WordPress temanızı kişiselleştirmek, web sitenizi benzersiz ve özel ihtiyaçlarınıza göre uyarlanmış hale getirmenin harika bir yoludur. İster renkleri, yazı tiplerini veya düzenleri ayarlamak ister yeni özellikler eklemek isteyin, temanızı özelleştirmek sitenizin görünümünü ve işlevselliğini iyileştirebilir.
WordPress’te yeni olsanız bile tema özelleştirmenin temellerini anlamak, sitenizin görünümü ve kullanıcı deneyimi üzerinde daha fazla kontrol sahibi olmanızı sağlayabilir.
Yıllar boyunca WordPress kullanarak çok sayıda web sitesi oluşturduk ve bunları sürekli taze tutmak için çalışıyoruz. Sitelerimize modern bir görünüm kazandırmak için sık sık düzenleri güncelliyor ve farklı tasarımlar deniyoruz.
Düzenleri iyileştirerek, sitelerimizin ilgi çekici ve işlevsel kalmasını sağlarken kullanıcı deneyimini de geliştirdik. Devam eden bu süreç, çekici ve kullanıcı dostu bir web sitesi için en iyi neyin işe yaradığını anlamamıza yardımcı oldu.
Bu makalede, WordPress temanızı nasıl kolayca özelleştirebileceğinizi ve kendinize ait hale getirebileceğinizi göstereceğiz.

Aşağıda bu kılavuzda ele alacağımız konuların bir listesi bulunmaktadır:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Use the Full Site Editor in WordPress to Customize a Theme
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual WordPress Pages with SeedProd
- Creating a Custom Theme in WordPress with SeedProd
Hazır mısınız? Hadi başlayalım.
WordPress Temanızı Neden Özelleştirmelisiniz?
WordPress temaları genel web sitesi nişleri için tasarlanmıştır. Örneğin, çeşitli küçük işletme web siteleri, fotoğrafçılar, blog yazarları ve daha fazlası için temalar vardır.
Bir tema seçtikten sonra, onu kendi gereksinimlerinize göre özelleştirmeniz gerekecektir.
Örneğin, özel bir logo ve marka renkleri kullanmak, düzeni biraz değiştirmek, yazı tipi boyutlarını değiştirmek, kendi resimlerinizi kullanmak ve daha fazlasını yapmak isteyebilirsiniz.
Bu özelleştirmelerden bazıları, işletmenizi ve markanızı gerçekten temsil eden ve diğer herkesinki gibi görünmeyen bir web sitesi yapmak için gereklidir.
Hangi WordPress temasını seçtiğinize bağlı olarak, bu seçenekler bir temadan diğerine çok farklılık gösterebilir.
Örneğin, bazı aktif temalar size kenar çubuğunu sağdan sola taşıma seçeneği sunarken, diğerlerinin düzeninde kenar çubuğu bile olmayabilir.
Bununla birlikte, WordPress temanızı herhangi bir kod satırı yazmadan nasıl kolayca özelleştirebileceğinize ve bir sonraki seviyeye taşıyabileceğinize bir göz atalım.
Varsayılan Tema Özelleştiricisini Kullanma
WordPress, WordPress 5.9‘da tam site düzenleme deneyimi ile çıktı.
Şu anda piyasada yeni tam site düzenleme özelliğini tam olarak destekleyen çok fazla yeni tema bulunmuyor.
Bununla birlikte, WordPress temanızı özelleştirmek için nasıl kullanacağınızı göstereceğiz. Ayrıca eski WordPress özelleştiricisinin yanı sıra yeni başlayanlar için önerdiğimiz eksiksiz WordPress site oluşturucu aracını nasıl kullanacağınızı da göstereceğiz.
Bir Temayı Özelleştirmek için WordPress’te Tam Site Düzenleyicisini Kullanın
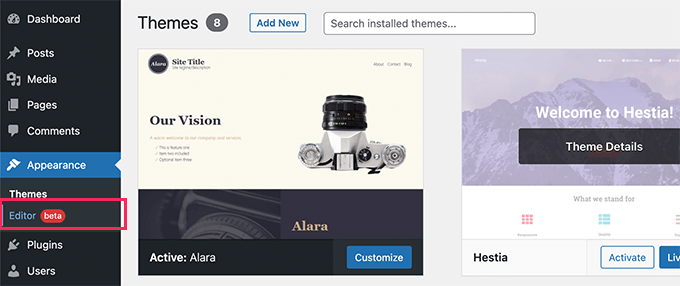
WordPress temanız tam bir site düzenleyicisini destekliyorsa, WordPress yönetici kenar çubuğundaki Görünüm seçeneğinin altında Düzenleyici menüsünü görürsünüz.

