Kusursuz bir kullanıcı deneyimi (UX), web sitesi ziyaretçilerini kalmaya ve keşfetmeye teşvik eder. Ancak hantalsa, potansiyel satışları da yanlarında götürerek hemen ayrılabilirler.
UX denetimi yapmak sitenizdeki gizli engelleri ortaya çıkarabilir. WPBeginner’da, bir adım önde olmak ve kullanıcılarımızla daha iyi bağlantı kurmak için sitelerimizi rutin olarak denetliyoruz ve size de aynısını nasıl yapacağınızı göstereceğiz.
Merak etmeyin, bunu yapmak için bir teknoloji sihirbazı olmanıza gerek yok!
Bu makalede, WordPress siteniz için bir UX denetimi gerçekleştirme konusunda size rehberlik edeceğiz.

UX Nedir ve Neden Önemlidir?
Kullanıcı deneyimi veya UX, kullanıcıların WordPress web sitenizi kullanırken hissettiklerini ve görüşlerini açıklar.
Hoş bir kullanıcı deneyimi, kullanıcıların web sitenizi kullanımı kolay ve yararlı bulması anlamına gelir. Buna karşılık, kötü bir kullanıcı deneyimi, kullanıcıların web sitenizin kullanımını zor bulduğu ve yapmak istediklerini yapamadığı anlamına gelir.
İşte büyük avantaj: Harika bir kullanıcı deneyimi oluşturmak, kullanıcıların web sitenizden en iyi şekilde yararlanmasına yardımcı olur. Bu da nihayetinde daha fazla dönüşüm, satış ve iş büyümesine yol açar.
Öte yandan, olumsuz bir kullanıcı deneyimi, ziyaretçilerin kaydolmadan veya çevrimiçi mağazanızdan herhangi bir şey satın almadan web sitenizden ayrılmasına neden olabilir. Bu da potansiyel satışlarınızı ve müşterilerinizi kaybetmenize neden olabilir.
Web Sitenizin UX Denetimi Nasıl Yapılır?
WordPress blogu, e-ticaret mağazası veya üyelik sitesi gibi bir web sitesi işletiyorsanız, iyi bir kullanıcı deneyimi sağlamak için düzenli olarak kontrol etmelisiniz.
Bu uygulamaya UX denetimi adı verilir.
Araçların bir kombinasyonunu kullanarak kendi başınıza bir UX denetimi gerçekleştirebilirsiniz (bunlardan bazılarını zaten kullanıyor olabilirsiniz).
Bu süreçte, kullanıcı deneyimini olumsuz etkileyebilecek web sitesi sorunlarını arayacaksınız. Bir sorun bulduğunuzda bunu belgeleyebilir ve ardından düzeltmeye başlayabilirsiniz.
Aşağıdaki bölümlerde, web sitenizin UX denetimini gerçekleştirmek için 9 adımı paylaşacağız. İşte ele alacağımız tüm adımlara hızlı bir genel bakış:
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
Hazır mısınız? Hadi başlayalım.
Adım 1: Kullanıcı Hedeflerini ve Amaçlarını Tanımlayın
Öncelikle, web sitenize ulaştıklarında ne aradıklarını anlamak için kendinizi kullanıcıların yerine koymanız gerekir.
Örneğin, web siteniz evcil hayvan oyuncakları satan bir çevrimiçi mağazaysa, hedef kitlenizin amacı muhtemelen evcil hayvan oyuncaklarına bakmak, bu ürünler için müşteri yorumlarını okumak ve bir satın alma işlemi yapmaktır.
Benzer şekilde, bir nasıl yapılır blogu işletiyorsanız, hedef kitlenizin amacı bir öğretici okumak ve bir şeyin nasıl yapılacağını öğrenmek olacaktır.
Kullanıcılarınızın ne elde etmek istediğini anlamak, onlara daha iyi yardımcı olmanızı sağlayacaktır.
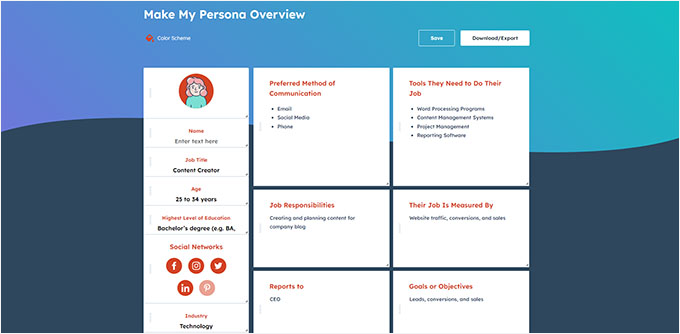
Bunu yapmanın en kolay yolu, hedef kitleniz için kullanıcı personaları oluşturmaktır.

Bu alıştırma, kullanıcıları ve onların web sitenizden beklentilerini daha iyi anlamanızı sağlar. En önemlisi, hedef kitlenizin amaç ve hedeflerini anlamanıza yardımcı olur.
Daha sonra bu personaları kullanarak web sitenizi analiz edebilir ve içeriğinizin, ürünlerinizin ve hizmetlerinizin bu kullanıcılara ne kadar hızlı yardımcı olabileceğini görebilirsiniz.
Adım 2: Web Sitenizi Kullanılabilirlik Sorunları Açısından Test Edin
Web sitenizi kullanılabilirlik açısından test etmek, kullanıcı deneyimini bozabilecek sorunları hızlı bir şekilde bulmanıza yardımcı olur.
Ancak birçok sorun, bir kullanıcı bildirene kadar fark edilmeyebilir. Kullanıcıların sitenizdeki sorunları size bildirmektense rakip bir web sitesine geçme olasılığı da daha yüksektir.
Neyse ki, web sitenizdeki potansiyel olarak zararlı kullanılabilirlik sorunlarını hızlı bir şekilde tespit etmek için kullanabileceğiniz pek çok mükemmel araç var.
PageSpeed Insights (Ücretsiz)
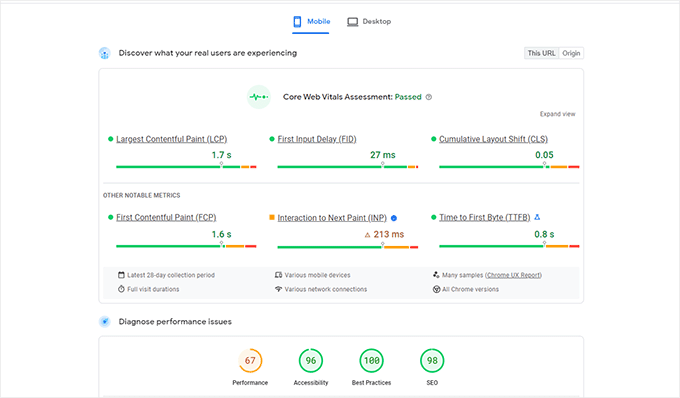
Google’ın PageSpeed Insights aracı, bir URL’yi performans ve kullanılabilirlik sorunları açısından hızlı bir şekilde incelemenizi sağlar.
Yani, sitenizin URL’sini girdikten sonra web siteniz üzerinde testler yapacaktır. Test tamamlandığında, araç hem mobil hem de masaüstü cihazlar için sonuçları sunacak ve her birine bir puan atayacaktır.
Bu puan 4 kategoride verilmektedir:
- Performans
- Erişilebilirlik
- En İyi Uygulamalar
- SEO
Ayrıca, Google’ın bir web sitesinin genel kullanıcı deneyimi için gerekli olduğunu düşündüğü bir dizi web sitesi performans ölçütü olan Core Web Vitals‘ı da test eder.

