Pek çok gezgin, kendilerini alışılmışın dışına çıkaran niş seyahat deneyimlerini ve rehberlerini ilk keşfeden kişi olmayı sever. Dolayısıyla, seyahat işinizi daha küçük ölçekte, örneğin sosyal medyada veya ağızdan ağıza tavsiyelerle yerel düzeyde başlattıysanız, bu harika!
Ancak, işleri bir sonraki seviyeye taşımanın zamanı gelmiş olabilir. Uygun bir web sitesinin küçük bir seyahat işletmesini nasıl dönüştürebileceğini ilk elden gördük – rezervasyonları kolaylaştırmaktan çarpıcı destinasyonları sergilemeye ve potansiyel müşterilerle güven oluşturmaya kadar.
Bu nedenle WordPress ile bir seyahat işletmesi web sitesi oluşturmaya yönelik bu adım adım kılavuzu bir araya getirdik.
Doğru temayı seçmekten rezervasyon sistemleri ve ödeme ağ geçitleri kurmaya kadar bilmeniz gereken her konuda size yol göstereceğiz. İster tek başına bir tur rehberi olun, ister tam hizmet veren bir seyahat acentesi, ziyaretçileri ödeme yapan müşterilere dönüştüren bir web sitesini nasıl oluşturacağınızı size tam olarak göstereceğiz.

Seyahat İşletmesi Sitesi Yapmak İçin En İyi Web Sitesi Oluşturucu Hangisidir?
Birçok farklı türde işletme, hizmetlerini veya ürünlerini satmak için WordPress’i kullanır, ancak WordPress, kullanıcı dostu, güvenilir ve bir servete mal olmayacak bir çözüm arayan seyahat sektöründekiler için gerçekten parlıyor.
Öncelikle, WordPress açık kaynak kodludur, yani indirmesi ve kullanması tamamen ücretsizdir. Web sitesi oluşturucu abonelikleri gibi gereksiz maliyetleri ortadan kaldırarak, paranızın daha fazlasını sadece web sitenizi çalışır durumda tutmak için değil, seyahat işinizi geliştirmek için harcayabilirsiniz.
Ancak “ücretsiz” kısmının sizi yanıltmasına izin vermeyin. WordPress, harika bir seyahat web sitesi oluşturmak için ihtiyacınız olan tüm araçlarla doludur.
Ayrıca WordPress, eklenti adı verilen şeyleri kullanarak ekstra özellikler eklemenize izin verir. Bunlar, WordPress sitenize yükleyerek her türlü işlevselliği ekleyebileceğiniz küçük uygulamalar gibidir. Sadece resmi WordPress.org eklenti dizininde 59.000’den fazla eklenti var!
Bu eklentiler arasında rezervasyon sistemleri, tur yönetim araçları ve egzotik tatil yerlerinizi gösterebileceğiniz güzel galeriler gibi seyahat işletmeleri için mükemmel olan tonlarca eklenti yer alıyor. Daha da iyisi, tüm WordPress.org eklentilerini ücretsiz olarak indirebilir ve kullanabilirsiniz.
Seyahat sektörü için özel olarak tasarlanmış sayısız WordPress teması da bulunmaktadır. Bir kez daha, bunların çoğu ücretsizdir.

Ancak bu sadece paradan tasarruf etmekle ilgili değil. Araştırma istatistiklerimize göre, WordPress dünyadaki en popüler web sitesi platformudur ve tüm web sitelerinin yaklaşık %43’üne güç sağlamaktadır. Bu da size ne kadar güvenilir, güvenli, kullanıcı dostu ve uyarlanabilir olduğu hakkında bir şeyler söylüyor.
Bu, WordPress’i seçtiğinizde, birçok tanınmış seyahat acentesi ve işletme de dahil olmak üzere milyonlarca diğer başarılı web sitesine katılacağınız anlamına gelir. Kuruluşunuz için mükemmel olan güvenilir bir platform elde edeceksiniz.
Bununla birlikte, iki tür WordPress yazılımı vardır, bu nedenle doğru olanı seçmek önemlidir.
İlk sırada, barındırılan bir internet sitesi kurucusu olan WordPress.com var. WordPress.com ile, kendi barındırma planınızı bulmanız ve yazılımı kendiniz kurmanız gerekmez. Bunun yerine, ücretsiz bir plan seçebilir veya mevcut ücretli planlardan birini satın alabilirsiniz ve Automattic web sitenizi sizin için barındıracaktır.
Bir de kendi kendini barındıran WordPress olarak da bilinen WordPress.org var. Seyahat web siteniz için WordPress.org’u kullanmanızı öneririz çünkü WordPress.com’un aksine, eklentileri yükleyebilmek için pahalı bir plan için ödeme yapmanız gerekmez.
WordPress’i neden sürekli olarak önerdiğimizi daha derinlemesine öğrenmek için lütfen eksiksiz WordPress incelememize veya WordPress.com ile WordPress.org arasındaki uzman karşılaştırmamıza bakın.
WordPress ile harika bir seyahat web sitesi oluşturmaya hazır mısınız? Harika! Hadi adım adım ilerleyelim. İşte neleri ele alacağımıza hızlı bir bakış:
- Step 1: Choose a Domain Name and Hosting Plan
- Step 2: Create a New WordPress Website
- Step 3: Choose a Theme for Your Travel Business
- Step 4: Create a Home Page and Navigation Menu
- Step 5: Create Image Galleries for Your Travel Business
- Step 6: Install and Set Up the WP Travel Engine Plugin
- Step 7: Create a Travel Package for Your Business
- Step 8: Add a Contact Form to Your Travel Business Site
- Step 9: Add Customer Reviews on Your Website
- Step 10: Use AIOSEO to Improve Search Engine Rankings
- Bonus Tools to Boost Conversions on Your Travel Business Site
💡 Şimdiden harika seyahatler planlamakla yeterince uğraştığınızı mı hissediyorsunuz? WPBeginner Web Sitesi Tasarım Hizmetlerimiz, web sitenizi oluşturmanın stresini ortadan kaldırmak için burada. Uzman ekibimiz, fikirlerinizi seyahat işletmenizin ihtiyaçlarına mükemmel şekilde uyarlanmış profesyonel bir çevrimiçi merkeze dönüştürebilir.
İster rezervasyon formlarına, ister tur listelerine, ister güzel fotoğraf galerilerine veya ilgi çekici destinasyon rehberlerine ihtiyacınız olsun, vizyonunuzun hayata geçmesini sağlayacak özel bir proje yöneticisiyle çalışacaksınız.
Seyahat işletmenizin gelişmesine yardımcı olacak bir web sitesi tasarlayalım, böylece siz de en iyi yaptığınız işe odaklanabilirsiniz: müşterileriniz için unutulmaz deneyimler yaratmak.
Adım 1: Bir Alan Adı ve Hosting Planı Seçin
Bir WordPress sitesi oluşturmak için öncelikle bir alan adı ve web barındırma hizmeti almanız gerekir.
Alan adı, web sitenizin internetteki adıdır. Bu, müşterilerin sitenizi ziyaret etmek için yazmaları gereken addır, örneğin www.tourism.com veya www.traveladventures.com gibi.
Web hosting, web sitenizin internette yaşadığı yerdir. Seyahat işletmeniz için mükemmel barındırma planını seçmek için en iyi WordPress barındırma hizmetleri listemize göz atmak isteyebilirsiniz.
WordPress.org ücretsiz olsa da, alan adı ve web barındırma maliyetlerinizin artacağı yer olduğunu fark edeceksiniz. Bir alan adı için ortalama maliyet 14,99 $/yıl iken barındırma maliyetleri 7,99 $/ay’dan başlar.
Yeni başlıyorsanız ve kısıtlı bir bütçeniz varsa bu biraz pahalı olabilir.
Neyse ki Bluehost, WPBeginner okuyucularına ücretsiz bir alan adı ve SSL sertifikası ile birlikte BÜYÜK bir indirim sunuyor.
Bluehost, WordPress tarafından önerilen bir barındırma hizmetidir ve sektördeki en iyilerden biridir.
Bluehost’ta indirim almak için aşağıdaki butona tıklamanız yeterli.
Bu sizi Bluehost web sitesine götürecek ve burada ‘Şimdi Başlayın’ düğmesine tıklamanız gerekecek.

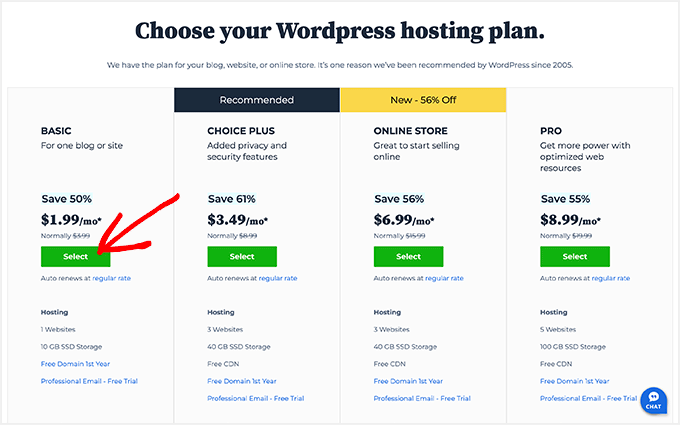
Şimdi Bluehost Fiyatlandırma sayfasına yönlendirileceksiniz, burada seyahat iş sitenizin ihtiyaçlarına göre bir barındırma planı seçebilirsiniz.
Okuyucularımız arasında en popüler web barındırma planı oldukları için Basic veya Choice Plus planını seçmenizi öneririz.
Seçiminizi yaptıktan sonra, bir planın altındaki ‘Seç’ düğmesine tıklamanız yeterlidir.

