WordPress, kullanıcı profil fotoğraflarını görüntülemek için Gravatar adlı bir hizmet kullanır. Bu, kullanıcıların farklı web sitelerinde aynı profil resmine sahip olmalarını sağlar. Gravatarlar özellikle yorum bölümleri için kullanışlıdır ve farklı yorumcuları tanımlamayı kolaylaştırır.
Ancak, bazı web sitesi sahipleri gizlilik endişeleri, sitelerinin görünümünü daha yakından kontrol etmek veya kullanıcı profil resimlerine farklı bir yaklaşım tercih ettikleri için Gravatarları kullanmamayı tercih ediyor. Şu anda, WPBeginner’da Gravatarları devre dışı bıraktık.
Bu makale size WordPress web sitenizde Gravatarları nasıl devre dışı bırakacağınızı gösterecektir. Ayrıca, kullanıcı profil resimlerinin sitenizde nasıl görüneceği üzerinde tam kontrol sahibi olmanızı sağlayan yerel avatarları alternatif olarak nasıl kullanacağınızı da keşfedeceğiz.

WordPress’te Gravatarlar Neden Devre Dışı Bırakılmalı?
Gravatar, kullanıcıların WordPress web sitelerine bir profil fotoğrafı eklemelerine ve bunu internet genelinde kullanmalarına olanak tanıyan üçüncü taraf bir hizmettir.
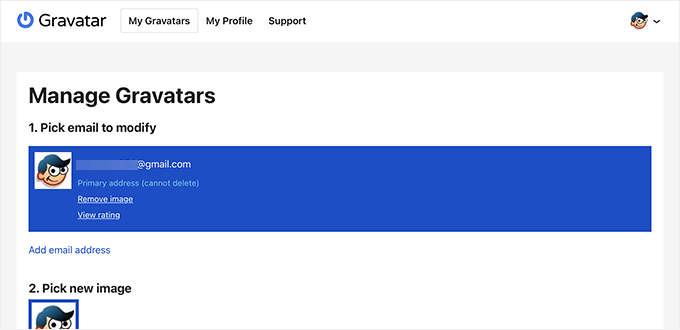
Temel olarak, bir hesap oluşturuyor ve ardından profil fotoğrafınızı yüklüyorsunuz.

Bundan sonra, Gravatar’ı destekleyen bir web sitesinde söz konusu e-posta adresini kullandığınızda, otomatik olarak Gravatar web sitesindeki profil fotoğrafınız gösterilecektir.
Daha fazla bilgi edinmek için Gravatar’ın ne olduğu ve neden kullanmanız gerektiği hakkındaki açıklamamıza bakabilirsiniz.
Ancak, bazı web sitesi sahipleri çeşitli nedenlerden dolayı Gravatarları kullanmak istemeyebilir.
Örneğin, web sitesi performansını ve hızını artırmak için bunu kapatmak isteyebilirler. Benzer şekilde, bazı site sahipleri gizlilik endişeleri nedeniyle Gravatar kullanmak istemeyebilir.
Bununla birlikte, WordPress’te Gravatarları nasıl kolayca devre dışı bırakabileceğimize bir göz atalım. İki farklı yöntem kullanarak Gravatarları nasıl tamamen devre dışı bırakacağınızı ve bunları yerel avatarlarla nasıl değiştireceğinizi göstereceğiz:
Yöntem 1: WordPress Ayarlarını Kullanarak Gravatarları Tamamen Devre Dışı Bırakma
WordPress, web sitenizdeki Gravatarları özelleştirmeyi veya kapatmayı çok kolay hale getirir.
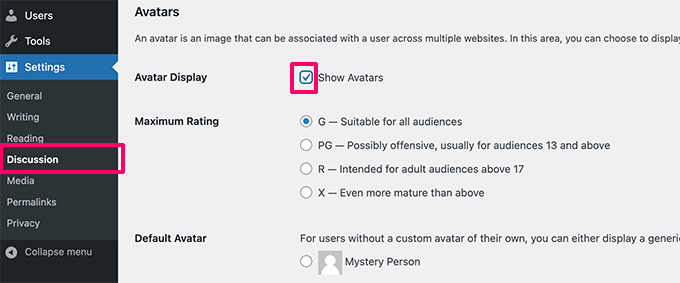
Öncelikle, web sitenizin yönetici alanına giriş yapmanız ve ardından Ayarlar ” Tartışma sayfasına gitmeniz gerekir.
Buradan, Avatarlar bölümüne ilerlemeniz ve ‘Avatarları Göster’ seçeneğinin yanındaki kutunun işaretini kaldırmanız gerekir.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
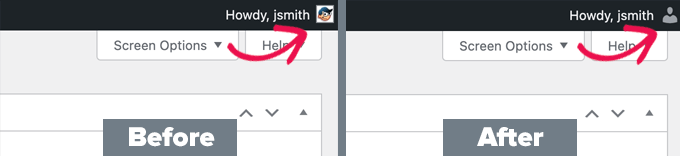
WordPress artık web sitenizdeki Gravatarları devre dışı bırakacak. Artık yönetici araç çubuğunda Gravatar resminiz yerine genel bir kullanıcı simgesi göreceksiniz.

