Pek çok başarılı web sitesi sahibi, ilk WordPress sitelerine bakıp içeriği gerçekten okuyan biri olup olmadığını merak ettiğini hatırlıyordur.
Başlangıçta, ziyaretçileri nasıl izleyeceğinizi veya davranışlarını nasıl anlayacağınızı bilmemek yaygındır. Google Analytics gibi araçlar tam da bu noktada devreye giriyor.
İnsanların içeriğinizle nasıl etkileşim kurduğunu bilmek, web sitenizi büyütmenin anahtarıdır. Belki sadık bir okuyucu kitlesi oluşturmak istiyorsunuz. Ya da belki satışlarınızı artırmaya veya alanınızda otorite olmaya çalışıyorsunuz.
Hedefiniz ne olursa olsun, web sitesi trafik verileri hedefinize ulaşmanıza yardımcı olur. Neyin işe yaradığını, neyin yaramadığını ve nereleri geliştirebileceğinizi gösterir.
Yıllar boyunca sayısız web sitesi sahibinin WordPress sitelerine Google Analytics yüklemelerine yardımcı olduk. Bugün bile, kitlenizi anlamanın ve daha akıllı kararlar almanın en iyi yolu olmaya devam ediyor.
Bu kılavuzda, Google Analytics’i WordPress’e yüklemenin tam adımlarında size yol göstereceğiz. Zor işi zaten yaptık, böylece siz uğraşmadan kurabilirsiniz. 🚀

İlk olarak, Google Analytics’in neden önemli olduğunu ve web sitenizi büyütmenize nasıl yardımcı olabileceğini açıklayacağız.
Bundan sonra, bir Google Analytics hesabına nasıl kaydolacağınızı ve WordPress sitenize yüklemek için farklı yöntemleri göstereceğiz.
Son olarak, Google Analytics’te trafik raporlarınızı nasıl görüntüleyeceğinizi açıklayacağız.
İşte bu makalede öğreneceklerinize hızlı bir genel bakış:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- How to Install Google Analytics in WordPress
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
- Video Tutorial
Hazır mısınız? Hadi başlayalım!
Google Analytics Blog Yazarları İçin Neden Önemlidir?
Bir blog açtığınızda, 1 numaralı hedefiniz daha fazla trafik ve abone elde etmektir. Google Analytics, size önemli istatistikleri göstererek veriye dayalı kararlar almanıza yardımcı olur. Görebilirsiniz:
Web sitenizi kimler ziyaret ediyor?
Analitiğin bu bölümü, hedef kitlenizin coğrafi konumunu, kullanıcının sitenizi ziyaret etmek için hangi tarayıcıyı kullandığını ve ekran çözünürlüğü, JavaScript desteği, Flash desteği, dil ve daha fazlası gibi diğer önemli bilgileri gösterir.
Bu veriler son derece kullanışlıdır ve çeşitli şekillerde yardımcı olabilir. Özel bir web sitesi tasarımı oluştururken, sitenizin hedef kitlenizle uyumlu olacağından emin olmak için kullanıcı verilerini kullanabilirsiniz.
Kullanıcılarınızın çoğunun Flash desteği yoksa sitenize Flash öğesi eklemekten kaçınmalısınız. Kullanıcılarınızın çoğu 1280 ekran çözünürlüğündeyse, tasarımınızın bu çözünürlükle veya daha küçük çözünürlükle uyumlu olduğundan emin olun.
İnsanlar web sitenize girdiklerinde ne yapıyorlar?
Kullanıcıların web sitenizde nereye gittiklerini, web sitenizde ne kadar kaldıklarını ve hemen çıkma oranını (ilk ziyarette sitenizden çıkan kullanıcıların yüzdesi) takip edebilirsiniz.
Bu bilgileri kullanmak hemen çıkma oranını düş ürebilir ve sayfa görüntülemelerinizi artırabilir.
Ayrıca en popüler makalelerinizi, çok iyi gitmeyen makalelerinizi ve kullanıcılarınızın aradığı içerik türlerini de bulabilirsiniz.
İnsanlar web sitenizi ne zaman ziyaret ediyor?
Siteniz için günün en yoğun saatlerine bakarak gönderinizi yayınlamak için en uygun zamanı seçebilirsiniz. Bu saat dilimi sizinkiyle uyumlu değilse, gönderinizi o saat için planlayabilirsiniz.
İnsanlar web sitenizi nasıl buluyor?
Analizlerin bu bölümü size kullanıcıların nereden geldiğini gösterir. Örneğin, arama motorlarını mı kullanıyorlar, doğrudan bağlantılara mı giriyorlar yoksa başka bir siteden gelen yönlendirme bağlantılarına mı tıklıyorlar?
Ayrıca ziyaretçilerinizin yüzde kaçının bu kaynakların her birinden geldiğini de gösterir. Google Analytics size bu kategorilerin her birinin bir dökümünü verir. Arama motoru kategorisi ise, size en çok trafiği hangi arama motorunun sağladığını gösterir; Google, Yahoo, Bing vb.
Yönlendirme kaynaklarının dökümü size en çok hangi sitelerle çalışmanız gerektiğini gösterir. En büyük yönlendirme kaynağınız Facebook ise, hedef kitlenizi özel hissettirmek için özel Facebook içeriğine ihtiyacınız vardır.
En önemli yönlendirme kaynağınız harici bir web sitesiyse, bu web sitesiyle bir ortaklık kurmayı düşünebilirsiniz(konuk gönder isi değişimi veya başka bir şey).
İnsanlar içeriğinizle nasıl etkileşime giriyor?
Google Analytics, kullanıcılarınızın sitenizin içeriğiyle nasıl etkileşime girdiğini gösterir. Kullanıcıların yüzde kaçının sitenizdeki hangi bağlantıya tıkladığını ve çok daha fazlasını gösterir.
Google Analytics’te içerik deneyleri oluşturarak A/B split testleri yapabilir ve hedeflerinize ulaşmak için neyin en iyi sonucu verdiğini anlayabilirsiniz.
Kullanıcı etkileşimini görerek içeriğinizi kullanıcılarınıza göre düzenleyebilirsiniz. Yukarıdaki soruların yanıtlarını görerek siteniz için işe yarayan stratejilere odaklanabilir ve işe yaramayan yöntemlerden kaçınabilirsiniz.
Basitçe söylemek gerekirse, tahminleri ortadan kaldırın ve veriye dayalı kararlar alabilmeniz için önemli istatistiklere odaklanın.
Google Analytics’e Nasıl Kaydolunur?
Google Analytics ücretsiz olarak kullanılabilir ve kaydolmak için tek ihtiyacınız olan bir Google veya Gmail hesabıdır. Kayıt işlemi oldukça basittir. Google Analytics hesabınızı oluşturmak için aşağıdaki adım adım talimatları izlemeniz yeterlidir.
1. Adım: Öncelikle kaydolmak için Google Analytics web sitesini ziyaret etmeniz gerekir. Web sitesine girdiğinizde, ‘Bugün başlayın’ düğmesine tıklamanız yeterlidir.

Ardından, Google hesabınızla giriş yapmanız istenecektir.
Zaten bir Google veya Gmail hesabınız varsa, oturum açmak için bunu kullanabilirsiniz. Aksi takdirde, devam edebilir ve kendiniz için bir Google hesabı oluşturabilirsiniz.

Adım 2: Gmail hesabınızla oturum açtıktan sonra, aşağıdaki gibi bir karşılama ekranı göreceksiniz.
Burası Gmail hesabınızla Google Analytics’e kaydolacağınız yerdir. Devam edin ve ‘Ölçüme başla’ düğmesine tıklayın.

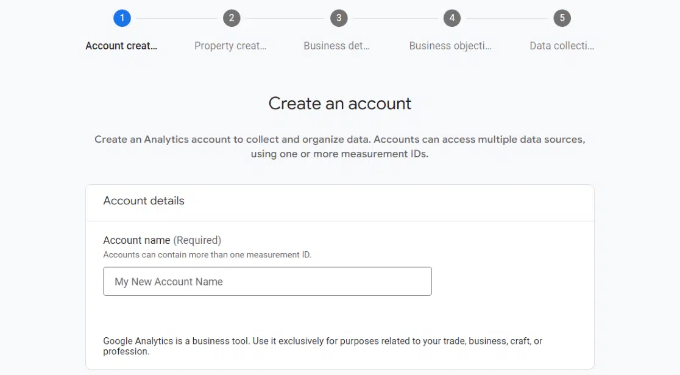
Bundan sonra sizden bir hesap adı girmeniz istenecektir.
Bu ad dahili olarak kullanılacaktır, bu nedenle işletme adınız gibi herhangi bir şey kullanabilirsiniz.