Üzerine tıklandığında tam site editörü açılacaktır.
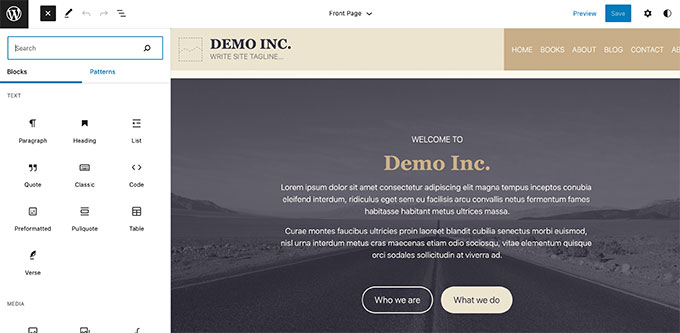
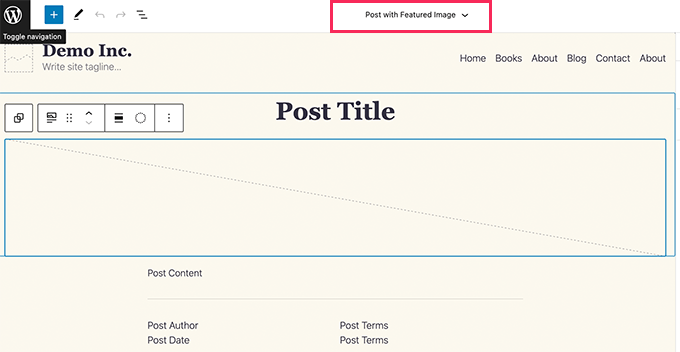
Bu editör tıpkı WordPress yazılarını ve sayfalarını yazmak için kullandığınız blok editörü gibidir.

Sol taraftan bloklar ekleyerek şablonlarınıza yeni öğeler ekleyebilirsiniz.
Normal blokların yanı sıra navigasyon, logo, sorgu sonrası döngüler ve daha fazlası gibi site genelindeki blokları da kullanabilirsiniz.
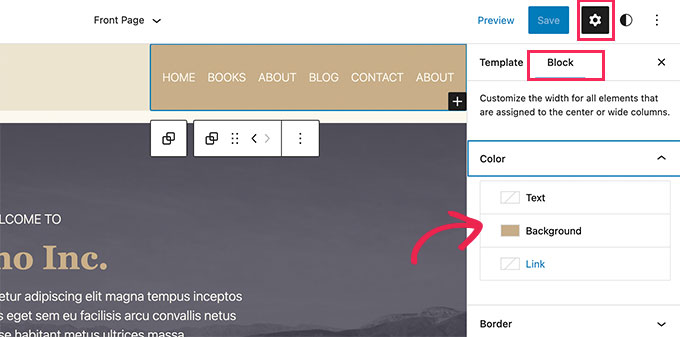
Her blok, farklı şekilde biçimlendirebileceğiniz ve renkleri, tipografiyi ve diğer seçenekleri değiştirebileceğiniz kendi ayarlarıyla birlikte gelir.

WordPress temanız, hızlı bir şekilde farklı bölümler oluşturmak için kullanabileceğiniz ek desenler de sağlayabilir.
Bunları Desenler sekmesi altında bulabilirsiniz.

