Yıllar boyunca düzinelerce müşterimiz için WordPress yönetici alanını özelleştirdik. İster düzeni basitleştirmek ister marka dokunuşu eklemek olsun, daha temiz bir kontrol paneli her zaman sitenin daha gösterişli hissetmesini sağlar.
Varsayılan yönetici alanı çalışır, ancak her zaman yeni başlayanlar için uygun değildir. Özellikle eklentiler kendi widget’larını ve menülerini eklediğinde karmaşık hissedebilir.
Bu nedenle genellikle dikkat dağıtıcı unsurları ortadan kaldırıyor, menüleri düzenliyor ve özellikle teknik olmayan kullanıcılar için kontrol panelinin kullanımını kolaylaştırıyoruz.
Bu kılavuzda, herhangi bir kod yazmadan WordPress yönetici alanını ve kontrol panelini nasıl özelleştireceğinizi göstereceğiz. Yeni başlayan dostu ve takip etmesi tamamen güvenli.

İşte bu makalede ele alacağımız konulara kısa bir genel bakış:
- Why Customize the WordPress Admin Area?
- Hiding WordPress Admin Elements with Screen Options
- Customize Block Editor Screen in WordPress Admin Area
- Show or Hide WordPress Admin Menu Items
- Customize What Appears in WordPress Admin Toolbar
- Change The WordPress Admin Color Scheme
- Create a Custom Login Page for WordPress Admin Area
- 🔒 More Ways to Personalize and Secure Your WordPress Admin Area
Hazır mısınız? Hadi başlayalım.
WordPress Yönetici Alanını Neden Özelleştirmelisiniz?
Bir süredir bir WordPress web sitesini yönetiyorsanız, muhtemelen yönetici alanının widget’lar, menü öğeleri ve eklenti bildirimleriyle dolduğunu görmüşsünüzdür.

Bazı uyarılar siz onları kapattıktan sonra kaybolur. Ancak diğerleri etrafta kalır ve farklı yönetici ekranlarında görünür.
Yeni başlayanların çoğunun fark etmediği şey, aslında bunu temizleyebileceğinizdir. İstenmeyen öğeleri gizleyebilir, widget’ları yeniden düzenleyebilir ve gösterge tablosunu iş akışınıza uyacak şekilde kişiselleştirebilirsiniz.
Müşterilerimizin önemli konulara odaklanmalarına yardımcı olmak ve dikkatlerinin dağılmasını önlemek için bunu yaptık. Yönetici alanını basitleştirmenin harika bir yoludur – özellikle teknik olmayan kullanıcılar için.
Sonraki adımlarda, WordPress panosunu yeni başlayanlara uygun ve güvenli bir şekilde nasıl özelleştireceğinizi göstereceğiz.
Dağınık Yönetici Alanından Bıktınız mı? 🧹
WordPress kontrol paneliniz dağınık veya bunaltıcı geliyorsa yalnız değilsiniz. Temizlemek ve tam ihtiyaçlarınıza göre özelleştirmek için isteğe bağlı WordPress destek hizmetimizi alın – kod yok, stres yok, sadece her giriş yaptığınızda daha iyi bir deneyim.
1. WordPress Yönetici Öğelerini Ekran Seçenekleri ile Gizleme
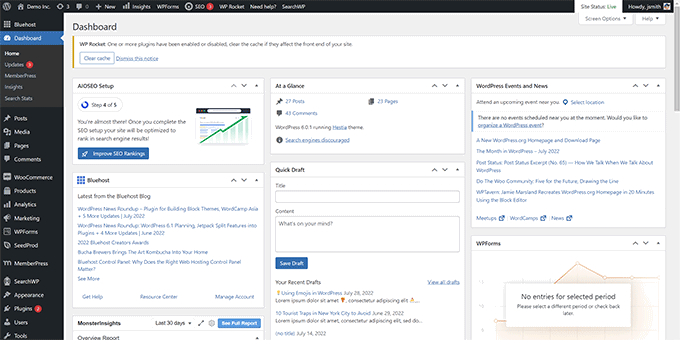
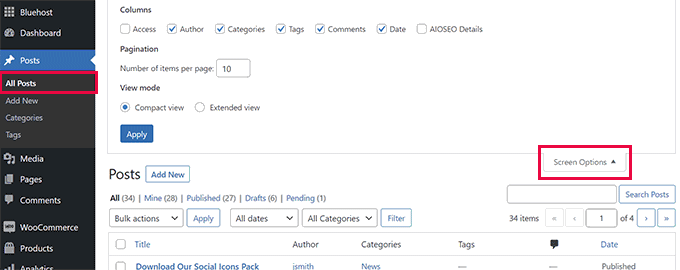
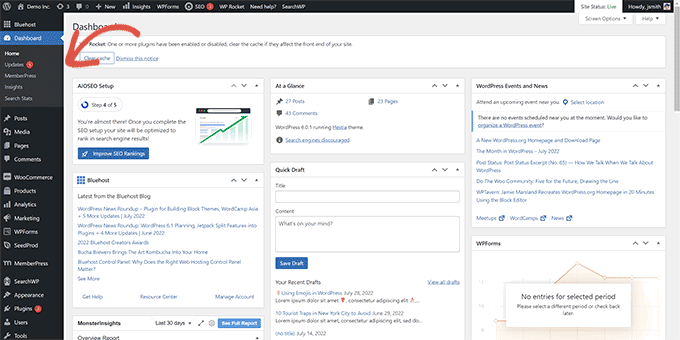
Ana Kontrol Paneli de dahil olmak üzere birçok WordPress yönetici sayfasında, ekranın sağ üst köşesinde bir Ekran Seçenekleri düğmesi bulunur.
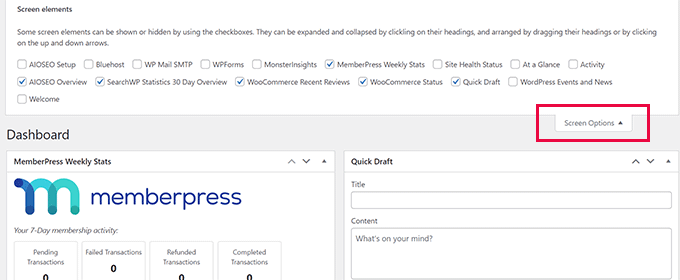
Üzerine tıkladığınızda farklı seçenekler içeren bir açılır menü görüntülenecektir. Görmek istemediğiniz seçeneklerin işaretini kaldırdığınızda bu seçenekler o sayfadan kaybolacaktır.

