Renkler, web sitenizi görsel olarak çekici hale getirmede ve marka kimliğini oluşturmada önemli bir rol oynar. Neyse ki WordPress, sitenizin tamamında renkleri özelleştirmeyi çok kolay hale getiriyor.
Bu, benzersiz bir görünüm oluşturmak ve tutarlılık ve netlik sağlamak için gereklidir.
Web sitelerimizde güçlü bir marka kimliği oluşturmak için renkleri başarıyla kullandık. Örneğin, turuncu renk WPBeginner markasının tanımlayıcı bir parçası haline geldi. Sitemizi okuyucular için akılda kalıcı hale getirirken aynı zamanda estetik açıdan hoş bir tasarım oluşturuyor.
Bu özenli renk kullanımı, markamızın kolayca tanınmasını sağlayarak kullanıcı deneyimini ve marka sadakatini artırıyor.
Bu makalede, arka plan, başlık, metin ve bağlantı renkleri de dahil olmak üzere WordPress web sitenizdeki renkleri nasıl kolayca özelleştirebileceğinizi göstereceğiz.

Renk Teorisi Nedir?
WordPress web sitenizde renkleri özelleştirmeye başlamadan önce, renk teorisini anlamak önemlidir.
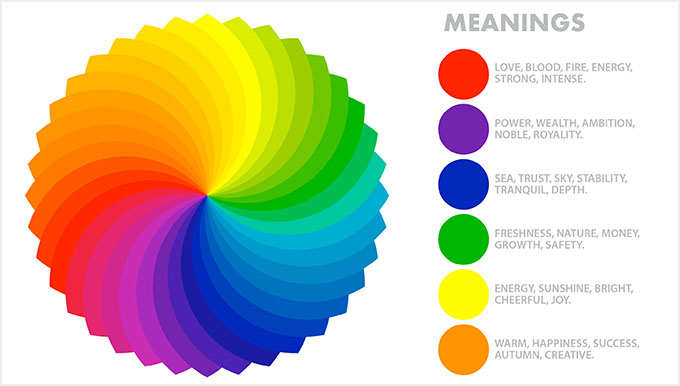
Renk teorisi, renklerin ve birlikte nasıl çalıştıklarının incelenmesidir. Tasarımcıların birbirini tamamlayan renk kombinasyonları oluşturmasına yardımcı olur.
Bir web sitesi tasarlarken, birlikte iyi görünen renkleri seçmeniz gerekir. Bu, web sitenizin ziyaretçileriniz için daha çekici görünmesini sağlayarak kullanıcı deneyimini iyileştirebilir ve etkileşimi artırabilir.
Farklı renkler insanlarda farklı duygular ve hisler uyandırabilir ve renk teorisi web siteniz için doğru kombinasyonu seçmenize yardımcı olabilir.
Örneğin, kırmızı genellikle yiyecek ve restoranları temsil etmek için kullanılır. Öte yandan, mavi genellikle bankacılık ve finans web sitelerinde kullanılır.
Çünkü kırmızı sıcaklık, enerji ve tutku duyguları yaratabilirken, mavi güven, emniyet ve sakinliği ifade eder.

Renkleri tamamlamanın yanı sıra, WordPress blogunuzun önemli alanlarına dikkat çekmek için renk kontrastını da kullanabilirsiniz.
Bu, içeriğinizi daha okunabilir hale getirmenize, güçlü bir marka kimliği oluşturmanıza ve web sitesinde belirli bir ruh hali yaratmanıza olanak tanır.
WordPress Temaları Nedir ve Tema Renklerini Değiştirebilir misiniz?
WordPress temaları web sitenizin kullanıcıya nasıl görüneceğini kontrol eder. Tipik bir WordPress teması, görünümünü ve düzenini değiştirmek için web sitenize yüklediğiniz önceden tasarlanmış bir dizi şablondur.
Temalar web sitenizi daha çekici, kullanımı daha kolay hale getirir ve etkileşimi artırır.

SeedProd ve Thrive Theme Builder gibi eklentileri kullanarak sıfırdan kendi temalarınızı da oluşturabilirsiniz.
WordPress ile temaları kolayca özelleştirebilir ve arka planlarını, yazı tiplerini, düğmelerini ve bağlantı renklerini değiştirebilirsiniz.
Ancak, bazı temaların önceden tanımlanmış renk seçenekleriyle geldiğini, diğerlerinin ise kendi renklerinizi seçmeniz için daha fazla esneklik sunduğunu unutmayın.
Bununla birlikte, WordPress’te renkleri nasıl kolayca özelleştirebileceğinizi görelim. Eğitimimizin farklı bölümlerine atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
- Bonus: Hire Professionals to Design Your Website
WordPress’te Renkler Nasıl Özelleştirilir
WordPress’te tema özelleştirici, tam site editörü, özel CSS, sayfa oluşturucu eklentileri ve daha fazlası dahil olmak üzere birçok farklı yöntem kullanarak renkleri özelleştirebilirsiniz.
Tema Özelleştiriciyi Kullanarak Renkleri Değiştirin
Yerleşik WordPress tema özelleştiricisini kullanarak renkleri değiştirmek çok kolaydır.
İlk olarak, yönetici kenar çubuğundan Görünüm ” Özelleştir sayfasını ziyaret edin.
Not: WordPress panonuzda ‘Özelleştir’ sekmesini bulamıyorsanız, bu bir blok tema kullandığınız anlamına gelir. Blok temada renkleri nasıl değiştireceğinizi öğrenmek için bu eğitimin bir sonraki bölümüne ilerleyin.
Bu eğitim için varsayılan Twenty Twenty-One temasını kullanacağız.
Tema özelleştiricinin, kullanmakta olduğunuz temaya bağlı olarak farklı görünebileceğini unutmayın.