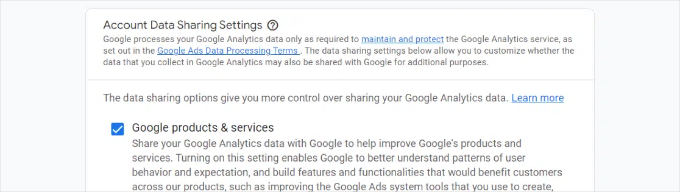
Google Analytics ayrıca birden fazla hesap veri paylaşım ayarını da gösterecektir.
Bu ayarlar Google Analytics verilerinizin paylaşımı üzerinde kontrol sahibi olmanızı sağlar. Varsayılan ayarları koruyabilir ve bir sonraki adıma geçebilirsiniz.

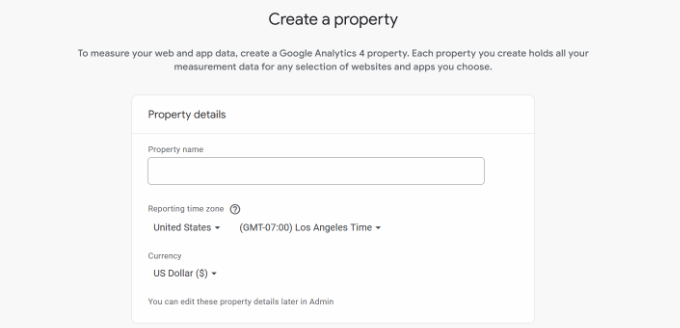
Adım 3: Bir sonraki ekranda, bir Google Analytics özelliği oluşturmanız gerekecektir.
Google, Google Analytics 4 veya GA4 olarak adlandırılan yeni bir Analytics sürümünü tanıttı. Bu, web sitenizi ve mobil uygulamalarınızı aynı hesapta izleyen en son sürümdür. Ayrıca, yeni özellikler, ölçümler ve raporlarınız için farklı bir arayüz elde edersiniz.
Devam edin ve bir mülk adı girin ve raporlama saat diliminizi ve para biriminizi seçin. Ardından ‘İleri’ düğmesine tıklayın.

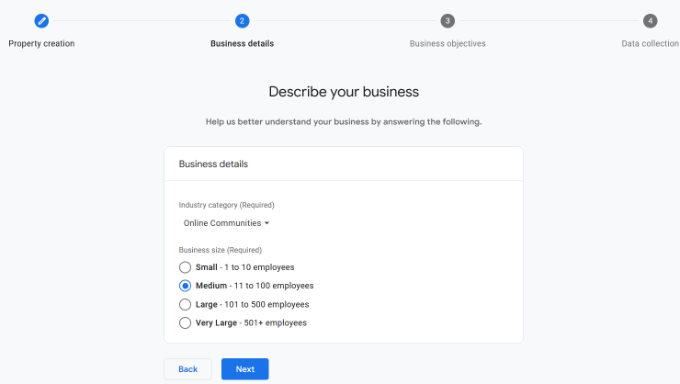
Bir sonraki ekranda, web siteniz için açılır menüden bir ‘Sektör kategorisi’ seçmeniz ve verilen seçeneklerden bir ‘İşletme boyutu’ seçmeniz gerekecektir.
İşiniz bittiğinde, sadece ‘İleri’ düğmesine tıklayın.

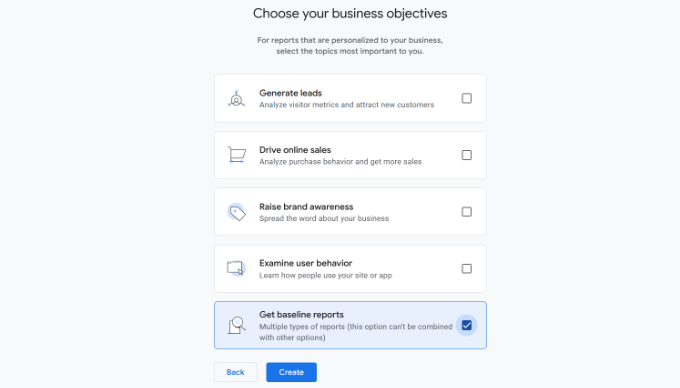
Ardından, iş hedeflerinizi seçmeniz ve Google Analytics’i işletmenizde nasıl kullanmak istediğinizi belirlemeniz gerekir. Bu, işletmeniz için kişiselleştirilmiş raporlar almanıza yardımcı olacaktır.
Örneğin, potansiyel müşteri oluşturmak, çevrimiçi satışları artırmak, marka bilinirliğini artırmak, kullanıcı davranışını incelemek ve daha fazlası gibi seçenekler vardır.
İhtiyaçlarınızı karşılayan birden fazla seçeneği veya verilen seçeneklerin tümünü seçebilirsiniz. Hesabınızda tüm Google Analytics raporlarının doldurulmasını sağlamak için ‘Temel raporları al’ seçeneğini belirlemenizi öneririz.

İşiniz bittiğinde, ‘Oluştur’ düğmesine tıklamanız yeterlidir.
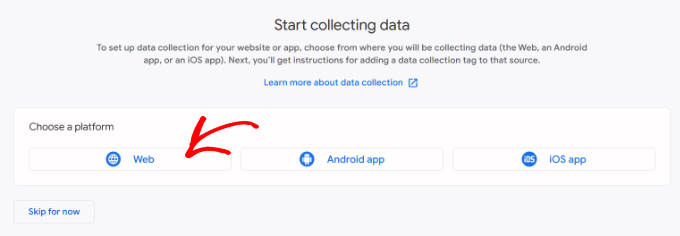
Adım 4: Şimdi Google Analytics Webs akış seçeneklerinizle karşılaşacaksınız.
Google Analytics’i bir WordPress sitesi için ayarladığımızdan, devam edin ve platform olarak ‘Web’i seçin.

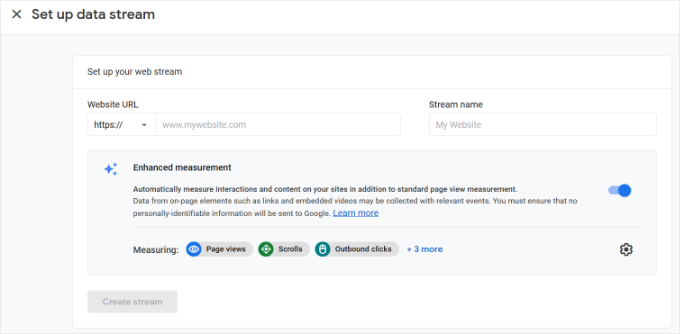
Bundan sonra, web sitenizin URL’sini ve Akış adını girmeniz gerekir.
Varsayılan olarak, Google Analytics’te ‘Geliştirilmiş ölçüm’ seçeneği etkin olacaktır. Bu, Google Analytics’te sayfa görüntülemelerini, kaydırmaları, giden tıklamaları, dosya indirmelerini ve daha fazlasını izlemenizi sağlar.
📝 Not: MonsterInsights eklentisini kullanmayı planlıyorsanız, ‘Geliştirilmiş ölçüm’ seçeneğini kapatmalısınız. Aksi takdirde, eklenti iki kat daha fazla veri toplayacak ve görüntüleyecektir.
Ardından, ‘Akış oluştur’ düğmesine tıklayabilirsiniz.

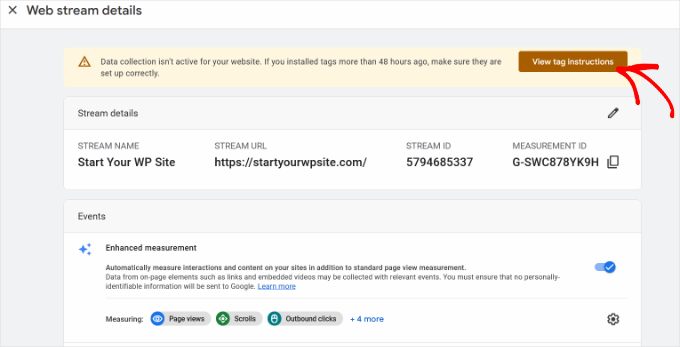
Artık Akış adınızı, URL’nizi, Kimliğinizi ve Ölçüm Kimliğinizi görebilirsiniz.
Ayrıca kaydedeceği farklı gelişmiş ölçümleri de gösterecektir.

