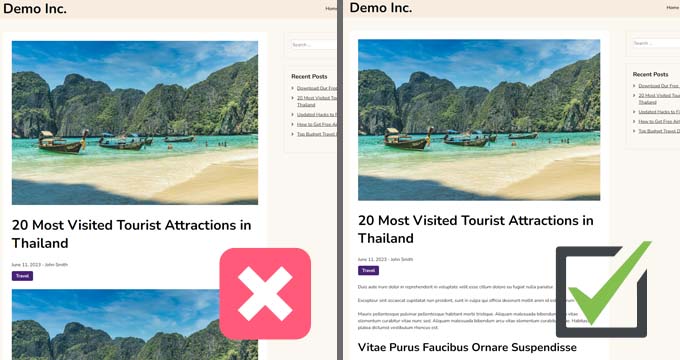
Bir WordPress yazısında aynı öne çıkan görselin iki kez göründüğünü görmek can sıkıcı olabilir. Düzeni bozar ve yazının cilasız görünmesine neden olur.
Başlangıç seviyesindeki WordPress kullanıcılarımızdan sık sık bu sorunu duyuyoruz. Yeni kullanıcılar için öne çıkan görseli neden iki kez gördüklerini anlamak gerçekten kafa karıştırıcı olabiliyor.
İyi haber şu ki, bu basit bir çözümü olan yaygın bir sorundur. Nedeni belirledikten sonra, WordPress’in yinelenen öne çıkan görselleri görüntülemesini durdurabilirsiniz.
Bu sorunu hızlı bir şekilde çözmeniz için size adım adım yol göstereceğiz. Sonunda, gönderileriniz tam istediğiniz gibi görüntülenecektir.

WordPress’te Öne Çıkan Görsel Neden İki Kez Görünüyor?
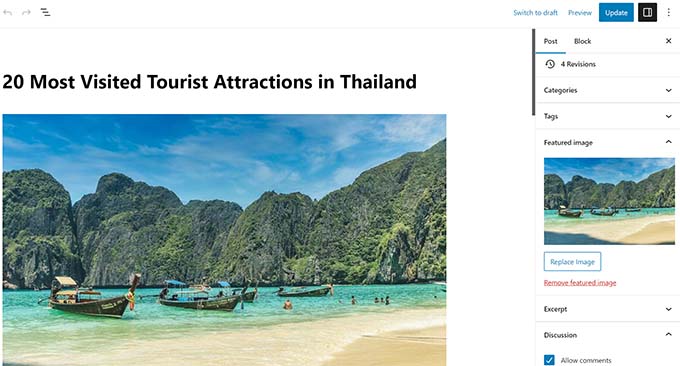
Öne çıkarılan görseller gönderilerinizin nasıl görüneceği konusunda büyük rol oynar, ancak bazen yanlışlıkla iki kez görünürler. Bu, aynı görsel iki yere eklendiğinde gerçekleşir – bir kez ‘Öne Çıkan Görsel’ sekmesinde ve tekrar yazı düzenleyicinin içinde.

Bunun deneyimli WordPress kullanıcılarının bile başına sık sık geldiğini gördük. Bu kolay bir hatadır, özellikle de WordPress’in görselleri nasıl işlediğine alışmaya çalışırken.
İlk başta, görseli tekrar yüklemek mantıklı görünüyor. Öne çıkan bir görsel ayarladığınızda, bu görsel yazı editöründe görünmez, bu nedenle manuel olarak eklemek yapılacak en doğru şey gibi görünür. Ancak bu, WordPress’in görseli iki kez görüntülemesine neden olur.
Öne çıkan görseller WordPress temanız tarafından yönetilir. Sitenizde nerede ve nasıl görüneceklerine temanız karar verir.
Çoğu tema, öne çıkan görselleri blog sayfanızdaki yazı başlıklarının yanına veya tek tek yazıların en üstüne yerleştirir. Bazıları bunları arşiv sayfalarında küçük resim önizlemesi olarak kullanır.