Örneğin, Twenty Twenty-One teması, kullanıcıların bir arka plan rengi seçmesine ve karanlık modu özelleştirmesine olanak tanıyan bir ‘Renkler ve Koyu Mod’ paneli ile birlikte gelir.
Paneli açtıktan sonra, ‘Renk Seç’ seçeneğine tıklamanız yeterlidir. Bu, tercih ettiğiniz arka plan rengini seçebileceğiniz Renk Seçici’yi açacaktır.
İşiniz bittiğinde, değişikliklerinizi kaydetmek ve web sitenizde canlı hale getirmek için en üstteki ‘Yayınla’ düğmesine tıklamayı unutmayın.

Tam Site Düzenleyicisinde Renkleri Değiştirme
Blok tabanlı bir tema kullanıyorsanız tema özelleştiricisine erişiminiz olmayacaktır. Ancak, web sitenizdeki renkleri değiştirmek için tam site düzenleyicisini (FSE) kullanabilirsiniz.
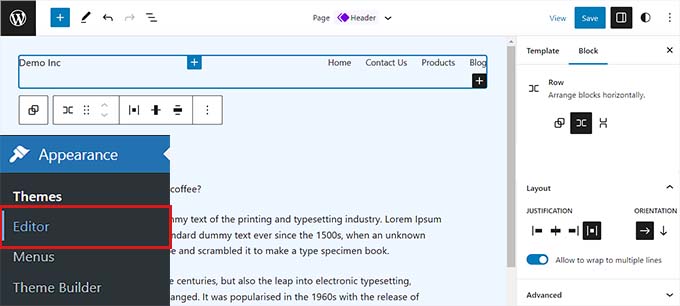
İlk olarak, tam site editörünü başlatmak için yönetici kenar çubuğundan Görünüm ” Editör ekranına gidin. Şimdi, ekranın sağ üst köşesindeki ‘Stiller’ simgesine tıklamanız gerekir.

Bu, ‘Renkler’ paneline tıklamanız gereken ‘Stiller’ sütununu açacaktır.
Temanın arka plan, metin, bağlantı, başlık ve düğme renklerini buradan değiştirebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Özel CSS Kullanarak Renkleri Değiştirme
CSS, renkleri de dahil olmak üzere web sitenizin görsel görünümünü değiştirmek için kullanabileceğiniz bir programlama dilidir. Özelleştirmelerinizi tüm sitenize uygulamak için özel CSS ‘yi tema ayarlarınıza kaydedebilirsiniz.
Ancak, web sitenizde tema değiştirirseniz veya mevcut temanızı güncellerseniz özel CSS kodu artık geçerli olmayacaktır.
Bu yüzden piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode‘u kullanmanızı öneririz. Özel CSS kodu eklemenin en kolay yoludur ve WordPress web sitenizdeki renkleri güvenli bir şekilde özelleştirmenize olanak tanır.
Öncelikle, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: WPCode ‘un kullanabileceğiniz ücretsiz bir sürümü de vardır. Ancak, eklentinin tüm potansiyelini ortaya çıkarmak için ücretli bir plana yükseltmenizi öneririz.
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Code Snippets ” + Add Snippet sayfasını ziyaret edin.
Burada, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklamanız yeterlidir.

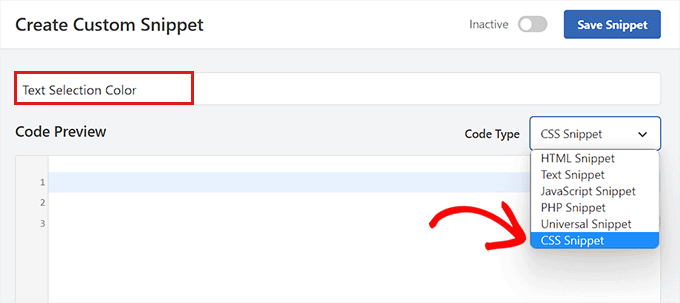
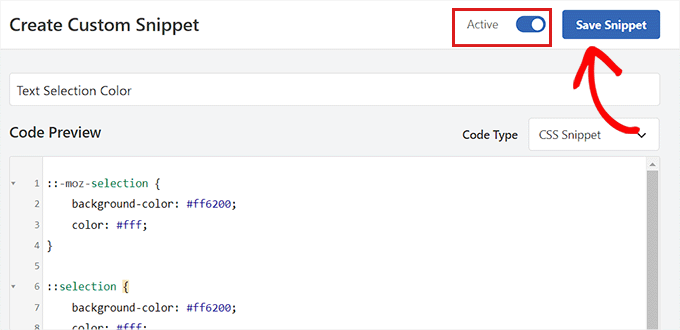
‘Özel Snippet Oluştur’ sayfasına geldiğinizde, kodunuz için bir ad yazarak başlayabilirsiniz.
Bundan sonra, açılır menüden ‘Kod Türü’ olarak ‘CSS Snippet’i seçmeniz yeterlidir.

