İçerik güncellemeniz, yeni bir sayfa eklemeniz veya sitenizde bir şeyi değiştirmeniz gerektiğinde, bir geliştiriciyi beklemeniz veya güncel olmayan bilgilerle sıkışıp kalmış hissetmeniz gerekmemelidir.
WordPress, web siteniz üzerinde kontrol sahibi olmanız için özel olarak tasarlanmıştır.
WPBeginner aracılığıyla on yılı aşkın süredir insanlara yardımcı oluyoruz ve doğru yaklaşımla düzenlemenin ne kadar kolaylaştığını gördük. Yapmak istediğiniz çoğu değişiklik aslında göründüğünden çok daha basittir.
Bu kılavuzda, hızlı içerik güncellemelerinden tasarım değişikliklerine kadar WordPress web sitenizi düzenlemenin her yolunda size rehberlik edeceğiz.
Sonunda, ihtiyacınız olduğunda sitenizi güncel ve taze tutma konusunda kendinize güveneceksiniz.

WordPress Sitesi Nasıl Düzenlenir: Kapsamlı Bir Genel Bakış
Açık kaynaklı bir içerik yönetim sistemi olarak WordPress, web sitenizi oluşturmak ve düzenlemek için birçok özelliğe sahiptir. İşte bunu yapabileceğiniz birkaç yol:
Blok Düzenleyici (Gutenberg): Bu, gönderileri ve sayfaları oluşturmak ve düzenlemek için varsayılan WordPress düzenleyicisidir.
Yeni başlayanlar için uygundur ve sürükle-bırak arayüzü ve temel özelleştirme blokları ile birlikte gelir. WPBeginner blog içeriğini yazmak ve yayınlamak için bunu kullanıyoruz.

Tam Site Düzenleyici (FSE): Bunu Gutenberg'in bir uzantısı olarak düşünün.
Blok tabanlı WordPress temalarını özelleştirmek için blok düzenleyiciyi kullanmanıza olanak tanır.

Tema Özelleştirici: Klasik bir tema kullanıyorsanız, site genelindeki değişiklikler için başvuracağınız araç budur.
Sürükle ve bırak olmasa da, WordPress temanızın görünümünü özelleştirmek için basit ayarlar sunar.

Sayfa Oluşturucu Eklentileri (SeedProd Gibi): Daha fazla tasarım esnekliğine ihtiyaç duyduğunuzda, sayfa oluşturucular doğru yoldur.
Açılış sayfalarımız için, gelişmiş özellikler sunarken kullanıcı dostu kalması nedeniyle SeedProd kullanıyoruz. Gutenberg gibi SeedProd da sürükle ve bırak özelliğine sahip. Ancak, animasyon efektleri ve sayfalarınızı oluşturmak için daha fazla içerik bloğu seçeneği gibi yaratıcı olmanın daha fazla yolunu sunuyor.
Bu, WordPress'e yeni başlayanlara genellikle önerdiğimiz şeydir.

Klasik Düzenleyici: Varsayılan olmasa da, bazı kullanıcılar geleneksel Klasik Düzenleyici'yi tercih eder ve bu, bir belge düzenleyicisine daha çok benzer.
Bu özellik artık en son WordPress sürümlerinde varsayılan olarak etkin değildir. Ancak, eski usul yaklaşımı tercih ederseniz bir eklenti aracılığıyla hala kullanılabilir.

Bu makalede, bahsettiğimiz düzenleyicileri kullanarak WordPress web sitenizin farklı bölümlerini nasıl düzenleyeceğinizi göstereceğiz.
WordPress'in zaten kurulu ve ayarlanmış olduğunu varsayacağız. Aksi takdirde, bir WordPress barındırma planına, alan adına ve WordPress kurulumuna ihtiyacınız olacaktır.
Bu eğitimdeki belirli bir bölüme atlamak mı istiyorsunuz? Aşağıdaki hızlı bağlantıları kullanmaktan çekinmeyin:
- Bir WordPress Teması Nasıl Düzenlenir
- WordPress'te Sayfalar veya Yazılar Nasıl Düzenlenir
- Bir WordPress Üstbilgisini, Altbilgisini ve Diğer Şablon Parçalarını Düzenleme
- WordPress'te Gezinme Menüsü Nasıl Düzenlenir
- Bir WordPress Sitesini Kodla Düzenleme
- Yeni Başlayanlar İçin WordPress Sitesini Düzenlemenin En İyi Yolu Nedir?
- Sıkça Sorulan Sorular
Bir WordPress Teması Nasıl Düzenlenir
WordPress'i yükledikten sonra yapmanız gereken ilk şeylerden biri temanızı seçmek ve özelleştirmektir. Bunu yapmanın 3 yolunu göstereceğiz.
Tam Site Düzenleyicisi ile Bir Blok Temasını Özelleştirme
Tam Site Düzenleme, WordPress 5.9'da tanıtıldı. WordPress blok temalarını blok düzenleyiciyi kullanarak düzenlemeyi kolaylaştırmak için tasarlanmıştır.
Deneyimlerimize göre, Tam Site Düzenleyicisi yeni başlayanlar için tema özelleştirmeyi önemli ölçüde basitleştirdi, ancak hala gelişiyor.
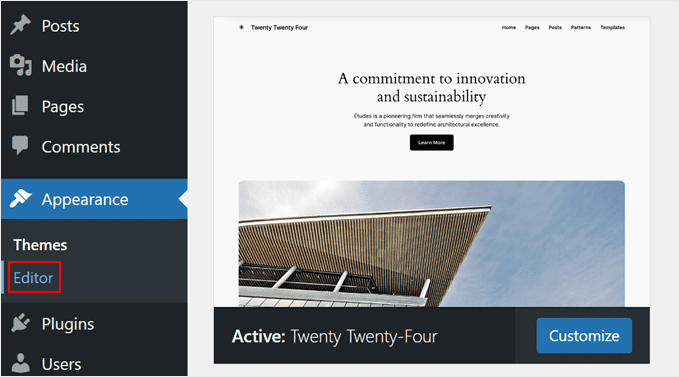
Bir blok WordPress teması kullandığınızın en belirgin işaretlerinden biri, WordPress yönetici alanınızda Görünüm » Düzenleyici görmenizdir. Bunun yerine Görünüm » Özelleştir görüyorsanız, Tema Özelleştiriciyi kullanmaya geçebilirsiniz.

Tam Site Düzenleyicisini kullanmak için bir blok teması yüklü olmanız gerekir. Tam Site Düzenleme için en iyi blok WordPress temaları listemizde bunlardan bolca bulabilirsiniz.
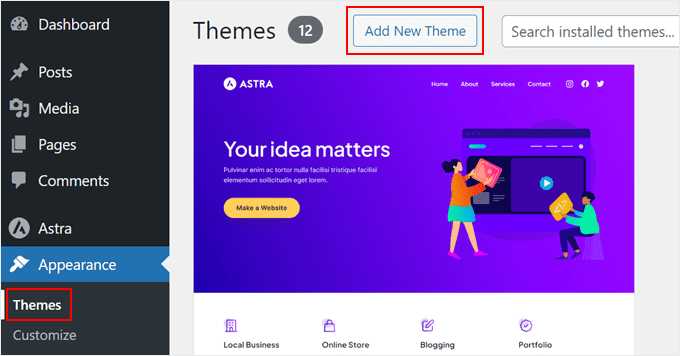
Ücretsiz seçenekler bulmak istiyorsanız, Görünüm » Temalar'a gidin. Ardından, 'Yeni Tema Ekle'ye tıklayın.

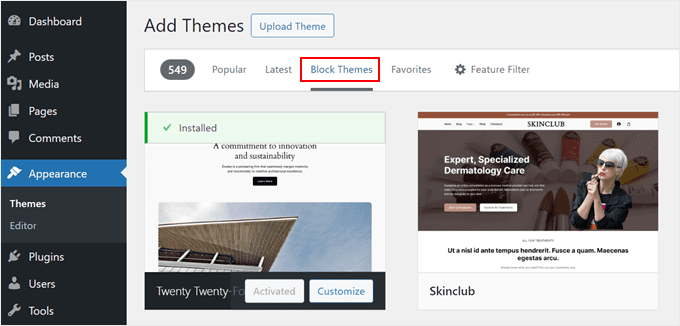
Bundan sonra, sadece ‘Blok Temaları’ sekmesine geçin.
Ardından ekranınızda onlarca blok teması göreceksiniz. Kurulum talimatları için, WordPress teması nasıl kurulur hakkındaki adım adım kılavuzumuza göz atın.

