Hiç WordPress'e bir metin yapıştırdığınızda, özenle planladığınız gönderinizin aniden tamamen farklı göründüğü o anı yaşadınız mı?
Yazı tipleri uyuşmuyor, aralıklar bozuk ve web sitenizin tasarımıyla çelişen birden fazla metin stiliniz var. Biz de oradaydık!
Word, Google Dokümanlar veya hatta yapay zeka yazma araçları gibi çeşitli kaynaklardan metin kopyalamanın ve ardından WordPress'in bunu sitenizin stilini eşleştirmeyen bir şeye dönüştürmesini izlemenin hayal kırıklığını ilk elden biliyoruz.
İyi haber? Yıllarca WordPress'e yeni başlayanlara yardım ettikten (ve kendi kopyala-yapıştır zorluklarımızı ele aldıktan) sonra, istenmeyen biçimlendirmeyi beraberinde getirmeden içerik yapıştırmanın birkaç güvenilir yolunu keşfettik.
Bu kılavuzda, gönderileriniz boyunca tutarlı biçimlendirmeyi korumanıza yardımcı olacak bu basit ama etkili teknikleri paylaşacağız.

WordPress'te Kopyalama ve Yapıştırmayı Anlamak
Kopyalayıp yapıştırmak, metni bir yerden başka bir yere, tekrar yazmaya gerek kalmadan kopyalamak anlamına gelir.
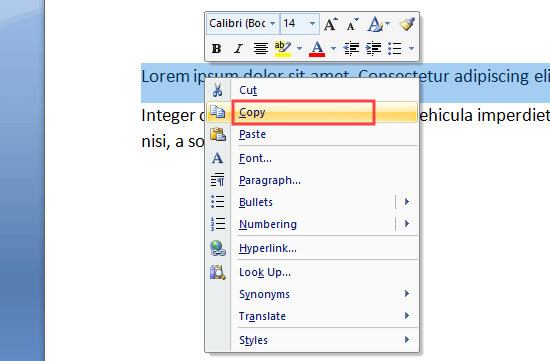
Bir belge veya web sayfasından metin kopyalamak için önce fareyi kullanarak metni vurgulamanız gerekir. Ardından, sağ tıklayıp menüden 'Kopyala'yı seçin.
Veya vurgulanan metni kopyalamak için Ctrl+C (Mac'te Command+C) klavye kısayolunu kullanabilirsiniz.

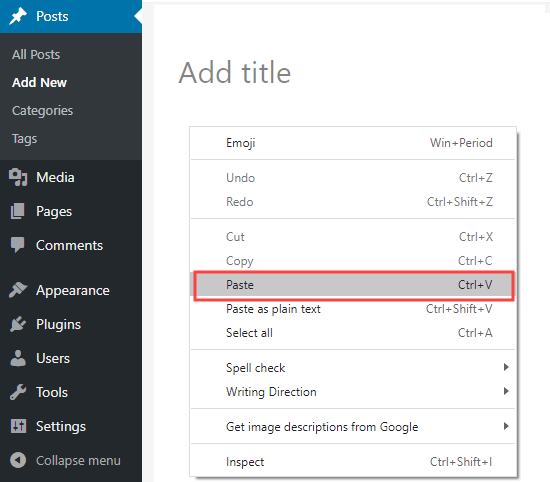
Metni WordPress'e yapıştırmak için sağ tıklayın ve menüden 'Yapıştır' seçeneğini seçin.
Kopyalanan metni yapıştırmak için Ctrl+V (Mac'te Command+V) klavye kısayolunu da kullanabilirsiniz:

Metin kopyaladığınızda, metnin biçimlendirmesi de onunla birlikte kopyalanır. Sorun şu ki, bazen istemediğiniz biçimlendirmelerle karşılaşırsınız.
Bu istenmeyen biçimlendirme, metninizin diğer cihazlarda nasıl görüntülendiğini etkileyebilir.
Bazı WordPress kullanıcıları kopyala-yapıştır yapmaktan kaçınmayı tercih eder. Bunun yerine, gönderilerini doğrudan WordPress web sitelerine tasarlar.
Ancak, ayrı bir araç kullanarak taslak oluşturmayı tercih edebilirsiniz, örneğin Microsoft Word veya Google Dokümanlar. Bu, çevrimdışı çalışmanıza olanak tanır ve yayınlanmadan önce yorumlar ve revizyonlar için işinizi paylaşmayı kolaylaştırabilir.
Gereksiz biçimlendirme eklemekten kaçınmak da önemlidir, çünkü bu sayfa boyutunuzu etkiler, bu da daha yavaş site hızı anlamına gelir.
Sorun şu ki, Word veya Google Dokümanlar gibi uygulamalardan metin kopyaladığınızda, gizli biçimlendirme kodunu da kopyalamış olursunuz. Bu ekstra kod, WordPress temanızın stil biçimiyle çakışarak metnin yanlış görünmesine neden olabilir.
Bu nedenle, WordPress'te metni düzgün bir şekilde nasıl kopyalayıp yapıştıracağınıza dair bu kapsamlı kılavuzu hazırladık. İhtiyacınız olan bölümlere doğrudan atlamak için bağlantıları kullanabilirsiniz:
- Word'den WordPress'e (Blok Düzenleyici) Nasıl Kopyalanır ve Yapıştırılır
- Google Dokümanlar'dan WordPress'e (Blok Düzenleyici) Metin Nasıl Kopyalanır ve Yapıştırılır
- Klasik Düzenleyiciyi Kullanarak Kopyalama ve Yapıştırma
- Kopyala ve Yapıştır Biçimlendirme Hatalarını Kontrol Etme ve Düzeltme
- Düz Metin Kopyalama ve Yapıştırma
- İpucu: Tüm WordPress Sitelerini Kopyalayın, Yapıştırın ve Klonlayın
- Sıkça Sorulan Sorular (SSS)
Word'den WordPress'e (Blok Düzenleyici) Nasıl Kopyalanır ve Yapıştırılır
Microsoft Word'den metin kopyalamak oldukça basittir.
Yıllardır WordPress, Word belgelerinden biçimlendirilmiş (zengin) metinleri doğrudan düzenleyiciye kopyalamanıza izin veriyor. Modern blok düzenleyici, yapıştırılan metindeki gizli kodların çoğunu otomatik olarak temizlemek üzere tasarlandığı için bu konuda harikadır.
Ardından her şeyi sizin için doğru, temiz bloklara dönüştürür. Yazmayı ve yazılarınızı Microsoft Word'de biçimlendirmeyi seviyorsanız bu büyük bir avantajdır.
Gönderinizi Word'den WordPress'e kopyalamak, başlıklar, kalın ve italik metin, bağlantılar ve listeler gibi öğeleri korumanızı sağlar. Renkler, boşluklar vb. gibi stil seçeneklerini atar.
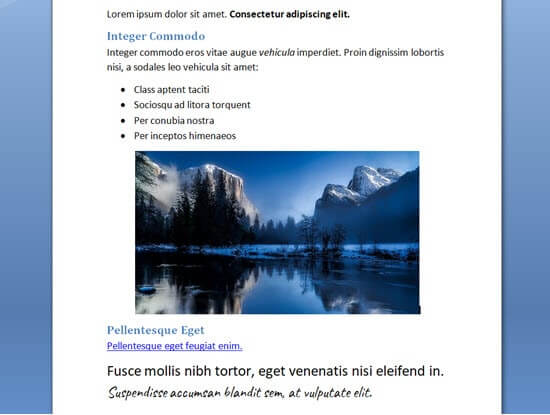
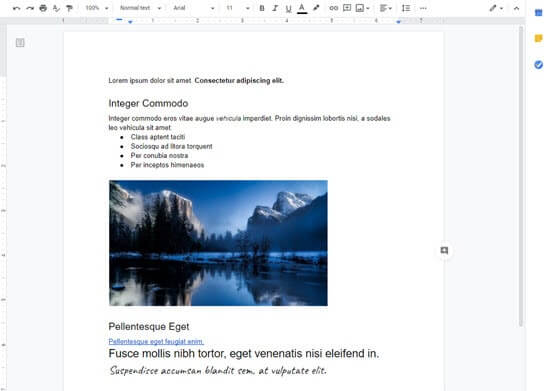
Word'den WordPress'e kopyalayacağımız bir belge var:

Bu belge, gönderinin alt bölümleri için iki adet H2 başlığı ile biçimlendirilmiştir. Kalın ve italik metin, madde işaretli bir liste ve bir bağlantı bulunmaktadır.
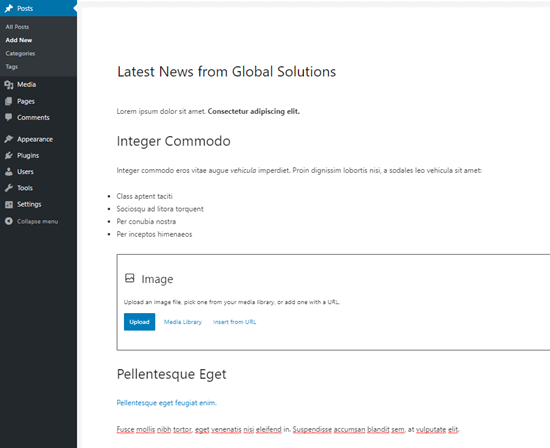
Word belgesindeki tüm içeriği kopyalayıp WordPress blok düzenleyicisine yapıştıracağız.