Bu bölüm için, web sitesindeki metin rengini değiştiren özel CSS kodu ekliyoruz:
1 | p { color:#990000; } |
Özel CSS kodunu ‘Kod Önizleme’ kutusuna eklemeniz yeterlidir.

Bunu yaptıktan sonra, ‘Ekleme’ bölümüne ilerleyin.
Burada, kodun etkinleştirildikten sonra otomatik olarak yürütülmesini istiyorsanız ‘Otomatik Ekle’ seçeneğini seçebilirsiniz.
Belirli WordPress sayfalarına veya yazılarına da bir kısa kod ekleyebilirsiniz.

İşiniz bittiğinde, sayfanın en üstüne geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, CSS kodunu web sitenize uygulamak için ‘Snippet’i Kaydet’ düğmesine tıklamanız gerekir.

SeedProd Kullanarak Renkleri Değiştirin
SeedProd eklentisini kullanarak renkleri de özelleştirebilirsiniz.
Piyasadaki en iyi WordPress sayfa oluşturucusudur ve herhangi bir kod kullanmadan sıfırdan temalar oluşturmanıza olanak tanır.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekiyor. Daha fazla ayrıntı için, WordPress eklentisi nasıl kurulur hakkındaki başlangıç kılavuzumuzu okuyabilirsiniz.
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan SeedProd ” Tema Oluşturucu sayfasına gidin.
Buradan, en üstteki ‘Tema Şablon Kitleri’ düğmesine tıklayın.
Not: Kendi temanızı sıfırdan oluşturmak istiyorsanız, bunun yerine ‘+ Yeni Tema Şablonu Ekle’ düğmesine tıklamanız gerekecektir.

Bu sizi ‘Tema Şablon Kiti Seçici’ sayfasına götürecektir. Burada, SeedProd tarafından sunulan önceden hazırlanmış tema şablonlarından herhangi birini seçebilirsiniz.
Daha fazla ayrıntı için, herhangi bir kod kullanmadan nasıl kolayca WordPress teması oluşturabileceğinize ilişkin eğitimimize bakın.

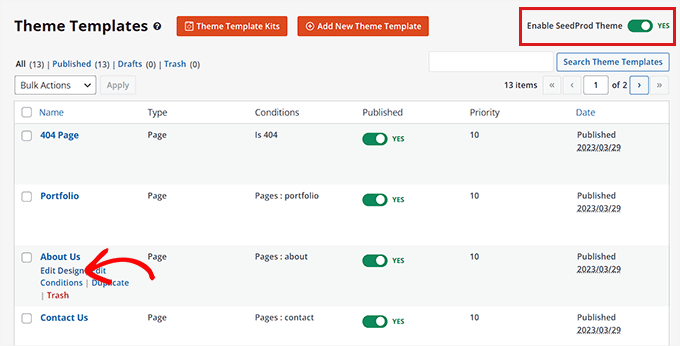
Bir tema seçtikten sonra, ‘Tema Şablonları’ sayfasına yönlendirileceksiniz.
Burada, temayı etkinleştirmek için ‘SeedProd Temasını Etkinleştir’ anahtarını ‘Evet’ olarak değiştirin.
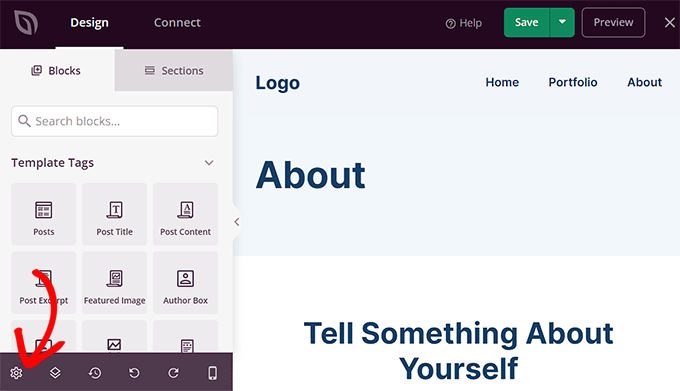
Şimdi, sürükle ve bırak düzenleyiciyi açmak için herhangi bir tema sayfasının altındaki ‘Tasarımı Düzenle’ bağlantısına tıklayın.

