Artık kalıp olarak bilinen yeniden kullanılabilir bloklar, herhangi bir içerik bloğunu kaydetmenize ve web sitenizdeki diğer yayınlarda ve sayfalarda yeniden kullanmanıza olanak tanır.
İster harekete geçirici mesaj bölümü, ister abonelik formu veya güzel tasarlanmış bir banner olsun, bir kez oluşturabilir, kalıp olarak kaydedebilir ve sadece birkaç tıklama ile istediğiniz yere ekleyebilirsiniz.
Bu sadece zaman ve emek tasarrufu sağlamakla kalmaz, aynı zamanda sitenizin tamamında tasarım tutarlılığı sağlar.
WPBeginner’da, web sitemizdeki her yazıya aynı harekete geçirici mesajı eklemek için kalıplar kullanıyoruz. Bu, iş akışımızı kolaylaştırıyor, çünkü yazarlarımızın makalelerini nasıl sonlandıracaklarını bulmak için zaman harcamaları gerekmiyor. Sadece yeniden kullanılabilir CTA bloğunu ekleyebilir ve bir sonraki göreve geçebilirler.
Bu makalede, WordPress blok düzenleyicisinde kolayca yeniden kullanılabilir bir bloğun nasıl oluşturulacağını adım adım göstereceğiz.

WordPress’te Yeniden Kullanılabilir Blok (Kalıp) Nedir?
Daha önce yeniden kullanılabilir bloklar olarak bilinen kalıplar, WordPress blok düzenleyicisindeki güçlü özelliklerdir ve bir web sitesinin tamamında kolayca yeniden kullanılmak üzere bir blok koleksiyonunu kaydetmenize olanak tanır.
Birçok blog yazarı, blog yazısının sonunda harekete geçirici mesajlar veya WordPress blogunu sosyal medyada takip etmeye yönelik bağlantılar gibi aynı içerik parçacıklarını birden fazla makaleye ekler.
Pek çok kullanıcı yeniden kullanılabilir içerik parçacıklarını bilgisayarlarına metin dosyaları olarak kaydediyor ve gerektiğinde kopyalayıp yapıştırıyor.
Ancak Gutenberg blok editörü bu sorunu desen özelliği ile çözüyor.
Bir blok kullanarak kolayca bir desen oluşturabilir ve bunu yazı editörüne kaydedebilirsiniz. Bu blok daha sonra içeriği sıfırdan yeniden oluşturmak zorunda kalmadan herhangi bir WordPress gönderisine veya sayfasına eklenebilir.
Bu, zaman kazandırır ve ayrıca sayfalar veya gönderiler arasında tutarlı bir tasarım veya stil sürdürmenizi sağlar. İşte yeniden kullanılabilir bir bloğun (modelin) daha verimli çalışmanıza yardımcı olabileceği senaryolardan sadece bazıları:
- Her makalenin sonunda kullanıcılardan sizi sosyal medyada takip etmelerini istemek
- WordPress yazılarınıza ve sayfalarınıza harekete geçirici mesaj düğmeleri ekleme
- Tabloları kaydetme ve yeniden kullanma
- Sayfalarınıza hızlıca geri bildirim formları ekleme
- Satır içi satış ortaklığı bannerlarını manuel olarak ekleme
- İç içe blokları kaydetme ve yeniden kullanma
Bununla birlikte, WordPress blok düzenleyicisinde yeniden kullanılabilir bir bloğun nasıl kolayca oluşturulacağına bir göz atalım.
WordPress Gutenberg Editöründe Kalıp (Yeniden Kullanılabilir Blok) Nasıl Oluşturulur?
Tüm Gutenberg blokları, WordPress editöründe kalıp olarak da kaydedilebilen ayrı içerik öğeleridir. Öncelikle, yeniden kullanılabilir bir blok oluşturmaya başlamak için mevcut veya yeni bir yazı açmanız gerekir.
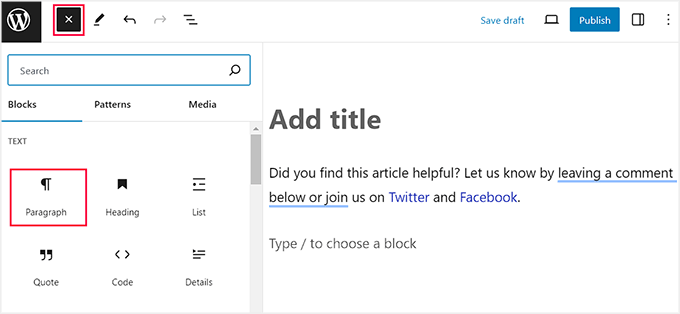
Bunu yaptıktan sonra, ekranın sol üst köşesindeki ‘Engel Ekle’ (+) düğmesine tıklayın.
Bu, birden fazla sayfada veya gönderide yeniden kullanmak istediğiniz bir blok ekleyebileceğiniz blok menüsünü açacaktır. Ardından, içeriği beğeninize göre bloğa ekleyin.
Bu eğitimde, CTA içerik snippet’i için bir model oluşturmak üzere Paragraf bloğunu seçeceğiz.

