WordPress’te bağlantı linkleri eklemek, sitenizin navigasyonunu geliştirmenin basit ama güçlü bir yoludur.
WPBeginner’da, okuyucuların doğrudan ilgilendikleri bölümlere atlamalarına yardımcı olmak ve uzun makaleler arasında sonsuz kaydırma yapmaktan kaçınmak için bunları sıklıkla kullanıyoruz. Özellikle ayrıntılı kılavuzlar veya öğreticiler için içindekiler tablolarında kullanışlıdırlar.
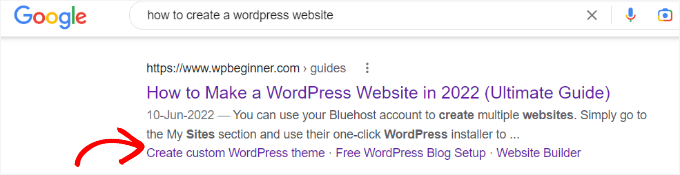
Bunun da ötesinde, çapa bağlantılar SEO’nuzu artırabilir çünkü Google bunları genellikle öne çıkan snippet’lerde vurgular.
Bununla birlikte, bunları ayarlamak ilk başta göz korkutucu gelebilir. Doğru yaklaşım olmadan, kırık bağlantılarla veya okuyucularınız için kafa karıştırıcı bir düzenle sonuçlanmak kolaydır.
Bu kılavuzda, WordPress’te kolayca çapa bağlantılar eklemek için adım adım yöntemler göstereceğiz.

Çapa Bağlantı Nedir?
Bağlantı linki, kullanıcıları farklı bir sayfa veya WordPress web sitesi yerine aynı sayfanın belirli bir bölümüne yönlendiren özel bir link türüdür.
Bu bağlantılar kısayol görevi görerek okuyucuların tüm sayfayı kaydırmadan doğrudan içeriğin en çok ilgilendikleri bölümüne atlamalarına yardımcı olur.
Örneğin, uzun bir makale veya kılavuz için içindekiler tablosunda kullanılan bağlantılar görebilirsiniz. Tıklandığında, kullanıcıyı hemen ilgili bölüme taşırlar.

Çapa bağlantıları kullanmanın bir başka yolu da WordPress sitenizde yer imi bağlantıları oluşturmaktır. Bu, yer imi bağlantısını sosyal medyada veya e-posta bültenlerinde paylaşmanıza olanak tanır, böylece sayfa yüklendiğinde kullanıcılarınız hemen görmelerini istediğiniz bölüme atlar.
Çapa Bağlantıları Neden ve Ne Zaman Kullanmalısınız?
Ortalama bir kullanıcı, sitenizde kalmaya veya sitenizden ayrılmaya karar vermeden önce birkaç saniyeden daha az zaman harcar. Kullanıcıları kalmaya ikna etmek için sadece bu birkaç saniyeniz var.
Bunu yapmanın en iyi yolu, aradıkları bilgileri hızlı bir şekilde görmelerine yardımcı olmaktır.
Çapa bağlantılar, kullanıcıların içeriğin geri kalanını atlayıp doğrudan ilgilendikleri bölüme atlamalarını sağlayarak bunu kolaylaştırır. Bu, kullanıcı deneyimini geliştirir ve yeni müşteriler/okuyucular kazanmanıza yardımcı olur.
Çapa bağlantılar WordPress SEO için de harikadır. Google, arama sonuçlarında atlama bağlantısı olarak birkaç bağlantı linki görüntüleyebilir.