Oraya vardığınızda, sol sütunun altındaki dişli simgesine tıklayın.
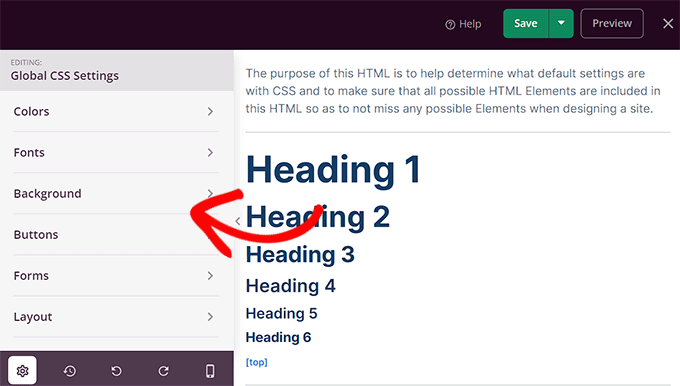
Bu sizi ‘Global CSS’ ayarlarına yönlendirecektir.

Buradan web sitenizin arka planının, metninin, düğmelerinin, bağlantılarının ve daha fazlasının renklerini özelleştirebilirsiniz.
Seçimlerinizden memnun olduğunuzda, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.

WordPress’te Arka Plan Rengi Nasıl Değiştirilir
Tüm WordPress temaları varsayılan bir arka plan rengiyle gelir. Ancak, web sitenizi kişiselleştirmek ve okunabilirliğini artırmak için bunu kolayca değiştirebilirsiniz.
Bir blok teması kullanıyorsanız, tam site düzenleyicisini kullanarak arka plan rengini değiştirmeniz gerekecektir.
Öncelikle WordPress panosundan Görünüm ” Editör ekranını ziyaret etmelisiniz.
Bu, ekranın sağ üst köşesindeki ‘Stiller’ simgesine tıklamanız gereken tam site düzenleyicisini başlatacaktır.
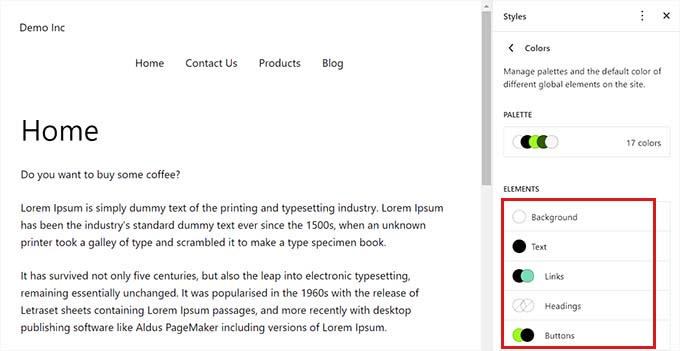
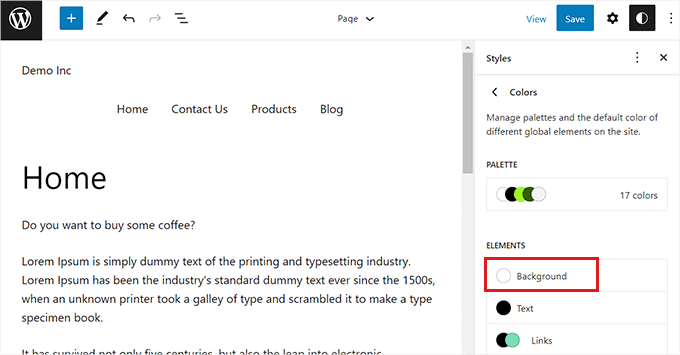
Bundan sonra, ek ayarları açmak için ‘Renkler’ paneline tıklamanız yeterlidir

Bu panelde, artık web sitenizdeki farklı öğelerin varsayılan rengini yönetebilirsiniz.
Burada, ‘Öğeler’ bölümü altındaki ‘Arka Plan’ seçeneğine tıklamanız gerekir.

Bu panel genişledikten sonra, web sitenizin arka plan rengini buradan seçebilirsiniz.
Tüm WordPress temaları, aralarından seçim yapabileceğiniz bir dizi varsayılan web sitesi rengi sunar.
Ancak, özel bir renk kullanmak istiyorsanız, Özel Renk aracına tıklamanız gerekir. Bu, seçtiğiniz bir rengi seçebileceğiniz Renk Seçici’yi açacaktır.

