Görünüm menü seçenekleriniz farklı mı görünüyor? WPBeginner olarak, şaşkın kullanıcılardan Görünüm sekmesi altındaki varsayılan menü seçeneklerinin nereye gittiğini soran çok sayıda mesaj aldık.
Bu bir hata ya da hata değil. Aslında WordPress’in son sürümlerindeki bazı değişikliklerden kaynaklanıyor. Klasik bir temadan blok bir temaya geçtikten sonra bu durumun gerçekleştiğini fark edebilirsiniz.
İşte iyi haber: WordPress temanızı hala özelleştirebilirsiniz. Bu kılavuzda, varsayılan Görünüm menüsü seçenekleri eksik olsa bile WordPress temanızın bazı bölümlerini nasıl düzenleyebileceğinizi göstereceğiz.

WordPress’te Görünüm Menüsüne Ne Oldu?
Bir WordPress blok teması yüklerseniz, Görünüm menünüzün farklı göründüğünü fark edeceksiniz. Görünüm “ Özelleştir yerine, aşağıdaki gibi Görünüm “ Düzenleyici ‘yi göreceksiniz:

Editör menüsü sizi WordPress Tam Site Düzenleyicisine götürecektir. Bu özellik temelde Gutenberg blok editörünün bir uzantısıdır ve temanızı sayfalarınızı ve yazılarınızı bloklarla düzenlediğiniz şekilde düzenlemenize olanak tanır.
Bununla birlikte, bu aynı zamanda Özelleştir, Menüler, Widget’lar ve Tema Dosyası Düzenleyicisi gibi varsayılan menü seçeneklerini göremeyeceğiniz anlamına gelir. Bunlara hala erişebilirsiniz, sadece konumları farklıdır.
Bu makalede, bu seçenekler artık Görünüm menüsü altında olmasa da gezinti menüleri ve widget’lar gibi önemli ayarlara nasıl erişebileceğinizi göstereceğiz.
İşte ele alacağımız konular ve size uygun olana atlayabilirsiniz:
Seçenek 1: Klasik WordPress Temasına Geçin
Klasik gezinti menülerini kullanmaya devam etmek istiyorsanız, WordPress temanızı Tam Site Düzenleme özelliğini içermeyen bir temayla değiştirmeniz gerekecektir.

Şu anda birçok popüler WordPress teması Tam Site Düzenlemeyi desteklemiyor. Ancak, zaman içinde geliştikçe kullanmaya başlama şansları her zaman vardır.
Alternatif olarak, herhangi bir kod yazmadan kendinize özel bir WordPress teması oluşturabilirsiniz.
Seçenek 2: Gezinti Menünüzü Özelleştirmek için Tam Site Düzenleyicisini Kullanın
Blok temanızı beğendiyseniz, Tam Site Düzenleyicisini kullanarak gezinti menünüzü nasıl düzenleyeceğinizi öğrenmeniz gerekecektir.
Navigasyon menüsü sayfası için URL’yi manuel olarak girseniz bile (https://example.com/wp-admin/nav-menus.php gibi), aşağıdaki hata mesajını görürsünüz:

Bir blok tema kullanırken, site düzenleyicisinin altındaki Gezinti bloğunu kullanarak gezinti menüleri ekleyebilir, oluşturabilir ve düzenleyebilirsiniz.
Görünüm ” Düzen leyici sayfasını ziyaret ederek tam site düzenleyicisini başlatmanız yeterlidir.
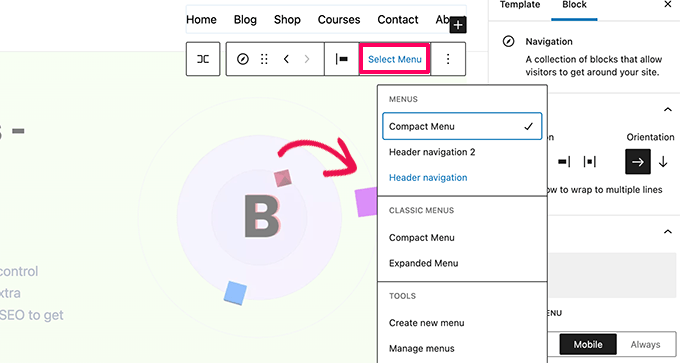
Bu sizi site düzenleyici arayüzüne götürecektir. ‘+’ düğmesine tıklayarak yeni bir Navigasyon bloğu ekleyebilirsiniz.