En üstte, Google Analytics’i WordPress sitenize nasıl ekleyeceğinizi gösteren bir uyarı çubuğu da göreceksiniz.
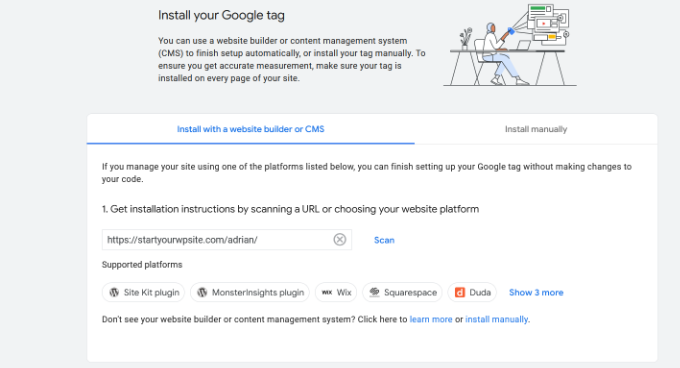
Devam edin ve ‘Etiket talimatlarını görüntüle’ düğmesine tıklayın. Şimdi Google Analytics izleme kodunu WordPress web sitenize eklemenin farklı yollarını görmelisiniz.

Ardından, ‘Manuel olarak yükle’ sekmesine geçebilirsiniz.
Ardından Google Analytics izleme kodunu göreceksiniz.

Devam edin ve bu izleme kodunu kopyalayın, çünkü aşağıda kullandığınız yönteme bağlı olarak WordPress sitenize girmeniz gerekecektir. Ayrıca bu tarayıcı sekmesini açık bırakabilir ve gerektiğinde kodu kopyalamak için geri dönebilirsiniz.
‘Analytics’ tarayıcı sekmesini açık bırakmanızı öneririz. Çünkü kodu WordPress sitenize yükledikten sonra tekrar ziyaret etmeniz gerekebilir.
Artık bir Google Analytics hesabı oluşturduğunuza göre, Google Analytics’i WordPress’e nasıl yükleyeceğinize bir göz atalım.
WordPress’te Google Analytics Nasıl Kurulur?
WordPress’te Google Analytics’i kurmanın birkaç farklı yolu vardır. Size ilk seçeneğin en kolay ve son seçeneğin en zor olduğu üç yöntem göstereceğiz.
İhtiyaçlarınıza en uygun olanı seçebilirsiniz.
💡 Profesyonel İpucu: Google Analytics hesabınızda sayfa görüntülemelerinin çift izlenmesini önlemek için web sitenizde bu yöntemlerden yalnızca birini kullanmanız gerekir.
Yöntem 1: MonsterInsights tarafından WordPress için Google Analytics
MonsterInsights, WordPress için en popüler Google Analytics eklentisidir. Bloomberg, PlayStation, Zillow, WPBeginner ve daha fazlası dahil olmak üzere 3 milyondan fazla web sitesi bunu kullanıyor.
Google Analytics’i WordPress’e eklemenin en kolay ve açık ara en iyi yoludur (tüm kullanıcılar, yeni başlayanlar ve uzmanlar için). MonsterInsights hem ücretli bir premium eklenti hem de ücretsiz bir sürüm olarak mevcuttur.
WPBeginner’da MonsterInsights’ı form gönderimleri, CTA düğmesi tıklamaları ve yönlendirme bağlantısı performansı gibi çeşitli izleme görevleri için kullanıyoruz. MonsterInsights incelememizin tamamında neden harika bir eklenti olduğunu öğrenin.

Bu eğitimde MonsterInsights’ın ücretsiz sürümünü kullanacağız.
E-ticaret takibi, reklam takibi, yazar takibi gibi daha gelişmiş özellikler istiyorsanız MonsterInsights Pro sürümünü kullanabilirsiniz. Bunları kurma süreci aynıdır.
Hadi başlayalım.
Yapmanız gereken ilk şey MonsterInsights eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti WordPress yönetici menünüze ‘Insights’ etiketli yeni bir menü öğesi ekleyecek ve bir karşılama ekranı göreceksiniz. Devam edin ve ‘Sihirbazı Başlat’ düğmesine tıklayın.

Üzerine tıklamak MonsterInsights kurulum sihirbazını açacaktır.
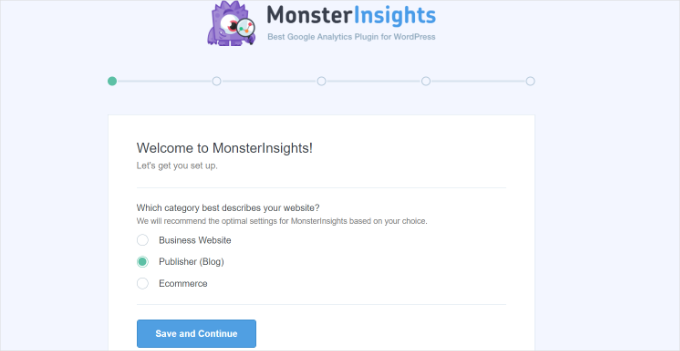
İlk olarak, web siteniz için bir kategori seçmeniz istenecektir (bir işletme web sitesi, blog veya çevrimiçi mağaza). Birini seçin ve ardından ‘Kaydet ve Devam Et’ düğmesine tıklayın.

Ardından, MonsterInsights’ı WordPress web sitenize bağlamanız gerekir.
‘MonsterInsights’a Bağlan’ düğmesine tıklamanız yeterlidir.

Bu sizi Google hesaplarına götürecektir ve burada oturum açmanız veya zaten oturum açtıysanız bir Google hesabı seçmeniz istenecektir.
Devam edin ve Google hesabınızı seçin veya oturum açmak için e-postanızı girin.

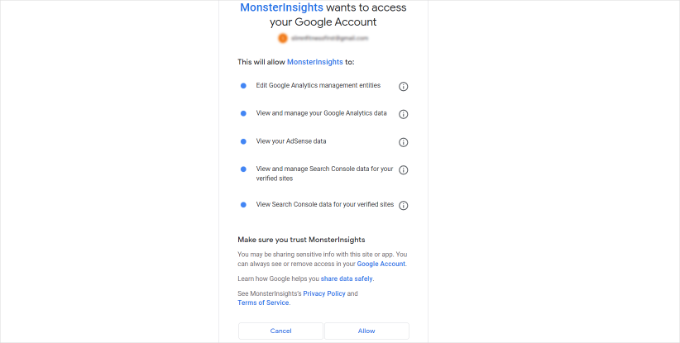
Ardından, MonsterInsights’ın Google Analytics hesabınıza erişmesine izin vermeniz istenecektir.
Devam etmek için ‘İzin Ver’ düğmesine tıklayın.

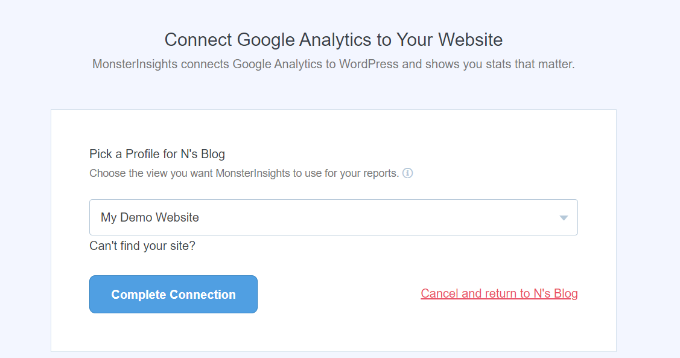
Bağlantıyı tamamlamak için bir sonraki adım, izlemek istediğiniz profili seçmektir.
Burada web sitenizi seçmeniz ve ardından devam etmek için ‘Bağlantıyı Tamamla’ düğmesine tıklamanız gerekir.

Bundan sonra, devam etmek için ‘Bağlantıyı Tamamla’ düğmesine tıklamanız yeterlidir. MonsterInsights şimdi Google Analytics’i web sitenize yükleyecektir.
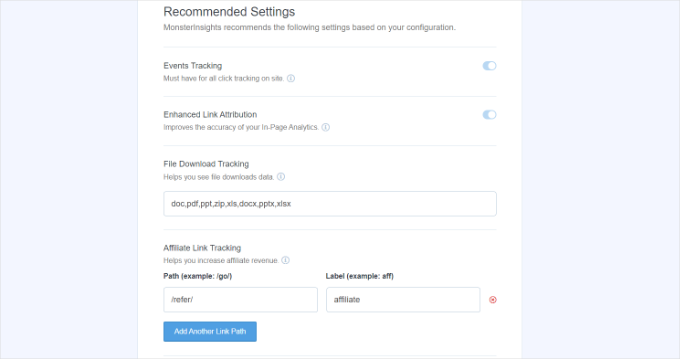
Ardından, web siteniz için önerilen ayarları seçmeniz istenecektir.