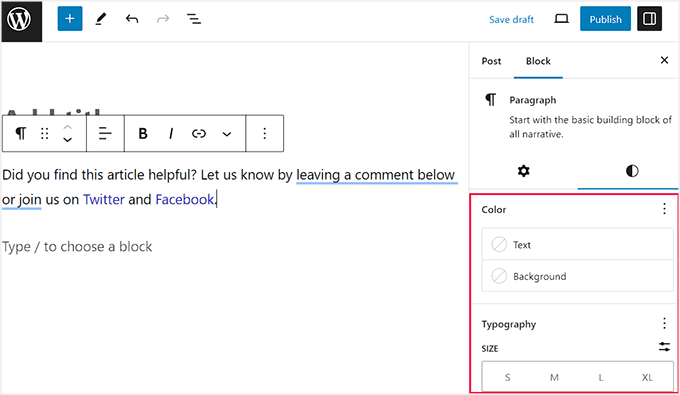
Üstteki blok araç çubuğundan veya sağdaki blok panelinden farklı seçenekler kullanarak bloğunuzu daha da şekillendirebilirsiniz.
Ayrıca, sosyal medya profillerinize bağlantılar ekleyebilir ve farklı tipografi öğeleri ekleyebilirsiniz.

Bu işlem tamamlandıktan sonra, blok araç çubuğundaki üç noktalı menü düğmesine tıklayın.
Bu, ‘Desen Oluştur’ seçeneğini seçmeniz gereken bir açılır menü açacaktır.

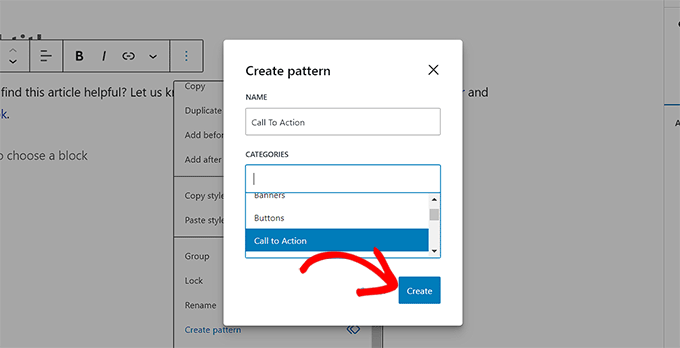
Ardından, desen için bir isim girmeniz istenecektir. Bloğu ve ne işe yaradığını hızlı bir şekilde tanımlamanıza yardımcı olacak bir ad kullanmanızı öneririz.
Bundan sonra, açılır menüden varsayılan kategorilerden herhangi birini seçebilirsiniz. Bu, web sitenizde çok sayıda desen oluşturmayı ve kullanmayı planlıyorsanız, tüm yeniden kullanılabilir blokları düzenlemenize yardımcı olacaktır.
Ardından, değişikliklerinizi kaydetmek için ‘Oluştur’ düğmesine tıklayın.