Temayı yükledikten sonra, site düzenleyicisine erişmek için Görünüm » Düzenleyici bölümüne gitmelisiniz.
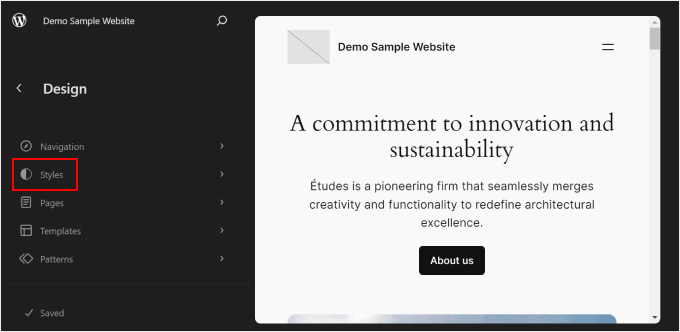
Şimdi, ana Tam Site Düzenleme kontrol paneli görünecektir. Ardından temanızın navigasyon menüsünü, stillerini, sayfalarını, şablonlarını ve blok düzenlerini düzenleyebilirsiniz.
Bu konuları eğitimin geri kalanında tartışacağız, ancak temanızın stilini nasıl değiştireceğinizi kısaca göstereceğiz.
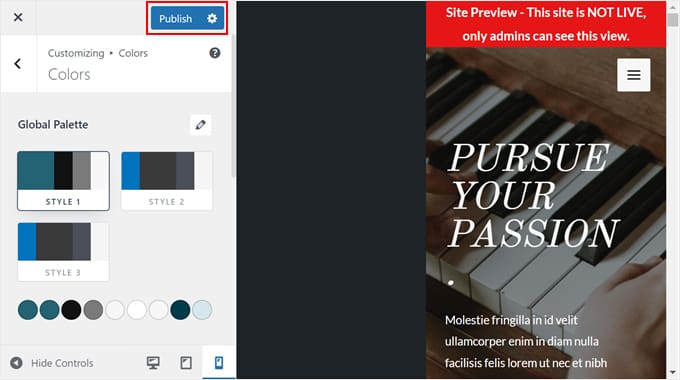
Bunu yapmak için 'Stiller' menüsüne tıklayın.

Şimdi, temanın sağladığı renk şeması ve tipografi eşleştirmelerinin bir listesini göreceksiniz.
Bir stile her tıkladığınızda, arayüz onu sizin için önizleyecektir.

Seçiminizden memnun kaldığınızda, 'Kaydet'e tıklamanız yeterlidir. Alternatif olarak, özel bir stil oluşturabilirsiniz.
Tam Site Düzenleyicisini kullanmanın bu ve diğer yolları hakkında daha fazla bilgiyi WordPress Tam Site Düzenleme'ye yeni başlayanlar için hazırladığımız kılavuzumuzda bulabilirsiniz.
Klasik Temayı Tema Özelleştirici ile Özelleştirme
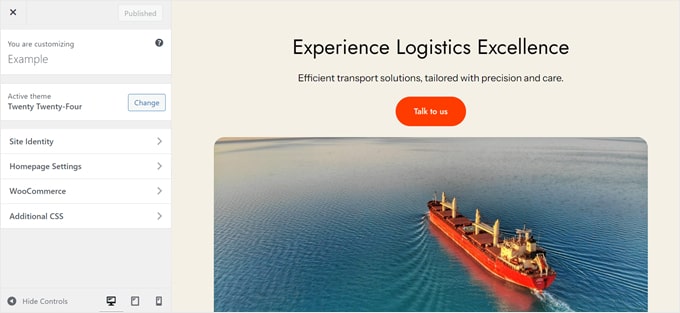
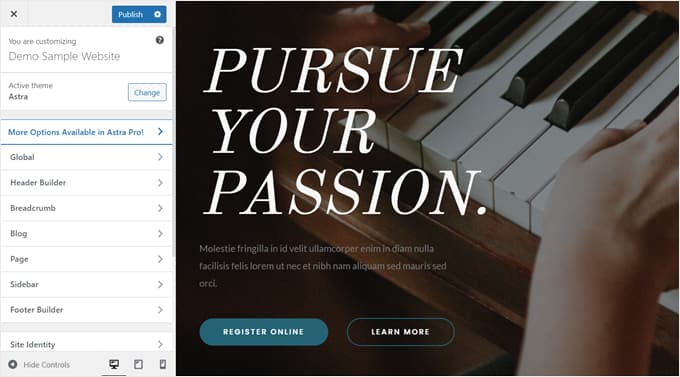
Klasik bir WordPress teması kullanıyorsanız, onu düzenlemek için Tema Özelleştirici'yi kullanacaksınız. Erişmek için WordPress yönetici alanından Görünüm » Özelleştir'e gidin.

Şimdi, burada neyi özelleştirebileceğiniz kullandığınız temaya göre değişiklik gösterir.
Örneğin, Astra temasına sahipseniz, tüm web sitenizin, üstbilginizin, altbilginizin, kenar çubuğunuzun, sayfanızın, logonuzun vb. stilini özelleştirebilirsiniz.
Bu nedenle, daha fazla talimat için temanızın belgelerini okumanızı öneririz.

Tema Özelleştirici hakkındaki rehberimiz size daha ayrıntılı ipuçları verebilir.
Değişikliklerinizi yaptıktan sonra, web sitesini farklı ekran çözünürlüklerinde önizleyebilirsiniz. Ardından, düzenlemelerinizi canlı hale getirmek için üstteki 'Yayınla' düğmesine basabilirsiniz.

Tema Özelleştirici'nin listedeki diğer alternatiflerden daha az esnek olduğunu gördük. Eğer siz de böyle düşünüyorsanız, bunun yerine bir sonraki yöntemi kullanmanızı öneririz.
Bir Sayfa Oluşturucu Eklentisi ile WordPress Temasını Özelleştirme
Platformun yerleşik tasarım özelliklerinden memnun olmayan birçok WordPress kullanıcısı, sitelerini düzenlemek için bir sayfa oluşturucu kullanır. Bu, web sitenizin farklı bölümlerini tasarlamak için varsayılan düzenleyicinin yerini alabilen bir WordPress eklentisidir.
Çoğu sayfa oluşturucu sürükle ve bırak işlevselliği ile birlikte gelir, bu nedenle blok düzenleyici kadar kullanımı kolaydır. Dahası, web sitenizi kişiselleştirmek için daha fazla sayfa bloğu ve şablonu ile birlikte gelirler.
Çok sayıda sayfa oluşturucuyu test ettikten sonra, en iyisi olarak tutarlı bir şekilde SeedProd'u önerdik. E-ticaret ve konaklamadan hizmetlere kadar çeşitli sektör kategorileri için 300'den fazla şablonla birlikte gelir.
Daha fazla bilgi için ayrıntılı SeedProd incelememize bakın.

Not: SeedProd'un ücretsiz sürümü bulunsa da, Tema Oluşturucu'ya erişmek için Pro plana yükseltmenizi öneririz. Bu eğitimde bunu kullanacağız.
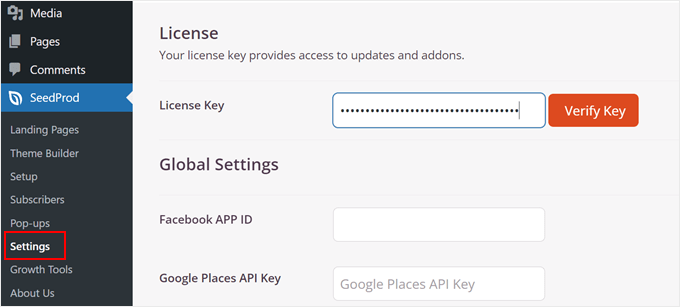
SeedProd'u kullanmak için öncelikle WordPress eklentisini kurmanız gerekir. Ardından, Pro plan lisansınızı etkinleştirmek için SeedProd » Ayarlar bölümüne gidin. Bu adımı tamamlamak için lisans anahtarınızı girip ‘Anahtarı Doğrula’ya tıklamanız yeterlidir.

Ardından, SeedProd » Tema Oluşturucu'ya geçin.
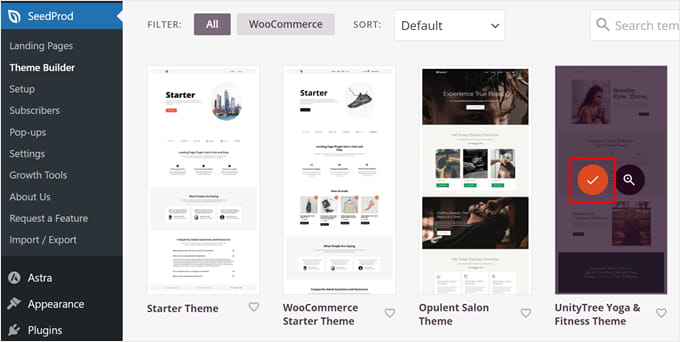
Tema Şablon Kitlerini görüntülemek için ‘Tema Şablon Kitleri‘ne tıklayın.

Gördüğünüz gibi, online mağazalardan hizmet sitelerine kadar birçok tema şablon kiti mevcut. İhtiyaçlarınıza uygun olanı bulmak için filtreleme ve sıralama ayarlarını kullanmaktan çekinmeyin.
Seçiminizi yaptıktan sonra, tema şablonunun üzerine gelin ve kullanmak için turuncu onay işareti düğmesine tıklayın.

Şimdi, Tema Oluşturucu sayfasına geri dönün ve düzenlemek istediğiniz bir tema şablonu seçin.
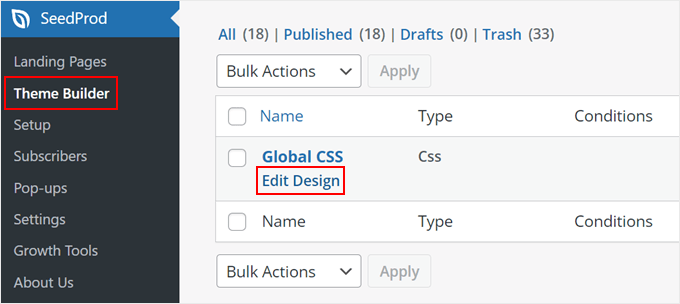
Gösterim amacıyla, SeedProd tema şablonunuzun stilini nasıl düzenleyeceğinizi göstereceğiz. Bunu yapmak için, 'Global CSS' tema şablonunu bulun, üzerine gelin ve 'Tasarımı Düzenle'ye tıklayın.