Benzer şekilde, Gravatarlar artık yorumların yanında gösterilmeyecektir.
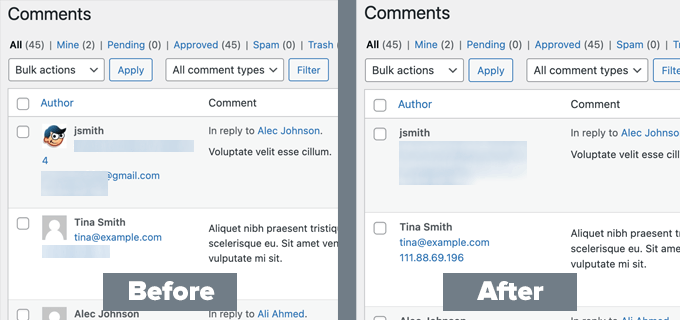
WordPress yönetici alanınızdaki Yorumlar sayfasına giderseniz, artık Gravatarları göremezsiniz.

Aynı şey web sitenizin ön yüzü için de geçerlidir.
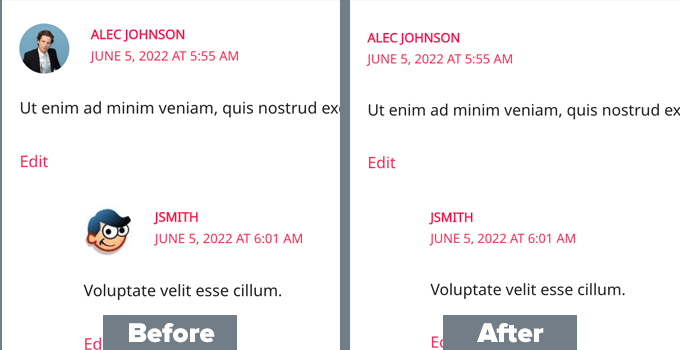
WordPress, WordPress blogunuzdaki yazıların ve sayfaların altındaki yorumlar alanında Gravatar resimlerini göstermeyi durduracaktır.

Yöntem 2: WordPress’te Bir Eklenti Kullanarak Gravatarları Tamamen Devre Dışı Bırakma
WordPress’te gravatarları devre dışı bırakmanın bir başka yolu da WPCode eklentisini kullanmaktır. Bu yöntem, WordPress sitelerinde ek özelleştirmeler yapmak için özel kod kullanmak isteyen kullanıcılar için en iyisidir.
WPCode, temanızın functions.php dosyasını düzenlemeden WordPress’e özel kod eklemeyi kolaylaştırır, böylece sitenizi bozma konusunda endişelenmenize gerek kalmaz.
Ayrıca Gravatarları devre dışı bırakma, gönderiler için minimum kelime sayısı belirleme, Gutenberg editörünü devre dışı bırakma ve daha fazlası gibi popüler özellik talepleri için 1.500’den fazla hazır kod parçacığından oluşan bir kütüphane ile birlikte gelir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakabilirsiniz.
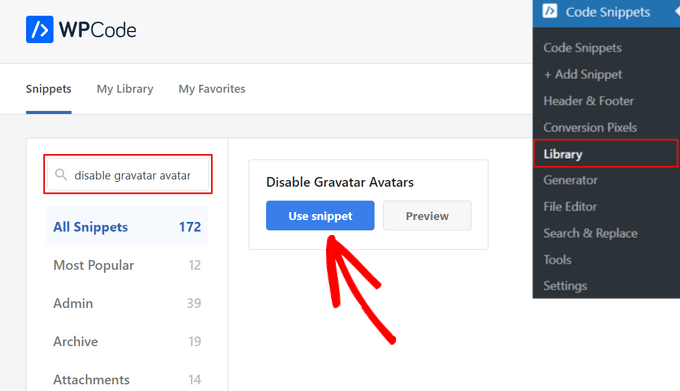
Etkinleştirmenin ardından WordPress yönetici panosundan Code Snippets ” Library ‘ ye gidin.
Buradan, ‘Gravatar Avatarlarını Devre Dışı Bırak’ snippet’ini arayın ve altındaki ‘Snippet’i kullan’ düğmesine tıklayın.