Bunun arama sonuçlarındaki tıklama oranını artırdığı ve dolayısıyla web sitenize daha fazla trafik getirdiği kanıtlanmıştır.
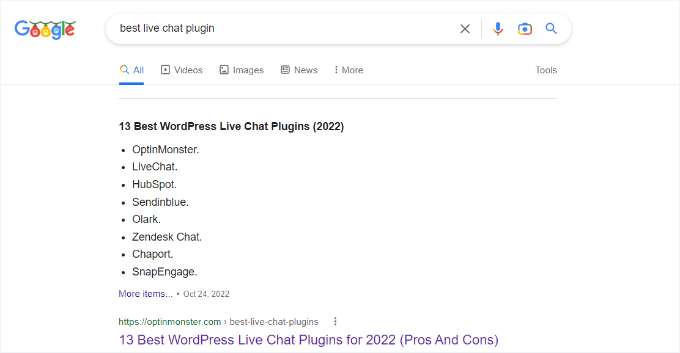
Çapa bağlantıları kullanarak bir içindekiler tablosu oluşturursanız, Google başlıkları öne çıkan snippet‘lerde görüntüleyebilir.

Bunu akılda tutarak, WordPress’te çapa bağlantıların nasıl kolayca ekleneceğine bir göz atacağız.
Aşağıda bu kılavuzda ele alacağımız tüm konuların bir listesi bulunmaktadır. Devam edin ve aşağıdaki bağlantılardan herhangi birine tıkladığınızda ilgili bölüme yönlendirileceksiniz:
Hadi dalalım!
WordPress’te Çapa Bağlantıları Manuel Olarak Nasıl Eklenir
Makalenize yalnızca birkaç bağlantı veya yer imi bağlantısı eklemek istiyorsanız, bunu manuel olarak kolayca yapabilirsiniz.
Temel olarak, bir bağlantı metninin amaçlandığı gibi çalışması için iki şey eklemeniz gerekir:
- Bağlantı metninden önce # işareti olan bir bağlantı bağlantısı oluşturun.
- Kullanıcının alınmasını istediğiniz metne
idniteliğini ekleyin.
Çapa bağlantı kısmı ile başlayacağız.
1. Adım Çapa Bağlantı Oluşturma
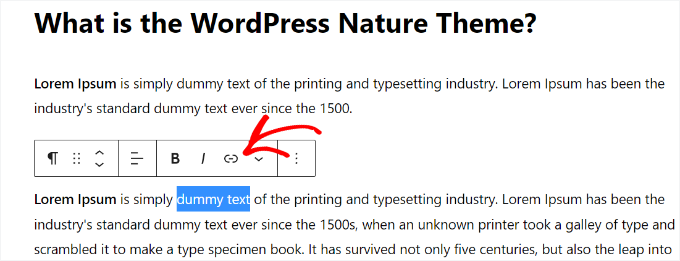
Öncelikle, yeni bir yazı veya sayfa düzenlemeniz veya oluşturmanız gerekir. Ardından, bağlantı vermek istediğiniz metni seçin ve ardından WordPress blok düzenleyicisindeki bağlantı ekle düğmesine tıklayın.

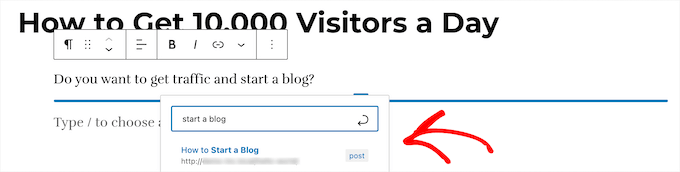
Bu, genellikle URL’yi eklediğiniz veya bağlantı vermek için bir gönderi veya sayfa aradığınız ‘bağlantı ekle’ açılır penceresini getirecektir.
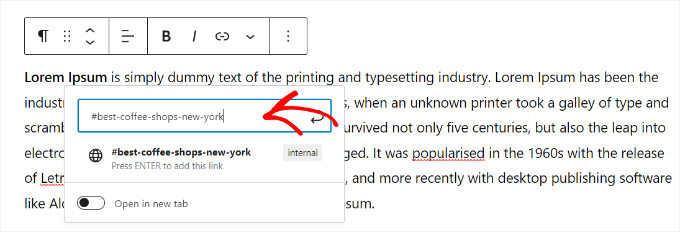
Ancak, bir bağlantı bağlantısı için HTTP yerine önek olarak # kullanmanız yeterlidir. Bundan sonra, kullanıcının atlamasını istediğiniz bölümün anahtar kelimelerini girmeniz yeterlidir.