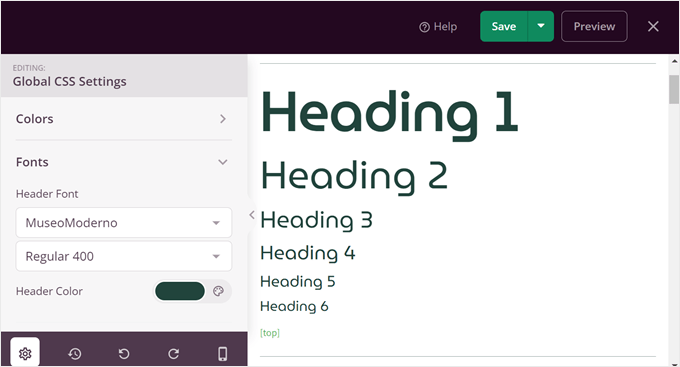
Şu anda SeedProd sayfa oluşturucusunun içindesiniz ve tema şablonunuzun stilini özelleştirebilirsiniz. Burada web sitenizin renklerini, yazı tiplerini, arka planlarını, düğmelerini, formlarını ve düzenini değiştirebilirsiniz.
Tema varsayılan yazı tipini nasıl değiştireceğimize bakalım. Bunu yapmak için ‘Yazı Tipleri’ menüsünü açın. Ardından, başlık ve gövde metni için SeedProd'un birçok yazı tipi ve renk seçeneğinden birini seçin.
Yaptığınız tüm değişiklikler sağdaki önizlemede otomatik olarak görünecektir.

Stilden memnun kaldığınızda, bu değişiklikleri resmi hale getirmek için ‘Kaydet’e tıklamanız yeterlidir.
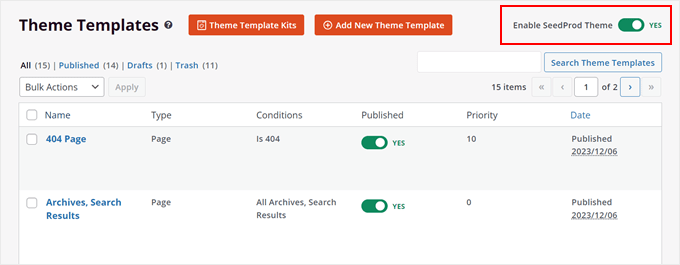
Ardından, SeedProd » Tema Oluşturucu 'ya geri dönebilir ve sağ üst köşedeki 'SeedProd Temasını Etkinleştir' geçişini açabilirsiniz.

SeedProd ile WordPress temalarını düzenleme hakkında daha fazla bilgi için, kolayca özel bir WordPress teması oluşturma hakkındaki kılavuzumuza bakabilirsiniz.
WordPress'te Sayfalar veya Yazılar Nasıl Düzenlenir
WordPress'i en son sürüme güncellediyseniz, büyük olasılıkla bir sayfayı veya gönderiyi düzenlemek için Gutenberg blok düzenleyiciyi kullanacaksınız.
Sayfalar » Yeni Ekle Sayfa'ya giderek yeni bir sayfa oluşturabilirsiniz. Bu, otomatik olarak tamamen boş bir sayfa oluşturacak ve sizi blok düzenleyiciye yönlendirecektir.
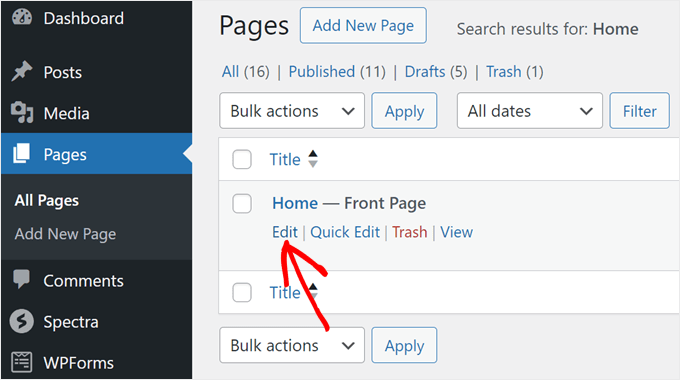
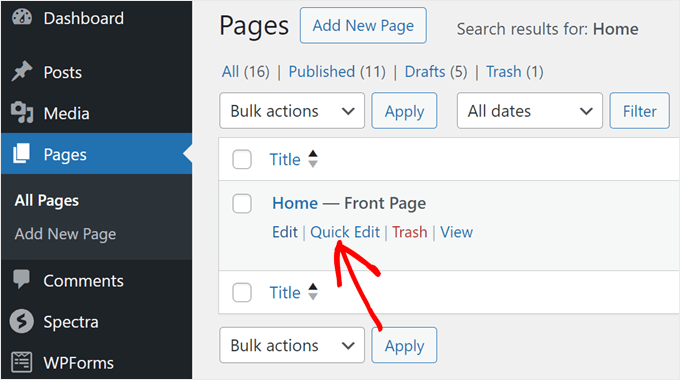
Diğer yandan, ana sayfa veya blog sayfası gibi mevcut bir sayfayı düzenlemek istiyorsanız, Sayfalar » Tüm Sayfalar'a gidebilirsiniz. Düzenlemek istediğiniz sayfanın üzerine imlecinizi getirin ve ardından ‘Düzenle’ye tıklayın.

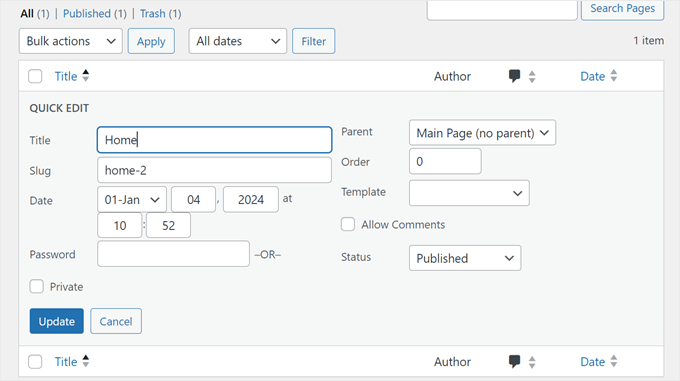
Alternatif olarak, Hızlı Düzenleme özelliği de mevcuttur.
Bu, sayfanın başlığını, URL takma adını ve son değiştirilme tarihini değiştirmenize olanak tanır.

Hızlı Düzenleme özelliği ile çeşitli şeyler yapabilirsiniz.
Örnekler arasında sayfa için parola ayarlamak, onu gizli yapmak, üst sayfa olarak atamak, sayfa şablonunu değiştirmek, yorumlara izin vermek/vermemek ve sayfa durumunu değiştirmek yer alır.

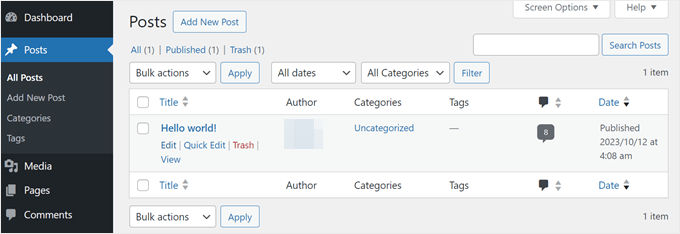
Yeni bir yazı oluşturmak için, yeni boş bir yazı oluşturmak ve blok düzenleyiciyi kullanarak düzenlemek üzere Yazılar » Yeni Ekle Yazı bölümüne gidin.
Daha önce olduğu gibi, imlecinizi seçili gönderinin üzerine getirip 'Düzenle'ye tıklayarak mevcut bir WordPress blog gönderisini düzenleyebilirsiniz.

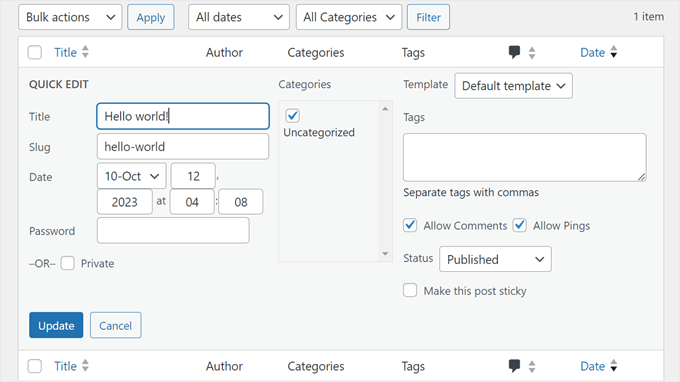
Yazılar için Hızlı Düzenleme özelliği benzerdir ancak bazı küçük farklılıklar vardır.
Burada ayrıca etiket ekleyebilir, pinglere izin verebilir/engelleyebilir ve gönderiyi yapışkan hale getirebilirsiniz (web sitenizde öne çıkarılır).