Testi çalıştırdığınızda, dil başlangıçta çok teknik gelebilir.
Bununla birlikte, bu kavramları yeni başlayanlara uygun terimlerle açıklayan ve her bir sorunu çözmeye yönelik ipuçları içeren kaynaklara bağlantılar da bulacaksınız. Web sitenizi Google’ın Temel Web Değerleri için nasıl optimize edeceğinize ilişkin kılavuzumuzu da okuyabilirsiniz.
Google Arama Konsolu
PageSpeed Insights, URL’lere hızlı bir şekilde bakmak için kullanışlı bir araçtır.
Ancak, testleri manuel olarak çalıştırmanız gerekecek ve özellikle test edene kadar web sitenizdeki hangi sayfaların sorun yaşadığını bulamazsınız.
Peki ya bu süreci otomatikleştirebilseydiniz, kullanılabilirlik sorunları olan sayfaları hızlıca bulabilseydiniz ve yeni bir sorun tespit edildiğinde uyarılar alsaydınız? 🤔
Google Search Console burada devreye giriyor. Bu, web sitesi yöneticilerinin web sitelerinin arama sonuçlarında nasıl performans gösterdiğini görmelerine yardımcı olan Google’ın ücretsiz bir aracıdır.
Bunu yapmak için Google Search Console ‘u ziyaret etmeli ve web sitenizi bir mülk olarak eklemelisiniz. Ayrıntılı talimatlar için web sitenizi Google Search Console’a nasıl ekleyeceğinize ilişkin eğitimimizi takip edebilirsiniz.
Web sitenizi ekledikten sonra, Google’ın bazı verileri toplaması ve raporları göstermeye başlaması biraz zaman alabilir.
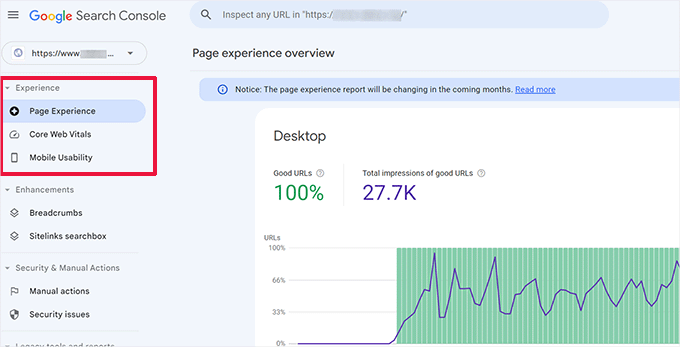
Bundan sonra, sitenizin performans ve kullanılabilirlik raporlarını ‘Deneyim’ bölümünde göreceksiniz.

Her bir rapora tıklayabilir ve kullanılabilirlik sorunlarının tespit edildiği sayfaları bulabilirsiniz.
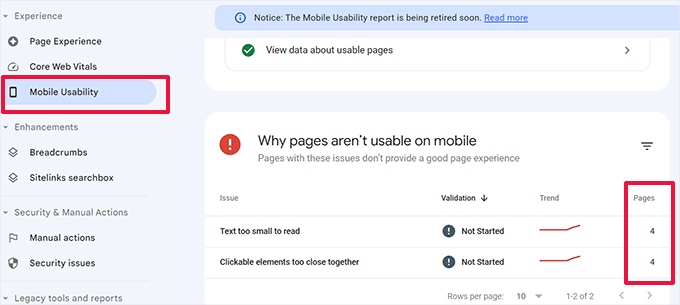
Örneğin, ‘Mobil Kullanılabilirlik’ bölümünü kontrol etmek isteyebilirsiniz. Aşağıdaki ekran görüntüsü, demo sitemizde sorunlu 4 sayfamız olduğunu gösteriyor.

Buradan, sorunların tespit edildiği sayfaları tam olarak bulmak için her bir satıra tıklayabilirsiniz.
Google Search Console ayrıca yeni bir tarama veya kullanılabilirlik sorunu tespit edildiğinde sizi e-posta ile uyaracaktır.
Kullanılabilirlik ve tarama sorunlarının yanı sıra, Google Search Console değerli veriler içeren bir hazinedir. Daha fazla bilgi edinmek için Google Search Console’u kullanarak daha fazla trafik elde etmeye yönelik uzman ipuçlarımıza göz atabilirsiniz.
Adım 3: Kötü Performans Gösteren Sayfaları Bulun
Otomatik araçlar birçok sorunu yakalamanıza yardımcı olabilir. Bununla birlikte, mükemmel değildirler ve birçok yaygın UX sorununu tanımlayamayabilirler.
Küçük bir web siteniz varsa, her sayfayı manuel olarak inceleyebilirsiniz. Ancak bu yöntem orta ve büyük ölçekli web siteleri için çok zaman alıcı olabilir.
Peki, kullanıcı deneyimi zayıf olan sayfaları nasıl bulursunuz?
Bu sayfaları bulmanın kolay bir yolu MonsterInsights‘ı kullanmaktır.
Kullanıcılarınızın nereden geldiğini ve web sitenizle nasıl etkileşime girdiklerini görmenizi sağlayan piyasadaki en iyi Google Analytics eklentisidir. Aslında, web sitemizde dönüşüm izleme, genel web sitesi istatistikleri toplama ve daha fazlası için kullanıyoruz!
Tam bir özellik dökümüne mi ihtiyacınız var? Ayrıntılı MonsterInsights incelememize göz atın!