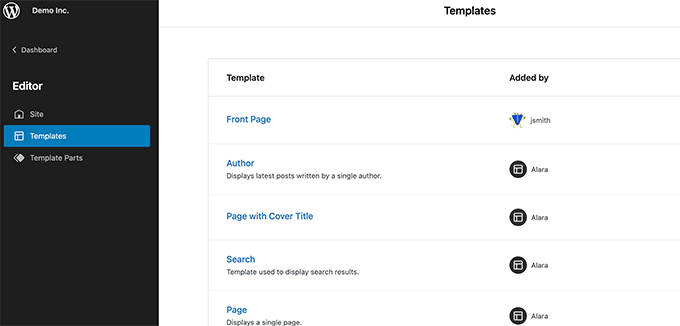
En üstteki şablon adına tıklayarak ve düzenlemek için farklı bir şablon seçerek web sitenizin farklı alanlarını düzenleyebilirsiniz.
Daha fazla şablon görüntülemek için alt kısımdaki ‘Tüm şablonlara göz at’ seçeneğine tıklayabilirsiniz.

Bu size temanızda bulunan ve düzenleyebileceğiniz şablonların bir listesini gösterecektir.
Düzenleyicide açmak için bir şablon adına tıklamanız yeterlidir.

Şablon aynı blok düzenleyicide açılacaktır.
Buradan istediğiniz şekilde düzenleyebilirsiniz.

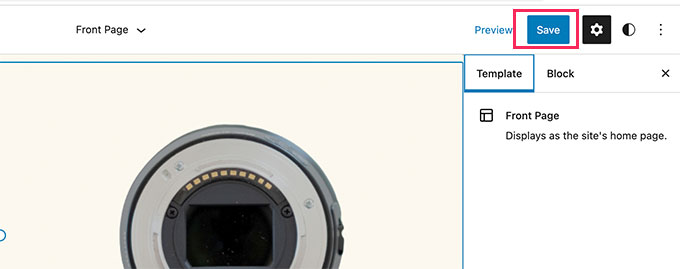
Memnun kaldığınızda, ayarlarınızı kaydetmek için üstteki Kaydet düğmesine tıklayın. Artık değişiklikleri gerçek zamanlı olarak görüntülemek için canlı web sitenizi ziyaret edebilirsiniz.
Tam site editörü, WordPress temanızı özelleştirmek için güçlü ve esnek bir yoldur.

Ancak, bu yepyeni bir özelliktir ve birçok WordPress teması şu anda bunu desteklememektedir.
WordPress’te Eski Tema Özelleştiricisini Kullanma
Mevcut temanız henüz tam site düzenleyicisini desteklemiyorsa, WordPress’teki eski tema özelleştirici özelliğini kullanacaktır.
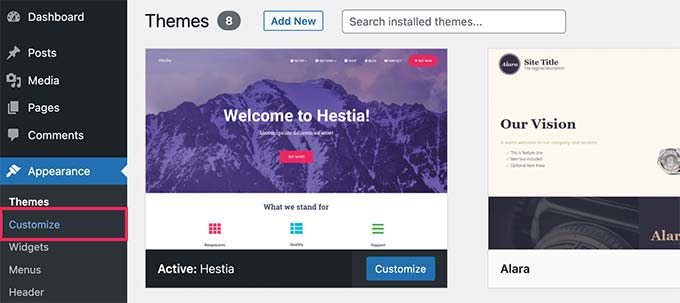
Bu durumda, WordPress panosundan Görünüm ” Özelleştir sayfasına giderek temanızı özelleştirebilirsiniz.

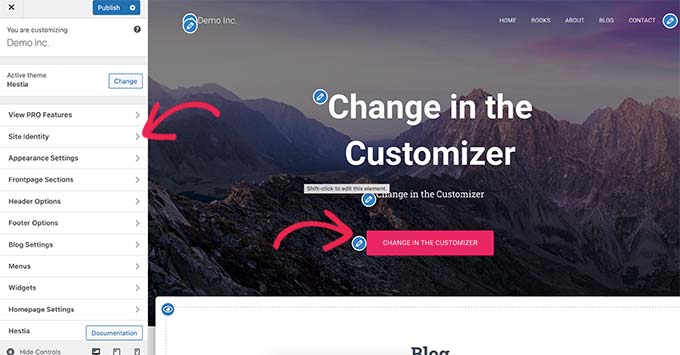
Üzerine tıkladığınızda ekranınızda Tema Özelleştirici açılacaktır.
Sol tarafta özelleştirme ayarlarını ve sağ tarafta web sitenizin canlı bir önizlemesini göreceksiniz.