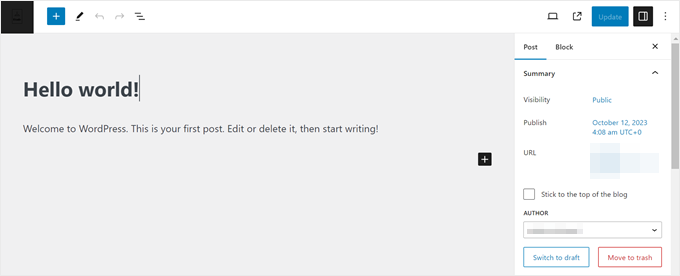
Bir WordPress sayfası veya gönderisi açtıktan sonra, blok düzenleyicide yapabileceğiniz birçok şey vardır.
Genellikle, sol üst köşedeki ‘+’ blok ekle düğmesine tıklayarak başlarsınız.
Burası, WordPress'ten ve kullandığınız eklentilerden gelen tüm mevcut blokları bulacağınız yerdir.

Ardından bir bloğu ana düzenleme alanına sürükleyip bırakabilirsiniz.
Ardından, bloğun stilini, boyutlarını, dolgu, kenar boşluğu, boşluk ve daha fazlasını yapılandırmak için bloğun araç çubuğunu ve ayarlar kenar çubuğunu kullanabilirsiniz.

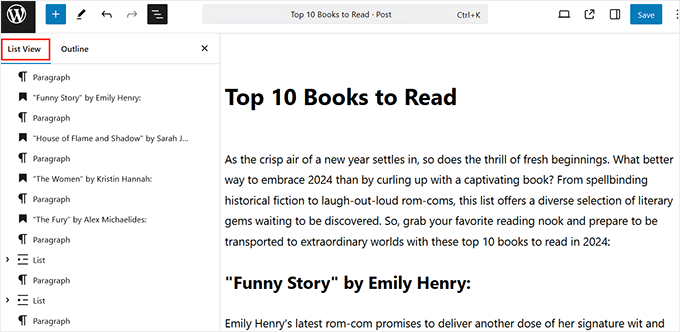
Sayfanızdaki tüm blokları takip etmekte zorlanıyor musunuz? Veya düzenlemek istediğiniz tam bloğa tıklamakta zorlanıyor musunuz?
Endişelenmeyin. Blok düzenleyicide, sol üst köşeden erişebileceğiniz kullanışlı bir ‘Liste Görünümü’ özelliği bulunur. Ardından, tüm bloklarınızın net bir özetini göreceksiniz, bu da tek bir tıklamayla herhangi bir bloğu seçmeyi, yeniden düzenlemeyi veya düzenlemeyi kolaylaştırır.

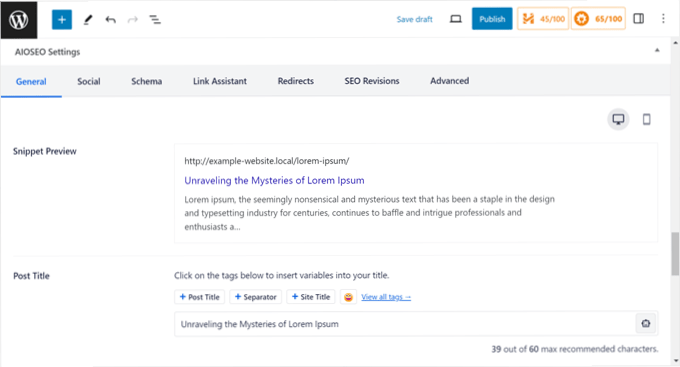
Bir WordPress eklentisi yüklediyseniz, düzenleme arayüzünün altında bazı ayarlar da görebilirsiniz.
Örneğin, All in One SEO eklentisi, sayfanın veya gönderinin meta başlığını ve açıklamasını arama motorları için optimize edebileceğiniz bir bölüm gösterecektir.

Yazıları ve sayfaları düzenleme hakkında daha fazla bilgi edinmeniz için birçok rehberimiz var, bu yüzden onlara göz atmayı unutmayın:
- WordPress Sitenizi Yayına Almadan Önce Önizleme
- WordPress'te Dikkat Dağıtmayan Tam Ekran Düzenleyici Nasıl Kullanılır
- WordPress'te Öne Çıkan Görseller veya Gönderi Küçük Resimleri Nasıl Eklenir
- WordPress Sayfaları İçin Kategori ve Etiket Ekleme
- WordPress'te HTML Nasıl Düzenlenir (Yeni Başlayanlar İçin Kılavuz)
WordPress Sayfası veya Yazısı Klasik Düzenleyici ile Nasıl Düzenlenir
Blok düzenleyiciyi kullanmanızı genel olarak tavsiye etsek de, bazı kullanıcıların belirli görevler için Klasik Düzenleyici'nin basitliğini tercih ettiğini anlıyoruz. Uzun biçimli içerik yazmak veya blok arayüzlerinin dikkat dağıtıcı unsurları olmadan gönderileri hızlı bir şekilde düzenlemek gibi.
Klasik Düzenleyici'yi kullanmak istiyorsanız, onu etkinleştirmeniz gerekir. Bunu yapmak için Gutenberg'i devre dışı bırakma ve Klasik Düzenleyiciyi etkinleştirme hakkındaki makalemizi okuyabilirsiniz.
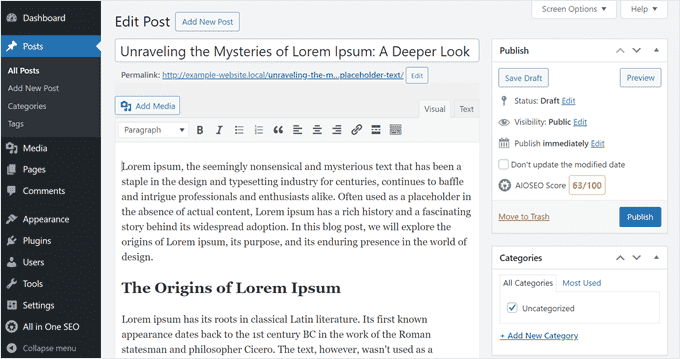
Bundan sonra, Gönderiler » Yeni Gönderi Ekle veya Sayfalar » Yeni Sayfa Ekle'ye giderek yeni bir gönderi veya sayfa oluşturmanız yeterlidir ve Klasik Düzenleyici ekranınızda görünecektir.

Blok düzenleyicinin aksine, sayfanıza veya yazınıza içerik eklemek için bloklar kullanmayacaksınız. Bunun yerine, yalnızca metin yazabilir, düzenleme panelinin üst kısmındaki kontrolleri kullanarak biçimlendirebilir ve 'Medya Ekle' düğmesine tıklayarak içeriğinize medya dosyaları ekleyebilirsiniz.
Düzenleme arayüzünün alt ve yanlarında, sayfayı/gönderiyi yayınlama, sayfanın veya gönderinin kategorilerini/etiketlerini ayarlama, öne çıkan bir görsel yükleme ve benzeri ayarlar bulunur.
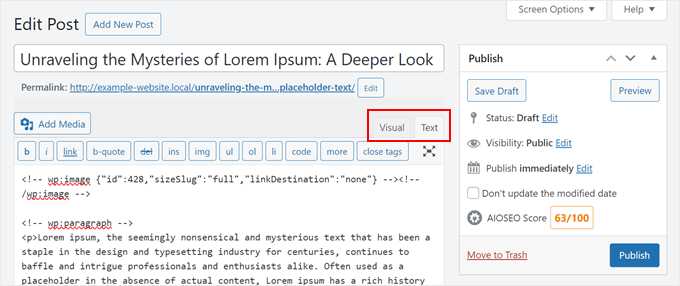
Ayrıca görsel ve metin düzenleme modları arasında geçiş yapabilirsiniz. İkinci düzenleyici ile gönderi veya sayfanın HTML kodunu değiştirebilirsiniz.

Bir Sayfa Oluşturucu ile WordPress Sayfasını Düzenleme
Eğer temanızı düzenlemek için SeedProd gibi bir sayfa oluşturucu kullanıyorsanız, o zaman bir sayfayı düzenlemek için de onu kullanabilirsiniz. Bu şekilde, tasarımınızın tutarlılığını tüm sayfalarınızda koruyabilirsiniz.
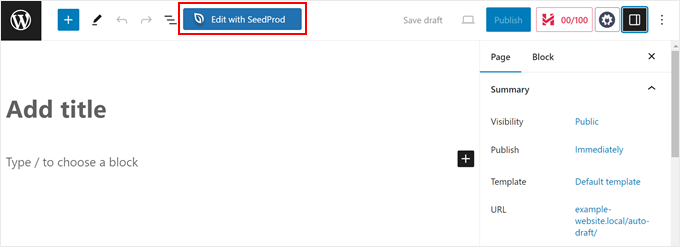
Yeni bir sayfa oluşturmanız ve blok düzenleyiciyi açmanız gerekecektir. SeedProd aktifse, üstte 'SeedProd ile Düzenle' yazan bir düğme göreceksiniz. Devam edin ve ona tıklayın.
Bunu mevcut bir sayfayla da yapabilirsiniz. Ancak, içeriğin aktarılmayacağını ve sayfayı sıfırdan oluşturmanız gerekeceğini unutmayın.