Öncelikle MonsterInsights eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Not: MonsterInsights’ın ücretsiz sürümünü de deneyebilirsiniz. Ancak, eklentinin tam potansiyelini ortaya çıkarmak için ücretli sürüme yükseltmenizi öneririz.
Etkinleştirmenin ardından, eklenti kurulum sihirbazını çalıştıracak ve WordPress’i Google Analytics hesabınıza bağlamanıza yardımcı olacaktır.
Daha fazla ayrıntı için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin eğitimimize bakabilirsiniz.
Bağlandıktan sonra MonsterInsights, web sitenizin ziyaretçilerini izlemeye başlayacaktır. Bir sonraki adım, dönüşümleri izlemek için eklentiyi ayarlamaktır.
E-Ticaret Dönüşüm Takibini Etkinleştirin
WordPress web sitenizde bir e-ticaret platformu kullanıyorsanız MonsterInsights, dönüşümleri kolayca izlemenize yardımcı olabilir.
Google Analytics, WooCommerce, Easy Digital Downloads, MemberPress ve daha fazlası dahil olmak üzere çoğu e-ticaret web sitesi için çalışan gelişmiş e-ticaret takibi ile birlikte gelir.
Ancak, web siteniz için manuel olarak etkinleştirmeniz gerekecektir.
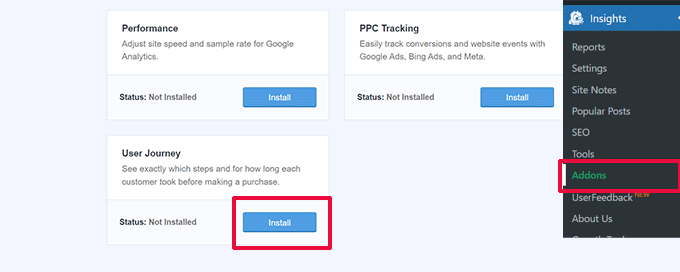
E-Ticaret eklentisini yüklemek ve etkinleştirmek için WordPress yönetici panonuzdaki Insights ” Addons sayfasını ziyaret ederek başlayabilirsiniz.

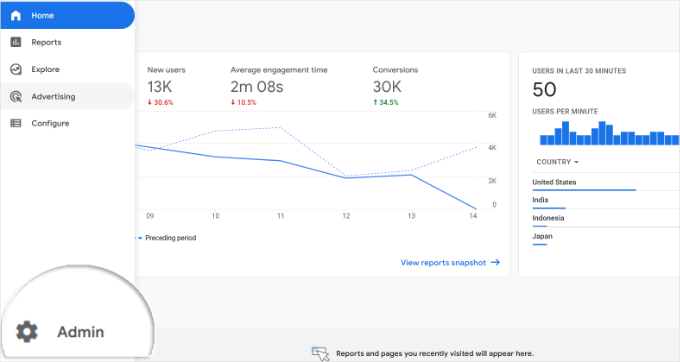
Ardından, Google Analytics hesabınızda gelişmiş e-ticaret takibini etkinleştirmeniz gerekir. Google Analytics kontrol panelinize gidin ve web sitenizi seçin.
Buradan sol alt köşedeki ‘Admin’ butonuna tıklayalım.

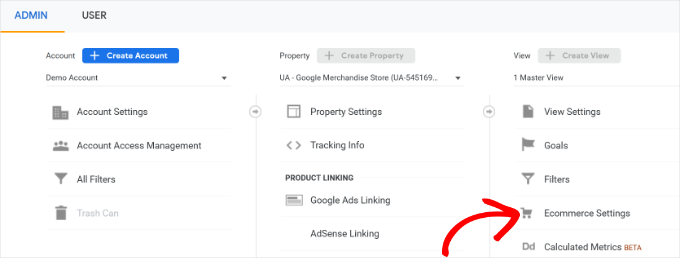
Bir sonraki ekranda farklı Google Analytics ayarları göreceksiniz.
‘Görünüm’ sütununun altında, ‘E-ticaret Ayarları’ bağlantısını tıklamanız yeterlidir.

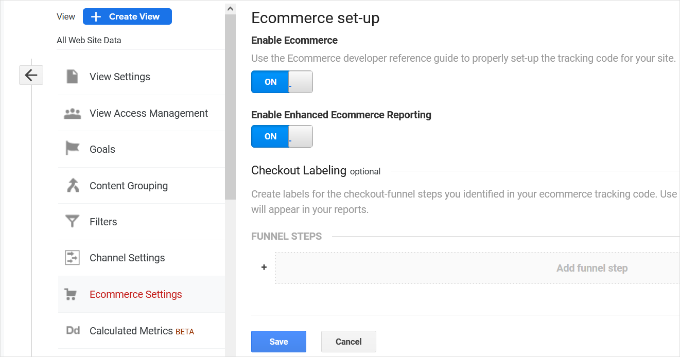
Bir sonraki ekranda, ‘E-ticareti Etkinleştir’ ve ‘Geliştirilmiş E-ticaret Raporlamasını Etkinleştir’ seçeneklerinin yanındaki geçişleri açmanız yeterlidir.
İşiniz bittiğinde ‘Kaydet’ düğmesine tıklamayı unutmayın.

Düşük Dönüşümlü Sayfalarda UX Sorunları Olup Olmadığını Kontrol Edin
Kötü kullanıcı deneyimi, düşük dönüşümlerin, terk edilen sepetlerin ve yüksek hemen çıkma oranlarının ana nedenlerinden biridir.
Dönüşüm oranı düşük ve hemen çıkma oranı yüksek sayfaları bulmak için MonsterInsights’ta dönüşüm izleme raporlarınızı görüntüleyebilirsiniz.
WordPress yönetici alanından Insights ” Reports bölümüne gidin ve ‘eCommerce’ sekmesine geçin.

Artık en iyi performans gösteren ürünlerinize ve dönüşüm kaynaklarınıza genel bir bakış görebilirsiniz.
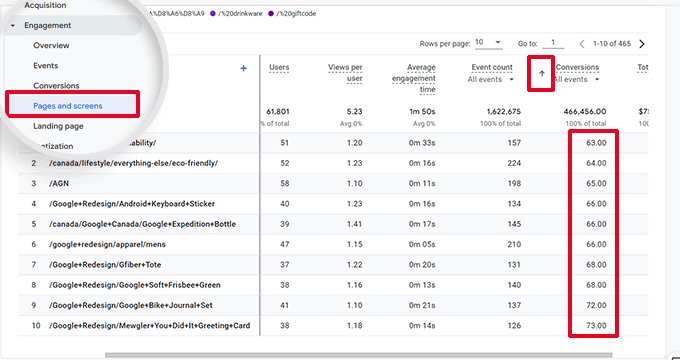
Gelişmiş raporlar için Google Analytics hesabınıza geçmeniz ve Etkileşim ” Sayfalar ve ekranlar bölümüne gitmeniz gerekir.
Buradan, en az dönüşüme sahip sayfaları görmek için sayfaları dönüşüm oranına göre sıralayabilirsiniz.

