WordPress’te bir iletişim bilgileri widget’ı mı oluşturmak istiyorsunuz?
Bir iletişim bilgileri widget’ı eklemek e-posta adresinizi, telefon numaranızı, adresinizi ve sosyal medya profillerinizi görüntülemenizi sağlar. Bu, ziyaretçilerin size ulaşmasını çok kolaylaştıracaktır.
Bu makalede, WordPress’te nasıl kolayca bir iletişim bilgisi widget’ı oluşturacağınızı adım adım göstereceğiz.

WordPress’e Neden İletişim Bilgileri Widget’ı Eklemelisiniz?
Bir WordPress web sitesi oluştururken, iletişim bilgileri sağlamak bir e-posta listesi oluşturmak, potansiyel müşteriler oluşturmak ve küçük işletmenizi büyütmek için çok önemlidir.
İletişim bilgileri widget’ı, tercih ettiğiniz widget bölümünde e-posta adresinizi, telefon numaranızı ve sosyal medya profillerinizi görüntülemenize olanak tanır.
Bu şekilde, ziyaretçiler sipariş vermek istediklerinde, desteğe ihtiyaç duyduklarında veya herhangi bir soruları olduğunda size kolayca ulaşabilirler.
İletişim bilgilerinizi bir widget alanında bulundurmak web sitenizin sıralamasını da iyileştirebilir. Bunun nedeni, Google’ın web sitelerini arama sonuçlarında sıralarken iletişim bilgilerini faktörlerden biri olarak değerlendirmesidir.
Bununla birlikte, WordPress sitenizde nasıl kolayca bir iletişim bilgileri widget’ı oluşturabileceğinizi görelim.
WordPress’te İletişim Bilgileri Widget’ı Nasıl Oluşturulur?
Öncelikle Contact Information Widget eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Bu eklenti ile, iletişim bilgileri bloğunu widget etkin alanlardan herhangi birine ekleyebilirsiniz.
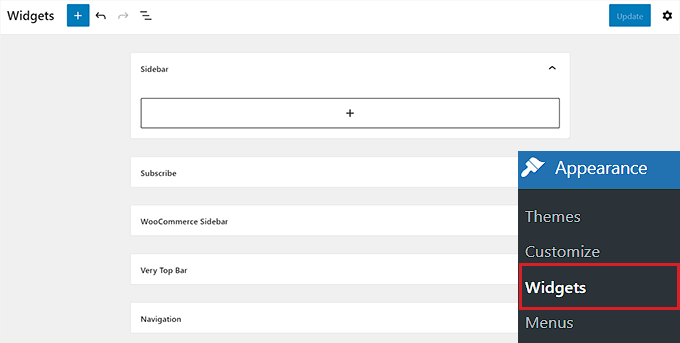
Etkinleştirmenin ardından, WordPress yönetici panosundaki Görünüm ” Widget ‘lar sayfasına gitmeniz yeterlidir.
Buraya geldiğinizde, kenar çubuğu, navigasyon veya altbilgi dahil olmak üzere widget’ı eklemek istediğiniz yeri seçin.

Widget’ları yerleştirebileceğiniz alanların temanız tarafından tanımlandığını unutmayın, bu nedenle kullandığınız temaya bağlı olarak farklı görünebilir.
Temanızdan emin değilseniz, En Popüler ve En İyi WordPress Temaları yazımıza göz atabilirsiniz. Bu makalede Hestia ‘yı kullanacağız ve kenar çubuğuna iletişim bilgileri widget’ını ekleyeceğiz.
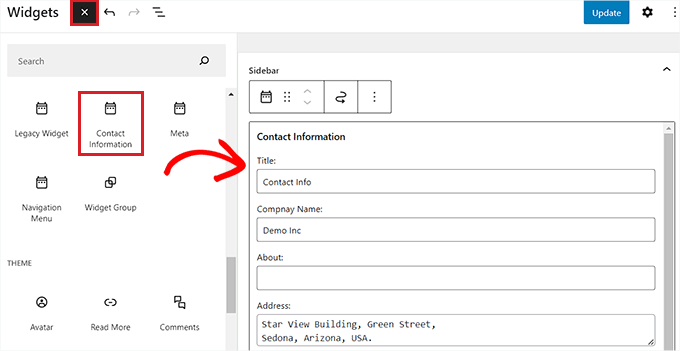
Bunu yapmak için, ekranın sol üst köşesindeki blok ekle (+) düğmesine tıklayarak blok menüsünü açın.
Buradan, ‘İletişim Bilgileri’ widget’ını bulun ve kenar çubuğunuza ekleyin.
Şimdi, iş telefon numaranız, adresiniz, faksınız, adınız ve daha fazlası gibi okuyucularınızla paylaşmak istediğiniz tüm iletişim bilgilerini doldurmanız yeterlidir.
Ardından, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamanız yeterlidir.