Web sitenizin düzenlenebilir alanları da canlı önizlemede bir kalem simgesiyle vurgulanacaktır.
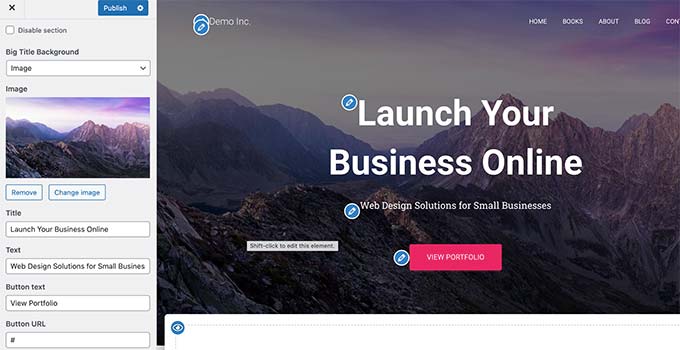
Daha sonra ayarlarını değiştirmek için sol paneldeki her bir seçeneği genişletebilirsiniz.

Sol paneldeki seçeneklerin sayısı bir WordPress temasından diğerine değişecektir.
Ancak çoğu tema sitenizin sloganı, widget’lar, ana sayfa ayarları, menüler ve Ek CSS ayarları gibi temel unsurları destekler.
Daha fazla ayrıntı için temanızı düzenlemek üzere WordPress tema özelleştiricisini kullanma kılavuzumuzu inceleyin.
WordPress Temanızı Tam Kontrol ile Özelleştirin
Varsayılan WordPress tema özelleştirme seçenekleri, hangi WordPress temasını kullandığınıza bağlıdır.
Temanız bir özelliği destekliyorsa, bunu bir özelleştirici veya tam site düzenleyicisi kullanarak özelleştirebilirsiniz. Bu, bir WordPress temasını özelleştirme yeteneğinizi sınırlar.
Peki ya web siteniz için daha fazla özelleştirme yapmak veya hatta özel bir WordPress teması oluşturmak istiyorsanız?
İşte SeedProd burada devreye giriyor.
Piyasadaki en iyi WordPress sayfa oluşturucusudur. Güzel web sitesi düzenleri oluşturmak ve hatta herhangi bir kod yazmadan özel bir tema oluşturmak için kullanabilirsiniz.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından lisans anahtarınızı girmeniz gerekir. Bu bilgiyi SeedProd web sitesindeki hesabınızın altında bulabilirsiniz.

Bundan sonra, özel bir WordPress teması mı oluşturmak istediğinizi yoksa web siteniz için ayrı sayfalar mı oluşturmak istediğinizi seçmeniz gerekir.
SeedProd her ikisini de yapabilir ve size her iki yaklaşımı da göstereceğiz.
SeedProd ile Bireysel WordPress Sayfalarını Özelleştirme
Bu yaklaşım oldukça esnektir ve isteğe bağlı sayfa düzenlerini kolayca oluşturmanıza olanak tanır.
Örneğin, bir ürün veya pazarlama kampanyası için özel bir açılış sayfası tasarlayabilir veya e-posta listenize kaydolduktan sonra ziyaretçilere göndermek için bir teşekkür sayfası oluşturabilirsiniz.
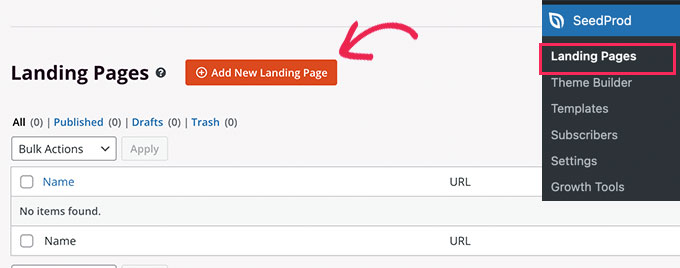
Basitçe SeedProd ” Açılış Sayfaları ekranına gidin ve ardından Yeni Açılış Sayfası Ekle düğmesine tıklayın.