Temanız tarafından zaten eklenmiş bir Navigasyon bloğunuz varsa, seçmek için tıklayabilirsiniz.
Ardından, bir menü seçin veya yeni bir menü oluşturun.

Klasik Menüler bölümünden web siteniz için oluşturduğunuz önceki menüleri bile seçebilirsiniz.
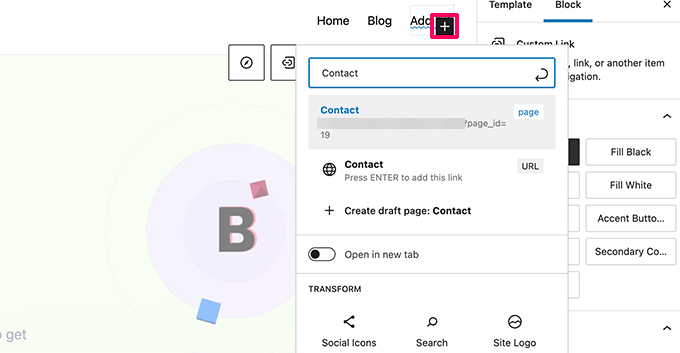
Yeni ve boş bir menüyle başlıyorsanız, navigasyon menünüze öğeler ekleyebilirsiniz. Normalde yazı ve sayfa yazarken blok düzenleyicide yaptığınız gibi bağlantılar ekleyebilirsiniz.

İşiniz bittiğinde, menünüzü kaydetmek ve WordPress blogunuza uygulamak için Güncelle düğmesine tıklamayı unutmayın.
Daha fazla ayrıntı için WordPress’te navigasyon menüsünün nasıl ekleneceğine ilişkin adım adım kılavuzumuza bakabilirsiniz.
Seçenek 3: customize.php URL’sini Doğrudan Açın
Görünüm altındaki Özelleştir menüsü, klasik bir WordPress temasını düzenlemek için kullandığınız Tema Özelleştirici‘yi başlatmak için kullanılır. Bir blok tema kullanıyorsanız, customize.php URL’sini doğrudan ziyaret ederek sınırlı bir sürümüne yine de erişebilirsiniz:
https://example.com/wp-admin/customize.php
Bu URL’yi tarayıcınıza girin ve “example.com “u kendi WordPress sitenizin alan adıyla değiştirin.
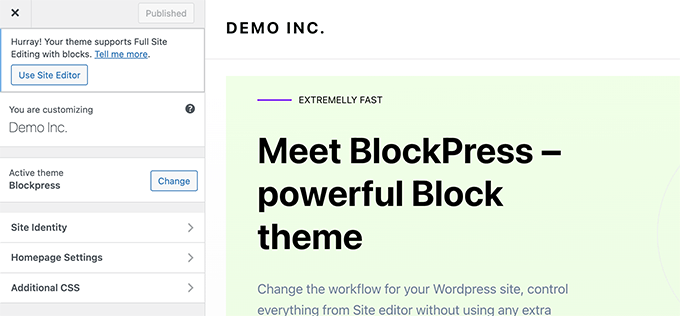
Temanızın Tam Site Düzenlemesini desteklediğine dair bir bildirim göreceksiniz. Bunun altında birkaç temel özelleştirme seçeneği bulacaksınız.