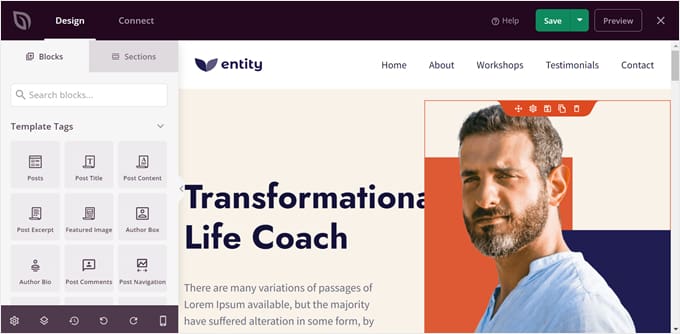
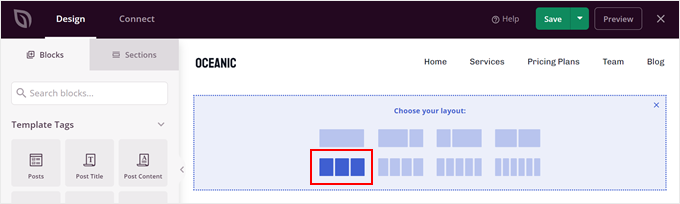
Sayfa oluşturucuda, SeedProd temasının üstbilgi ve altbilgisinin eklendiğini göreceksiniz. Tek yapmanız gereken sayfayı oluşturmaya başlamak.
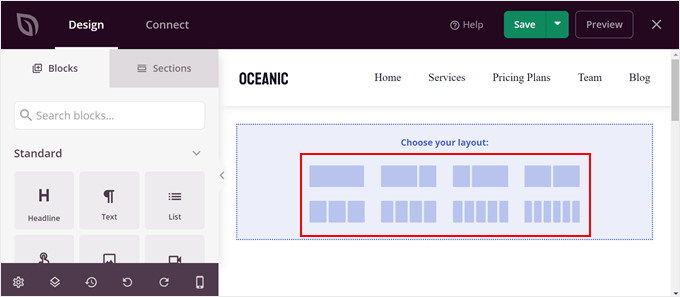
İlk olarak, sayfada kullanmak üzere 8 düzen arasından birini seçin.

Sol tarafta, sağ taraftaki şablon önizlemesine sürükleyip bırakabileceğiniz tüm blokları ve bölümleri bulacaksınız.
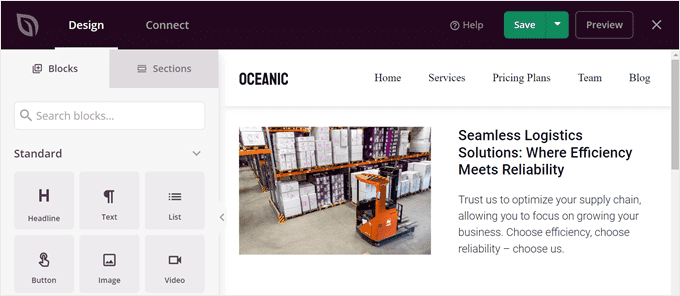
Bunları sayfaya içerik eklemek için kullanabilirsiniz.

Bir bloğa veya bölüme tıkladığınızda, sol taraf mevcut ayarları öğeyi özelleştirmek için gösterecektir.
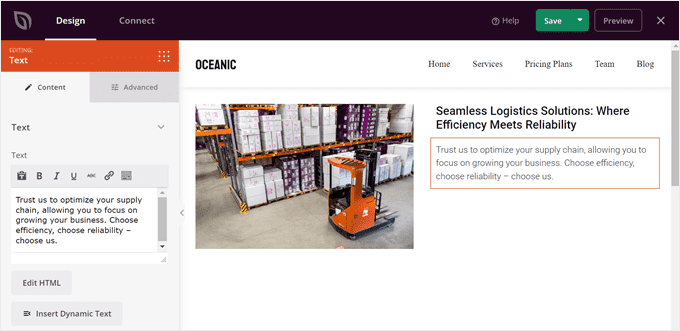
Aşağıdaki ekran görüntüsünde, Metin bloğuna tıklamanın blok ayarlarını görünür hale getirdiğini görebilirsiniz. Metni özelleştirebilir, dinamik içerik ekleyebilir, HTML'yi düzenleyebilir, hizalamayı değiştirebilir ve daha fazlasını yapabilirsiniz.

Sayfayı düzenlemeyi bitirdikten sonra, değişiklikleri canlı hale getirmek için ‘Kaydet’e tıklamayı unutmayın.
Daha fazla ayrıntı için, WordPress'te özel sayfa oluşturma hakkındaki kılavuzumuza bakın.
Sıfırdan özel bir açılış sayfası oluşturmak istiyorsanız, bunu SeedProd ile de yapabilirsiniz. Tek yapmanız gereken SeedProd » Landing Pages'e gitmektir. Ardından, ‘+ Add New Landing Page’ düğmesine tıklayın.

Daha fazla bilgi için, özel bir açılış sayfası oluşturma konusundaki eğitimimize göz atın: özel bir açılış sayfası nasıl oluşturulur.
Alternatif: Thrive Architect, çekici özel sayfalar tasarlamak için harika bir başka sayfa oluşturucu seçeneğidir. Ayrıca, yalnızca sayfaları değil, gönderileri de düzenlemenize olanak tanır.
Daha fazla bilgi için Thrive Architect incelememize göz atabilirsiniz.
Bir WordPress Üstbilgisini, Altbilgisini ve Diğer Şablon Parçalarını Düzenleme
Ayrıca WordPress üstbilgisini, altbilgisini, kenar çubuğunu ve tema şablonunuzun diğer bölümlerini düzenlemek isteyebilirsiniz.
Bunlar, ana sayfa veya yazı içeriğinin bir parçası olmayan sitenizdeki bölümlerdir. Ancak, ek bilgi veya yardımcı gezinme sağlamak için önemlidirler.
Bu bölümleri nasıl düzenleyeceğiniz, hangi temayı kullandığınıza bağlıdır, bu yüzden her seçeneği inceleyelim.
Bir Blok Temanın Başlığını, Altbilgisini ve Diğer Şablon Parçalarını Düzenleme
Bir blok temanız varsa, temanızın üstbilgisini ve altbilgisini düzenlemek için Tam Site Düzenleyicisini kullanabilirsiniz.
Tam Site Düzenleyicide, başlık ve altbilgi şablon parçaları olarak kabul edilir. Bunlar ayrıca web siteniz boyunca görünen WordPress desenleri (yeniden kullanılabilir bloklar kümesi) olarak da bilinir.
Bir şablon parçasının diğer örnekleri arasında yorum bölümü ve gönderi meta bulunur.
Örnek olarak, WordPress üstbilginizi nasıl düzenleyeceğinizi göstereceğiz, ancak bu adımları diğer şablon parçalarıyla da tekrarlayabilirsiniz.
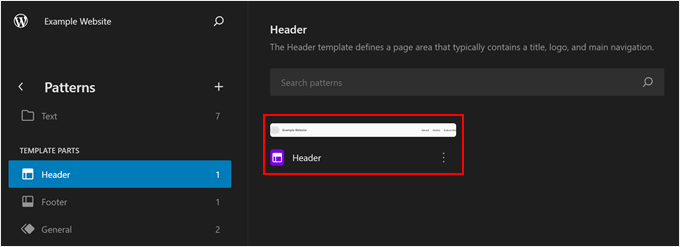
Öncelikle, Görünüm » Düzenleyici'ye gidin. Tam Site Düzenleyicisine girdiğinizde, 'Desenler'e tıklayın.

Şimdi WordPress temanız tarafından sağlanan bir desen listesi göreceksiniz.
Devam edin ve Şablon Parçaları bölümüne doğru aşağı kaydırın. Ardından, 'Üstbilgi'yi seçin ve Üstbilgi şablon parçasına tıklayın.

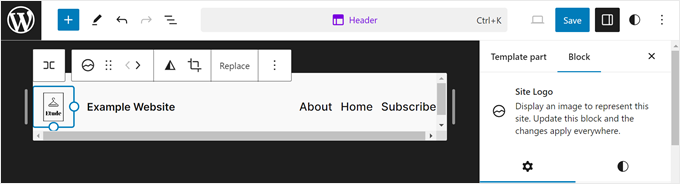
Şimdi, Başlık metninin yanındaki kalem düğmesine tıklamanız gerekiyor.
Bu, blok düzenleyiciyi açacaktır.

Blok düzenleyici, sayfa ve gönderilerle olduğu gibi şablon parçalarıyla da aynı şekilde çalışır. Üst bilgiye çeşitli bloklar ekleyebilir, bloğu yapılandırabilir ve işiniz bittiğinde değişiklikleri güncelleyebilirsiniz.
Başlıklar genellikle bir Site Logosu (veya favicon) içerir, bu yüzden buraya da eklemekten çekinmeyin.

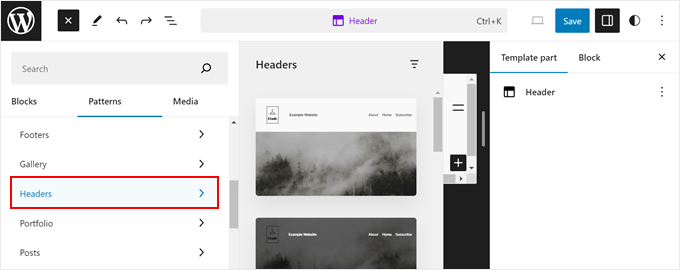
Üstbilginin görünümünü tamamen değiştirmek istiyorsanız ancak nereden başlayacağınızı bilmiyorsanız, sol üst köşedeki ‘+’ blok ekle düğmesine tıklayın.
Ardından, ‘Desenler’ sekmesine gidin ve ‘Üst Bilgiler’e tıklayın. Orada kullanıma hazır birçok üst bilgi düzeni bulacaksınız.