Varsayılan ayarlar çoğu web sitesi için işe yarayacaktır. Bir satış ortaklığı bağlantı eklentisi kullanıyorsanız, satış ortaklığı bağlantılarını gizlemek için kullandığınız yolu eklemeniz gerekir. Bu, Google Analytics’te satış ortaklığı bağlantılarınızı izlemenize olanak tanıyacaktır.
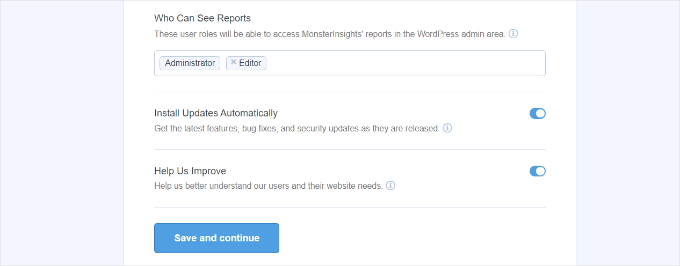
MonsterInsights ayrıca raporları kimin görebileceğini de soracaktır. Farklı WordPress kullanıcı rolleri seçebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet ve Devam Et’ düğmesine tıklamanız yeterlidir.

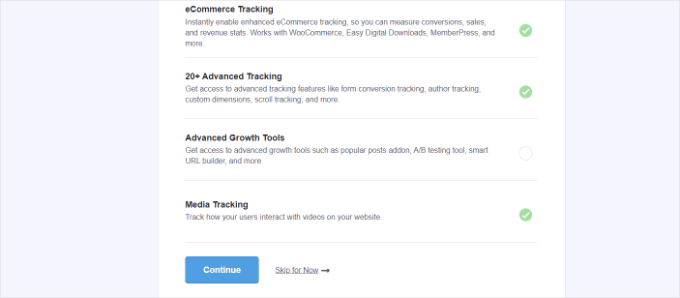
Ardından, MonsterInsights size etkinleştirmek istediğiniz web sitesi izleme özelliklerinin bir listesini gösterecektir.
Aşağı kaydırabilir ve ‘Devam Et’ düğmesine veya ‘Şimdilik Atla’ seçeneğine tıklayabilirsiniz.

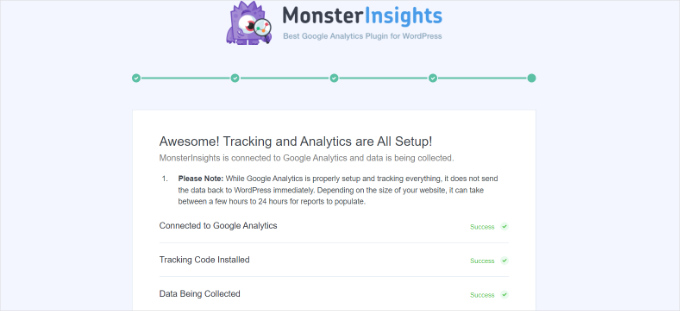
Bir sonraki ekranda MonsterInsights, Google Analytics izlemeyi başarıyla ayarladığınızı gösterecektir.
Google Analytics’in bağlandığını, izleme kodunun yüklendiğini ve verilerin toplanmaya başladığını görebilirsiniz.

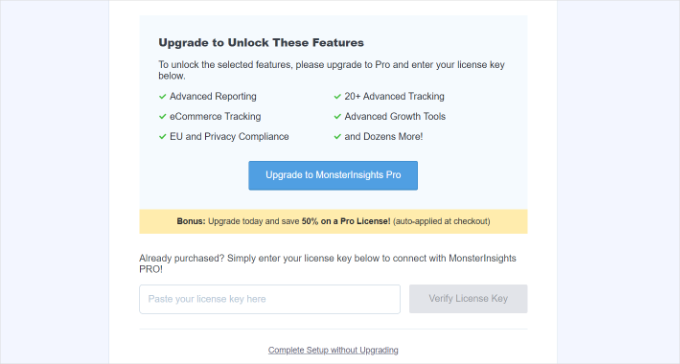
Ardından, aşağı kaydırabilir ve lisans anahtarınızı girmek için bir alan görebilirsiniz.
Devam edin ve şimdilik ‘Yükseltme Yapmadan Kurulumu Tamamla’ seçeneğine tıklayın.

Google Analytics’i WordPress web sitenize başarıyla eklediniz.
Google Analytics’te Gelişmiş Ölçümlemeyi Devre Dışı Bırakma
Şimdi, MonsterInsights’ın bir tane oluşturmasına izin vermek yerine GA4’te kendi başınıza bir Veri Akışı oluşturduysanız, Geliştirilmiş Ölçümü kapatmanız gerekir.
Bunun nedeni MonsterInsights’ın birden fazla özel geliştirilmiş izleme özelliği eklemesidir. Gelişmiş Ölçüm seçeneğini etkin bırakmak verilerinizi çarpıtacak ve yanlış sonuçlar gösterecektir.
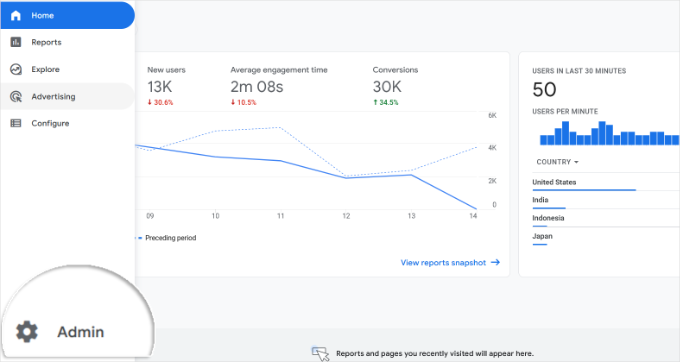
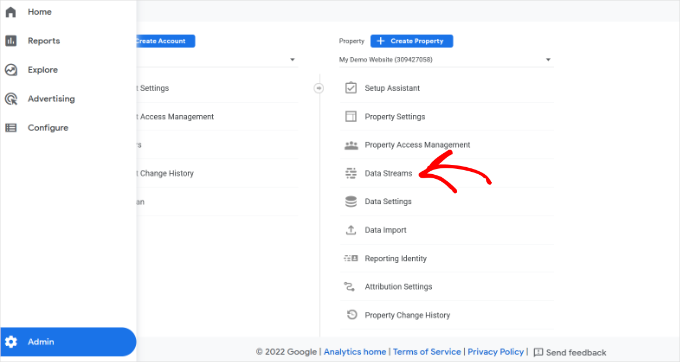
İlk olarak, tarayıcınızdaki Google Analytics sekmesine veya penceresine gidebilirsiniz. Buradan, sol alt köşedeki ‘Yönetici’ ayarları seçeneğine tıklayın.

‘Yönetici’ sayfasına geldiğinizde, farklı ayarlar göreceksiniz.
‘Veri Akışları’ seçeneğine tıklamanız yeterlidir.

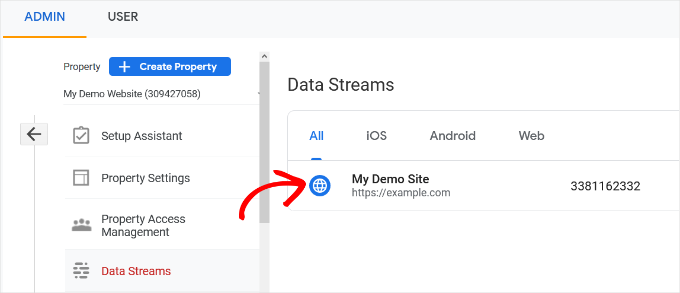
Ardından, Veri Akışlarınızı göreceksiniz.
MonsterInsights ile bağladığınız veri akışını seçmeniz yeterlidir.