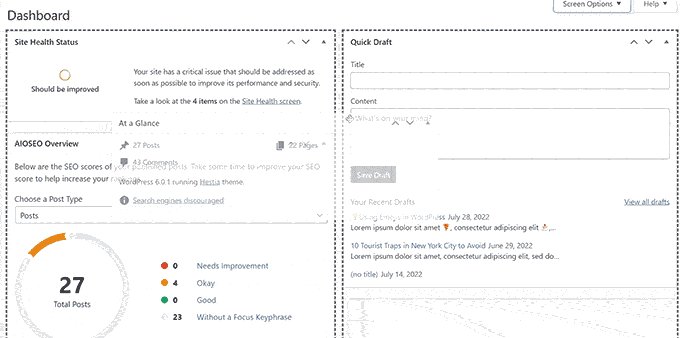
Örneğin, ‘Dashboard’ sayfasında, hiç kullanmadığınız widget’ları gizleyebilir ve değerli bilgiler sağlayan widget’ları saklayabilirsiniz.
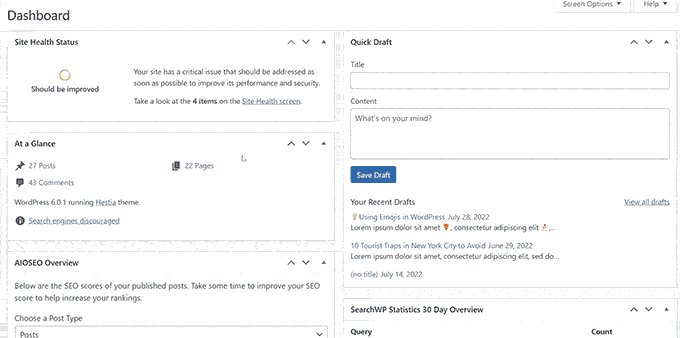
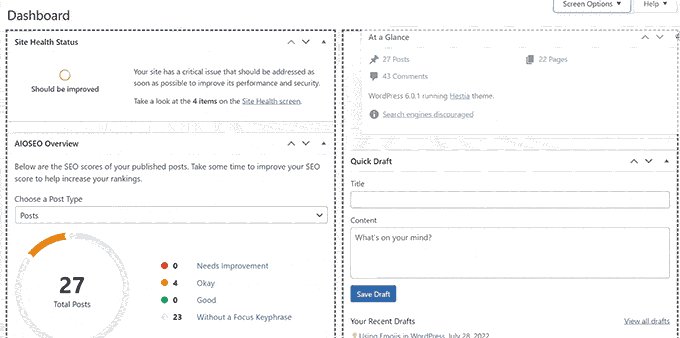
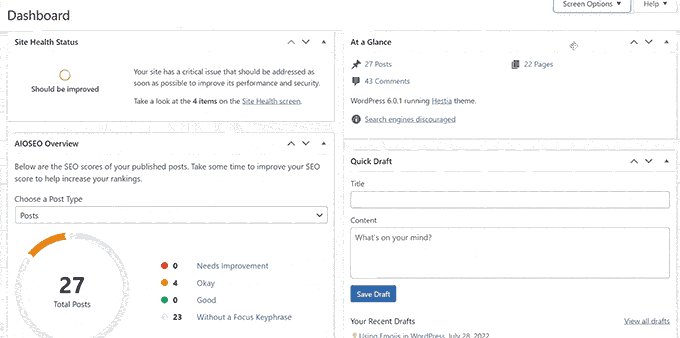
‘Gösterge Tablosu’ sayfasındayken, widget’ları ekranda yeniden düzenlemek için sürükleyip bırakabilirsiniz. Örneğin, ‘Bir Bakışta’ widget’ınızı ve‘Site Sağlığı‘ widget’ınızı en üste taşıyabilirsiniz.