Daha fazla bilgi için, WordPress başlığınızı nasıl özelleştireceğinize ilişkin kılavuzumuza bakın.
Üstbilgiyi değiştirmeyi bitirdiğinizde, ‘Kaydet’e tıklayın. Üstbilgi senkronize bir şablon parçası olduğundan, burada yapacağınız tüm değişiklikler üstbilgiyi kullanan tüm sayfalara uygulanacaktır.
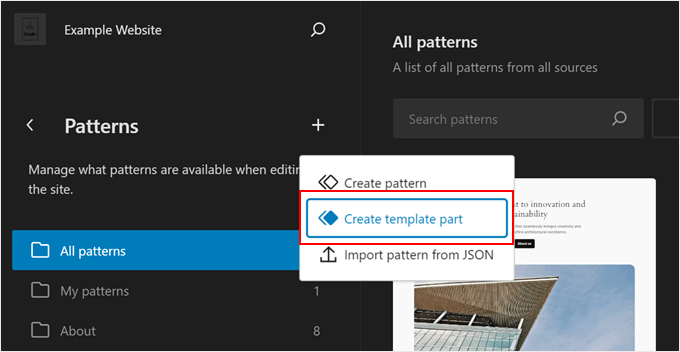
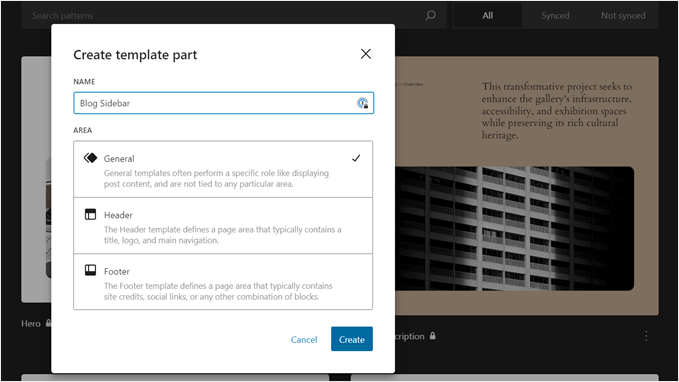
Şimdi, mevcut olanları düzenlemek yerine yeni bir başlık veya başka herhangi bir şablon parçası oluşturmak istiyorsanız, 'Desenler' sayfasına geri dönebilirsiniz. Ardından, '+ Desen oluştur' düğmesine tıklayın ve 'Şablon parçası oluştur'u seçin.

Açılır pencerede, şablon parçasına bir ad verin ve şablon parçasının türünü seçin.
Ardından, ‘Oluştur’a tıklayın. Daha sonra blok düzenleyiciye yönlendirileceksiniz ve şablon parçasını her zamanki gibi düzenleyebilirsiniz.

Daha fazla ayrıntı için WordPress tam site düzenlemesi hakkındaki eksiksiz kılavuzumuza bakabilirsiniz.
Klasik Bir Temada WordPress Üstbilgisini, Altbilgisini ve Diğer Widget'a Hazır Alanları Düzenleme
Klasik bir temada, WordPress widget'ı temel olarak başlıklar, altbilgiler, kenar çubukları gibi widget'a hazır alanlara ekleyebileceğiniz bir bloktur.
Her klasik WordPress temasının farklı widget'a hazır alanları vardır. Bazıları kenar çubuğu içerebilir ve bazıları içermeyebilir. Bu nedenle, daha fazla bilgi için temanızın belgelerini kontrol ettiğinizden emin olun.
Widget'ları kullanmak için Görünüm » Widget'lar'a gitmeniz gerekir. Burada, mevcut widget'a hazır alanlara bloklar ekleyebilir, yapılandırabilir ve kaldırabilirsiniz.

Widget'lar hakkında daha fazla bilgiyi WordPress'te widget ekleme ve kullanma makalemizde okuyabilirsiniz.
Ayrıca, bu özellik hakkında daha fazla bilgi edinmek için widget'lar ve bloklar arasındaki fark hakkındaki kılavuzumuza göz atın.
Bir Sayfa Oluşturucu ile WordPress Üstbilgisini, Altbilgisini ve Diğer Şablon Parçalarını Düzenleme
Bir sayfa oluşturucu kullanmanın faydalarından biri, temanızın üst bilgileri, alt bilgileri, kenar çubukları ve diğer bölümlerini özelleştirmek için daha fazla seçeneğe sahip olmanızdır.
SeedProd kullanıyorsanız, SeedProd » Tema Oluşturucu'ya gidebilirsiniz. Daha önceki bir tema şablon kitini yüklediğinizi varsayacağız.
Kit genellikle çeşitli tema şablonları içerir. Bu, yerleşik bir sayfa şablonu olabilir, örneğin bir 404 veya tek gönderi veya bir sayfanın bir parçası, örneğin bir başlık, altbilgi, fiyatlandırma tabloları vb.
Devam edin ve bir tema şablonunun üzerine gelin. Ardından, ‘Tasarımı Düzenle’ye tıklayın.

Artık başlığı bir sayfayı düzenlediğiniz gibi düzenleyebilirsiniz.
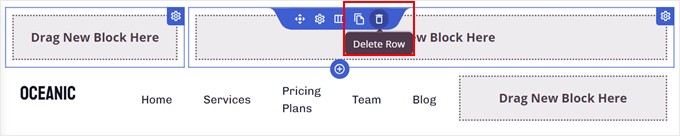
Sosyal medya bağlantılarınızı buraya eklemek istediğinizi varsayalım. Yapabileceğiniz şey, mavi kenarlık görünene kadar başlığın üzerine gelmek ve 'Satır Ekle' (+) düğmesine tıklamaktır. Ardından, bir satır düzeni seçin.
Örneğimizde, üstbilginin resme, menüye ve sosyal medya bağlantılarına sığması için bir sütun daha eklemek istiyoruz. Bu, bir satırda üç sütuna ihtiyacımız olacağı anlamına gelir.

Ardından blokları üst sıradan yeni sıraya sürükleyip bırakabilirsiniz.
Bundan sonra, yeni satırınız yeni başlık olacağından üst satırı silmeniz yeterlidir.

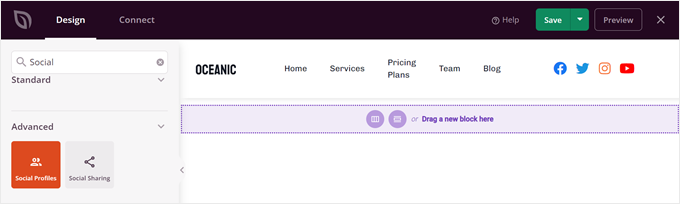
Şimdi, sol taraftaki panelde Sosyal Profiller bloğunu arayın.
Sağ sütuna sürükleyin ve işiniz bitti.

Şablon parçalarını düzenleme hakkında daha fazla bilgi için bu WordPress eğitimlerini okuyabilirsiniz:
- WordPress'te Alt Bilgi Nasıl Düzenlenir
- Kontrol Listesi: WordPress Sitenizin Alt Bilgisine Eklenmesi Gerekenler
- Her Kategori İçin Özel Başlık, Alt Bilgi veya Kenar Çubuğu Ekleme
- WordPress'te Yapışkan Kayar Gezinme Menüsü Nasıl Oluşturulur
- WordPress Alt Bilgisine Dinamik Bir Telif Hakkı Tarihi Ekleme
WordPress'te Gezinme Menüsü Nasıl Düzenlenir
Bir navigasyon menüsü, ziyaretçilerin web sitenizde kaybolmadan tüm içeriğinizi keşfetmesini kolaylaştırır. Bu nedenle, temel sayfalarınızı gösteren ve diğer ilgili bilgilere bağlantı veren bir menü tasarlamak önemlidir.
Bir blok WordPress teması kullanıyorsanız, Tam Site Düzenleyici sayfasından 'Gezinme' menüsünü seçebilirsiniz.

WordPress'te özel gezinme menüleri ekleme makalemiz, adımların geri kalanında size yol gösterebilir.
Klasik bir WordPress teması kullanıyorsanız, Görünüm » Menüler bölümüne gidebilirsiniz. Burası, sayfaları/yazıları ve bağlantıları menülerinize ekleyebileceğiniz, düzenleyebileceğiniz ve kaldırabileceğiniz özel bir sayfadır.

Adım adım talimatlar için, WordPress'te gezinme menüsü ekleme konusundaki başlangıç kılavuzumuza göz atabilirsiniz: WordPress'te gezinme menüsü nasıl eklenir.
SeedProd gibi bir sayfa oluşturucu kullanıyorsanız, gezinme menünüz (Nav Menu bloğu) üstbilgi tema şablonunuza yerleştirilmiş olabilir.
Gezinme Menüsü bloğu zaten tüm sayfalarınızı içerecektir, ancak yeni öğeler de ekleyebilirsiniz.
İlk olarak, WordPress kontrol panelinizden SeedProd » Theme Builder'a gidin. Ardından, ‘Header’ tema şablonunu bulun ve ‘Edit Design’e tıklayın.