Öne çıkan görseli bir kitap kapağı gibi düşünün. Kapağı her bölümün içine yapıştırmazsınız; okuyucuların görmesi için zaten oradadır.
☝ Not: Öne çıkan görseller kapak görsellerinden farklıdır. Öne çıkan görsel gönderiyi temsil eder ve arşiv sayfalarında, tek gönderilerde ve haber veya dergi tarzı sitelerde görünür.
Kapak görseli ise gönderinin içinde yer alan geniş bir banner’dır. Bölümleri ayırmaya ve içeriği görsel olarak daha ilgi çekici hale getirmeye yardımcı olur.
Daha derin bir karşılaştırma için WordPress blok düzenleyicisinde kapak görseli ve öne çıkan görsel hakkındaki başlangıç kılavuzumuza göz atın.
Artık bunun neden olduğunu bildiğinize göre, nasıl düzeltebileceğinizi gözden geçirelim.
Yöntem 1. WordPress Yazılarında Öne Çıkan Görselin İki Kez Görünmesini Düzeltme
WordPress blog yazılarında yinelenen öne çıkan görseli düzeltmek oldukça kolaydır. Basitçe, görselin iki kez göründüğü yazıyı açın ve yazı düzenleyicisinin içindeki görseli silin.
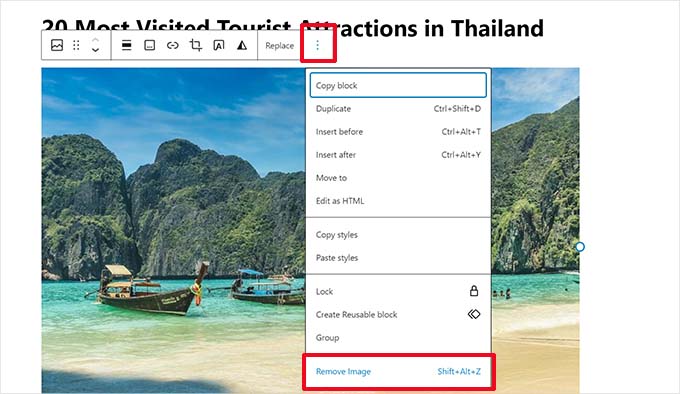
Resmi silmek için üzerine tıklamanız, ardından açılır menüyü getirmek için üç noktaya tıklamanız ve ‘Resmi Kaldır’ı seçmeniz yeterlidir.

Bundan sonra, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
Artık gönderinizi görüntülediğinizde öne çıkan görsel yalnızca bir kez görüntülenecektir. Eğer öyle değilse ve öne çıkan görseli hala iki kez görüyorsanız, okumaya devam edin.
Yöntem 2. Tam Site Düzenleyicisinde Öne Çıkarılan Görselin İki Kez Görünmesini Düzeltme
Tam site düzenleme özelliğine sahip modern bir blok teması kullanıyorsanız, öne çıkan görselin iki kez görünmesini düzeltmek için bu yöntemi deneyebilirsiniz.
Tam site editörü, blok editörünü kullanarak WordPress temanızı düzenlemenizi sağlar. Şablonları düzenleyebilir ve site düzeninizi oluşturmak/düzenlemek için blokları kullanabilirsiniz.
Bir şablona yanlışlıkla fazladan bir öne çıkan görsel bloğu eklediyseniz, site düzenleyicisi öne çıkan görseli iki kez gösterecektir.
Bunu düzeltmek için Görünüm ” Düzen leyici sayfasını ziyaret ederek site düzenleyicisini başlatın.

Buradan, öne çıkan görsellerin iki kez göründüğü ekrana gitmek için ‘Sayfalar’ veya ‘Şablonlar’a göz atabilirsiniz.
Bundan sonra, ekstra öne çıkan görselin görüntülendiği alana tıklayın.

Ekstra öne çıkan görsel bloğunu seçmek için tıklayın ve ardından blok araç çubuğundan üç noktalı menüye tıklayın.
Bloğu silmek için menüden ‘Sil’i seçin.