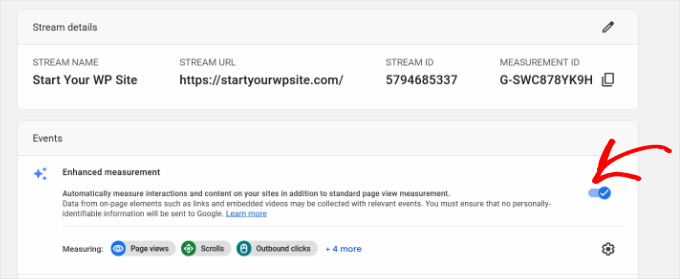
Bir sonraki ekranda, ‘Geliştirilmiş ölçüm’ seçeneğini devre dışı bırakmanız gerekecektir.
Bunu yapmak için geçişe tıklamanız yeterlidir.

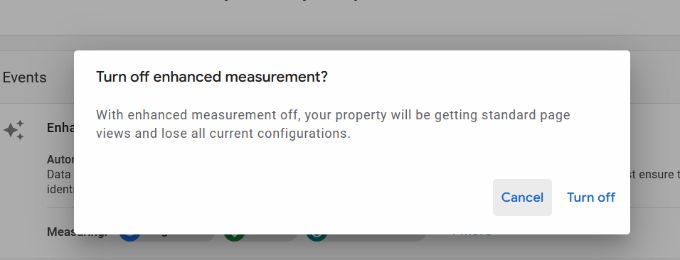
Ardından, gelişmiş ölçümü kapatmak istediğinizi onaylayan bir açılır pencere açılacaktır.
Devam edin ve ‘Kapat’ düğmesine tıklayın.

Google Analytics’te Veri Saklama Ayarlarını Değiştirme
Google Analytics varsayılan olarak veri saklama süresini 2 ay olarak ayarlar. Ancak, verilerinizi 2 ayın ötesinde özel raporlarda kullanabilmek için bunu değiştirebilirsiniz.
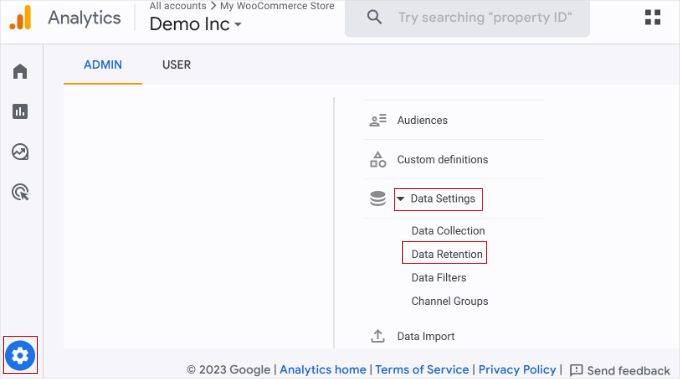
İlk olarak, Google Analytics’te Yönetici ” Veri Ayarları ” Veri S aklama bölümüne gitmeniz gerekir.

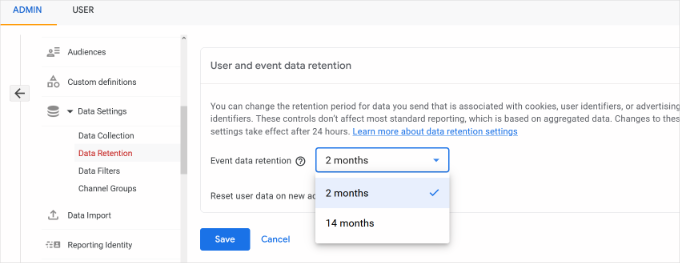
Ardından, ‘Olay verilerini saklama’ açılır menüsüne tıklayabilirsiniz.
Buradan ’14 ay’ seçeneğini seçmeniz ve ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Google Analytics’in istatistiklerinizi göstermesinin biraz zaman alacağını unutmayın.
💡 Profesyonel İpucu: Google Analytics, veri saklama süresini 14 aya kadar uzatmanıza olanak tanır, ancak varsayılan 2 aylık seçeneği seçseniz bile GDPR gibi gizlilik kuralları yine de geçerlidir.
Bu nedenle, izlemeden önce yine de kullanıcı onayı almanız gerekir ve gizlilik politikanızda verileri ne kadar süreyle sakladığınızı belirtmek iyi bir fikirdir.
Nasıl başlayacağınızdan emin değil misiniz? GDPR/CCPA için WordPress’te çerez açılır penceresinin nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Google Analytics Raporlarını WordPress Panosunda Görüntüleme
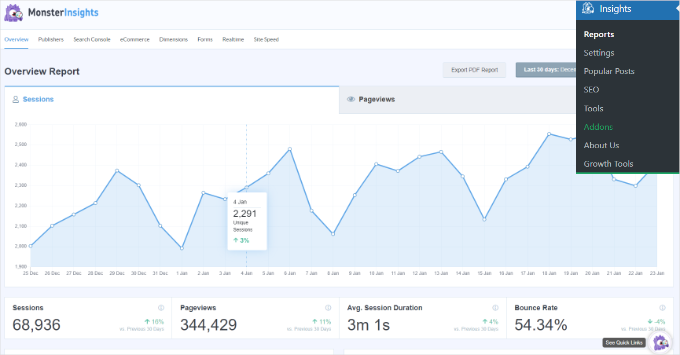
MonsterInsights ile ilgili en iyi şey, Google Analytics raporlarınızı WordPress kontrol panelinizde görüntüleyebilmenizdir.
Analiz verilerinize hızlı bir genel bakış için Insights ” Reports sayfasını ziyaret etmeniz yeterlidir.

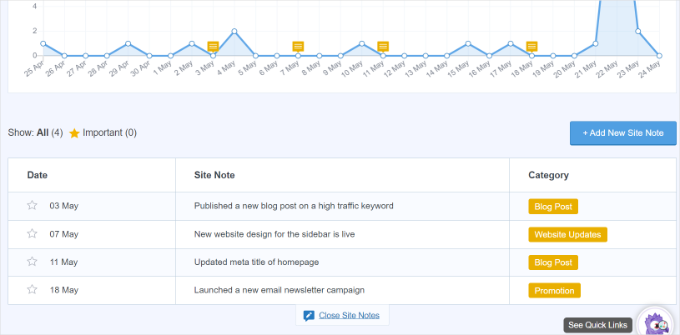
Ayrıca web sitenizde yaptığınız önemli değişiklikleri kaydetmek için doğrudan MonsterInsights raporlarınıza ek açıklamalar ekleyebilirsiniz.
Örneğin, yeni bir blog yazısı yayınladığınızda, yeni bir açılış sayfası eklediğinizde vb. bir not ekleyebilirsiniz. Böylece bu olayların trafiğinizi nasıl etkilediğini takip etmek kolaylaşır.

Daha fazla ayrıntı için WordPress’te GA4 site ek açıklamalarının nasıl alınacağına ilişkin bu kılavuza bakın.
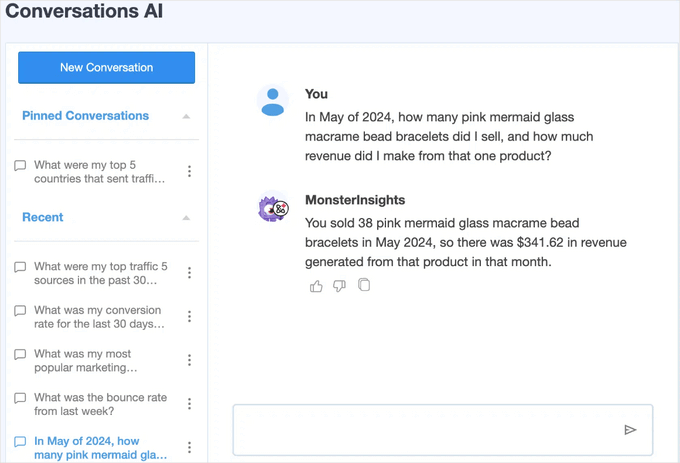
Yeni Conversations AI özelliği sayesinde MonsterInsights’a ilgilendiğiniz web sitesi istatistikleri hakkında soru bile sorabilirsiniz.
Örneğin, bir e-ticaret web siteniz varsa, belirli bir zaman diliminde bir üründen ne kadar gelir elde ettiğinizi sorabilirsiniz.

