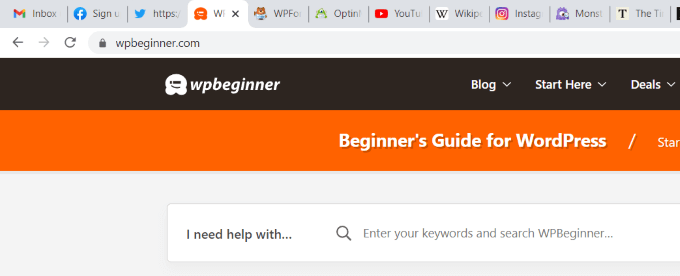
Favicon olarak da bilinen WordPress simgesi, web siteniz için tarayıcı sekmesinde varsayılan olarak görünür.
Yeni siteniz üzerinde çalışırken iyi çalışsa da, birçok web sitesi sahibi marka kimliklerini daha iyi yansıtmak için onu değiştirmeyi veya kaldırmayı tercih eder.
WordPress üzerinde bloglar ve e-ticaret mağazaları dahil birçok web sitesi oluşturduk ve her zaman yaptığımız bir şey, varsayılan simgeyi markamızı temsil eden bir favicon ile değiştirmektir.
Bu basit değişiklik, marka kimliğimizi güçlendirmemize, sitelerimizin daha güvenilir görünmesini sağlamamıza ve genel görsel çekiciliğini artırmamıza yardımcı oldu.
Bu makalede, WordPress simgesini tarayıcı sekmesinden nasıl kolayca kaldıracağınızı göstereceğiz.

Tarayıcı Sekmesindeki WordPress Simgesini Neden Kaldırmalı?
Tarayıcı sekmesindeki WordPress simgesi web sitenizin genel ve profesyonel olmayan görünmesine neden olabilir. Çoğu kullanıcının tarayıcısında açık birçok sekmesi vardır, bu da web sitenizin başlığının gizlenmesine neden olabilir.
Sekmedeki yalnızca WordPress logosuyla, kullanıcılarınız sitenizi diğer birçok site arasından tanımlayamayacaktır.
WordPress simgesini tarayıcı sekmesinden kaldırıp bir favicon (yani site simgeniz) ekleyerek, marka logonuzu kullanabilir ve sitenizi ziyaretçileriniz için daha kullanıcı dostu hale getirebilirsiniz.
Bir favicon, tarayıcıdaki web sitenizin başlığının yanında görünen küçük bir resimdir.

Favicon, kullanıcılarınızın web sitenizi hemen tanımasına ve farklı sekmeler arasında verimli bir şekilde geçiş yapmasına yardımcı olacaktır. Daha sık ziyaret edenler tarayıcılarındaki bu küçük resim için anında tanınırlık oluşturacaktır.
Bununla birlikte, WordPress simgesini tarayıcı sekmesinden nasıl kolayca kaldıracağınıza bakalım. Bugün, her iki yönteme de bakacağız ve sizin için uygun olanı seçebilirsiniz:
- Yöntem 1: WordPress Simgesini Eklenti Olmadan Kaldırma
- Yöntem 2: WordPress Simgesini Bir Eklenti Kullanarak Kaldırma
- Bonus: WordPress'te Tarayıcı Sekmesi Bildirimi Ekle
- Sıkça Sorulan Sorular
Yöntem 1: WordPress Simgesini Eklenti Olmadan Kaldırma
WordPress'te bir blok teması kullanıyorsanız, tarayıcı sekmesindeki WordPress simgesini kaldırmak için bu yöntemi kullanabilirsiniz.
Bu öğreticiyi yazdığımız sırada, varsayılan WordPress teması olan Twenty Twenty-Three, favicon'unuzu WordPress logosundan değiştirmek için bir site simgesi bloğuna sahip değil.
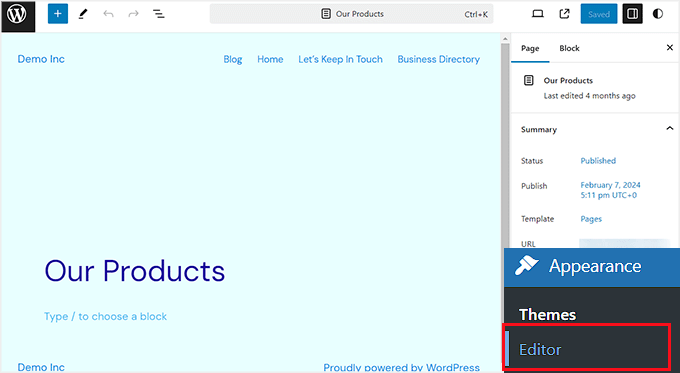
İlk olarak, tam site düzenleyicisini açmak için WordPress yönetici kontrol panelinizden Görünüm » Düzenleyici yolunu izlemeniz gerekir.