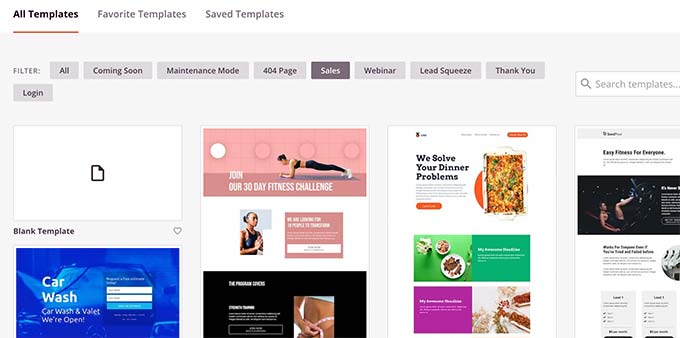
Ardından, sayfanız için bir şablon seçmeniz gerekir.
Bu şablon bir başlangıç noktası olarak kullanılır ve içindeki her şeyi daha sonra değiştirebilirsiniz. Alternatif olarak, boş bir tuval ile de başlayabilirsiniz.

Devam etmek için bir şablona tıklamanız yeterlidir.
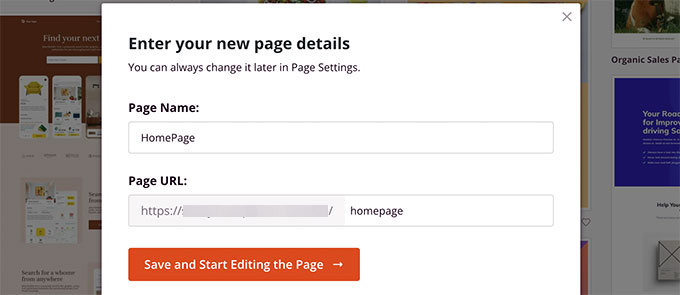
SeedProd daha sonra sizden sayfanız için bir başlık girmenizi ve bir URL seçmenizi isteyecektir.

Gerekli bilgileri girdikten sonra Kaydet ve Sayfayı Düzenlemeye Başla düğmesine tıklayın.
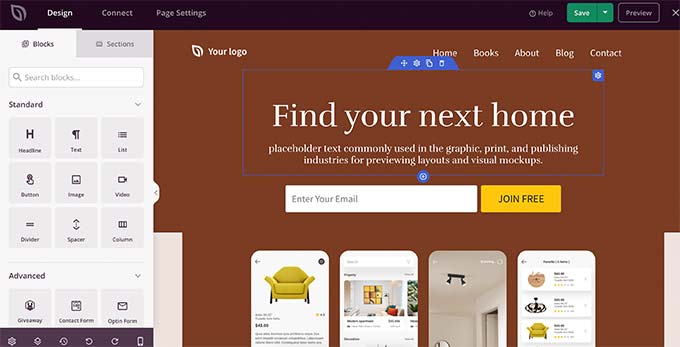
Bu, sürükle ve bırak arayüzü olan SeedProd sayfa oluşturucusunu başlatacaktır.