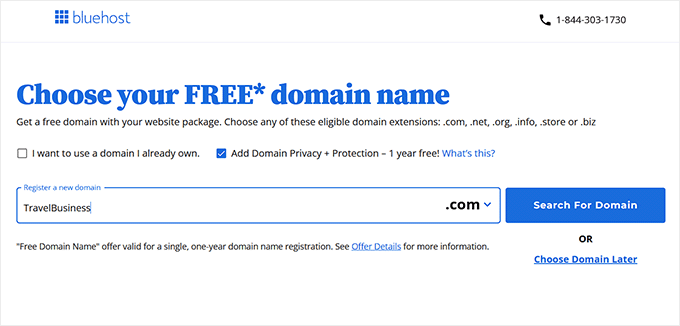
Bu sizi seyahat işletmesi siteniz için bir alan adı seçmeniz gereken yeni bir sayfaya yönlendirecektir.
İşinizle ilgili telaffuzu, hecelenmesi ve hatırlanması kolay bir isim seçmenizi öneririz.
En kolay seçenek, mevcut seyahat işletmenizin adını seçmek olacaktır. Ancak, bu alan adının zaten başka bir web sitesi tarafından alınmış olabileceğini unutmayın.
Bu durumda, alan adınızı öne çıkarmak için bazı ekstra anahtar kelimeler eklemeyi veya konumunuzu kullanmayı deneyebilirsiniz. Daha fazla fikir için en iyi alan adının nasıl seçileceğine ilişkin yeni başlayanlar için hazırladığımız rehbere göz atabilirsiniz.
Seyahat işletmenize yeni başlıyorsanız ve henüz bir adınız yoksa, şirketiniz için ilginç bir ad bulmak için WPBeginner’ın Ücretsiz İşletme Adı Oluşturucusunu da deneyebilirsiniz.
Bir isim seçtikten sonra, devam etmek için ‘İleri’ düğmesine tıklamanız yeterlidir.

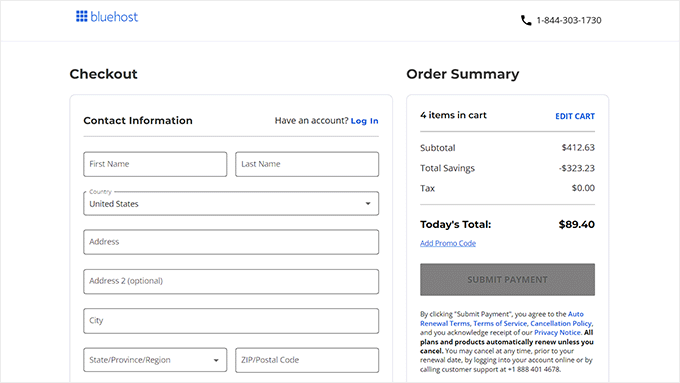
Bu sizi hesap bilgilerinizi, iş e-posta adresinizi, adınızı, ülkenizi, telefon numaranızı ve daha fazlasını vermenizin isteneceği bir sonraki adıma götürecektir.
Bundan sonra, satın alma işlemini tamamlamak için ödeme bilgilerinizi girin.

Bunu yaptıktan sonra, Bluehost kontrol panelinize giriş yapmak için ayrıntıları içeren bir onay e-postası alacaksınız. Bu, seyahat iş sitenizi yöneteceğiniz kontrol paneliniz olacaktır.
Şimdi sıra WordPress’i yüklemeye geldi.
Adım 2: Yeni Bir WordPress Web Sitesi Oluşturun
Yukarıdaki bağlantımızı kullanarak Bluehost’a kaydolduysanız, Bluehost WordPress’i sizin için alan adınıza otomatik olarak yükleyecektir.
Ancak, seyahat işletmeniz için farklı bir WordPress sitesi oluşturmak istiyorsanız, Bluehost kontrol panelindeki ‘Web Siteleri’ sekmesine tıklayarak bunu yapabilirsiniz.
Bunu yaptıktan sonra, ‘Site Ekle’ düğmesine tıklayın.

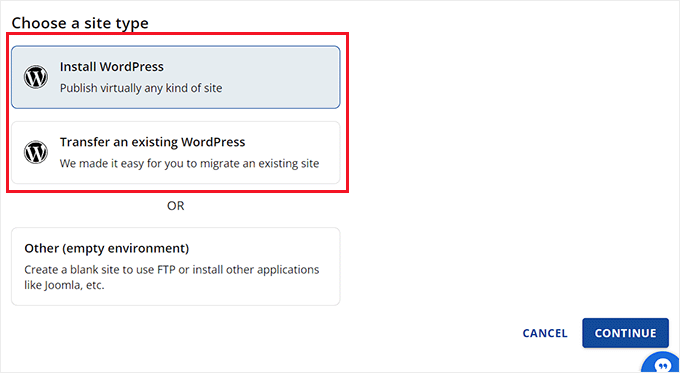
Bu, bir site türü seçerek başlayabileceğiniz yeni bir ekran açacaktır.
Tamamen yeni bir web sitesi oluşturuyorsanız, ‘WordPress Yükle’ seçeneğini seçmelisiniz. Ancak, mevcut bir siteyi farklı bir alan adına taşımak istiyorsanız, ‘Mevcut bir WordPress’i aktar’ seçeneğini belirleyebilirsiniz.
Bundan sonra, ‘Devam Et’ düğmesine tıklayın.

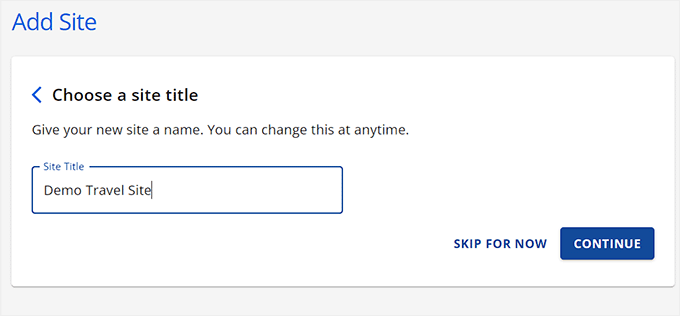
Şimdi siteniz için isteğinize göre bir ad ekleyebileceğiniz yeni bir ekrana yönlendirileceksiniz.
Ardından, ‘Devam Et’ düğmesine tıklayın.

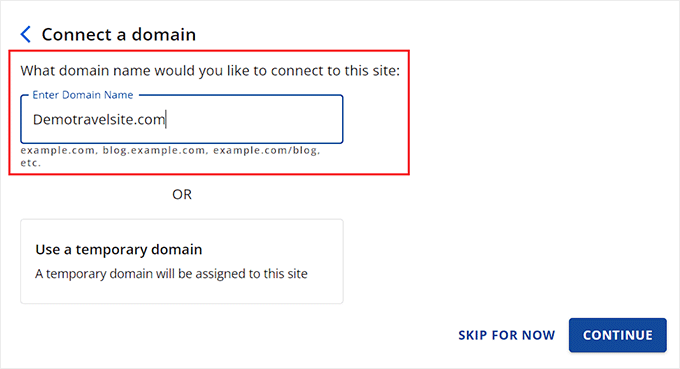
Şimdi seyahat işletmeniz için bir alan adına bağlanmanız istenecektir.
Ancak henüz bir alan adı satın almadıysanız, bu süre zarfında ‘Geçici bir alan adı kullan’ seçeneğini tercih edebilirsiniz.

Şimdi, Bluehost WordPress sitenizi kurmaya ve ayarlamaya başlayacaktır, bu birkaç dakika sürebilir.
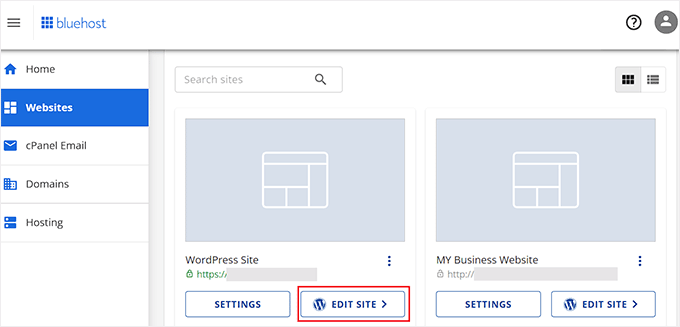
Bu işlem tamamlandığında, yeni web sitenizi bulabileceğiniz ‘Web Siteleri’ sekmesine yönlendirileceksiniz.
Burada, WordPress yönetici alanınıza giriş yapmak için ‘Siteyi Düzenle’ düğmesine tıklamanız yeterlidir.

İsterseniz, web tarayıcınızda yoursite.com/wp-admin/ adresine giderek WordPress panonuza da giriş yapabilirsiniz.
Not: Seyahat işletmesi siteniz için HostGator, SiteGround veya Hostinger gibi farklı bir web barındırma seçtiyseniz, talimatlar için WordPress’in nasıl kurulacağına ilişkin eksiksiz kılavuzumuza bakmak isteyebilirsiniz.
Adım 3: Seyahat İşletmeniz İçin Bir Tema Seçin
WordPress temaları, web sitenizin ön uçta nasıl görüneceğini kontrol eden profesyonel olarak tasarlanmış şablonlardır.
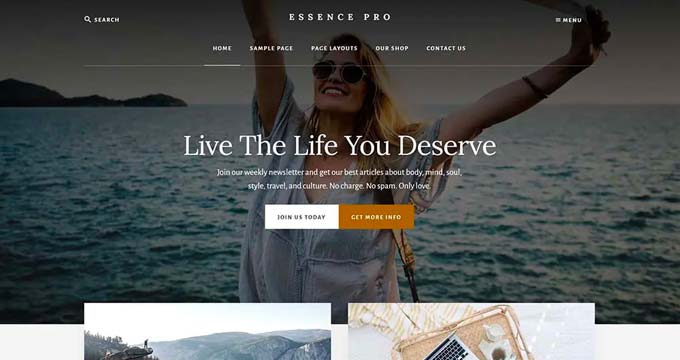
Yeni yüklediğiniz WordPress sitenizi ziyaret ettiğinizde, şu anda aşağıdaki gibi görünen varsayılan temanın etkinleştirildiğini fark edeceksiniz:

Seyahat işletmenizi başarılı kılmak, daha fazla potansiyel müşteri elde etmek ve müşterilerinizi etkilemek istiyorsanız, varsayılan temayı nişinize uygun bir temayla değiştirmelisiniz.
Popüler WordPress temalarından herhangi birini sitenize yükleyebilir ve ardından bunları beğeninize göre özelleştirebilirsiniz.
Ayrıca seyahat alanı düşünülerek özel olarak tasarlanmış temaları da kullanabilirsiniz. Ayrıntılar için seyahat blogları için en iyi WordPress temaları listemize göz atmak isteyebilirsiniz.