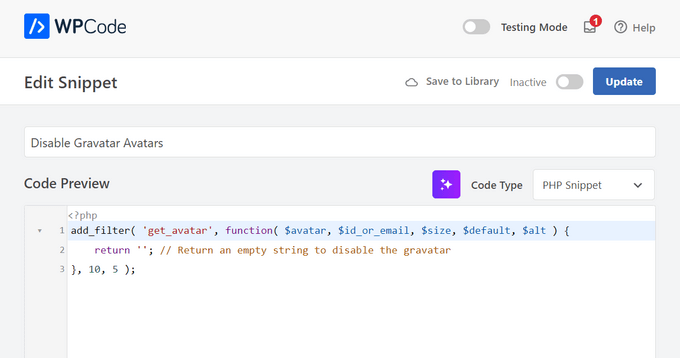
WPCode daha sonra kodu otomatik olarak ekleyecek ve uygun ekleme yöntemini ayarlayacaktır.

Bundan sonra yapmanız gereken tek şey anahtarı ‘Etkin Değil’den ‘Etkin’e getirmek ve ‘Güncelle’ düğmesine tıklamaktır.

İşte bu kadar. Artık Gravatar avatarları WordPress’te tamamen devre dışı bırakılacak.
WordPress’te Gravatarı Yerel Avatarlarla Değiştirme
Bazı kullanıcılar Gravatar’ı devre dışı bırakmak isteyebilir, ancak yine de yazar biyografileri ve diğer yerlerde profil fotoğraflarını görüntüleyebilir.
Bu, WordPress’teki avatar işlevselliğini korumanıza ve kullanıcıların kendi profil fotoğraflarını yüklemelerine olanak tanır. Aynı zamanda Gravatarları devre dışı bırakır ve web sitenizin Gravatar web sitesine herhangi bir istekte bulunmasını engeller.
Bunu yapmak için Simple Local Avatars eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
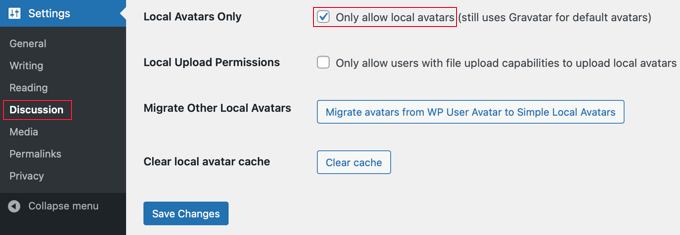
Etkinleştirmenin ardından, Ayarlar ” Tartışma sayfasını ziyaret etmeniz ve ‘Yalnızca Yerel Avatarlar’ seçeneğinin yanındaki kutuyu işaretlemeniz gerekir.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Eklenti artık avatar işlevselliğini korumanıza izin verirken Gravatar.com’a yapılan tüm istekleri engelleyecektir.
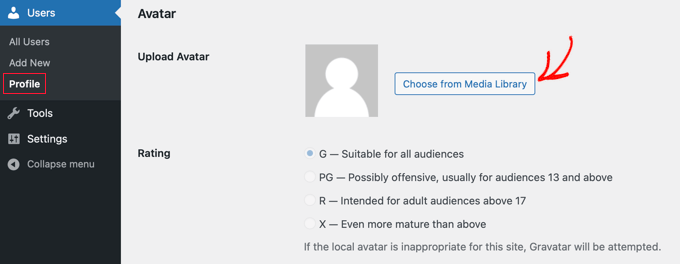
Profil fotoğraflarını yüklemek için kullanıcılarınızın kullanıcı profillerine kendi resimlerini eklemeleri gerekecektir.
Kullanıcılar ” Profil sayfasına gitmeleri yeterlidir. Buradan, WordPress Medya Kitap lığı’ndan bir görsel kullanabilir veya Medya Kitaplığı’na yükleyerek yeni bir görsel ekleyebilirler.