Ek bloğu kaldırdıktan sonra değişikliklerinizi kaydetmeyi unutmayın.
Video Eğitimi
💡 Bonus İpucu: Profesyonel WordPress Bakımı Alın
Küçük WordPress sorunları, düzenli güncellemeler ve rutin bakım görevleri zaman alıcı olabilir. Öyleyse neden bu görevleri sizin için halletmemize izin vermiyorsunuz?
WPBeginner’ın profesyonel WordPress Bakım Hizmeti ile web sitenizle ilgilenmeleri için WordPress uzmanlarından oluşan en deneyimli ekiplerden birine erişim elde edersiniz. Bu plan şunları içerir:
- İsteğe bağlı WordPress desteği
- 7/24 web sitesi izleme
- Otomatik yedeklemeler ve güncellemeler
Uygun bir ücret karşılığında site bakımını unutabilir ve işinizi büyütmeye odaklanabilirsiniz. WordPress Bakım Hizmeti hakkında daha fazla bilgi edinin.
WordPress’te Öne Çıkan Görseller Hakkında Uzman Kılavuzları
WordPress görsellerinizle ilgili hala başka sorunlar yaşıyorsanız, WordPress’te öne çıkan görsellerle ilgili diğer kılavuzlarımıza göz atmak isteyebilirsiniz:
- WordPress’te Sık Karşılaşılan Görsel Sorunları Nasıl Giderilir?
- WordPress’te Öne Çıkarılan Görselin Gösterilmemesi Nasıl Giderilir
- WordPress’te Yazılar için Öne Çıkarılmış Görseller Nasıl Gerektirilir?
- WordPress’te Yazı Kategorisine Göre Yedek Öne Çıkan Görsel Nasıl Ayarlanır
- WordPress’te Öne Çıkan Görselleri Toplu Düzenleme
- WordPress’te Birden Fazla Yazı Küçük Resmi / Öne Çıkan Görsel Nasıl Eklenir
Umarız bu makale, WordPress yazılarında iki kez görünen öne çıkan görselleri nasıl düzelteceğinizi öğrenmenize yardımcı olmuştur. WordPress blog yazılarınız için telifsiz görseller bulma ve WordPress’te yapay zeka görselleri oluşturma hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





