WordPress sitenizin mobil sürümünü bir masaüstü önizlemesinde incelemek basit ama önemli bir görevdir. Sitenizin daha küçük ekranlarda nasıl göründüğünü kontrol etmenizi sağlayarak başka türlü gözden kaçırabileceğiniz düzen sorunlarını veya tasarım kusurlarını tespit etmenize yardımcı olur.
Yıllar boyunca, sitelerinin mobil cihazlarda harika görünmesini ve iyi çalışmasını sağlamak için birçok web sitesi sahibiyle birlikte çalıştık. WPBeginner sitesinde yeni sayfalar ve gönderiler oluştururken de mobil uyumlu tasarımlara öncelik veriyoruz.
Fark ettiğimiz bir zorluk, masaüstünde mobil sürümü kontrol etmenin doğru araçlar olmadan zor olabileceğidir. Kolay bir önizleme seçeneği olmadan, mobil kullanıcıları nasıl etkileyeceğini bilmeden değişiklikler yapabilirsiniz.
Neyse ki WordPress’in Tema Özelleştiricisi ve Google Chrome’un DevTools Cihaz Modu, hızlı bir şekilde önizleme yapmanıza ve ayarlamalar yapmanıza olanak tanır. Bu kılavuzda, WordPress sitelerinin mobil sürümünü masaüstünden görüntülemek için her iki yöntemde de size yol göstereceğiz.

Mobil Düzeninizi Neden Önizlemelisiniz?
Web sitenizin ziyaretçilerinin %50’sinden fazlası sitenize cep telefonlarını kullanarak erişecek ve yaklaşık %3’ü tablet kullanacaktır.
Bu da mobil cihazlarda harika görünen bir siteye sahip olmanın çok önemli olduğu anlamına geliyor.
Aslında, mobil o kadar önemlidir ki Google artık web sitesi sıralama algoritması için mobil öncelikli bir dizin kullanmaktadır. Bu, Google’ın indeksleme için sitenizin mobil sürümünü kullanacağı anlamına gelir. WordPress SEO için nihai kılavuzumuzu okuyarak daha fazla bilgi edinebilirsiniz.
Duyarlı bir WordPress teması kullansanız bile sitenizin mobil cihazlarda nasıl göründüğünü kontrol etmeniz gerekir. Önemli açılış sayfalarının mobil kullanıcıların ihtiyaçlarına göre optimize edilmiş farklı sürümlerini oluşturmak isteyebilirsiniz.
Çok sayıda farklı mobil ekran boyutu ve tarayıcı olduğu için çoğu mobil önizlemenin tamamen mükemmel olmayacağını unutmamak önemlidir. Son testiniz her zaman sitenize bir mobil cihazdan bakmak olmalıdır.
İlerleyen bölümlerde, WordPress web sitenizin mobil sürümünü masaüstünde nasıl görüntüleyebileceğinizi inceleyeceğiz.
Sitenizin masaüstü tarayıcıları kullanarak mobil cihazlarda nasıl göründüğünü test etmek için 2 farklı yöntemi ele alacağız. Herhangi bir bölüme atlamak için aşağıdaki bağlantılara tıklayabilirsiniz:
Hadi başlayalım!
Yöntem 1: WordPress’in Tema Özelleştiricisini Kullanma
WordPress sitenizin mobil sürümünü önizlemek için WordPress tema özelleştiricisini kullanabilirsiniz.
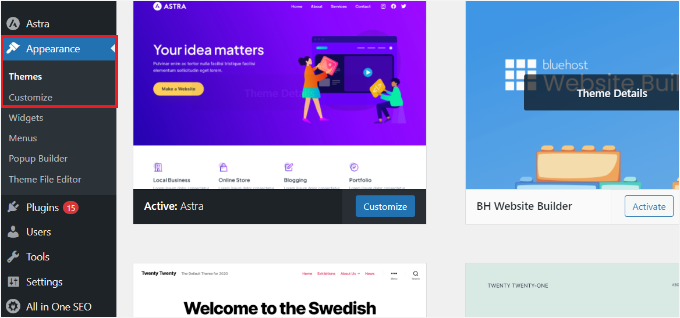
WordPress panonuza giriş yapın ve Görünüm ” Özelleştir ekranına gidin.