Bazı biçimlendirmelerin kopyalanmadığını unutmayın. Görüntü dışarıda bırakıldı, ancak WordPress doğru yere bir görüntü bloğu oluşturdu.
İpucu: Alt başlıklarınızı oluşturmak için her zaman Word'deki 'Başlık stillerini' kullanın. Metni vurgulayıp yazı tipi boyutunu manuel olarak artırmayın.
Metninizin doğru şekilde kopyalandığını doğrulamak mı istiyorsunuz? Biçimlendirme hatalarını kontrol etme ve düzeltme konusundaki talimatlarımızı bu makalenin ilerleyen bölümlerinde bulabilirsiniz.
Google Dokümanlar'dan WordPress'e (Blok Düzenleyici) Metin Nasıl Kopyalanır ve Yapıştırılır
Google Dokümanlar çok popüler bir kelime işlem aracıdır. Tıpkı Word gibi, Google Dokümanlar'dan WordPress blok düzenleyiciye kopyalayıp yapıştırmak kolaydır.
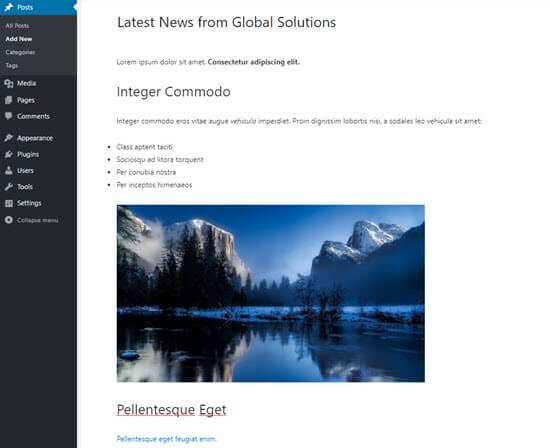
İşte Google Dokümanlar'daki metin parçamız. Yukarıdaki Microsoft Word'de kullandığımız belgeyle aynıdır.

Metni klavyenizdeki CTRL+C tuşlarını kullanarak veya sağ tıklama menüsünden 'Kopyala' seçeneğini seçerek Google Dokümanlar'da kopyalayabilirsiniz.
Bundan sonra, metni blok düzenleyici içine yapıştırabilirsiniz. WordPress, içerik için doğru başlık boyutlarını ve blokları otomatik olarak kullanacaktır.

Bu sefer resim WordPress'te de görünecektir.
🚨Önemli: Resim düzenleyicide görünse de, WordPress medya kitaplığınıza yüklenmemiştir. Bunun yerine, doğrudan Google Drive hesabınızdan görüntülenmektedir.
Bu işlem hotlinking olarak adlandırılır ve dosya taşınırsa veya izinleri değiştirilirse web sitenizdeki görüntünün bozulmasına neden olabilir.
Sitenizdeki bozuk resimleri önlemek için resimleri her zaman Google Dokümanlar'dan indirip doğrudan WordPress Medya Kitaplığınıza yüklemelisiniz.
Klasik Düzenleyiciyi Kullanarak Kopyalama ve Yapıştırma
Metin kopyalayıp yapıştırdıktan sonra biçimlendirme hatalarıyla karşılaşıyorsanız, muhtemelen eski klasik düzenleyiciyi kullanıyorsunuzdur.
Klasik düzenleyici, özellikle Google Dokümanlar'dan içerik yapıştırırken biçimlendirme sorunlarına daha yatkın olabilir.
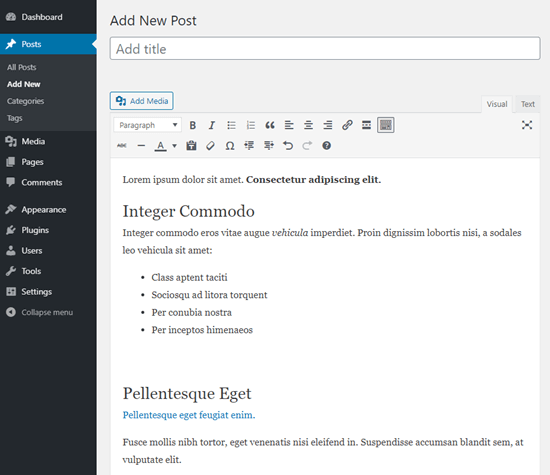
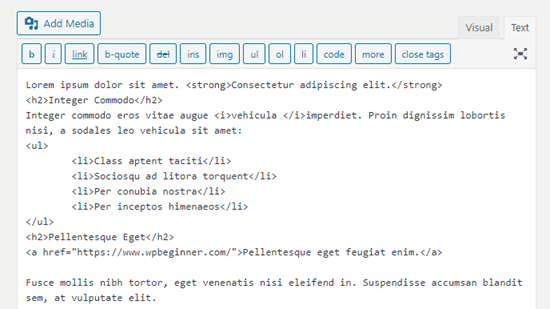
Google Dokümanlar'daki metnimizin klasik düzenleyiciye yapıştırıldığında nasıl göründüğü aşağıdadır:

Başlıklar, bağlantı, kalın ve italik metinlerin tümü doğru görünüyor.
Ancak, görünmeyen bazı gereksiz ek biçimlendirmeler eklenmiş.
Kopyala ve Yapıştır Biçimlendirme Hatalarını Kontrol Etme ve Düzeltme
Şimdi biçimlendirme hatalarını nasıl kontrol edeceğimize ve düzelteceğimize bakalım.
WordPress gönderilerinizdeki tüm metinler HTML (hypertext markup language) kullanılarak biçimlendirilir. HTML etiketleri, belirli bir şekilde biçimlendirilmiş kelimelerin etrafına yerleştirilir.
Örneğin, WordPress gönderilerindeki kalın metin HTML kodunda şöyle görünür:
There is <strong>bold text</strong> in this sentence.
'Kalın metin' kelimeleri kalın olarak görünecektir.
Kopyalayıp yapıştırdıktan sonra biçimlendirme hatalarını kontrol etmek ve düzeltmek için gönderinizin HTML kodunu kontrol etmeniz gerekir.
Blok Düzenleyicide HTML Kodunu Kontrol Etme
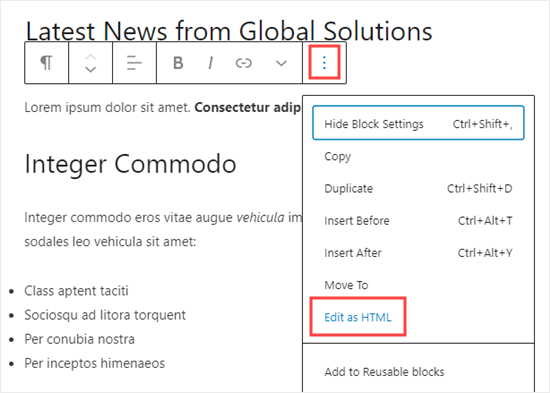
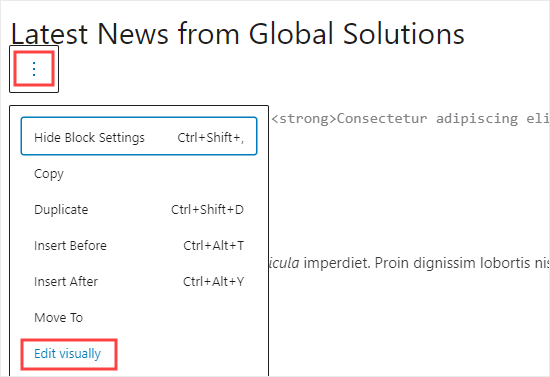
Blok düzenleyicisinde, herhangi bir bloğun HTML kodunu görüntülemek kolaydır. Öncelikle bloğa tıklayın. Ardından, bloğun menüsünün sağındaki üç dikey noktaya tıklayın.
Bir açılır menü göreceksiniz. Burada, sadece 'HTML olarak Düzenle' seçeneğine tıklamanız yeterlidir:

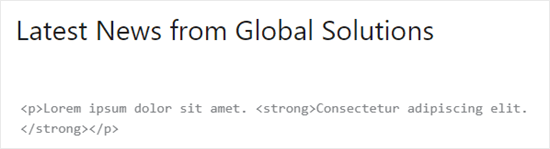
Artık blok için HTML kodunu göreceksiniz. Blok düzenleyici ile normalde istenmeyen biçimlendirme eklenmediğini görmelisiniz.
Burada paragraf doğru bir şekilde açılış <p> etiketiyle başlayıp kapanış </p> etiketiyle bitiyor.
Kalın yazı tipiyle yazılan cümle de doğrudur. <strong> etiketiyle başlar ve kapanış </strong> etiketiyle biter.

