WordPress web sitenizi özel bir başlık ile geliştirmek hem tasarım hem de kullanıcı deneyimi açısından harika bir fikirdir.
Birçok WordPress teması yerleşik başlıklar sunarken, bunları özelleştirmek önemli bağlantılar, sosyal simgeler ve site araması gibi temel öğeleri eklemenize olanak tanır.
Bu özellikler web sitenizi daha kullanıcı dostu ve profesyonel hale getirebilir. Ayrıca, iyi tasarlanmış bir başlık, ziyaretçilerin siteniz hakkındaki ilk izlenimlerini önemli ölçüde etkileyebilir.
Bu kılavuzda, WordPress web sitelerini yönetme konusundaki 16 yılı aşkın uzmanlığımızı kullanarak WordPress başlığınızı nasıl özelleştireceğinizi adım adım göstereceğiz.

WordPress’te Header Nedir?
Web sitenizin başlığı, WordPress web sitenizdeki her sayfanın en üst bölümüdür ve muhtemelen ziyaretçilerin gördüğü ilk şeydir. Genellikle web sitenizin logosunu ve başlığını, gezinme menülerini ve kullanıcıların ilk görmesini istediğiniz diğer önemli unsurları görüntüler.
Örneğin, işte WPBeginner’da her ay milyonlarca okuyucunun gördüğü başlık alanımız.

Sitenizin başlığını özelleştirerek ona benzersiz bir dokunuş katabilir ve ziyaretçileriniz için daha kullanışlı hale getirebilirsiniz. En popüler sayfalarınıza bağlantı verebilir, sosyal simgeleri veya işletmenizin telefon numarasını görüntüleyebilir ve daha fazla dönüşüm için harekete geçirici mesaj düğmelerini gösterebilirsiniz.
Aşağıdaki bölümlerde WordPress başlığınızı nasıl kolayca özelleştirebileceğinizi göstereceğiz. Okumak istediğiniz bölüme atlamak için aşağıdaki bağlantıları kullanabilirsiniz:
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
Hazır mısınız? Hadi başlayalım.
WordPress Tema Özelleştiricisini Kullanarak Başlığı Özelleştirme
Popüler WordPress temaları, sitenizin başlık alanında değişiklik yapmak için WordPress tema özelleştiricisini kullanmanıza izin verir. Bu özellik bazen özel başlık olarak adlandırılır, ancak tüm temaların bunu desteklemediğini unutmayın.
WordPress yönetici alanınızda Görünüm ” Özelleştir bölümüne giderek başlamalısınız.
Not: WordPress yönetici menünüzde Görünüm ” Özelleştir ‘i görmüyor ancak yalnızca Görünüm ” Düzenleyici‘yi görüyorsanız, temanız tam site düzenlemeyi etkinleştirmiş demektir. Bu durumda bir sonraki bölüme geçmelisiniz.
Temanız özelleştiricide bir ‘Başlık’ bölümü içerebilir veya ‘Renk’ bölümü altında başlık seçenekleri sunabilir. Ancak bu temadan temaya değişir. İşte birkaç örnek.
Twenty Twenty-One gibi bazı temalar başlık özelleştirme seçenekleri sunmaz. Bu durumda, aşağıda ele alacağımız SeedProd gibi bir sürükle ve bırak tema oluşturucu eklentisi kullanmanızı öneririz.
Twenty Sixteen teması, başlığa bir arka plan görüntüsü eklem enize ve hatta rastgele başlık görüntüleri eklemenize olanak tanır.

Bazı ücretsiz ve premium WordPress tem aları daha da fazla tema özelleştirme seçeneği sunar.
Örneğin, başlığınızın yazı tipi stilini, düzenini, renklerini ve çok daha fazlasını değiştirebilirsiniz. Ancak yine de bir temadan diğerine farklılık gösterecek ve tema geliştiricisinin yapmanıza izin verdiği şeylerle sınırlı kalacaksınız.
Bu kılavuzda, Astra teması ile tema özelleştiricisini kullanarak nasıl özel bir başlık oluşturacağınızı gösterelim.
Astra’nın sol taraftaki özelleştirme panelinde özel bir ‘Başlık Oluşturucu’ seçeneği vardır. Burada, başlığın görünümünü ve stilini düzenlemek için farklı ayarlar bulacaksınız. Tıpkı WordPress içerik düzenleyicisinde bir blog yazısı veya sayfa düzenlerken olduğu gibi bloklar ekleyerek özel bir başlık oluşturabilirsiniz.
Başlamak için, başlıkta boş bir alanın üzerine gelin ve bir başlık bloğu eklemek için ‘+’ simgesine tıklayın.