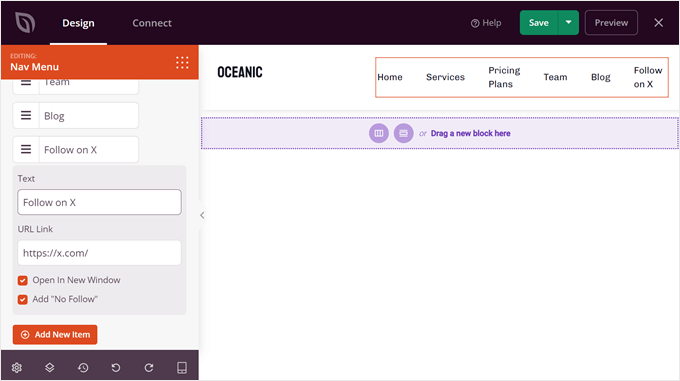
Şimdi, menüye benzeyen bloğun üzerine gelin. Bu 'Nav Menü' bloğu olmalıdır.
Bundan sonra, sol panelde aşağı kaydırın ve '+ Yeni Öğe Ekle'ye tıklayın.
Ardından bağlantı metnini özelleştirebilir, URL'yi girebilir, yeni bir pencerede açılmasını sağlayabilir ve nofollow olarak ayarlayabilirsiniz.

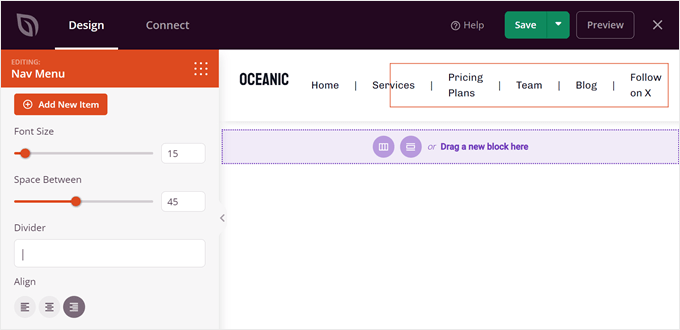
Alt kısımlarda, bağlantıların yazı tipi boyutunu, aralığını, ayırıcısını ve hizalamasını değiştirebilirsiniz.
Değişiklikleri canlı hale getirmek için 'Kaydet'e tıklamayı unutmayın.

Bir WordPress Sitesini Kodla Düzenleme
Eğer kod konusunda rahatsanız, WordPress web sitenizi düzenlemek için özel kod parçacıkları da kullanabilirsiniz. Bununla birlikte, web sitenizi bozmaktan kaçınmak için doğru teknik bilgiye sahip değilseniz yalnızca bu yöntemi öneririz.
Bir WordPress sitesini kodla düzenlemenin bir yolu, ön uçta HTML'nin nasıl görüneceğini değiştirebilen bir stil sayfası olan CSS eklemektir.
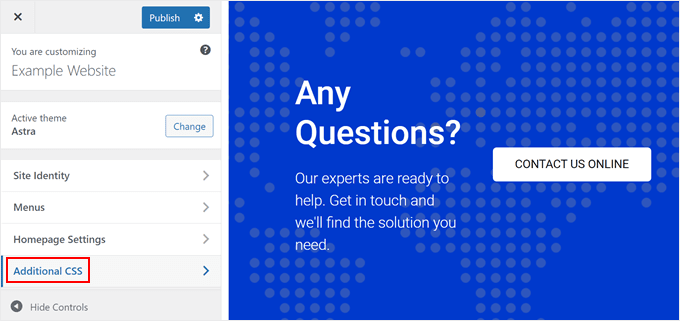
Klasik tema kullanıcıları Görünüm » Özelleştir'e gidip Tema Özelleştirici'de 'Ek CSS' alanını bulabilirler.

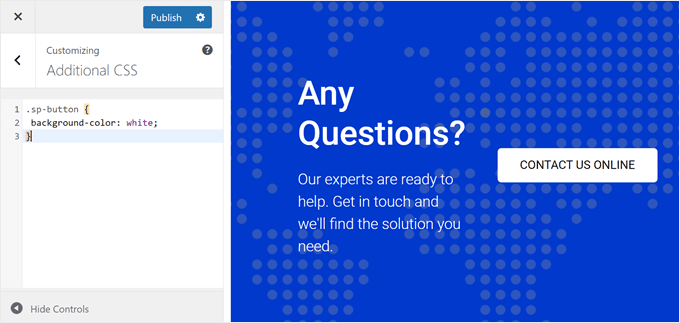
Buraya, renkler ve yazı tipleri gibi farklı HTML öğelerini biçimlendirmek için CSS kodu ekleyebilirsiniz.
Temanızın yerleşik seçenekleri ihtiyaçlarınız için yeterli değilse bu kullanışlı olabilir.

Blok tema kullanıcıları için Tam Site Düzenleyicisi içinde özel CSS ekleyemezsiniz.
Bunun yerine, Tema Özelleştirici'yi açmak ve Ek CSS alanını bulmak için aşağıdaki URL'ye gitmeniz gerekir. alan adını kendi alan adınızla değiştirdiğinizden emin olun.
https://example.com/wp-admin/customize.php
Daha fazla ayrıntı için, WordPress yöneticisinde eksik Tema Özelleştiriciyi düzeltme kılavuzumuza bakın.
CSS eklemenin bir başka yolu da CSS Hero kullanmaktır. Bu eklenti, yeni başlayanlar için bile WordPress temalarına özel CSS eklemeyi kolaylaştırır.
Kullanmakla ilgileniyorsanız, CSS Hero incelememize ve şu eğitimlere göz atın:
- WordPress Widget'larına Özel Stiller Nasıl Eklenir
- WordPress'e Kolayca Kutu Gölgesi Nasıl Eklenir
- WordPress Navigasyon Menüleri Nasıl Stil Verilir (Güncellendi)
WordPress Tema Dosyalarını Düzenleme
Bazen, bazı eğitimler yerleşik tema özelliklerinizin izin verdiğinden daha fazla değişiklik yapmak için WordPress tema dosyalarınızı düzenlemenizi gerektirebilir. Bununla birlikte, hedeflerinize ulaşmak için tek yol buysa, tema dosyalarını doğrudan düzenlemenizi yalnızca öneririz.
Bu durumda, şunu öneririz:
- Öncelikle bir alt tema oluşturun. Bu, kodlama ile güvenle özelleştirebileceğiniz WordPress temanızın bir kopyası gibidir.
- Web sitenizi yedekleme. Hata durumunda web sitenizi önceki bir sürüme geri yükleyebilmeniz için bunu yapmak iyi bir önlemdir.
Bir WordPress tema dosyasını düzenlemek için arka uçtan WordPress dosya dizininize gitmeniz gerekir. Bunu yapmak için barındırma sağlayıcınızın dosya yöneticisini açmanız veya web sitenize bir FTP istemcisi ile bağlanmanız gerekecektir.
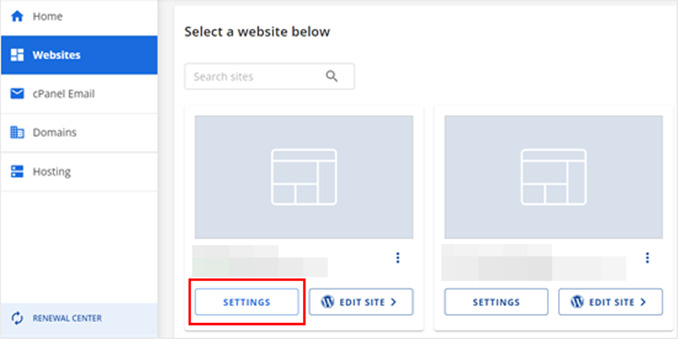
Bluehost kullanıyorsanız, kontrol panelinize gidip ‘Web Siteleri’ sekmesini açabilirsiniz. Ardından, tema dosyalarını açmak istediğiniz web sitesindeki ‘Ayarlar’a tıklayın.

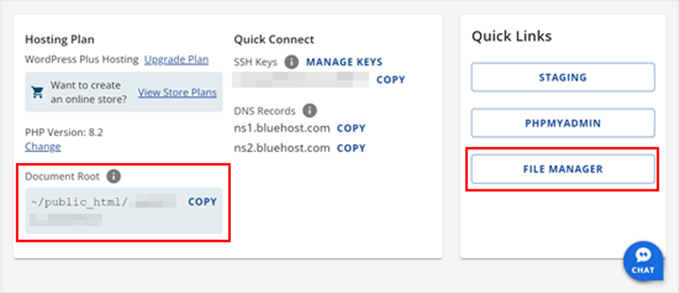
Şimdi, 'Hızlı Bağlantılar' bölümüne aşağı kaydırın.
Ardından, ‘Dosya Yöneticisi’ne tıklayın. Kök klasörünüzün nerede olduğundan emin değilseniz, yolunu görmek için ‘Belge Kökü’ işlevini kontrol edebilirsiniz.

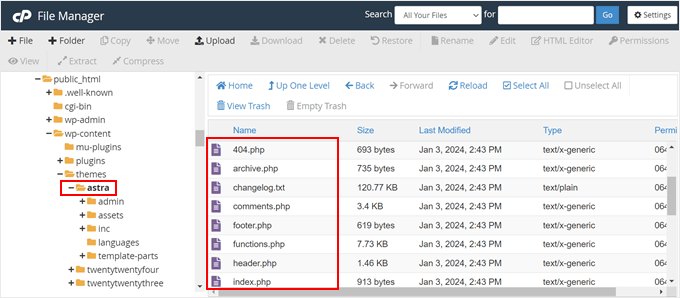
Dosya yöneticisine girdikten sonra, web sitenizin kök klasörüne (genellikle public_html olarak adlandırılır) gidebilirsiniz.
Ardından, /wp-content/themes dizinine gidin ve mevcut tema klasörünüzü bulun.