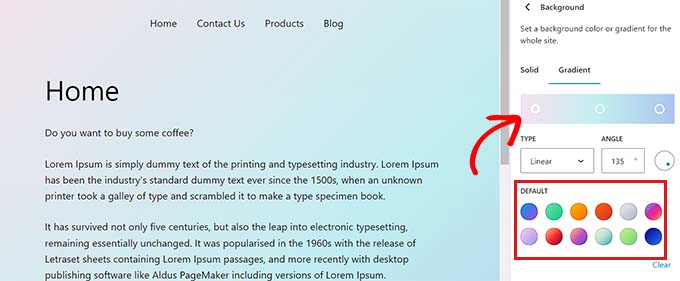
Web sitenizin arka planı için degrade renkler de kullanabilirsiniz.
Bunu yapmak için öncelikle en üstteki ‘Degrade’ sekmesine geçmeniz gerekecektir.
Ardından, temadan varsayılan bir gradyan seçebilir veya Renk Seçici aracının yardımıyla kendi gradyan renklerinizi seçebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Ayrıca tema özelleştiriciyi, SeedProd’u ve özel CSS’yi kullanarak web sitenizin arka planını değiştirebilirsiniz.
Daha ayrıntılı talimatlar için WordPress’te arka plan renginin nasıl değiştirileceğine ilişkin başlangıç kılavuzumuza göz atmak isteyebilirsiniz.
WordPress’te Başlık Rengi Nasıl Değiştirilir?
Birçok WordPress teması, sayfanın üst kısmında yerleşik bir başlıkla birlikte gelir. Genellikle önemli sayfa bağlantılarını, sosyal simgeleri, CTA‘ları ve daha fazlasını içerir.

Bir blok tema kullanıyorsanız, tam site düzenleyicisini kullanarak WordPress başlığını kolayca özelleştirebilirsiniz.
Öncelikle, tam site editörünü başlatmak için yönetici kenar çubuğundan Görünüm ” Editör ekranını ziyaret etmeniz gerekir. Orada, seçmek için en üstteki ‘Başlık’ şablonuna çift tıklayın.
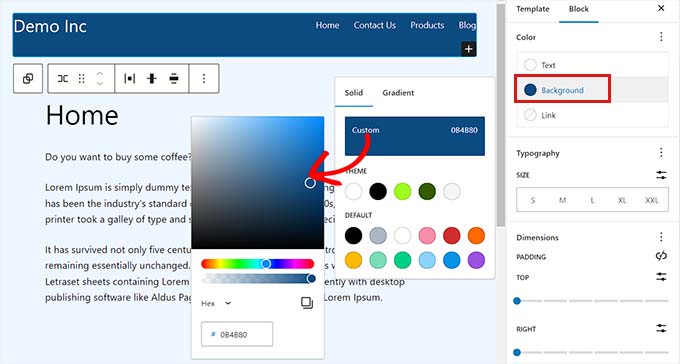
Bu, sağdaki blok panelinde başlık ayarlarını açacaktır. Burada, ‘Renk’ bölümüne ilerlemeniz ve ‘Arka Plan’ seçeneğine tıklamanız gerekir.

Bu, başlığınız için varsayılan bir renk seçebileceğiniz bir açılır pencere açacaktır.
Renk Seçici aracını açarak da özel bir renk seçebilirsiniz.

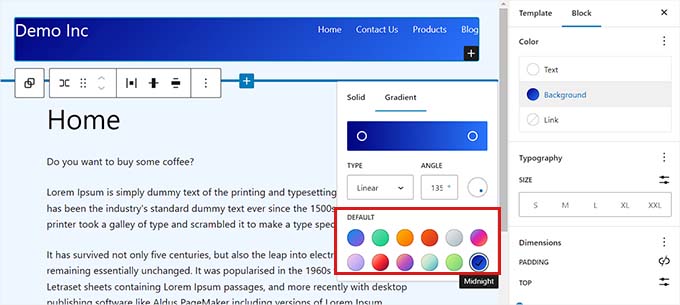
Başlığınızı bir renk gradyanı kullanarak özelleştirmek için ‘Gradyan’ sekmesine geçmeniz gerekir.
Bundan sonra, varsayılan bir gradyan seçeneği seçebilir veya Renk Seçici’yi kullanarak kendi gradyanınızı özelleştirebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Tema özelleştiricisini veya ek CSS’yi kullanarak başlık rengini değiştirmek istiyorsanız, WordPress başlığınızı nasıl özelleştireceğinize ilişkin başlangıç kılavuzumuzu okumak isteyebilirsiniz.
WordPress’te Metin Rengi Nasıl Değiştirilir
Metin rengini değiştirmek WordPress blogunuzun okunabilirliğini artırmaya yardımcı olabilir.
Bir blok teması kullanıyorsanız, tam site düzenleyicisini kullanarak metin rengini değiştirmeniz gerekecektir.
WordPress yönetici alanından Görünüm ” Editör ekranını ziyaret ederek başlayabilirsiniz. Bu, sağ üst köşedeki ‘Stiller’ simgesine tıklamanız gereken tam site düzenleyicisini başlatacaktır.