Ardından, bağlantıyı oluşturmak için enter düğmesine tıklayın. Ancak henüz bir yere gitmeyecektir. Bir sonraki adımda kimliği oluşturmanız gerekecek.
Çapa # bağlantınız olarak hangi metni kullanacağınızı seçmeye ilişkin bazı yararlı ipuçları:
- Bağlantı verdiğiniz bölümle ilgili anahtar kelimeleri kullanın.
- Bağlantı linkinizi gereksiz yere uzun veya karmaşık yapmayın.
- Kelimeleri ayırmak ve daha okunabilir hale getirmek için kısa çizgiler kullanın.
- Daha okunabilir hale getirmek için bağlantı metninde büyük harf kullanabilirsiniz. Örneğin:
#Best-Coffee-Shops-New-York.
Doğru bağlantı metnini seçtikten sonra, kullanıcılar bağlantı metnine tıkladığında gösterilmesini istediğiniz sayfadaki bir alana, bölüme veya metne bağlantı vermenin zamanı gelmiştir.
Adım 2. ID özniteliğini bağlantılı bölüme ekleyin
İçerik düzenleyicide, kullanıcının bağlantı linkine tıkladığında gitmesini istediğiniz bölüme ilerleyin. Bu genellikle yeni bir bölümün başlığıdır.
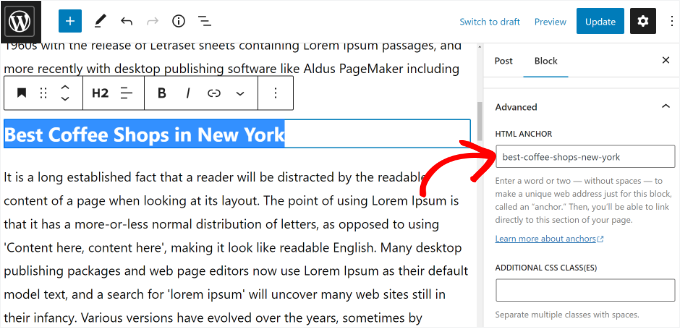
Ardından, bloğu seçmeniz yeterlidir. Ardından, sol paneldeki blok ayarlarında, genişletmek için ‘Gelişmiş’ sekmesine tıklayın.

Bundan sonra, bağlantı linki olarak eklediğiniz metni ‘HTML Anchor’ alanına eklemeniz gerekir.
Metni # öneki olmadan eklediğinizden emin olun.
Artık gönderinizi kaydedebilir ve önizleme sekmesine tıklayarak bağlantı linkinizi çalışırken görebilirsiniz.
Göstermek istediğiniz bölüm bir başlık değil de sadece normal bir paragraf veya başka bir bloksa ne olur?
Bu durumda, blok ayarlarındaki üç noktalı menüye tıklamanız ve ‘HTML olarak düzenle’ seçeneğini seçmeniz gerekir.

Bu, söz konusu blok için HTML kodunu düzenlemenize olanak tanıyacaktır. İşaret etmek istediğiniz öğe için HTML etiketini seçmeniz gerekir. Örneğin, bir paragraf ise <p> veya bir tablo bloğu ise <table> vb.
Şimdi, aşağıdaki kodda olduğu gibi, anchor’ınızı bu etikete ID özelliği olarak eklemeniz gerekir:
1 | <p id="best-coffee-shops-manhattan"> |
Ardından, ‘Görsel Olarak Düzenle’ düğmesine tekrar tıklayabilirsiniz ve bağlantı linkiniz tıklandığında kullanıcıyı bu bloğa yönlendirecektir.
Klasik Düzenleyicide Manuel Olarak Çapa Bağlantısı Ekleme
WordPress için hala eski klasik editörü kullanıyorsanız, bağlantı linkini/atlama linkini nasıl ekleyebileceğiniz aşağıda açıklanmıştır.
1. Adım Bağlantı linkini oluşturun
Öncelikle, yeni bir gönderi veya sayfa düzenlemeniz ya da oluşturmanız gerekir. Ardından, bağlantı linkine dönüştürmek istediğiniz metni seçin ve ‘Bağlantı Ekle’ düğmesine tıklayın.