Ancak, favicon'u buradan değiştiremez veya tarayıcı sekmesindeki WordPress simgesini kaldıramazsınız. Bunu yapmak için, tema özelleştiricisini açmak üzere aşağıdaki URL'yi tarayıcınıza kopyalayıp yapıştırın:
https://example.com/wp-admin/customize.php
Kendi sitenizin alan adıyla ‘example.com’ yerine değiştirmeyi unutmayın.
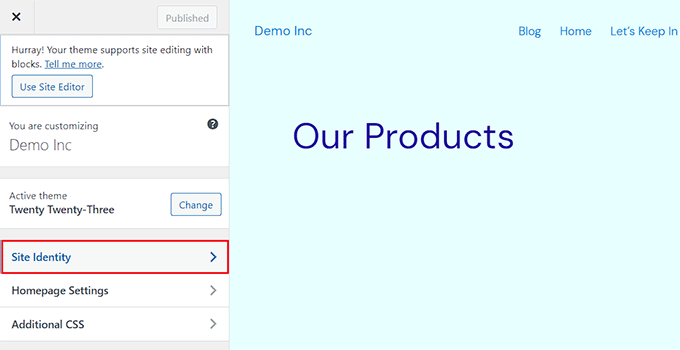
Bu URL sizi Tema Özelleştirici'ye götürecektir, burada 'Site Kimliği' sekmesine tıklamanız gerekir.

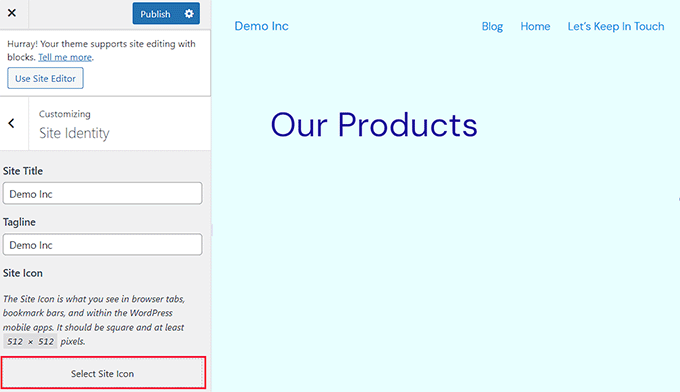
Oraya ulaştığınızda, 'Site Simgesi' bölümüne aşağı kaydırın.
Buradan, WordPress medya kütüphanesini açmak için ‘Site Simgesini Seç’ düğmesine tıklamanız yeterlidir.

Artık tarayıcı sekmesindeki WordPress simgesini değiştirmek için favicon olarak kullanmak istediğiniz herhangi bir resmi seçebilirsiniz.
Bir favicon oluşturma hakkında daha fazla ayrıntı için, WordPress'e favicon ekleme konusundaki eğitimimize göz atabilirsiniz. Favicon olarak kullanmayı seçtiğiniz resim önerilen boyutu aşarsa, WordPress onu kırpmanıza izin verecektir.
Seçiminizden memnun kaldığınızda, üstteki 'Yayınla' düğmesine tıklamanız yeterlidir.
Tam Site Düzenleme Olmadan Bir Tema İçindeki WordPress Simgesini Kaldırma
Eğer klasik bir tema kullanıyorsanız, WordPress simgesini tarayıcı sekmesinden kaldırmak için doğrudan Görünüm » Özelleştir yolunu izleyerek Tema Özelleştirici'ye gidebilirsiniz.
Tam site düzenleyicisini desteklemeyen sitelerde, WordPress tema özelleştiricisi, favicon, tipografi, varsayılan renkler, altbilgi ve daha fazlası gibi sitenizle ilgili ayrıntıları değiştirmenize olanak tanır.
Tema Özelleştirici'ye girdikten sonra ‘Site Kimliği’ sekmesine tıklayın. İşlem, yukarıda gösterdiğimizle aynıdır. WordPress simgesini, seçtiğiniz bir site simgesini yükleyerek kaldırabilirsiniz.
Seçiminizden memnun kaldığınızda, değişiklikleri kaydetmek için ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Yöntem 2: WordPress Simgesini Bir Eklenti Kullanarak Kaldırma
WordPress simgesini kaldırmak ve yerine bir favicon eklemek için bir eklenti de kullanabilirsiniz.
Öncelikle, Heroic Favicon Generator eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisi yükleme konusundaki yeni başlayanlar rehberimize bakın.
Yasal Uyarı: Eklenti, WordPress'in en son sürümüyle test edilmemiştir. Ancak, klasik ve blok temalarla kullandığımızda iyi çalıştığı görülüyor. Hala emin değilseniz, eski eklentileri kullanma rehberimize bakabilirsiniz.
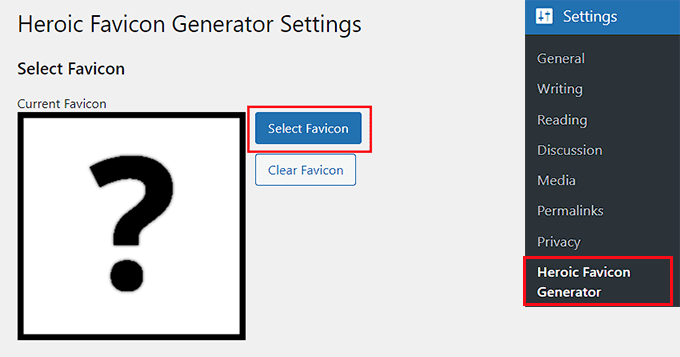
Etkinleştirdikten sonra, WordPress kontrol panelinden Ayarlar » Heroic Favicon Generator sayfasına gidin ve ‘Favicon Seç’ düğmesine tıklayın.
Bu, WordPress medya kütüphanesini açacaktır. Şimdi, favicon olarak kullanmak istediğiniz herhangi bir resmi seçebilir ve yükleyebilirsiniz.