‘Ekran Seçenekleri’ düğmesi, WordPress yönetici alanı içinde hangi sayfaya baktığınıza bağlı olarak size farklı seçenekler gösterecektir.
Örneğin, Gönderiler ” Tüm Gönder iler sayfasında, ekran seçenekleri düğmesi sütunları göstermenize veya gizlemenize, görüntülenen gönderi sayısını değiştirmenize veya genişletilmiş görünüme geçmenize olanak tanır.

WordPress yönetici alanınızdaki farklı sayfalarda ‘Ekran Seçenekleri’ özelliğini kullanarak bu sayfaları kendi ihtiyaçlarınıza göre ayarlamak için mevcut seçenekleri görmeyi deneyin.
Not: Ekran Seçenekleri ayarları her kullanıcı için saklanır. Yaptığınız değişiklikler WordPress sitenizdeki diğer kullanıcılar veya yazarlar için geçerli olmayacaktır.
2. Blok Düzenleyici Ekranını Özelleştirme
Ortalama bir WordPress kullanıcısı zamanının çoğunu Blok Düzenleyiciyi kullanarak geçirir. Bu, blog yazıları yazmak ve web siteniz için sayfalar oluşturmak için kullandığınız varsayılan WordPress içerik düzenleyicisidir.
Blok editörü, içeriğinizi düzenlemeniz için size çok fazla alan sağlayan dağınık olmayan bir kullanıcı arayüzü ile birlikte gelir.

Bununla birlikte, yazma deneyiminizi daha da iyi hale getirmek için belirli ayarları yapmanıza da olanak tanır.
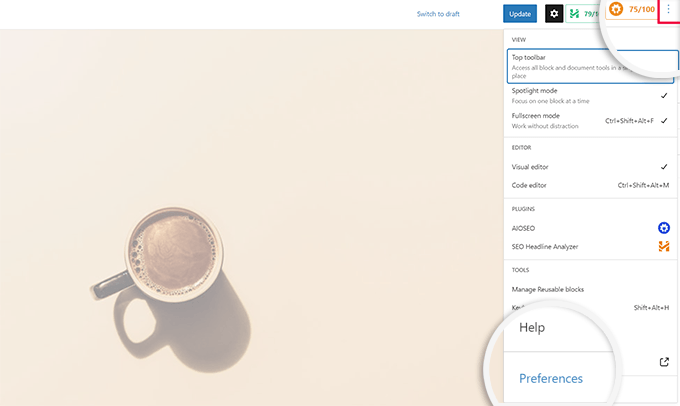
Tercihlerinize erişmek için ekranın sağ üst köşesindeki üç noktalı menü düğmesine tıklamanız ve ‘Tercihler’ seçeneğini seçmeniz yeterlidir.

Bu, blok düzenleyici için farklı ayarları yapabileceğiniz bir açılır pencere getirecektir.
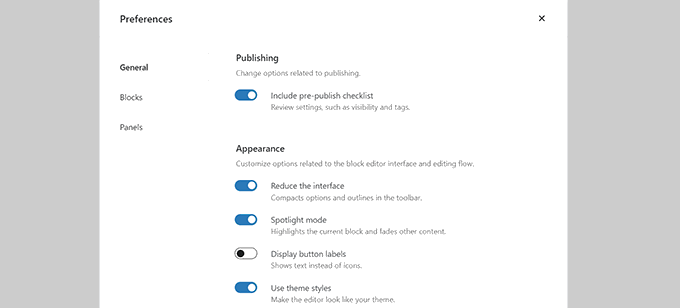
İlk olarak, ‘Genel’ sekmesi altında, arayüzü daha kompakt hale getirecek olan Kullanıcı Arayüzünü küçültebilirsiniz.

Ayrıca, yalnızca içinde bulunduğunuz bloğu vurgulayan ve ekranın diğer kısımlarını silikleştiren ‘Spotlight modunu’ da açabilirsiniz.
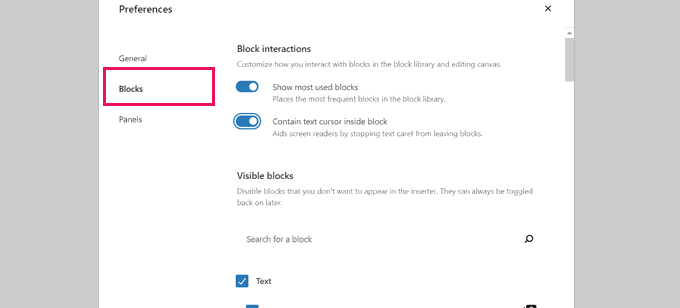
Ardından, ‘Bloklar’ sekmesine geçebilirsiniz. Buradan, editör içinde kullanabileceğiniz blokları gösterebilir ve gizleyebilirsiniz.