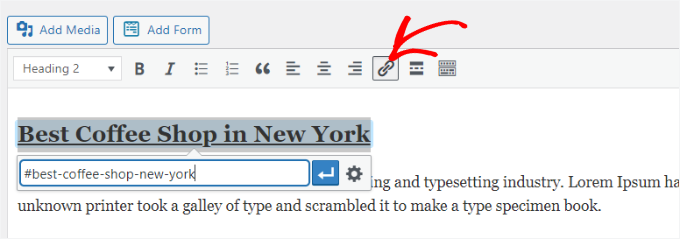
Bundan sonra, çapa bağlantınızı # önekiyle ve ardından bağlantı için kullanmak istediğiniz slug ile eklemeniz gerekir.
Adım 2. ID özniteliğini bağlantılı bölüme ekleyin
Bir sonraki adım, kullanıcılar bağlantı linkinize tıkladığında tarayıcıları göstermek istediğiniz bölüme yönlendirmektir.
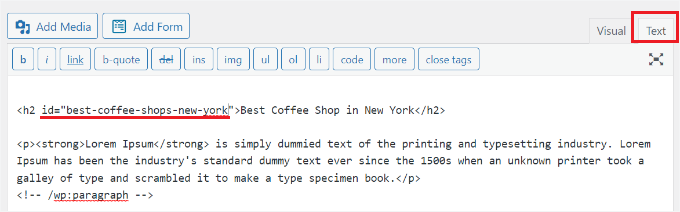
Bunu yapmak için klasik düzenleyicide ‘Metin’ moduna geçmeniz gerekir. Bundan sonra, bağlantı vermek istediğiniz bölüme gidin.

Şimdi, hedeflemek istediğiniz HTML etiketini bulun. Örneğin, <h2 >, <h3>, <p>, vb.
ID niteliğini, # öneki olmadan bağlantı bağlantınızın slug’ıyla birlikte aşağıdaki gibi eklemeniz gerekir:
1 | <h2 id="best-coffee-shops-new-york"> |
Artık değişikliklerinizi kaydedebilir ve bağlantı bağlantınızı çalışırken görmek için önizleme düğmesine tıklayabilirsiniz.
HTML’de Çapa Bağlantıları Manuel Olarak Nasıl Eklenir
WordPress’teki eski Klasik Düzenleyicinin Metin modunda yazmaya alışkınsanız, HTML’de bir bağlantı bağlantısını manuel olarak nasıl oluşturacağınız aşağıda açıklanmıştır.
Öncelikle, aşağıdaki gibi normal <a href=""> etiketini kullanarak # ön ekine sahip bir bağlantı linki oluşturmanız gerekir:
1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
Ardından, kullanıcılar bağlantıya tıkladığında göstermek istediğiniz bölüme ilerlemeniz gerekir.
Genellikle bu bölüm bir başlıktır, ancak başka herhangi bir HTML öğesi veya basit bir paragraf <p> etiketi bile olabilir.
HTML etiketine ID özniteliğini eklemeniz ve ardından # öneki olmadan çapa bağlantı slug’ını eklemeniz gerekir.
1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2> |
Artık değişikliklerinizi kaydedebilir ve bağlantı bağlantısını test etmek için web sitenizi önizleyebilirsiniz.
WordPress’te Başlıklar Otomatik Olarak Çapa Bağlantılar Olarak Nasıl Eklenir (Önerilen)
WordPress’te otomatik olarak bağlantı linkleri eklemenin en iyi yolu All in One SEO (AIOSEO) eklentisini kullanmaktır. Bu yöntem, düzenli olarak uzun biçimli makaleler yayınlayan ve bağlantı linkleri içeren bir içindekiler tablosu oluşturması gereken kullanıcılar için uygundur.
AIOSEO, WordPress için en iyi SEO eklentisidir ve içindekiler tablosu eklemek için yerleşik bir WordPress bloğu ile birlikte gelir.
Biz de büyük bir hayranıyız ve XML site haritalarını, Facebook ve X için OpenGraph ayarlarını, meta açıklamaları ve başlık etiketlerini yönetmek de dahil olmak üzere çeşitli SEO görevleri için AIOSEO’ya güveniyoruz. Daha fazla ayrıntı için AIOSEO incelememize bakın.