Deseniniz artık tüm ayarlarıyla birlikte WordPress veritabanına kaydedilecektir.
Yazılara ve Sayfalara WordPress Kalıpları Nasıl Eklenir
WordPress’te bir kalıbı nasıl oluşturacağımızı öğrendiğimize göre, şimdi bunu WordPress yazılarınıza ve sayfalarınıza nasıl ekleyeceğimizi görelim.
Bir kez daha, Gutenberg editöründe yeniden kullanılabilir bloğu eklemek istediğiniz yeni veya mevcut bir gönderiyi açmalısınız. Buradan ekranın sol üst köşesindeki ‘Blok Ekle’ (+) butonuna tıklayın ve üstten ‘Kalıplar’ sekmesine geçin.
Burada, desen özelliği tarafından sunulan tüm varsayılan kategorilerin bir listesini göreceksiniz. Şimdi, yeniden kullanılabilir bloğunuz için seçtiğiniz kategoriye tıklamanız gerekir.
Örneğin, ‘Harekete Geçirici Mesaj’ kategorisini seçtik çünkü CTA gönderileri için yeniden kullanılabilir bir model oluşturuyorduk.
Bloğunuz için herhangi bir kategori seçmediyseniz, deseniniz ‘Genel’ sekmesinde saklanacaktır.

Bir kategoriye tıkladığınızda, blok menüsünün yanında, söz konusu kategoride kayıtlı tüm desenleri listeleyen yeni bir istem açılacaktır.
Burada, oluşturduğunuz yeniden kullanılabilir bloğa tıklamanız yeterlidir; blok otomatik olarak WordPress sayfanıza veya yazınıza eklenecektir.

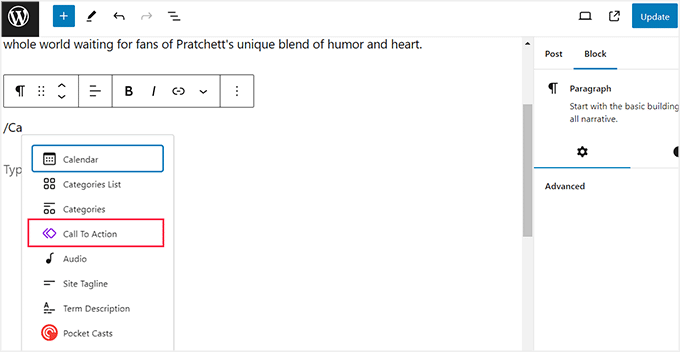
Bu biraz karmaşık görünüyorsa, blok düzenleyiciye bir / işareti ekleyebilir ve verdiğiniz adı kullanarak deseni arayabilirsiniz.
Bu, deseni kolayca seçebileceğiniz bir blok listesini anında açacaktır.

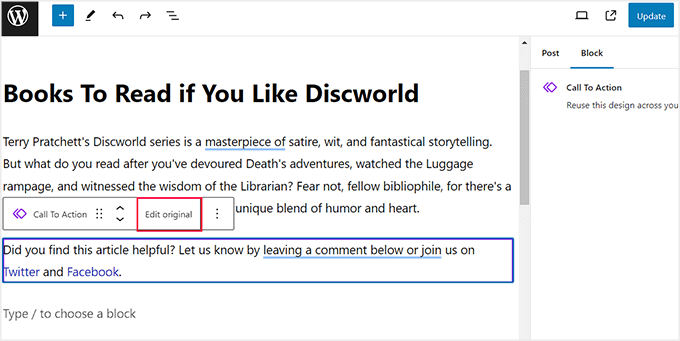
Yeniden kullanılabilir bloğu, üstteki blok araç çubuğunda yer alan ‘Orijinali Düzenle’ seçeneğine tıklayarak da düzenleyebilirsiniz.
Ancak, desen ayarlarını değiştirmenin deseni kullandığınız tüm konumlarda bunları değiştireceğini lütfen unutmayın.