Ardından, ek ayarlara erişmek için ‘Renkler’ paneline tıklayın.
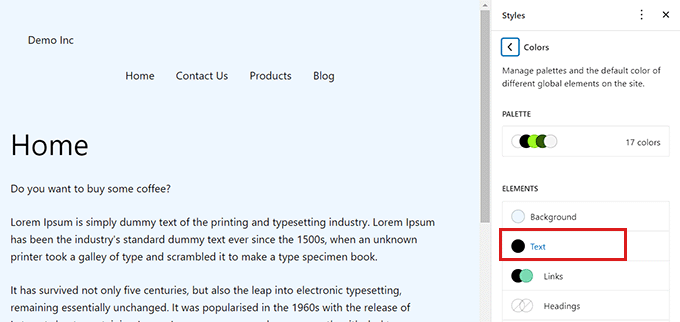
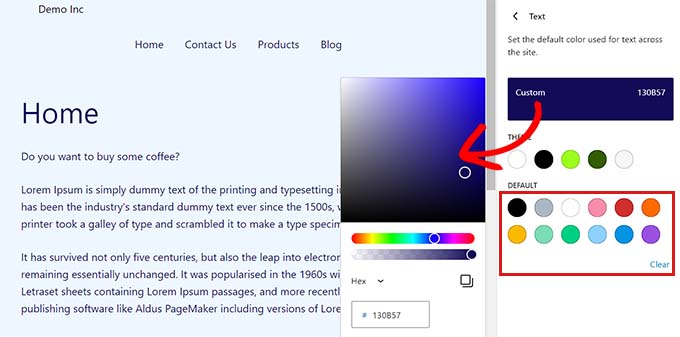
Oraya geldiğinizde, devam edin ve ‘Öğeler’ bölümünün altındaki ‘Metin’ seçeneğine tıklayın.

Metin rengi ayarları açıldıktan sonra, ‘Varsayılan’ bölümünün altında bir dizi metin rengi görebileceksiniz.
Alternatif olarak, Özel Renk aracına tıklayıp Renk Seçici’yi açarak özel bir metin rengi de kullanabilirsiniz.

Seçiminizi yaptıktan sonra, değişiklikleri kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
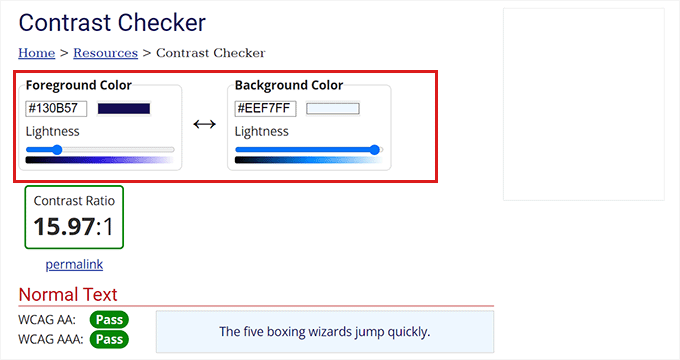
Bonus İpucu: Arka plan ve metin renginizin birlikte çalışıp çalışmadığını kontrol etmek için WebAIM Contrast Checker aracını kullanabilirsiniz. Bu araç, web sitenizdeki metinlerin okunabilirliğini artırmanıza yardımcı olabilir.

CSS, tema özelleştirici veya SeedProd kullanarak metin rengini özelleştirmek için WordPress’te metin renginin nasıl değiştirileceğine ilişkin adım adım kılavuzumuza göz atmak isteyebilirsiniz.
WordPress’te Metin Seçimi Rengi Nasıl Değiştirilir
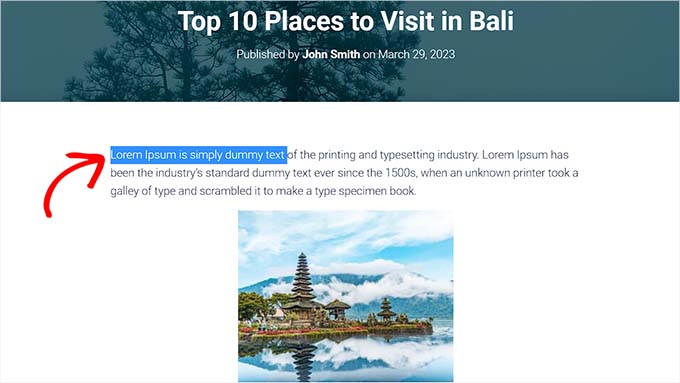
Bir ziyaretçi web sitenizdeki metni seçtiğinde, bir arka plan rengi gösterecektir. Varsayılan renk mavidir.

Ancak, bazen renk WordPress temanızla iyi uyum sağlamayabilir ve değiştirmek isteyebilirsiniz.
Tema dosyalarınıza CSS kodu ekleyerek metin seçim rengini kolayca değiştirebilirsiniz. Ancak, başka bir temaya geçmenin veya mevcut temanızı güncellemenin CSS kodunun kaybolmasına neden olacağını unutmayın.
Bu yüzden piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode‘u kullanmanızı öneririz.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, yönetici kenar çubuğundan Code Snippets ” + Snippets Ekle sayfasına gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklamanız yeterlidir.

‘Özel Snippet Oluştur’ sayfasına geldiğinizde, kod parçacığınız için bir ad yazarak başlayabilirsiniz.
Bundan sonra, sağdaki açılır menüden ‘Kod Türü’ olarak ‘CSS Snippet’i seçin.

Şimdi, devam edin ve aşağıdaki CSS kodunu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırın:
1 2 3 4 5 6 7 8 9 | ::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;} |
CSS kod parçacığında arka plan renginin yanındaki onaltılık kodu değiştirerek metin seçim rengini değiştirebilirsiniz.
Kodu ekledikten sonra, ‘Ekleme’ bölümüne ilerleyin.
Burada, etkinleştirme üzerine kodu otomatik olarak yürütmek için ‘Otomatik Ekle’ yöntemini seçin.