Ardından, özel başlığınıza eklemek istediğiniz herhangi bir bloğu seçebilirsiniz. Örneğin, bir widget bloğu, hesap bloğu, arama bloğu ve daha fazlasını ekleyebilirsiniz.
Başlık oluşturucu ayrıca blokları sürükleyip bırakarak başlığın üstüne veya altına yerleştirmenizi sağlar.

Ardından, başlığa eklediğiniz her bir bloğu daha da özelleştirebilirsiniz.
Örneğin, Site Başlığı ve Logo bloğunu seçtiğinizde bir site başlığı ve logosu yükleme, logo genişliğini değiştirme, site sloganı görüntüleme ve daha birçok seçenek sunulur.

Bunun yanı sıra, başlığın arka plan rengini değiştirebilir veya başlıkta görünmesi için bir arka plan resmi ekleyebilirsiniz.
Özel başlığı düzenlemeyi tamamladığınızda, ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Daha fazla ayrıntı için WordPress tema özelleştiricisinin nasıl kullanılacağına ilişkin nihai kılavuzumuza bakın.
WordPress Tam Site Düzenleyicisini Kullanarak Başlığı Özelleştirme
WordPress, 5.9 sürümünde WordPress’e tam site düzenleme özelliğini ekledi. Temanız bu yeni özelliği destekliyorsa tema özelleştiricinin yerini alır. Ancak, şu anda tam site düzenleyicisiyle çalışan yalnızca birkaç tema var.
Uyumlu bir tema kullandığınızda, Görünüm ” Düzenleyici bölümüne giderek başlığınızı özelleştirebilirsiniz. Bu, WordPress yazılarını ve sayfalarını yazmak için kullandığınız blok düzenleyiciye benzer tam site düzenleyicisini başlatacaktır.
Başlığa tıkladığınızda, sayfanın üst kısmındaki şablonun adının ‘Sayfa Başlığı’ olarak değiştiğini göreceksiniz.

Şimdi, araç çubuğundaki ‘Ayarlar’ simgesine tıkladığınızda, başlığın düzenini, rengini, kenarlığını ve boyutlarını özelleştirmek için seçenekler göreceksiniz.
Örnek olarak, başlığın arka plan rengini değiştireceğiz. Öncelikle, ‘Renk’ bölümünü genişletmeniz ve ardından ‘Arka Plan’ seçeneğine tıklamanız gerekir.

Açılan pencerede önce düz bir renk veya degrade seçeceksiniz. Ardından, önceden ayarlanmış bir dizi renk arasından seçim yapabilirsiniz. Bir renge tıkladığınızda, başlığınızın arka planı hemen değiştirilecektir.
Sayfanın sağ üst köşesindeki ‘Stiller’ simgesine tıklayarak daha fazla özelleştirme seçeneği bulabilirsiniz. Bu sayede başlığın yazı tipini, renklerini ve düzenini değiştirebilirsiniz.

Tam site düzenleyicisinin nasıl çalıştığı hakkında daha fazla bilgi edinmek için WordPress temanızı nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuza bakın.
SeedProd ile Özel Başlık ve Sayfa Düzenleri Oluşturun
Web sitenize benzersiz bir tasarım kazandırmak için üstbilgileriniz, altbilgileriniz ve kenar çubuklarınız üzerinde tam kontrole sahip olmak istiyorsanız, SeedProd‘u kullanmanızı öneririz.
SeedProd, herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmanızı sağlayan en iyi WordPress tema oluşturucu eklentisidir. Bu, üstbilgiler, altbilgiler ve çekici bir WordPress teması için gereken diğer her şeyi oluşturmayı içerir.
Web sitenizin farklı sayfaları ve bölümleri için birden fazla özel başlık stili bile oluşturabilirsiniz.