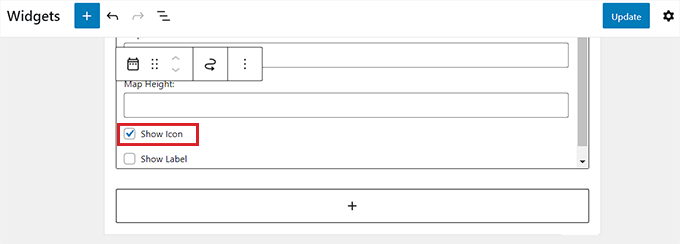
İsterseniz, iletişim bilgilerinizin yanında simgeler de gösterebilirsiniz.
Bunu yapmak için, ‘İletişim Bilgileri’ widget’ının en altına gidin ve ‘Simgeyi Göster’ kutusunu işaretleyin.
İletişim bilgilerinin yanında görüntülenecek simgeler, girdiğiniz bilgi türüne göre otomatik olarak seçilecektir.
Bundan sonra, değişiklikleri kaydetmek için ‘Güncelle’ düğmesine tıklamanız yeterlidir.

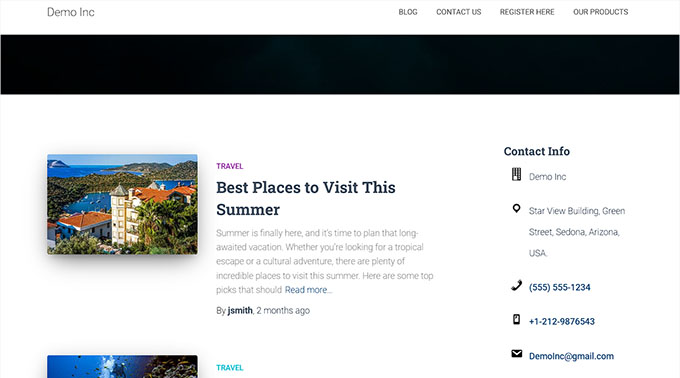
Şimdi, WordPress kontrol panelinden çıkıp sitenizi ziyaret ettiğinizde, iletişim bilgilerinizin yanında görüntülenen simgeyi göreceksiniz.
Örneğin, bir telefon numarasının yanında bir telefon ahizesi veya iş e-posta adresinizin yanında bir zarf göreceksiniz.

Son Düşünceler ve Sonraki Adımlar
İletişim bilgileri widget’ı ile ilgili zorluk, bunun web sitenizin tüm sayfalarında görünür olmasıdır. Tipik olarak, bu bilgiler web sitenizin altbilgi alanlarına eklendiğinde en iyisidir.
Genellikle, bir işletme web sitesi oluştururken, bu bilgileri yalnızca iletişim sayfanızda görüntülemek isteyebilirsiniz. Bazı web sitesi sahipleri, spam’i azaltmak için iş e-posta adreslerini hiç göstermek istemez.
Bu gibi durumlarda, bir iletişim sayfası oluşturmanız ve ardından WPForms gibi bir eklenti kullanarak sitenize bir iletişim formu eklemeniz gerekecektir. Sürükle ve bırak oluşturucu, 1500’den fazla hazır şablon ve tam spam koruması ile birlikte gelen en iyi WordPress iletişim formu eklentisidir.

Ayrıca konumunuzu Google Haritalar ve diğer ayrıntılarla birlikte o sayfaya yerleştirebilirsiniz. Çoğu işletme web sitesinin yaptığı şey budur.
Umarız bu makale WordPress’te nasıl iletişim bilgileri widget’ı ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca e-posta bülteni oluşturma kılavuzumuzu ve en iyi canlı sohbet yazılımı uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.