Bu, özellikle analitiğe yeni başlıyorsanız, ihtiyacınız olan verileri bulmak için raporlarınızda arama yapmaktan çok daha kolaydır.
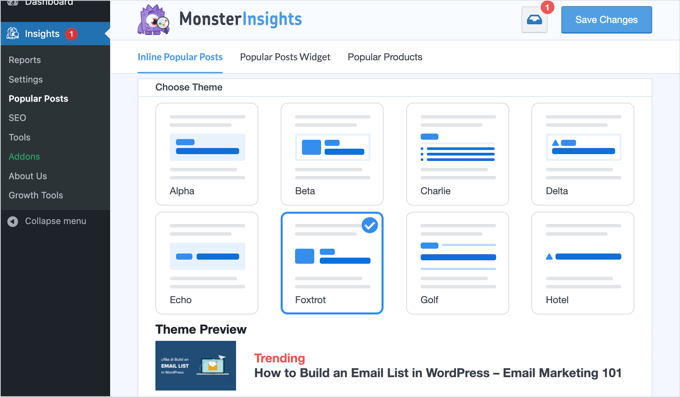
Ayrıca MonsterInsights, trafiğinizi ve sayfa görüntülemelerinizi artırmak için en iyi performans gösteren içeriğinizi göstermenize olanak tanıyan bir Popüler Yazılar eklentisiyle birlikte gelir.

Etkileşimi artırmak için otomatik olarak satır içi popüler gönderi bağlantıları eklemek için kullanabilirsiniz.
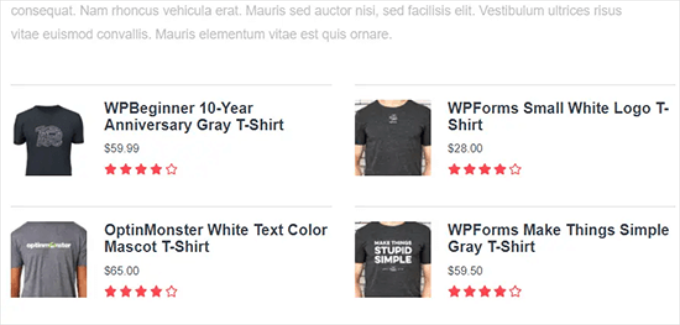
Çevrimiçi bir mağaza işletiyorsanız, satışları artırmak için her blog gönderisinin sonuna en iyi performans gösteren ürünlerinizi otomatik olarak ekleyebilir:

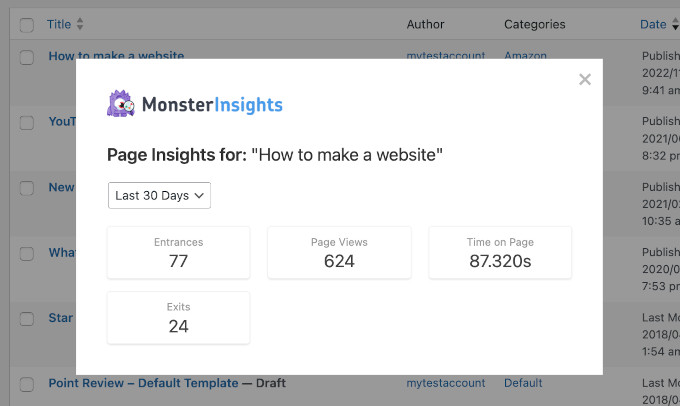
Eğer bir WordPress blogu işletiyorsanız, Page Insights eklentisi size çok yardımcı olacaktır.
Kurulduktan sonra, blog istatistiklerinizi otomatik olarak ‘Tüm Yazılar’ ekranınıza, ön uca (oturum açmışken) ve içerik düzenleyici ekranına ekleyecektir.

🌟İçeriden Not: MonsterInsights daha önce Yoast tarafından WordPress için Google Analytics olarak biliniyordu. WPBeginner’ın kurucusu Syed Balkhi, 2016 yılında eklentiyi satın aldı ve MonsterInsights olarak yeniden markalaştırdı. Şimdi, premium WordPress eklentileri ailemizin bir parçasıdır.
Yöntem 2: WPCode ile WordPress’te Google Analytics’i Kurun
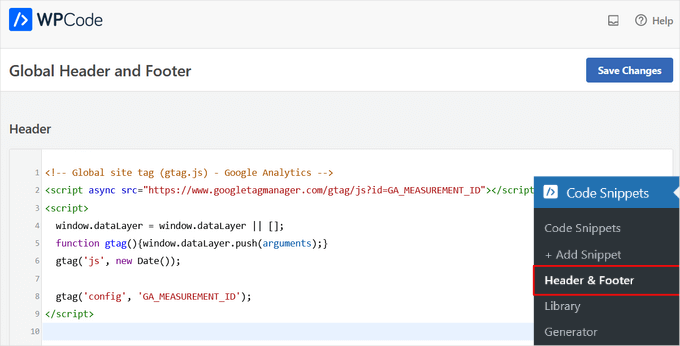
Bu yöntemde, Google Analytics’i WordPress’e manuel olarak nasıl yükleyeceğinizi göstereceğiz. GA4 izleme kodunu sitenizin başlığına eklemek için WPCode kullanacağız.
⚠️ Başlamadan önce, bu yöntemin MonsterInsights kadar iyi olmadığını çünkü gelişmiş izleme yapılandırması yapamayacağınızı unutmayın. Ayrıca, Google Analytics verilerini WordPress kontrol panelinizde görüntüleyemezsiniz.
WPCode eklentisi, tema dosyalarını düzenlemeden WordPress sitenize güvenle özel kod parçacıkları eklemenizi sağlar.
İş ortaklarımızdan bazıları izleme komut dosyalarını, özel özellikleri ve diğer gelişmiş ayarları yönetmek için WPCode kullanıyor ve son derece iyi çalışıyor. Eklenti hakkında daha fazla bilgi edinmek için WPCode incelememizin tamamına göz atın!

Öncelikle, bir Google Analytics hesabı oluştururken daha önce 4. Adımda kopyaladığınız Google Analytics izleme kodunuzu (Global site etiketi) kopyalamanız gerekecektir.
İşte arayüzde nasıl görünebileceği:

Ardından, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
📝 Not: Google Analytics izleme kodunu yüklemek için ücretsiz WPCode eklentisini kullanabilirsiniz.
Ancak WPCode Pro ‘ya yükseltme, değişiklikleri izlemenize yardımcı olacak eksiksiz revizyon geçmişi ve belirli zamanlarda parçacıkları otomatik olarak etkinleştirmek veya devre dışı bırakmak için kod zamanlama gibi daha güçlü özelliklerin kilidini açar.
Etkinleştirmenin ardından, Kod Parçacıkları ” Üstbilgi ve Altbilgi sayfasını ziyaret etmeniz gerekir. Burada, daha önce kopyaladığınız Google Analytics izleme kodunu ‘Üstbilgi’ bölümüne yapıştırmanız gerekir.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Hepsi bu kadar, Google Analytics’i sitenize başarıyla yüklediniz.
Yöntem 3: Google Analytics’i WordPress Temasına Yükleyin
Bu yöntem, koda aşina olan ileri düzey kullanıcılar içindir. Biraz güvenilmezdir çünkü temayı değiştirir veya güncellerseniz kodunuz kaybolacaktır.
Bu yöntemin kullanılmasını neredeyse hiç önermiyoruz.
WordPress dosyalarınıza ilk kez kod ekliyorsanız, WordPress’te kod parçacıklarının nasıl kopyalanıp yapıştırılacağına ilişkin kılavuzumuza göz atmalısınız.
Öncelikle, daha önce 4. Adımda kopyaladığınız Google Analytics izleme kodunu kopyalamanız gerekecektir. Bu kodu ‘Manuel olarak yükle’ sekmesi altındaki Web Akışı Kurulumu bölümünde görüntüleyebilirsiniz.