jamy jorden
DO having both images affect speed? actually have two images but my theme has a feature to hide feature image in a a post
WPBeginner Support
If the images are large then it may affect speed but if the images are optimized then it would have a minimal effect on your site’s speed.
Admin
Nitesh Kumar
DO having both images affect speed? actually have two images but my theme has a feature to hide feature image in a a post
WPBeginner Support
It would depend on the image but as long as you have optimized your images for the web then it would not be a noticeable change in your site’s speed.
Admin
Aviansh sahu
I have a dought about featured image.
Should i use same image or it’s wrong for seo like duplicacy.
WPBeginner Support
While you can use the same image, that would likely confuse your users over time which is why sites attempt to have something different in each image.
Admin
Brianna
Hi,
When going to my post I don’t have the option of “set featured image” on the side. Actually, my posts tab looks nothing like yours.
WPBeginner Support
You may want to ensure your site is not on WordPress.com, we explain the differences in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Shaye
I tried removing the top image in my post so that it wouldn’t duplicate. Now it shows up at the top when I go to my main blog address. I was pretty happy about that, except that when I went directly to the post where I set the featured image, the image isn’t visible there because I deleted it from the actual post. I’m part of communities where we link to direct posts and so now my fellow community members cannot see the feature photo unless they exit back out to my “home” page.
WPBeginner Support
That design is determined by your specific theme, you would first want to reach out to your theme’s support for displaying the featured image on the post’s page.
Admin
Robin
I actually want the featured image to appear later in the post but with Featured Image function, it shows at the top.
I like to use this feature as otherwise Facebook shares will just show whatever is the first picture in the post, which I do not want.
How do I get this control?
WPBeginner Support
Sadly, for that type of customization, you would either need to reach out to your theme’s support about customization or use a page builder plugin
Admin
viji
thank you
WPBeginner Support
You’re welcome
Admin
Faizan
I have just migrated from blogger so there are several posts. Removing post images and adding to featured images would be time-consuming. Can I do it all at once?
Haider
if both images are different means the media and feature image so what to do?
Sandy
Thank you!! Double pics were driving me nutty! You’re the best!
Indika
Hey thanks man! This post really helped me out as I was getting duplicate images after changing my theme!
Toni
This worked for my site, which runs on the Divi Elegant template. I wish there was a way to do this for all my posts though, instead of having to go manually and delete the images from the posts.
Jessica A.
I deleted the image in the article and left it as the Featured Image (more than once) and now it does not show in the article at all?
calvin
i accidentally deleted some codes from homepage..now my sliders appear twice on the homepage ..what should i do to avoid this
RAVI kUMAR GUPTA
how do i give credit to copyright images while using it in feature image
of the post
WPBeginner Support
You can give credit in your post.
Admin
giselle
woo hoo thanks!!!!
Tom
I’ve just taken over a blog & WP is driving me insane. I have an issue similar to this but not quite the same. If I delete the second image (so I now only see the featured image once and it’s not repeated) how do I get the 1st paragraph of copy to appear above the image, not below it?
Thanks
WPBeginner Support
Your theme displays featured image before the content or next to it. If you want to display an image after the first paragraph then you need to add it as a normal image instead of featured image.
Admin
Sandra Evans
I had the same problem, but when I do what you said, I don’t have a thumbnail show for prior posts.
Katina
Thank you SO much for this info!!! I have been searching forever!!!
It works for me however when I open the post the image is left aligned and all the other images are centered. How do I set the featured image to centered once I open the post?
THANKS AGAIN
K
WPBeginner Support
Your WordPress theme handles how featured images are displayed on your website. You can use CSS in your child theme to adjust image alignment.
Admin
Paravada
Did you find the solution for image alignment?
annie
I have a self-hosted WordPress blog running the Sela theme. I have set in my pages a featured image. Yesterday I changed the page to full width page in page attributes. When I check my featured image in page preview it appears. When I visit my site the featured images do not appear at all.
How can I solve this?
Many thanks!
annie
WPBeginner Support
Please contact your theme developer for support.
Admin
zana
Hi,
My issue is different. I normally get a text code from the licensor of the photo and I insert the text onto the body of the post and the photo will show normally. Now, I want to know how can I use the same photo as featured image? Because the photo won’t show unless you open the article and see it.
And If I select the featured image option, then two photos will show. The one that I put in the body with the text code and the one as a featured image.
Thanks
Ankit
Thanks for the wonderful info. I want to know that if the thumnail photo and blog photo is different, then what we have to do in that case
Alice Baker
This works but what if I don’t want a thumbnail image in my post? What If in the post I want a full sized image? The other issue I have is that sometime I con’t want the lead image in my post to be the same image as the thumbnail used other places.
Cali Swahili
I have been looking everywhere for a solution to this and this simple step have solved my problem. Thanks so much!
WPBeginner Staff
Yes this article does not help you with that.
Featured images are a theme feature, usually when it is added to a theme it becomes available to all posts by default. Disabling support for featured images in the theme will disable them on all future post as well.
To disable featured image support for your theme you need to find this line in your theme’s files (the location of this line varies but most of the time it is found in functions.php file)
add_theme_support( ‘post-thumbnails’ );
On the other hand you can avoid altering your theme and keep using featured images. For your past posts you can display a generic default fallback image, or you can display a fallback image based on post category.
Alex Smith
Some themes have the option to display a featured image in your posts; some don’t. So for someone like me, who switched from a theme that didn’t support them, to one that by default automatically does, I’m looking for a way to disable them in all past posts in this new theme. This article does not help with that.
Frances
Just found this post and it really was an eye opener. I have changed my post accordingly and understand now why I was getting the double images. The other issue I’m having is that I just changed my theme and now my featured images are not showing when publicized to FB. Trying to figure out what happened. Do you have any advice for fixing this issue?
Thanks so much.
Frances
Deepak
I am fresh beginner in wordpress.
Johnny
But when i have a big blog and now i will change to show feature images directly in theme? Any function to automaticly delete the first picture in all posts?
shrikant
May i resize this feature image at the time of setting is as a featured image plz help me
Nanette
In WP, it used to be you could designate a picture within a post as the featured image. This did not produce a duplication of the image (usually now top right thumbnail) on the blog post. With one of the upgrades (not too long ago), I started having problems with any imagine showing up when posting to FB, Google+ et. al. without a second step declaring a feature image. Often I only have one image in a post. Is there any way to designate a feature image for sharing without having it show up as a thumbnail on the blog post (but instead, later as a larger imagine within the blog text)? I’m using the Headway theme, by the way, but don’t imagine that matters. Thanks for any help you can provide!
WPBeginner Support
You can use the first attachment in your post as the post thumbnail or featured image. Check out our guide on how to set a default featured image, particularly the second section ‘Adding the First Post Image as the Default Fallback’ might be helpful.
Admin
Gary Neal Hansen
Thank you! You answered my question before I had to go searching for it. Very helpful.