Not: SeedProd’un ücretsiz sürümünü, özel başlıklar da dahil olmak üzere özel açılış sayfaları oluşturmak için kullanabilirsiniz. Ancak site genelinde başlık düzenleri içeren tamamen özel temalar oluşturmak için Pro sürümüne ihtiyacınız olacaktır.
Öncelikle, herhangi bir kod kullanmadan nasıl kolayca özel bir WordPress teması oluşturabileceğinize dair kılavuzumuzu takip etmenizi öneririz. Bunu yaptıktan sonra, SeedProd editöründe başlığınızı özelleştirmeye başlayabilirsiniz.
Editöre erişmek için tek yapmanız gereken başlığın altında bulunan ‘Tasarımı Düzenle’ bağlantısına tıklamaktır.

Bu, SeedProd’un sürükle ve bırak düzenleyicisinde başlığı açacaktır.
Buradan, yeni bloklar ekleyerek başlığınızı kolayca özelleştirebilirsiniz.

Site logosu veya WordPress widget’larınız gibi şablon etiketleri için bloklar ve geri sayım sayacı, navigasyon menüsü veya sosyal paylaşım düğmeleri gibi gelişmiş bloklar vardır.
En iyi yanı ise tema oluşturucuyu kullanarak her bir bloğu daha da özelleştirebilmeniz. Örneğin, logonuzun boyutunu ve hizalamasını değiştirebilir veya gezinme menüsünde hangi sayfaların gösterileceğini seçebilirsiniz. Hatta başlığa bir resim eklemenize bile izin veriyor.
SeedProd ile temanızın başlık şablonuna eksiksiz bir bölüm de ekleyebilirsiniz.
Bölümler, web sitenizin farklı alanları için kullanabileceğiniz blok gruplarıdır. Bunlar üstbilgiler, altbilgiler, özellikler, referanslar, harekete geçirici mesajlar ve daha fazlasını içerir.
Bir başlık bölümü kullanmak için, ‘Tasarım’ panelindeki ‘Bölümler’ sekmesine geçmek isteyeceksiniz.

Bundan sonra, web siteniz için kullanmak istediğiniz bir başlık bölümü seçin. SeedProd kullanabileceğiniz çoklu bölüm şablonları sunar.
Devam edin ve başlık bölümünü özelleştirmeye başlayın.

Özel başlığınızdan memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
Artık özel başlığınızı yayınlamaya hazırsınız.
WordPress panonuzdan SeedProd ” Tema Oluşturucu ‘ya gidin ve ‘SeedProd Temasını Etkinleştir’ seçeneğinin yanındaki geçişi ‘Evet’ olarak tıklayın.

Bu seçeneği etkinleştirdiğinizde, SeedProd varsayılan WordPress temanızı yeni bir özel tema ve başlık ile değiştirecektir.
Artık yeni özel başlığı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Her Sayfa İçin Farklı Özel Başlıklar Oluşturun
SeedProd kullanarak farklı sayfalar için özel başlıklar oluşturabileceğinizi biliyor muydunuz?
Tema oluşturucu, WordPress web sitenizdeki her sayfa için özel başlıklar eklemenize olanak tanır. Bu şekilde farklı kategoriler, etiketler, gönderi türleri, sayfa türleri ve daha fazlası için özelleştirilmiş bir başlık gösterebilirsiniz.
Başlamak için, WordPress panonuzdan SeedProd ” Tema Oluşturucu ‘ya gitmeniz ve ‘Yeni Tema Şablonu Ekle’ düğmesine tıklamanız gerekir.

Tema şablonu ayrıntılarını girmeniz gereken yeni bir açılır pencere görünecektir.
Devam edin ve tema şablonunuz için bir ad girin. Bundan sonra, açılır menüden şablon türü olarak ‘Üstbilgi’yi seçin. ‘Öncelik’ alanını boş bırakabilirsiniz.
Ardından, özel başlığınız için görüntüleme koşullarını girmeniz gerekir. Örneğin, eğitimler kategorisindeki tüm gönderi ve sayfalarda gösterileceği koşulları kullandık.