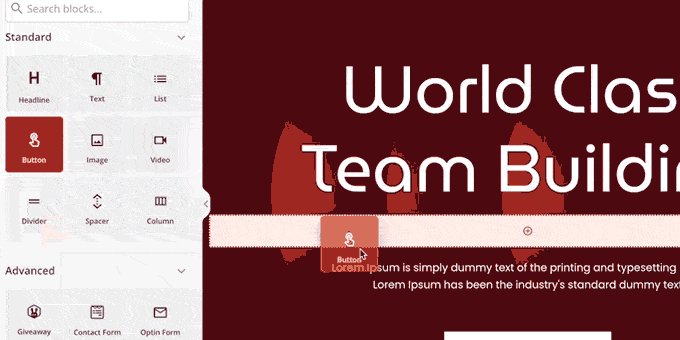
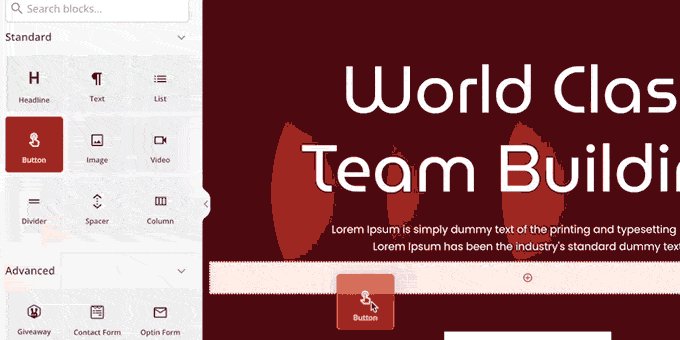
Sol tarafınızda, sağ tarafta sayfanın canlı düzenlenebilir önizlemesiyle birlikte sayfa düzeninize ekleyebileceğiniz blokları ve bölümleri göreceksiniz.
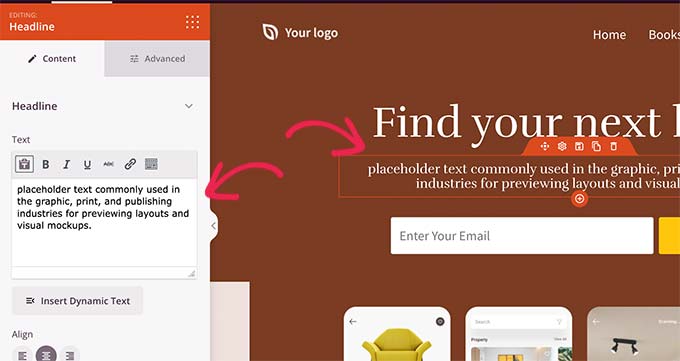
Sayfanızdaki herhangi bir öğeyi düzenlemek için üzerine tıklamanız yeterlidir.

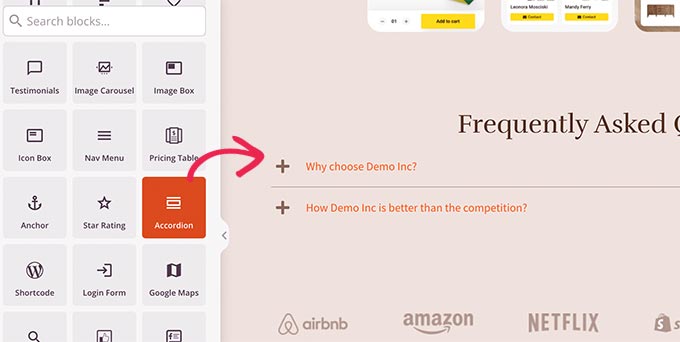
Ayrıca sol sütundan düzeninize yeni bloklar ve hatta tam bölümler ekleyebilirsiniz.
Daha fazla ayrıntı için WordPress’te açılış sayfası oluşturma hakkındaki eğitimimize bakın.
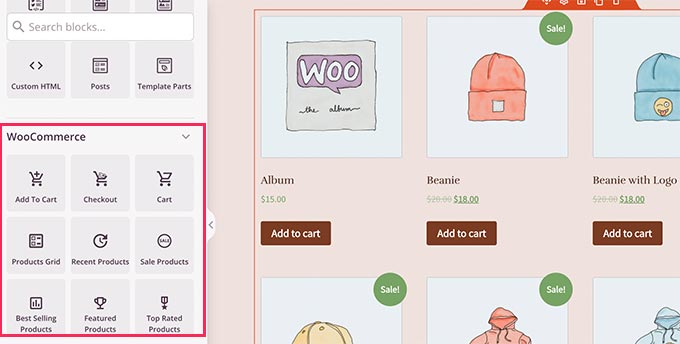
SeedProd, web sitenizi yapmak için ihtiyaç duyacağınız tüm popüler web tasarım öğeleriyle birlikte gelir. İletişim formları, katılım formları, giriş formları, referanslar, ilerleme çubukları, başlıklar, akordeonlar, gezinme menüleri, simge kutuları ve çok daha fazlasını içerir.