Bu eğitimde, içindekiler bloğunu içerdiği için ücretsiz AIOSEO Lite sürümünü kullanacağız. Ayrıca, arama motorlarında daha iyi sıralama yapmanıza yardımcı olacak daha fazla özellik içeren AIOSEO Pro sürümü de bulunmaktadır.
Yapmanız gereken ilk şey AIOSEO Lite eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme ile ilgili adım adım kılavuzumuza göz atın.
Etkinleştirmenin ardından kurulum sihirbazını göreceksiniz. ‘Hadi Başlayalım’ düğmesine tıklayın ve ekrandaki talimatları izleyin.

Daha fazla ayrıntı için lütfen WordPress için Hepsi Bir Arada SEO’nun nasıl kurulacağına ilişkin kılavuzumuza bakın.
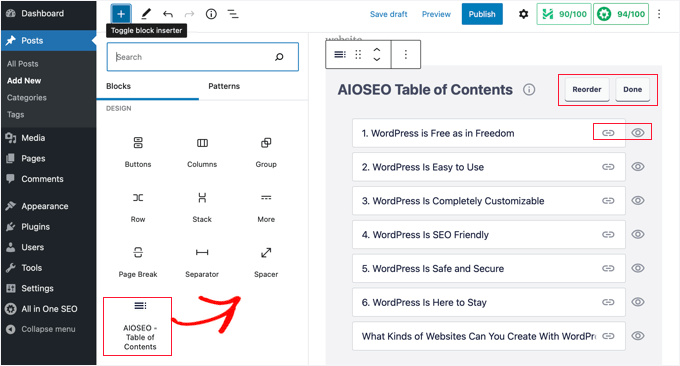
Ardından, bağlantı eklemek istediğiniz yeni bir gönderi veya sayfa oluşturabilir ya da düzenleyebilirsiniz. İçerik editörüne girdikten sonra, ‘+’ düğmesine tıklayın ve ‘AIOSEO – İçindekiler’ bloğunu ekleyin.

Eklenti, sayfanızdaki farklı başlıkları otomatik olarak algılayacak ve bunları içindekiler tablosunda gösterecektir.
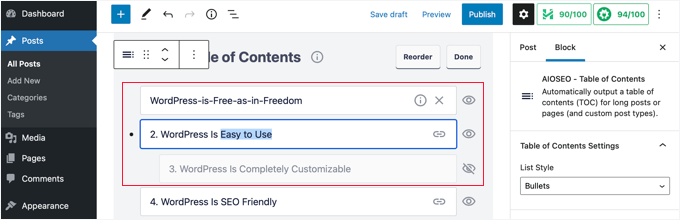
Bloktaki her bir bağlantı linkini daha da özelleştirebilirsiniz. Örneğin, sağdaki ayarlar paneli ‘Liste Stilini’ madde işaretlerinden sayılara değiştirme seçeneği sunar.