İşiniz bittiğinde ‘Kaydet’ düğmesine tıklamayı unutmayın.
Bundan sonra, devam edin ve SeedProd sürükle ve bırak tema oluşturucuyu kullanarak özel başlığı düzenleyin.

Özel başlığı düzenlemeyi bitirdiğinizde, üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
SeedProd kullanarak başlığınızı nasıl özelleştirebileceğinizle ilgili daha fazla fikri SeedProd tema oluşturucusunu kullanarak nasıl kolayca özel bir WordPress tem ası oluşturabileceğinize dair başlangıç kılavuzumuzda görebilirsiniz.
Her Kategori için Özel Başlık Ekleme
Çoğu web sitesi tüm yazılarda, sayfalarda, kategorilerde ve arşiv sayfalarında aynı başlığı görüntüler. Ancak, her WordPress kategorisi için farklı bir başlık görüntüleyebilirsiniz.
Bu, tema dosyalarınıza kod ekleyerek yapılabilir, ancak bir tema oluşturucu kullanarak daha fazla kontrole sahip olursunuz.
SeedProd tema oluşturucu eklentisini kullanarak başlığınızı nasıl özelleştirebileceğinizi daha önce göstermiştik. SeedProd ayrıca birden fazla özel başlık oluşturmanıza ve bunları koşullu mantık kullanarak farklı kategoriler için görüntülemenize olanak tanır.
Yeni bir başlık oluşturmak için SeedProd ” Tema Oluşturucu ‘ya gitmeniz ve turuncu renkli ‘Yeni Tema Şablonu Ekle’ düğmesine tıklamanız gerekir. Alternatif olarak, mevcut başlığınızı çoğaltabilir ve bir başlangıç noktası olarak kullanabilirsiniz.

Tema şablonuna bir ad verebileceğiniz ve Tür açılır menüsünden ‘Üstbilgi’yi seçebileceğiniz bir açılır pencere görünecektir.
Ayrıca bir öncelik girmeniz gerekir. Böylece, birden fazla başlık belirli bir sayfanın koşullarını karşılıyorsa, en büyük önceliğe sahip başlık görüntülenecektir.
Varsayılan başlık 0 önceliğe sahiptir, bu nedenle 1 veya daha yüksek bir öncelik girdiğinizden emin olun.