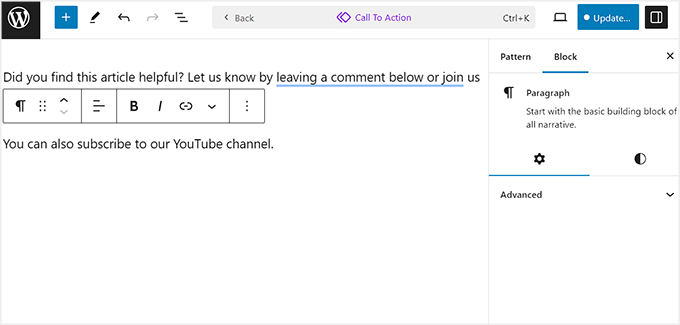
Bu sizi blok düzenleyicide desen içeriğini düzenleyebileceğiniz ve değişiklik yapabileceğiniz yeni bir ekrana yönlendirecektir. Deseni özelleştirmek için başka bloklar da ekleyebilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Şimdi yazıyı tekrar açabilir ve güncellenmiş deseni çalışırken görebilirsiniz.
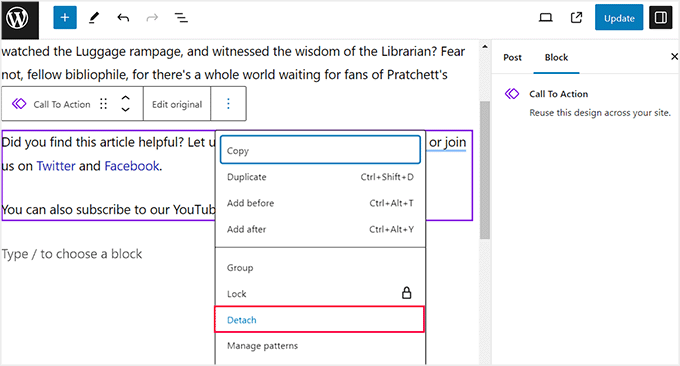
Ancak, yalnızca belirli bir gönderideki bir kalıpta değişiklik yapmak istiyorsanız, blok araç çubuğundaki üç nokta simgesine tıklamanız gerekecektir.
Bu, ‘Ayır’ seçeneğini seçmeniz gereken bir istem açacaktır. Bunu yapmak deseni normal bir bloğa dönüştürecek ve yaptığınız değişiklikler orijinal deseni etkilemeyecektir.

WordPress Editöründe Tüm Kalıpları Yönetme
Kalıpları bir süre kullandıktan sonra, artık kullanmadığınız veya yeniden adlandırmak istediğiniz bazı bloklarınız olabilir.
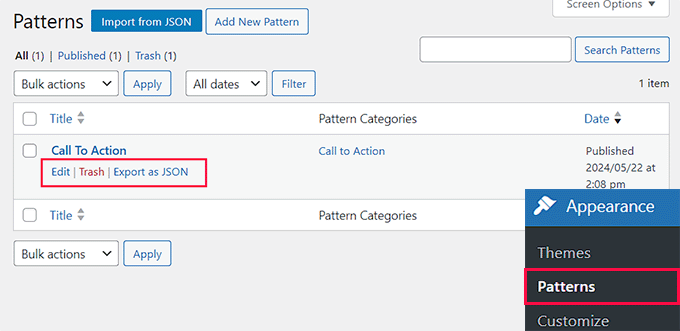
WordPress, tüm kalıplarınızı tek bir ekrandan kolayca yönetmenizi sağlar. Daha eski bir tema kullanıyorsanız, WordPress panosundan Görünüm ” Des enler sayfasını ziyaret edin.
Bu sizi WordPress web sitenizdeki tüm yeniden kullanılabilir kalıpları kolayca yönetebileceğiniz yeni bir sayfaya yönlendirecektir.
Burada bloklarınızı düzenleyebilir, silebilir, içe aktarabilir ve hatta başka bir web sitesine aktarabilirsiniz.