Google Analytics’i kullanarak en yüksek hemen çıkma oranına sahip sayfaları, en az zaman harcanan sayfaları ve daha fazlasını da takip edebilirsiniz.
Daha fazla dönüşüm izleme seçeneği için WordPress dönüşüm izleme hakkındaki eksiksiz kılavuzumuza bakabilirsiniz. Ayrıca form dönüşümlerini, satış ortağı bağlantısı dönüşümlerini ve daha fazlasını nasıl takip edeceğinizi de gösterecektir.
Adım 4: Kullanıcı Geri Bildirimi İsteyin
Gördüğünüz gibi, birçok UX denetim faaliyeti otomatik araçlar, analitik raporlar ve manuel testler içermektedir.
UX denetimi uygulamasının tüm amacı kullanıcı deneyimini iyileştirmektir. Öyleyse neden kullanıcılarınıza ne düşündüklerini sormuyorsunuz?
Kullanıcılardan geri bildirim istemek, gerçek ziyaretçilerden web siteniz hakkında doğru bilgiler almanızı sağlayabilir. Belirli sorunları bulmanıza ve bunları daha kolay çözmenize yardımcı olabilir.
UserFeedback burada devreye giriyor.
Piyasadaki en iyi WordPress kullanıcı geri bildirim eklentisidir ve anketler oluşturmanıza ve web sitenizde hızlı bir şekilde kullanıcı geri bildirimi toplamanıza olanak tanır.
WPBeginner’da, etkileşimli web tasarım anketleri oluşturmak için UserFeedback’i kullanarak harika zaman geçirdik. Daha fazlasını öğrenmek ister misiniz? O zaman özellikleriyle ilgili tüm ayrıntılar için tam UserFeedback incelememize göz atın.

Not: UserFeedback Lite ‘ı ücretsiz olarak da deneyebilirsiniz. Ancak, eklentinin tüm potansiyelini ortaya çıkarmak için Pro sürümüne yükseltmenizi öneririz.
UserFeedback, anketleri doğru kullanıcılara doğru zamanda göstermenizi sağlar.
Örneğin, daha az dönüşüm olan sayfalarda kullanıcılara anket gösterebilir veya mobil cihazlarda bir geri bildirim formu görüntüleyebilirsiniz.

Ayrıca, UserFeedback artık ziyaretçilerin web sitenizle tam olarak nasıl etkileşime girdiğini gösteren güçlü ısı haritası izleme özelliğine sahiptir.
Kullanıcıların nereye tıkladığını, ne kadar ilerlediğini ve hangi içerik alanlarının en çok ilgi çektiğini WordPress panonuzdan görebilirsiniz.

Geri bildirim anketleri ile birleştirildiğinde, kullanıcılarınızın davranış ve tercihlerinin tam bir resmini elde edersiniz.
Örneğin, kullanıcıların sayfanızda belirli bir noktadan sonrasını kaydırmadığını fark ederseniz, nedenini anlamak için bu ziyaretçileri belirli geri bildirim sorularıyla hedefleyebilirsiniz.
Başlamak için, web sitesi ziyaretçilerine sorulacak kullanıcı deneyimi geri bildirim sorularından oluşan uzman listemize bakabilirsiniz.
Ayrıca, ayrıntılı adım adım talimatlar için web sitesi tasarımı geri bildiriminin nasıl alınacağına dair bir kılavuzumuz da var.
Adım 5: Web Sitenizin Hızını ve Performansını Optimize Edin
Web sitesi hızı, kullanıcı deneyimine önemli bir katkıda bulunur. Yavaş siteler kötü kullanıcı deneyimine neden olur ve kullanıcıların ilerlemesini ve içeriğinize erişmesini engeller.
PageSpeed Insights ve Core Web Vitals gibi daha önce bahsettiğimiz araçlar web sitenizin performansını değerlendirmenize yardımcı olabilir.
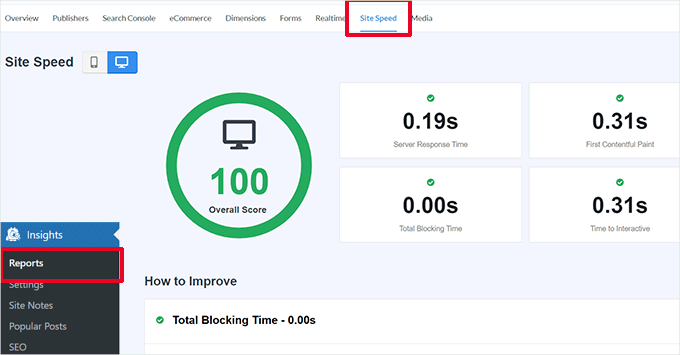
Bununla birlikte, MonsterInsights kullanıyorsanız, WordPress yönetici alanınızda bir web sitesi hız testi de çalıştırabilirsiniz.
Insights ” Raporlar sayfasına geçin ve ardından ‘Site Hızı’ sekmesini açın.

Rapor, PageSpeed Insights ile aynı testleri çalıştıracak ve size bir rapor gösterecektir. Ayrıca web sitesi performansını iyileştirmek için size pratik ipuçları verecektir.
Performans ve Hız Sorunlarını Giderme
Çoğu performans sorununu çözmenin en kolay yolu bir WordPress önbellek eklentisi kurmaktır.
WP Rocket kullanmanızı öneririz. En iyi WordPress önbellekleme eklentisidir ve WordPress web sitenizi teknik şeyleri öğrenmeden kolayca optimize etmenizi sağlar.