Şimdi, bu kodu WordPress tema dosyalarınıza eklemenin iki yaygın yolu vardır. Bunlardan birini seçebilirsiniz (ikisini birden değil).
1. header.php Dosyasına Kod Ekleyin
WordPress temanızdaki header.php dosyasını düzenleyin ve daha önce kopyaladığınız Google Analytics izleme kodunu <body> etiketinden hemen sonra yapıştırın.
Değişikliklerinizi kaydetmeyi ve dosyayı sunucunuza geri yüklemeyi unutmayın.
2. İşlevler Dosyası aracılığıyla ekleyin
Google Analytics izleme kodunu WordPress işlevleri dosyasına da ekleyebilirsiniz. Böylece izleme kodu WordPress sitenizdeki her sayfaya otomatik olarak eklenecektir.
Bu kodu temanızın functions.php dosyasına eklemeniz gerekecektir.
1 2 3 4 5 6 7 | <?phpadd_action('wp_head', 'wpb_add_googleanalytics');function wpb_add_googleanalytics() { ?> // Paste your Google Analytics tracking code from Step 4 here <?php } ?> |
Yukarıdaki kod parçacığında yer alan ‘4. Adımdaki Google Analytics izleme kodunuzu buraya yapıştırın’ bölümünü Google Analytics kodunuzla değiştirmeyi unutmayın.
Google Analytics’te Raporları Görüntüleme
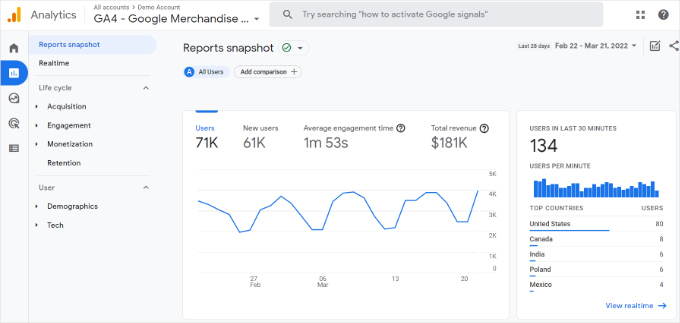
Google Analytics, istatistiklerinizden toplanan bir veri hazinesini size gösterebilir. Bu verileri Google Analytics kontrol panelinizi ziyaret ederek görüntüleyebilirsiniz.
Sol sütunda yerleşik Google Analytics raporlarını göreceksiniz. Her bölüm farklı sekmelere ayrılmıştır ve bir sekmeye tıklamak daha fazla seçenek göstermek için sekmeyi genişletecektir.

Google Analytics 4 raporları, önceki Universal Analytics raporlarından biraz farklıdır. Sol sütunda özel bir Raporlar seçeneği göreceksiniz. Raporlar, Yaşam Döngüsü ve Kullanıcı olmak üzere 2 geniş kategori altında gruplandırılmıştır.
GA4 raporlarında bulacağınız en belirgin farklardan biri, hemen çıkma oranı metriğinin olmamasıdır. Bunun dışında yeni bir raporlama arayüzü, etkileşim süresi gibi yeni metrikler, GA4’te hedef olmaması ve daha fazlasını bulacaksınız.
İşte Google Analytics 4’teki farklı raporların bir dökümü:
- Realtime raporu Universal Analytics’e benzer ve sitenizdeki aktif kullanıcıları gerçek zamanlı olarak gösterir.
- Edinme raporu, kullanıcıların web sitelerinizi bulmak için organik, yönlendirme, e-posta ve satış ortaklığı gibi hangi araçları kullandığını gösterir.
- Etkileşim raporu, sitenizde gerçekleşen dönüşümleri ve etkinlikleri gösterir.
- Para kazanma raporu, uygulama içi satın alımlar ve yayıncı reklamları gibi yeni raporlarla birlikte tüm e-ticaret verilerinizi tek bir yerde gösterir.
- Eldetutma raporu temel olarak yeni ve geri dönen ziyaretçileri gösterir ve kullanıcı elde tutma hakkında bilgi edinmenize yardımcı olur.
- Demografi raporu, en iyi ülkelerden, şehirlerden ve daha fazlasından gelen web sitesi trafiğini görmenize yardımcı olur. Ayrıca cinsiyet dağılımını ve ilgi alanı raporlarını da gösterir.
- Teknik rapor, insanların web sitenizi görüntülemek için en çok hangi cihazı, tarayıcıyı, işletim sistemini, uygulama sürümünü ve ekran boyutunu kullandığını gösterir.
Google Analytics’ten En İyi Şekilde Yararlanma
Google Analytics, tonlarca harika özelliğe sahip inanılmaz güçlü bir araçtır. Bazıları oldukça açık ve kullanımı kolayken, diğerleri bazı ek kurulumlar gerektirir.
İşte Google Analytics raporlarından en iyi şekilde yararlanmanıza yardımcı olacak kaynaklardan bazıları.
- Google Analytics ile WordPress’te kullanıcı etkileşimini takip edin
- WordPress’te arama analizlerini görme
- WordPress’te giden bağlantıları izleme
- Kişisel olarak tanımlanabilir bilgileri Google Analytics’in dışında tutma
- Google Analytics’te WordPress form izleme nasıl kurulur?
- Google Analytics’te WooCommerce müşterilerini takip edin
- Google Analytics’te özel bir e-posta uyarısı nasıl kolayca alınır?
Google Analytics en iyi Google Search Console (eski adıyla Google Web Yöneticisi Araçları) ile çalışır. Web sitenizin arama sonuçlarında ne durumda olduğunu görmenizi sağlar. Web sitenizi büyütmek için nasıl kullanacağınızı öğrenmek için Google Search Console kılavuzumuzun tamamına bakın.
WordPress SEO sıralamanızı iyileştirmek ve daha fazla trafik almak istiyorsanız, hepsi bir arada bir SEO araç seti olan WordPress için AIOSEO eklentisini kullanmanızı öneririz.
AIOSEO ‘nun kullanabileceğiniz ücretsiz bir sürümü de var.
Bu eklenti, WordPress sitenizi uygun şema işaretlemesi, site haritaları ve SEO sıralamanızı iyileştirmek için ihtiyacınız olan her şeyle tamamen optimize etmenize yardımcı olacaktır.
Video Eğitimi
Gitmeden önce, süreci uygulamalı olarak görmek için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin video eğitimimizi kaçırmayın. ▶️
Umarız bu makale WordPress’te Google Analytics’in nasıl kurulacağını öğrenmenize yardımcı olmuştur. Ayrıca Google Analytics ve Jetpack İstatistikleri hakkındaki kılavuzumuzu veya yeni başlayanlar için WordPress’te GA4 hakkındaki nihai kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