Bundan sonra, bir veya daha fazla koşul ayarlamanız gerekecektir. Bu, SeedProd’un belirli bir başlığı ne zaman görüntüleyeceğini bilmesini sağlar. Açılır menülerden koşulları seçmeniz yeterlidir.
İlk iki menüde, ‘Dahil Et’ ve ardından ‘Kategorisi Var’ seçeneklerini seçmeniz gerekir. Son alana, başlığın görüntülenmesini istediğiniz kategorinin adını yazmalısınız.
‘Koşul Ekle’ düğmesine tıklayarak ve başka bir kategori ekleyerek aynı başlığı birden fazla kategori için kolayca görüntüleyebilirsiniz. İşiniz bittiğinde, yeni başlığı kaydetmek için ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
Şimdi, size daha önce gösterdiğimiz gibi SeedProd’un sürükle ve bırak editörünü kullanarak her yeni başlığın tasarımını özelleştirebilirsiniz.
Bunun kod kullanarak nasıl yapılacağı da dahil olmak üzere daha fazla bilgi edinmek için her kategoriye özel bir üstbilgi, altbilgi veya kenar çubuğunun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress Başlığınıza Widget Alanı Ekleme
Kod kullanarak sıfırdan özel bir tema oluşturuyorsanız, ziyaretçilerinizin dikkatini çekmek için başlığınıza bir WordPress widget’ı eklemek isteyebilirsiniz.
Widget’lar temanızın belirli bölümlerine kolayca içerik blokları eklemenize olanak tanır, ancak her temanın bir başlık widget alanı içermediğini unutmayın.
SeedProd tema oluşturucusunu kullanarak başlığınıza widget eklemenin ne kadar basit olduğundan daha önce bahsetmiştik. Peki ya normal bir WordPress temasının başlığına bir widget eklemek isterseniz?
Astra teması gibi bazı temalar, WordPress tema özelleştiricisini kullanarak bunu yapmanıza izin verir. Astra, widget eklemek de dahil olmak üzere başlığı tamamen özelleştirmek için ‘Header Builder’ adlı bir seçenek ekler.
WordPress temanızda şu anda başlıkta bir widget alanı yoksa, bunu manuel olarak eklemeniz gerekir.
Genel yaklaşım kod parçacıklarını functions.php dosyasına eklemek olsa da, daha kolay ve daha güvenli yaklaşım WPCode kullanmaktır. Bu eklenti, sitenizi bozmadan kod parçacıkları ekleme işlemini basitleştirir.
Başlamak için, WordPress web sitenizde WPCode kod parçacıkları eklentisinin yüklü ve etkin olduğundan emin olalım. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza göz atabilirsiniz.
Etkinleştirmenin ardından Code Snippets “ + Add Snippets bölümüne gitmek isteyeceksiniz.
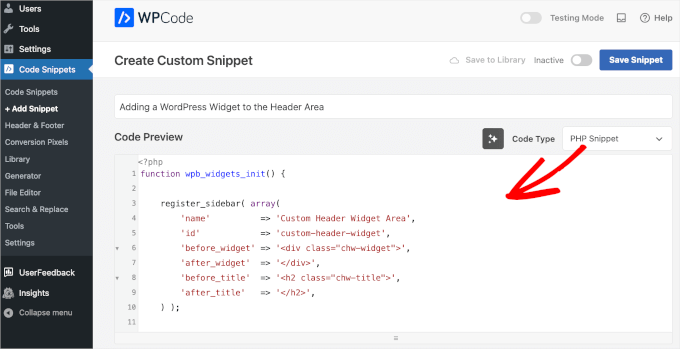
Şimdi, yapmanız gereken ilk şey snippet başlığını oluşturmaktır. Örneğin, bizimkine ‘Başlık Alanına WordPress Widget’ı Ekleme’ adını veriyoruz. İkinci adım, kod türü açılır menüsünü genişletmek ve ‘PHP Snippet’i seçmektir.
Bunu yaptıktan sonra, aşağıdaki kodu kopyalayın ve ‘Kod Önizleme’ bölümüne yapıştırın.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
Bu kod, temanız için yeni bir başlık veya widget’a hazır bir alan kaydedecektir.
İşte WPCode düzenleyicinizde nasıl görünebileceği:

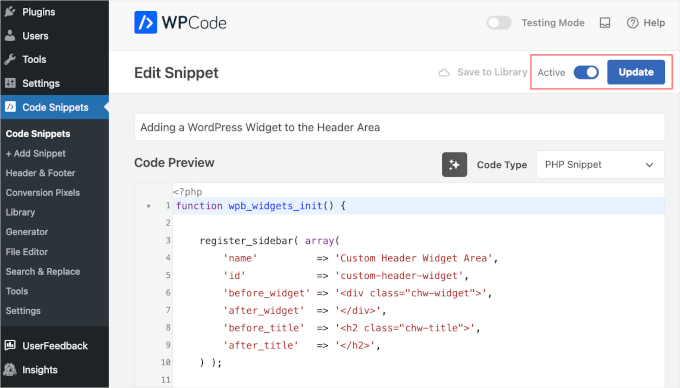
Snippet’i etkinleştirmek için mavi ‘Snippet’i Kaydet’ düğmesinin yanındaki geçişi ‘Etkin’ olarak değiştirebilirsiniz. Ardından, değişikliklerinizi kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklamayı unutmayın.
Anahtarı açtıktan ve değişikliklerinizi kaydettikten sonra, editör bu şekilde görünmelidir:

Şimdi, Görünüm ” Widget‘lar bölümüne giderseniz, ‘Özel Başlık Widget Alanı’ etiketli yeni bir widget alanı göreceksiniz.
Burası widget’larınızı ekleyeceğiniz yerdir. Yardıma ihtiyacınız varsa, WordPress’te widget ekleme ve kullanma kılavuzumuza bakabilirsiniz.