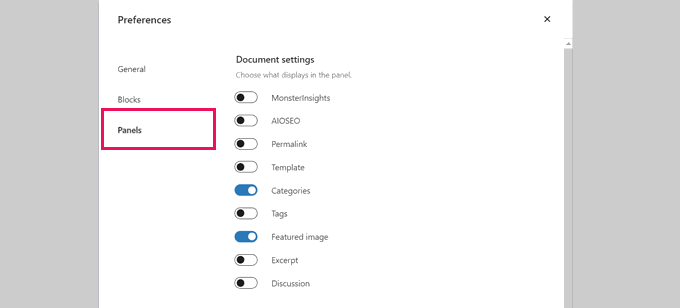
Son olarak, ‘Paneller’ sekmesi daha da fazla seçeneğe sahiptir.
Buradan, blok düzenleyicinin sağ kenar çubuğunda hangi panellerin gösterileceğine veya gizleneceğine karar verebilirsiniz.

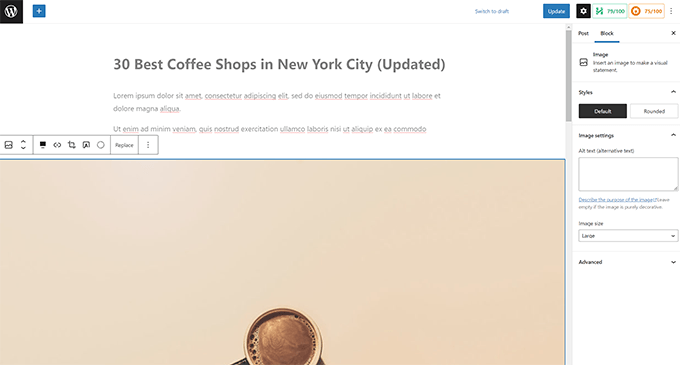
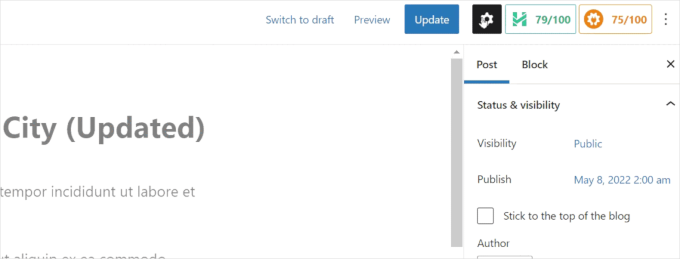
Kullanmadığınız özellikleri gizledikten sonra, gönderi düzenleyiciye dönmek için sağ üst köşedeki ‘X’ işaretine tıklayabilirsiniz.
Ardından, üstteki ‘Dişli’ simgesine tıklamak ayarlar panelini genişletecek veya gizleyecektir. Bu, tam genişlikte içerik düzenleriyle çalışırken kullanışlıdır.

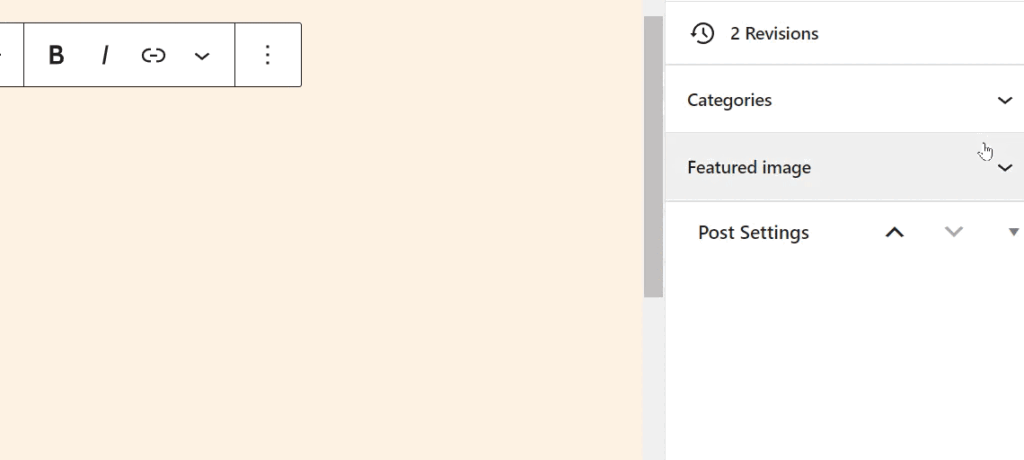
Dişli simgesinin getirdiği kenar çubuğunun içinde, yukarı oka tıklayarak herhangi bir sekmeyi daraltmayı seçebilirsiniz.
Bu, ek dağınıklığı giderecek ve sizin için dikkat dağıtıcı olmayan bir blok düzenleyici ekranı oluşturmaya yardımcı olacaktır.