Bu, WordPress tema özelleştiricisini açacaktır.
Hangi temayı kullandığınıza bağlı olarak sol taraftaki menüde biraz farklı seçenekler görebilirsiniz.

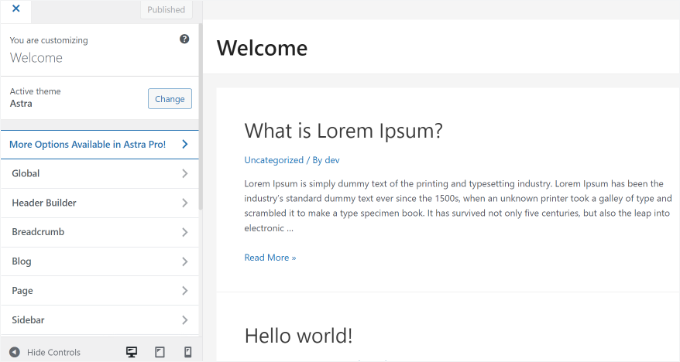
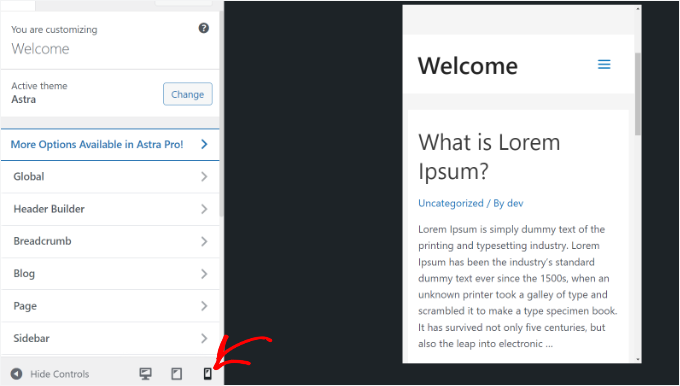
Ekranın alt kısmındaki mobil simgesine tıklamanız yeterlidir.
Ardından sitenizin mobil cihazlarda nasıl göründüğüne dair bir önizleme göreceksiniz.

Mobil sürümü önizlemek için kullanılan bu yöntem özellikle blogunuzu oluşturmayı bitirmediğinizde veya bakım modundayken kullanışlıdır.
Artık web sitenizde değişiklikler yapabilir ve bunları yayına almadan önce nasıl göründüklerini kontrol edebilirsiniz.
Yöntem 2: Google Chrome’un DevTools Cihaz Modunu Kullanma
Web sitesinin mobil sürümünün nasıl görüntüleneceğine ilişkin bir sonraki yöntem Google Chrome tarayıcısını kullanmaktır.
Google Chrome tarayıcısı, mobil cihazlarda nasıl göründüğünün önizlemesi de dahil olmak üzere herhangi bir web sitesinde çeşitli kontroller yapmanıza olanak tanıyan bir dizi geliştirici aracına sahiptir.
Masaüstünüzde Google Chrome tarayıcısını açmanız ve kontrol etmek istediğiniz sayfayı ziyaret etmeniz yeterlidir. Bu, sitenizdeki bir sayfanın veya hatta rakibinizin web sitesinin önizlemesi olabilir.
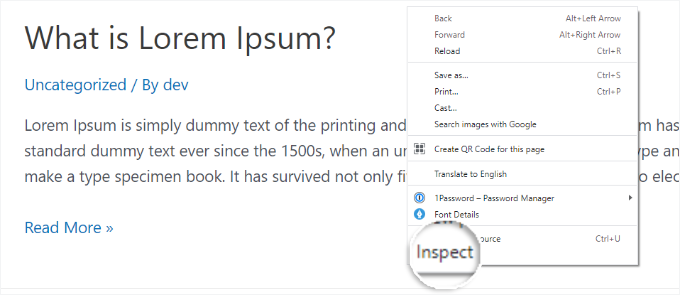
Ardından, sayfaya sağ tıklamanız ve ‘İncele’ seçeneğini seçmeniz gerekir.