Bloğunuzun normal görünümüne geri dönmek için üç dikey noktaya tekrar tıklamanız yeterlidir.
Ardından, 'Görsel olarak düzenle' seçeneğini seçin.

Klasik Düzenleyicide HTML Kodunu Kontrol Etme
Klasik düzenleyicide, gönderinin metnini içeren kutunun üstündeki 'Metin' sekmesine tıklayarak bir gönderinin HTML kodunu görüntülemek kolaydır.
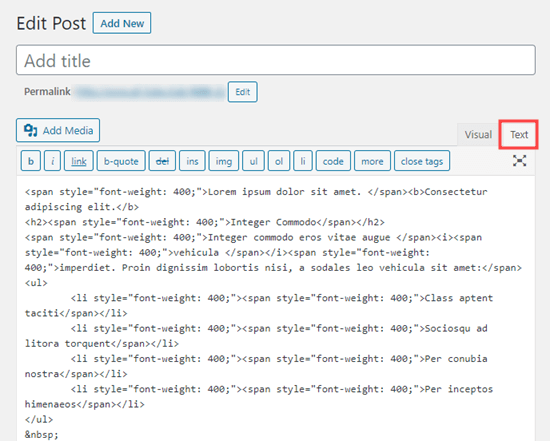
Bu, Google Dokümanlar'dan kopyaladığımız gönderimiz için HTML kodudur:

Buradaki span etiketleri fazladan, gereksiz kodlardır.
<strong> ve <em> etiketlerini kullanmak daha iyidir. Bu etiketleri kullanmak, arama motorlarının ve ekran okuyucuların hangi kelimelerin önemli olduğunu anlamasına yardımcı olur, bu da hem SEO hem de erişilebilirlik için iyidir.
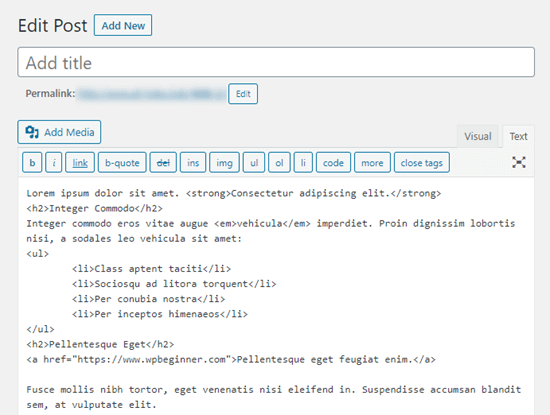
Karşılaştırıldığında, klasik düzenleyicide Google Dokümanlar yerine Word'den kopyalama yapıldığında üretilen kod budur. Gereksiz biçimlendirme etiketleri yoktur ve kalın ve italik metinler doğru şekilde işlenmiştir.

Gönderinizi Google Dokümanlar'dan kopyaladıysanız, HTML kodunu incelemeniz ve biçimlendirmeyi manuel olarak düzeltmeniz gerekecektir. Bu durumda şu anlama gelir:
- Tüm
<span style="font-weight: 400;">ve</span>etiketlerini kaldırma. - Tüm
<li style="font-weight: 400;">öğelerini yalnızca<li>olarak değiştirmek. <b>ve</b>etiketlerini<strong>ve</strong>olarak değiştirmek.<i>ve</i>etiketlerini<em>ve</em>olarak değiştirmek.
Süreci hızlandırmak için önce HTML kodunu bir metin düzenleyiciye kopyalayıp yapıştırmanız gerekir.
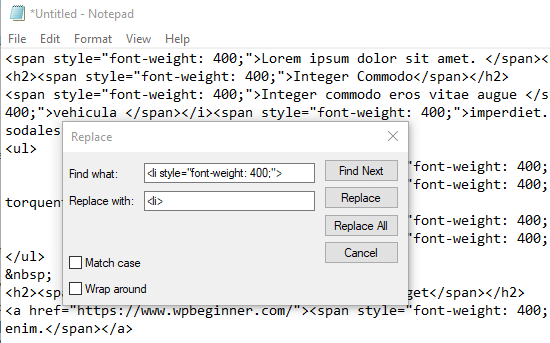
Ardından, yanlış biçimlendirmeyi değiştirmek için Bul ve Değiştir'i kullanın. İşte Not Defteri kullanarak bir örnek. <li style="font-weight: 400;">'nin tüm örneklerini bulup <li> ile değiştiriyoruz:

Yanlış biçimlendirmelerin tümünü değiştirdikten sonra, metni klasik düzenleyicinin Metin görünümüne kopyalayıp yapıştırmanız yeterlidir.
Şöyle görünmelidir.

Düz Metin Kopyalama ve Yapıştırma
Düz metin, herhangi bir biçimlendirme içermeyen metindir. Yanlış biçimlendirme olasılığını ortadan kaldırmak için düz metin kopyalayıp yapıştırmayı tercih edebilirsiniz.
Başka bir web sitesinden bir metin bölümünü kopyalıyorsanız bu da çok kullanışlı bir seçenektir. Örneğin, içeriğinize başka birinden bir alıntı ekleyebilirsiniz.
Blok Düzenleyicide Düz Metin Kopyalama ve Yapıştırma
WordPress blok düzenleyicisinde düz metin yapıştırmak için bir düğme veya seçenek bulunmamaktadır. Ancak, bunu kendiniz yapmak kolaydır.
Neyse ki, çoğu web tarayıcısında metni orijinal biçimlendirmesi olmadan yapıştırmak için yerleşik bir özellik bulunur. Bunu kullanmanın iki kolay yolu vardır.
En hızlı yöntem bir klavye kısayolu kullanmaktır: Ctrl+Shift+V (PC'de) veya Command+Shift+V (Mac'te).

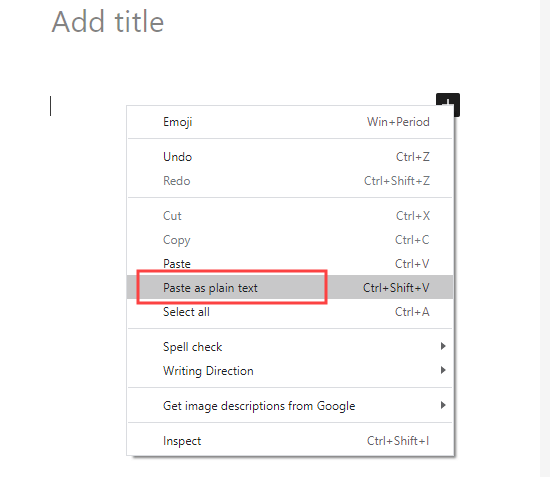
Alternatif olarak, düzenleyiciye sağ tıklayıp menüden 'Düz metin olarak yapıştır' seçeneğini seçebilirsiniz. Bu seçenek Google Chrome gibi tarayıcılarda mevcuttur.
Her iki yöntem de metni temiz bir şekilde tek bir Paragraf bloğuna yapıştıracaktır.

Klasik Düzenleyicide Düz Metin Kopyalama ve Yapıştırma
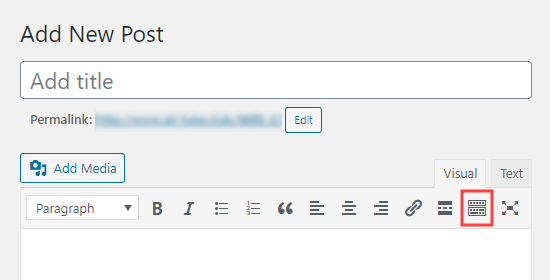
Düz metni klasik düzenleyiciye yapıştırmak için önce Araç Çubuğu Geçiş düğmesine tıklamanız gerekir:

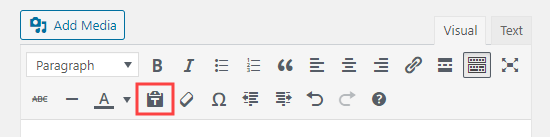
Şimdi, sadece 'Metin olarak yapıştır' simgesine tıklamanız yeterli.
Üzerinde T harfi olan bir panoya benziyor:

Yapıştırdığınız herhangi bir metin artık biçimlendirme kaldırılmış olarak düz metin modunda yapıştırılacaktır.
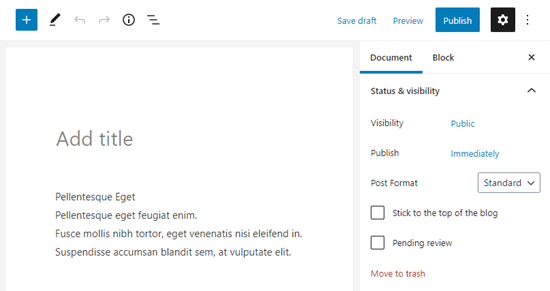
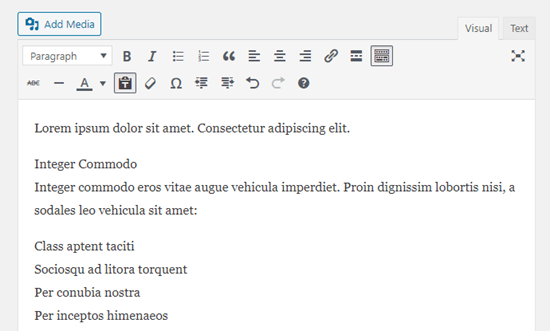
Google Dokümanlar'dan metni yapıştırdığımızda görünümü budur. Başlıklar, kalın, italik, madde işaretleri ve bağlantı kaldırılmış:

İpucu: Tüm WordPress Sitelerini Kopyalayın, Yapıştırın ve Klonlayın
Yukarıdaki başlangıç kılavuzu size kopyalama ve yapıştırmanın temellerini öğretirken, WordPress ayrıca birçok gelişmiş kopyalama, yapıştırma ve klonlama özelliği de sunar.
Örneğin, tüm bir WordPress sitesini 7 kolay adımda kolayca klonlayabilirsiniz.
Ayrıca, tek bir tıklamayla bir WordPress sayfasını veya yazısını kopyalamanın bir yolu da vardır.
Blok düzenleyiciyi kullanıyorsanız, birden çok gönderide kullanabileceğiniz yeniden kullanılabilir bloklar da oluşturabilirsiniz.
Sıkça Sorulan Sorular (SSS)
İşte okuyucularımızın WordPress'te biçimlendirme sorunları olmadan kopyalayıp yapıştırma hakkında sorduğu bazı yaygın sorular:
Metnim WordPress'e yapıştırdıktan sonra neden garip görünüyor?
Microsoft Word veya Google Dokümanlar gibi uygulamalardan metin kopyaladığınızda, gizli HTML biçimlendirmesini de kopyalamış olursunuz.
Bu ek kod, WordPress temanızın stilleriyle çakışarak yazı tipleri, boşluklar ve renklerle ilgili sorunlara neden olabilir.
Doğrudan Google Dokümanlar'dan WordPress blok düzenleyiciye yapıştırabilir miyim?
Evet, yapabilirsiniz. Modern WordPress blok düzenleyicisi, Google Dokümanlar'dan gelen kodu temizleme konusunda çok iyidir. Başlıklar, kalın metin ve listeler gibi şeyleri kolayca korurken sorunlu stillerin çoğunu kaldırır.
Biçimlendirme olmadan metin yapıştırmanın en hızlı yolu nedir?
En hızlı yöntem klavye kısayolunu kullanmaktır.
Ctrl+Shift+V (veya Mac'te Cmd+Shift+V) tuşlarına basmak, metni orijinal biçimlendirmesi olmadan düz metin olarak yapıştıracaktır.
Tüm gönderilerimi doğrudan WordPress'in içine mi yazmalıyım?
Doğrudan WordPress'te yazmak kopyala-yapıştır sorunlarını önlerken, birçok kişi çevrimdışı erişim veya işbirliği özellikleri için diğer araçlarda yazmayı tercih ediyor.
Bu kılavuzdaki teknikleri kullanarak, favori yazı uygulamanızı biçimlendirme sorunları yaratmadan kolayca kullanabilirsiniz.
Umarım bu makale, WordPress'e nasıl kopyalanıp yapıştırılacağını öğrenmenize yardımcı olmuştur. Ayrıca, WordPress içerik düzenleyicisinde ustalaşma ipuçlarımıza ve WordPress blok düzenleyicisine işbirliği ekleme eğitimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Metin biçimlendirmesiyle ilgili sorunlarım olursa, Windows altında CTR+C ve ardından CTR+SHIFT+V kullanırım. Metin, SHIFT tuşu yardımıyla WordPress'e yapıştırıldığında, biçimlendirme olmadan yapıştırılır ve ardından istediğim gibi kendim düzenleyebilirim.
Olaf
Bu tam kısayol benim de başıma geldi. Geliştirme ortamı için Windows veya Linux kullanıyorum ve Windows için bu kısayol mükemmel. Shift tuşunu ekleyerek, kopyalanan metnin tüm biçimlendirmesini tamamen kaldırır ve metni istenildiği gibi biçimlendirmeyi kullanıcıya bırakır, örneğin bir blok düzenleyicide.
Teresa Cuervo
Bu harika bir yazı! Genellikle Word'den kesme ve yapıştırma işlemini bir nedenle yapıyorum, WordPress'te Yayınla düğmesine basmadan önce oldukça fazla revizyon yapıyorum ve yaptığım her güncelleme, virgül bile olsa, veritabanında gereksiz yer kaplayarak saklanıyor. Ancak biçimlendirme bir sorundu, bu yüzden bu yazı benim için bunu çözdü.
WPBeginner Desteği
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Yönetici
Biberiye
Mac'imde bir kelime belgesinden blok düzenleyiciye yapıştırdığımda, makalenizde önerildiği gibi resim bloğunun neden görünmediğini bana söyler misiniz? Blok blok kopyalayıp yapıştırıyorum, bu da çok zaman alıyor. Kelime'den kopyalarken bunu yapmamak sorununu çözmek harika olur.
Çok teşekkürler
WPBeginner Desteği
Şu anda belirli bir nedenimiz yok, bunun bir çakışma olup olmadığını görmek için eklentilerinizi devre dışı bırakmayı deneyebilir veya aşağıdaki kılavuzumuzdaki eklentiyi deneyebilirsiniz:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Yönetici
Muhammad Ishfaq
Her zamanki gibi oldukça bilgilendirici bir makale, birkaç önemli şey öğrendim. Ancak sorunum Urduca blog yazmam, ki bu sağdan sola bir dildir. MS Word'de bir makale yazdığımda, sadece RTL'yi seçerim ve harika çalışır, ancak WP Düzenleyici'ye yapıştırdığımda otomatik olarak soldan sağa döner. Bu yüzden biçimlendirmeyi tekrar ayarlamak zorunda kalıyorum. Ne yapmalıyım? Word Press dilini değiştirmeli miyim?
WPBeginner Desteği
Evet, RTL için WordPress'i RTL olarak ayarlamak üzere ayarlarınızı değiştirmeniz gerekir.
Yönetici
Dipak Singh
Hangi WordPress düzenleyicisini kullanmak en iyisidir: klasik düzenleyici mi yoksa blok düzenleyici mi?
WPBeginner Desteği
Bu kişisel bir tercih sorusudur, çünkü blok düzenleyici mevcut varsayılan olduğu için normalde onu öğrenmek daha iyi olacaktır
Yönetici
Trinidad Pascual
Şimdi, kopyala ve yapıştırı makalede nasıl kullanacağımı ve uygulayacağımı anladım. Bu bilgi için teşekkürler..
WPBeginner Desteği
You’re welcome, glad our article was helpful
Yönetici
Paul
Sayfaları ve gönderileri her zaman düz metin düzenleyicisinde (Not Defteri gibi) yazarım ve ardından WordPress düzenleyicisine biçimlendirmeden önce yapıştırırım.
WPBeginner Desteği
Thanks for sharing what you use
Yönetici
'Staunch
WordPress düzenleyicilerine düz metinleri nasıl yapıştıracağıma dair bu rehber için teşekkürler.
Klasik düzenleyicide bu özelliği hiç fark etmemiştim, şimdi WordPress'te metinleri çok iyi bir şekilde kolayca yazıp düzenleyebiliyorum.
WPBeginner Desteği
You’re welcome, glad our guide was helpful
Yönetici
Malati Shankar
Gönderiniz için teşekkürler. Çok faydalı ve bilgilendirici.
Reklam kodunu WordPress siteme kopyalayıp yapıştırmama yardımcı olabilir misiniz?
WPBeginner Desteği
Koda bağlı olacaktır, başlangıç noktası olarak aşağıdaki makalemize göz atmak isteyebilirsiniz:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Yönetici
Kurt
Genellikle herhangi bir uygulamaya kopyalayıp yapıştırırken biçimlendirme sorunlarından kaçınmak istediğimde önce bir metin düzenleyiciye kopyalayıp yapıştırırım.
WPBeginner Desteği
Paylaştığınız için teşekkürler, sorun şu ki bazı metin düzenleyiciler düzenleyiciye bağlı olarak kendi biçimlendirmelerini ekler.
Yönetici