İçerik oluşturma deneyiminizi daha keyifli hale getirmek için WordPress içerik düzenleyicisinde ustalaşmaya ilişkin bu ekstra ipuçlarını da görmek isteyebilirsiniz.
3. WordPress Yönetici Menüsü Öğelerini Gösterme veya Gizleme
Web sitenize daha fazla WordPress eklentisi yükledikçe, birçoğunun menü öğelerini WordPress yönetici kontrol panelinizdeki sol kenar çubuğu menüsüne eklediğini göreceksiniz.

Bazılarına düzenli olarak erişmeniz gerekebilir. Örneğin, iletişim formu girişlerine kolayca erişmek veya WordPress blogunuzun SEO ayarlarında ince ayar yapmak isteyebilirsiniz.
Ancak, bu menü öğelerinden bazılarına sürekli erişime ihtiyacınız olmayabilir veya sitenizdeki diğer kullanıcıların bunları görmesini istemeyebilirsiniz.
Neyse ki, WordPress yönetici kenar çubuğunuzda hangi menü öğelerinin görüneceğini kontrol etmenize yardımcı olacak bir eklenti var. Ayrıca yönetici alanında hangi kullanıcı rolünün bir menü öğesini görebileceğini de kontrol edebilirsiniz.
Öncelikle Admin Menu Editor eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
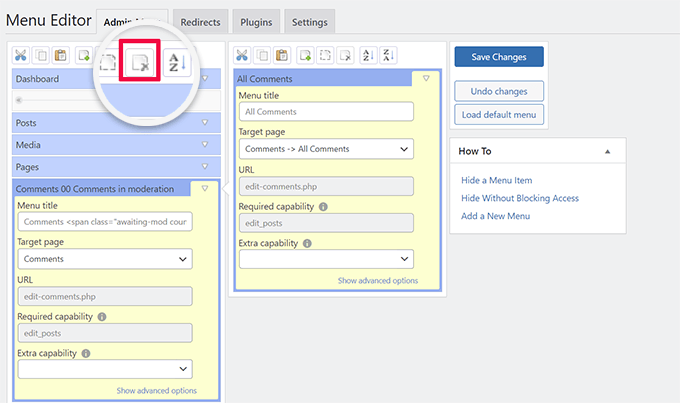
Etkinleştirmenin ardından, yönetici alanı menülerini yapılandırmak için Ayarlar ” Menü Düzenleyici sayfasını ziyaret etmeniz gerekir.
İlk sütunda tüm ana menü öğelerini göreceksiniz. Bir menü öğesine tıkladığınızda, ikinci sütunda onun altında yuvalanmış alt öğeler gösterilecektir.

Bir menü öğesini seçmek için tıklayabilir ve ardından kaldırmak için üst araç çubuğundaki sil düğmesine tıklayabilirsiniz.
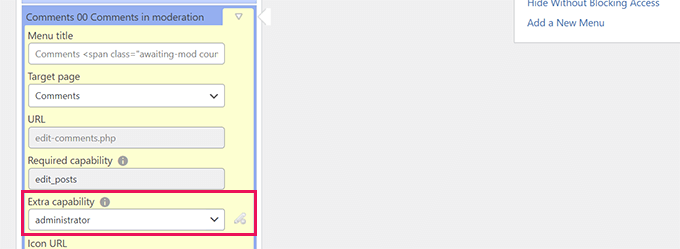
WordPress yönetici kenar çubuğundaki bir menü öğesini kimlerin görebileceğini de kısıtlayabilirsiniz. Bir menü öğesi seçmek için tıklayın ve ardından ayarlar altında ‘Ekstra yetenek’ altında bir kısıtlama ayarlayın.

Örneğin, yukarıdaki resimde, Yorumlar menü öğesini Yönetici kullanıcı rolüne sahip olanlar dışındaki tüm kullanıcılardan gizledik.
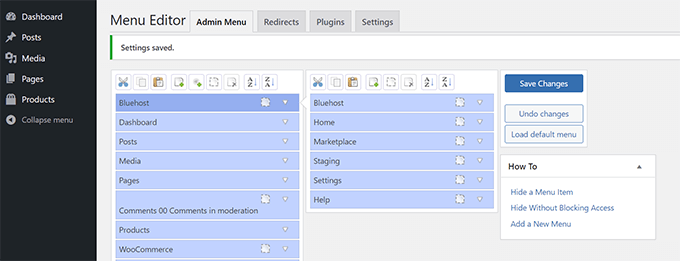
Yönetici alanı menülerinde değişiklik yaptıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Eklenti, özelleştirilmiş WordPress yönetici alanı menülerinizi ekranda gösterecektir.