İlk olarak, WP Rocket eklentisini kuralım ve etkinleştirelim. Ayrıntılar için WordPress eklentisi nasıl kurulur eğitimimize bakın.
Etkinleştirmenin ardından WP Rocket web sitenizin içeriğini önbelleğe almaya başlayacaktır.
Bir kullanıcı web sitenizi ziyaret ettiğinde önbellek oluşturan diğer önbellek eklentilerinin aksine, WP Rocket arka planda otomatik olarak bir önbellek oluşturur.
Bu, web sitenizdeki her yeni kullanıcının çok daha hızlı yüklenen ve kullanıcı deneyimini geliştiren önbelleğe alınmış bir sürüm göreceği anlamına gelir.
Daha ayrıntılı talimatlar içeren WP Rocket kurulumu eğitimimizi okuyarak daha fazla bilgi edinebilirsiniz.
Önbelleğe alma web sitenizin hızını hemen artırmazsa, eksiksiz WordPress hız ve performans kılavuzumuzu izlemenizi öneririz. Web sitenizin hızını nasıl optimize edeceğinize dair adım adım talimatlar içerir.
Adım 6: Web Sitesi Navigasyonunu Değerlendirin
Kullanıcılar, sitenizde istedikleri bilgileri bulmak için ihtiyaç duydukları bağlantıları içeren bir gezinme menüsü olmasını bekler.
Öte yandan, birçok web sitesinde hala kullanıcıların istedikleri sayfaları bulmalarına yardımcı olan bir navigasyon menüsü olmadığını fark ettik. Bu durum kötü bir kullanıcı deneyimine yol açabilir ve ziyaretçiler siteyi terk edip başka bir web sitesini denemeye karar verebilir.
Bunu göz önünde bulundurarak, web sitenizin kullanıcıları web sitenizin önemli alanlarına götüren basit bir gezinme menüsüne sahip olduğundan emin olmanız gerekir.

Web sitenizin başlığına veya gezinme menüsüne bir arama çubuğu eklemek de kullanıcı deneyimini iyileştirebilir. Kullanıcılar bir bağlantıyı hızlı bir şekilde bulamazlarsa, web sitenizde arama yapmayı deneyebilirler.
Ama şöyle bir şey var: Varsayılan WordPress araması çok iyi değil.
Bunun yerine SearchWP kullanmanızı öneririz . Web sitenizdeki arama deneyimini hızlı bir şekilde geliştirmenize yardımcı olabilecek en iyi WordPress arama eklentisidir.
SearchWP, özel alanlar, e-ticaret özellikleri, tablolar, kategoriler, etiketler ve daha fazlası dahil olmak üzere web sitenizdeki her şeyi aranabilir hale getirmenizi sağlar.
Daha fazla ayrıntı için SearchWP incelememizin tamamını okuyabilirsiniz!

Bunu yapmak için SearchWP eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimize göz atabilirsiniz.
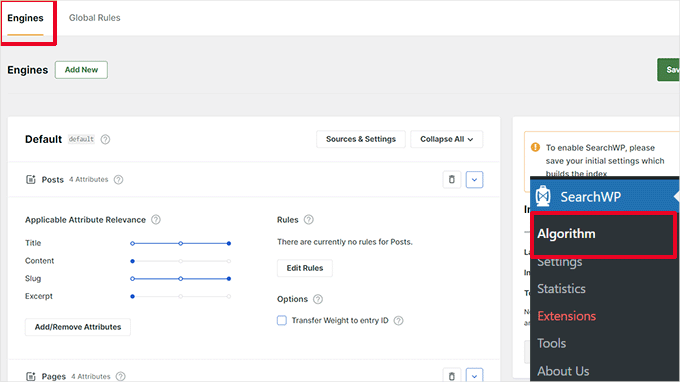
Etkinleştirmenin ardından SearchWP ” Algoritma bölümüne gidin ve ‘Motorlar’ sekmesine geçin.
Buradan, ‘Yazılar’, ‘Sayfalar’ ve ‘Medya’ bölümlerine ilerleyerek farklı içerik türleri için arama motoru ayarlarını yapabilirsiniz.
Ayrıca web sitenizde hangi özelliklerin aranabilir olduğunu ve bunların alaka düzeyini de seçebilirsiniz.

Ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın. SearchWP artık varsayılan WordPress arama özelliğinizi kendi özel arama motoruyla değiştirecektir.
Daha fazla ayrıntı için SearchWP ile WordPress aramasını nasıl geliştirebileceğinize dair eğitimimize bakabilirsiniz.
Adım 7: Dönüşüm Unsurlarını Test Edin
Çoğu zaman, kötü kullanıcı deneyimi bir dönüşüm yolunun sonunda ortaya çıkar.
💡 Örneğin, müşteri adayı yakalama formunuzu göndermeye çalışan ancak bir şey tarafından engellenen kullanıcılarınız olabilir.
Bu durumda, sorunları belirlemek ve düzeltmek için bölünmüş testler yapabilir ve web sitenizdeki öğeleri manuel olarak test edebilirsiniz.
UX Sorunlarını Anlamak için A/B Bölme Testleri Yapın
Dönüşüm öğelerinizi test etmenin kolay bir yolu A/B split testleri yapmaktır.
A/B bölünmüş test, bir sayfanın küçük farklılıklar içeren 2 veya daha fazla sürümünü oluşturmanıza olanak tanır. Ardından kullanıcılara rastgele farklı bir sürüm gösterir. Sonuçları karşılaştırarak, sayfanın hangi varyasyonunun kullanıcılarınız arasında en iyi performansı gösterdiğini öğrenebilirsiniz.
Bu testleri WordPress web sitenizde çalıştırmanın en kolay yolu Thrive Optimize‘ı kullanmaktır. WordPress web sitenizde hızlı bir şekilde A/B testleri oluşturmanızı ve çalıştırmanızı sağlar.
Eklenti hakkında daha fazla bilgi için Thrive Themes incelememizin tamamına göz atabilirsiniz.

Öncelikle Thrive Optimize eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Eklentiyi Thrive Architect ile birlikte satın alabilir veya Thrive Suite paketi ile edinebilirsiniz.
Bir sonraki adım, Thrive Product Manager eklentisini web sitenize yüklemek ve etkinleştirmektir. Thrive Themes web sitesindeki Hesap Panonuzdan indirebilirsiniz.

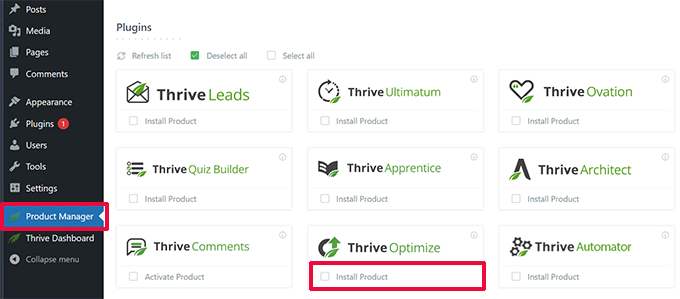
Eklentiyi etkinleştirdikten sonra, WordPress yönetici alanındaki ‘Ürün Yöneticisi’ sayfasına gidelim.
Ardından, Thrive Optimize ve Thrive Architect ürünlerinin altındaki ‘Ürünü Yükle’ kutusunu işaretlemeniz gerekir.