Ekranın sağ tarafında veya altında yeni bir panel açılacaktır.
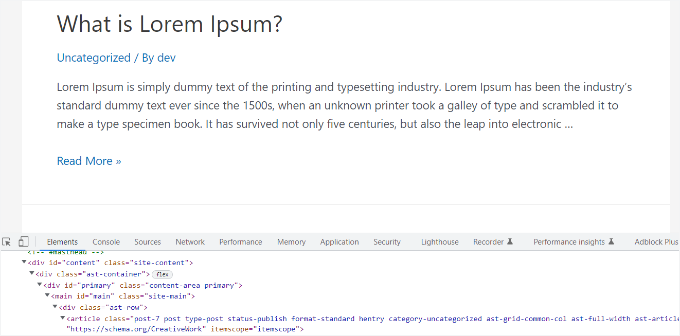
Şuna benzer bir şey görünecektir:

Geliştirici görünümünde, sitenizin HTML kaynak kodunu, CSS’yi ve diğer ayrıntıları görebileceksiniz.
Ardından, mobil görünüme geçmek için ‘Cihaz Araç Çubuğunu Değiştir’ düğmesine tıklamanız gerekir.

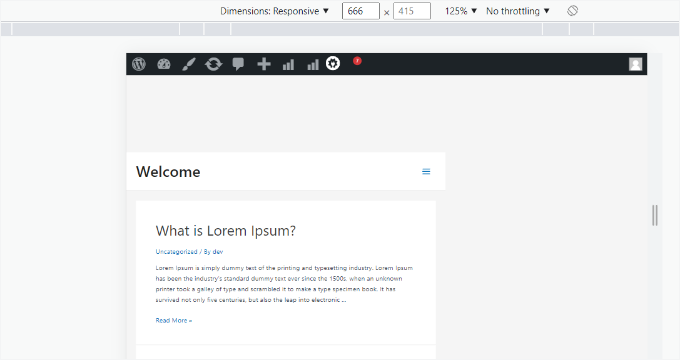
Web sitenizin önizlemesinin mobil ekran boyutuna küçüldüğünü göreceksiniz.
Web sitenizin genel görünümü de mobil görünümde değişecektir. Örneğin, menüler daralacak ve ek simgeler menünün sağı yerine soluna taşınacaktır.

Fare imlecinizi sitenizin mobil görünümünün üzerine getirdiğinizde, bir daire haline gelecektir. Bir mobil cihazdaki dokunmatik ekranı taklit etmek için bu daireyi farenizle hareket ettirebilirsiniz.
Ayrıca ‘Shift’ tuşunu basılı tutabilir, ardından yakınlaştırmak veya uzaklaştırmak için mobil ekranı sıkıştırmayı simüle etmek için farenizi tıklayıp hareket ettirebilirsiniz.
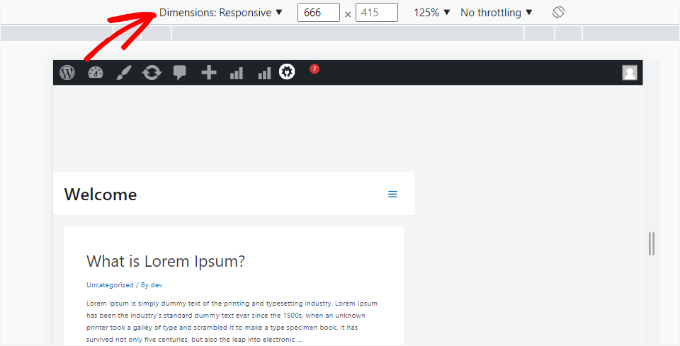
Sitenizin mobil görünümünün üzerinde bazı ek seçenekler göreceksiniz.