Ardından, bir metin düzenleyici kullanarak düzenleyebileceğiniz tüm WordPress tema dosyalarınızı bulacaksınız.
WordPress tema dosyalarını düzenleyerek yapabileceğiniz bazı şeyler şunlardır:
- WordPress'te Özel Bir Ana Sayfa Oluşturma
- WordPress'te Tam Genişlikli Bir Sayfa Oluşturma
- WordPress'te Özel Yazı Tipleri Nasıl Eklenir
WordPress'e Özel Kodu Güvenli Bir Şekilde Ekleme
WordPress'e yeni özel kod eklemek istiyorsanız, WPCode kullanmanızı öneririz. Testlerimizde WPCode, tema dosyalarını doğrudan düzenlemeye daha güvenli ve kullanıcı dostu bir alternatif olduğunu kanıtlamıştır.

Bu eklenti ile web sitenizi yanlışlıkla bozma endişesi yaşamazsınız. WPCode, kodda hatalar varsa sizi bilgilendirir ve devre dışı bırakır. Ayrıca, özel içeriği web sitenize eklemek için PHP kısa kodları oluşturabilirsiniz.
WPCode'u çalışırken görmek için, WPBeginner Çözüm Merkezi'ndeki tam WPCode incelememize göz atabilirsiniz.
Yeni Başlayanlar İçin WordPress Sitesini Düzenlemenin En İyi Yolu Nedir?
Yeni başlayanlar için, WordPress web sitelerini düzenlemek üzere SeedProd gibi bir sayfa oluşturucu eklentisi yüklemenizi her zaman öneririz. Bunun nedeni, blok düzenleyici kadar kullanımı kolay olması ancak WordPress tasarımınız üzerinde size çok daha fazla kontrol sağlamasıdır.
Bir eklenti kullanmak istemiyorsanız, bir sonraki en iyi şey Tam Site Düzenleyicisine sahip bir blok temasıdır. WordPress sürekli olarak Gutenberg projesi üzerinde çalıştığı için bu özellik henüz tam olarak geliştirilmemiştir. Ancak şu anda oldukça kullanıcı dostu.
Tema Özelleştirici, sürükle ve bırak işlevselliği eksik olduğu için Tam Site Düzenleyicisi kadar esnek değildir. Bu nedenle, klasik tema kullanıcılarının kullanıcı deneyimlerini iyileştirmek için SeedProd yüklemelerini öneririz.
Kodlamaya gelince, yalnızca bir alt tema ve hatalardan kaçınmak için sitenizin yedeklerini oluşturduysanız öneririz. Ancak WPCode eklentisi ile WordPress sitenizi düzenlemek için özel kod eklemek çok daha güvenlidir ve herhangi bir hataya neden olmaz veya web sitenizi bozmaz.
Sıkça Sorulan Sorular
WordPress web sitenizi düzenleme hakkında okuyucularımızın sıkça sorduğu bazı sorular şunlardır:
Bir gönderiyi düzenlemek ile tüm siteyi düzenlemek arasındaki fark nedir?
Bir gönderiyi veya sayfayı düzenlemek, web sitenizin belirli bir sayfasındaki metin, resim veya videolar gibi içeriği güncellemek anlamına gelir. Bu, blog makaleleri, açılış sayfaları veya hizmet sayfaları için kullanışlıdır.
Sitenizi (site genelinde) düzenlemek, site başlığı, altbilgi, yazı tipleri, renkler veya menü gibi her sayfayı etkileyen değişiklikleri içerir. Bu, temanıza bağlı olarak Site Düzenleyici veya Özelleştirici gibi araçlarla yapılır.
Sitem yayındayken düzenlemek güvenli midir?
Evet, ancak dikkatli olun. Metin değiştirmek veya resim eklemek gibi basit içerik düzenlemeleri canlı olarak yapılabilir.
Ancak, daha büyük tasarım veya düzen değişiklikleri yapıyorsanız, bir staging sitesi kullanmak daha güvenlidir.
Bazı barındırma sağlayıcıları tek tıklamayla hazırlık sunar. Sitenizin gerçek ziyaretçilerini etkilemeden değişiklikleri deneyebileceğiniz bir test sürümü oluşturmak için WP Staging gibi eklentileri de kullanabilirsiniz.
Düzenleme yaparken bir şeyi bozarsam ne yapmalıyım?
Panik yapmayın! WordPress'in yazılar ve sayfalar için yerleşik revizyon geçmişi vardır, bu nedenle çoğu değişikliği geri alabilirsiniz. Tasarım düzenlemeleri veya tema ince ayarları için şunları yapabilirsiniz:
- Düzenlemeden önce bir tane oluşturduysanız bir yedek geri yükleyin.
- Barındırma sağlayıcınızın yedekleme araçlarını kullanın.
- Soruna neden olan bir eklentiyi veya temayı devre dışı bırakın.
- Barındırma desteğinizden yardım isteyin (çoğu ücretsiz düzeltmeler sunar).
Gelecekte, güvende kalmak için bir alt tema kullanmayı veya bir hazırlık ortamında düzenlemeler yapmayı düşünün.
Daha sonra editörleri değiştirebilir miyim (örneğin, Gutenberg'den bir sayfa oluşturucuya)?
Evet, ancak dikkatli olun. Blok düzenleyiciyle başlamış olsanız bile Elementor veya SeedProd gibi bir sayfa oluşturucu yükleyebilirsiniz.
Yalnızca editör değiştirmek sayfalarınızın bazı bölümlerinin yeniden biçimlendirilmesini gerektirebilir. Bazı oluşturucular içeriği kendi formatlarında saklar, bu nedenle temizlik yapmadan kolayca geri dönemeyebilirsiniz.
Tutarlılık için erken bir aşamada tek bir ana düzenleme yöntemi seçmek ve buna bağlı kalmak en iyisidir.
Umarım bu makale, bir WordPress web sitesini nasıl düzenleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, en iyi WordPress tema oluşturucuları ve göz atmanız gereken harika WordPress web sitesi örnekleri listemizi de incelemek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





David Lim
10 üzerinden, bu son zamanlarda okuduğum ve ilk olarak Elementor'u değil, Seedprod'u öneren ilk makale.
Anladığım kadarıyla, bunun nedeni Seedprod'un çok iyi bir başlangıç noktası olması ve iyi dönüşüm sağlayan bir web sitesi oluşturmak için hala birçok fırsata sahip olması, değil mi? Elementor'un daha teknik olarak gelişmiş bir çözüm olduğunu düşünüyorum.
WPBeginner Desteği
That would be correct
Yönetici
Jiří Vaněk
Web sitesi içeriği düzenlemesi için ağırlıklı olarak blok düzenleyiciye odaklanmanız harika. Gutenberg bana her zaman çok sorun çıkardı çünkü ona hiç alışamadım. Hatta bu yüzden yıllarca WordPress'ten uzak durdum. Elementor ve daha sonra Seed Prod sayesinde WordPress'in yeni olanaklarını ancak bir süre sonra keşfettim. Bu yüzden Gutenberg'e ayırdığınız her makaleyi takdir ediyorum. Bu makaleler sayesinde sizden Gutenberg hakkında birçok yeni şey öğrendim ve bunun için minnettarım.
Oyatogun Oluwaseun Samuel
yeni başlayanlar için bu ayrıntılı makale için teşekkürler. wordpress konusunda sağlam bir temel edinmemi sağlayan ücretsiz 101 video eğitiminiz sayesinde oldu ve şimdi bu makale zaten bildiklerime daha fazla lezzet katıyor. özellikle blok temayı düzenleme konusundaki bu yeni esneklik seviyesi, wordpress'i diğer içerik yönetim sistemleri arasından sıyrılıyor. teşekkürler bu çok kullanışlı bir makale
Peter Iriogbe
Bu gönderide kullanılan tüm ekran görüntülerinin masaüstü boyutunda olduğunu fark ettim. Bu, kullanıcının düzenleme yapmak için dizüstü bilgisayarını kullandığını gösteriyor. Bu, mobil telefonla düzenleme yapılamayacağı anlamına mı geliyor? Yoksa bazıları düzenleme için kullanabilir mi? Çünkü tüm WordPress web sitesi sahiplerinin bir dizüstü veya masaüstü bilgisayarı yok mu? Bu konuda ne söylemek istersiniz?
WPBeginner Desteği
Bir WordPress sitesini düzenlemek için dizüstü bilgisayar kullanmak zorunlu değildir ancak normalde tavsiye edilir çünkü bir dizüstü bilgisayar/masaüstü görünümünü test edebilirsiniz ancak mobil cihazda bir dizüstü bilgisayar/masaüstü görünümünü test etmek çok zordur.
Yönetici
Jiří Vaněk
Düzenleme için cep telefonu kullanabilirsiniz ve hem Android hem de Apple cihazlar için uygulamalar mevcuttur. Tek gereksinim, web sitenizde, en azından mobil cihazınızın bağlandığı IP adresinden XML-RPC'nin etkinleştirilmiş olması veya ideal olarak XML-RPC'nin tamamen etkinleştirilmiş olmasıdır. Ancak, WordPress'i düzenlemek için mobil cihaz kullanmak gerçekten son çaredir. Makale metnini acilen düzenlemem gerektiğinde birkaç kez denedim. Klasik blok düzenleyicide makul derecede iyi çalışıyor. Ancak, Elementor gibi araçlar mobilde neredeyse kullanılamaz durumda. Bana göre, bir web sitesiyle çalışırken üretkenlik ve konfor açısından WordPress düzenlemesi için mobil cihaz kullanmak mantıklı değil.