Bundan sonra, en üste geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, devam edin ve değişikliklerinizi saklamak için ‘Snippet’i Kaydet’ düğmesine tıklayın.

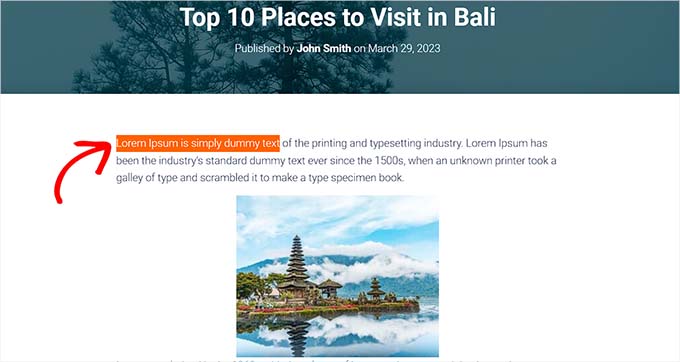
Şimdi, metin seçim rengini kontrol etmek için web sitenizi ziyaret edebilirsiniz.
Metin seçim rengini tema özelleştiricisini veya bir eklentiyi kullanarak da değiştirebilirsiniz. Daha fazla ayrıntı için lütfen WordPress’te varsayılan metin seçim renginin nasıl değiştirileceğine ilişkin eğitimimize bakın.

WordPress’te Bağlantı Rengi Nasıl Değiştirilir
WordPress’te tam site düzenleyicisini veya özel CSS’yi kullanarak bağlantı rengini kolayca değiştirebilirsiniz.
Bir blok tema kullanıyorsanız, yönetici kenar çubuğundan Görünüm ” Düzenleyici ekranına gidin.
Tam site düzenleyicisini açtıktan sonra, sağ üst köşedeki ‘Stiller’ simgesine tıklayın.

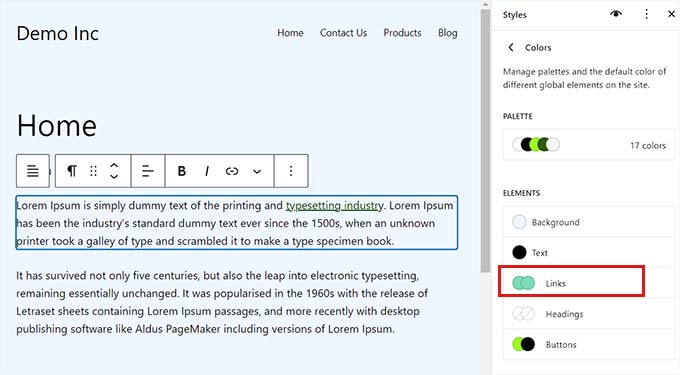
Ardından, ek ayarları görmek için sağ sütundaki ‘Renkler’ paneline tıklayın.
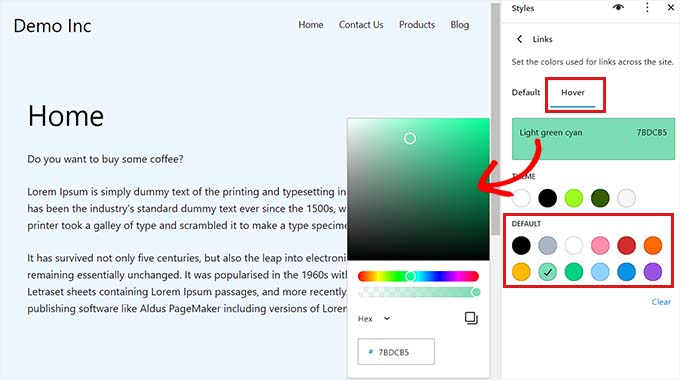
Oraya vardığınızda, ‘Bağlantılar’ sekmesine tıklamanız yeterlidir.

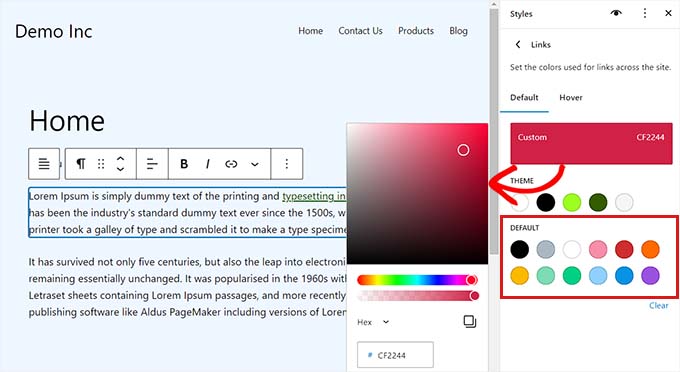
Bu işlem bağlantı rengi ayarlarını başlatacak ve sağ sütunda birden fazla varsayılan bağlantı renginin görüntülendiğini göreceksiniz.
Ancak, Renk Seçici’yi açmak için Özel Renk aracına tıklayarak özel bir bağlantı rengi de kullanabilirsiniz.