Ayrıca, başlıkları yeniden adlandırabilir, içindekiler bloğundaki sıralarını yeniden düzenleyebilir ve belirli başlıkları gizleyebilirsiniz.
Artık değişikliklerinizi kaydedebilir ve makalenizi önizleyebilirsiniz. Eklenti, içindekiler tablonuz olarak otomatik olarak bir bağlantı listesi görüntüleyecektir.

Daha ayrıntılı talimatlar için WordPress’te içindekiler tablosunun nasıl ekleneceğine ilişkin makalemize bakın.
Bonus İpucu: Daha İyi SEO için Çapa Bağlantıları İç Bağlantılarla Birleştirin
Bağlantı linkleri kullanıcıların tek bir sayfa içinde gezinmesine yardımcı olurken, dahili linkler onları sitenizdeki diğer ilgili yazılara veya sayfalara götürür. Bu stratejiler birlikte sorunsuz bir gezinme deneyimi yaratabilir ve WordPress SEO’nuzu güçlendirebilir.
Dahili bağlantılar Google gibi arama motorlarının sitenizi taramasına, yeni içerikler keşfetmesine ve sayfalarınızı sıralamasına yardımcı olur. Kendilerine işaret eden daha fazla bağlantıya sahip sayfalar genellikle arama sonuçlarında daha üst sıralarda yer alır.

İç bağlantıları stratejik bir şekilde kullanarak ziyaretçileri en önemli sayfalarınıza yönlendirebilir ve daha fazla trafik çekebilirsiniz.
Şimdi, bağlantı linkleri eklemek içeriğinizi daha kullanıcı dostu hale getirirken, dahili bağlantılar okuyucuları daha fazlasını keşfetmeye teşvik eder. Birlikte, ziyaretçilerin ilgisini çeker, sayfa görüntülemelerini artırır ve hemen çıkma oranınızı düşürür – bunların tümü daha iyi bir kullanıcı deneyimine ve daha güçlü SEO’ya katkıda bulunur.
Daha fazla bilgi edinmek için SEO için dahili bağlantılar hakkındaki nihai kılavuzumuza göz atın.
Umarız bu makale WordPress’te bağlantı linklerini nasıl kolayca ekleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca blog yazılarınızı SEO için nasıl düzgün bir şekilde optimize edeceğinize dair ipuçlarımızı ve en iyi şema işaretleme eklentileri seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I recently saw a micro SaaS website that had anchor links in their navigation menu. When I clicked on the menu items, instead of going to a new page, it simply scrolled the current page to a specific section.
I think its a clever way of using anchorlinks on nav bars to keep a user on that same page.
Dayo Olobayo
Thanks for this. I also think proper use of anchor links can help in the internal linking strategy of our website. By linking to different sections within the same page or to related content on other pages, we can keep visitors engaged longer and help distribute link equity throughout the site.
Jiří Vaněk
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar
Helpful… the new block editor in WordPress has ‘advanced’ tab in the right hand side bar
WPBeginner Support
Glad you found our article helpful!
Admin
Jennifer
Thank you!! Worked perfectly
WPBeginner Support
Glad our guide was helpful!
Admin
Jo
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support
Glack our guide was helpful
Admin
Stephen Muiruri
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support
Glad our guide was helpful
Admin
Nico
What an awesome, comprehensive article, thanks!
WPBeginner Support
Glad you found our guide helpful
Admin
Megan
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta
Huge help, thank you!
WPBeginner Support
Glad our guide was helpful
Admin
Robert
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support
Glad our guide was helpful
Admin
Francesco
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson
Where does it say anywhere how to get to the content editor?
WPBeginner Support
You would be able to edit your content when creating or editing a post or page
Admin
NanPad
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal
Very helpful post
WPBeginner Support
Thank you
Admin
Diane
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Sheila
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck
very useful info. It would be good if you can also explain using a video
WPBeginner Support
We will look into creating a video as we are able
Admin