Ayrıca WooCommerce ve Easy Digital Downloads için tam destek içerir.
Bu, ürünleri web sitenizin herhangi bir yerinde görüntülemek, özel bir ödeme sayfası oluşturmak veya çevrimiçi mağazanız için bir alışveriş sepeti sayfası tasarlamak için WooCommerce veya EDD bloklarını kullanabileceğiniz anlamına gelir.

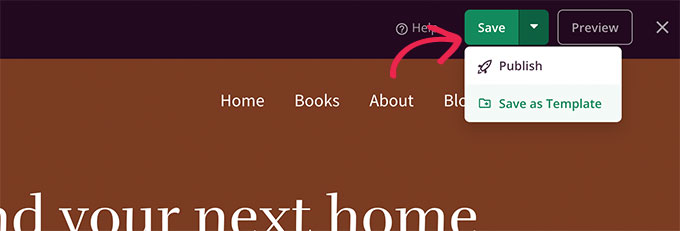
Sayfa tasarımınızdan ve düzeninizden memnun kaldığınızda, sağ üstteki Kaydet düğmesine tıklayabilirsiniz.
Buradan, açılır menüden sayfayı yayınlamayı veya şablon olarak kaydetmeyi de seçebilirsiniz.

İşte bu kadar! Web sitenizde daha fazla özel sayfa oluşturmak için bu işlemi tekrarlayabilirsiniz.
SeedProd ile WordPress’te Özel Tema Oluşturma
Blogunuz, işletme web siteniz veya e-ticaret mağazanız için gerçekten benzersiz bir tasarım oluşturmak istiyorsanız bu yaklaşım şiddetle tavsiye edilir.
Bu yöntemle, aynı sürükle ve bırak sayfa oluşturucuyu kullanarak kendi özel WordPress temanızı sıfırdan tasarlayacaksınız.
En iyi yanı, SeedProd özel temanızın sitenizde hangi temayı yüklemiş olursanız olun çalışacak olmasıdır. Yaratıcı tasarımınız üzerinde size tam bir özgürlük sağlayarak WordPress için en iyi tema oluşturucu olmasını sağlar.
Başlamak için SeedProd ” Tema Oluşturucu sayfasına gidin ve Temalar düğmesine tıklayın.

SeedProd şimdi size aralarından seçim yapabileceğiniz bir dizi başlangıç teması gösterecektir.
Bu temaların her yönünü tamamen değiştirebilirsiniz.

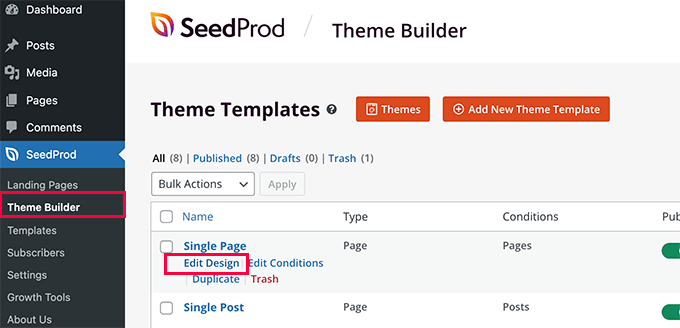
Bir tema seçtikten sonra, SeedProd tüm tema şablonlarını oluşturacaktır.
Düzenlemek için bir şablon dosyasının altındaki Tasarımı Düzenle bağlantısına tıklamanız yeterlidir.

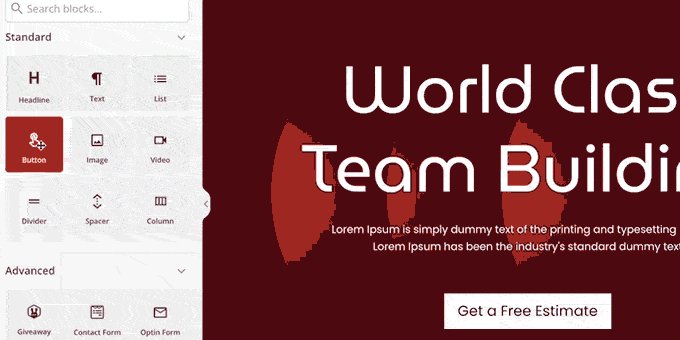
Bu, şablonu sürükle ve bırak oluşturucuda başlatacak ve burada sol sütunda bir düzenleme paneli ile sağ sütunda canlı bir önizleme göreceksiniz.
Herhangi bir öğeyi düzenlemek veya sol sütundan öğeleri bırakmak için işaret edip tıklamanız yeterlidir.