Ancak, seyahat işletmenizin sitesini sadece birkaç tıklamayla kolayca özelleştirmek istiyorsanız, SeedProd‘u kullanmanızı öneririz.
Herhangi bir kod kullanmadan açılış sayfaları ve hatta tüm bir tema oluşturmanıza olanak tanıyan piyasadaki en iyi WordPress sayfa oluşturucusudur.

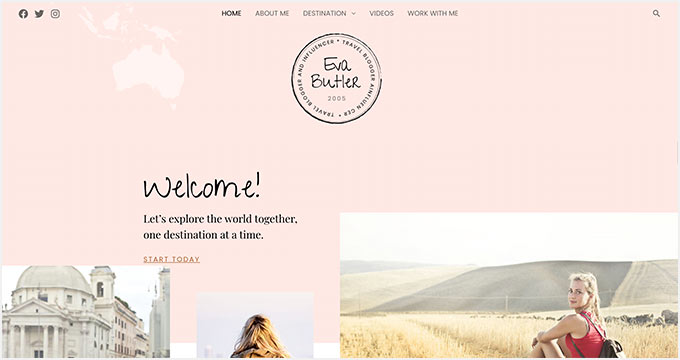
Birçoğu özellikle seyahat endüstrisi için tasarlanmış olan bir ton hazır şablonla birlikte gelir.
Bu şablonlar, destinasyonlarınız hakkında bilgi, müşteri yorumları, fotoğraflar, harekete geçirici mesajlar ve diğer önemli içerikleri ekleyebileceğiniz bölümlerle birlikte gelir.

SeedProd’un yıllardır büyük hayranıyız ve hatta WP Charitable, WPForms ve Duplicator siteleri de dahil olmak üzere birçok ortak web sitemizi oluşturmak için kullandık. SeedProd web sitesi bile SeedProd kullanılarak oluşturuldu.
Bu, bu eklentinin artıları ve eksileri hakkında oldukça iyi bir fikrimiz olduğu anlamına geliyor. SeedProd’un seyahat işletmesi web siteniz için doğru seçim olup olmadığına karar vermenize yardımcı olması için detaylı SeedProd incelememize göz atın.
SeedProd’u kullanmaya karar verirseniz, ilk adım SeedProd eklentisini kurmak ve etkinleştirmektir. Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress kontrol panelinden SeedProd ” Tema Oluşturucu sayfasını ziyaret edin ve ‘Tema Şablonu Kitleri’ düğmesine tıklayın.

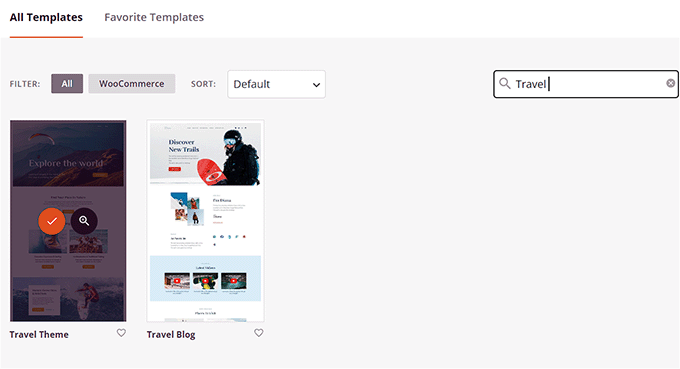
Bu sizi, web sitenizde kullanabileceğiniz hazır şablonların bir listesini göreceğiniz yeni bir ekrana götürecektir.
‘Seyahat Teması’ veya ‘Seyahat Blogu’ şablonunu bulduğunuzda, sürükle-bırak oluşturucuda başlatmak için üzerine tıklayın.

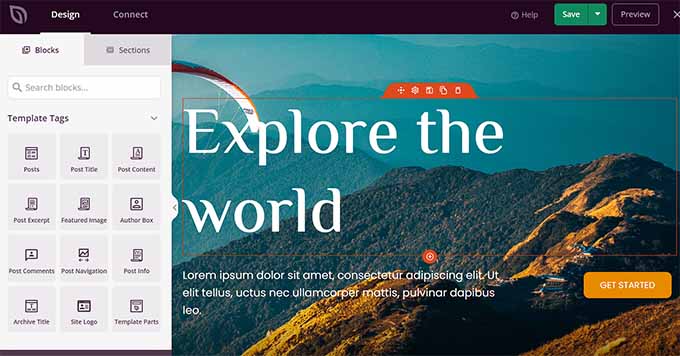
SeedProd şimdi seyahat işletmeniz için ihtiyaç duyacağınız tüm sayfa şablonlarını oluşturacak ve sayfa oluşturucuda ana sayfayı başlatacaktır.
Burada, sol sütundaki herhangi bir bloğu sayfa önizlemesine sürükleyip bırakabilirsiniz. Ayrıntılı talimatlar için WordPress’te özel bir temanın nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza bakın.
İşiniz bittiğinde, üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.

Web sitenizde seyahate özel başka bir tema kullanmak istiyorsanız, WordPress teması yükleme hakkındaki eğitimimize göz atmak isteyebilirsiniz.
Temanızı etkinleştirdikten sonra, WordPress yönetici kenar çubuğundan Görünüm ” Özelleştir sayfasını ziyaret edin. Burada, temanın görünümünü özelleştiricide değiştirebilirsiniz.

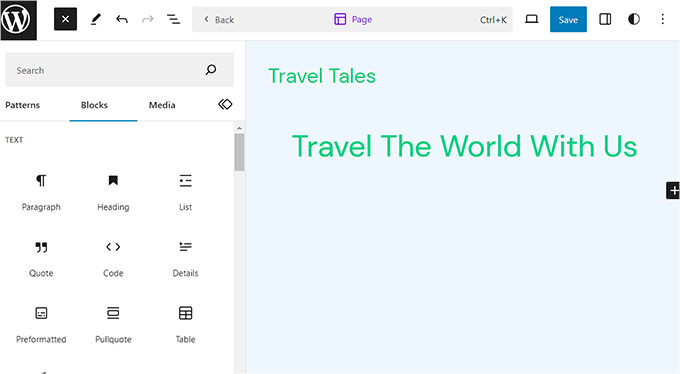
Blok tabanlı bir tema kullanıyorsanız, WordPress panosundan Görünüm ” Düzenleyici sayfasını ziyaret etmeniz gerekecektir.
Bu, seyahat işletmesi sitenizi özelleştirmek için sol sütundaki blokları sürükleyip bırakabileceğiniz tam site düzenleyicisini açacaktır.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.

Adım 4: Bir Ana Sayfa ve Navigasyon Menüsü Oluşturun
WordPress varsayılan olarak yazılar ve sayfalar olmak üzere iki içerik türü kullanır.
Sayfalar bir ana sayfa, Bize Ulaşın sayfası veya Hakkımızda sayfası için kullanılabilir. Öte yandan, gönderiler web siteniz için makaleler ve blog gönderileri oluşturmak için kullanılır.
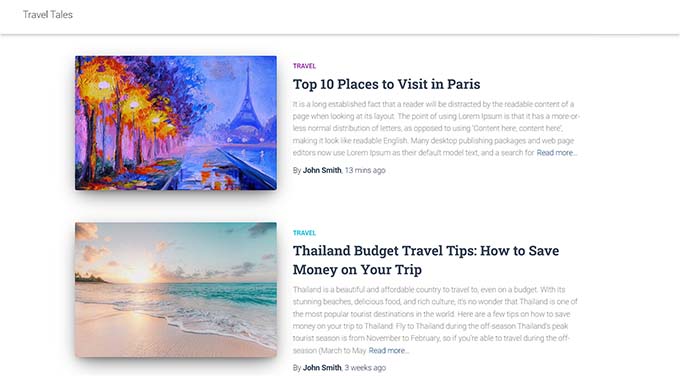
Bu gönderiler daha sonra web sitenizin ana sayfasında ters kronolojik sırada görüntülenir.

Seyahat işletmenizi daha fazla tanıtmak için web sitenizde bir seyahat blogu başlatmak iyi bir fikirdir. Bu, arama motoru sıralamalarınızı iyileştirmenize ve daha fazla müşteri kazanmanıza yardımcı olacaktır.
Ayrıntılı talimatlar için WordPress’te bir seyahat blogunun nasıl başlatılacağına ilişkin başlangıç kılavuzumuza bakın.
Ancak, blog yazıları yazmayı planlıyor olsanız bile, makaleleriniz için farklı bir sayfa oluşturmanızı ve bunları ana sayfada görüntülememenizi öneririz.
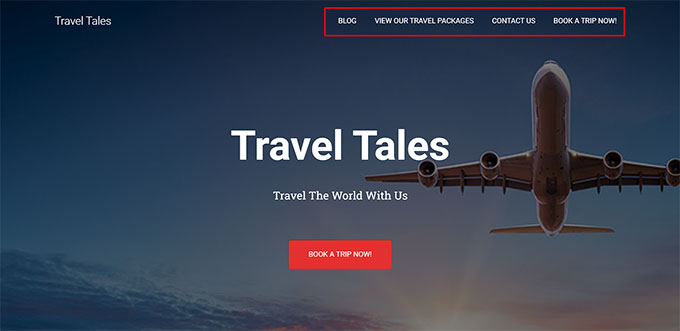
Bunun yerine, web siteniz için seyahat işletmenizi görsel olarak hoş bir şekilde temsil eden özel bir ana sayfa tasarlayabilirsiniz.
Ayrıntılar için WordPress’te özel bir ana sayfanın nasıl oluşturulacağına ilişkin eğitimimize bakın.
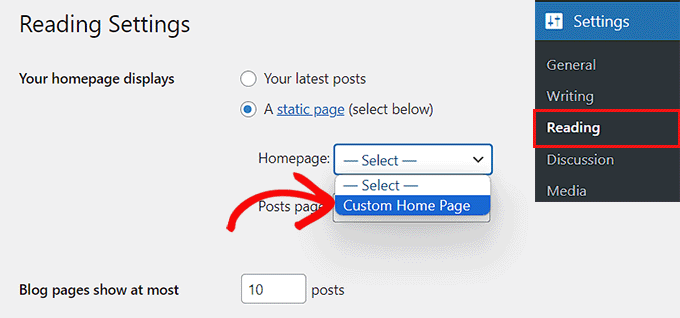
Ana sayfanızı tasarlamayı tamamladıktan sonra, WordPress kontrol panelinizdeki Ayarlar “ Okuma sayfasını ziyaret etmeniz ve ‘Ana sayfa görüntüleriniz’ bölümünden ‘Statik bir sayfa’ seçeneğini seçmeniz gerekir.
Ardından, ‘Ana Sayfa’ açılır menüsünü açın ve kullanmak istediğiniz sayfayı seçin.