Değişikliklerinizi kaydetmek için ‘Profili Güncelle’ düğmesine tıklamayı unutmayın.
WordPress artık Gravatarlar yerine özel profil fotoğrafları kullanacak. Kayıtlı olmayan tüm kullanıcılar için, ayarlarda ayarladığınız varsayılan avatar resmini gösterecektir.
Tüm kayıtlı kullanıcılar için WordPress, kullanıcının yüklediği özel avatar resmini kullanacaktır. Bir kullanıcı özel avatar resmini yüklememişse, eklenti varsayılan avatar resmini kullanacaktır.
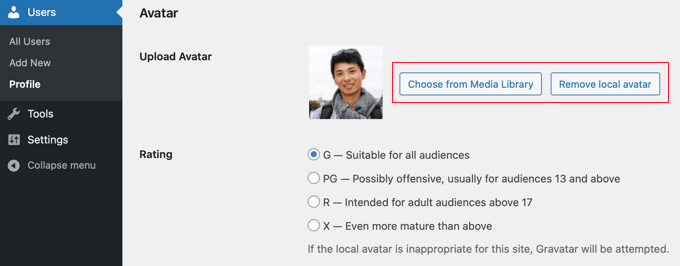
Bir kullanıcı yerel bir avatar seçtikten sonra, Profil sayfası Medya Kitaplığından farklı bir resim seçmek veya yerel avatarı kaldırmak için düğmeler sunacaktır.

WordPress Gravatarlarını Kullanmak İçin En İyi Kılavuzlarımız
Umarız bu makale WordPress’te Gravatarları nasıl devre dışı bırakacağınızı öğrenmenize yardımcı olmuştur. WordPress’te Gravatarlar ve avatarların kullanımıyla ilgili diğer eğitimleri de görmek isteyebilirsiniz:
- Gravatar Nedir ve Neden Hemen Kullanmaya Başlamalısınız?
- WordPress’te Kullanıcı E-postasından Gravatar Nasıl Görüntülenir?
- WordPress’te Gravatar Görsel Boyutu Nasıl Değiştirilir?
- WordPress’te Varsayılan Gravatar Nasıl Değiştirilir (Kolay Öğretici)
- WordPress Yorumlarında Gravatarlar Nasıl Tembel Yüklenir
- WordPress Yazılarına Yazar Bilgi Kutusu Ekleme
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I also banned gravatars only because I was trying to limit all wordpress functions that are not necessary and that have to download their resources from foreign servers. When I measured the speed of the site, a lot of these services slow down the loading of the site, and then one can very easily get worse numbers in the metrics.
Pradip Nalwaya
It’s Very Useful For me at right now. Thank you !!
WPBeginner Support
You’re welcome
Admin
Mike
Agree with Dave:
Gravatar still calls home. You can see this when you use Ghostery – and a Gravatar tracker is still active. This does not comply with GDPR in my opinion.
Question:
How can Gravatar completely disabled and ripped away from a wordpress blog???
Thanks!
michelle
Very helpful – avatar easily and successfully removed. Thank you!
Steve
Very helpful advice and it works. But still leaves my name on the page below where the gravatar used to be. Any solution?
lannis
Thanks, it was very helpful!
WPBeginner Staff
How to display gravatars with user email in WordPress
Alex
I have successfully disable gravatars, but would like my gravatar to be displayed in the author info box. How can I accomplish this?
WPBeginner Staff
Here is how to allow users to upload custom avatars in WordPress.
Manuel Echeverry
gracias amigo, domo arigato, tanks
Manuel Echeverry
how do you allow people to choose customs avatars?
Wil Ransz
Instead of dabbling with PHP, you could simply hide the avatar by adding the following CSS at the end of the stylesheet:
.comment-author .avatar {
display: none;
}
WPBeginner Support
That’s possible. However, the gravatar will still be visible to crawlers. One reason that some users may not want gravatar could be that they are building something where they simply don’t need it.
Admin
Zimbrul
Is that possible to replace the Gravatar with another generic icon when the person commenting has got no Gravatar?
Editorial Staff
Yes you can do that. Follow this tutorial:
https://www.wpbeginner.com/plugins/how-to-add-new-default-avatars-in-wordpress/
Admin
Dave Navarro
This disables WordPress from showing Avatars, but it does NOT disable Gravatar. On the back end, it still calls home to Gravatar slowing your site down.
What’s needed is the ability to rip Gravatar out of WordPress.
Zimbrul
Is that possible?