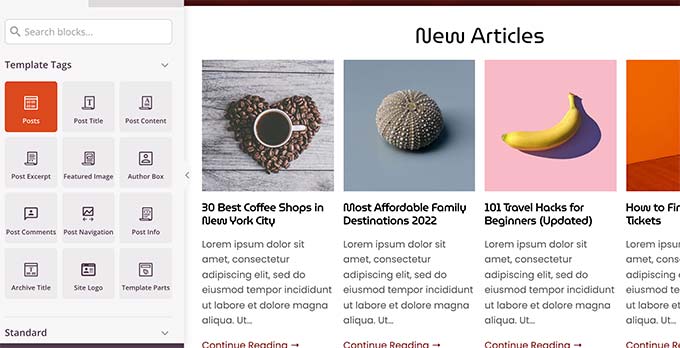
SeedProd ayrıca site çapında düzenlemeye özel bloklarla birlikte gelir.
Bunlar, içerik döngülerini (blog yazıları için), yazı başlıklarını, öne çıkan görselleri ve daha fazlasını görüntülemek için kullanabileceğiniz dinamik bloklardır.

Bir temada değişiklik yapmayı tamamladığınızda, değişikliklerinizi kaydetmeyi unutmayın.
Diğer şablonları kendi isteğinize göre düzenlemek için işlemi tekrarlayın.
İşiniz bittiğinde, SeedProd ” Tema Oluşturucu sayfasına gidin ve ‘SeedProd Temasını Etkinleştir’ seçeneğinin yanındaki anahtarı ‘Evet’ olarak değiştirin.

SeedProd şimdi WordPress temanızı yeni oluşturduğunuz özel tema ile değiştirecektir.
SeedProd WordPress tema oluşturucu hakkında daha fazla bilgi edinmek için kod yazmadan özel bir WordPress temasının nasıl oluşturulacağına dair eğitimimize göz atın.
Bir WordPress temasını kendiniz özelleştirmek için zamanınız yok mu? Bırakın WPBeginner Pro Services halletsin! Tema özelleştirme, açılış sayfası oluşturma ve daha fazlası gibi tek seferlik projeler için uygun fiyatlı Premium WordPress Desteği sunuyoruz. Zamandan tasarruf edin ve tasarım işini bize bırakın. WordPress Destek Hizmetlerini bugün planlayın!
Bu makalenin WordPress temanızı kendi beğeninize göre nasıl özelleştireceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress alt temasının nasıl oluşturulacağına ilişkin başlangıç kılavuzumuzu veya WordPress temanızı en son standartlara göre nasıl test edeceğinize ilişkin nihai kılavuzumuzu görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I prefer using a page builder as it gives more flexibility to customize every part of the website without coding, some pagebuilder like Seedprod and others also offer some pre-built templates that makes design easier.
Lisa
I’m currently building my first website using the full site editor, the Spectra One theme and the Spectra plugin. I’m a bit confused about whether or not I need to create a child theme. Some people seem to suggest that a child theme isn’t necessary when using the full site editor. Others say it’s only necessary when adding custom CSS. Can you solve this mystery for me, please?
WPBeginner Support
Some themes have their own specific ways that they work that are not normal for other themes. For your theme it should not require a child theme at the moment but if you check with the theme’s support they can let you know their current requirements.
Admin
Pranav
How can we customize a theme without using block editor? Like if we are working with the classic editor?
WPBeginner Support
The methods in this guide do not require the block or classic editor.
Admin
Milly Ng
Seed Prod looks like it is rather user friendly. I will give it a try. Thank you!
WPBeginner Support
Glad you think so and we hope you enjoy using it!
Admin