Daha fazla ayrıntı için WordPress yöneticisindeki eksik Tema Özelleştiricisinin nasıl düzeltileceğine ilişkin makalemize göz atın.
Blok tema kullanıyorsam Tema Özelleştirici’de temamın widget’larını neden düzenleyemiyorum?
WordPress temanızda tanımlanmış herhangi bir kenar çubuğu veya widget alanı yoksa Görünüm altında Widget ‘lar menüsünü göremezsiniz.
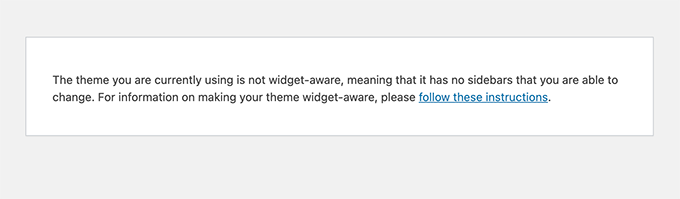
Widget sayfasına manuel olarak eriştiğinizde (örn. https://example.com/wp-admin/widgets.php) temanızın widget uyumlu olmadığını belirten bir hata mesajı alırsınız:

Bunun nedeni, blok temaların widget kullanmamasıdır çünkü bir blok temanın her parçası Tam Site Düzenleyicisi ile özelleştirilebilir.
Ayrıca, WordPress Tam Site Düzenleyicisi’nin Kalıplar ve Şablon Parçaları özelliklerini kullanarak kendi widget alanlarınızı (kenar çubukları veya altbilgiler gibi) oluşturabilir ve buralara bloklar ekleyebilirsiniz. Daha fazla bilgi için blok kalıplarını kullanmaya yeni başlayanlar için kılavuzumuza göz atın.
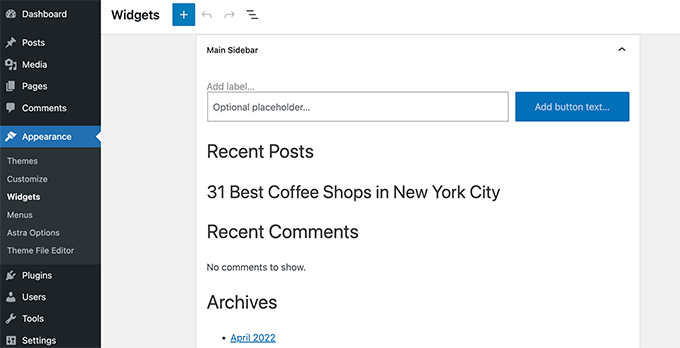
Öte yandan, temanızda widget alanları varsa, bir widget menüsü görürsünüz.
Yine de blok tabanlı widget düzenleyicisini kullanacaktır.

Klasik Widget ‘lar eklentisini kullanarak eski widget’lar ekranına geçebilirsiniz.
Seçenek 4: Tema Dosyası Düzenleyicisini Kullanmak için Araçlar Menüsüne Gidin
WordPress, tema dosyalarını ve şablonları doğrudan WordPress yönetici alanından düzenlemenize olanak tanıyan temel bir dosya düzenleyiciyle birlikte gelir.
Bu düzenleyiciyi kullanmanızı önermiyoruz, ancak temalarının functions.php dosyasına hızlıca bir kod parçacığı eklemeleri gerektiğinde birçok yeni başlayan için genellikle kullanışlı oldu.
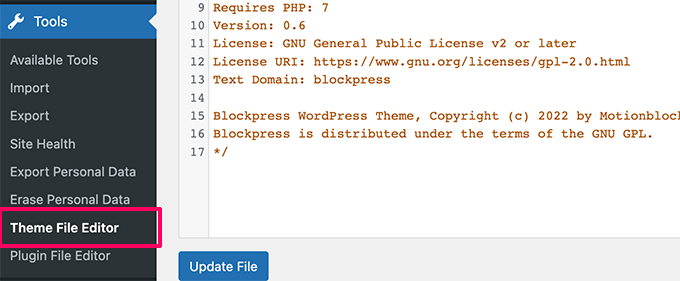
İyi haber şu ki, bu özellik hala mevcut, ancak Tam Site Düzenleme teması kullanıyorsanız Araçlar menüsünün altına taşınmış durumda.

