıktan sonra, ‘Kaydet’ düğmesine tıklayabilir ve web sitenizde yayınlamak için ‘Yayınla’yı seçebilirsiniz.
Daha fazla bilgi edinmek için WordPress’te açılış sayfalarının nasıl oluşturulacağına ilişkin eğitimimize göz atın.
Umarız bu makale WordPress web sitenizi yayına almadan önce nasıl önizleme yapacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress felaket kurtarma planının nasıl oluşturulacağı ve yakında ile bakım modu arasındaki karşılaştırma hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support
If you uninstall a plugin it should normally remove everything related to the plugin.
Admin