WordPress web sitenizin tek bir sayfada çok fazla iş yapmaya çalıştığını hiç hissettiniz mi?
Belki de 'Hizmetler' bölümünüz uzun, dağınık ayrıntılar listesine dönüştü. Ya da 'Vaka Çalışmaları' sayfanız yardımcı bir kaynaktan çok bir metin duvarı gibi hissettiriyor.
Her şey üst üste yığıldığında, harika içerikler bile kaybolabilir.
İşte WordPress'teki alt sayfalar tam da bu noktada devreye giriyor.
İçeriğinizi daha küçük, odaklanmış bölümlere ayırmanıza olanak tanır, ancak her şeyi tek bir ana konu altında düzenli tutar. İçeriği bu şekilde yapılandırarak siteniz daha temiz ve gezinmesi daha kolay hale gelir. Hem ziyaretçiler hem de sizin için, arka planda.
Bu kılavuzda, WordPress'te alt sayfaları kolay yoldan nasıl oluşturacağınızı göstereceğiz. Hizmetleri, portföyleri veya kaynakları düzenliyor olun, ziyaretçilerin aradıklarını kolayca bulabilmeleri için içeriğinizi nasıl düzenleyeceğimizi öğrenelim. 🔍

WordPress'te Alt Sayfa Nedir?
WordPress, gönderiler ve sayfalar olmak üzere iki varsayılan içerik türüyle birlikte gelir.
Gönderiler blog içeriğidir ve ters sırada görünür. Bu şekilde, WordPress blogunuzu ziyaret eden kişiler en yeni gönderileri önce görür.
Gönderiler normalde ziyaretçilerin ilgili içeriği bulmasını kolaylaştıran kategoriler ve etiketler ile düzenlenir.
Sayfalar, bir blogun parçası olmayan tek seferlik veya bağımsız içeriklerdir.
Örneğin, işletme sahipleri bir blog oluşturmadan bir işletme web sitesi oluşturabilirler. Ancak, içerik pazarlama stratejilerine bir blog eklemek isterlerse, bunu basitçe ayrı bir blog sayfası oluşturarak yapabilirler.
Diğer sayfa örnekleri arasında 'Hakkımızda' veya 'Bize Ulaşın' sayfası bulunur.
Çok fazla sayfanız varsa, bunları düzenlemek zorlaşabilir. İşte alt sayfalar burada devreye giriyor. Ayrıca, sayfalar hiyerarşik olabilir, bu nedenle bunları üst ve alt sayfalarla düzenleyebilirsiniz.
Üst sayfalar oluşturabilir ve ardından navigasyon menülerinizi ve genel olarak web sitenizi daha iyi organize etmek için alt sayfalar ekleyebilirsiniz.
Örneğin, MonsterInsights web sitesinin her özellik için ayrı bir alt sayfaya sahip bir 'Özellikler' ana sayfası vardır. Bu, müşterilerin hakkında okumak istedikleri özelliği bulmalarını kolaylaştırır.

Birçok çevrimiçi mağaza da ziyaretçilerin e-ticaret sitelerini keşfetmelerine ve satın alacak ürünler bulmalarına yardımcı olmak için alt ve üst sayfaları kullanır.
Artık her alt sayfanın kendi alt sayfaları da olabilir. Bu, sayfalarınız arasında ilişkiler kurmanıza ve ziyaretçilerin gezinmesini kolaylaştıran mantıksal bir yapı oluşturmanıza olanak tanır.
Sayfalar ana ve alt kategorilere ayrıldığında, WordPress yönetici alanında yönetilmeleri de daha kolay olma eğilimindedir. Bu, WordPress web siteniz büyümeye devam ettikçe özellikle doğrudur.
Bunu akılda tutarak, WordPress'te kolayca nasıl alt sayfa oluşturacağınızı göstereceğiz. Bu kılavuzda paylaşacağımız tüm konulara hızlı bir bakış:
- WordPress'te Çocuk Sayfa Nasıl Oluşturulur
- Bonus İpucu 💡: Bir Ana Sayfanın Alt Sayfalarının Listesini Görüntüleme
- SSS: WordPress'te Alt Sayfa Nasıl Oluşturulur?
- WordPress Sayfaları ve Gönderilerini Yönetmek İçin İlgili Kılavuzlar
Başlayalım! 🙌
WordPress'te Çocuk Sayfa Nasıl Oluşturulur
Bir alt sayfa oluşturmak için öncelikle bir üst sayfaya ihtiyacınız vardır. Herhangi bir sayfayı üst sayfa olarak kullanabilir veya yeni bir sayfa oluşturabilirsiniz.
Bir üst sayfanız olduğunda, alt sayfalar eklemeye hazırsınız. Yine, mevcut herhangi bir sayfayı bir alt sayfa haline getirebilir veya alt sayfanız olacak tamamen yeni bir sayfa oluşturabilirsiniz.
Ardından, alt sayfayı düzenlemek için açın.
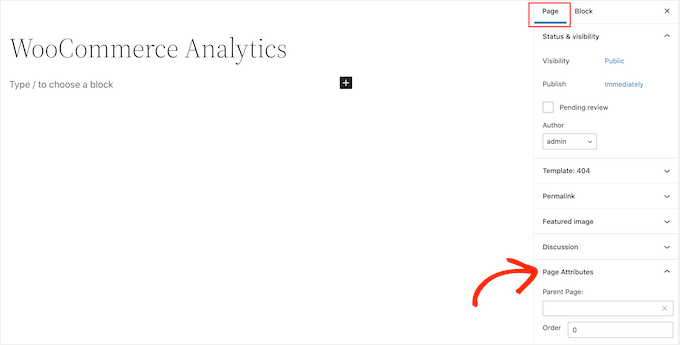
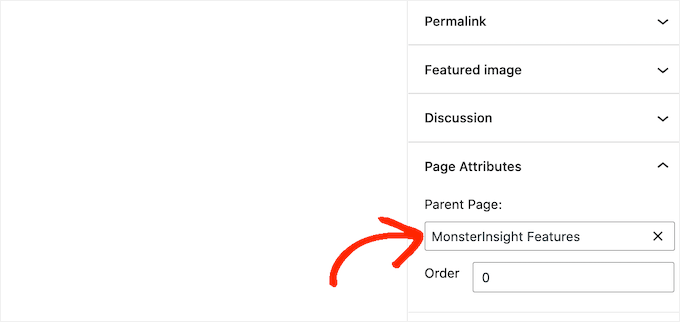
Sağdaki menüde, ‘Sayfa’ sekmesine gidelim. Ardından, ‘Sayfa Nitelikleri’ bölümünü bulup genişletmek için tıklamak isteyeceksiniz.

Şimdi 'Üst Sayfa' alanına bakalım. Sayfa şu anda bir üst sayfa olduğu için boş olmalıdır.
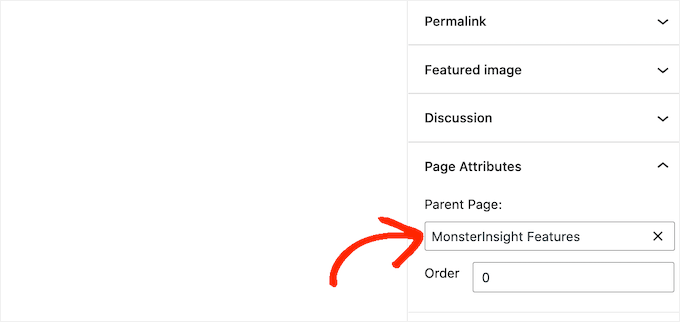
Bu üst öğeyi bir alt sayfa yapmak için 'Üst Sayfa' açılır menüsünü açmanız yeterlidir. Ardından, üst sayfa olarak kullanmak istediğiniz sayfayı seçebilirsiniz.

Bundan sonra, ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayarak değişikliklerinizi kaydedin.
Daha fazla alt sayfa oluşturmak için yukarıda açıklanan işlemi tekrarlamanız yeterlidir.
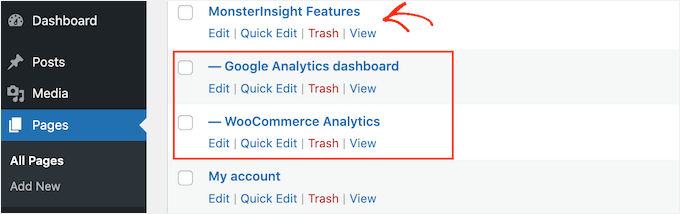
Tüm alt sayfalarınızı görmek için Sayfalar » Tüm Sayfalar bölümüne gidebilirsiniz. WordPress, tüm alt sayfalarınızı üst sayfanın altında bir — önekiyle listeler.
Bir sonraki resimde, ‘Google Analytics kontrol paneli’ ve ‘WooCommerce Analytics’in ‘MonsterInsight Özellikleri’nin alt sayfaları olduğunu görebilirsiniz.

İşte bu kadar!
WordPress'te alt sayfa oluşturmayı öğrendiniz.
Bonus İpucu 💡: Bir Ana Sayfanın Alt Sayfalarının Listesini Görüntüleme
Birkaç alt sayfa oluşturduktan sonra, bir üst sayfanın alt sayfalarının bir listesini WordPress web sitenize eklemek isteyebilirsiniz. Ziyaretçilerin tüm ilgili içeriği tek bir yerde görmelerine izin vererek, sitenizde daha kolay gezinmelerine yardımcı olursunuz.
Alt sayfaları listelemek için kolay bir yol, üst sayfayı manuel olarak düzenlemek ve her bağlantıyı tek tek eklemektir. Ancak, bu, her alt sayfa eklediğinizde veya kaldırdığınızda üst sayfayı güncellemeniz gerektiği anlamına gelir.
Alt sayfaların ekstra adımlar olmadan üst sayfada otomatik olarak bağlantı olarak görünmesi daha kullanışlı olmaz mıydı?
Daha fazla ayrıntı için, WordPress'te bir üst sayfa için alt sayfaların listesini görüntüleme kılavuzumuza göz atın.
SSS: WordPress'te Alt Sayfa Nasıl Oluşturulur?
Alt sayfaların nasıl çalıştığı veya siteniz için ne anlama geldiği hakkında hala sorularınız mı var? WordPress kullanıcılarından sıkça duyduğumuz bazı yaygın sorular şunlardır.
WordPress'te alt sayfa nedir?
Alt sayfa, üst sayfanın altına yerleştirilmiş normal bir WordPress sayfasıdır. Bu, sitenizi düzenlemek ve gezinmeyi iyileştirmek için harika olan bir içerik hiyerarşisi oluşturur.
Neden alt sayfaları kullanmalıyım?
Alt sayfalar, içeriğinizi düzenli ve keşfedilmesi daha kolay tutmaya yardımcı olur. Özellikle çok sayıda ilgili sayfanız olduğunda kullanışlıdırlar. Ayrıca, sitenizi WordPress yönetici panelinde yönetmeyi kolaylaştırırlar.
Birden fazla seviyede alt sayfam olabilir mi?
Evet! Diğer alt sayfaların altına alt sayfalar yerleştirebilirsiniz. Bu, derinlemesine içerik veya belgeler için mükemmel olan çok düzeyli bir yapı oluşturabilir.
Alt sayfalar oluşturmak SEO'mu etkiler mi?
Evet, hem de iyi bir şekilde. Net bir içerik yapısı, arama motorlarının sayfalarınızın birbiriyle nasıl ilişkili olduğunu anlamasına yardımcı olur, bu da Wordpress sitenizin SEO'sunu ve kullanıcı deneyimini iyileştirebilir.
Yeni bir alt sayfa için ana sayfa nasıl seçilir?
WordPress'te sayfayı düzenlerken, kenar çubuğundaki 'Sayfa Özellikleri' bölümünü aramak isteyeceksiniz. Oradan, 'Üst Sayfa' açılır menüsünü kullanarak bir üst sayfa seçebilirsiniz.

Bir üst sayfayı silersem ne olur?
Bir ana sayfayı silerseniz, alt sayfaları kaldırılmaz ancak yetim kalırlar. Onlara hala erişebilir ve gerekirse yeni bir ana sayfa atayabilirsiniz.
WordPress Sayfaları ve Gönderilerini Yönetmek İçin İlgili Kılavuzlar
Umarım bu makale, WordPress'te nasıl alt sayfa oluşturacağınızı öğrenmenize yardımcı olmuştur. Bunu faydalı bulduysanız, diğer rehberlerimize de göz atmak isteyebilirsiniz:
- En Kullanışlı WordPress Özel Gönderi Türü Eğitimleri
- WordPress'te Blog Gönderileri İçin Özel Gönderi Durumu Nasıl Eklenir
- WordPress Gönderilerini Birden Fazla Sayfaya Bölme
- WordPress'te Gönderi Serilerini Etkin Bir Şekilde Yönetme
- WordPress'te Widget'ları Belirli Sayfalarda Nasıl Gösterir veya Gizlersiniz
- Yüksek Dönüşüm Sağlayan Bir Açılış Sayfasının Anatomisi
- WordPress'te Bir Açılış Sayfası Nasıl Oluşturulur
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





David Lim
Yani alt sayfa yapmanın yolu zaten belli. İyi olması için yönetici tarafından bir şeyler yapılması gerektiğini düşünmüştüm ama öyle görünmüyor.
Dennis Muthomi
Merhaba, alt sayfaları kullanırken bir şey eklemek istiyorum: gezinmeyi daha da geliştirmek için breadcrumb (sayfa yolu) kullanmayı düşünün.
Bu, kullanıcıların site yapınızda nerede olduklarını görebilmeleri için özellikle derin hiyerarşilerde kullanışlıdır.
AIOSEO gibi bir SEO eklentisi, WordPress'in üst/alt sayfa yapısıyla entegre olan breadcrumb (sayfa yolu) işlevi sunar.
Mrteesurez
Bu bilgilendirici bir makale, Alt sayfalar oluşturmak site içeriğini etkili bir şekilde organize etmeyi kolaylaştırır, çünkü alt sayfalar üst sayfalarının hemen altında kalır ve sayfaları yönetmeyi kolaylaştırır.
Sormak istiyorum, bu özel bir gönderi türü için yapılabilir mi?
WPBeginner Desteği
As long as the custom post type has hierarchical enabled you would be able to do something similar with custom post types
Yönetici
Moinuddin Waheed
Bir müşterim, web sitesi için kıta bazında tıbbi kolejleri listelemek istediği için alt sayfalar oluşturmamı istedi, örneğin Asya Ülkeleri, Avrupa Ülkeleri kolejleri ve diğerleri.
Bu, onun için bu amaçla alt sayfalar oluşturacağım için çok yardımcı bir rehberdir, böylece tüm kolejleri kıta bazında gösterebilir.
Özellikler gibi ilgili şeyler ve ardından her özellik için farklı alt sayfalar durumunda bu çok yardımcıdır.
WPBeginner Desteği
Happy to hear our guide was helpful
Yönetici
Gaz
Alt sayfanın bu rehberle aynı formatta URL'ye sahip olmasını istiyorum: Siteadı/konu/alt-sayfa. Yukarıdaki yöntemi kullanırsam bu URL yapısını otomatik olarak oluşturur mu? Oluşturmazsa, doğru URL yapısına sahip alt sayfamı elde etmek için bunu nasıl oluşturabilirim?
WPBeginner Desteği
Bu kalıcı bağlantı stili için alt sayfaları kullanabilirsiniz ve bu şekilde organize edilmelidir; gönderilerle yaparsanız kategorileri kullanabilirsiniz. Kalıcı bağlantı yapısını özelleştirmek için aşağıdaki makalemize göz atmanızı öneririz:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Yönetici
Ian Jackson
Alt sayfayı düzenleyicide neden ayarlamak zorundasınız? Sayfanızı oluşturup ardından Menü'yü kullanarak alt menü olarak ayarlayamaz mısınız? Düzenleyicide bir üst sayfa atamanın kaçırdığım bir nedeni var mı?
Justine
Teşekkürler. Blogumu bir web sitesi gibi yapılandırmam için çok faydalı oldu. Ücretsiz içeriği takdir ediyorum.
WPBeginner Desteği
You’re welcome, glad our guide could assist
Yönetici
Jaime
Bu seçenek artık yok gibi görünüyor, ya da başka bir yere mi taşındı? Bulamıyorum.
WPBeginner Desteği
In the block editor, it would be under the document settings under Page Attributes
Yönetici
Jaime
WordPress 5'e güncelledikten sonra artık benim için bir seçenek değil. Ancak 4.99'da vardı.
WPBeginner Desteği
O bölümün belge ayarlarında görünmesini engelleyen olası bir eklenti çakışması olup olmadığını görmek için eklentilerinizi devre dışı bırakmayı deneyebilirsiniz.
Darien
Guttenburg Blok Düzenleyici kullanıldığında bu özellik artık nerede? Alt Sayfa artık bu yeni düzenleyicide Sayfa Nitelikleri altında bir seçenek olarak görünmüyor. Nerede olduğunu bilen var mı?
WPBeginner Desteği
Göz attığımda, sayfalar için sayfa özniteliklerinde hala bir seçenek olmalı. Sadece emin olmak için, en son WordPress sürümüyle bir sayfayı değil, bir gönderiyi mi düzenliyorsunuz?
Yönetici
Aniela Lucian
Bu çok faydalı gönderi için teşekkürler! Web sitem için iyi bir yapı oluşturmanın nasıl mümkün olabileceğini yıllarca anlamaya çalıştım ve Wordpress'te 'alt sayfa'nın ne olduğunu asla öğrenemedim (web sitesini kendim yapmaya yeni başlamış olmama rağmen...). Kısa ve çok net açıklamalarınız her şeyi çok açık ve kolay hale getiriyor!
Harika çalışmalarınız için tekrar teşekkürler!