Bu ayarlar birkaç ekstra şey yapmanızı sağlar. Sitenizin farklı akıllı telefon türlerinde nasıl görüneceğini kontrol edebilirsiniz.
Örneğin, iPhone gibi bir mobil cihaz seçebilir ve sitenizin bu cihazda nasıl göründüğünü görebilirsiniz.
Sitenizin performansını hızlı veya yavaş 3G bağlantılarında da simüle edebilirsiniz. Döndür simgesini kullanarak mobil ekranı döndürebilirsiniz.
Bonus İpucu: WordPress’te Mobil Cihazlara Özel İçerik Oluşturma
Mobil ziyaretçilerin web sitenizde kolayca gezinebilmesi için web sitenizin duyarlı bir tasarıma sahip olması önemlidir.
Ancak, sadece duyarlı bir siteye sahip olmak yeterli olmayabilir. Mobil cihazlardaki kullanıcılar genellikle masaüstü kullanıcılarından farklı şeyler ararlar.
Birçok premium tema ve eklenti, masaüstünde ve mobilde farklı görüntülenen öğeler oluşturmanıza olanak tanır. Açılış sayfalarınızı mobil görünümde düzenlemek için SeedProd gibi bir sayfa oluşturucu eklentisi de kullanabilirsiniz.

Potansiyel müşteri oluşturma formlarınız için mobil cihazlara özel içerik oluşturmayı düşünmelisiniz. Mobil cihazlarda bu formlar, ideal olarak yalnızca bir e-posta adresi olmak üzere minimum bilgi istemelidir. Ayrıca iyi görünmeli ve kapatılması kolay olmalıdır.
Daha fazla ayrıntı için WordPress’te açılış sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
Mobil cihazlara özel açılır pencereler ve potansiyel müşteri formları oluşturmanın bir başka harika yolu da OptinMonster‘dır. Piyasadaki en güçlü WordPress popup eklentisi ve potansiyel müşteri oluşturma aracıdır.

OptinMonster, mobil kullanıcılara ve masaüstü kullanıcılara farklı kampanyalar göstermenize olanak tanıyan özel cihaz hedefleme görüntüleme kurallarına sahiptir. En iyi dönüşümleri elde etmek için bunu OptinMonster’ın coğrafi hedefleme özelliği ve diğer gelişmiş kişiselleştirme özellikleriyle birleştirebilirsiniz.
Daha fazla bilgi için dönüşüm sağlayan mobil açılır pencerelerin nasıl oluşturulacağına ilişkin kılavuzumuzu inceleyebilirsiniz.
Video Eğitimi
Gitmeden önce, WordPress sitelerinin mobil sürümünü masaüstünden nasıl görüntüleyeceğinizi anlatan video eğitimimize göz atmak isteyebilirsiniz.
Bu makalenin sitenizin mobil düzenini nasıl önizleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca bir WordPress sitesini mobil uygulamaya dönüştürmek ve mobil uyumlu bir web sitesi oluşturmanın yollarını öğrenmek için en iyi eklentiler için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This post couldn’t have come at a better time!
I’ve been looking for ways to preview my WordPress site on various mobile devices without having to manually check on a bunch of different phones and tablets. I had no idea that the Google Chrome DevTools had a built-in device mode – definitely going to be using that from now on.
WPBeginner Support
Glad we could show the easy way to test this
Admin
Dennis Muthomi
I have just also discovered that I can take screenshots of the different device views in Chrome DevTools, there’s alot of useful tools to test
Mrteesurez
That’s good, I don’t even know of this, thanks for sharing your what you discovered. In these day where larger percentage of users are using mobile to visit and browse website, it’s important to optimize one’s website for mobile and knowing how to preview it on different screens making it easier to adjust site’s elements.
Mrteesurez
I normally used page builder for this, now I just discovered we can use theme customizer, it’s even shows the three screens size to switch between different devices screen. Thanks.
Ralph
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support
SeedProd will allow you to create a responsive theme for your site
Admin
Moinuddin waheed
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support
It is definitely a good feature to have
Admin
Jiří Vaněk
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support
Thank you for sharing, page builders have started adding this view toggle for their users
Admin
Moinuddin Waheed
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Admin
daniel
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support
That is method 2 in this article.
Admin
Larissa mokom
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Admin
Samson Onuegbu
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support
You’re welcome, glad you found our recommendations helpful
Admin