Devam etmek için ‘Seçili Ürünleri Yükle’ düğmesine tıklayabilirsiniz.
Eklentileri yükledikten sonra, bir gönderi/sayfa oluşturmanız veya düzenlemeniz ve ardından üstteki ‘Thrive Architect’i Başlat’ düğmesine tıklamanız gerekir.

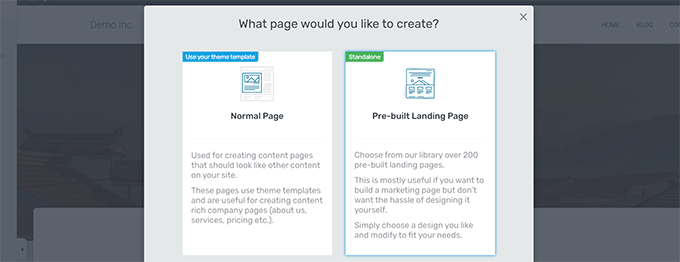
Bu, sayfayı nasıl düzenleyeceğinizi seçebileceğiniz bir açılır pencere gösterecektir.
Sayfayı tema şablonunuzu kullanarak normal bir sayfa olarak veya özel bir şablonla bir açılış sayfası olarak düzenlemek için 2 seçeneğiniz vardır.

Önceden oluşturulmuş bir açılış sayfası seçerseniz, bir şablon seçmeniz istenecektir.
Thrive Architect, çeşitli nişler için düzinelerce güzel şablonla birlikte gelir.

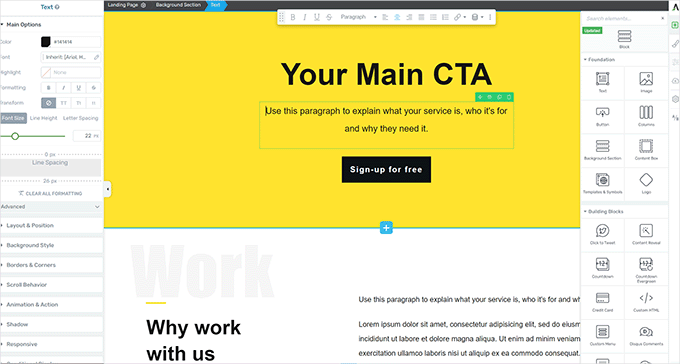
Bir şablon seçtikten sonra Thrive Architect’in sayfa oluşturucusunda sayfanızı düzenleyebilirsiniz.
Thrive Architect, düzenlemek için herhangi bir öğeye işaret edip tıklayabileceğiniz veya yeni öğeler eklemek için ‘+’ düğmesine tıklayabileceğiniz sezgisel bir tasarım aracına sahiptir.

Sayfanızı düzenlemeyi tamamladıktan sonra, değişikliklerinizi saklamak için ‘Çalışmayı Kaydet’ düğmesine tıklamayı unutmayın.
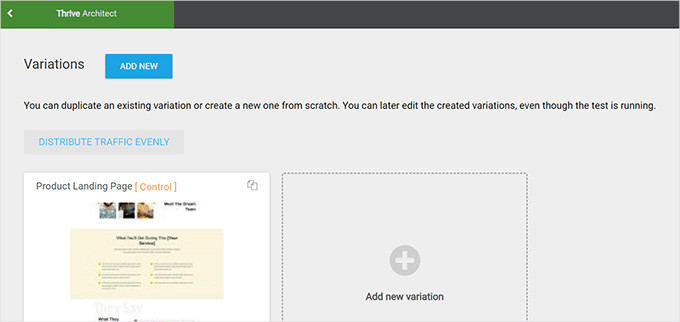
Bundan sonra, devam edin ve yeni bir A/B testi oluşturmak için sağ sütundaki ‘A/B’ düğmesine tıklayın.

A/B testinizi çalıştırmak için bir sayfanın en az 2 sürümüne sahip olmanız gerekir.
Bir sonraki ekranda, açılış sayfanızın yeni bir sürümünü oluşturmak için ‘Yeni Varyasyon Ekle’ düğmesine tıklamak isteyeceksiniz.

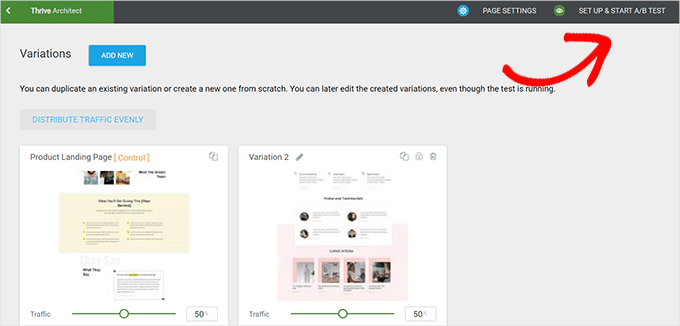
Şimdi yeni bir varyasyon oluşturacak ve Thrive Architect oluşturucusunu kullanarak bunu düzenlemeye başlayabilirsiniz.
Şimdi, değişiklikleri önceki sürümden daha iyi çalışacağını düşündüğünüz sayfada yapmak isteyeceğinizi unutmayın.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Çalışmayı Kaydet’ düğmesine tıklamanız yeterlidir. Ardından, devam edin ve ‘A/B’ düğmesine tekrar tıklayın.

Her sayfa varyasyonuna ne kadar trafik göndermek istediğinizi seçebilir ve ardından en üstteki ‘A/B Testi Kur ve Başlat’ düğmesine tıklayabilirsiniz.
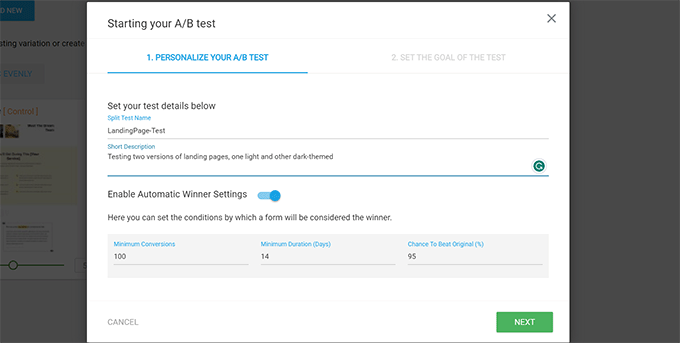
Bu, A/B testi ayarlarını yapılandırabileceğiniz bir açılır pencere getirecektir.

Buradan, testinize bir başlık ve açıklama vermeniz gerekecektir. Bundan sonra, ‘Otomatik Kazanan’ ayarlarını açabilir ve bir varyasyonun kazanması için minimum gereksinimleri belirleyebilirsiniz.
Devam etmek için devam edin ve ‘İleri’ düğmesine tıklayın.
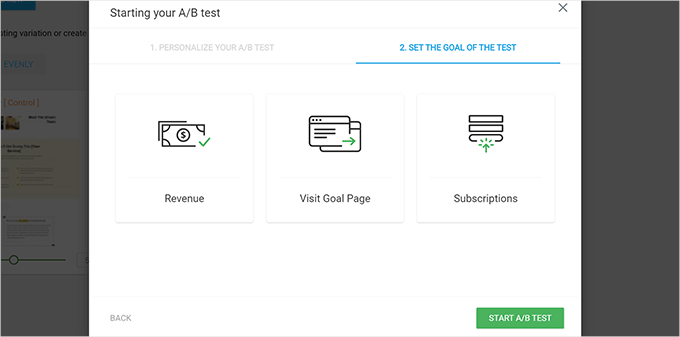
Daha sonra test için bir hedef seçmeniz istenecektir. Örneğin, bir ürün sayfasıysa‘Gelir’ seçeneğini belirlemek isteyebilirsiniz.

Son olarak, kurulumu bitirmek için ‘A/B Testini Başlat’ düğmesine tıklayabilirsiniz.
Thrive Optimize şimdi sayfanın 2 varyasyonunu kullanıcılarınıza göstermeye başlayacak ve sayfadaki etkileşimlerini takip edecektir.
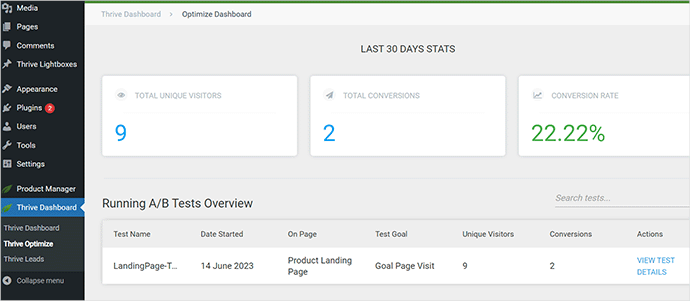
Test sonuçlarını istediğiniz zaman Thrive Dashboard ” Thrive Optimize sayfasını ziyaret ederek görüntüleyebilirsiniz.

Test süresini tamamladıktan sonra, hangi sayfanın dönüşümler veya test sırasında belirlediğiniz hedefler açısından daha iyi performans gösterdiğini görebilirsiniz. Daha sonra web sitenizdeki kullanıcı deneyimini iyileştirmek için değişiklikler yapabilirsiniz.
Daha fazla ayrıntı için WordPress web sitenizde A/B testlerini nasıl çalıştıracağınıza ilişkin kılavuzumuza bakabilirsiniz.
Dönüşüm Unsurlarını Manuel Olarak Test Edin
Şimdi, tüm sayfalarınız için A/B split testlerini uzun süre çalıştıramayabilirsiniz. Neyse ki, sayfalarınızdaki dönüşüm öğelerinin çalışıp çalışmadığını test etmenin başka yolları da var.
Web sitesi sahipleri genellikle web sitelerinin statik gösterimine bakar ve onunla gerçek bir kullanıcının yapacağı gibi etkileşime girmez. Bu yüzden birçok interaktif hata uzun süre fark edilmiyor.
Bu, biraz manuel çalışma yapmanız gereken zamandır.
Bir dönüşümü tamamlamak için elinizden geldiğince bir kullanıcı yolculuğunu taklit etmeye çalışabilirsiniz.
Örneğin, bir e-ticaret mağazası işletiyorsanız, kullanıcılarınızın genellikle geldiği sayfadan başlayabilirsiniz. Daha sonra, ürün sayfalarına bakmak, sepete ürün eklemeye çalışmak ve ödeme işlemini tamamlamak isteyeceksiniz.
Başka bir deyişle, tüm formlarınızı, sepet işlevlerinizi ve ödeme deneyiminizi bir müşteri gibi bu unsurlarla etkileşime girerek test etmelisiniz.
Ayrıca, bu öğeleri hem mobil hem de masaüstü ortamlarda test etmeyi unutmayın.
Adım 8: Darboğazları Bulmak için Kullanıcı Akışlarını Test Edin
Kullanıcı akışı, ziyaretçinin veya müşterinin web sitenizdeki yolculuğunu temsil eder. Kullanıcılar genellikle bir şey satın alana veya bir form gönderene kadar web sitenizin farklı alanlarına giden öngörülebilir bir yol izler.
Kullanıcı akışlarını izlemenin en iyi yolu MonsterInsights kullanmaktır. Bir müşterinin sitenizdeki yolculuğunun her adımını, baktıkları sayfalar ve ürünler ve orada ne kadar zaman geçirdikleri dahil olmak üzere görmenizi sağlayan bir ‘Kullanıcı Yolculuğu’ eklentisi ile birlikte gelir.
MonsterInsights eklentisini yüklemeniz ve etkinleştirmeniz yeterlidir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki kılavuzumuza başvurabilirsiniz.
MonsterInsights’ı kurduktan sonra Insights ” Eklentiler bölümüne gitmek isteyeceksiniz. Buradan ‘User Journey’ eklentisini bulabilir ve ardından yükleyip etkinleştirebilirsiniz.
Not: ‘User Journey’ eklentisini kullanmak için en azından eklentinin Pro planına ihtiyacınız olacaktır.