Değişikliklerin hemen görünmediğini görürseniz, menü özelleştirmelerinin görünmesi için sayfanızı yenilemeniz veya oturumu kapatıp tekrar girmeniz gerekebilir.
Daha fazla ayrıntı için WordPress yönetici alanındaki gereksiz menü öğelerinin nasıl gizleneceğine ilişkin eğitimimizin tamamına bakın.
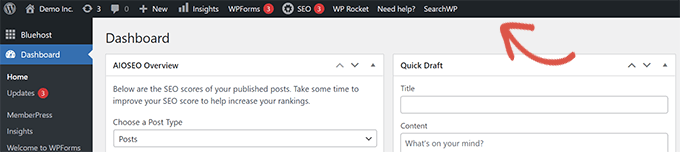
4. WordPress Yönetici Araç Çubuğunda Görünenleri Özelleştirme
Yönetici araç çubu ğu, WordPress yönetici alanı ekranlarının üst kısmındaki menüdür. Araç çubuğu, oturum açmış durumdayken web sitenizin genel alanlarını ziyaret ettiğinizde de görünür.

WordPress yönetici araç çubuğunu özelleştirmek için Adminimize eklentisini yükleyin ve etkinleştirin. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
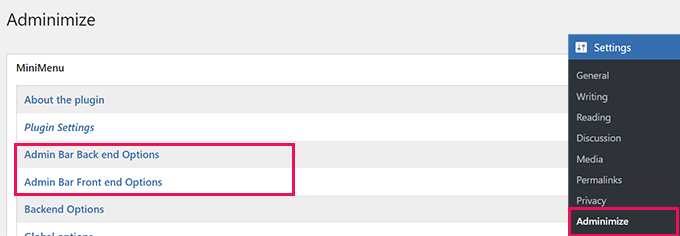
Etkinleştirmenin ardından Ayarlar ” Adminimize sayfasına gidin ve ‘Admin Bar Arka Uç Seçenekleri’ ve ‘Admin Bar Ön Uç Seçenekleri’ sekmelerini bulun.

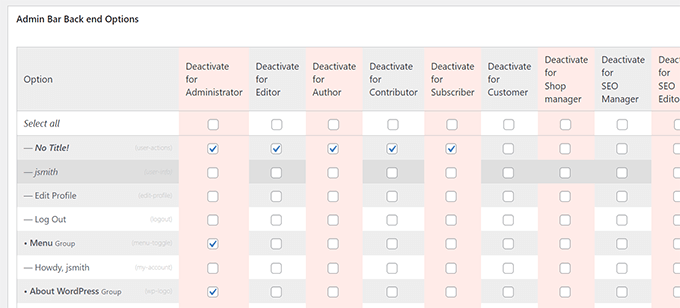
Bunlardan birine tıkladığınızda, WordPress yönetici çubuğunda hangi öğelerin görüntüleneceğini seçebileceğiniz bir seçenekler ekranına yönlendirilirsiniz.
Ayrıca her kullanıcı rolü için görünür olacak öğeleri de seçebilirsiniz.

Değişikliklerinizi kaydetmek için ‘Seçenekleri güncelle’ düğmesine tıklamayı unutmayın.
Daha fazla ayrıntı için WordPress yönetici araç çubuğuna ilişkin başlangıç kılavuzumuza bakın.
5. WordPress Yönetici Renk Düzenini Değiştirin
WordPress, yönetici alanı için kullanabileceğiniz birkaç temel renk seçeneğiyle birlikte gelir.
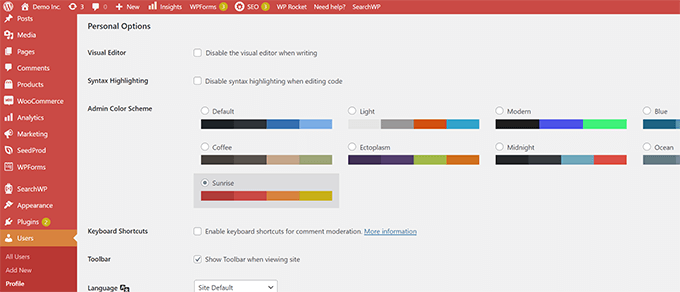
Kullanıcılar ” Profil sayfasına gidin ve ‘Yönetici Renk Düzeni’ seçeneklerini bulun.
WordPress yönetici alanında önizleme yapmak için bir renk şemasına tıklamanız gerekir.