Seyahat blogları için ayrı bir sayfa oluşturmak istiyorsanız, ayrı bir blog sayfasının nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz. Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Seyahat işletmesi sitenize farklı gönderiler ve sayfalar ekledikten sonra, en üste bir gezinme menüsü de eklemeniz gerekecektir.

Bu navigasyon menüsü, sitenizin düzenli bir yapısını gösterecek ve ziyaretçilerinizin sitenizde gezinmesine yardımcı olacaktır.
WordPress siteniz için bir navigasyon menüsü oluşturmak için lütfen WordPress’te navigasyon menüsünün nasıl ekleneceğine ilişkin adım adım kılavuzumuza bakın.
Adım 5: Seyahat İşletmeniz için Resim Galerileri Oluşturun
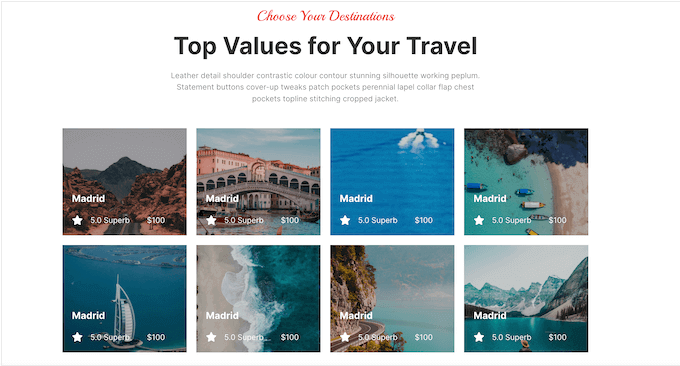
Seyahat işletmeleri için çarpıcı görseller sunmak kesinlikle çok önemlidir.
Nefes kesici manzaraların, heyecan verici etkinliklerin ve kalınacak rahat yerlerin yüksek kaliteli görüntüleri potansiyel gezginlere gerçekten ilham verebilir ve sizinle bir seyahat rezervasyonu yapma konusunda onları heyecanlandırabilir.
Ayrıca, bu resim galerileri belirli seyahat paketlerini tanıtmak, macera seyahati şirketiniz hakkında bir hikaye anlatmak, marka bilinirliğini artırmak ve çok daha fazlası için de kullanılabilir.
WordPress’te resim galerileri oluşturmak için Envira Gallery‘yi kullanmanızı öneririz.

Bize göre, ışık kutuları, etiketler, filigranlar ve daha fazlası gibi harika özelliklerle dolu, piyasadaki en iyi WordPress galeri eklentisidir.
Envira Gallery’yi test ettik ve yeni başlayanlar için kullanımının son derece kolay olduğunu ve sitenizi yavaşlatmadan çok sayıda görüntüyü bile işleyebildiğini gördük. Onu neden sevdiğimiz hakkında daha fazla bilgi edinmek için derinlemesine Envira Gallery incelememize göz atın.

Bunun sizin için doğru eklenti olduğuna karar verirseniz, ilk adım onu yüklemektir. Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından Envira Galeri ” Ayarlar sayfasını ziyaret edin ve lisans anahtarınızı girin. Bu bilgileri Envira Galeri hesap alanında bulabilirsiniz.

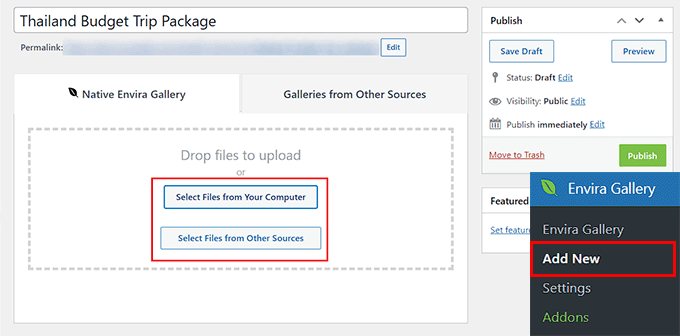
Ardından, WordPress kontrol panelinden Envira Galeri ” Yeni Ekle sayfasına gidin. Burada, bilgisayardan görüntü yüklemek için ‘Bilgisayarınızdan Dosya Seçin’ düğmesine tıklayın.
Medya kütüphanesinden görüntü eklemek istiyorsanız, ‘Diğer Kaynaklardan Dosya Seç’ düğmesine tıklayın.

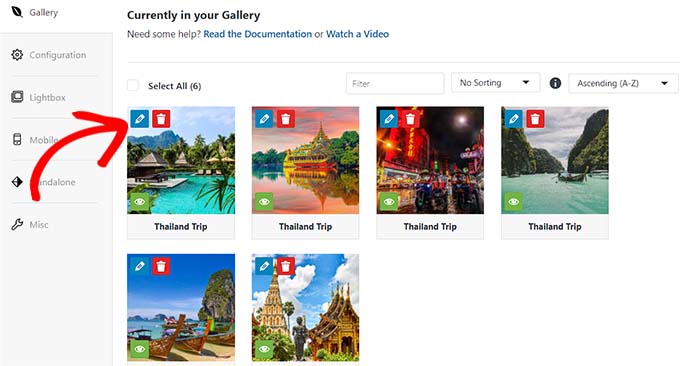
Seyahat paketiniz için görselleri yükledikten sonra, ‘Şu Anda Galerinizde’ bölümüne ilerleyin.
Burada, ‘Meta Verileri Düzenle’ istemini açmak için her görüntünün üstündeki kalem simgesine tıklayın.

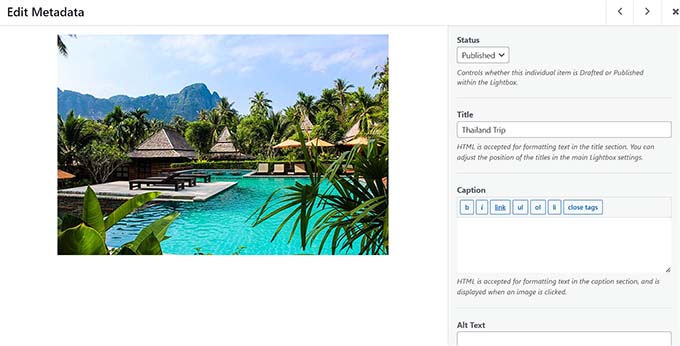
Bu komut istemi ekranda belirdiğinde, resimlerinize başlık, açıklama, etiket ve alt metin ekleyebilirsiniz.
Ardından, ayarlarınızı kaydetmek için ‘Meta Verileri Kaydet’ düğmesine tıklayın.

Bundan sonra, diğer galeri ayarlarını isteğinize göre yapılandırabilirsiniz. Ayrıntılı talimatlar için WordPress’te bir resim galerisinin nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza göz atmak isteyebilirsiniz.
Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Yayınla’ düğmesine tıklayın.
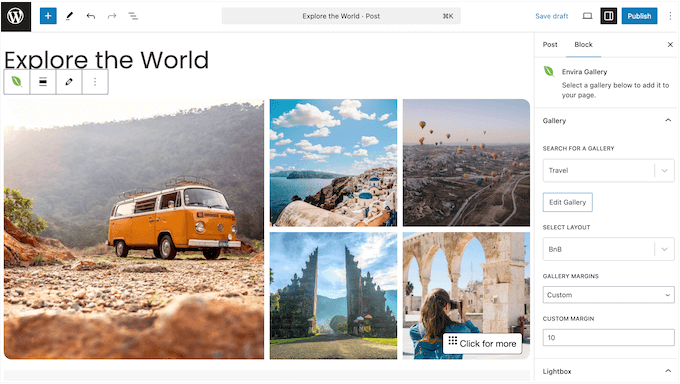
Şimdi, seyahat paketi için resim galerisi eklemek istediğiniz WordPress sayfasını / gönderisini ziyaret edin.
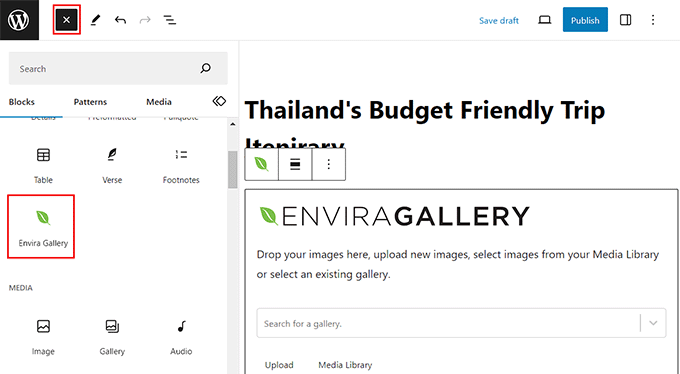
Burada, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklamanız gerekir. Ardından, Envira Galeri bloğunu sayfaya / gönderiye ekleyin.
Bundan sonra, blok içindeki açılır menüden seyahat paketi için oluşturduğunuz resim galerisini seçmeniz yeterlidir.