FSE’yi kullanarak fareyle üzerine gelinen bağlantı rengini de değiştirebilirsiniz. Bu, birisi faresini üzerine getirdiğinde bağlantı renginin değişeceği anlamına gelir.
İlk olarak, üst kısımdan ‘Hover’ sekmesine geçmeniz gerekecektir.
Buraya geldiğinizde, fareyle üzerine gelinen bağlantı rengini değiştirmek için varsayılan veya özel bir renk seçebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Daha ayrıntılı talimatlar için WordPress’te bağlantı renginin nasıl değiştirileceğine ilişkin başlangıç kılavuzumuza göz atmak isteyebilirsiniz.
WordPress’te Yönetici Renk Şeması Nasıl Değiştirilir
İsterseniz WordPress’te yönetici renk düzenini de değiştirebilirsiniz. Yönetici kontrol panelinin web sitenizin markasıyla eşleşmesini veya favori renklerinizi kullanmasını istiyorsanız bu yöntem yararlı olabilir.
Ancak, WordPress panosunun renk düzenini değiştirmenin web sitenizin görünen kısmını etkilemeyeceğini unutmayın.
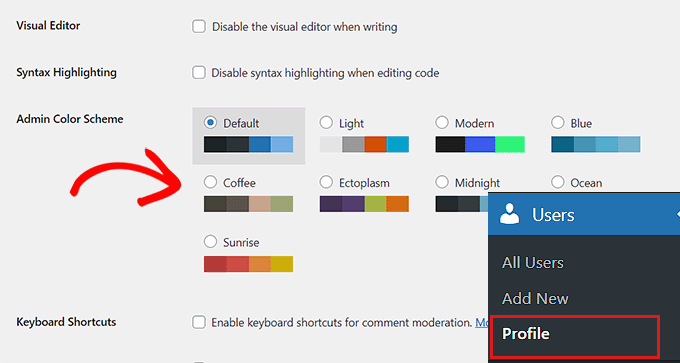
Yönetici renk düzenini değiştirmek için WordPress panosundan Kullanıcılar ” Profil sayfasını ziyaret etmeniz yeterlidir.
Burada, ‘Yönetici Renk Şeması’ seçeneğinin yanında birden fazla renk şeması göreceksiniz.
Tercih ettiğinizi seçin ve ardından değişikliklerinizi kaydetmek için sayfanın altındaki ‘Profili Güncelle’ düğmesine tıklayın.

Daha ayrıntılı talimatlar için lütfen WordPress’te yönetici renk düzeninin nasıl değiştirileceğine ilişkin başlangıç kılavuzumuza bakın.
Bonus: Web Sitenizi Tasarlamaları için Profesyonelleri İşe Alın
Web sitenizin ön yüzünü kendi başınıza özelleştirmenin çok fazla iş olduğunu düşünüyorsanız, sizin için tasarlaması için uzmanları işe alabilirsiniz.
Bunun için WPBeginner’ın Web Sitesi Tasarım Hizmetlerini öneriyoruz. Ekibimiz farklı nişler ve sektörler için web siteleri oluşturma konusunda on yıllık deneyime sahiptir ve WooCommerce mağazası, açılış sayfaları, küçük işletme siteleri ve daha fazlası dahil olmak üzere istediğiniz her türlü siteyi oluşturabilir.

WPBeginne ayrıca site hızınızı artırmak, saldırıya uğramış site onarımı ve düzenli site bakımı için hizmetler sunar. Daha fazla bilgi için WPBeginner’dan Profesyonel Hizmetler sayfamıza bakabilirsiniz.
Umarız bu makale WordPress web sitenizde renkleri nasıl özelleştireceğinizi öğrenmenize yardımcı olmuştur. WordPress web siteniz için mükemmel bir renk şemasının nasıl seçileceğine ilişkin makalemizi ve WordPress tasarım öğelerine ilişkin nihai kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I love that WordPress gives us such freedom. It makes every website unique and special. This guide is really nice, and I learned a new thing about changing text selection color. That was easy, and now my website looks even better!
My 2 cents: I would not trust color theory. Many people understand it wrongly. Yes, particular colors have their own meanings, but when you have 2 colors, those meanings don’t add up so easily. They have new connotations that have completely different meanings. I know that from a professional working on creating brand images.
WPBeginner Support
As time passes some colors may change meanings but knowing color theory is still useful for site owners.
Admin
Jiří Vaněk
Colors play a very important role on the web. Initially, my first websites were in grayscale or generally in dark colors, but they didn’t succeed. Then, I tried to play with colors, and the feedback was immediate. What personally helped me was focusing on blogs that I personally liked and drawing inspiration from them. Additionally, I would advise that there are browser extensions available that show you the hex codes of individual colors on a website. If you like a particular color, you can easily find its hex code and then use it yourself.