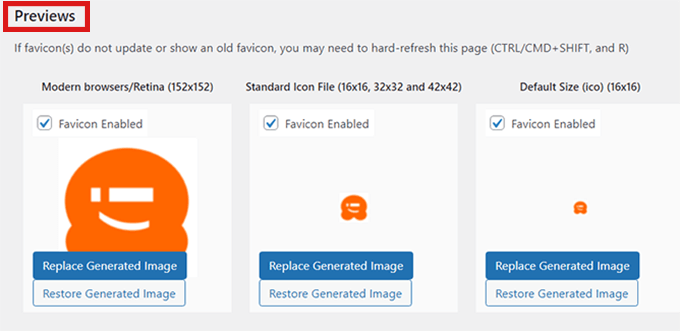
Bunu yaptıktan sonra, 'Önizlemeler' bölümüne aşağı kaydırın; burada favicon'un WordPress web sitenizde nasıl görüneceğini görebilirsiniz.
Memnun kaldığınızda, aşağı kaydırın ve ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

WordPress simgesini başarıyla kaldırdınız ve yerine bir favicon eklediniz.
Bonus: WordPress'te Tarayıcı Sekmesi Bildirimi Ekle
Kullanıcıların dikkatini çekmek için özel bir favicon eklemenin yanı sıra, müşterileri geri getirmek için web sitenize tarayıcı sekmesi bildirimleri de ekleyebilirsiniz.
Bu bildirim, kullanıcı farklı bir web sitesine odaklandığında tarayıcı sekmenizde görüntülenecek bir mesajdır. sepet terk oranlarını düşürmeye ve sitenize daha fazla trafik çekmeye yardımcı olabilir.

WordPress'e tarayıcı sekmesi bildirimi eklemek için WPCode'u kullanabilirsiniz. Web sitenize özel kod eklemeyi güvenli ve kolay hale getiren piyasadaki en iyi WordPress kod parçacığı eklentisidir.
Eklenti kurulumundan sonra tek yapmanız gereken WordPress yönetici kenar çubuğunuzdan Kod Parçacıkları » + Parçacık Ekle sayfasını ziyaret etmek ve 'Özel Kodunuzu Ekle (Yeni Parçacık)' seçeneği altındaki 'Parçacık Kullan' düğmesine tıklamaktır.

Bu sizi, sağdaki açılır menüden 'Kod Türü' olarak 'JavaScript Kod Parçacığı'nı seçmeniz gereken 'Özel Kod Parçacığı Oluştur' sayfasına götürecektir.
Ardından, aşağıdaki özel kodu 'Kod Önizleme' kutusuna ekleyin:
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Son olarak, ‘Snippet Kaydet’ düğmesine tıklayın ve ‘Etkin Değil’ anahtarını ‘Etkin’ konumuna getirin.