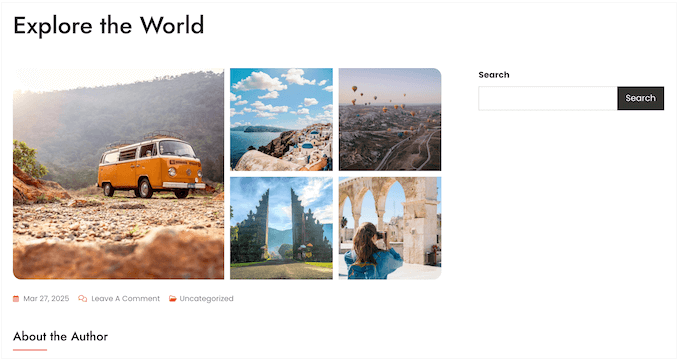
Son olarak, devam edin ve ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
Artık WordPress seyahat işletmesi sitenizde seyahat paketlerinizi, farklı destinasyonları ve çok daha fazlasını göstermek için birden fazla resim galerisi ekleyebilirsiniz.
Adım 6: WP Travel Engine Eklentisini Kurun ve Ayarlayın
Varsayılan olarak, WordPress seyahat işletmeleri için herhangi bir yerleşik işlevsellikle birlikte gelmez. Bu nedenle sitenizde seyahatler ve rezervasyonlar ayarlamak için WP Travel Engine gibi üçüncü taraf bir eklenti kullanmanız gerekir.
WP Travel Engine, dakikalar içinde SEO dostu bir seyahat rezervasyon sitesi oluşturmanızı sağlayan popüler bir ücretsiz WordPress eklentisidir.
Not: WP Travel Engine’in premium sürümü de bulunmaktadır. Bu eklenti size gelişmiş bir güzergah oluşturucu, üst satış özellikleri ve daha fazlasına erişim sağlayacaktır. Ancak biz bu eğitim için ücretsiz eklentiyi kullanacağız.
Öncelikle WP Travel Engine eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
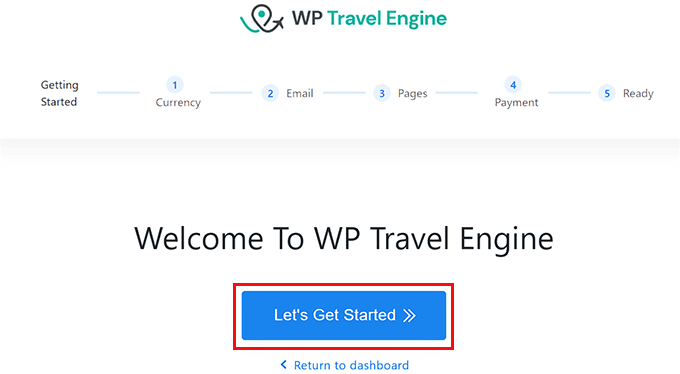
Etkinleştirmenin ardından, eklenti ekranınızda ‘Başlayalım’ düğmesine tıklamanız gereken bir kurulum sihirbazı başlatacaktır.

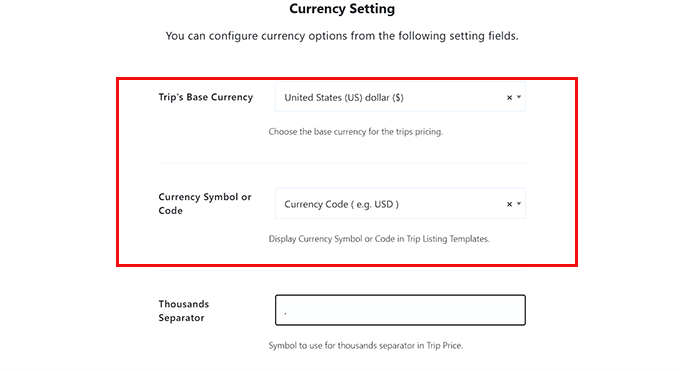
Şimdi web sitenizin temel para birimini, sembolünü ve binlik ayırıcıyı seçmeniz gereken ‘Para Birimi Ayarı’ adımına yönlendirileceksiniz.
Bundan sonra, devam etmek için ‘Devam Et’ düğmesine tıklayın.

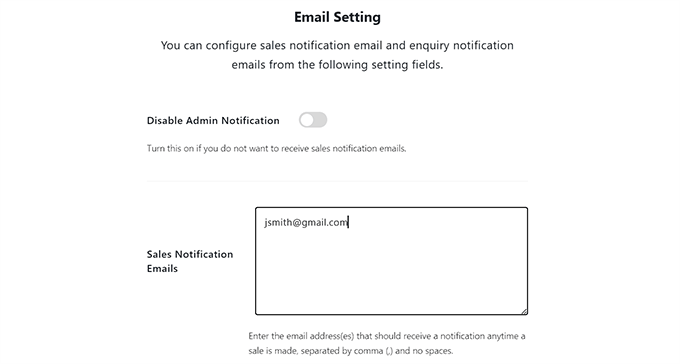
Bir sonraki adımda, e-posta ayarlarını yapılandırmanız gerekir. Burada, bir kullanıcı bir seyahat rezervasyonu yaptığında bildirim almak istediğiniz e-posta adresini ‘Satış Bildirim E-postaları’ seçeneğinin yanına yazın.
Herhangi bir bildirim almak istemiyorsanız, üstteki anahtarı değiştirmeniz yeterlidir.

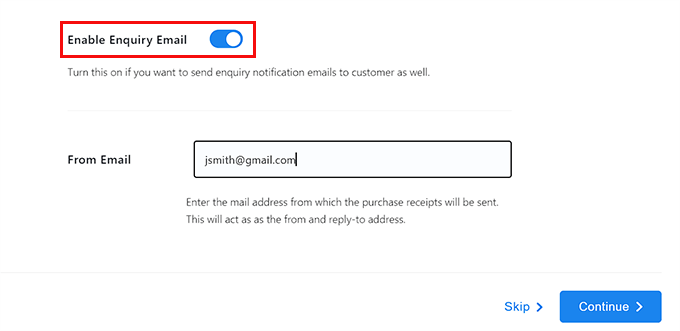
Bundan sonra, web sitenizi kullanarak seyahat rezervasyonu yapan müşterilere e-posta gönderebilmek istiyorsanız ‘Sorgu E-postasını Etkinleştir’ seçeneğini işaretleyin.
Ardından, müşterilere e-posta göndermek için kullanılacak e-posta adresini ‘E-postadan’ seçeneğinin yanına yazın ve ‘Devam Et’ düğmesine tıklayın.

Uzman İpucu: Doğrudan WordPress’ten gönderilen e-postalar bazen spam klasörüne düşebilir. Bu nedenle e-posta teslim edilebilirliğini iyileştirmek için WP Mail SMTP gibi bir hizmet kullanmanızı öneririz. Daha fazla ayrıntı için WordPress’in e-posta göndermeme sorununu nasıl çözeceğinize ilişkin kılavuzumuza bakabilirsiniz.
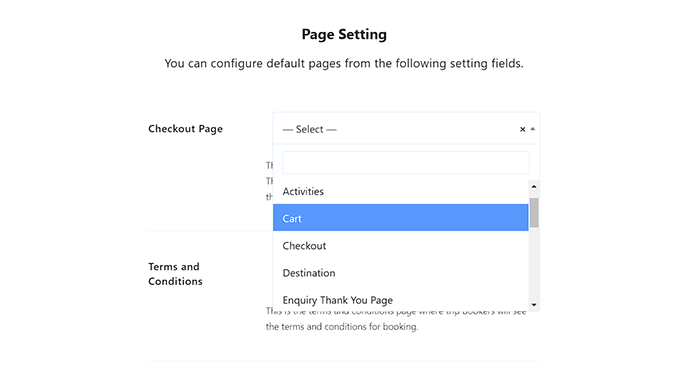
Şimdi ödeme, şartlar ve koşullar, rezervasyon onayı ve diğer sayfalar için farklı sayfalar seçmeniz gereken ‘Sayfa Ayarları’ adımına yönlendirileceksiniz.
Burada, web sitenizde zaten yayınladığınız sayfalardan herhangi birini seçebilir veya eklenti tarafından oluşturulan bir sayfayı seçebilirsiniz.
Örneğin, mevcut bir ödeme sayfanız varsa, açılır menüden bu sayfayı seçebilirsiniz. Eğer yoksa, ayarı olduğu gibi bırakabilirsiniz ve eklenti sizin için özel bir sayfa oluşturacaktır.
İşiniz bittiğinde, ‘Devam Et’ düğmesine tıklayın.

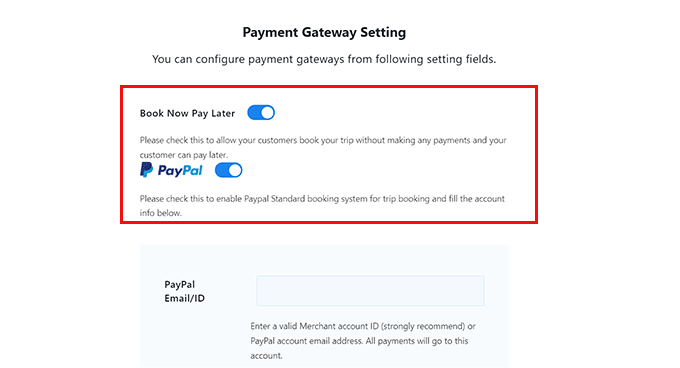
‘Ödeme Ağ Geçidi Ayarı’ adımında, ‘Şimdi Rezervasyon Yap Sonra Öde’ seçeneği ve ‘PayPal’ seçeneği için anahtarları açmanız gerekir.
Bundan sonra, PayPal e-posta kimliğinizi ‘PayPal Email/ID’ alanına ekleyin.
Bu ödeme ağ geçitleri daha sonra seyahat işletmesi sitenize eklenecektir. Ardından, devam etmek için ‘Devam Et’ düğmesine tıklayın.