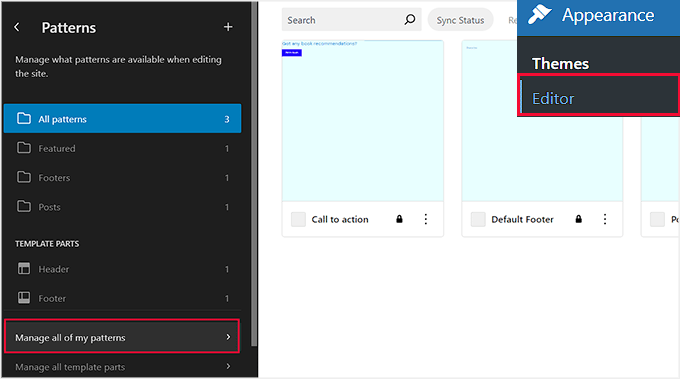
Ancak, bir blok tema kullanıyorsanız, bu seçenek sizin için mevcut olmayacaktır. Bu durumda, WordPress yönetici kenar çubuğundan Görünüm ” Düzenleyici sayfasını ziyaret ederek tüm kalıplarınızı yönetebilirsiniz.
Bu, sol sütundaki ‘Desenler’ sekmesini genişletmek için tıklamanız gereken tam site düzenleyicisini açacaktır. Şimdi, ‘Tüm desenlerimi yönet’ seçeneğine tıklayabilirsiniz.

Şimdi kalıpları düzenleyebileceğiniz veya silebileceğiniz ‘Kalıplar’ sayfasına yönlendirileceksiniz.
Yeniden kullanılabilir yeni bir blok oluşturmak için ‘Yeni Kalıp Ekle’ düğmesine de tıklayabilirsiniz.

Yeniden Kullanılabilir Bloklar (Kalıplar) Nasıl İçe / Dışa Aktarılır
Desenler yalnızca oluşturuldukları web sitesinde yeniden kullanılabilir değildir. Bunları başka herhangi bir WordPress web sitesinde de kullanabilirsiniz.
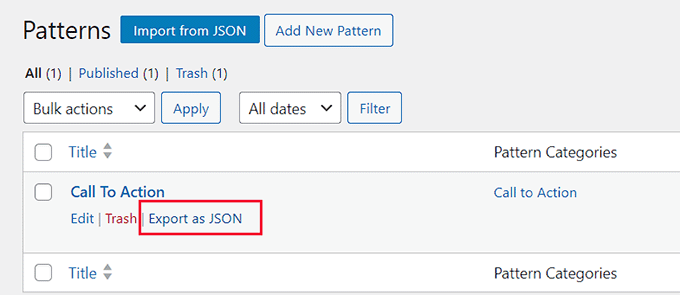
Yeniden kullanılabilir blokları Kalıplar sayfasından dışa aktarmak için bloğun altındaki ‘JSON Olarak Dışa Aktar’ bağlantısına tıklayın. WordPress şimdi bloğu bilgisayarınıza kaydedebileceğiniz bir JSON dosyası olarak size gönderecektir.