rehman
I am new to google analytics. Today I got the code and just wanted to paste in correct place. I was wondering whether to keep in end of head section or body section. because as per google analytics instruction it was mentioned to keep in the end of head section. I am now able to successfully install google analytics. Thanks for your help.
michaelcselva
Seems like the easiest way is to insert the script into the footer. Just did that, now I’ll wait 12-24 hours. Hope it works!
NonFictionAddict
Can you set this up if WordPress hosts your blog? Do you have specific directions for that scenario?
green-van
I Am having a problem with Google Analytics, the first time i installed it i was getting correct updates, then i changed my address from http://www.green-van.com/test
to http://www.green-van.com and made a new step 6. but since then the same statistics, 3 visits and never any new ones. i am using google analitycs wp plug in now, and in my footer.php i have this
Cufon.now();
i don’t know if that is interfering with anything.
maybe i should not use the wp-plugin and do the code directly inside the footer?
can i send the footer.php or the functions.php to see if things are in the correct order?
kind regards,
Giannis
ardegas
@wpbeginner That did the trick. It works now. Thank you.
wpbeginner
@ardegas Try removing the line space in line 2.
ardegas
Ok. Here is the code: http://pastebin.com/Ht1LSCr6
Remember it’s a child theme file.
wpbeginner
@ardegas The code above works perfectly fine because all it is doing is adding an action in wp_footer to add google analytics…. the only reason why it would not work is if you paste the code in a manner which is not semantically right. Shoot over an email with your functions.php file code using pastebin or similar service… will evaluate and let you know what is wrong.
ardegas
@wpbeginner I’m using a child theme, and functions.php is almost blank. The only function I have now is an empty function: <code><?php function twentyten_posted_on() { } ?></code>. I use this function to remove some metadata from my theme. Without the php tags this function won’t work. So it looks I’m using the right semantics. I’m pulling my hairs right now.
wpbeginner
@ardegas You need to make sure that you are using the write semantics… For example you probably do not need the first <?php code because often functions.php files are already in php… So make sure that you are not opening the php tag if it is already open or closing it when it should be opened….
ardegas
I tried to insert the Analytics code using functions.php, but it gave me this error:
<i>Warning: Cannot modify header information – headers already sent…</i>. I couldn’t even log in after. I ended removing this offending code from the file manager. It was bad. It’s a pity, because this snippet of code looks beautiful. I tried to remove any offending white space, but it was of no use, and now I’m afraid to even touch the functions.php file again.
lindsayihart
The dashboard will not save the snippet. I have tried placing it just about </body> and also above the wp_footer tag (the note says you shouldn’tt seperate this from the close body tag) Still NOT saving the code.
wpbeginner
@martinfarr1 The footer.php is located in your theme’s folder which can be found /wp-content/themes/your-theme-name/
If you really don’t have a clue, then try one of the Google Analytics plugin for WordPress.
martinfarr1
where do i find footer.php? Have been trying to do this for days but am a total beginner I’m afraid!
wpbeginner
@BrianBraker That is because you pasted the other PHP codes without opening the php tag.<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> <?php }
//Here you can paste all the other codes
?>
BrianBraker
Did not work. Completely screwed up the function.php file so site did not load. Uploaded back up file.There is a bunch of other code in function.php file
Here it is:
<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> require_once(TEMPLATEPATH . ‘/epanel/custom_functions.php’); require_once(TEMPLATEPATH . ‘/includes/functions/comments.php’); require_once(TEMPLATEPATH . ‘/includes/functions/sidebars.php’); load_theme_textdomain(‘StudioBlue’,get_template_directory().’/lang’); require_once(TEMPLATEPATH . ‘/epanel/options_studioblue.php’); require_once(TEMPLATEPATH . ‘/epanel/core_functions.php’); require_once(TEMPLATEPATH . ‘/epanel/post_thumbnails_studioblue.php’); $wp_ver = substr($GLOBALS[‘wp_version’],0,3); if ($wp_ver >= 2.8) include(TEMPLATEPATH . ‘/includes/widgets.php’); global $shortname; if (get_option($shortname.’_enable_dropdowns’) <> ‘false’) { update_option($shortname.’_enable_dropdowns’,’false’); }; ?>
wpbeginner
@luxdesign28 Yes, Google Analyticator plugin does the job.http://wordpress.org/extend/plugins/google-analyticator/
luxdesign28
Hi there,
Is a method or a plugin how to show the data delivered by Google Anlalytic directly on wordpress, without going to Google Analytics webpage ?
Tarun
How to install the same in a subdomain take for example i have a website http://www.xyz.com and i want to track my subdomain http://www.123.xyz.com what should be done in-order to do so ?
Editorial Staff
Add a separate tracker.
Admin
Avenir
It Allows usage of custom variables in Google Analytics to track meta data on pages. Thanks for your support will try soon.
Karl Anthony Borg
Was trying to figure out how to install Analytics on WordPress but didn’t manage on my own.
Thanks to your info – I now managed and GA is up and running.
Nicholas Massey
Just what i was after. I just placed it in the footer. Seems like the easiest option to me.
Sven cooke
Thanks for the information. This is good advice for the beginner and seasoned blogger.
Many thanks
wanie
hello,
I am using the free wordpress version. Where do I find this part – “theme’s footer.php right above the tag”, so that I can simply copy and paste?
Thank you!
Editorial Staff
You can’t add this in your WordPress.com account. That is why they offer you with their own statistics.
Admin
Fask
You can use the same code for the meta robots? in this way:
add_action(‘wp_head’, ‘insert_meta_robots’);
function insert_meta_robots() {
?>
<?php
}
kevin
Analytics doesn’t work past the first page of my WP blog unless I add the code in my footer AND the sidebar.
Tayler
This is somewhat of a disaster! I added the code and now I can’t access my blog, it’s completely whited out
Parse error: syntax error, unexpected $end in /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php on line 344
I saw this error message after I pasted the code in my funtions.php:
Warning: session_start() [function.session-start]: Cannot send session cache limiter – headers already sent (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-content/themes/constructor/libs/Constructor/Admin.php on line 31
Warning: Cannot modify header information – headers already sent by (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-admin/theme-editor.php on line 89
Please help!!!!!!!
Editorial Staff
You need to make sure that the code is semantically right … meaning that opening PHP tag may or may not need to be there if the PHP is already open.
Admin
Wes Hopper
I’ve read in the Thesis forums that the new GA code is asynchronous and needs to go in the header to work properly. It also doesn’t affect page load like the old code.
WIP
Hello again, sorry my bad. I fixed it!
WIP
Hello,
When I put the Google Analtyics code in the footer.php and in the functions.php my whole blog dissapeared! Total white-out! What happened? What can I do to get it back?
Angela
so if I use a free wordpress blog I can NOT use this plug-in?
Editorial Staff
Thats correct. If you are on free WordPress.com then you don’t get this. You however get to use WordPress.com Stats.
Admin
Dan
Thanks for this, I’d just pasted it into the head.
A function is so much neater though!
Dan
m
Hello,
Almost, but not quite there, I would like the first option of copy and pasting the code- but, I cannot find the “theme’s footer.php right above the tag” – not in tools, settings, themes, general, etc etc. Sorry to ask its probably simple! I added it to the normal ‘text’ widget works for all else but this.
Editorial Staff
That is because you are using WordPress.com <<
Admin
Lewis Bassett
Thanks. I am just beginning to understand all of the great features that Analytics can offer.
Marc
Great compilation of what a beginner needs to know about Google Analytics and WordPress! I scheduled 1 hour to find out how to setup Analytics for my new site, I was done in 5 minutes… – Thank you!
Ailora
Magnificent tutorial, thanks. I’m in the 12 – 24 waiting period to see if it works but I already appreciate you instructions and your willingness to reply to comments. I actually found what I was looking for in one of your responses to a poster.
Natalie
I really can not make sense of Google analytic. I prefer to use Piwik instead.
Ana Pacquiao
this was very usefull, i had a little trouble because i’m not familiar with the html edition this worked great for me
THNX A LOT!
Brett
Thanks for the tip, I did the copy and paste and it worked great.
iankramer
Thanks for the good info.
Any differences/advantages between the direct paste and functions.php methods? Thanks!
Editorial Staff
There is no advantage or disadvantage… it’s a matter of personal preference.
Admin
Shelley
Great, clear description – even for someone is a codaphobe. Thanks. I am wondering tho, if when google activates this if the stats will appear in the wordpress dashboard like my other stats package did (the wordpress.com stats) which seems to be broken as of today. Thanks!
Editorial Staff
There are some advanced Google Analytics plugin that does that, but we recommend that you check on Google Analytics site, to get the full report. Because no plugin gives full integration.
Admin
Rose
This is indeed an informative site.It was really helpfull.
Ameya Waghmare
I am not able to figure out still, how do you edit the footer (or header for that matter) of the theme of the webpage?
can you please give instructions where can I find way to edit my footer?
I have tried ‘Edit CSS’, ‘Extras’, and also some other options in the ‘Theme’ menu. Couldn’t get it done.
Please help.
Editorial Staff
You will need to click on appearance and then editor. Find header.php or footer.php to edit those files.
Admin
Jeremy
I’m thinking about going the plugin route – do I need to use both plugins or one or the other?
I know that the “Google Analytics for WordPress” asks me where I want to embed it but then then “Google Analyticar” doesn’t ask anything about embedding so I’m wondering if it does it or if I have to do something manually…
Thanks for this walk through!!!
Editorial Staff
You need the manual code or the plugin… not both. Google Analyticar just adds the code in your site.. It does not give you an option of where to embed.
Admin
chris
I am attempting to use the Google Analytics for WordPress plugin to add the code to my wordpress site. It gives an option for installing the code in the header. When I look at my header file after activating and authenticating the plugin, I see no added code in my header file. Is there somewhere else the code is installed besides the header for my theme?
Editorial Staff
It should add it in the area, but it will not modify your theme. If the code is not showing in your theme, then it can mean that your theme does not have a wp_head(); hook in the header.php.
Jan Kasal
Step 5 states to paste the code above the body end tag. Google has changed it since. It goes above the head. Just to let you know.
Jan
Editorial Staff
Google has not changed anything… All companies would like to have their scripts added in the header << But it is not wise for the webmaster. Any smart webmaster / developer would keep scripts like analytics in the footer to speed up the load time…
WPBeginner has the codes in the footer. Twitter.com has the code in the footer and many other sites as well.
Admin
physio
Ok… apparently the commenting system doesn’t like angle brackets. That second paragraph should have said:
If you want more accurate analytics you will use the new snippet version and you will put it in the head. If you are paranoid about page load times you will put it just before the close body tag.
Editorial Staff
How does the placement reflect accuracy? Whether you put the script in the head, or at the end…. upon the full page load, it will still count one user…
Brandon C.
i wish i had seen this tutorial before i spent three hours trying to figure it out on my own.
Drew Michaels
Would love to know your thoughts on which method you recommend for installation. Such as are there advantages to placing the code by hand vs. using a plugin?
Editorial Staff
Using a plugin is adding multiple database queries that you don’t need. By hand is probably the easiest method and it is efficient for the site
Admin
Omer Greenwald
This is one of the few features I did use a plugin for, even though it can definitely be achieved manually be pasting the code as you explained, thanks for sharing.
Eden-Avalon
I just switched over from an entirely hand-compiled website to one using wordpress. This will be most helpful. Thank you!
Saikou marong
Great tips for a newbie like me i will certainly try it now. The beauty of WPress is that it has a very little limitation.