Klasik Tema Kullanıyorum, Öyleyse Görünüm Menülerim Neden Hala Eksik?
Klasik bir tema kullanıyorsanız ve hala Görünüm menüsü seçeneklerinin bazılarını veya tamamını göremiyorsanız, işte bazı olası nedenler:
- Eklenti çakışmaları – Bir eklenti yönetici menünüzü engelliyor olabilir. Tüm WordPress eklentilerinizi devre dışı bırakmayı deneyin ve menünün yeniden görünüp görünmediğine bakın.
- Temauyumluluğu – Temanız mevcut WordPress sürümünüzle tam uyumlu olmayabilir. Temanızı güncellemeyi, geçici olarak varsayılan bir WordPress temasına geçmeyi veya temanızı en son standartlara göre test etmeyi deneyin.
- Kullanıcı rolü kısıtlamaları – Kullanıcı hesabınız bu menülere erişmek için gerekli rol ve izinlere sahip olmayabilir. Doğru kullanıcı rolüne sahip olup olmadığınızı kontrol edin (Yönetici gibi).
- Özel kod – functions.php dosyanızdakiözel kod veya kullanılması gereken bir eklenti bu menü öğelerini gizliyor olabilir. WordPress’e güvenli bir şekilde kod parçacıkları eklemek için WPCode gibi bir eklenti kullanmanızı öneririz.
- Önbelleksorunları – Tarayıcınızın önbelleği veya bir önbellek eklentisi, yönetici alanınızın eski bir sürümünü gösteriyor olabilir. Sorunu çözmek için önbelleğinizi temizlemeyi deneyin.
- Veritabanı sorunları – WordPress veritabanınızda bozuk seçenekler olabilir. Veritabanınızı onarmanız gerekebilir.
- Yanlışdosya izinleri – Yanlış dosya izinleri bazen WordPress’in bazı bölümlerininhatalı çalışmasına neden olabilir. WordPress dosya izinlerinizi kontrol etmeyi düşünün.
Daha fazla bilgi için WordPress sorun giderme kılavuzumuza ve en yaygın WordPress hataları ve bunların nasıl düzeltileceği hakkındaki makalemize göz atın.
WordPress Yönetici Alanınızı Optimize Etmenin Daha Fazla Yolunu Öğrenin
Artık eksik Görünüm menüsü seçeneklerini nasıl düzelteceğinizi öğrendiğinize göre, WordPress yönetici alanınızı daha fazla özelleştirmek ve optimize etmek isteyebilirsiniz. İşte WordPress yönetici deneyiminizi geliştirmek için bazı yararlı eğitimler:
- WordPress Admin’e Bildirim Merkezi Ekleme –Yönetici uyarılarınızı daha düzenli ve yönetimi daha kolay hale getirin.
- WordPress Admin’de Yazıların Arka Plan Renklerini Duruma Göre Değiştirin – Yazılarınızın durumunu kolayca görmek için renkleri kullanın.
- WordPress Yönetici Panonuzu Beyaz Etiketleme – Yönetici alanının kendi markanız gibi görünmesini sağlayın, müşteri web siteleri için harika.
- Çok Dilli Bir Sitede İngilizce WordPress Yöneticisi Nasıl Kullanılır – Sitenizde birçok dil kullanılsa bile yöneticinizi İngilizce tutun.
- WordPress’te Ekran Seçenekleri Düğmesi Nasıl Devre Dışı Bırakılır– Ekran Seçenekleri özelliğini kaldırarak yöneticinizi daha basit hale getirin.
- WordPress’te Özel Yönetici Bildirimleri Ekleme – Önemli bilgileri kullanıcılarla paylaşmak için kendi uyarılarınızı oluşturun.
- WordPress Çöp Kutunuzu Otomatik Olarak Boşaltma – Eski şeyleriotomatik olarak temizleyerek sitenizi temiz tutun.
- WordPress Yönetici Panonuza Koyu Mod Nasıl Eklenir – Koyu bir arka plan ile yöneticinizin gözleri yormamasını sağlayın.
Umarız bu makale WordPress yönetici alanındaki eksik Görünüm menülerini düzeltmenize yardımcı olmuştur. WordPress yönetici panosunun nasıl özelleştirileceğine ilişkin eğitimimize ve en iyi WordPress etkinlik günlüğü ve izleme eklentileri uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bekatama
Changing Theme Works! Thank you
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Katherine
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support
Glad to hear our guide was helpful!
Admin