Değişikliklerinizi kaydetmek için en alttaki ‘Profili Güncelle’ düğmesine tıklamayı unutmayın.
Mevcut renk şemalarını beğenmediniz mi?
Admin Color Schemer eklentisini kurup etkinleştirerek renk düzeninizi oluşturabilirsiniz. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Admin Color Schemer eklentisi bir süredir güncellenmediğine dair bir uyarı gösterebilir. Bunun nedeni eklentinin bir güncellemeye ihtiyaç duymamasıdır. WordPress Çekirdek Ekibi tarafından oluşturulmuştur ve yüklenmesi güvenlidir.
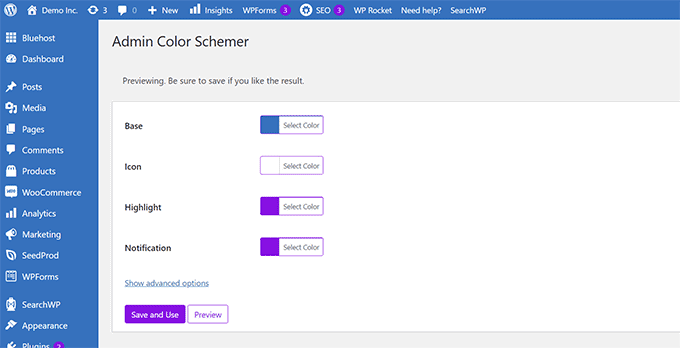
Etkinleştirmenin ardından, renk düzeninizi oluşturmak için Araçlar ” Yönetici Renkleri sayfasını ziyaret etmeniz gerekir.

Özelleştirmelerinizden memnun olduğunuzda, bunları gösterge tablosuna uygulamak için ‘Kaydet ve Kullan’a tıklayın.
Not: Eklentiyi devre dışı bırakarak veya Kullanıcılar ” Profil sayfası altında varsayılan renk düzenini yükleyerek renk değişikliklerini geri alabilirsiniz.
Daha fazla ayrıntı için WordPress yönetici renk düzeninin nasıl değiştirileceğine ilişkin yeni başlayanlara yönelik eğitimimize bakın.
6. WordPress Yönetici Alanı için Özel Bir Giriş Sayfası Oluşturun
Varsayılan WordPress giriş sayfasını kod yazmadan kendi özel giriş sayfanızla değiştirmek ister misiniz?
Bunun için SeedProd‘a ihtiyacınız olacak. WordPress web sitenizi güzel bir sürükle ve bırak aracıyla (kodlama gerektirmeden) tasarlamanıza olanak tanıyan en iyi WordPress sayfa oluşturucusudur.

Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için SeedProd ” Ayarlar sayfasına gidin. Bu bilgiyi SeedProd web sitesindeki hesabınızın altında bulabilirsiniz.

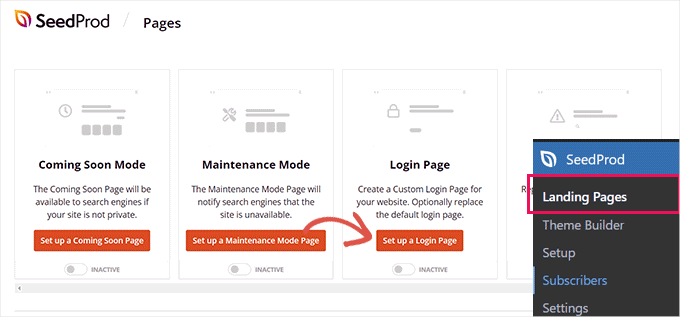
Bundan sonra, SeedProd ” Açılış Sayfaları bölümüne gidin.
Şimdi oluşturabileceğiniz bir açılış sayfası seçeneği göreceksiniz, bu nedenle ‘Oturum Açma Sayfası’ etiketli olanı bulun ve ‘Oturum Açma Sayfası Kur’ düğmesine tıklayın.

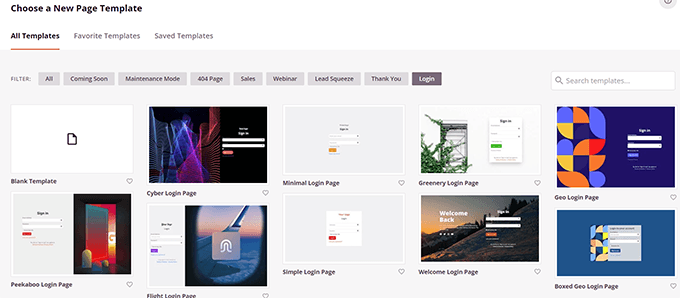
Ardından, giriş sayfası tasarımınız için bir şablon seçmeniz istenecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz bir dizi güzel tasarımla birlikte gelir.

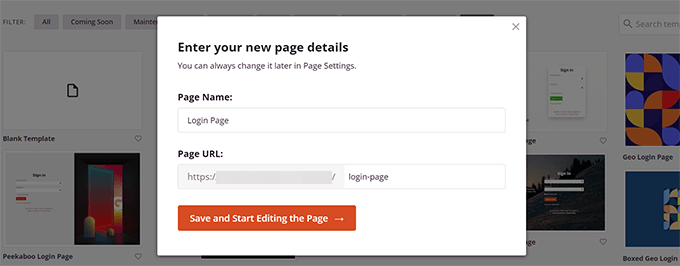
Bir şablon seçmek için tıklamanız ve ardından giriş sayfanız için bir ad vermeniz yeterlidir.
Bu ad, sayfayı tekrar düzenlemeniz gerektiğinde bu sayfayı tanımlamak için dahili olarak kullanılacaktır.

Devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
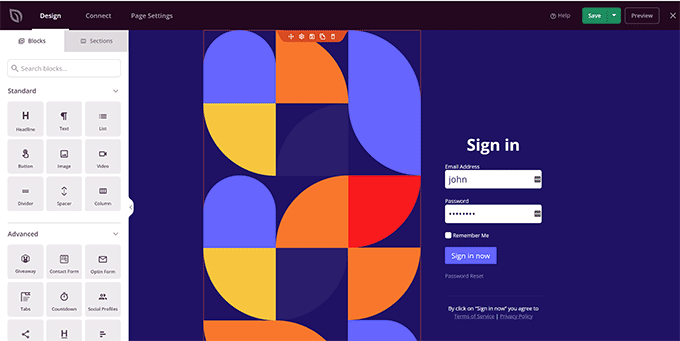
Bu, SeedProd sayfa oluşturucu arayüzünü başlatacaktır. Bu, düzenlemek için ekrandaki herhangi bir öğeye işaret edip tıklayabileceğiniz bir sürükle ve bırak tasarım aracıdır.

Kullanıcılar oturum açtıktan sonra ne olacağını seçmek için kenar çubuğundan yeni öğeler ekleyebilir veya oturum açma formunu düzenleyebilirsiniz.
Sayfa tasarımına ek olarak herhangi bir form etiketini veya metni de ayarlayabilirsiniz.

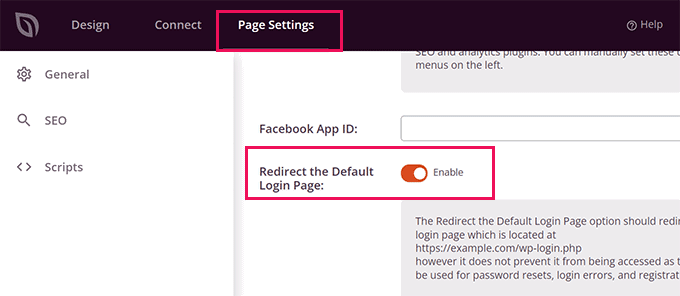
İşiniz bittiğinde, oluşturucudaki ‘Sayfa Ayarları’ sekmesine geçin.
Açmak için ‘Varsayılan Oturum Açma Sayfasını Yeniden Yönlendir’ seçeneğine ilerleyin.

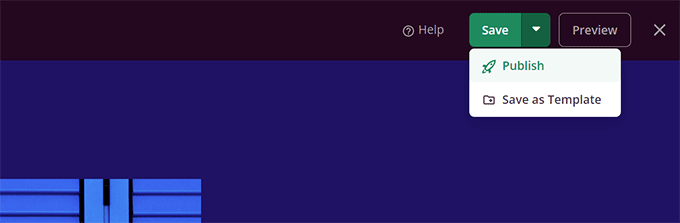
Son olarak, sağ üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
Ardından yeni giriş sayfanızı oluşturmak için ‘Yayınla’ya tıklayın.

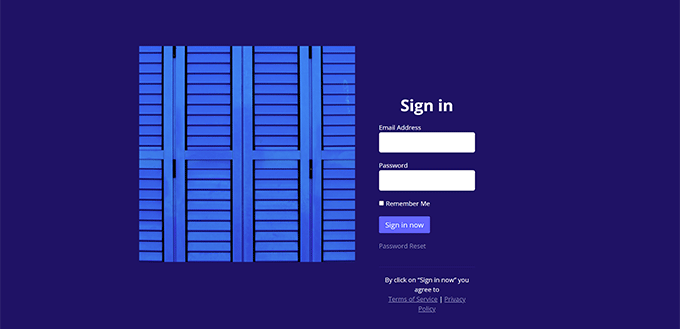
Artık WordPress web sitenizin normal giriş sayfasını ziyaret edebilirsiniz.
Bunun yerine özel tasarımınızı göreceksiniz ve kullanıcılarınız da görecek.

Daha fazla ayrıntı için WordPress için özel bir giriş sayfası oluşturma hakkındaki kılavuzumuza bakın.
🔒 WordPress Yönetici Alanınızı Kişiselleştirmenin ve Güvenliğini Sağlamanın Daha Fazla Yolu
Kontrol panelini özelleştirmek sadece başlangıç. Tamamen kişiselleştirilmiş ve güvenli bir yönetici deneyimi istiyorsanız, işte göz atmaya değer birkaç kılavuz daha:
- Gösterge Tablosunu Özelleştirmek için Ücretsiz WordPress Yönetici Temaları
- WordPress için Özel Giriş Sayfası Oluşturma
- Yeni Başlayanlar İçin WordPress Güvenlik Rehberi
- WordPress Giriş Sayfanızda Giriş Denemeleri Nasıl Sınırlandırılır
Umarız bu makale WordPress yönetici alanını nasıl kolayca özelleştirebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress kontrol paneline bildirim merkezi ekleme kılavuzumuzu görmek veya WordPress yönetici alanını geliştirmek için bu yararlı eklentilere göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





tony robert
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Admin
mandy
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]