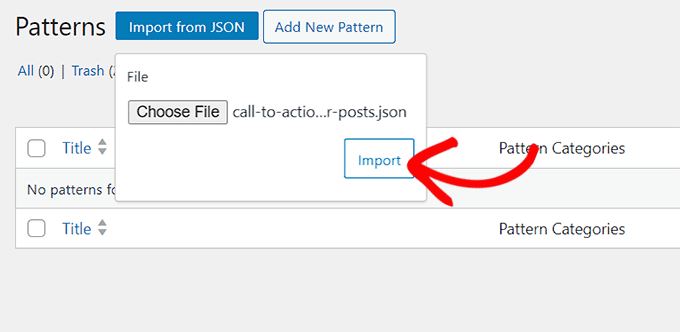
Artık başka bir WordPress sitesinin yönetim alanına geçebilirsiniz. Buradan kalıp yönetimi ekranını ziyaret edin ve en üstteki ‘JSON’dan içe aktar’ düğmesine tıklayın.
Bu, daha önce indirdiğiniz bloğu seçmek için ‘Dosya seç’ düğmesine tıklamanız gereken bir dosya yükleme kutusu gösterecektir.
Bundan sonra, ‘İçe Aktar’ düğmesine tıklayın.

WordPress şimdi kalıbınızı içe aktaracak ve veritabanına kaydedecektir. Şimdi devam edebilir ve yeni içe aktarılan yeniden kullanılabilir blokları diğer WordPress sitenizde kullanmaya başlayabilirsiniz.
Ayrıntılı talimatlar için WordPress içerik bloklarınızı içe/dışa aktarmaya ilişkin adım adım kılavuzumuza bakın (ekran görüntüleriyle birlikte).
WordPress Blok Düzenleyicide Uzmanlaşmak için Bonus İpuçları
Editoryal iş akışınızı iyileştirmek için kalıp eklemenin yanı sıra, içerik oluşturma sürecinizi kolaylaştırmak için WordPress blok düzenleyicisindeki diğer bazı ipuçlarını da kullanabilirsiniz.
Bu, üretkenliği artırabilir ve sitenizin içeriğine daha fazla odaklanmanıza yardımcı olabilir.
Paragraf, resim, başlık veya düğme blokları gibi web sitenizde en çok kullanacağınız blokları ezberleyerek blok düzenleyicide kolayca ustalaşabilirsiniz.
Bunu yaptıktan sonra, blok araç çubuğunu sayfanın üst kısmında görüntülemek için düzenleme ekranınızı yeniden düzenleyebilirsiniz. Blok paneli, blok menüsü, WordPress yönetici kenar çubuğu ve daha fazlası gibi dikkat dağıtıcı unsurları kaldırmak için dikkat dağıtmayan modu bile kullanabilirsiniz.
Ayrıntılı talimatlar için WordPress’te dikkat dağıtmayan tam ekran düzenleyicinin nasıl kullanılacağına ilişkin eğitimimize bakın.

Bir başka harika ipucu da içeriğinize dergi benzeri bir görünüm kazandırmak, YouTube videoları eklemek, kapak resimleri eklemek, paragraf renklerini değiştirmek ve çok daha fazlası için sütun bloğunu kullanmaya başlamaktır.
Daha fazla bilgi için WordPress içerik düzenleyicisinde ustalaşmak için en iyi ipuçları listemize bakın.
Bu makalenin WordPress blok düzenleyicisinde yeniden kullanılabilir bir bloğun nasıl oluşturulacağını öğrenmenize yardımcı olduğunu umuyoruz. WordPress başlığınızı nasıl özelleştireceğinize dair başlangıç kılavuzumuza veya en iyi Gutenberg dostu WordPress temaları için uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez
How can I add a featured image to a reusable block?
WPBeginner Support
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support
When hovering over the block, you should see the convert option
Admin
Chika
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support
Glad we could show you something new
Admin
Sandra
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support
For most sites, an image is used for that type of signature block
Admin
Don
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support
Thanks for sharing what appears to be the cause of the problem
Admin
Don
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca
Very nice!
WPBeginner Support
Glad you liked it
Admin
Rintesh Roy
This is a great feature!
WPBeginner Support
Glad we could bring it to your attention
Admin
Lee
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin