WordPress sitenize bir iletişim formu eklemek, ziyaretçilerinizle etkili iletişim kurmanın anahtarıdır. Örneğin, bir iletişim formu müşterilerin ürün ve hizmetlerinizle ilgili soru veya geri bildirimleriyle size ulaşmasını sağlayabilir.
Bununla birlikte, WordPress yerleşik bir iletişim formu aracına sahip değildir, bu da kodlamaya aşina değilseniz sinir bozucu olabilir.
Neyse ki, herhangi bir teknik beceri gerektirmeden iletişim formları eklemenin basit bir yolu var. Doğru araçlarla web sitenizin ihtiyaçlarına uygun bir formu kolayca oluşturabilirsiniz. Bu, e-postanızı manuel olarak paylaşma sorununu çözer, bu da spam ve cevapsız sorulara yol açabilir.
Popüler araçları araştırdıktan sonra, WPForms kullanarak bir iletişim formu oluşturmanın en kolay yaklaşım olduğunu gördük. Bu kılavuzda, her adımda size yol göstererek hızlı bir şekilde işlevsel ve çekici bir iletişim formu oluşturmanızı sağlayacağız.

Neden WordPress İletişim Formuna İhtiyacınız Var?
Neden bir iletişim formuna ihtiyacınız olduğunu merak edebilirsiniz; insanların bana e-posta gönderebilmesi için e-posta adresimi web siteme ekleyemez miyim?
Bu, yeni başlayanlar için çok yaygın bir sorudur çünkü bir iletişim formu eklemenin kodlama bilgisi gerektirdiğinden korkarlar.
Neyse ki, sıfır kodlama bilgisiyle WordPress web sitenize bir iletişim formu eklemek için bir WordPress eklentisi kullanabilirsiniz.
Aşağıda, bir iletişim formunun e-posta adresinizi bir sayfaya yapıştırmaktan daha iyi olmasının en önemli 3 nedeni yer almaktadır.
- SpamKoruması – Spam botları düzenli olarak mailto: e-posta adresi etiketi için web sitelerini tarar. E-posta adresinizi web sitesinde yayınladığınızda, çok sayıda spam e-posta almaya başlayacaksınız. Öte yandan, iletişim formunuz iletişim formu spam’lerini engelleyebilir ve neredeyse tüm spam e-postaları durdurabilir.
- Tutarlı Bilgi – E-posta gönderirken, insanlar her zaman ihtiyacınız olan tüm bilgileri size göndermezler. Bir iletişim formu ile kullanıcıya telefon numarası, bütçe, proje ayrıntıları ve daha fazlası gibi tam olarak hangi bilgileri istediğinizi söyleyebilirsiniz.
- Zaman Kazandırır – İletişim formları hayal edebileceğinizden çok daha fazla şekilde zaman kazanmanıza yardımcı olur. Tutarlı bilgilerin yanı sıra, kullanıcıya atması gereken sonraki adımları söylemek için form onaylarını da kullanabilirsiniz. Örneğin, size birden fazla soru göndermemeleri için bir video izleyebilir veya yanıt almak için 24 saate kadar bekleyebilirsiniz.
Bunu akılda tutarak, WordPress’te nasıl kolayca bir iletişim formu oluşturacağınızı adım adım göstereceğiz. İşte bu kılavuzda inceleyeceğimiz tüm adımlar:
- Step 1. Choosing the Best WordPress Contact Form Plugin
- Step 2. Install a Contact Form Plugin on WordPress
- Step 3. Create a Contact Form in WordPress
- Step 4. Configuring WordPress Form Notification and Confirmations
- Step 5. Adding WordPress Contact Form on a Page
- Step 6. Adding WordPress Contact Form in a Sidebar
- Bonus Tip: Taking Your WordPress Contact Form to the Next Level
- Video Tutorial
Hemen başlayalım!
1. Adım En İyi WordPress İletişim Formu Eklentisini Seçme
Yapmanız gereken ilk şey bir WordPress iletişim formu eklentisi seçmektir.
Aralarından seçim yapabileceğiniz birkaç ücretsiz ve ücretli WordPress iletişim formu eklentisi olsa da, sitemizde WPForms kullanıyoruz ve bunun piyasadaki en iyi seçenek olduğuna inanıyoruz.
Aşağıda WPForms’un en iyisi olduğunu düşünmemizin üç nedeni yer almaktadır:
- Mevcut en acemi dostu iletişim formu eklentisidir. Sadece birkaç tıklamayla kolayca bir iletişim formu oluşturmak için sürükle ve bırak oluşturucuyu kullanabilirsiniz.
- WPForms Lite %100 ücretsizdir ve basit bir iletişim formu oluşturmak için kullanabilirsiniz (6 milyondan fazla site kullanıyor).
- Daha güçlü özellikler için hazır olduğunuzda, WPForms Pro‘ya yükseltebilirsiniz.
Daha fazla bilgi edinmek için detaylı WPForms incelememize bakabilirsiniz.
Artık iletişim formu eklentisine karar verdiğimize göre, devam edelim ve sitenize yükleyelim.
Adım 2. WordPress’e İletişim Formu Eklentisi Kurun
Bu eğitimde, ücretsiz ve kullanımı kolay olduğu için WPForms Lite kullanacağız.
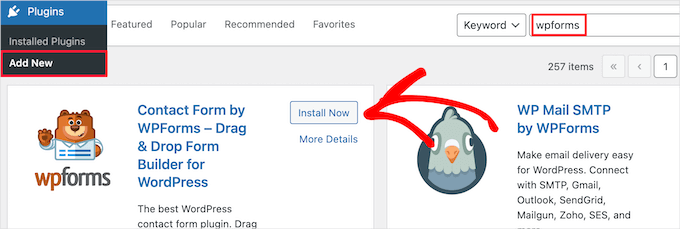
WordPress panonuza giriş yaparak ve Eklentiler ” Yeni Ekle bölümüne giderek bu eklentiyi sitenize yükleyebilirsiniz.
Ardından, arama alanına ‘WPForms’ yazın ve ‘Şimdi Yükle’ düğmesine tıklayın.

Bu, eklentiyi sitenize otomatik olarak yükleyecektir.
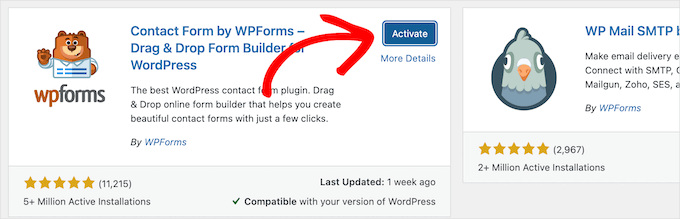
Ardından, ‘Etkinleştir’ düğmesine tıklayarak eklentiyi etkinleştirmeniz gerekir.

Eklentiler menüsünü göremiyorsanız veya daha ayrıntılı talimatlar istiyorsanız, WordPress eklentisi yükleme kılavuzumuza göz atabilirsiniz.
Adım 3. WordPress’te İletişim Formu Oluşturun
Artık WPForms’u etkinleştirdiğinize göre, WordPress’te bir iletişim formu oluşturmaya hazırsınız.
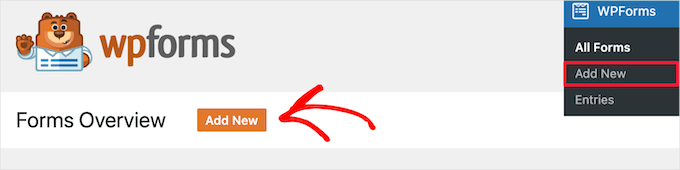
Bunu yapmak için, WordPress yönetici panelinizde WPForms ” Tüm Formlar bölümüne gidin ve ardından ‘Yeni Ekle’ düğmesine tıklayın.

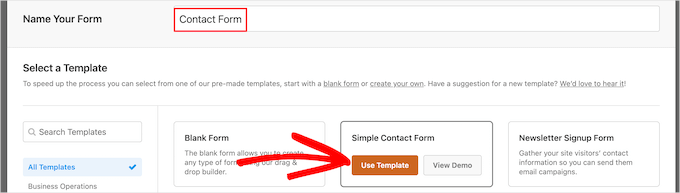
Bu, WPForms sürükle ve bırak form oluşturucu şablon kitaplığını açacaktır. İletişim formunuza bir ad vererek başlayın ve ardından iletişim formu şablonunuzu seçin.
Bir şablon seçmek için üzerine gelmeniz ve ‘Şablonu Kullan’ düğmesine tıklamanız yeterlidir.
WPForms Lite, aralarından seçim yapabileceğiniz 20’den fazla ücretsiz form şablonuyla birlikte gelir. Bunları istediğiniz her tür iletişim formunu oluşturmak için kullanabilirsiniz.
Bu örnek için, devam edeceğiz ve ‘Basit İletişim Formu’ şablonunu seçeceğiz. Otomatik olarak Ad, E-posta ve Mesaj alanlarını ekleyecektir.

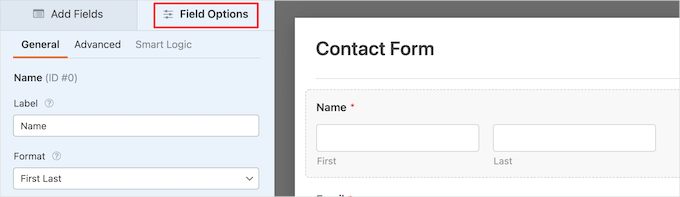
Düzenlemek için form alanlarından herhangi birine tıklayabilirsiniz.
Bir form alanına tıkladığınızda, sol tarafta değişiklik yapabileceğiniz bir ‘Alan Seçenekleri’ paneli açılacaktır.

Sıralamayı değiştirmek için alanları sürükleyip bırakmak üzere farenizi de kullanabilirsiniz.
İşte bir örnek:

Yeni bir alan eklemek istiyorsanız, sol kenar çubuğundaki mevcut alanlardan birini seçmeniz yeterlidir.
Formunuzun üzerine sürükleyebilir veya üzerine tıklayabilirsiniz; otomatik olarak formunuza eklenecektir.

Formunuzu özelleştirmeyi tamamladığınızda, ‘Kaydet’ düğmesine tıkladığınızdan emin olmak isteyeceksiniz.
Adım 4. WordPress Form Bildirimi ve Onaylarını Yapılandırma
Artık iletişim formunuzu oluşturduğunuza göre, form bildirimi ve form onayı seçeneklerini doğru şekilde yapılandırmanız önemlidir.
Form onayı, web sitesi ziyaretçinizin formu gönderdikten sonra gördüğü şeydir. Bu basit bir teşekkür mesajı, indirilebilir PDF’leri yüklediğiniz bir sayfa veya istediğiniz herhangi bir şey olabilir.
Form bildirimi, birisi WordPress blogunuzdaki iletişim formunu gönderdikten sonra aldığınız e-postadır.
Onay mesajını özelleştirmek için, form oluşturucunun içindeki ‘Ayarlar’ sekmesine ve ardından ‘Onaylar’ sekmesine tıklayalım.
Zaten varsayılan bir teşekkür mesajı var.
Ancak, isterseniz bunu ‘Onay Mesajı’ kutusunda özelleştirebilirsiniz.

Başarılı bir form gönderiminden sonra bir mesaj göstermek yerine kullanıcıları yeniden yönlendirmek istiyorsanız, ‘Onay Türü’ açılır menüsünden ‘URL’ye Git’i seçin.
Ardından, kullanıcıları yönlendirmek istediğiniz URL’yi de gireceksiniz.

Burada herhangi bir değişiklik yaparsanız, ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
Bundan sonra, form bildirim ayarlarının doğru olduğundan emin olabilirsiniz. Aynı ‘Ayarlar’ menüsünden ‘Bildirimler’ sekmesine tıklamanız yeterlidir.
WPForms’un en iyi yanı, varsayılan ayarların yeni başlayanlar için ideal olmasıdır. Bildirim ayarlarına gittiğinizde, tüm alanlar dinamik olarak önceden doldurulacaktır.

Bildirimler, varsayılan olarak, sitenizi oluştururken ayarladığınız yönetici e-postasına gönderilir.
Özel bir e-posta adresine göndermek istiyorsanız, bunu değiştirebilirsiniz. Bildirimi birden fazla e-postaya göndermek istiyorsanız, her bir e-posta adresini virgülle ayırmanız yeterlidir.
‘E-posta Konu Satırı’ form adınızla önceden doldurulur. ‘Gönderen Adı’ alanı otomatik olarak kullanıcınızın adı ile doldurulur.

Form sorgusuna yanıt verdiğinizde, kullanıcınızın iletişim formunu doldurmak için kullandığı e-posta adresine gidecektir.
Burada değişiklik yaparsanız ‘Kaydet’ düğmesine tıklamayı unutmayın.
Form e-postanızı birden fazla kişiye veya farklı departmanlara göndermek istiyorsanız, birden fazla alıcısı olan bir iletişim formunun nasıl oluşturulacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
Form e-postalarını almakta sorun yaşıyorsanız, WordPress’in e-posta göndermeme sorunlarını nasıl çözeceğinize ilişkin kılavuzumuza bakabilirsiniz.
Adım 5. Sayfaya WordPress İletişim Formu Ekleme
Artık WordPress iletişim formunuzu yapılandırdığınıza göre, bunu bir sayfaya eklemenin zamanı geldi.
Bunu mevcut bir iletişim sayfasına ekleyebilir veya WordPress’te yeni bir sayfa oluşturabilirsiniz.
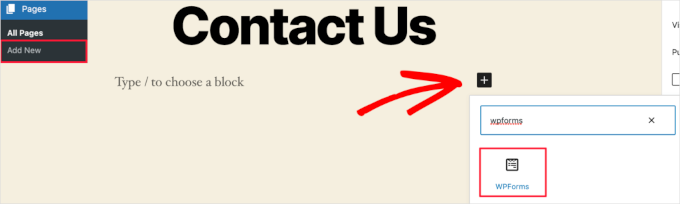
Yeni bir iletişim formu sayfası oluşturmak istiyorsanız Sayfalar ” Yeni Ekle ‘ye gidin ve ardından sayfanıza bir ad verin.
Formu bir sayfaya eklemek için WPForms bloğunu kullanacağız. Basitçe ‘Plus’ blok ekle düğmesine tıklayın ve ‘WPForms’u arayın.
Ardından, ‘WPForms’ bloğuna tıklayabilirsiniz.

WPForms bloğu artık sayfanızın içerik alanında görünecektir.
Daha önce oluşturduğunuz formu seçmek için açılır menüye tıklamanız gerekir.

WPForms, iletişim formu önizlemenizi düzenleyicinin içine yükleyecektir. Şimdi formunuzu kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayabilirsiniz.
Daha fazla ayrıntı için WordPress’e form yerleştirme hakkındaki kılavuzumuzu incelemek isteyebilirsiniz.
Şimdi, formu çalışırken görmek için web sitenizi ziyaret edebilirsiniz. İşte örnek bir WordPress iletişim sayfasında formun nasıl göründüğü:

Sayfaya yalnızca iletişim formunu eklemek istediyseniz, burada işiniz bitti. Tebrikler.
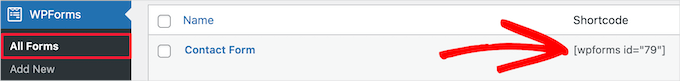
Bununla birlikte, WPForms ayrıca bir WordPress iletişim formu kısa kodu ile birlikte gelir. Bunu WPForms ” Tüm Formlar ‘ı ziyaret ederek ve ardından kısa kodu formunuzun yanına kopyalayarak kullanabilirsiniz.

Ardından, tek yapmanız gereken eklemek istediğiniz sayfayı açmak ve ‘Artı’ blok ekle düğmesine tıklamak ve ‘Kısa kod’u aramaktır.
Ardından, ‘Kısa kod’ bloğuna tıklayalım.

Ardından, yukarıda kopyaladığınız kısa kodu kutuya yapıştırın.
Bundan sonra, ‘Güncelle’ veya ‘Yayınla’ya tıklayabilirsiniz ve iletişim formunuz tıpkı yukarıdaki gibi web sitenizde yayınlanacaktır.

Kısa kodlar hakkında daha fazla bilgi edinmek için WordPress’te kısa kod ekleme hakkındaki nihai kılavuzumuzu görmek isteyeceksiniz.
Adım 6. Kenar Çubuğuna WordPress İletişim Formu Ekleme
WPForms ayrıca, iletişim formunuzu bir kenar çubuğuna veya WordPress temanızdaki diğer widget’a hazır alanlara eklemek için kullanabileceğiniz bir WordPress iletişim formu widget’ı ile birlikte gelir.
Bunu yapmak için Görünüm ” Widget ‘lar bölümüne gitmeniz ve ardından formunuzu eklemek istediğiniz widget alanındaki ‘Artı’ blok ekle simgesine tıklamanız gerekir.

Ardından, ‘WPForms’ için arama yapalım.
Ardından, kenar çubuğunuza eklemek için ‘WPForms’ bloğuna tıklayabilirsiniz.

Bundan sonra, açılır menüden iletişim formunuzu seçmeniz gerekir.
Bu, formunuzun önizlemesini otomatik olarak yükleyecektir.

Ardından, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayalım.
Artık sitenizi ziyaret ederek iletişim formunuzu kenar çubuğunuzda veya başka bir widget alanında canlı olarak görebilirsiniz.

Widget’lar hakkında daha fazla bilgi edinmek için WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Bonus İpucu: WordPress İletişim Formunuzu Bir Sonraki Seviyeye Taşıyın
WPForms Pro, basit iletişim formları oluşturmanın yanı sıra, ihtiyacınız olan her tür WordPress formunu hızlı bir şekilde oluşturmak için kullanabileceğiniz 2.000’den fazla önceden hazırlanmış form şablonuyla birlikte gelir.
Koşullu mantık, anketler ve anketler, elektronik imza toplama, form terk etme, coğrafi konum verileri, özelleştirilebilir kupon kodları ve çok daha fazlası gibi güçlü özellikler vardır.
Ayrıca, Stripe, PayPal, Authorize.net ve Square aracılığıyla çevrimiçi ödemeleri kolayca kabul etmenizi sağlar. WPForms’un ücretsiz sürümü bile Stripe ödemelerini toplamanıza izin verir.
İş akışınızı kolaylaştırmanıza yardımcı olmak için Google E-Tablolar, HubSpot ve daha fazlası gibi binlerce pazarlama ve işletme aracıyla entegre olduğundan bahsetmiyorum bile.
WPForms ayrıca, yüksek maliyetler olmadan sitenize etkileşimli formlar eklemenize olanak tanıyan form açılış sayfaları, konuşma formları, potansiyel müşteri formları ve hesap makinesi formları gibi form özelleştirme araçları da eklemiştir.

Daha fazla ipucu için WordPress’te nasıl daha etkileşimli formlar oluşturabileceğinize dair rehberimize göz atabilirsiniz.
İletişim formu hataları mı yaşıyorsunuz? Bırakın WPBeginner Pro Services bunları çözsün! İletişim formu hatalarını hızla gidermek ve düzeltmek için uygun fiyatlı Acil WordPress Desteği sunuyoruz. Zamandan tasarruf edin, içiniz rahat etsin ve müşterilerinizin size ulaşabilmesini sağlayın. WordPress Destek Hizmetlerini bugün planlayın!
Video Eğitimi
Eğer izleyerek öğreniyorsanız, video eğitimimiz hoşunuza gidecektir:
Umarız bu makale WordPress’te basit bir iletişim formu oluşturmanıza yardımcı olmuştur. Ayrıca en iyi çevrimiçi form oluşturuculara ilişkin uzman seçimlerimizi veya WordPress formlarını kullanmaya yönelik nihai kılavuzumuzu görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Will Beadenkopf
I used the basic contact form from WPForms on my wife’s blog and website, but we get more spam replies from people trying to sell something than we do real replies.
Can we put more validation in the basic form, or do we have to go to the Pro version?
WPBeginner Comments
The free version of WPForms has a couple CAPTCHA options available. These can be very powerful in blocking spam.
Jiří Vaněk
I use WP Forms since I won a full license in your giveaway. I’ve never won anything before, and then I received a full license for WP Forms from you for free. I have to say, it’s a great plugin.
WPBeginner Support
Glad you liked the plugin
Admin
susan
Hello, I followed the steps howevert he contact page does not appear on the webite. How should I proceed as I have attempted it numerous times now.
WPBeginner Support
If you mean the page that you added the contact form to is not on your menu, then we would recommend taking a look at our article below for how to create and manage your menu:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Bryan
Hello, thanks for the help. You mentioned that the email address can be changed. Can you please share how this is done and where?
Thanks
Karolina
I followed all the steps but for whatever reason, this form doesn’t work. I uninstalled and installed it few times. I followed exactly as on video but when sending a test contact form I don’t receive any emails or notifications.
WPBeginner Support
If you’re not receiving emails on your site, we would recommend following our guide below as it is more than likely due to how WordPress sends emails than the form itself:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Eric
I followed your video to put a contact form on my site and you made it easy and enjoyable. I noticed that you had your address and contact information on the side. How do I put my contact information there? Thank you in advance.
Eric
WPBeginner Support
If you mean from the video, we placed another block on the page and manually added the text
Admin
Natalia
hi, how to edit buttons and typeface in the form?
WPBeginner Support
It would depend on the form plugin you decide to use and there are different locations for that customization.
Admin
Amaka obi
I fid all these but when I tried to test it, I didn’t get any notification in my mail from my website. Please what could be the cause?
Thank you
WPBeginner Support
For the most common reason, it would be due to how WordPress sends emails, you can get around this issue by following our guide below:
https://www.wpbeginner.com/plugins/how-to-set-up-wp-mail-smtp-with-any-host-ultimate-guide/
Admin
Saiqa
Thank you so much! it really helped me:)
WPBeginner Support
Glad our guide was helpful
Admin
JITEN PATIL
Thanks! this plugin is nice. i am using it and it is very simple & easy to build forms in less time.
WPBeginner Support
Glad you found the plugin helpful
Admin
Brian Leggero
Wow! It sure doesn’t get any easier than that!
Great instructions! Nice slow talking too, easy to understand.
Keep up the GREAT work!
WPBeginner Support
Thank you, glad you found our guide helpful
Admin
Geoff Anderson
I’ve installed WPForms Lite and activated it but it doesn’t show up in the side menu bar in WordPress. I can see it in the Plugins but I don’t have an option to select settings just deactivate.
So I’m unable to access the plugin at all. Any suggestions?
Cheers, Geoff
WPBeginner Support
You may want to try reinstalling the plugin in case there was a hiccup with your download. Otherwise, please reach out directly to WPForms’ support and they would be able to assist.
Admin
Flora tony
please when i click on submit, i go to my mail and i dont see any mail
i have tried it several times
WPBeginner Support
For not receiving emails there are a few possible reasons, to start we would recommend ensuring your site is using SMTP by following our guide below:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Daniel Putman
I am getting very frustrated with your tutorials. They seem to be out of date because the view that I get is different than what you are showing. Please update these tutorials.
WPBeginner Support
This article is up to date, you may want to ensure you are not on WordPress.com, we cover the difference between WordPress.com and WordPress.org on our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court
This no longer works as your need a business plan to have a contact form.
WPBeginner Support
That is for WordPress.com, our tutorials are for WordPress.org. We cover the difference between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court
Thanks for the clarification!!
WPBeginner Support
You’re welcome
Chris
I just installed WPForms and created a contact form for my website.
When I visit the contact page, I see two contact forms; the one from WPForms and another one. I don’t have any other form plugin except WPForm.
How can I resolve this?
WPBeginner Support
By default, WordPress does not have a contact form tool, you would want to check through your plugins again for plugins that add a contact form tool.
Admin
Chris
I later found out that the problem was from my theme. I contacted support and they gave me a code to disable it.
Thanks for your feedback.
Marguerite F Cleveland
I have my form set up but when I test it in my site and click the submit button nothing happens. I set it up using the block editor.
WPBeginner Support
If you mean you did not receive an email then it is likely due to how WordPress is sending the emails, we would recommend setting up SMTP to help ensure you receive any messages from your site by following our guide here:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Luz Manalo-Cruz
Hi. I am unable to add the contact form in Pages. When I click on Pages in my dashboard, there is no Add Forms field. Is there another way? I am on localhost.
WPBeginner Support
You’re likely using the block editor, you would want to check for the WPForms block to add the form to your page
Admin
Luz Manalo-Cruz
That worked, thanks!
WPBeginner Support
Glad we could help
Sakshi Kaushik
I have installed the WPforms plugin. but where do i check my form entries from? I am unable to see the entries that my viewers are giving. Please help.
WPBeginner Support
Under the WPForms menu item, there should be entires as an option. If you are unable to see the entires, you would want to reach out to WPForms’ support and they would assist with your specific issue.
Admin
Adepoju Olaide
Thanks for this post. i hope this would work for me!
WPBeginner Support
You’re welcome, our guide should work for every WordPress.org site so it should work for you as well
Admin
Ainjel M
Great post! Thank you. Was so simple!
WPBeginner Support
You’re welcome, glad we could simplify the process for you
Admin
Jennifer Preissler
I am using divi theme and I am not finding the add form button…
WPBeginner Support
If you are editing a post/page with the block editor you would want to add the WPForms block instead of looking for a button
Admin
santoshrana
informative detail. That list has helped a lot in my task.
WPBeginner Support
Glad our guide could help
Admin
brenda s
I need help, I have created a form and would like to know how I can receive the information once submit button is pressed, where does my information go.
WPBeginner Support
It would depend on what form you are using but the default is to email the submissions to the email under Settings>General
Admin
beth pross
I have made my contact form too many times to count. I have tried to upload it also several times. it will be in the preview. It will NOT publish.
I have followed your directions every time. I have invested over ten hours on this one edit.
What am I doing wrong?
WPBeginner Support
It would depend on which plugin you’re using. If you reach out to your contact form plugin’s support they should be able to assist with what the issue could be.
Admin
Ranojit Kumar
Thanks for this post.
WPBeginner Support
You’re welcome
Admin
Kathy Rowland
Thanks for the great tutorial! Off to update and activate my Contact Form. Let the emails begin
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Jochen Gererstorfer
Do we have to install another plugin, if we upgrade from the lite version to WPForms Pro?
WPBeginner Support
When you add your license key the lite version should replace itself with the pro version for you.
Admin
Kathleen
This is great…sounds easy enough. I’m going to try it with my granddaughters website. Thanks…
WPBeginner Support
You’re welcome, glad our guide is helpful
Admin
Burhan
The contact form is one of the must have elements of a website.
This article is all you need to learn making the best and proffessional contact form.
WPBeginner Support
Thank you for your recommendation of our article
Admin
Henry Bartimus
when I click “confirmation and an empty box opens with no content, thank you
WPBeginner Support
That’s quite strange, you could start by disabling your other plugins to see if it is a plugin conflict. Otherwise, please reach out to WPForms’ support directly and they should be able to assist with the issue