Artık web sitenize, yeni güncellemelerin sayısını gösterecek bir tarayıcı sekmesi bildirimi eklediniz.
Tarayıcı sekmenizdeki bir mesajı görüntülemek veya favicon'ları değiştirmek istiyorsanız, WordPress'te tarayıcı sekmesi bildirimlerini kolayca nasıl ekleyeceğiniz hakkındaki tam eğitimimize bakabilirsiniz.
Sıkça Sorulan Sorular
Okuyucularımızın WordPress simgesini tarayıcı sekmesinden kaldırma hakkında sıkça sorduğu bazı sorular şunlardır:
Tarayıcı sekmesindeki WordPress simgesi nedir?
Tarayıcı sekmesindeki bir sayfa başlığının yanında gördüğünüz küçük logoya favicon veya site simgesi denir.
WordPress'te bu genellikle Ayarlar » Genel (veya Görünüm » Özelleştir » Site Kimliği) altında ayarlanır. Özelleştirmediyseniz, WordPress varsayılan logosunu orada kullanır.
Küçük görünse de, bu küçük resim kullanıcıların sitenizi birçok sekme arasında hızlıca fark etmelerine yardımcı olur. Varsayılan simgeyi bırakmak sitenizin genel görünmesine neden olabilir ve marka bilinirliğinize zarar verebilir.
Kaldırdıktan sonra neden hala WordPress simgesini görüyorum?
WordPress favicon'unu değiştirdiyseniz veya kaldırdıysanız ancak hala görünüyorsa, endişelenmeyin - bu yaygın bir sorundur. Bu genellikle tarayıcınızın veya web sitenizin hala eski simgenin önbelleğe alınmış bir sürümünü sunmasından kaynaklanır.
Kontrol edebileceğiniz birkaç şey var:
- Tarayıcı önbelleğini ve site önbelleğini temizleyin: Tarayıcılar, favicon görüntülerini agresif bir şekilde saklama eğilimindedir. Tarayıcı önbelleğinizi temizlemeyi veya sayfayı Ctrl + F5 (Windows) veya Command + Shift + R (Mac) ile yenilemeyi deneyin.
- CDN önbelleğini temizleyin: Siteniz Cloudflare gibi bir içerik dağıtım ağına (CDN) bağlıysa, favicon'unuzun eski bir sürümünü sunuyor olabilir. Yeni simgenizin görüntülendiğinden emin olmak için CDN hesabınıza giriş yapın ve önbelleği temizleyin.
- Tema veya eklenti geçersiz kılmalarını kontrol edin: Bazı temaların ve eklentilerin, genel site simgenizi geçersiz kılabilen kendi favicon ayarları vardır. Tema seçeneklerinizde veya bir sayfa oluşturucu veya SEO aracı gibi bir eklentide favicon ayarlanmadığından emin olun.
- Sabit kodlanmış favicon bağlantılarını kaldırın: Nadir durumlarda, bir favicon temanızın header.php dosyasına sabit kodlanmış olabilir. Herhangi bir
<link rel="icon"...>veya<link rel="shortcut icon"...>etiketini arayın ve gerektiğinde kaldırın veya güncelleyin.
Bu değişiklikleri yaptıktan sonra, yeni favicon'un doğru görüntülenip görüntülenmediğini görmek için sitenizi gizli veya özel bir tarayıcı penceresinde yenileyin.
Favicon'umun tüm cihazlarda doğru şekilde görüntülendiğinden emin olmak için hangi adımları atmalıyım?
Doğru favicon formatını ve boyutunu kullanmak, tüm cihazlarda ve tarayıcılarda doğru görüntülenmesini sağlamaya yardımcı olur. Favicon'unuz bulanık görünüyorsa veya düzgün güncellenmiyorsa, bu en iyi uygulamaları izleyin:
- En az 512×512 piksel boyutunda kare resimler kullanın
- Uyumluluk için bir
.icodosyası ekleyin - Sitenizin başlığına uygun
<link rel="icon">HTML etiketleri ekleyin - Tarayıcı ve site önbelleklerini temizleyin
Bu ipuçlarını izleyerek, favicon'unuz doğru şekilde görüntülenecek, keskin görünecek ve sitenizin marka kimliğini güçlendirmeye yardımcı olacaktır.
Umarım bu makale, WordPress simgesini tarayıcı sekmesinden nasıl kaldıracağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te web sitesi tasarım geri bildirimi nasıl alınır hakkındaki başlangıç rehberimize ve göz atmanız gereken en iyi WordPress web sitesi örneklerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Sydney temasına sahip bir web sitem var ve siteye bir favicon eklemek için olası tüm yöntemleri denedim. Daha önce hiç sorun yaşamadım ve her zaman her şey yolunda gitti. Çaresiz kalmıştım, bu yüzden ilk kez bir eklenti kullanmayı denedim ve Heroic Favicon Generator'ı kullandım. Sorunun nerede olduğundan emin değilim, ancak eklenti sayesinde favicon'u hemen siteye yerleştirmeyi başardım. Başka hiçbir şey işe yaramadığında çok kullanışlı bir araç.