Artık WP Travel Engine eklentisini başarıyla yapılandırdınız.
Son adımda, kurulum sihirbazından çıkmak için ‘Gösterge tablosuna git’ düğmesine tıklamanız yeterlidir.

Adım 7: İşletmeniz İçin Bir Seyahat Paketi Oluşturun
Eklentiyi yapılandırdıktan sonra, şimdi web siteniz için bir seyahat paketi oluşturmanın zamanı geldi. Bunu yapmak için WordPress yönetici panosundan Geziler ” Yeni Ekle sayfasını ziyaret edin.
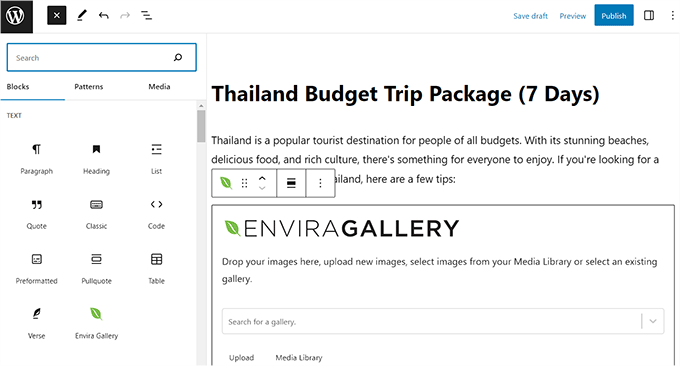
Bu, seyahat paketiniz için bir başlık ve ayrıntılar ekleyerek başlayabileceğiniz blok düzenleyiciyi açacaktır. Ayrıca bir Görsel, Başlık veya Alıntı bloğu eklemek için sol üstteki ‘Blok Ekle’ (+) düğmesine tıklayabilirsiniz.
Seyahat paketi için oluşturduğunuz resim galerisini de blok menüsünden ‘Envira Galeri’ bloğunu sürükleyip bırakarak ekleyebilirsiniz.

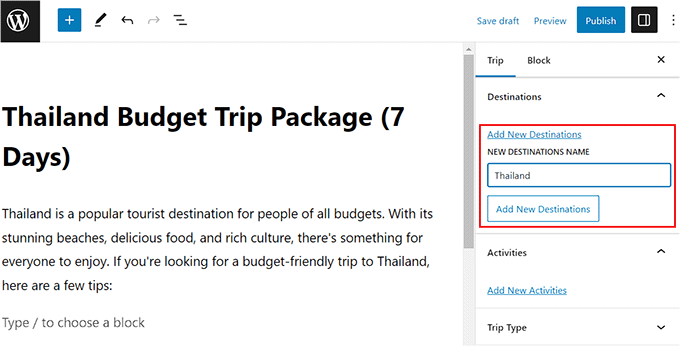
Bunu yaptıktan sonra, sağdaki blok panelinde ‘Varış Noktaları’ sekmesini genişletin ve ‘Yeni Varış Noktaları Ekle’ bağlantısını tıklayın.
Burada, sunduğunuz seyahat paketi için ülke veya şehir adını ekleyebilirsiniz. Bu özellik, seyahat paketlerinizi farklı destinasyonlara göre düzenlemenize yardımcı olacaktır.
Aynı varış noktası için birden fazla paket sunmayı planlıyorsanız da kullanıcılarınıza yardımcı olacaktır.

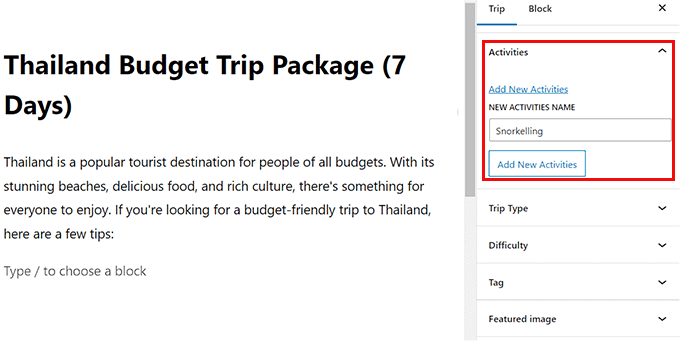
Ardından, ‘Aktiviteler’ sekmesini genişletin ve ‘Yeni Aktivite Ekle’ bağlantısını tıklayın. Burada, bu seyahatte müşterilerinize sunacağınız şnorkelle yüzme, yürüyüş, tüplü dalış, miras alanlarını ziyaret etme ve daha fazlası gibi tüm etkinlikleri ekleyebilirsiniz.
Bu seçenek, seyahatinizi daha fazla kategorize etmenize de yardımcı olabilir. Örneğin, aklında belirli bir varış noktası olmayan ancak doğa yürüyüşünü seven bir kullanıcı arama kutusuna bu anahtar kelimeyi yazarsa, aktivitelerden biri olarak listelenmiş doğa yürüyüşü içeren tüm seyahat paketleri gösterilecektir.
Bundan sonra, blok panelinden paketiniz için öne çıkan bir görsel, gezi türü (macera, tatil, iş gezisi) ve etiketler de ekleyebilirsiniz.

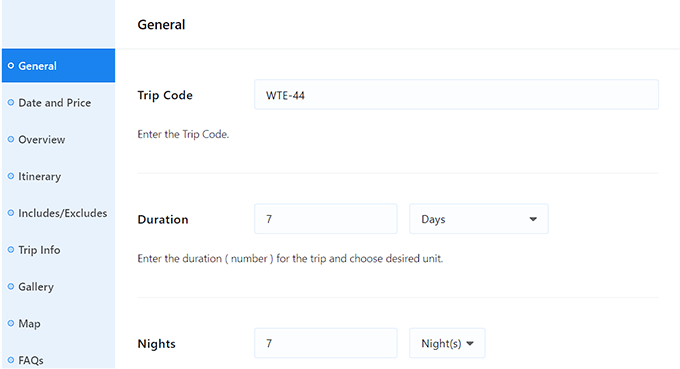
Şimdi, gezi ayarlarını yapılandırmanın zamanı geldi. Bunun için ‘WP Travel Engine – Gezi Ayarları’ bölümüne ilerleyin.
Burada, seyahat kodunu ve seyahatin gündüz ve gece süresini yazabilirsiniz.

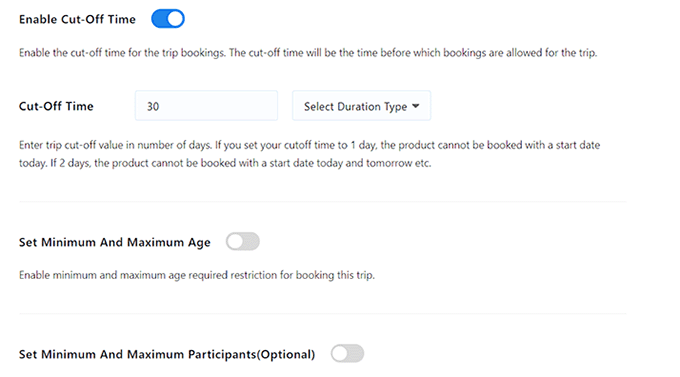
Ayrıca seyahat paketi için bir kesim zamanı da etkinleştirebilirsiniz. Bu, kullanıcıların belirli bir tarihten sonra bu seyahat için rezervasyon yapamayacağı anlamına gelir.
Ardından, gezi için minimum ve maksimum yaş ve gezi için minimum veya maksimum katılımcı sayısı da belirleyebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet ve Devam Et’ düğmesine tıklamayı unutmayın.

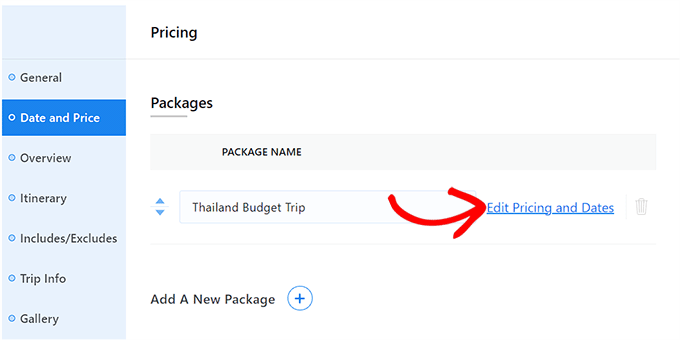
Bu sizi ‘Tarih ve Fiyat’ sekmesine götürecek ve burada ‘Yeni Paket Ekle’ düğmesine tıklamanız gerekecektir.
Ardından, bir paket adı eklemeniz ve ‘Fiyatlandırma ve Tarihleri Düzenle’ bağlantısını tıklamanız gerekecektir.

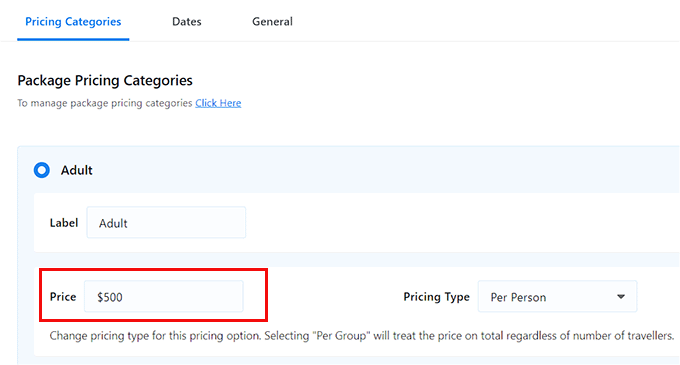
Bu, ekranda ‘Yetişkin’ sekmesini genişletebileceğiniz ve ardından seyahat için fiyatı yazabileceğiniz bir istem açacaktır. Fiyatı kişi başı veya grup başı olarak belirleyebilirsiniz.
Bundan sonra, çocuklar için bir fiyat aralığı belirleyebilir ve işiniz bittiğinde ‘Kaydet ve Kapat’ düğmesine tıklayabilirsiniz.
Ardından, devam etmek için ‘Devam Et’ düğmesine tıklayın.

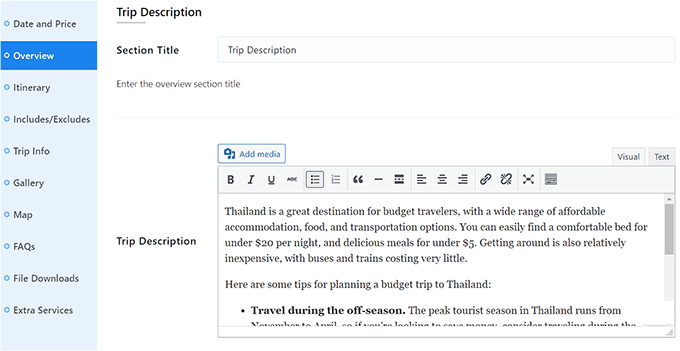
Bu sizi seyahatiniz için bir başlık ve açıklama ekleyebileceğiniz ‘Genel Bakış’ bölümüne götürecektir.
Hatta ‘Gezinin Önemli Noktaları’ bölümüne şnorkelle yüzme macerası gibi gezinin önemli noktalarını da ekleyebilirsiniz. Bundan sonra, ‘Kaydet ve Devam Et’ düğmesine tıklayın.

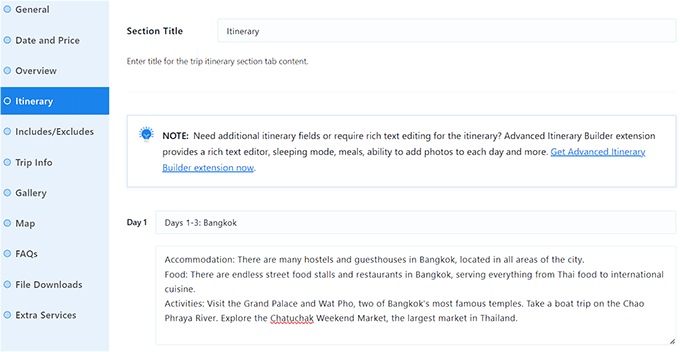
Şimdi bir başlık ekleyerek başlayabileceğiniz ‘Yol Programı’ bölümüne yönlendirileceksiniz.
Ardından, 1. gün seyahat programı için bir başlık ekleyin ve seyahatin ilk gününün bir parçası olacak tüm etkinlikleri yazın. Geziye birden fazla gün eklemek için ‘Seyahat Programı Ekle’ düğmesine tıklamanız gerekecektir.
İşiniz bittiğinde, ‘Kaydet ve Devam Et’ düğmesine tıklayın.

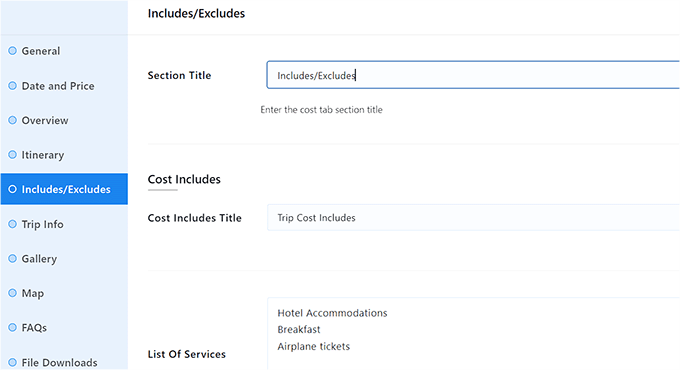
‘Dahil/Dahil’ bölümünde, otel rezervasyonu, kahvaltı ve daha fazlası gibi seyahat fiyatına dahil olan her şey için bir bölüm eklemeniz gerekecektir.
Benzer şekilde, şnorkel ücretleri, akşam yemeği ve daha fazlası gibi gezi fiyatlandırmasına dahil olmayan her şey için bir bölüm eklemeniz gerekecektir.
Bunu yaptıktan sonra, ‘Kaydet ve Devam Et’ düğmesine tıklayın.

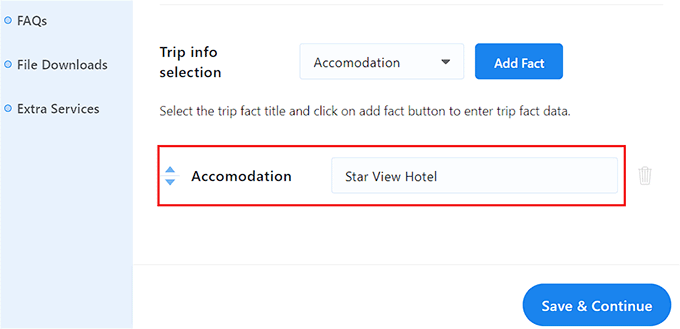
Şimdi bir başlık eklemeniz ve ardından açılır menüden daha önce eklenmemiş olabilecek gezi bilgilerini seçmeniz gereken ‘Gezi Bilgileri’ bölümüne yönlendirileceksiniz.
Örneğin, müşterilerinizin kalacağı otel hakkında konuşmak istiyorsanız, ‘Konaklama’ seçeneğini seçebilir ve ‘Bilgi Ekle’ düğmesine tıklayabilirsiniz.
Bundan sonra, ‘Konaklama’ seçeneğinin yanına otelin adını ve bağlantısını eklemeniz yeterlidir.
Ayrıca giriş ücretleri, varış şehri, en iyi sezon, ödeme yöntemleri bilgisi, otel transferi, WiFi, yemekler ve daha fazlası gibi seyahat için diğer ayrıntıları da ekleyebilirsiniz.
İşiniz bittiğinde, ‘Kaydet ve Devam Et’ düğmesine tıklayın.

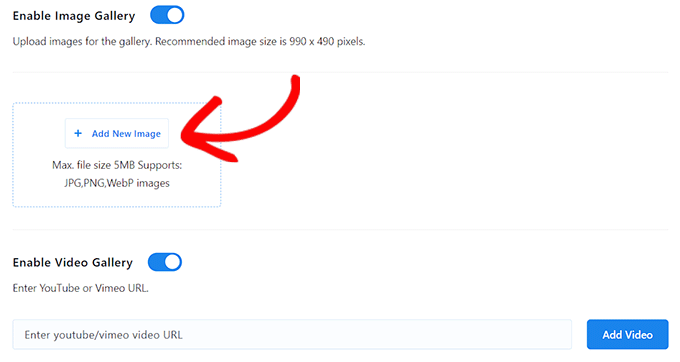
Şimdi ‘Galeri’ bölümüne yönlendirileceksiniz, burada Envira ile henüz bir galeri eklemediyseniz ‘Resim Galerisini Etkinleştir’ anahtarını değiştirebilirsiniz.
Daha sonra resim ekleyebilirsiniz ve galeri sizin için otomatik olarak oluşturulacaktır. ‘Video Galerisini Etkinleştir’ anahtarını değiştirerek paket için bir video galerisi bile ekleyebilirsiniz.
Ardından, paketinize bir YouTube veya Vimeo videosu ekleyebilirsiniz. Bunu yaptıktan sonra, devam etmek için ‘Kaydet ve Devam Et’ düğmesine tıklayın.

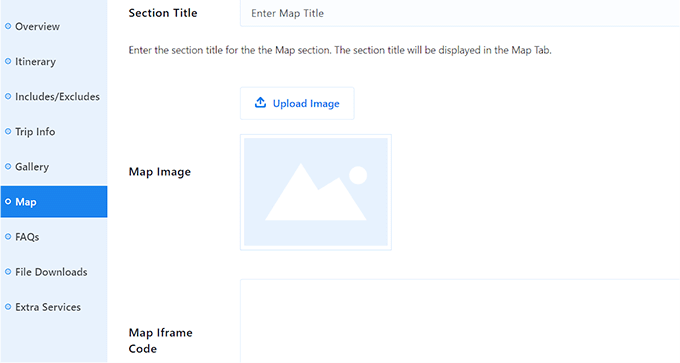
Bu sizi, müşterilerinizin kalacağı otel veya genel gezi konumu için bir başlık, harita görüntüsü ve bir iframe kodu ekleyebileceğiniz ‘Harita’ bölümüne götürecektir.
Ardından, ‘Kaydet ve Devam Et’ düğmesine tıklayın.

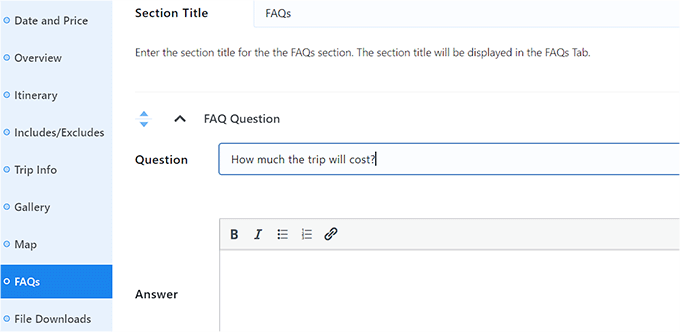
SSS bölümünde, ‘SSS Ekle’ düğmesine tıklayabilir ve kullanıcılarınız tarafından sıkça sorulan soruları ekleyebilirsiniz. Bu, müşteri sorularını yanıtlamanıza ve hatta arama motoru sıralamalarınızı iyileştirmenize yardımcı olacaktır.
SSS’leri ekledikten sonra ‘Kaydet ve Devam Et’ düğmesine tıklamanız yeterlidir.