Admin
Susan
I’ve installed WP forms Lite, but can’t see the configuration options anywhere in settings – there isn’t much at all there. Any clues?
WPBeginner Support
It would depend on what specific option you’re looking for as some options are in the forms themselves. If you reach out to the plugin’s support they can help point you to what you’re looking for
Admin
Greg
I created the Simple contact form and the problem I am having is the email that is sent goes into the Junk Email folder. I have tried adding the domain and sender as safe but it still goes to Junk Email. How can I stop this?
WPBeginner Support
If you’re sending emails using SMTP such as the method in our article: https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
You may want to reach out to the support for your email provider to see if there is a setting on their end that could be causing this.
Admin
Clement
Great tutorial for anyone who wants to create a contact form in an easy-to-follow manner
WPBeginner Support
THank you
Admin
Khan
Nice post Bro. I want to ask, does this form comply with GDPR?
WPBeginner Support
For specifics on GDPR compliance when creating a form, you would want to take a look at: https://www.wpbeginner.com/plugins/how-to-create-gdpr-compliant-forms-in-wordpress/
and
https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/
Admin
Jess
Hi there, thank you for your insightful articles, they have helped me a lot!
I am wondering if you know how to insert a code that allows the user to remove a file that has been uploaded to a Contact 7 form? Say it was uploaded by mistake and they want to remove it and try again. At the moment my form doesn’t allow me to delete any uploaded files… Appreciate your help.
WPBeginner Support
For a question specific to contact form 7, you would want to reach out to the plugin’s support and they should be able to assist.
Admin
Eucharia
Thanks for the wonderful article, I have been following it to create my site but I have problem with adding my Form to the contact page. When I click on add page it opens a bar to add title but I don’t see the add form option. I have not been able to add my contacts form to my contacts page.
Please I need you to help me. Thanks
John
When I make a new page, I don’t see an “add form” button. This is WP 5.0.2, freshly reset.
WPBeginner Support
For the new blocks editor you would want to add a WPForms block and that would allow you to add the form
Admin
Himanshu
Thank you for your hard work and the videos. I learn a lot from your videos. However, one thing I noticed consistently is that often you skip some steps or zip past a simple action that confuses the newcomers, especially when you are ‘WPbeginner’ instructors. Example. While tutoring the making of a Contact Us form, before publishing/updating it, you zipped past the text We’d Love to Hear From You text. This is the text you entered but did not show and that confused me a lot as to how come that text did not show up in my form because I have been following you step by step to create the form on my new website while I am watching your video. I went back and forth and created 4 forms to no avail–the text just would not show up. Then I said to my self, what the heck! and entered it on my own and proceeded to remaining video. I noticed the same issue in your other videos as well. Could you be a little slower and specific? Please note, this is not a criticism; this is a constructive suggestion. You folks do a great job and without you, I would not have my website created on my own and I would not be writing to you here. Thanks a million for doing this
WPBeginner Support
Hi Himanshu,
Thank you for your kind feedback, we really appreciate it. We are aware of the issue you are referring to, and our team is continuously working on improving the videos. We will put more effort into it.
Meanwhile, if you are unable to follow instructions shown in a video or one of our tutorials, then please do not hesitate to ask us. You can do so by leaving a comment or sending us a message using the contact form on our website. We try our best to answer all user questions.
Admin
Brenda Donovan
The simple form is all I need and it looks good and is looking good on cell phone too.
I set the reCaptcha up but it doesn’t show up on the contact page where the form code is.
Is there a short code for that also? and if so where in the settings is it?
Thanks…
WPBeginner Support
Hi Brenda,
No, you will need to setup recaptcha in plugin settings.
Admin
Michel Kapteijns
Hello,
I followed al the steps, I see the contact form on my site. I can fill in a message, and after I submit the message I neatly see the ‘thank you’ message. Butt.. I do nog receive the mesage in my e-mail account. What am I doing wrong?
Thank you very much for your answer on this.
Regards, Michel
WPBeginner Support
Hi Michel,
Please see our article on how to fix WordPress not sending email issue.
Admin