Ardından, e-Ticaret eklentisini de yüklemeniz ve etkinleştirmeniz gerekir.
Bu, WooCommerce, Easy Digital Downloads, MemberPress ve daha fazlası gibi WordPress için popüler e-ticaret platformlarında müşteri yolculuklarını izlemenize yardımcı olacaktır.
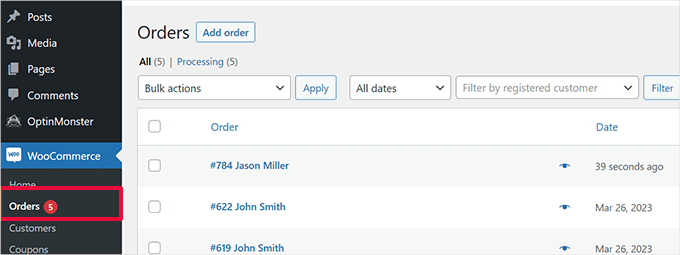
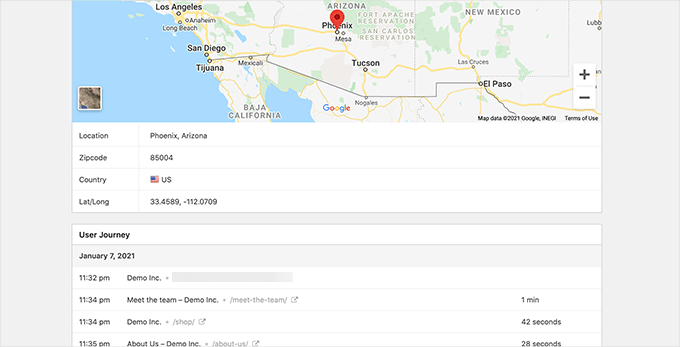
Artık MonsterInsights, kullanıcının bireysel siparişlerdeki yolculuğunu gösterecek. Örneğin, WooCommerce ” Siparişler bölümüne gidebilir ve tek bir siparişe tıklayabilirsiniz.

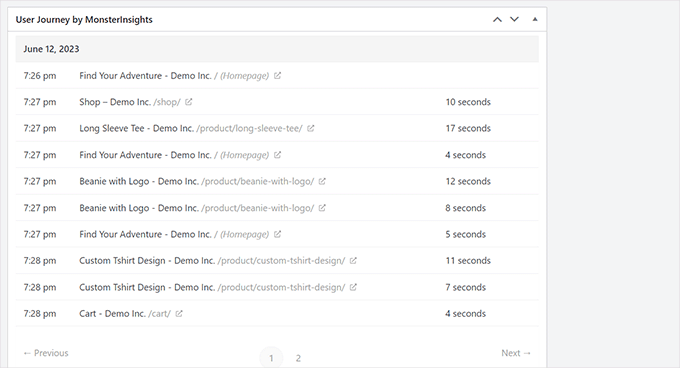
Sipariş ayrıntıları sayfasında, ‘MonsterInsights tarafından Kullanıcı Yolculuğu’ bölümüne gidin.
Bu size sitenizdeki tüm kullanıcı etkileşimlerinin yanı sıra zamanları ve süreleri de gösterecektir.

Daha fazla ayrıntı için WooCommerce’de müşteri takibinin nasıl etkinleştirileceğine ilişkin kılavuzumuza bakabilirsiniz.
Bir e-ticaret platformu kullanmıyorsanız, WordPress formlarınız için kullanıcı yolculuğunu izlemek iyi bir fikirdir.
Potansiyel müşterileri yakalamak için WPForms kullanıyorsanız, kullanıcının formu göndermek için hangi yolu izlediğini takip etmenize yardımcı olan kullanıcı yolculuğu takibi ile birlikte gelir.

Dönüşüm öğeleri gibi, web sitenizin diğer alanları da kullanıcı akışını bozabilir ve onları müşteri olmaya götüren yolu engelleyebilir.
Yolculuklarının aniden nerede sona erdiğini görmek için Google Analytics’te kullanıcı yollarını manuel olarak değerlendirmeniz gerekecektir. Ayrıca, kullanıcının ilerlemesini engelleyen bir kullanılabilirlik sorunu bulup bulamayacağınızı görmek için kullanıcı yollarını simüle edebilirsiniz.
Adım 9: Web Sitesi İçerik Kalitesini Değerlendirin
İyi veya kötü bir kullanıcı deneyimi yaratan tek şey görsel unsurlar değildir.
Web sitenizin içeriği, kullanıcıları web sitenizde kalmaya ve etrafa bakmaya ikna etmede önemli bir rol oynar. Ayrıca arama motorlarının içeriğinizi daha kolay bulmasına ve sitenize daha fazla ziyaretçi göndermesine yardımcı olur.
Web siteniz için eksiksiz bir SEO denetimi gerçekleştirmenizi ve içeriğinizi SEO için optimize etmenizi öneririz.
Bunu yapmak için, piyasadaki en iyi WordPress SEO eklentisi olan All in One SEO for WordPress’e ihtiyacınız olacak. Bu eklenti, arama sıralamaları ve kullanıcı deneyimi için içeriğinizi kolayca geliştirmenize olanak tanır.

AIOSEO’yu web sitemizdeki birçok SEO görevi için kullanıyoruz ve içeriğimizi kolayca optimize etmemize yardımcı olmasını seviyoruz. Ayrıntılı AIOSEO incelememizde daha fazla bilgi edinin!
All in One SEO ile yerleşik SEO analizinden, başlık analizcisinden ve site genelinde SEO denetim araçlarından yararlanabilirsiniz.
İçeriğinizi de değerlendirmek isteyebilirsiniz. Örneğin, bir sayfa iyi sıralanmıyor veya dönüşüm sağlamıyorsa, daha yararlı içerikler ekleyerek daha kapsamlı hale getirmeyi düşünün.
Daha fazla ayrıntı için WordPress’te içerik bozulmasının nasıl düzeltileceğine ilişkin kılavuzumuza bakabilirsiniz.
Ayrıca, içeriğinizde yazım ve dil bilgisi hataları olup olmadığını kontrol etmeyi unutmayın. Bunlar web sitenizin profesyonelce görünmemesine neden olabilir ve kötü bir kullanıcı deneyimi yaratabilir.
Yazım ve dilbilgisi hatalarını otomatik olarak düzeltmenize yardımcı olabilecek en iyi yapay zeka destekli yazma araçlarından biri olan Grammarly‘ yi kullanmanızı öneririz.

Grammarly ayrıca yazım ve dilbilgisi kontrolleri içeren sonsuza kadar ücretsiz bir plana sahiptir. Ancak, daha güçlü özelliklerin kilidini açmak için ücretli bir plan satın almanızı öneririz.
Umarız bu makale WordPress web sitenizin UX denetimini nasıl yapacağınızı öğrenmenize yardımcı olmuştur. Daha sonra, kullanıcı sohbet odalarının nasıl oluşturulacağına ilişkin kılavuzumuzu veya mobil uyumlu bir WordPress sitesi oluşturmaya yönelik uzman ipuçlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.