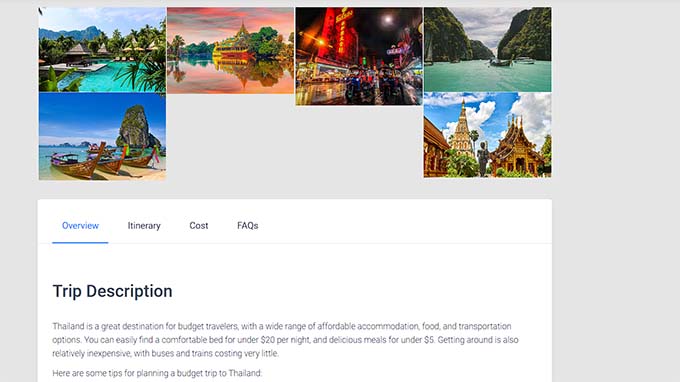
Şimdi, en üste geri gidin ve seyahat paketinizi canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın. Bundan sonra, paketi çalışırken görüntülemek için WordPress web sitenizi ziyaret edebilirsiniz.
Artık işlemi tekrarlayarak seyahat acentesi web siteniz için daha fazla paket oluşturabilirsiniz.

Adım 8: Seyahat İşletmesi Sitenize İletişim Formu Ekleyin
Web sitenizde satmayı planladığınız birden fazla seyahat paketi oluşturduktan sonra, bir iletişim formu da eklemek iyi bir fikirdir.
Bu form, müşterilerin herhangi bir soruları olduğunda size ulaşmalarını sağlayarak müşteri memnuniyetini artırmaya yardımcı olabilir. Ayrıca, müşteri bilgilerini toplamanızı sağlayarak bir e-posta listesi oluşturmanıza bile yardımcı olabilir.
Web sitenize bir iletişim formu eklemek için WPForms kullanmanızı öneririz.
2000’den fazla önceden hazırlanmış form şablonu, sürükle ve bırak oluşturucu, spam girişlerine karşı koruma ve daha fazlasıyla birlikte gelen piyasadaki en iyi WordPress iletişim formu eklentisidir.

WPBeginner’da biraz zaman geçirdiyseniz, bir sürü formumuz olduğunu fark etmişsinizdir. İletişim formları, web sitesi geçiş formları, yıllık kullanıcı anketleri, Çözüm Merkezimiz için bir gönderim formu – ve tahmin edin ne? Hepsi WPForms tarafından destekleniyor.
WPForms’u yıllardır kullanıyoruz, bu yüzden bu popüler eklenti hakkında bir iki şey bildiğimizi düşünmek istiyoruz. Seyahat işletmesi web siteniz için uygun olup olmadığına karar vermenize yardımcı olmak için, eklentiyle ilgili kendi deneyimlerimize dayanan ayrıntılı bir WPForms incelemesi yazdık.
Bu eklentiyi kullanmaya karar verirseniz, ilk adım WPForms‘u yüklemek ve etkinleştirmektir. Ayrıntılı talimatlar için WordPress eklentisi yükleme eğitimimize bakın.
Bundan sonra tek yapmanız gereken WPForms ‘Basit İletişim Formu’ şablonunu kullanmak ve ardından WPForms bloğunu kullanarak herhangi bir sayfaya veya gönderiye eklemektir.
Ayrıntılı talimatlar için WordPress’te bir iletişim formunun nasıl oluşturulacağına ilişkin eğitimimize bakın.

İletişim formunun yanı sıra, kullanıcıların size ulaşmasını veya telefon üzerinden rezervasyon yapmasını kolaylaştırmak için seyahat sitenizde profesyonel bir telefon hizmeti kullanmanızı da öneririz. Bu, daha fazla dönüşüm sağlayabilir.
Nextiva‘yı kullanarak seyahat işletmeniz için kolayca bir telefon hizmeti ekleyebilirsiniz.
Küçük işletmeler için kullanımı son derece kolay, kolay kurulum sunan, çok sayıda özelliğe sahip ve makul fiyatlı en iyi iş telefonu hizmetidir.
Daha fazla bilgi ister misiniz? VOIP olarak Nextiva kullanıyoruz, bu nedenle deneyimlerimize dayanarak ayrıntılı bir Nextiva incelemesi yazdık.

Ayrıca Nextiva, çevrimiçi faks, canlı sohbet, çevrimiçi anketler, CRM, çağrı analizi ve daha fazlası gibi diğer özelliklerle birlikte gelir.
Ayrıntılar için, web siteniz için bir otomatik santral telefon sisteminin nasıl kurulacağına ilişkin eğitimimize bakın.
Adım 9: Web Sitenize Müşteri Yorumları Ekleyin
Potansiyel müşteriler arasında güven oluşturmanın ve dönüşümleri artırmanın bir başka yolu da seyahat işletmesi sitenize müşteri yorumları eklemektir.
Yelp, Facebook veya Google’da gezi paketleriniz için zaten yorumlarınız varsa, Smash Balloon Reviews Feed Pro eklentisini kullanarak bunları web sitenize kolayca ekleyebilirsiniz.
Web sitenize görsel olarak hoş bir düzende yorumlar eklemenizi sağlayan piyasadaki en iyi WordPress müşteri yorumları eklentisidir.

Sizin için doğru eklenti olup olmadığından emin değil misiniz? Smash Balloon Reviews Feed’i test ettik ve tüm düşüncelerimizi ayrıntılı bir Smash Balloon incelemesinde paylaştık. Bu, size seyahat web sitenizde bu parlak müşteri yorumlarını nasıl sergileyebileceği ve potansiyel rezervasyoncularla güven oluşturmanıza nasıl yardımcı olabileceği konusunda daha iyi bir fikir verecektir.
Seyahat web sitenize yüklemeye karar verirseniz, adım adım talimatlar için WordPress’te Google, Facebook ve Yelp incelemelerinin nasıl gösterileceğine ilişkin eğitimimize bakabilirsiniz.
Adım 10: Arama Motoru Sıralamalarını İyileştirmek için AIOSEO Kullanın
Seyahat işletmesi sitenizi hazırlamayı tamamladıktan sonra, arama motoru optimizasyonuna (SEO) odaklanmanız önemlidir.
Bu, daha üst sıralarda yer almanıza ve web sitenize daha fazla trafik çekmenize yardımcı olabilir. Bu da seyahat işletmenizde daha fazla dönüşüm ve ilgiye yol açabilir.
WordPress sitenizi optimize etmek için All in One SEO (AIOSEO) kullanmanızı öneririz.

AIOSEO, işletmeniz için en iyi SEO ayarlarını seçmenize otomatik olarak yardımcı olan harika bir kurulum sihirbazı ile birlikte gelir. Ayrıca, sayfa içi SEO kontrol listesi, XML site haritaları, kırık bağlantı denetleyicisi, şema oluşturucu ve daha fazlası gibi özellikler sunar.
Bu aracı WPBeginner’da son birkaç yıldır kullanıyoruz ve bu sayede arama motoru sıralamalarımızda önemli bir artış olduğunu fark ettik. Daha fazla bilgi edinmek için AIOSEO incelememize bakın.
Ayrıca SSS ve şemalarını ekleyebilir, bireysel anahtar kelime sonuçlarını takip edebilir, görsel SEO yapabilir, sosyal medya asistanı kullanabilir ve web sitenizi daha da optimize etmek için bağlantı asistanı özelliğini kullanabilirsiniz.
Daha fazla ayrıntı için eksiksiz WordPress SEO kılavuzumuza göz atmak isteyebilirsiniz.
Seyahat İşletmesi Sitenizde Dönüşümleri Artıracak Bonus Araçlar
Artık işlevsel bir seyahat web siteniz olmalıŞimdi, en üste geri gidin ve seyahat paketinizi canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın. Bundan sonra, paketi çalışırken görüntülemek için WordPress web sitenizi ziyaret edebilirsiniz. İşte işinizi geliştirmek ve daha fazla dönüşüm elde etmek için yükleyebileceğiniz bazı eklentiler:
- OptinMonster: Piyasadaki en iyi dönüşüm optimizasyonu ve potansiyel müşteri oluşturma aracıdır. Bir e-posta listesi oluşturmanıza yardımcı olacak katılım formları oluşturmak için kullanılabilir.
- MonsterInsights: WordPress için en iyi analitik çözümüdür. Bu, ziyaretçilerinizin nereden geldiğini görmenize ve gerçek verilere dayanarak iş stratejinizi optimize etmenize yardımcı olacaktır.
- PushEngage: Müşterilerinize kişiselleştirilmiş web push bildirimleri göndermenizi sağlayan en iyi push bildirim yazılımıdır. Örneğin, yeni bir blog yazısı yayınladığınızda veya yeni bir seyahat paketi yayınladığınızda kullanıcıları bilgilendirebilirsiniz.
- SearchWP: Web siteniz için daha iyi bir arama formu oluşturmanızı sağlayan piyasadaki en iyi arama eklentisidir. Bu şekilde kullanıcılar aradıkları seyahat fırsatlarını bulabilirler.
Umarız bu makale WordPress’te nasıl seyahat işletmesi sitesi yapılacağını öğrenmenize yardımcı olmuştur. Ayrıca web siteniz için ideal web sunucusu boyutunu nasıl belirleyeceğinize dair başlangıç kılavuzumuza ve iş web sitenizi büyütmek için sahip olunması gereken WordPress eklentileri için en iyi seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WordPress is a great tool for travel websites because many people are looking for information about a destination in addition to booking a vacation or trip. This allows the owner of such a website to create a blog on the website, where he can describe each destination in a great way with various suggestions for restaurants, cultural monuments and much more. For many people, such a website is much more familiar and they would rather buy a vacation or a trip on this website than elsewhere, where they will not learn much about the destination.
Moinuddin Waheed
making travel business website was something that I thought would require much expertise and know how especially the booking and checkout pages. After going through this article it now seems that it is another piece of cakewalk like making other blog websites. Using these plugins and the page builder like seedpro makes the life even more easier.
WPBeginner Support
Glad we could help show how simple the process can be.
Admin
Konrad
thank you for the detailed article as always screenshots are helpful
screenshots are helpful 
WPBeginner Support
You’re welcome!
Admin
Ralph
Great in deail guide. I would love to see something similar for cooking / recipe blog. Can you publish something like this or have such guide already?
WPBeginner Support
We have a similar guide that you can find on the page below:
https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/
Admin