Temanıza bağlı olarak, widget alanının nasıl görüntüleneceğini kontrol etmek için WordPress’e CSS eklemeniz de gerekebilir.
Ayrıntılı talimatlar için web sitenizin başlığına WordPress widget’ının nasıl ekleneceğine ilişkin kılavuzumuza göz atabilirsiniz.
WordPress Blogunuza Rastgele Başlık Görselleri Ekleyin
WordPress başlıklarınızı daha çekici hale getirmenin bir başka yolu da başlık bölümüne rastgele resimler eklemektir.
Rastgele değişen görseller göstermek, ziyaretçilerinizin dikkatini çekmeye ve içeriğinizi daha ilgi çekici hale getirmeye yardımcı olur.
WordPress blogunuza rastgele başlık görselleri eklemek için tema özelleştiriciyi kullanabilir ve görselleri başlık bölümüne yükleyebilirsiniz. Bu seçenek, kullandığınız WordPress temasına bağlı olarak değişebilir.
Ardından, devam edin ve ‘Yüklenen başlıkları rastgele seç’ seçeneğini belirleyin.

Başlık bölümünde rastgele resimler gösterme konusunda daha fazla kontrol ve esneklik istiyorsanız, bir WordPress eklentisi de kullanabilirsiniz.
Daha fazla ayrıntı için WordPress blogunuza rastgele başlık resimleri ekleme hakkındaki kılavuzumuza bakın.
Web Sitenizin Üstbilgisine Kod Ekleme (Gelişmiş)
Son olarak, web sitenizin başlık bölümüne özel kod eklemek istiyorsanız, bunu WordPress kontrol panelinizden kolayca yapabilirsiniz. Bu yöntem ileri düzey kullanıcılar için önerilir ve yeni başlayanlar için uygun olmayabilir çünkü kod düzenlemeyi içerir ve teknik bilgi gerektirir.
Temanızın başlık dosyalarını WordPress yönetici panelinden Görünüm ” Tema Dosyası Düzenleyicisi ‘ne giderek bulabilirsiniz. ‘style.css’ tema dosyalarında, site başlığı bölümüne ilerleyebilir ve kod ekleyebilir veya kaldırabilirsiniz.

Not: Tema dosyalarını doğrudan düzenlemenizi önermiyoruz çünkü en ufak bir hata web sitenizi bozabilir ve WordPress tasarımını alt üst edebilir.
Sitenizin başlığını düzenlemek için özel kod eklemenin daha kolay bir yolu WPCode kullanmaktır.
İlk olarak, ücretsiz WPCode eklentisini kurun ve etkinleştirin. Daha fazla ayrıntı için lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
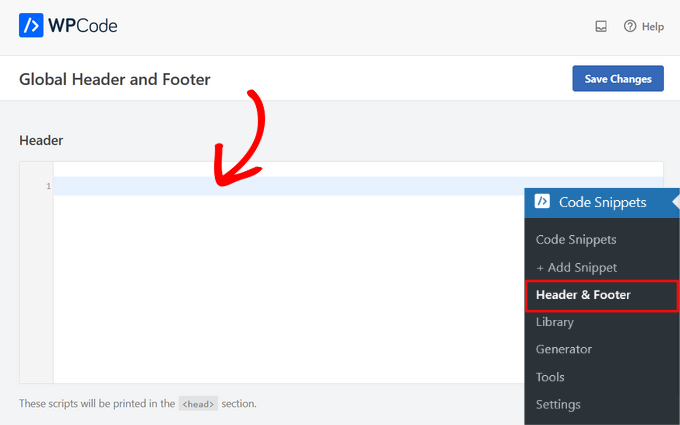
Etkinleştirmenin ardından, WordPress panonuzdan Kod Parçacıkları ” Üstbilgi ve Altbilgi bölümüne gidebilirsiniz. Ardından, özel kodu ‘Üstbilgi’ bölümüne girmeniz yeterlidir.

Kodu girdikten sonra ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Daha fazla ayrıntı için WordPress’te üstbilgi ve altbilgi kodunun nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Umarız bu eğitim WordPress başlığınızı nasıl özelleştireceğinizi öğrenmenize yardımcı olmuştur. Daha sonra, her WordPress yazısı ve sayfası için farklı kenar çubuklarının nasıl görüntüleneceği veya WordPress’te yapışkan bir kayan kenar çubuğu widget’ının nasıl oluşturulacağı hakkındaki makalemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.